
I’ve been building WordPress sites for years, and I used to dread the design process.
Every theme felt limiting. Every page builder seemed clunky. Then I discovered Divi by Elegant Themes, and it changed how I approach web design entirely.
I’ve used Divi on dozens of client projects and personal sites. It combines a beautiful multipurpose theme with a powerful drag-and-drop builder.
This lets me create stunning websites without touching a single line of code.
But here’s the thing – not every all-in-one solution lives up to its promises. Some are slow. Others are buggy. Many overwhelm beginners with too many options. I needed to know if Divi was different.
So I put Divi through rigorous testing over several months. I built complete websites from scratch. On top of that, I tested its speed on different hosting providers.
I even used it for complex client projects with tight deadlines. I wanted to see if it truly delivers on its bold claims.
What You’ll Learn:
- How Divi’s visual builder compares to other page builders
- Real-world performance and speed test results
- Pricing breakdown and value analysis
- Step-by-step setup and customization process
- Honest pros and cons from actual usage
In this review, I’ll show you exactly what makes Divi special – and where it falls short. By the end, you’ll know if this theme and builder combo is right for your WordPress site.
About Divi Theme

As mentioned, Divi was created by Elegant Themes, one of the world’s best WordPress themes.
Divi is included in the Elegant Themes theme club membership, which gives you access to 2 themes (Divi and Extra) and 2 plugins (Bloom and Monarch) for the price of a single theme. You’ll also get hundreds of Divi website packs that let you quickly launch a site of any type without having to build from the ground up.
For 10 years, the company has been providing premium WordPress support for their products that power a large number of websites.
Although Elegant Themes is headquartered in San Francisco, they are a distributed workforce with over 70 employees all over the world.
Overview: Divi Theme Review

Divi is one of the most powerful themes and builders for WordPress. As a premium theme and plugin developer, Elegant Themes knows what WordPress users want from a powerful theme. They want flexibility and features packed into one nice bundle. As a result, over the years, Divi has expanded its features to cater for their growing userbase.
It now includes features like AI website, page, and image creation to speed up development.
They have improved their Quick Actions and Find and Replace features, which allow you to quickly customize and design your landing pages. For experienced users and teams, Divi now supports advanced code and CSS generation, acting like a virtual front-end developer within the Visual Builder.
This is great for users looking to customize designs more effectively without extensive coding knowledge. Plus, Divi Cloud ensures better collaboration and storage solutions for agencies and teams working on multiple projects.
Divi was everything I wished for! Easy to use modules, drag-and-drop design, predefined layouts, the Customize panel and the Custom CSS box all make for an exceptionally fast, efficient way to create clean, modern sites that clients are looking for.
Now, to make this Divi review easy to follow, we have divided it into different sections. You can skip to any part of the review by clicking the links below.
- Installation & Setup
- Customization
- Ease of Use
- Features
- Support & Documentation
- Pricing
- Pros & Cons
- FAQs
- Final Verdict
Let’s take a look at some of the main features of Divi Theme.
Installation & Setup
Now, Divi gives you 2 methods of installing and setting up the theme depending on your needs.
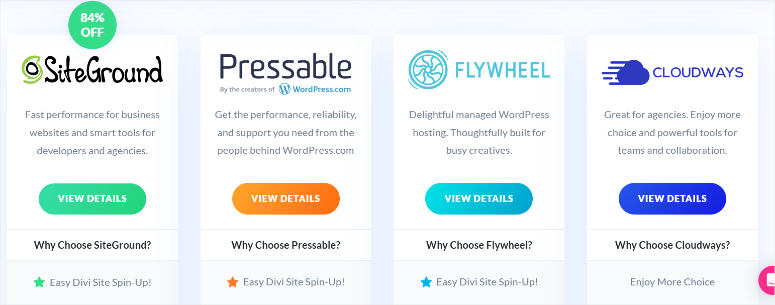
The first is through Divi Host, a partnership program with some of the best WordPress hosting services. This is a great option if you are new to WordPress and do not have a hosting plan yet.
Through this partnership, you can get a hosting plan from SiteGround, Pressable, FlyWheel, and CloudWays. Each comes with its pricing and features. So you can go through them to find what works best within your budget and needs.

With Divi Host, Divi is automatically installed in WordPress while meeting all requirements. The Activation License is also automatically added, so you will not need to take any extra steps. With this method, you kill three birds with one stone. You get reliable WordPress hosting, a compatible theme and page builder in one.
What if you already have a hosting plan?
In this case, you can purchase the Divi Builder separately or the Divi Theme, which also contains the Divi Builder. For this review, we purchased the Divi Theme to test everything, including the visual builder.
Remember, any themes released by Elegant Themes, including the Divi Theme, are shipped with the drag and drop Divi Builder that lets you easily build and customize your website. So, if you decide to purchase any other theme from Elegant Themes apart from Divi, you will also get the visual builder included.
Now, to get a Divi plan, go to the official website of Elegant Themes, where you can purchase any of the two plans mentioned above.
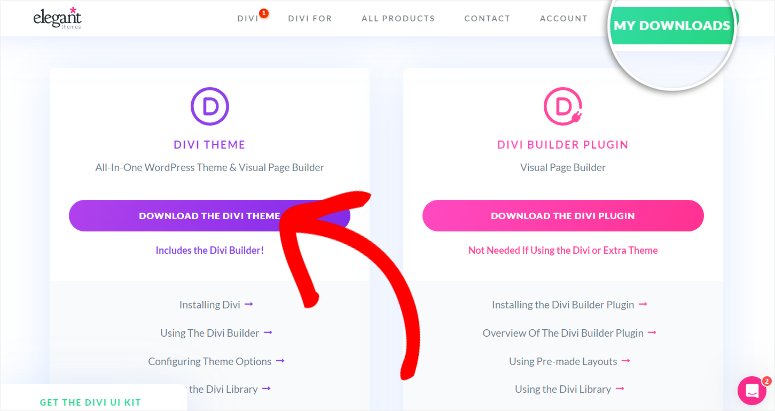
After you purchase an Elegant Themes membership, log in to your Divi dashboard and navigate to “My Downloads.” Here, you will find 2 different Divi flavors: Divi Theme and Divi Builder plugin.
At this point, Divi allows you to install only what you need. This ensures you do not bloat up your site and keep things simple.
If you have a different theme but want to use the Divi drag and drop page builder plugin, then select Divi Builder Plugin. But as mentioned, we want to show you everything Divi can do. With that in mind, we will select Divi Theme for this tutorial. We will select this option to save the theme files to our PC.

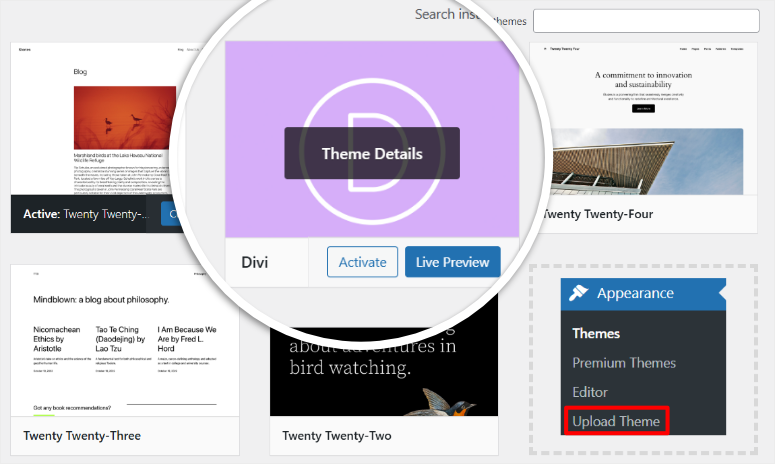
After this, head to your WordPress dashboard and go to Appearance » Upload Theme. Next, install and activate the Divi Theme like you would any other.

