
Quer uma maneira fácil de criar um formulário de contato no WordPress?
Com um formulário de contato, os visitantes podem facilmente entrar em contato com você, fazer perguntas sobre a sua empresa, perguntar sobre produtos e enviar feedback. Esse é um item obrigatório em qualquer site.
Normalmente, adicionar um formulário de contato ao seu site requer um pouco de codificação, mas vamos apresentar um método muito mais fácil que qualquer pessoa pode seguir.
Neste tutorial, serão necessárias apenas 5 etapas fáceis para ter um formulário bonito e totalmente funcional em seu site.
O que é necessário em um formulário de contato?
Os formulários de contato podem ter várias finalidades no seu site. Eles podem ajudá-lo a obter mais leads e a superar objeções de vendas. Além disso, é mais rápido e fácil do que enviar um e-mail para entrar em contato com você, portanto, eles também melhoram a experiência do usuário.
Ao criar um formulário de contato, é preciso ter em mente os seguintes pontos:
- Fácil de usar: Os visitantes devem poder enviar suas mensagens e outros detalhes diretamente do seu site.
- Obtenha as informações corretas: Solicite somente as informações que deseja dos visitantes, como número de telefone, endereço de e-mail e outras.
- Proteção contra spam: Qualquer formulário em um site está sujeito a receber spam. Um plug-in pode ajudá-lo a evitar que spammers e hackers enviem entradas falsas e até mesmo malware.
- Dados organizados: Os dados que você obtém dos formulários de contato são valiosos. À medida que mais usuários enviam o formulário, seus dados podem se perder facilmente. Organizar suas entradas de formulário desde o início é o caminho certo a seguir.
- Geração de leads: Aproveite a oportunidade para perguntar aos usuários se você pode adicioná-los à sua lista de e-mails para mantê-los envolvidos com seu boletim informativo semanal.
- Conformidade: Muitos criadores de formulários de contato oferecem a opção de adicionar uma caixa de seleção para solicitar a permissão do usuário para entrar em contato com ele. Você pode facilmente cumprir as regras do GDPR.
Dito isso, vamos começar nosso guia passo a passo sobre como adicionar um formulário de contato ao seu site WordPress.
A melhor maneira de adicionar um formulário de contato no WordPress
Se você for criar um formulário de contato no WordPress, deverá usar o melhor plug-in do mercado. Esse é o WPForms, sem dúvida alguma.

O WPForms é o mais poderoso criador de formulários para sites WordPress. Ele vem com todos os recursos de que você precisa para criar qualquer tipo de formulário com apenas alguns cliques.
Com seu construtor fácil de arrastar e soltar, qualquer pessoa pode adicionar um formulário de contato no WordPress sem qualquer codificação. O plug-in oferece mais de 1.200 modelos de formulários para que você não precise criar um do zero. Você pode simplesmente adicionar ou remover campos e personalizar o formulário da maneira que desejar.
Além disso, você terá acesso a outros recursos avançados, como notificações e confirmações de formulários.
Isso permitirá que você envie e-mails e mensagens de confirmação aos visitantes assim que eles clicarem no botão de envio do formulário de contato. Você pode até mesmo notificar a si mesmo e aos membros da sua equipe para poder responder aos usuários imediatamente
É seguro dizer que o WPForms é a melhor opção para criar formulários de contato no WordPress. Aqui estão os principais recursos que o plugin oferece:
- Construtor de formulários do tipo arrastar e soltar, amigável para iniciantes
- Mais de 1.200 modelos de formulários pré-criados
- Suporte a processadores de pagamento como PayPal, Stripe, Square e outros
- Painel de gerenciamento de entradas para rastrear e gerenciar envios de formulários
- Integrações com serviços de marketing por e-mail para criar sua lista de e-mails
- Proteção contra spam incorporada com opções de captcha
Agora que você sabe qual construtor de formulários usar, vamos aprender a criar facilmente um formulário de contato no WordPress.
Etapa 1: instalar o plugin WPForms
Primeiro, você precisará se inscrever em uma conta do WPForms. Você também pode começar a usar o plug-in WPForms Lite, que está disponível no WordPress.org. Essa versão gratuita vem com vários recursos para criar formulários de contato profissionais para o seu site.
Se você quiser ter acesso a recursos avançados, como gateways de pagamento e complementos de formulário, poderá fazer upgrade para a versão profissional. Os planos de preços começam a partir de US$ 49,50 por ano.
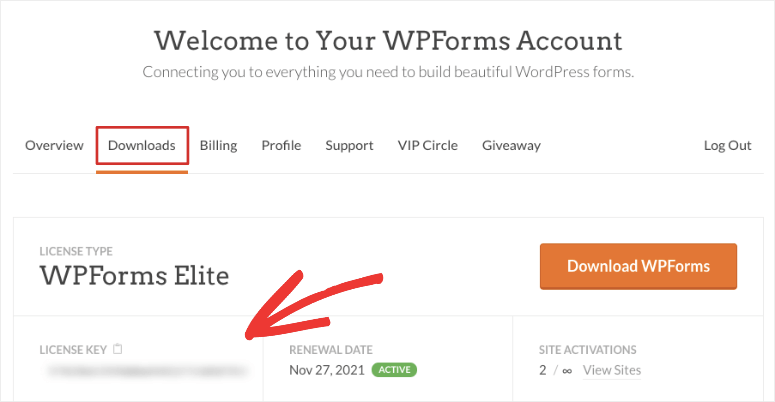
Depois de se inscrever, você encontrará o arquivo de download e a chave de licença no painel do WPForms.

