
Want an easy way to create a Contact Form in WordPress?
With a contact form, your visitors can easily reach out to you, ask questions about your business, inquire about products, and send feedback. It is a must-have on any website.
Now usually adding a contact form to your site needs a bit of coding, but we’re going to give you a much easier method that anyone can follow.
In this tutorial, it’s going to take just 5 easy steps to have a beautiful & fully-functional form on your site.
What Do You Need in a Contact Form?
Contact forms can serve multiple purposes on your site. They can help you get more leads and overcome sales objections. Plus, it’s faster and easier than sending an email to contact you so they definitely improve user experience too.
When you’re building a contact form, you need to keep the following points in mind:
- User-friendly: Visitors should be able to send their messages and other details directly from your site.
- Get the Right Information: Ask only for the information you want from your visitors such as their phone number, email address, and more.
- Spam Protection: Any form on a website is bound to get spam. A plugin can help you prevent spammers and hackers from submitting fake entries and even malware.
- Organized Data: The data you get from contact forms is valuable. As more users submit the form, your data could easily get lost. Organizing your form entries from the start is the right way to go.
- Lead Generation: Take the opportunity to ask users if you can add them to your email list so you can keep them engaged with your weekly newsletter.
- Compliance: Many contact form builders provide the option to add a checkbox for asking the user’s permission to contact them. You can easily comply with GDPR rules.
With that said, let’s start our step-by-step guide on how to add a contact form to your WordPress website.
The BEST Way to Add a Contact Form in WordPress
If you’re going to create a contact form on WordPress, then you should use the very best plugin on the market. That’s WPForms, hands down.

WPForms is the most powerful form builder for WordPress sites. It comes with all the features you’ll ever need to create any type of form in a few clicks.
With its easy drag and drop builder, anyone can add a contact form in WordPress without any coding. The plugin offers 1,200+ form templates so you don’t have to create one from scratch. You can simply add or remove fields and customize the form the way you want.
Added to this, you’ll get access to other advanced features like form notifications and confirmations.
This will allow you to send confirmation emails and messages to your visitors as soon as they hit the submit button on your contact form. You can even notify yourself and your team members so you can respond to users immediately
It’s safe to say that WPForms is the best choice for creating contact forms in WordPress. Here are the key features that the plugin offers:
- Beginner-friendly drag and drop form builder
- 1,200+ pre-built form templates
- Support payment processors like PayPal, Stripe, Square, and more
- Entry management dashboard to track and manage form submissions
- Integrations with email marketing services to build your email list
- Built in spam protection with captcha options
Now that you know which form builder to use, let’s learn how to easily create a contact form in WordPress.
Step 1: Install WPForms Plugin
First, you’ll need to sign up for a WPForms account. You can also get started with the WPForms Lite plugin which is available on WordPress.org. This free version comes with tons of features for creating professional contact forms for your website.
If you want access to advanced features like payment gateways and form addons, then you can upgrade to the pro version. Pricing plans start as low as $49.50 per year.
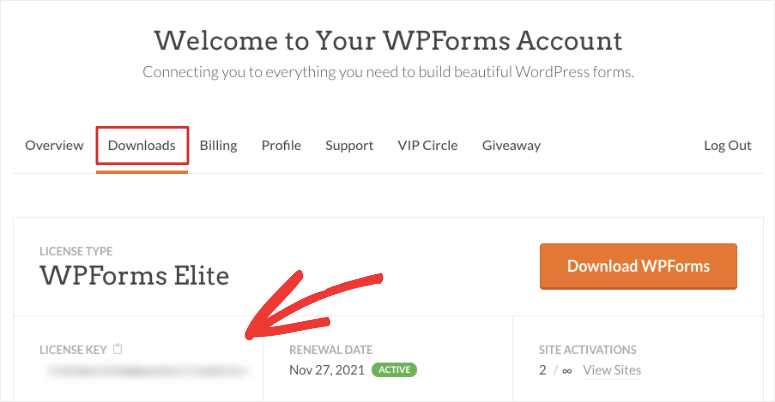
Once you sign up, you’ll find your download file and license key from the WPForms dashboard.