Once done, Divi will ask you to log in to your Divi account from your WordPress dashboard to connect the two tools.
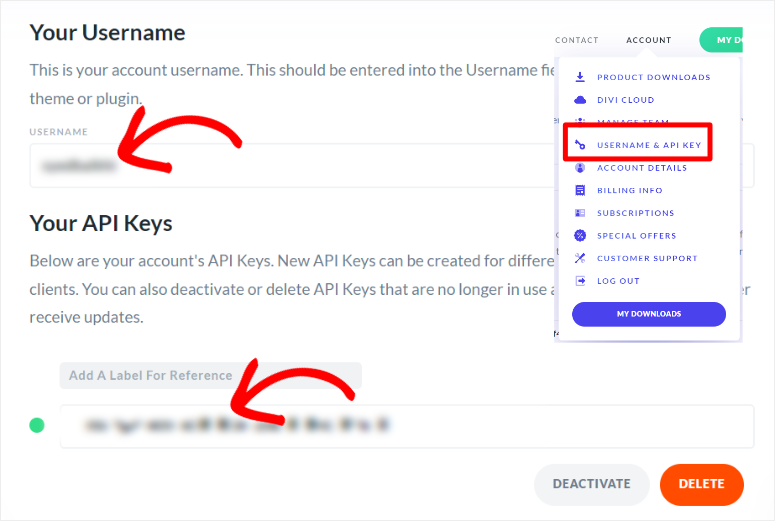
After this, go to your Divi account under Username & API Keys.
Here, you will see that Divi created a new API Key for your website and added it to the list. This tells you that Divi is properly installed and running.
From this page, you can see and manage which of your websites have Divi. You can activate and deactivate the Divi API key for any website here as well.

That’s it! You can now easily install and set up Divi. Next, let’s look at Divi customization options.
Customization
Divi is a theme packed with many features to help you build your site and page. As a result, it is important that it comes with plenty of customization options to make it easier for you, your team, and your users.
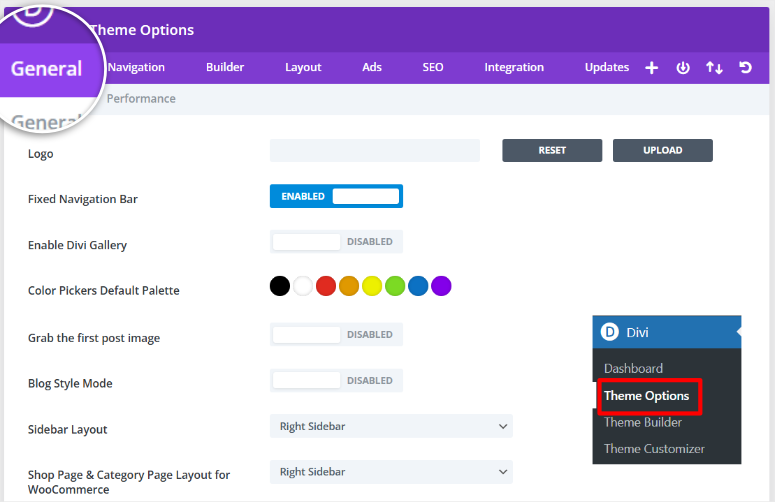
Now, to access Divi customization options, head to Divi » Theme Options.
Here, you will find an easy-to-use tab menu that allows you to access all the customization options on one page and without reloading the screen.
First, let us look at the “General” tab.
You can easily upload or reset your site logo. Then, you can enable or disable the fixed navigation bar. If your logo is tall, Divi suggests that you disable the Fixed Navigation bar to make your site more user-friendly.
Since Divi is an all-inclusive theme, it comes with the Divi library. You can disable this option if you want to use the WordPress library instead.

Next, you can pick the “Color Pickers Default Palette.”
This allows you to set up a custom palette of colors that will be available across all color pickers in the Divi Builder. This ensures consistency in your design by using the same colors throughout your site.
Next, you can use a toggle button to activate “Grab the first post image.” With this functionality on, Divi will create a thumbnail image from the first images in the posts. This eliminates the need to manually add a thumbnail image via custom fields.
On top of this, you can use another toggle button to enable “Blog Style Mode.”
This allows you to change how posts are displayed on index pages, such as your homepage, category pages, or archives. By default, Divi shortens your posts on index pages, creating a post preview or excerpt.
When Blog Style Mode is activated, the index pages display the entire content of each post instead of excerpts, mimicking the layout of a traditional blog.
Still, on the same page, you can use toggle buttons to enable, use Google Fonts, Google Maps script, show Facebook Icon, and more.
Apart from that, you can add your social media profile links to help your users find you on other platforms. You can also set the number of posts displayed on category, archive, search, and tag pages.
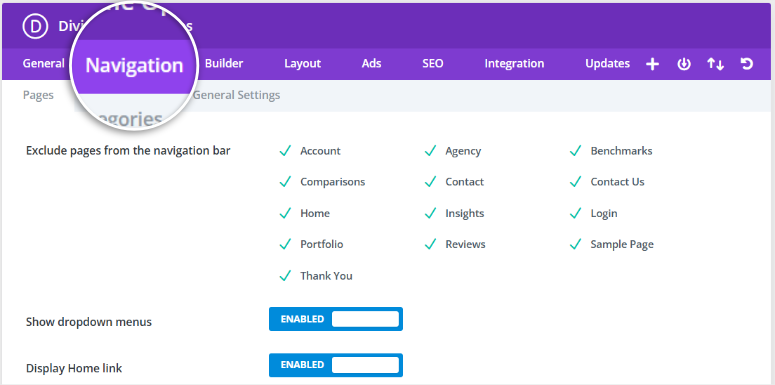
You can also customize navigation settings on this page.
Use checkboxes to decide which pages to exclude from the navigation bar. Then, use toggle buttons to enable or disable dropdown menus and the home link.

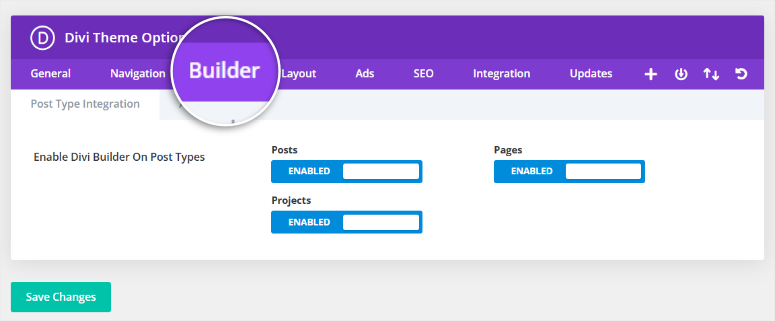
After this, you can go to the “Builder” tab to set up where you can use the Divi Builder.
Here, you will again use toggle buttons to “Enable Divi Builder On Post Types” like Pages, Posts, and Projects.

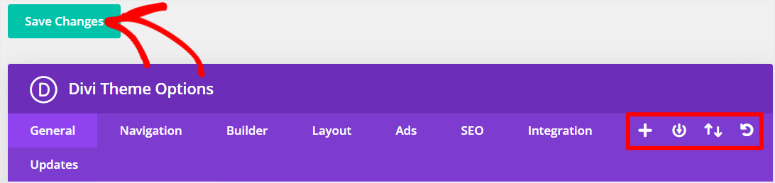
Other customization options to expect from Divi include Layout, Ads, SEO, Integration, and updates. Go through these sections under Divi » Theme Options to customize Divi to suit your needs.
Apart from that, you have buttons to help you Add New Theme Options, Save Theme Options, Import & Export, and Reset to Default. These customization options further ensure that Divi is easy to use before you even start to use its features.
Once you are happy with the customization settings, simply hit Save Changes at the top of the page.

As you can see, Divi has plenty of customization options that can improve your user experience. This makes it one of the easiest-to-use themes and builders.
Now, let us look at other reasons why Divi is easy to use.
Ease of Use
As mentioned, Divi is an easy-to-use theme and page builder. It offers a visual builder to help you design your pages, a custom theme, or an entire site. To truly demonstrate Divi’s ease of use, we will build a page with the drag and drop builder.
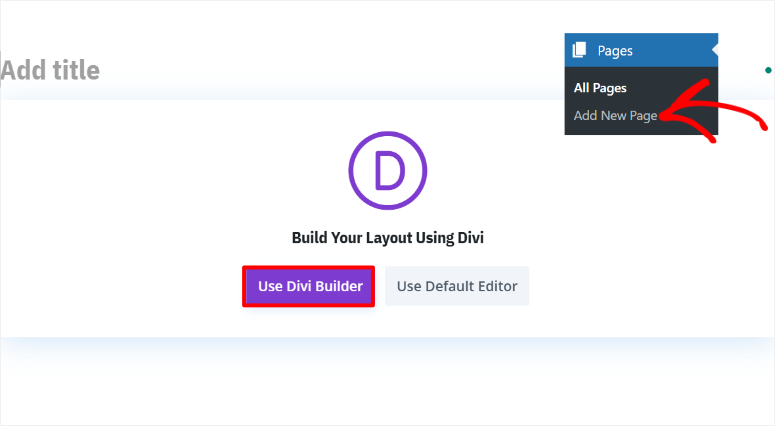
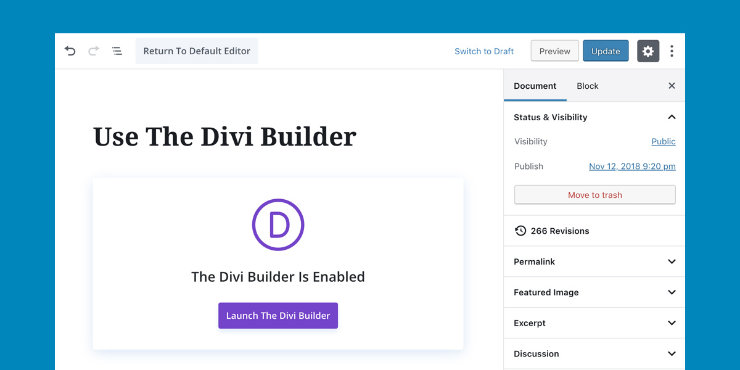
Now, once you install Divi on your WordPress site, go to any page or post, and you’ll see a Use the Divi Builder button. You will not use a separate screen to activate Divi Builder, streamlining your processes.