Você precisa instalar o plug-in WPForms no seu site WordPress. Para obter mais detalhes sobre isso, consulte nosso guia fácil sobre como instalar um plug-in do WordPress.
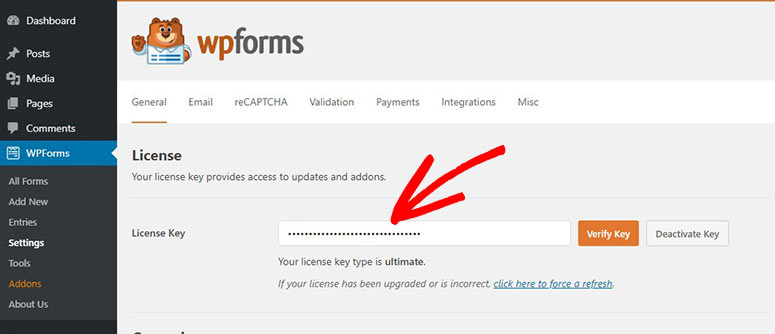
Depois de instalar o plug-in, abra a página WPForms ” Configurações e insira sua chave de licença aqui.

Em seguida, clique no botão Verify Key (Verificar chave ) para ver a mensagem de sucesso.
Agora, você pode começar a criar o formulário de contato do WordPress.
Etapa 2: Criar um novo formulário de contato
Para criar um novo formulário, acesse a guia WPForms ” Adicionar novo no menu esquerdo do painel do WordPress.
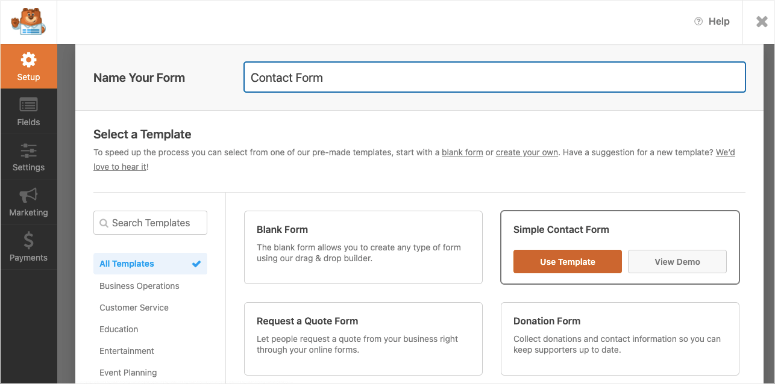
Em seguida, você verá a biblioteca de modelos, onde poderá selecionar um modelo de formulário de contato ou um formulário em branco para começar.
Você pode dar um nome ao seu formulário na parte superior e selecionar o modelo Simple Contact Form para este tutorial.