You need to install the WPForms plugin on your WordPress site. For more details on this, check our easy guide on how to install a WordPress plugin.
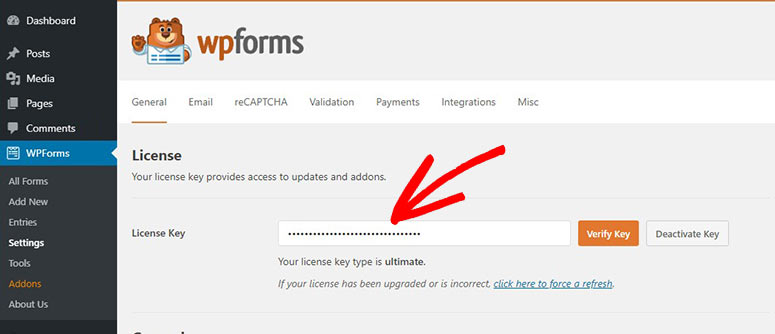
After you install the plugin, open the WPForms » Settings page and enter your license key here.

Then, click on the Verify Key button to see the success message.
Now, you can start creating your WordPress contact form.
Step 2: Create a New Contact Form
To create a new form, go to WPForms » Add New tab on the left menu of your WordPress dashboard.
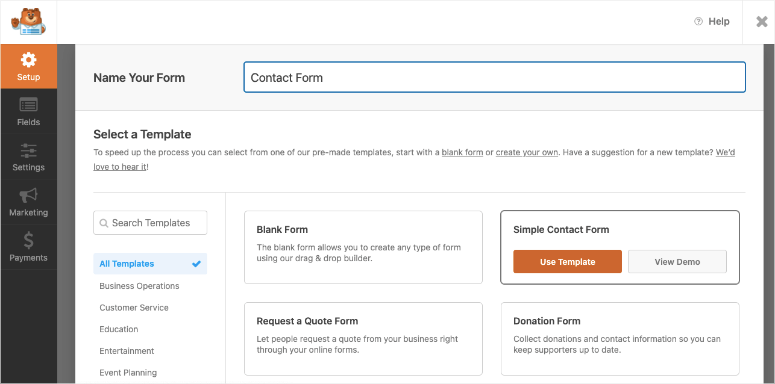
Then, you’ll see the template library where you can select a contact form template or a blank form to get started.
You can give your form a name at the top and select the Simple Contact Form template for this tutorial.

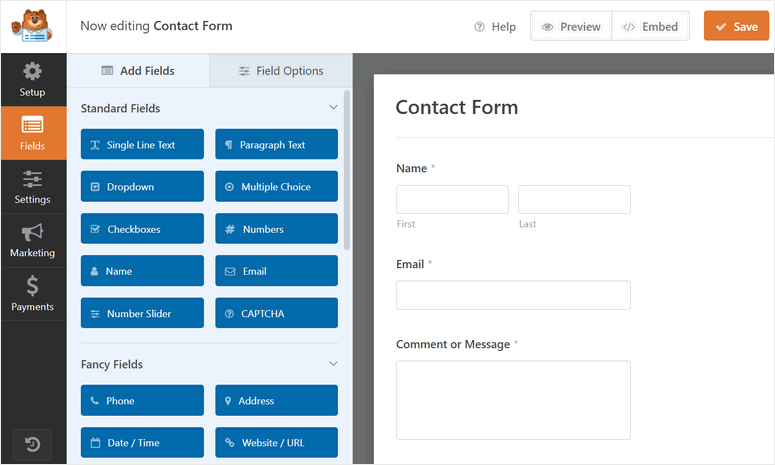
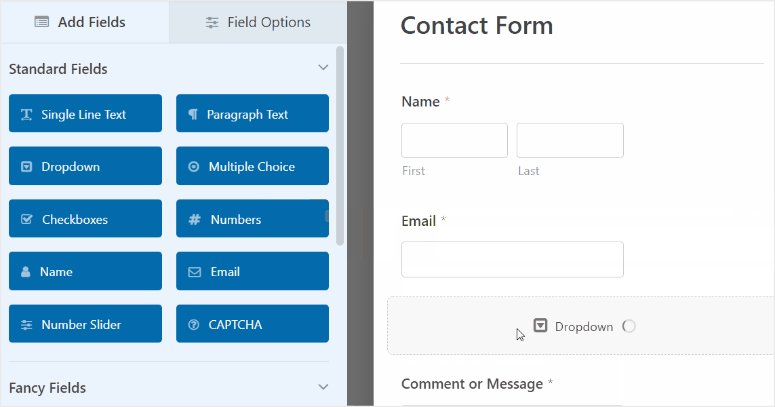
On the next screen, you’ll see the drag and drop form builder. All the form fields such as email, numbers, captcha, and file upload are available on the left side of the page.
And on the right, you’ll see the form preview. The form template already includes all the necessary form fields like:
- Name (first and last)
- Email Address
- Comment / Message