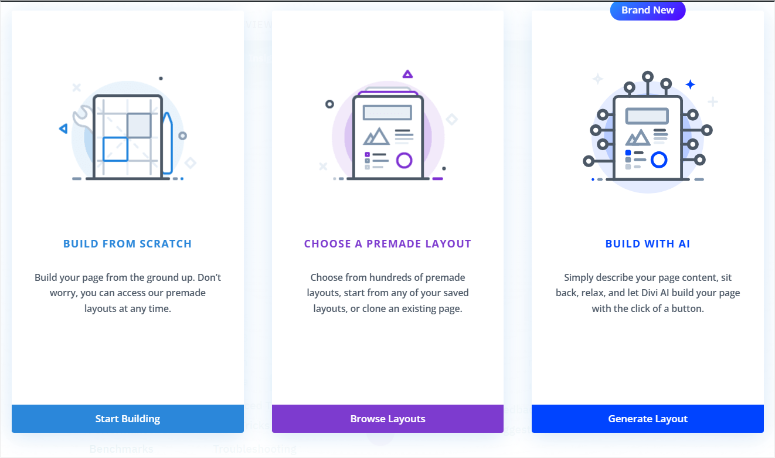
When you press this button, Divi will take you to a new screen where you can create a custom page design from scratch, use a pre-built layout, or build with AI.

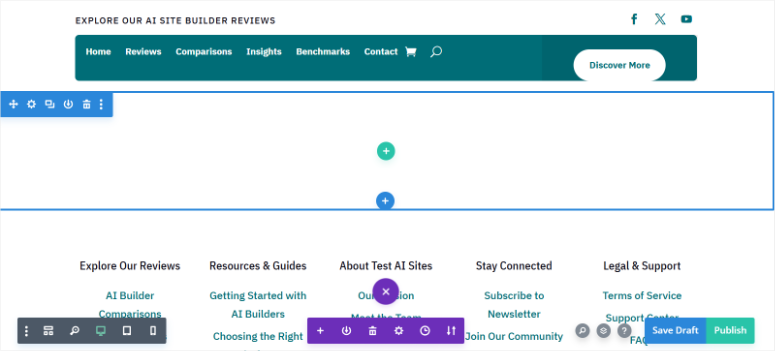
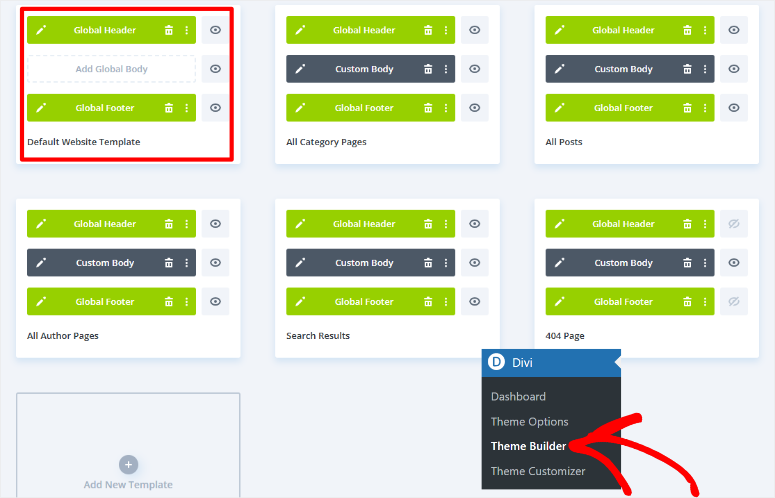
If you want to start from scratch, Divi will open the page with all the global page elements preadded. This makes it easier for you to customize the body of the page without messing with your site’s consistency. But, you can still personalize these global page settings to suit the particular page.

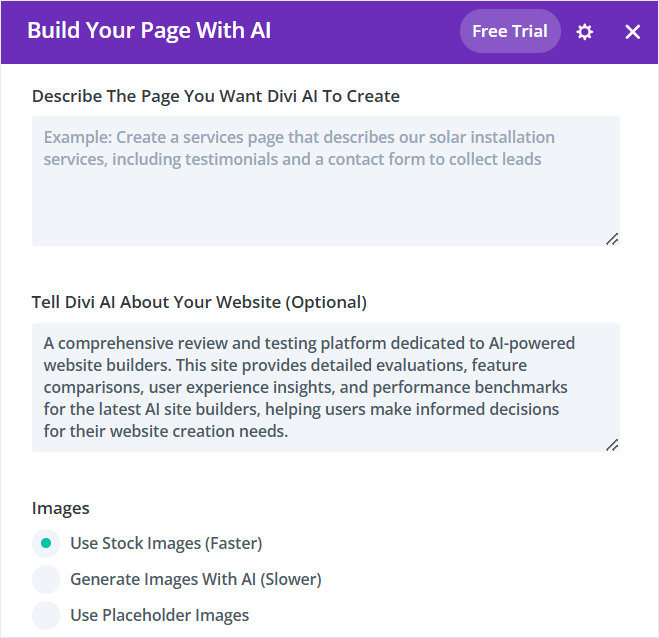
If you select Generate Layout with AI, Divi will need you to describe the page on the popup window.
On this window, give all the information you want added to the page. You can also describe your site to Divi so that the page is on-brand. But if you have already created a page, the Divi AI will learn from this and craft a page that sticks to previous designs.
After this, use checkboxes to tell Divi if you want it to use stock images, placeholder images or AI images.

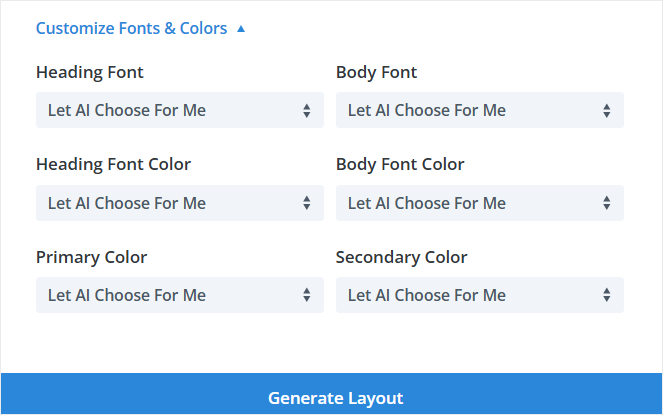
Still on the same popup, you can manually tell Divi what Heading Font, Body Font, Primary Color, and more to use. Or you can leave it as “Let AI Choose for Me” to automate the process. Again, if you let AI decide, Divi will use the knowledge from your previous designs to create your AI-built page.
Once you hit “Generate Layout,” Divi will create a page using AI and add images, content, and relevant modules.

