
Do you want to create custom WordPress layouts for your website to give it a unique look?
Regardless of your skillset, it’s easy to build a custom WordPress layout without having to hire a developer.
In this article, we’ll show you how to create a custom WordPress layout using the best WordPress page builder plugin, SeedProd. We’ll also show you how to do this using Beaver Builder.
Many of you must be wondering, why create a custom layout when you can simply pick a premium theme and kick off your page with one of its pre-built layouts.
Why Create Custom WordPress Layouts
You’ll find a number of premium WordPress themes that offer several stunning built-in layouts, which are ready to be used right away. You can definitely opt for these beautiful layouts and give your site an appealing look.
But the problem with such layouts is that because of their ready availability, they are widely used by hundreds and thousands of users across the web.
That means if you’re using a prebuilt layout for your WordPress site, you won’t be able to give a distinct look unless you customize it a lot. Additionally, these layouts may not meet your requirements either. Building a custom layout is the best option in these cases.
If you choose to use Gutenberg (block editor), you won’t get the ease and freedom to design your site the way you want. You might need to add your own CSS to enhance your custom single post templates.
Creating a Custom WordPress Layout with SeedProd
The best way to create visually stunning custom layouts for your WordPress website is to use the SeedProd builder.

SeedProd is beginner friendly and gives you the ability to edit the front end of your website visually. You’ll never have to use coding or make blind changes only to see a preview and realize that it doesn’t work.
SeedProd is hands down the #1 way to create customer WordPress layouts. You can read more about this plugin here: SeedProd Review.
To create a custom layout for your site, you’ll need to install and activate SeedProd on your site.
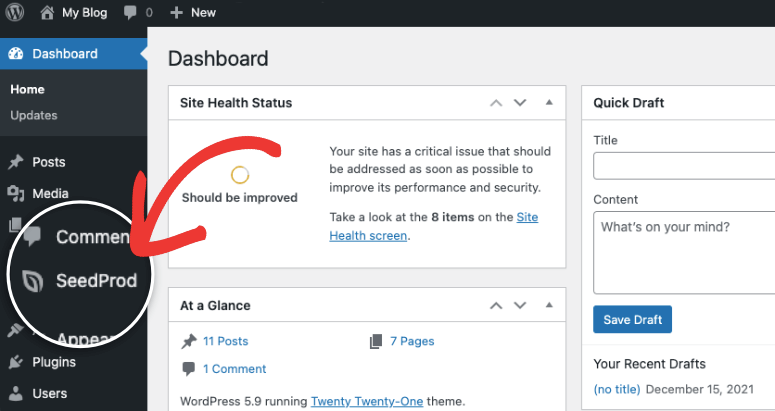
Then head to your wp-admin panel, and you’ll see SeedProd in the left taskbar.

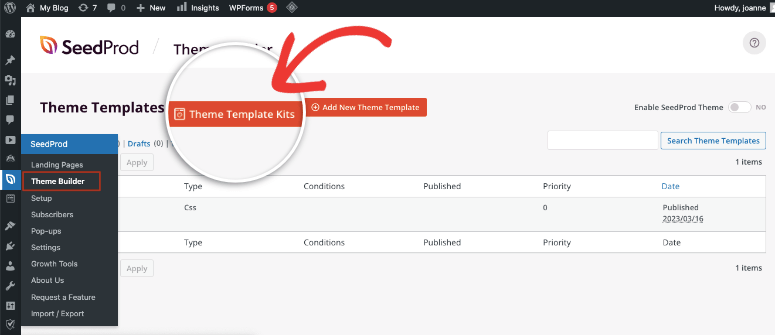
This will let you access the SeedProd dashboard. Inside, you can choose to use a premade theme kit or you could build individual landing pages. For this tutorial, we’ll select Theme Builder » Theme Template Kits.