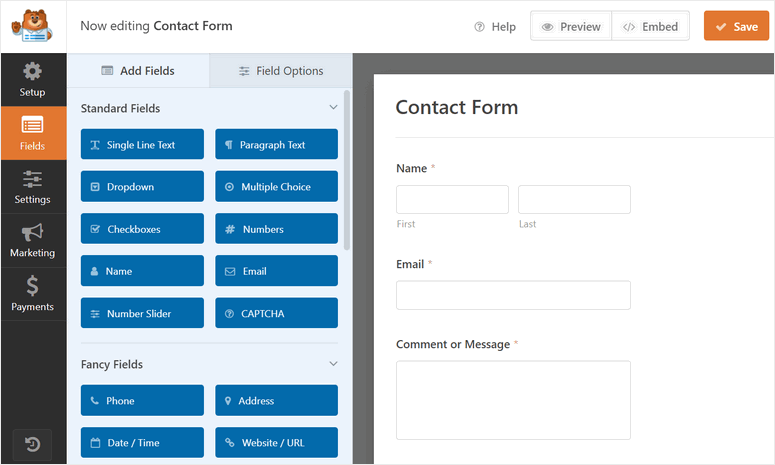
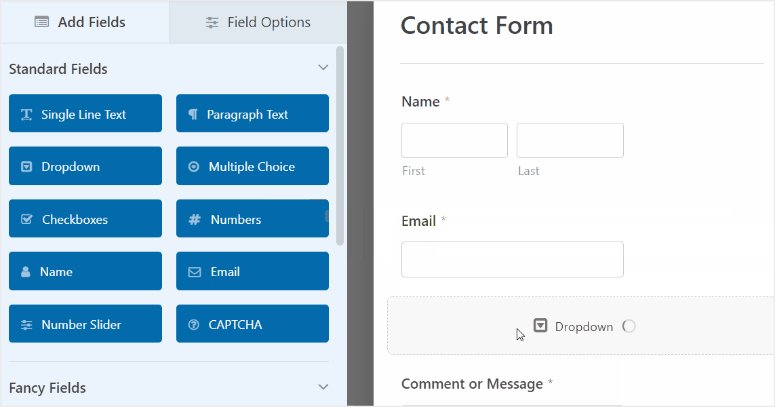
Na próxima tela, você verá o construtor de formulários do tipo arrastar e soltar. Todos os campos de formulário, como e-mail, números, captcha e upload de arquivos, estão disponíveis no lado esquerdo da página.
E, à direita, você verá a visualização do formulário. O modelo de formulário já inclui todos os campos de formulário necessários, como:
- Nome (primeiro e último)
- Endereço de e-mail
- Comentário / Mensagem

Se isso for tudo o que você precisa, clique em Salvar e vá para a próxima etapa. Se você precisar personalizá-lo mais, o construtor de arrastar e soltar é incrivelmente fácil de usar.
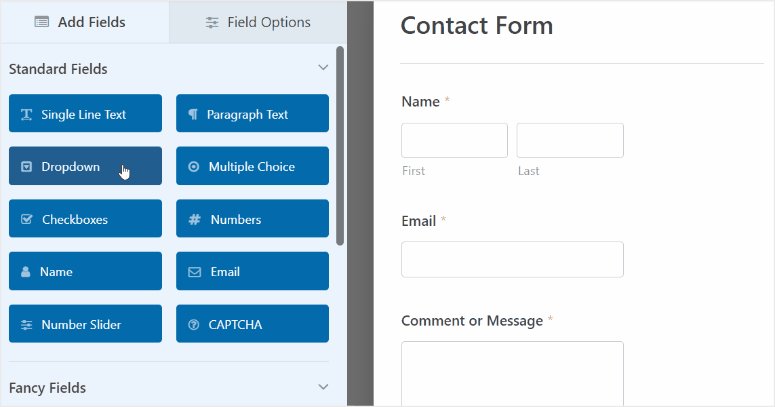
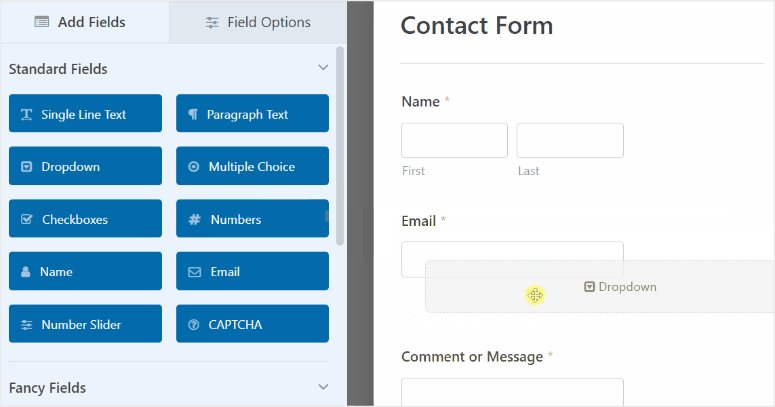
Você pode adicionar facilmente um novo campo de formulário na visualização do formulário e organizar a ordem como quiser. Por exemplo, adicionaremos o campo suspenso ao formulário de contato.