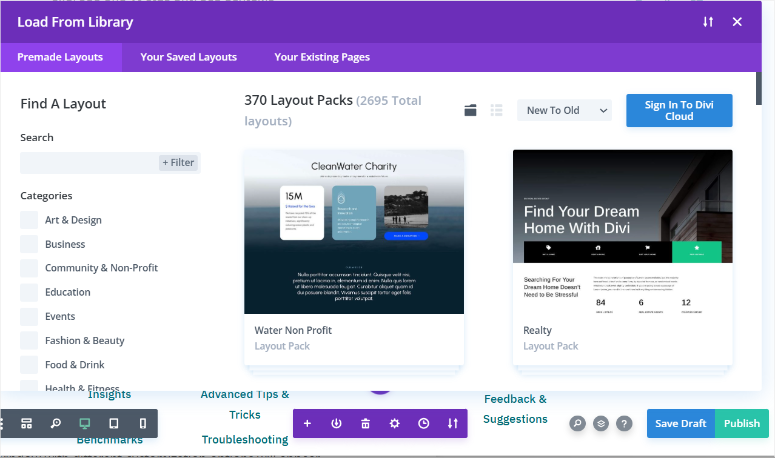
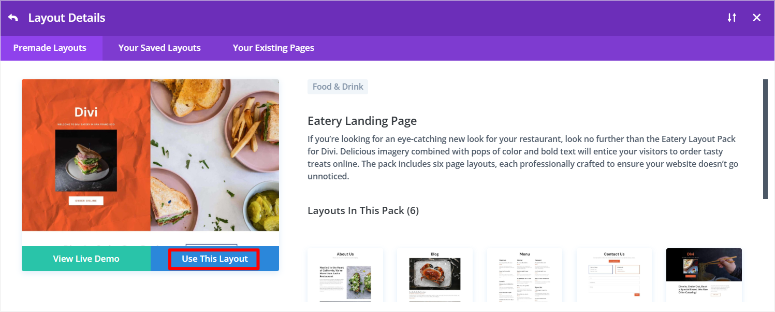
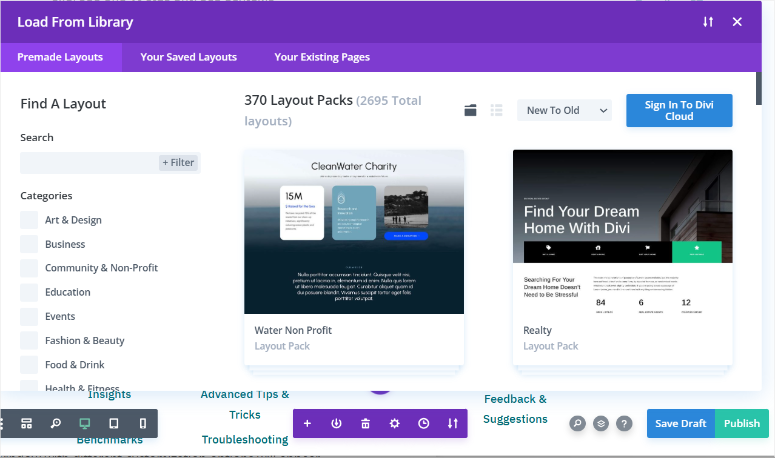
With Premade Layouts, you get access to the library layouts that are pre-built for you.
With over 370 layout packs, it can be overwhelming to select one that works for you. As a result, Divi has categorized its layouts on the left according to their function. You get a search bar as well to quickly narrow down the options. On top of that, when you hover over a layout, Divi scrolls through it so that you can see how it appears on the live page.

If you want more detail on the layout, select it to open the full overview. Here, you get a detailed description, number of layouts in the pack and screenshots.
When you find a layout you like, select Use This Layout to add it to your page. After this, let Divi load the layouts to the visual page builder so that you can customize it.

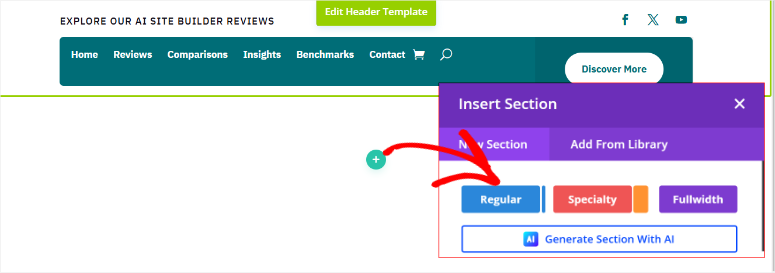
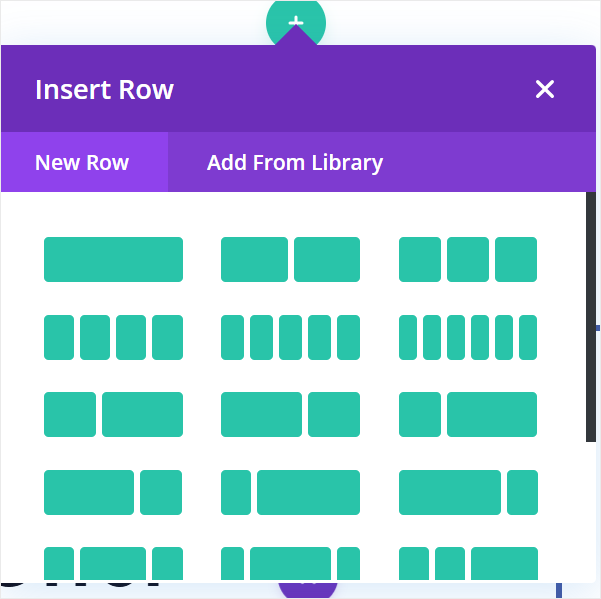
Once you select a layout, you can start customizing it by adding new rows and modules. First, hover over the page area you want to add elements and select the Plus (+) icon to create a new section.

Here you first get the “Regular” option which allows you to add the number of rows in the section.

The “Specialty” option allows you to add both columns and rows with different designs. While the Fullwidth option creates one large column that spreads across the page.