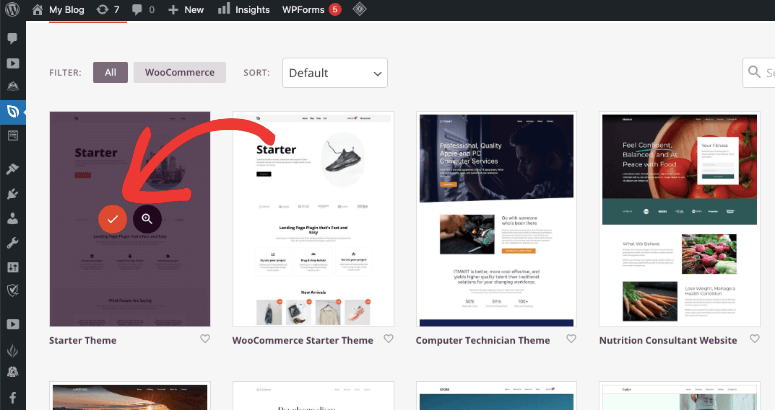
Now you’ll see a library of kits that you can choose from. These kits comes with stock featured images, and dummy content that you can quicky edit to make it your own.

Once you choose a kit, all the pages and posts in the kit will be imported and published on your site. You can use this to create templates for your pages and posts.
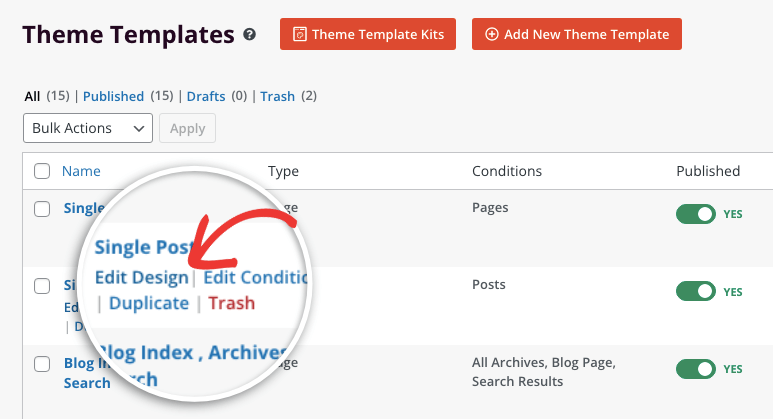
To customize the post layout, select Edit Design under Single Post.

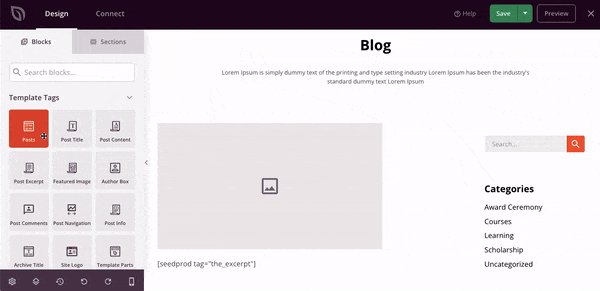
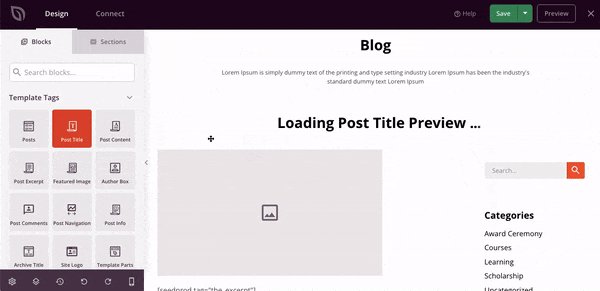
Now the drag and drop visual builder will open where you’ll see a live preview of your page along with customization options to edit it.
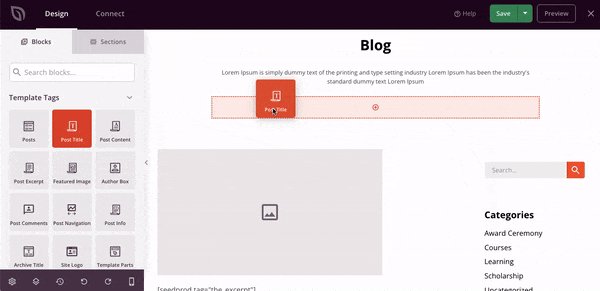
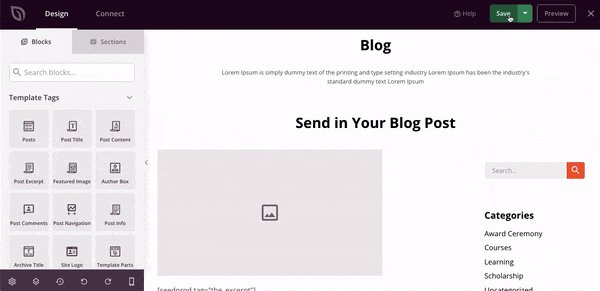
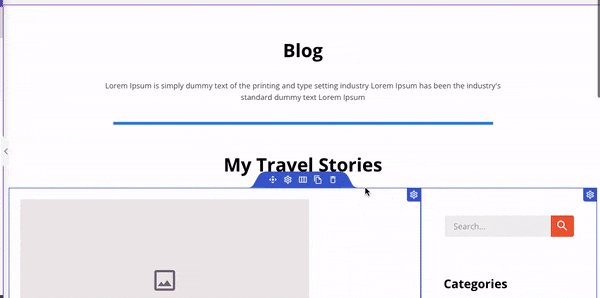
To make edits to your custom page template, you can simply select any blog and you’ll get options to edit the content, typography, color, background, and more. To add new blocks, simply drag a block from the left menu and place it where you want in your design like this:

You’ll see premade blocks to add:
- Posts
- Post Title
- Post content
- Post Excerpt
- Post Author Bio
- Comments
- Site Logo
- Post Navigation
…and more. You’ll also see blocks to add text, spacing, images, buttons, columns, contact forms, countdown timers, giveaways, and other widgets.
SeedProd also integrates with WooCommerce, so you can add custom fields like product grids, add to cart and checkout buttons and so much more.
Basically, you have full control over every new post you publish to your WordPress blog.
SeedProd is so easy to use, even as a beginner, there’s not much to learn.
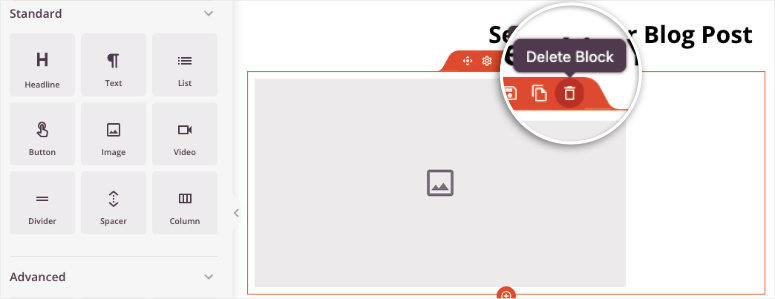
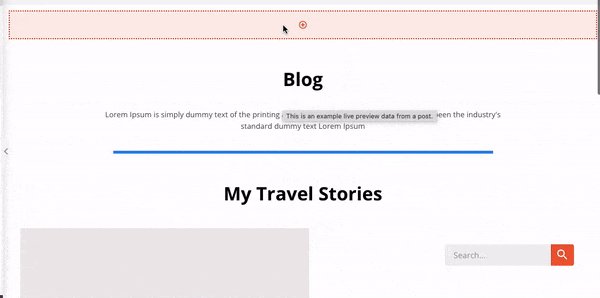
We’ll show you the basics and you can explore the advanced features on your own. When you select a block, you’ll see that it’s highlighted in orange. Then you’ll see a menu appear above the block where you can change its position, delete it, duplicate it, and more.

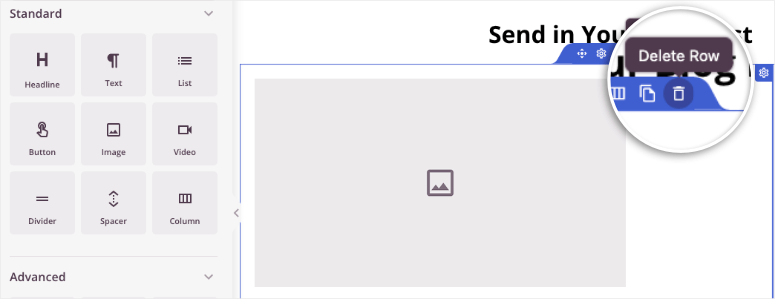
To change or delete an entire row, you can select the row and you’ll see it highlighted in purple.