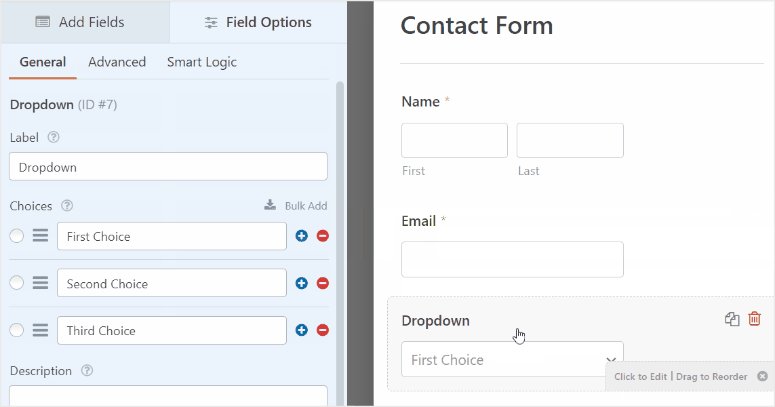
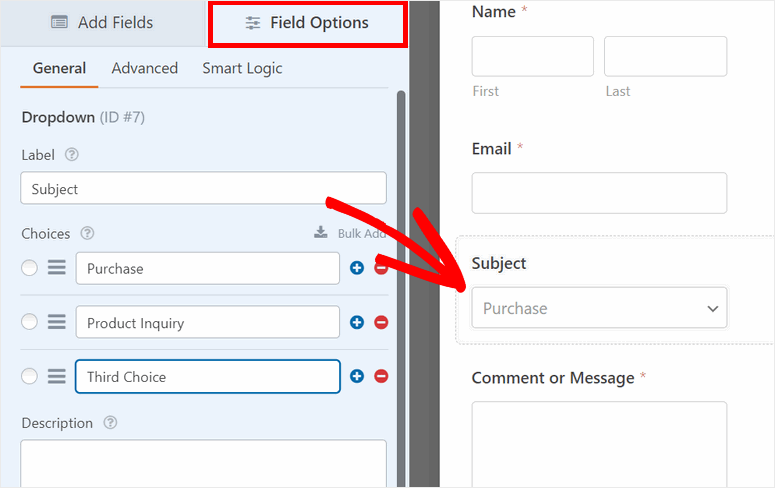
Para editar o campo do formulário, basta clicar nele e você verá as opções do campo, como rótulo, rótulos de itens, descrição e muito mais.

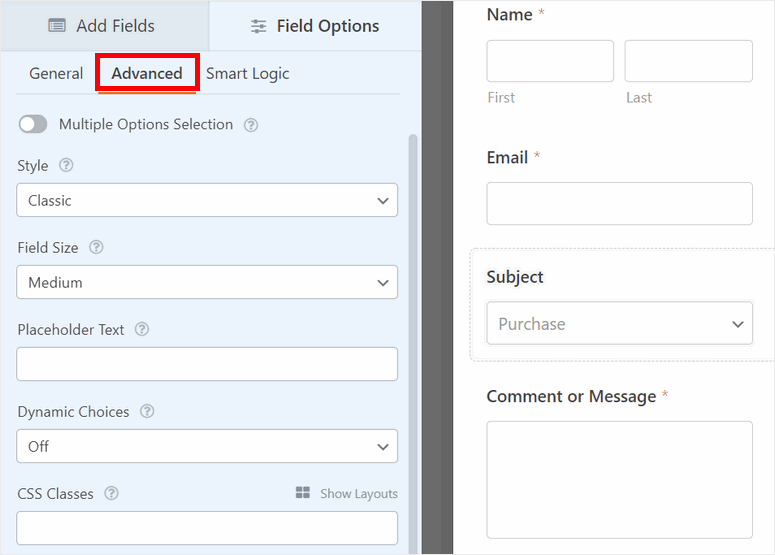
Na guia Advanced settings (Configurações avançadas ), você encontrará mais opções, como estilo do formulário, tamanho do campo, classes CSS e outras configurações para personalizar o campo do formulário.

Depois de personalizar o formulário de contato, você pode ajustar as configurações para garantir que ele atenda às suas necessidades.
Etapa 3: Configurar as definições do formulário
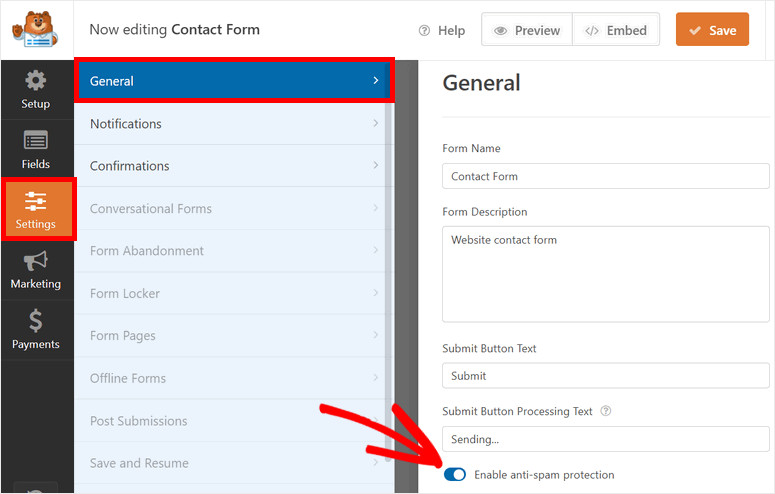
No painel do menu esquerdo do editor de formulários, clique na guia Settings ” General (Configurações ” Geral ). Aqui, você verá essas configurações de formulário:
- Nome do formulário: Edite o nome do seu formulário de contato.
- Descrição do formulário: Adicione uma descrição simples do que o formulário de contato faz.
- Texto do botão Enviar: Altere o rótulo do botão Enviar do formulário de contato.
- Texto de processamento do botão Enviar: Digite um texto a ser exibido no botão de envio quando o formulário estiver sendo processado.
- Ative a proteção anti-spam: Impede que bots de spam enviem formulários.