Another option is to “Generate Section with AI”. Again, you will describe the section you want Divi to create and it will generate one for you instantly.
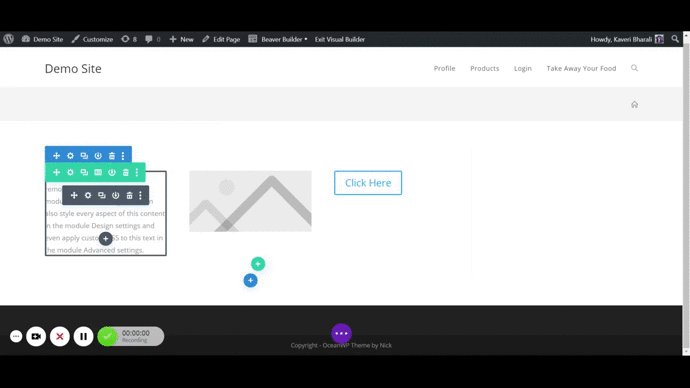
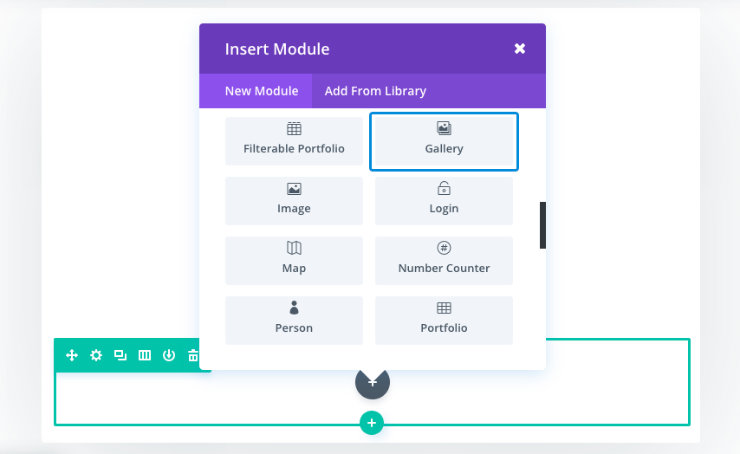
Once you select the type of section you want, use the Plus (+) icon inside the column to open the “Insert Module” popup. You will use this popup to add modules to your page.
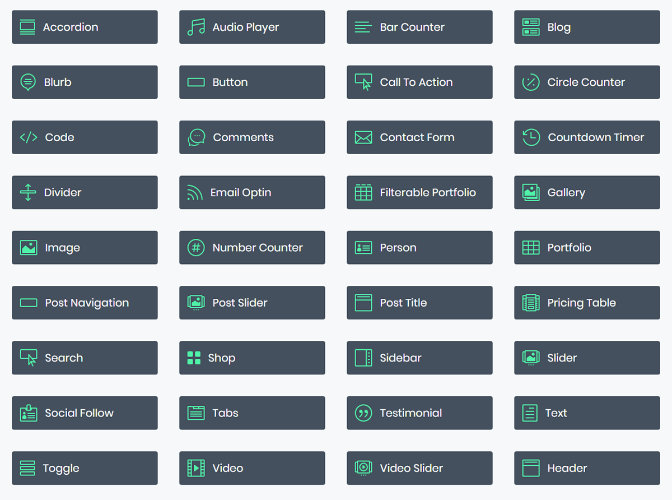
Modules are the building blocks of the Divi Builder. They are used to add various types of content and functionality to your website. Each module represents a specific type of content or feature. You get Divi modules such as text, images, buttons, sliders, forms, or advanced elements like testimonials or pricing tables.
Now, with this module popup, you can use the search bar to find the exact feature or functionality you want, or choose by selecting the icons.
But, even though Divi modules are built to be ready to use, you customize them further with the drag and drop builder.
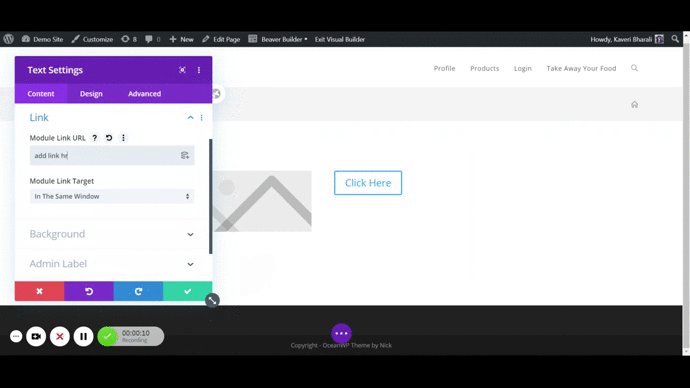
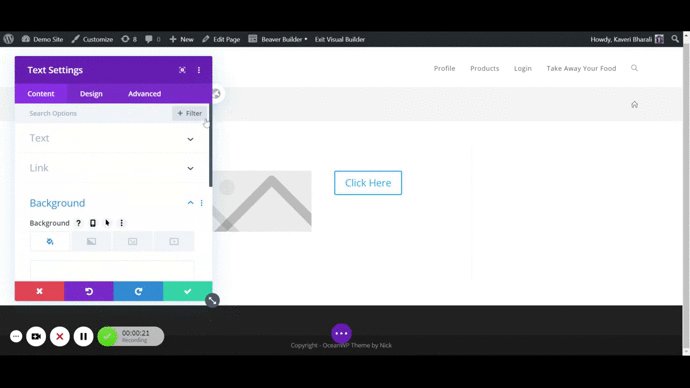
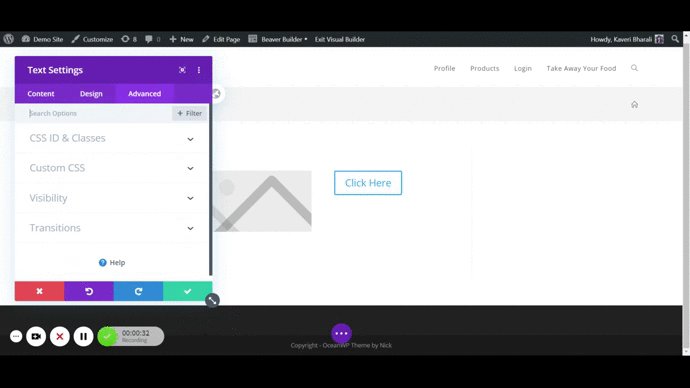
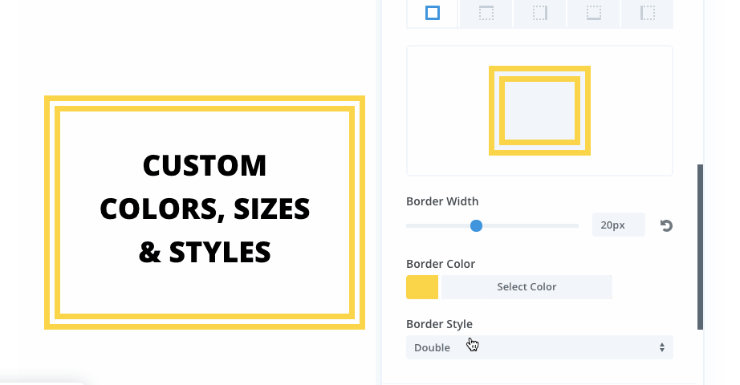
For example, to personalize the text module, double-click on it and click on the settings icon. A small popup window with different customization options will appear.

You can use them to work on how you want your text to appear. You’ll have 3 tabs here:
- Content: Add text, change headers, add links to your text, change the background, and more.
- Design: Change headings, add spacing, borders, animations, and more
- Advanced: Add your own CSS ID and Classes, as well as custom CSS
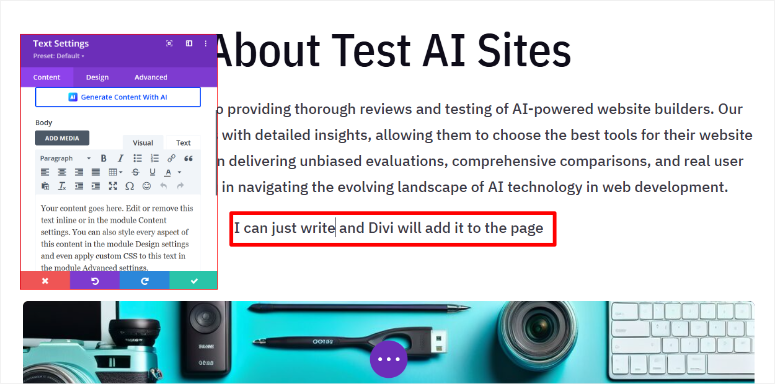
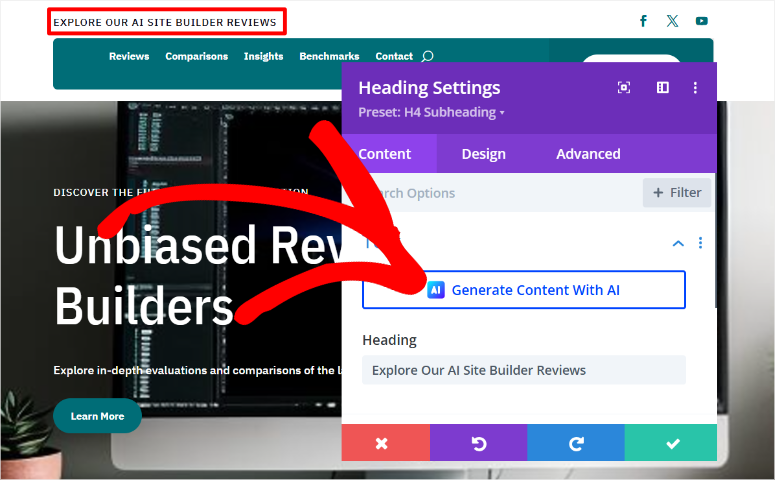
But if you do not need to add any functionalities to the text module, you can easily just select the content area directly in the page and type what you want. On top of this, you can ask AI to generate the section content for you.

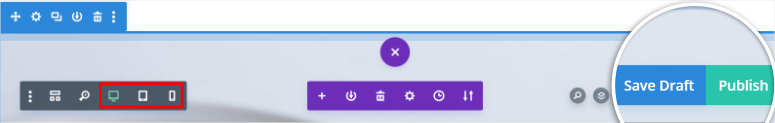
Once you’re done creating and customizing your page, Divi lets you check how it would appear on different screen sizes. To check the responsiveness of your layout, click on the screen icons on the lower left side of your screen:
When everything is ready, and happy with the page you’ve created, select the Publish button on the bottom right corner of your screen:

Your page will be live as soon as you hit the Publish button. That’s how simple it is to use the Divi Builder to create your layouts.
That’s it! As you can see, Divi may be very detailed, but it is still easy to use, even if you are a beginner.
Next let us look at Divi features.
Features
Now, even though we have looked at quite a number of Divi features in the article sections above, we will dive into details and show you how to use them.
1. Divi Theme Builder
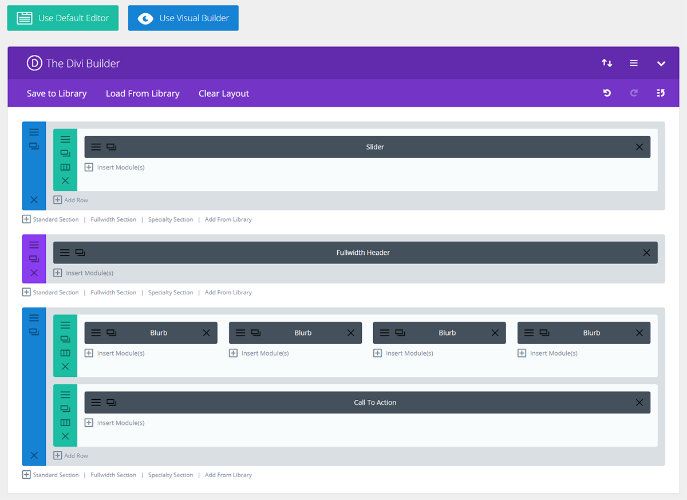
With Divi Theme Builder’s default editor, you can easily drag and drop rows, columns, elements, and modules to create beautiful custom layouts on your own. This allows you to create a fully customized site in no time at all, without touching a line of code.