If that’s all you need, then click Save and head to the next step. If you need to customize it more, the drag and drop builder is incredibly easy to use.
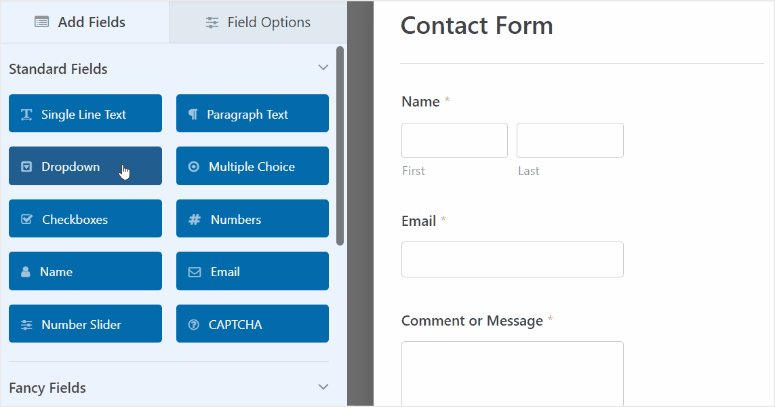
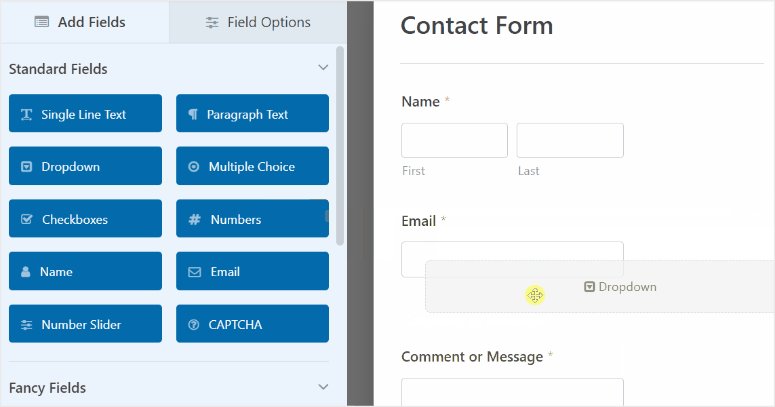
You can easily add a new form field on the form preview and arrange the order as you like. For example, we’ll add the dropdown field to the contact form.

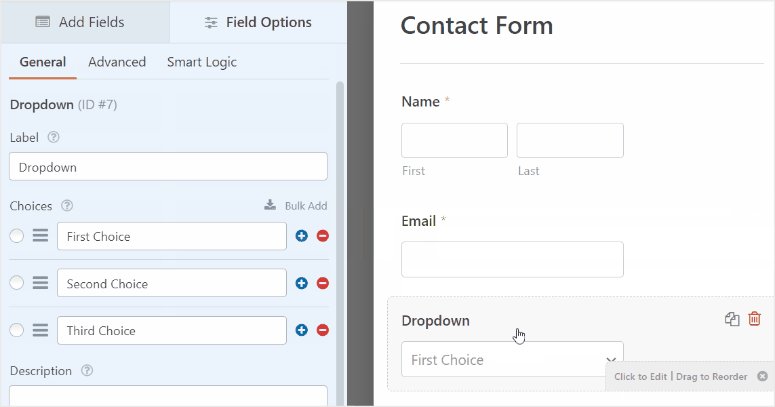
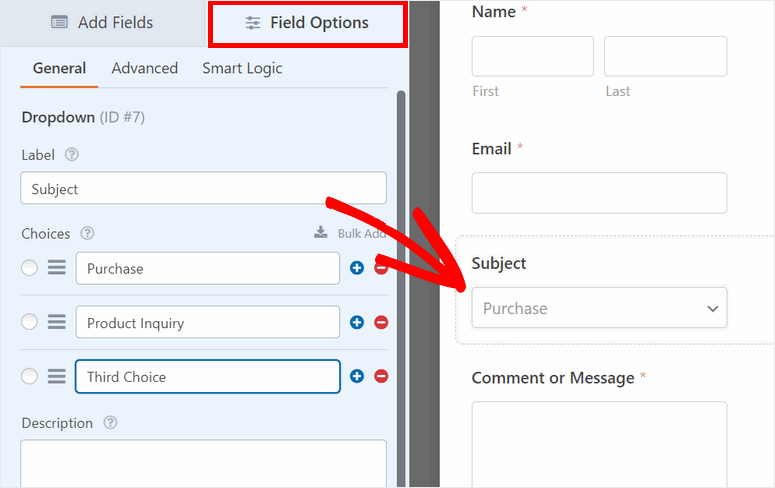
To edit the form field, you can simply click on it and you’ll see the field options like the label, item labels, description, and more.