Se você rolar a tela para baixo, verá opções avançadas, como CSS personalizado para o botão de envio, envio de formulário AJAX e muito mais. Essas opções são voltadas para desenvolvedores que desejam adicionar codificação personalizada.
Quando terminar, clique em Save (Salvar ) e vá para a próxima etapa.
Etapa 4: Habilite as notificações e confirmações do formulário
O WPForms permite que você controle o que acontece depois que os usuários enviam um formulário no seu site WordPress. Você pode enviar notificações e confirmações de formulários para:
- Notifique a si mesmo e aos membros da sua equipe sobre novos envios de formulários
- Envie um e-mail aos usuários para confirmar seus envios.
- Mostrar uma mensagem de confirmação ou de agradecimento após o envio bem-sucedido de um formulário
- Redirecionar os clientes para outra página depois que eles enviarem o formulário
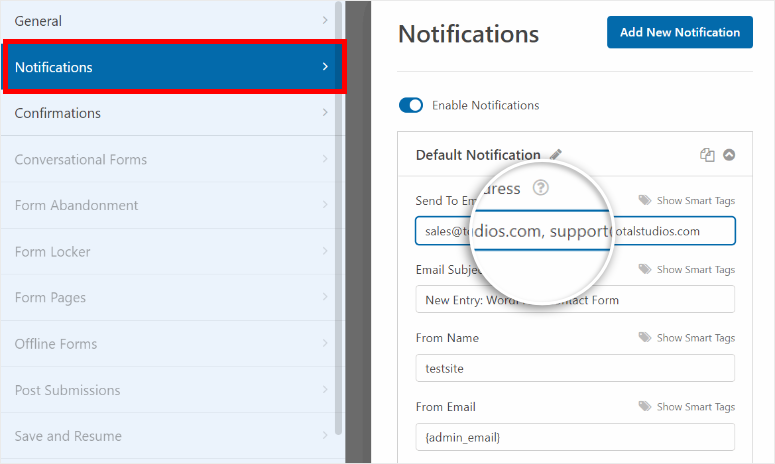
Para configurar notificações por e-mail, abra a guia Configurações ” Notificação no menu esquerdo do construtor de formulários.
Por padrão, a notificação do administrador já está configurada. Isso enviará um e-mail para o administrador do site sempre que houver um novo envio de formulário.
No campo Send to Email Address (Enviar para endereço de e-mail ), você também pode adicionar mais endereços de e-mail dos membros da sua equipe. Apenas certifique-se de separá-los por vírgulas.

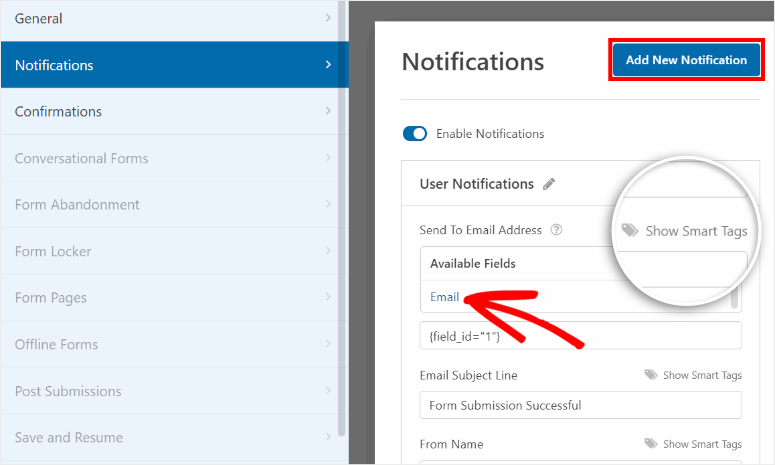
Além disso, você pode configurar uma notificação para seus usuários e enviar-lhes e-mails de confirmação automatizados. Para isso, basta clicar no botão Add New Notification (Adicionar nova notificação ).
Para adicionar o endereço de e-mail do usuário, clique na opção Show Smart Tags e selecione o campo de formulário Email.