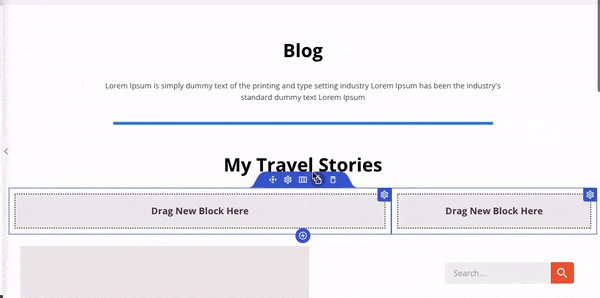
Like this, you can highlight the row and use the Plus symbol to add a new row. You’ll see layouts that you can choose from.

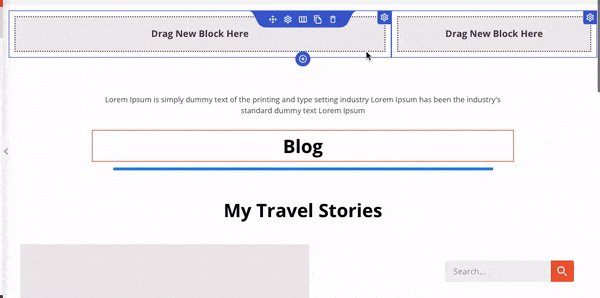
Then you can select the navigational icon to drag and drop it to another area of the page. To reorder rows and blocks, all you have to do it grab a hold of it and move it to where you want.
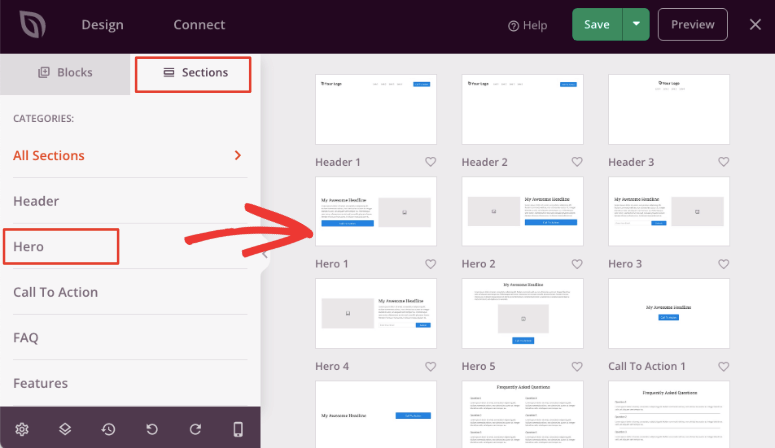
SeedProd comes with smart sections and blocks that you can add to your page. In the left menu, select the ‘Sections’ tab. Here, you’ll get readymade headers, calls to action, FAQs, footers, and so much more.

You can choose full-width content blocks or pick one with a premade layout. Using these features, you can create a custom layout for your site in no time. You can also add a template name and save it for future use.
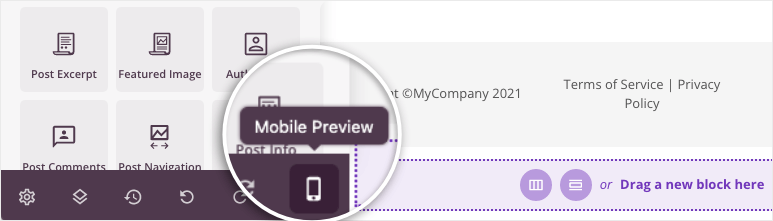
The designs are automatically responsive. You can even use the mobile preview to make sure your site’s design looks good on mobile devices.

That’s it! It’s really that simple to build a custom layout for your website with SeedProd.
SeedProd is hands down the best option to create a custom WordPress layout. You get premade simple post templates that make it so easy to create different layouts for your site.
Added to that, you can continue to create new WordPress posts using this template that you created.
There’s a free version of SeedProd in the WordPress plugin repository. The pro version gives you access to awesome features for your site.
Creating a Custom WordPress Layout with Beaver Builder
Beaver Builder plugin is a popular drag and drop page builder plugin that lets you create some of the most stunning layouts for your WordPress blog within a matter of minutes.