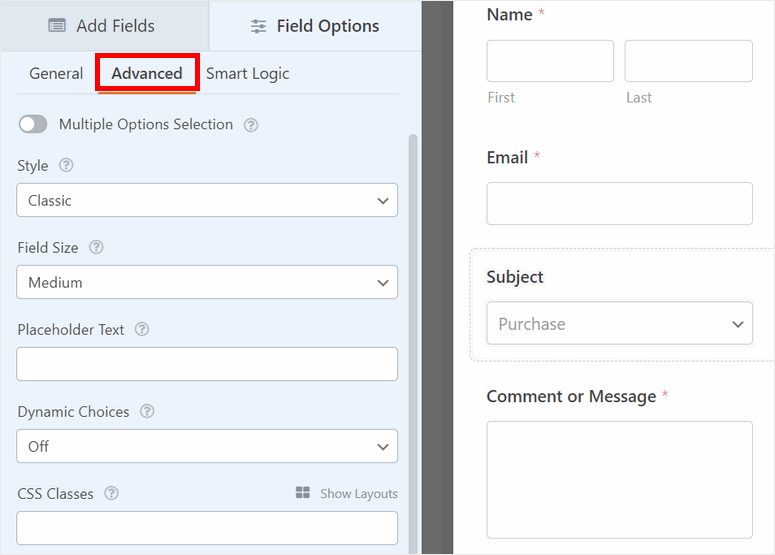
In the Advanced settings tab, you’ll find more options like form style, field size, CSS classes, and other settings to customize the form field.

After you’re done customizing your contact form, you can tweak the settings to make sure it suits your needs.
Step 3: Configure Form Settings
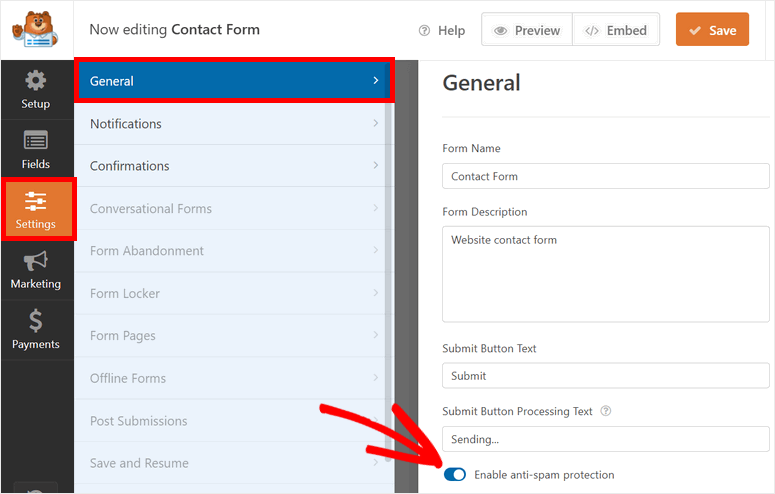
From the left menu panel of the form editor, click on the Settings » General tab. Here, you’ll see these form settings:
- Form Name: Edit the name of your contact form.
- Form Description: Add a simple description of what your contact form does.
- Submit Button Text: Change the label of the Submit button of the contact form.
- Submit Button Processing Text: Enter a text to display on the submit button when the form is processing.
- Enable anti-spam protection: Prevents spam bots from submitting forms.