Each module in your layout can be removed or duplicated with the click of a button. The modules are also clearly labeled and color-coded, so you can easily design a layout that works for your site, even if you’re a beginner.
If you want to add a new section to your layout, you can do so with 1 click and then insert new modules to that section with another couple of clicks of a button.

Divi’s Default Editor lets you see the “skeleton” of your website layout, it’s like building blocks for your website theme. But if you prefer a theme editor that’s a little more visual, don’t worry, Divi offers that too, which we’ll go over later.
Also check: Best Website Building Platforms
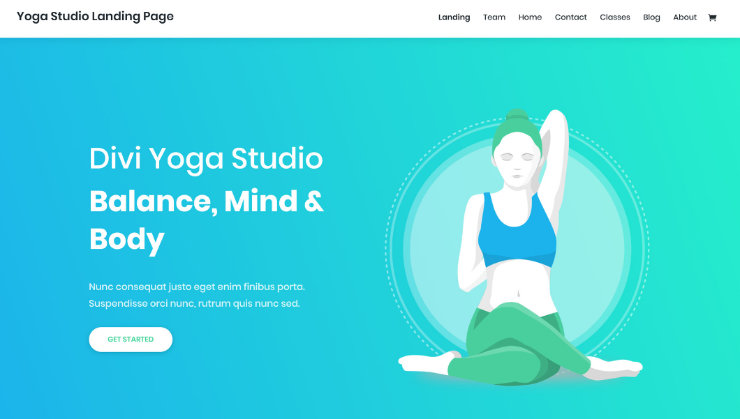
2. Ready to Use Layouts
The Divi Theme ships with hundreds of ready to use layout packs. These are complete designs with different layouts and colors giving you a jump start in setting up your theme. All pre-made layouts are easily and infinitely customizable.
Using a website pack is especially helpful if you don’t want to build a brand-new website design from scratch. All you have to do is select the right website pack from the library, import it to your WordPress, and then make the necessary customizations.

Each website pack is designed for a specific type of website and includes 7-8 pages/layouts that are suited to that particular website type. Since these layouts are pre-built, all you need to do is import the layout and add your own content.
You can browse the layouts by categories such as Fashion & Beauty, Technology, Health & Fitness, Services, and more. Or, simply search for the perfect layout by typing in your keywords.

Plus, as part of the Divi Design Initiative, Divi claims they’ll be adding a new layout pack every week.
With Divi Layouts, you can easily and quickly build web pages that are suited to your exact needs.
3. Instantly Add From 46+ Content Modules to Divi Layout
Modules are the building blocks in the Divi WordPress theme, also known as elements. There are 46 content modules that you can add to any page or layout in your theme. Content modules include slider, accordion, portfolio, call to action, galleries, videos, social buttons, and so much more.

You can easily add content modules to customize your theme by simply dragging a module to a page. Alternatively, you can add it from the Live Preview by clicking on the (+) button, locating the content module of your choice, and clicking it to add it to the section.

Most content modules are customizable as well, so you’re not stuck with the default module style. You can choose the colors, text, sizing, image, borders, and more.

This gives you total control over how your theme looks, so you won’t have a website that looks like anyone else’s.
4. Superb Divi Feature: Live Preview Customizer
With WordPress, when designing your site, you have to click on the Preview button to open a new window to see what your site looks like. But with Divi’s Live Preview, you can see exactly what your website will look like as you’re building it.

The fast and easy-to-use Live Preview customizer allows you to change colors, fonts, style, and more. There are tons of customization options which makes it easy even for beginner users as they can see their changes right away and can undo them at any time.
Since Divi gives you the option of customizing your theme with the Default Editor or Visual Builder, you can choose which works best for you. Or, use a combination of both to build your theme exactly as you want.
5. Divi’s Plugin Compatibility

Want to start an eCommerce website? Divi also supports WooCommerce, one of the best eCommerce plugins on the market, right out of the box.
With a Divi online store layout and the WooCommerce plugin, you can quickly build the online store of your dreams. Your online store will look incredible on all devices, and you can still use your Divi theme to create different sections of your website. Their online store layouts also come with all of the pages you need to sell your products, including a cart page and checkout page.
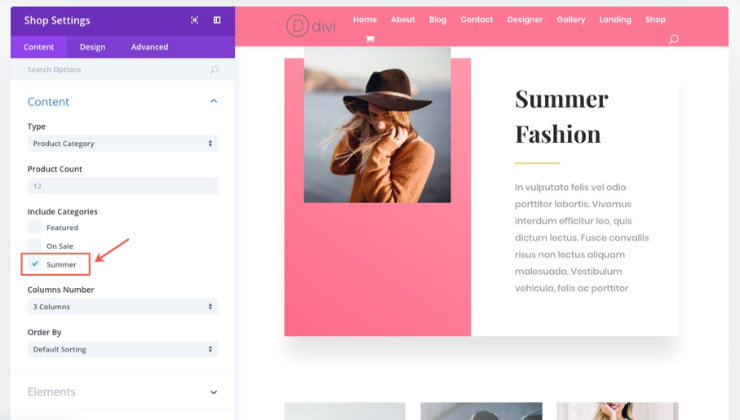
Divi shop page layouts also come pre-built with shop modules, so you can easily organize your products into categories like featured, on sale, and more.

In addition, Divi comes in 32 languages with RTL support. Translations include both the backend and front-end of your website. It also supports WPML so you can create multilingual websites with the same incredible theme.
6. Sucuri Safe Theme
A security vulnerability in a WordPress theme or a plugin can compromise the security of your website.
The code behind the Divi theme is audited by Sucuri, one of the leading web security firms in the world. After careful study of the code, Sucuri’s security experts gave Divi their safe theme seal.

It is the opinion of the review team that this theme was developed extremely well and as such, the Divi Theme is deserving of the Safe Theme seal. No significant issues were identified during the vulnerability assessment. No issues were identified in the code audit
Check out the latest Sucuri review here.
7. AI Website, Page and Image Generation
Divi is at the forefront of AI technology and can help you generate a full AI website in a few minutes. You can then use the drag and drop builder to customize each site element to fit your needs. On top of that, you can generate content and images for the different site sections with a click of a button.
This is because Divi AI features are integrated into the visual builder. This means you can customize each section with AI in conjunction with the drag and drop builder, making the whole process more streamlined.

But if you already have a site set up and need to customize individual pages and images, Divi can help you with this as well. You can open the page with the Divi builder and find the AI functionality in different modules.
Divi makes AI super easy to use. All you have to do is provide a description for the image, section, or content you want to add, and Divi will do the rest for you. After this, it will give you several AI image styles so that you can choose one you like.