The best thing about this plugin is the level of flexibility it offers. You can take control of almost anything.
Colors, texts, fonts, images – everything can be fully customized to get the exact look that you’ve always dreamt about.
Another thing you’ll love about Beaver Builder is that, unlike any other page builder plugins, it’s thoroughly beginner-friendly and you don’t have to spend hours figuring out how to use it. Plus, it also offers dozens of visually stunning templates to help you get started.
Check out our Beaver Builder review here. Let’s now check out how to create your custom layouts using this plugin.
Step 1: Installing and Setting Up Beaver Builder in WordPress
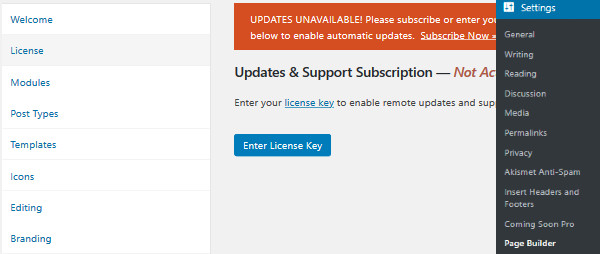
The first step is to install and activate Beaver Builder on your website. You can download the plugin by going to the Beaver Builder’s site. Once it’s activated, go to Settings » Page Builder.

Here you can enter the license key to enable support and receive updates. Once done you’re ready to create your first custom layout.
Step 2: Creating Your First Custom Layout
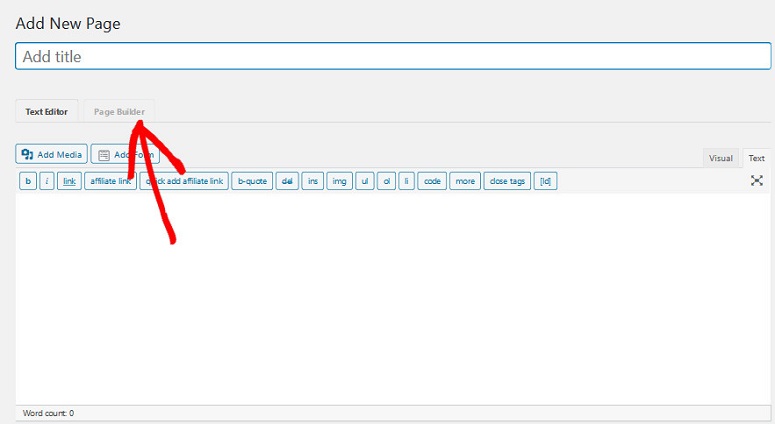
To create your first custom layout, go to All Pages » Add New on your WordPress dashboard. On your text editor, you’ll have an option to switch to the page builder.

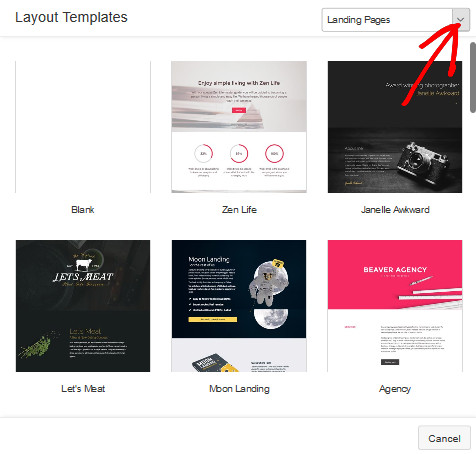
Just click on this option and you’ll see the page builder tab being launched. You’ll see several template options here. So select the one you like the most for your layout. You can also click on the dropdown arrow and select the type of layout you want. This can be for your landing pages or your content pages.

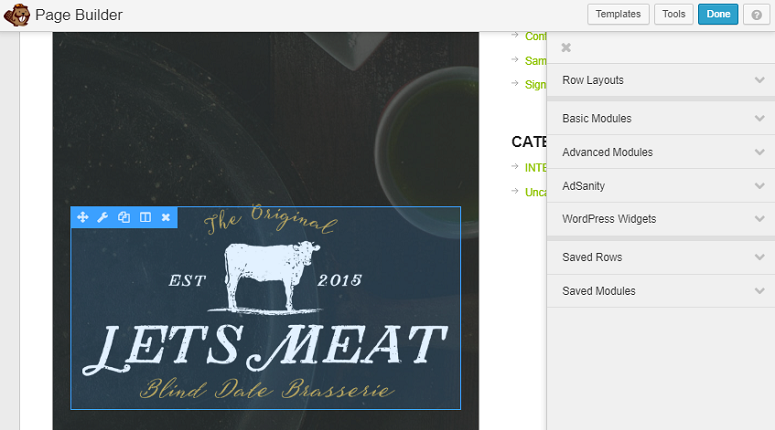
Once that’s done, you’ll be directed to its drag and drop builder. To edit a particular field, you just need to hover over that specific area and then click on it and start customizing your design.