If you scroll down, you’ll see advanced options like custom CSS for submit button, AJAX form submission, and more. These are geared toward developers who want to add custom coding.
Once you’ve finished, click Save and head to the next step.
Step 4: Enable Form Notifications and Confirmations
WPForms lets you control what happens after the users submit a form on your WordPress website. You can send form notifications and confirmations to:
- Notify yourself and your team members about new form submissions
- Send users an email to confirm their submissions.
- Show a confirmation or thank your message after a successful form submission
- Redirect customers to another page after they submit their form
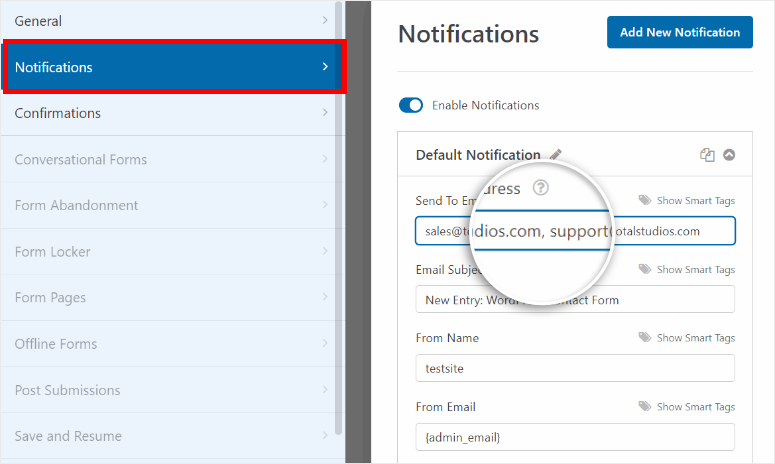
To set up email notifications, open the Settings » Notification tab on the left menu of the form builder.
By default, the admin notification is already set up. This will send an email to the website admin whenever there is a new form submission.
In the Send to Email Address field, you can add more email addresses of your team members as well. Just make sure you separate them with commas.

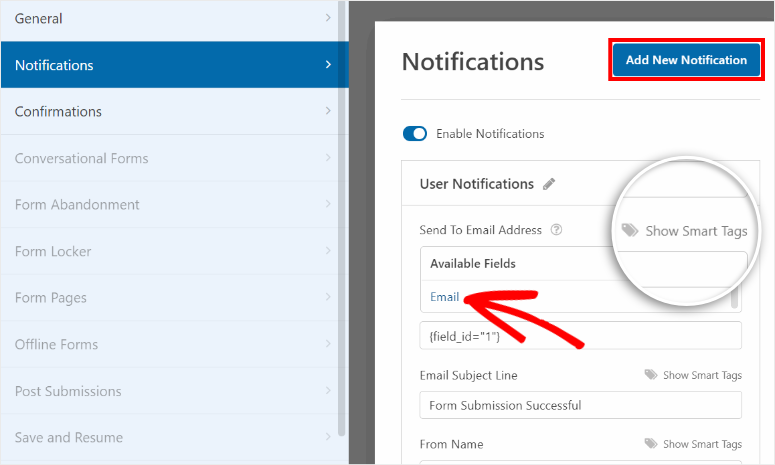
What’s more is that you can set up a notification for your users and send them automated confirmation emails. For this, simply click on the Add New Notification button.
To add the email address of the user, click on the Show Smart Tags option and select the Email form field.