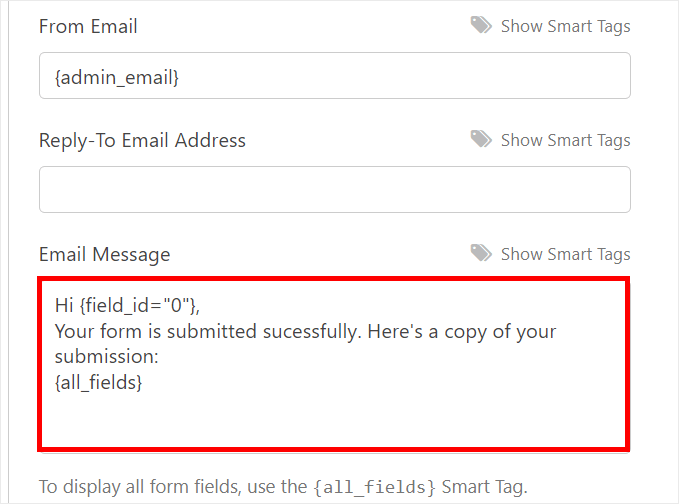
Em seguida, você pode personalizar a linha de assunto, o nome do formulário e o corpo do e-mail. Se você quiser mostrar os detalhes do envio do formulário no e-mail, use a tag inteligente {all_fields}.
Isso recuperará automaticamente os dados do envio do formulário e os adicionará à notificação por e-mail.

Agora, você pode configurar a mensagem de confirmação que é exibida no front-end do seu site WordPress depois que os usuários enviam o formulário.
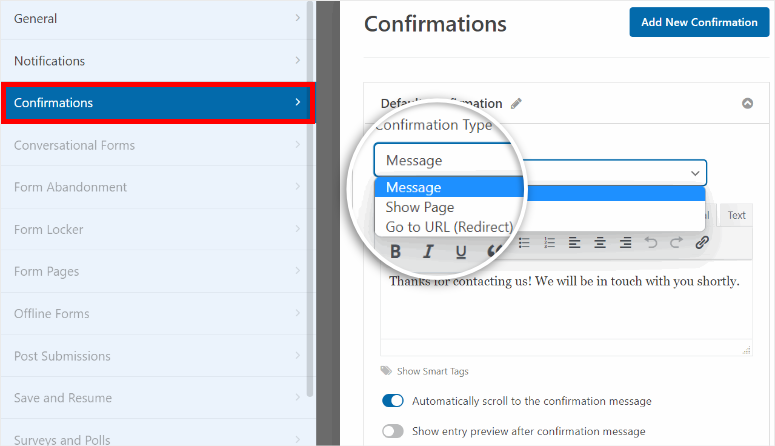
Para isso, clique na guia Confirmations (Confirmações ) na página de configurações. Aqui, você verá 3 opções:
- Mostrar uma mensagem personalizada
- Redirecionar para uma página diferente em seu site
- Redirecionar para um site ou página externa

Se quiser mostrar uma mensagem de agradecimento aos usuários, você pode inserir uma mensagem personalizada na área de texto.
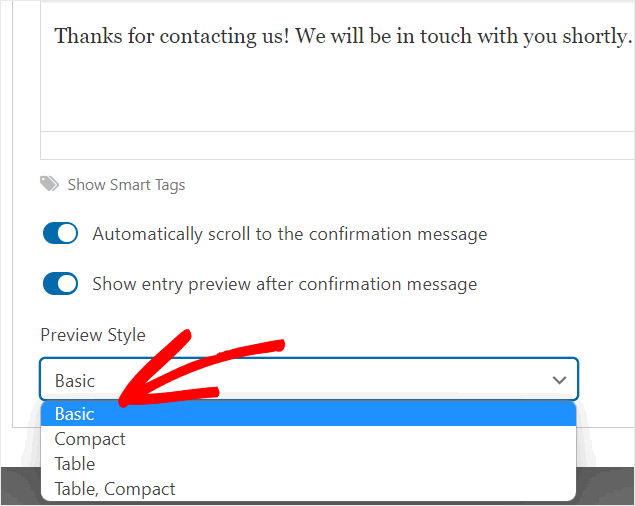
Além disso, você terá a opção de rolar automaticamente para cima até a mensagem de confirmação e mostrar uma visualização do envio do formulário aos usuários. Você pode até mesmo selecionar o estilo da visualização.

Para saber mais sobre isso, consulte nosso guia sobre como configurar as notificações e confirmações de formulário corretas.
Não se esqueça de salvar suas configurações no final.
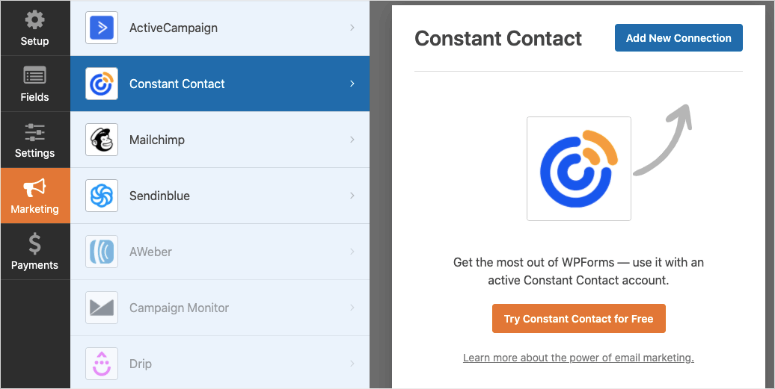
Tudo o que você precisa fazer agora é adicionar o formulário de contato ao seu site WordPress. Antes de fazermos isso, se quiser conectar esse formulário de contato à sua conta de marketing por e-mail, você pode fazer isso na guia Marketing.