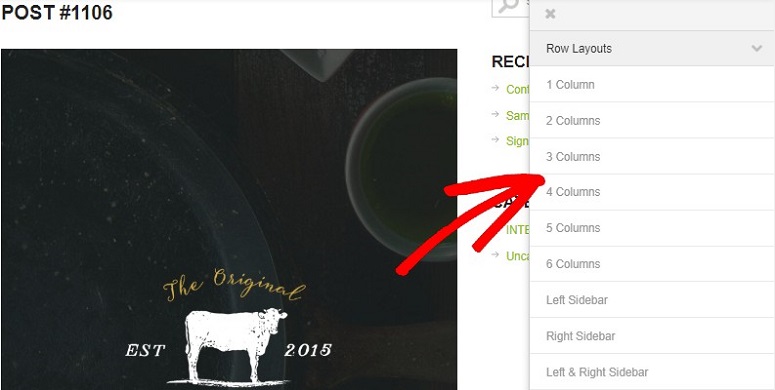
You can add up to 6 columns, sidebars, audios, images, separators and more to your layouts. To add rows and sidebars, click on the Row Layouts tabs. Then drag the number of columns you want and drop it in your visual builder.

This lets you organize your template hierarchy.
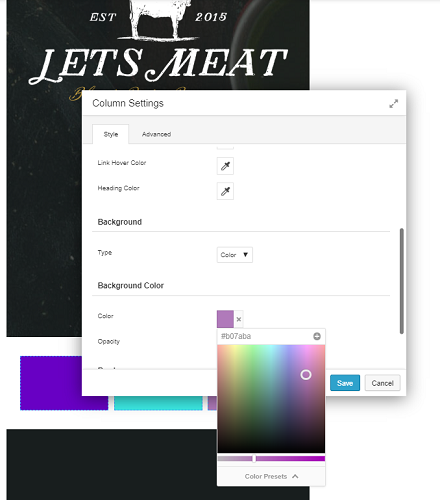
Once your columns are added, just click on them and customize them to match your requirements. You can change the background, text color, add links, texts, borders and more to your columns. These columns and rows can also be saved for later use. For that, just click on the Save button at the end of the popup.

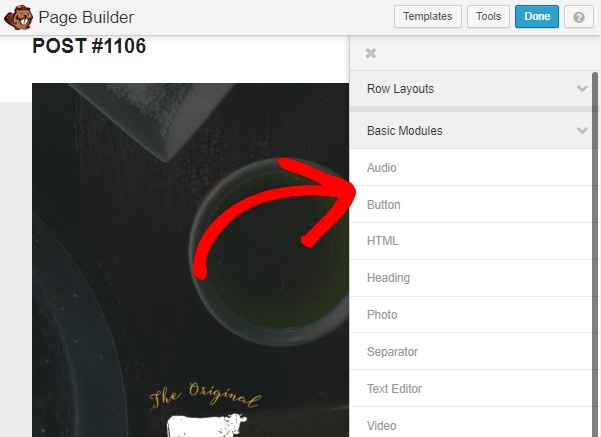
For other elements, you need to use the Basic Modules option. You also have several other elements that you can add to your layout like buttons, accordions, pricing tables, maps, countdown timers and a lot more.