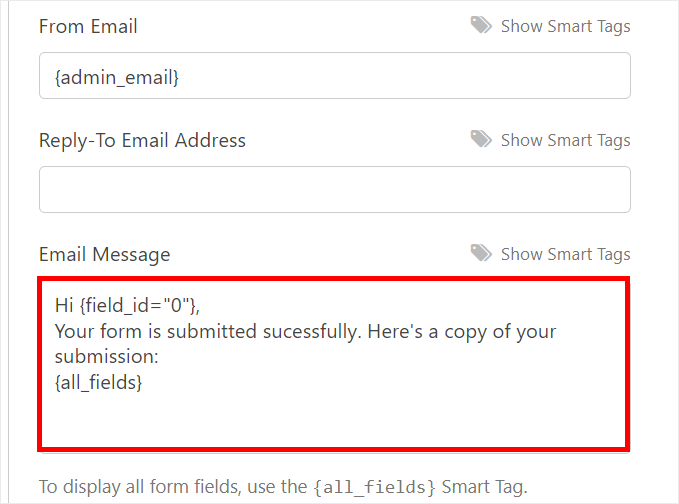
Next, you can customize the subject line, form name, and email body. If you want to show the form submission details in the email, use the {all_fields} smart tag.
This will automatically retrieve the data from the form submission and add them to the email notification.

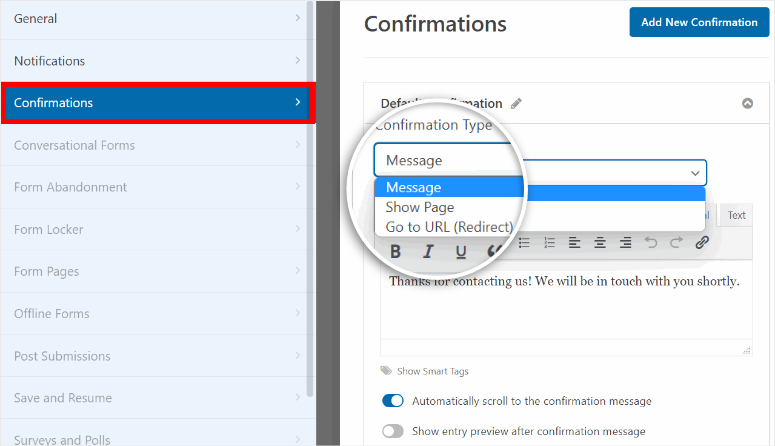
Now, you can set up the confirmation message that is displayed on the front end of your WordPress site after users submit the form.
For this, click on the Confirmations tab on the settings page. Here, you’ll see 3 options:
- Show a custom message
- Redirect to a different page on your site
- Redirect to an external website or page

If you want to show a thank you message to the users, you can enter a custom message on the text area.
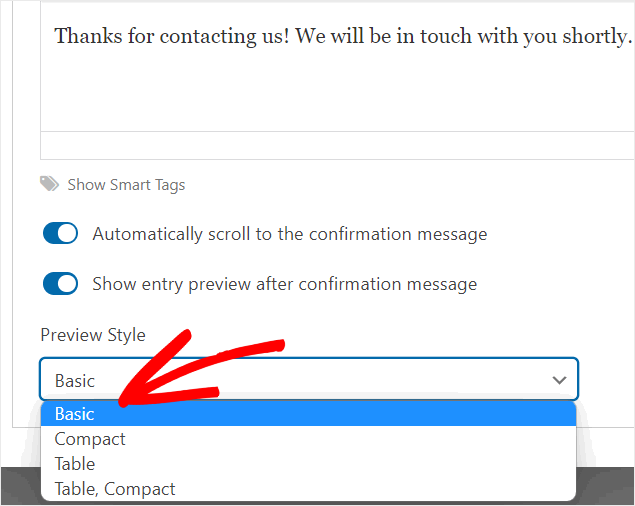
Also, you’ll get the option to automatically scroll up to the confirmation message and show a preview of the form submission to users. You can even select the preview style.

For more on this, see our guide on how to set up the right form notifications and confirmations.
Don’t forget to save your settings at the end.
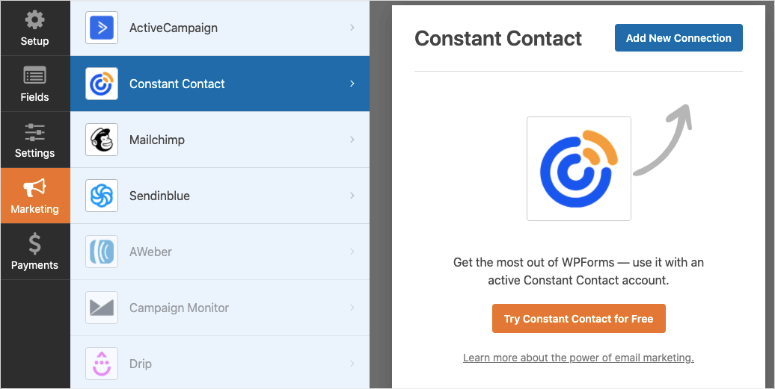
All you need to do now is add the contact form to your WordPress site. Before we do that, if you’d like to connect this contact form to your email marketing account, you can do that under the Marketing tab.