Basta selecionar seu provedor de e-mail e conectar sua conta. Em seguida, você pode segmentar os leads e adicioná-los automaticamente à sua lista de contatos e campanhas de e-mail. É realmente muito fácil!
Agora, vamos adicionar o formulário de contato ao seu site.
Etapa 5: Adicione seu formulário de contato no WordPress
O WPForms permite que você adicione seus formulários de contato a qualquer página, post ou barra lateral do seu site. Ele oferece suporte ao código de atalho do formulário de contato e ao editor de blocos Gutenberg para tornar o processo muito fácil.
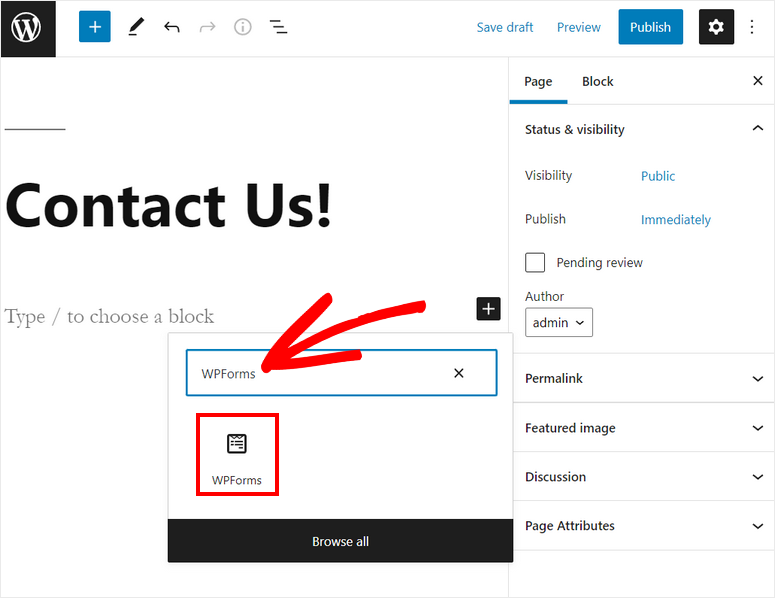
Adicionar formulário de contato à página ou postagem do WordPress (Gutenberg)
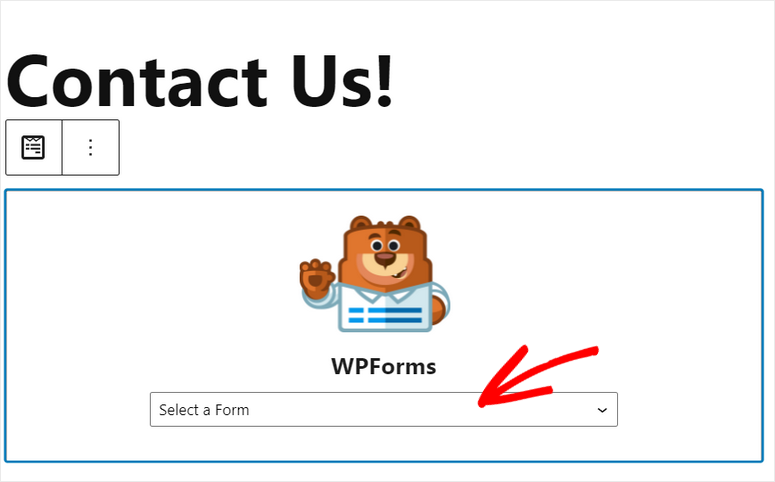
Para adicionar o formulário de contato em qualquer página ou post do WordPress, procure o bloco WPForms e adicione-o ao editor de texto.

Em seguida, você verá um menu suspenso no qual poderá selecionar o formulário de contato que acabou de criar.