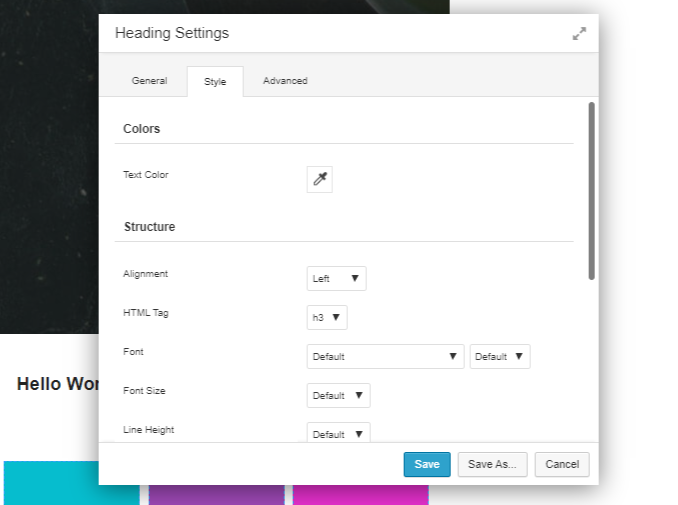
You simply need to drag the elements from the right and drop it in the visual builder on your left. Each of these elements is customizable. So for example, if you want to add a new heading, just click on Heading and drag and drop it in your layout. After that click on the Heading element to customize it.
You’ll have 3 different tabs here. General, Style and Advance. The first one lets you add your texts, links, etc. to your headings. The second tab lets you style your heading with different colors, fonts, etc. The Advanced option lets you work on the margins, visibility, responsiveness, animation, etc.

You can add as many elements and modules as you want by using the same method and then customize it to meet your requirements. The drop-down menus here make it really easy to do so.
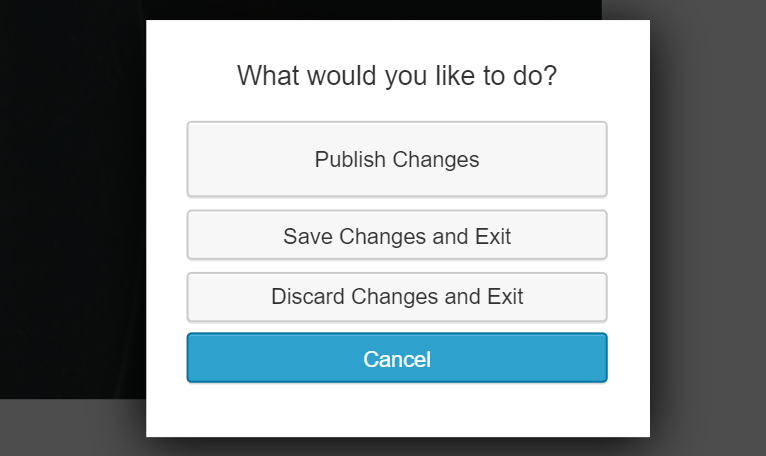
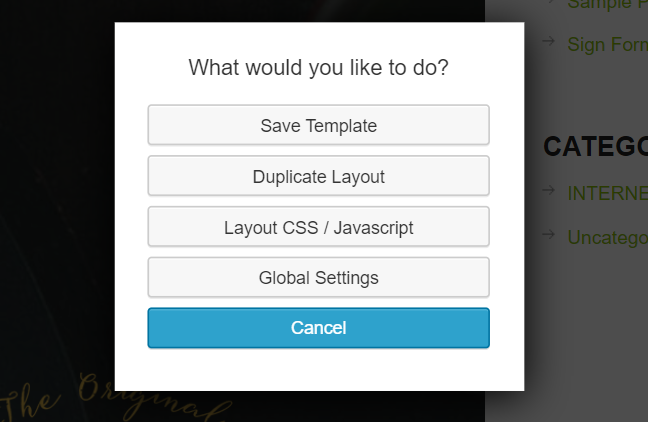
After you have edited your layouts, click on the Done button on the top right corner of your screen. You’ll see a new popup with several different options like the ones shown in the screenshot below.

Using these options you can either Save your draft, Publish it or discard it.
Step 3: Reusing Your Layout
Beaver Builder also lets you save your custom WordPress layout and reuse it anytime you want. To use this option, go to Tools on the top right corner of your screen. You’ll see the following options on your screen.