The best part is that Divi AI learns from your past designs. As a result, you can truly automate page or site building by allowing the AI to stick to your brand colors and designs.
Check out this article to learn how to create a WordPress website with Divi AI.
Apart from the features above, here are other things you can enjoy with Divi.
- Undo, Redo & Revisions: Divi makes it easy to experiment with your designs using its Undo, Redo, and Revisions features. These tools let you quickly undo mistakes or redo changes, giving you the freedom to try new ideas without fear of losing progress. Every change you make is recorded in a revision history, so you can go back to any previous version with just a click. This feature is especially helpful during large projects where tracking every design tweak can be overwhelming.
- Save & Manage Designs: With Divi, you can save and manage your designs easily. The builder allows you to save custom sections, rows, and modules to your Divi Library. This makes it easy to reuse them on other pages or projects. You can also organize your saved elements into categories for better management. This feature streamlines your workflow, saves time, and ensures consistent designs across your website.
- Responsive Editing & Designs: Divi’s responsive editing ensures that your website looks perfect on every device. On top of this, the visual builder allows you to customize designs for desktops, tablets, and mobile phones individually. You can preview and edit how your content appears on different screen sizes, ensuring a better user experience across all devices.
- Shape Dividers: Add a creative flair to your designs with Shape Dividers in Divi. This feature allows you to separate sections of your website with beautifully designed dividers, such as waves, zigzags, or curves. You can customize the height, colors, and orientation of each shape to match your site’s aesthetic. These dividers make transitions between sections visually engaging and help your content stand out.
- Filters & Effects: With Divi’s Filters & Effects, you can enhance your images and sections without needing additional software. You can adjust brightness, contrast, saturation, and more directly in the builder. Plus, advanced effects like blending modes and custom overlays let you create unique visual styles.
- Animations & Scroll Effects: Divi brings your site to life with its Animations & Scroll Effects. You can animate any element on your page with fades, zooms, slides, and more. The Scroll Effects feature takes this further by creating dynamic movement as users scroll through your site. These features grab attention and improve engagement without requiring coding or third-party plugins.
- Display Conditions: Divi’s Display Conditions let you control when and where your content is shown. You can set specific conditions based on factors like user role, device type, or date. This feature is great for creating personalized content or running time-sensitive promotions. With Display Conditions, you can create a more tailored experience for your site visitors.
- Bulk Edit: Simplify large-scale edits with Divi’s Bulk Edit feature. You can select multiple elements on your page and update their settings all at once. You can use this feature to change fonts, colors, alignment, saving time and ensuring consistency across your design. This is especially useful when managing complex landing pages or making site-wide updates.
- Split Testing: Optimize your website with Divi’s Split Testing feature, which allows you to compare different designs or content variations to see what works best. With this A/B testing feature, you can track metrics like click-through rates or engagement directly in the builder. This makes it easy to make data-driven decisions and improve your site’s performance without relying on external tools.
Divi Customer Support & Documentation
As mentioned, Divi and Elegant Themes offer many features that are easy to use. But even the best WordPress users need help from time to time.
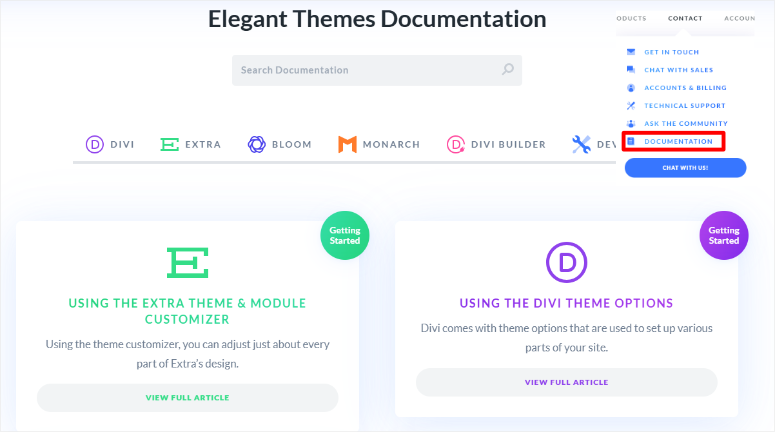
Luckily Divi comes with extensive documentation for all their products. To access Divi documentation, go to their homepage and select Contact » Documentation.
On this page, you get a search tab to help you quickly locate the information you want. Then, all the Elegant Themes are arranged in tabs, which allows you to quickly access all the information for a product.

When you select any of the tabs, you open an easy to read article populated with screenshots and other media types to ensure you visualize the information.
But sometimes, documentation is not enough to get the answer you are looking for. In this case, you ask your question in the Divi forum or Facebook group.
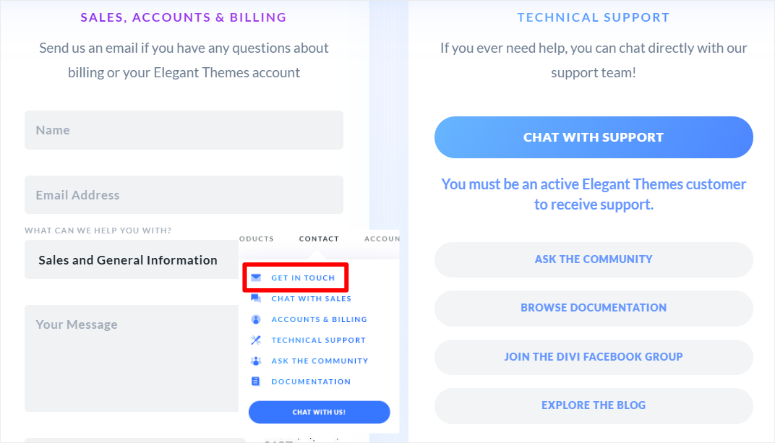
You can also contact the support team for more specific information with the Get in Touch button under Contact.
This sends you to a page with 2 options.
If you have a sales, accounts or billing query, you will fill out the form. This contact form is easy to use as all you need to fill your name, email address, what you need help with and the message.

For technical support, you can chat with support through the live chat widget. The chat system saves your previous chats and tags to ensure a better user experience. You can also access documentation and forums from the links provided in the live chat popup.

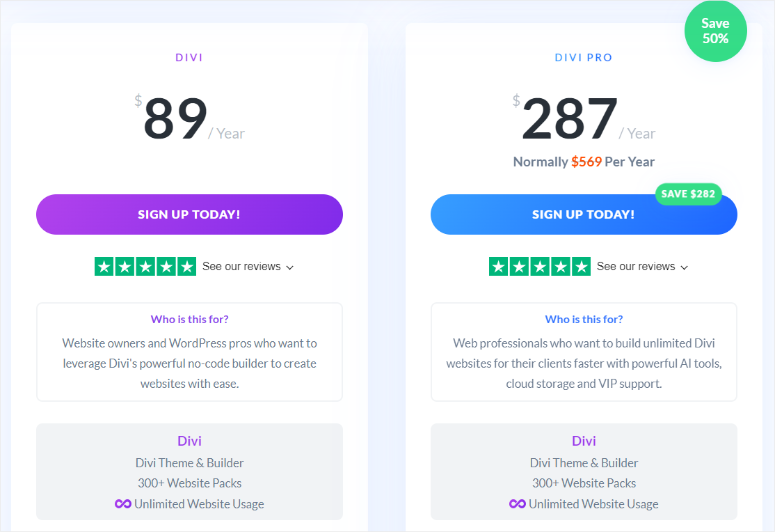
Divi Pricing
Divi offers 2 different yearly plans: DIVI, priced at $89 a year, and DIVI PRO, which goes for $287 a year.
Both plans give you access to all themes (Divi and Extra) and plugins (Bloom and Monarch), theme updates, premium support, and unlimited website usage.

On top of that, you can get the Life-time Divi plan starting from $249. There’s a 30-day money-back guarantee on all plans.
Pros & Cons
After using Divi for our projects and customer websites, there are things that we loved and things that we felt needed improvement. Let us break them down for you.
Pros:
- Easy to use drag and drop visual builder
- Extensive customization options
- 370 + premade templates and layouts
- Responsive editing
- Integration with eCommerce plugins
- Easy to use AI features
- In built A/B testing features
- Save custom modules
- easy to use security features
- Live preview window
- 46+ modules
Cons:
- While beginner-friendly, Divi has a lot of features that may feel overwhelming to new users initially.
- Divi can be expensive for beginners. Plus, it does not offer a free version of the plugin like many page builders.
FAQs: Divi Review
Is Divi Free?
No, Divi is not free. It is a premium WordPress theme and page builder offered by Elegant Themes. Divi requires a subscription to use, with two pricing options available: Starting from $89 per year for continued access and updates or a one-time payment of $249 for lifetime access. Both plans provide access to all Elegant Themes products, including the Divi theme, Divi Builder, Extra theme, plugins like Bloom and Monarch, and unlimited website usage.
Can I only purchase the Divi builder?
Yes, you can purchase the Divi Builder as a standalone plugin if you prefer to use it with a theme other than the Divi Theme. This option is perfect for those who want Divi’s powerful drag and drop page-building capabilities while maintaining their existing WordPress theme. When you subscribe to Elegant Themes, the Divi Builder is included alongside other tools, giving you the flexibility to choose how you integrate it into your website projects.
Can I use Divi on multiple websites?
Absolutely. Divi allows unlimited website usage with any of its plans. Whether you choose the annual or lifetime access plan, you can use the Divi Theme, Divi Builder, and other included tools across as many websites as you like. This feature makes Divi a cost-effective choice for freelancers, agencies, and developers managing multiple client projects, as there are no additional fees for expanding usage to new sites.
Is Divi SEO friendly?
Yes, Divi is SEO-friendly, with built-in features designed to optimize your website for search engines. It includes fast-loading, clean code, and mobile-responsive layouts, which are crucial for SEO rankings. Divi also supports popular SEO plugins like AIOSEO, Yoast SEO, and Rank Math, enabling you to fine-tune metadata, keywords, and other optimization settings.
Final Verdict on Using Divi Builder and Divi Theme
We carefully examined the incredible features offered by Divi. After test-driving it for a while, we found Divi to be an excellent choice for
- People who need a theme that comes with hundreds of built-in demo sites so they can build a stunning website from one of them without having to hire a developer
- Agencies who want to quickly build a theme for their clients
- Freelance designers who want to rely on a single platform for creating websites for their clients
Divi also has a learning curve to it. It may not be the right choice for you if you’re after lightweight WordPress theme options.
The Best Divi Alternative
For those who want a WordPress theme that ensures better site speed and SEO rankings, we have a great alternative i.e. SeedProd.