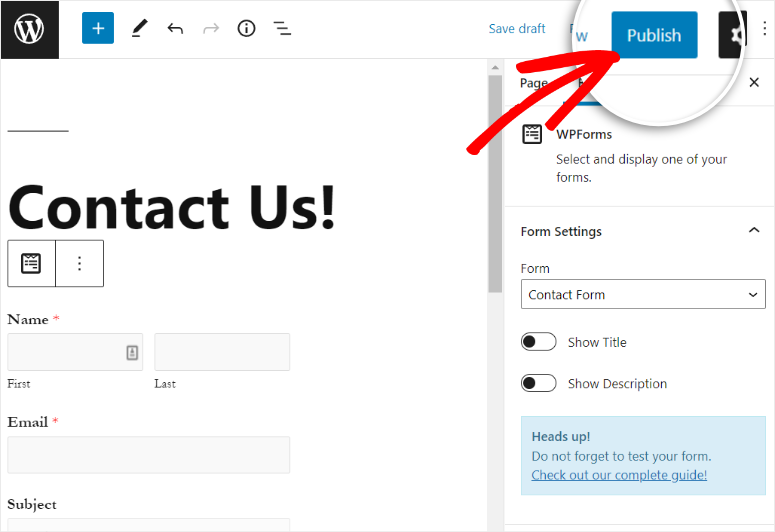
Depois de selecionar o formulário, você verá a visualização no editor de texto. Para adicionar o formulário de contato ao seu site, clique no botão Publicar no canto superior direito.

Adicionar formulário de contato à página ou postagem do WordPress (Editor clássico)
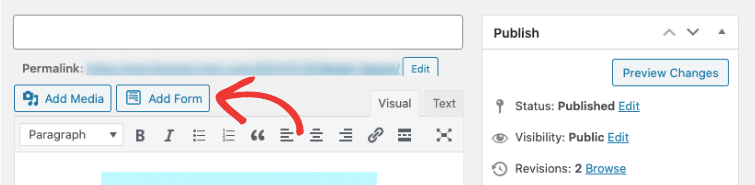
Se você usar o editor clássico do WordPress, poderá adicionar o formulário de contato usando o botão Adicionar formulário. Ou pode simplesmente copiar e colar o shortcode do formulário para incorporá-lo ao seu site.

Adicionar formulário de contato a uma barra lateral
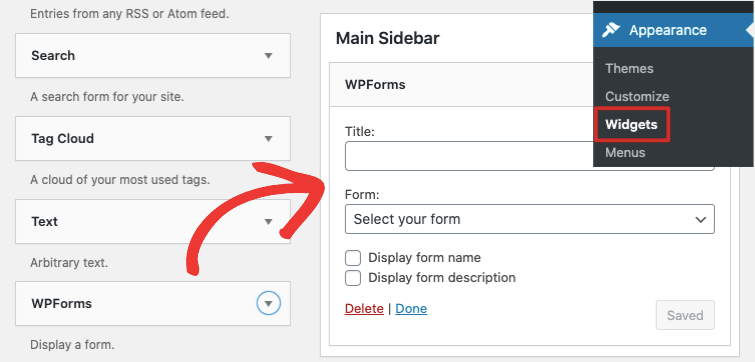
Você também pode adicionar o formulário de contato ao widget da barra lateral. Para isso, vá para Appearance ” Widget. Agora, arraste e solte o widget WPForms no menu da barra lateral ou do rodapé à direita.
Depois disso, selecione seu formulário usando o menu suspenso e salve suas alterações.

Quando terminar, clique no botão Save (Salvar ). Seu formulário começará a ser exibido na barra lateral do seu site.
E aí está! Você aprendeu a adicionar um formulário de contato no WordPress em algumas etapas simples usando o WPForms.
Sem dúvida, o WPForms é o plugin nº 1 do WordPress para criação de formulários que permite criar formulários para qualquer finalidade. Ele é compatível com todos os principais temas e criadores de páginas do WordPress, portanto, você não terá problemas para usá-lo em seu site.
O WPForms também permite que você crie outros formulários, como:
- Formulários de pedidos de produtos
- Registros de eventos
- Formulários de doação
- Pesquisas e enquetes
- Formulários de reserva
…e muito mais. Basta clicar nos links acima para ir direto a um tutorial fácil para configurá-lo.
Isso é tudo por hoje! Esperamos que este artigo o tenha ajudado a adicionar facilmente um formulário de contato ao seu site WordPress.
Se você gostou deste tutorial, talvez goste também do nosso guia passo a passo sobre como criar facilmente uma pesquisa no WordPress.
Para as próximas etapas, você pode consultar estes recursos:
- Como configurar o rastreamento de formulários do WordPress no Google Analytics
- Melhores ferramentas de captura de e-mail e criadores de formulários para WordPress
- Como adicionar a opção “Salvar e continuar depois” aos formulários do WordPress
Essas publicações o ajudarão a rastrear os envios de formulários e a aumentar sua lista de e-mail marketing. O último o ajudará a adicionar a funcionalidade de salvar e retomar aos seus formulários do WordPress.

Hello thank you for this article
I have issues with WPForms
I can’t reserve any mail from any one send to me through my website
How can I fix it please
thank you best regards
If you have a deliverability issue, you might want to set up email SMTP in WordPress.