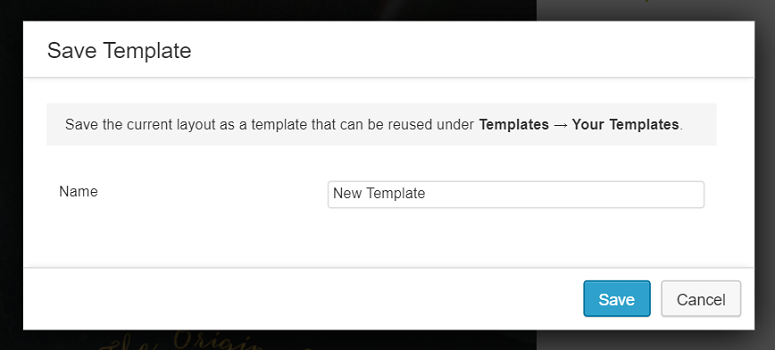
Now depending on your requirements, select the option. If you want to use the template for later use, click on the Save Template option and then name your layout. After that hit the Save button.

Your new template file is saved and ready for future use at any time.
Step 4: Managing Your Templates
The layouts that you create with Beaver Builder can be used on unlimited websites. The templates created by its users are stored in a custom post type called templates.
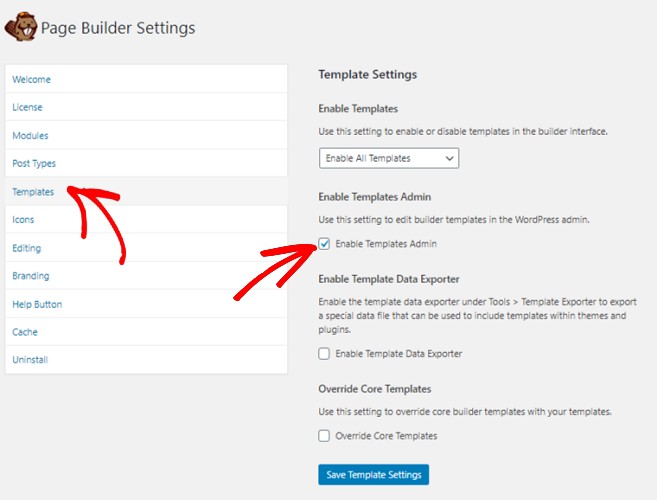
By default, this option is hidden. You can make it visible by going to Settings » Page Builder » Templates tab.

Now click on the Enable Templates Admin option and hit the Save Template Settings button. Upon doing this, you’ll notice a new menu item named Templates appearing in your WordPress admin bar. All page layouts that you save as a template will appear on that page.
Exporting Your WordPress Layouts
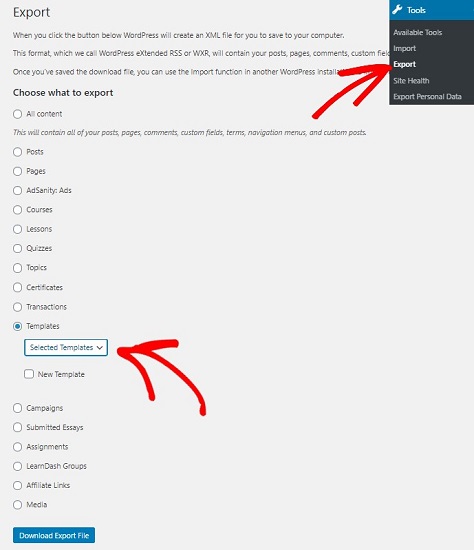
Since the layouts you create are saved as a custom post type, you can easily export your Beaver Builder templates. For this, you have the built-in export feature in WordPress. To use this feature go to Tools » Export page.

Now select Templates. Click on the dropdown arrow and select the template you want to export. After that, hit the Download Export File button and WordPress will send an XML file for you to download.
Importing Beaver Builder Layouts
To import a layout, go to the dashboard of the website where you want this layout to be imported. Now go to Settings » Import » WordPress. Click on the Install Now option under the WordPress tab. This will download and install the WordPress importer plugin.
Once the plugin is downloaded, you can upload the XML file that you’ve just downloaded. Your layout is now ready to be used on your other site as well.
And that’s it. You can now create custom post layouts in no time without ever touching PHP files, HTML, and other coding. We hope you liked our tutorial.
If you did, you might also want to know some of the other Beaver Builder alternatives you can try out.

Comments Leave a Reply