SeedProd is a powerful website builder for WordPress sites. It offers a user-friendly drag and drop editor that lets you create any type of theme without having to touch a line of code. You can edit your design in real time so you’ll see exactly how your website will look when it’s live.
It comes with beautifully designed themes, so you don’t need to build a theme from scratch. The builder interface is so easy to use with tons of options to customize the theme elements and change the layout as you like.
Moreover, SeedProd gives you 90+ page blocks that help you boost your conversions. You can add elements like countdown timers, contact forms, social profiles, testimonials, and much more.
Now SeedProd is more than just a WordPress page builder. It lets you enable coming soon and maintenance mode for your WordPress website in just one click. This helps you set up your site and keep your visitors updated about the progress with ease. There are options for custom 404 and WordPress login pages as well.
Some of the highlights of SeedProd are:
- Visual editor
- 300+ page templates
- Responsive theme designs
- Unlimited custom theme template creation
- WooCommerce support for shopping carts and checkout
- Domain mapping for landing pages
- Live previews and layout navigation functionality
- Email opt-in, countdown timers and more
- Social media icons for social sharing
- Color schemes and font combinations
SeedProd’s ease of use makes it perfect for beginners, bloggers, and even seasoned developers.
For more details, you can check our complete SeedProd review.
Congratulations! You now have a better understanding of Divi through this review. If you enjoyed our Divi review, you might want to check out our reviews for Thrive Architect, Beaver Builder, and Elementor as well.
Apart from that here are other articles you may be interested in reading.
- 11 Best Divi Layouts and Supported Themes for Divi Builder
- How to Create a Divi Contact Form in WordPress
- 7 Best Divi Builder Alternatives for Your Website
The first article lists the best Divi layouts and themes supported by Divi Builder. The next post walks you through how to create a Divi contact form. while the last article talks about the best Divi builder alternatives.
With that said, check out our Divi ratings below:




 5.0 / 5.0
5.0 / 5.0



 5.0 / 5.0
5.0 / 5.0



 5.0 / 5.0
5.0 / 5.0



 5.0 / 5.0
5.0 / 5.0



 5.0 / 5.0
5.0 / 5.0



 5.0 / 5.0
5.0 / 5.0
89$ per month are year are lifetime subscription can you arrange call to clear my doubts iam not much scholar in English little bit knowledge thanks
Div for me is NOT recommended! I have built a site (or building) and page loads are SLOW. Making my site look amateurish. If i want to speed up the page loading i am now recommended to by ANOTHER plugin. Almost doubling the cost of Divi. So No! I do not recommend Divi at all and i regret buying it. I will now have to find another website builder (probably a free one) that works better than the slowness of page loading with Divi.
Hey Neil, thank you for sharing your experience with us, and we are sorry that you faced the inconvenience. We thoroughly recommend the SeedProd website builder to our users.
It has a free version too. You can start with it and then upgrade to a premium plan if you like it. And we are sure you’ll love SeedProd.
I have very positive experiences with the Divi Support Staff. What the immediate staff can’t help me with, they are willing to go behind the scenes and ask a technical person. they even saved me a couple of times when I was going “live”. Sometimes they even go so far as to help me debug other plugins outside of divi, when applicable. Yea, their response times are not immediate, but what can you expect with tens of thousands of global customers. I’ll just open a ticket in the AM and while I’m working, Divi staff is bound to chat me up before long.
Hey Sam, we’re glad to know about your experience. Indeed Divi is one of the best WordPress themes and page builders. Do follow us on Facebook and Twitter for more regular updates.
Thanks
No man, I think you are wrong. That’s maybe what it says, but they reply asap, and they really try to help you and solve your problems. It is right that if you want immediate reply, that’s not gonna happen, but their service is 5 star to me.
If you check Elementor, face book page you can find lot of negative commend …Brought div now and testing they offering one month money back guarantee not sure?. Thanks for good review.
Divi is heavily marketing to me, and it is appealing but I just want a new theme with good support (cause support is what sucks on my current theme provider). I need a theme focused on non-profits that works well and is supported well. I don’t want to be a developer, I may want to use it on two sites, but not anything more. I see that there are daughter themes that are made on Divi that cost about the same as buying a new non-Divi theme … so I buy Divi and then buy a Divi daughter theme? seems expensive, too many layers … if a Divi daughter theme developer had good advertised support for a non-profit site, I would be game … but there just seems to be something missing here and a lot of money to become something more than I need. confused …
Divi is one of the cheapest multi-theme builders out there. And it is NOT worth it. Many module functions are buggy and require developer level tweaking to work properly. Other functions are buggy. Page loads are SLOW.
Here’s an example: on one site I have a simple Contact form. It doesn’t work. Solution? Yet to be determined. As of 8/20/2020 this is what their “chat window” says: “Our usual reply time: A few hours.” That’s for chat. You can do emails, but there’s an even more nonspecific wait time.
I give Divi ONE STAR, as in POOR, because they do not have phone support, they do not have real-time chat support and their wait times are a minimum of a few hours. If you do not keep the chat window open and wait in front of the window, your are kicked off and have to initiate the chat session again. And wait a minimum of a few hours again. They will email you with their best GUESS on how to handle a problem, but if it doesn’t work, then you have to initiate another chat query AGAIN with a minimum wait of a few hours. Unacceptable for people who have work to do.
It’s also important to notice that many of their components do NOT work as advertised. See a few review sites for examples. Finally, as is also noted over and over on review sites, Divi is SLOW loading. Out of the box. This comment also applies to Divi Builder.
I also use Elementor and yes, it’s significantly more expensive. But their customer support is more responsive and their code is quicker. It’s simply superior.
I read those negative responses. My experience with DIVI is most satisfying. Easy navigation, easy cloning, and tons of options. Their support is patchy, i admit. One or two know what they talk about and send you even codes that modify your theme or navigation as you requested, but others pretent to help by not helping and wasting your time/wait.
instead of Divi, Uilra is better option
Hey, I’d like to save money with Extreme Couponing
I read that howto, but I still don’t know how to start: How To Learn Couponing
Could someone help medoing so?
I hate to say this but the support is a disgrace, I just waited overnight for a response which I guess is fair enough but then once connected they kept me waiting in chat for 3 and a half hours without resolving any issues at all, up to 40 minutes before replying to my previous response. Turned out one Support “Olger” went home without a word the other “Monica” took my call but didn’t even bother to read the previous notes just asked me to type it all again and then went to lunch, an hour later I got a reply. When I complained I was told to be more patient! Absolute joke, if they were down the road I would be paying them a visit. This isn’t the first time this has happened to me. Can’t believe I signed up for a lifetime of this. Possibly time to move back to Flatsome or Elementor.
support is so bad waiting for almost 6 hours now and no response from them
Note the cost of the Divi theme. While most other themes out there have a one time cost associated with them Divi has a $89/year fee for the cheapest version. Lot of good themes with most of the functionality Divi offers can be had for $59 as a one time fee.
Absolutely hate Divi. It is without a doubt the most broken editor on the market. It’s a bad thing when the editor is worse that WordPress’s default visual editor. There are many times I will edit a post or page and get it looking the way I want then I click publish and all formatting was removed, or changed to the way it was. I click in a text box and 95% of the time it doesn’t work properly. Either it won’t let me edit the text, or perhaps all formatting can’t be changed, etc. If you use one of their “Themes”, and don’t intend to change anything (including Lorem Ipsum font), then I think it’s a beautiful site. But if you try to personalize anything outside of what WordPress does natively, it will break, and you will waste hours upon hours trying to make a 500 word blog post. Their new visual builder is the glitch’iest thing available.
And to put this into account, we have a corporate website that has 200+ blog posts, well over 60 web pages, and many interactive fields. We were so fed up with Divi that we recreated it all, manually, rather than import because their system also does a number on exporting.
Dont use DIVI!
DIVI builder is so slow that you end up using half your time waiting for builder to load or save og refresh og freeze.
support is lacking – in the last 24 hours i have posted to the chat – they say always 2 hours response time….after 1-2 hours someone says hello….in that time circumstances change because you cant wait two hours to get your site fixed…they chime in and disappear again for may hours even if you reply immediately…. slow and frustrating
Thanks for such an informative and clarifying review. I’m just now in the process of switching to a self-hosted site and all the different themes and page builders can be a bit overwhelming. I ran across Divi and was thoroughly impressed, but needed to make sure it delivered what it advertised. Your review was the most in-depth I came across. I can now proceed with confidence that I am making a wise decision.
Glad you find our review helpful, Tamye!
Excellent review. I’m gamed.i already made my purchase.
Thanku so much