You simply need to select your email provider and connect your account. Then you can segment leads and have them automatically added to your email contact list and campaigns. It’s really that easy!
Now let’s add your contact form to your website.
Step 5: Add Your Contact Form in WordPress
WPForms allows you to add your contact forms to any page, post, or sidebar on your site. It offers contact form shortcode and Gutenberg block editor support to make the process super easy.
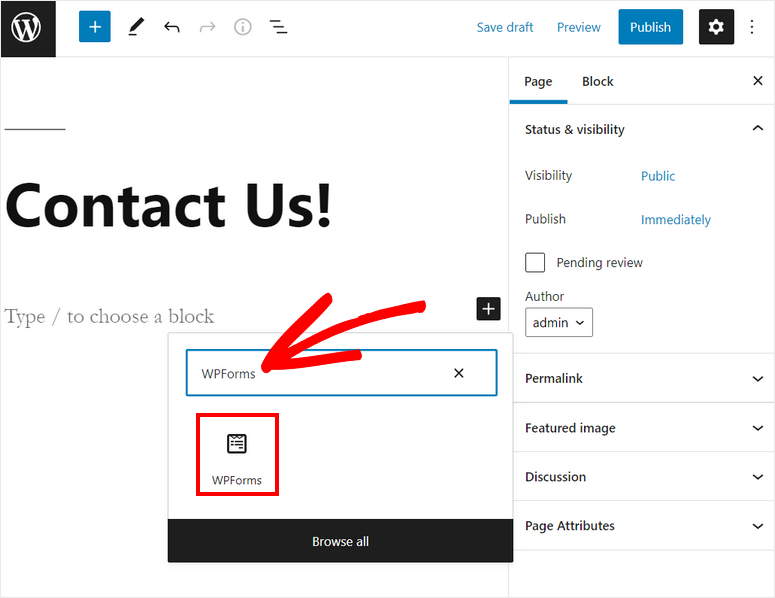
Add Contact Form to WordPress Page or Post (Gutenberg)
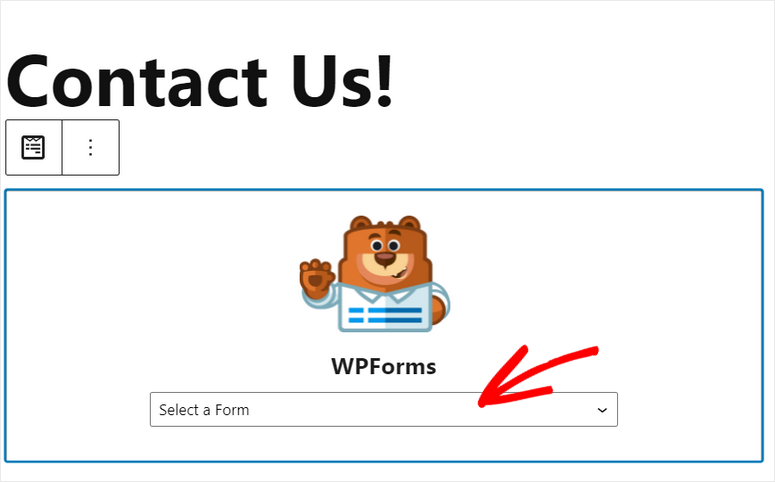
To add the contact form on any WordPress page or post, you can search for the WPForms block and add it to the text editor.

Then, you’ll see a dropdown menu where you can select the contact form you just created.

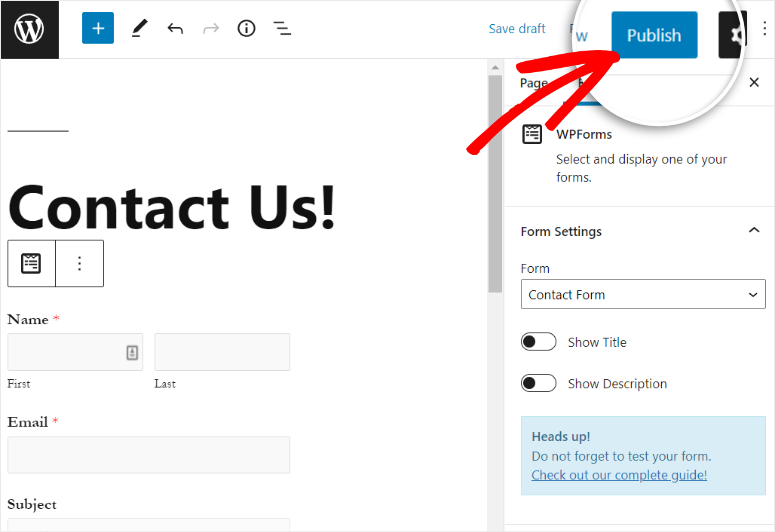
After you select the form, you’ll see the preview on the text editor. To add the contact form to your site, click on the Publish button in the top-right corner.

Add Contact Form to WordPress Page or Post (Classic Editor)
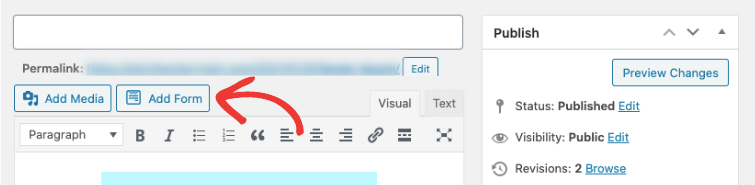
If you use the WordPress classic editor, you can add the contact form using the Add Form button. Or, you can simply copy and paste the form shortcode to embed the form on your website.

Add Contact Form to a Sidebar
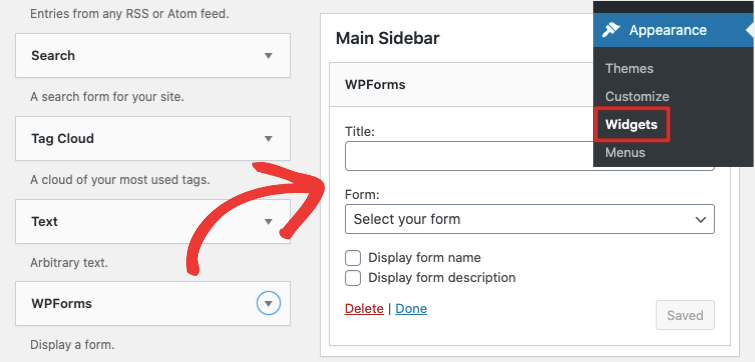
You can also add the contact form to your sidebar widget. For that, go to the Appearance » Widget. Now, drag and drop the WPForms widget into the sidebar or footer menu on the right.
After that, select your form using the dropdown menu and save your changes.

Once done, click on the Save button. Your form will now start displaying on the sidebar of your website.
And there you go! You’ve learned how to add a contact form in WordPress in a few simple steps using WPForms.
Undoubtedly, WPForms is the #1 form builder WordPress plugin that lets you create forms for any purpose. It is compatible with all the major WordPress themes and page builders so, you won’t have any trouble using it on your site.
WPForms also lets you build other forms such as:
…and so much more. Just click the links above to head straight to an easy tutorial to set it up.
That’s all for today! We hope this article helped you easily add a contact form to your WordPress website.
If you enjoyed this tutorial, you might also like our step-by-step guide on how to easily create a survey in WordPress.
For your next steps, you may want to check these resources:
- How to Set Up WordPress Form Tracking in Google Analytics
- Best Email Capture Tools & Form Builders for WordPress
- How to Add ‘Save and Continue Later’ Option to WordPress Forms
These posts will help you track your form submissions and grow your email marketing list. The last one will help you add the save and resume functionality to your WordPress forms.

Hello thank you for this article
I have issues with WPForms
I can’t reserve any mail from any one send to me through my website
How can I fix it please
thank you best regards
If you have a deliverability issue, you might want to set up email SMTP in WordPress.