
¿Quieres crear diseños de WordPress personalizados para tu sitio web y darle un aspecto único?
Independientemente de tus conocimientos, es fácil crear un diseño de WordPress personalizado sin tener que contratar a un desarrollador.
En este artículo, le mostraremos cómo crear un diseño personalizado de WordPress utilizando el mejor plugin constructor de páginas de WordPress, SeedProd. También le mostraremos cómo hacer esto usando Beaver Builder.
Muchos os estaréis preguntando, ¿por qué crear un diseño personalizado cuando puedes simplemente elegir un tema premium y empezar tu página con uno de sus diseños pre-construidos?
Por qué crear diseños de WordPress personalizados
Encontrará una serie de temas de WordPress premium que ofrecen varios diseños incorporados impresionantes, que están listos para ser utilizados de inmediato. Puedes optar por estos bonitos diseños y dar a tu sitio un aspecto atractivo.
Pero el problema con este tipo de diseños es que, debido a su fácil disponibilidad, son ampliamente utilizados por cientos y miles de usuarios en toda la web.
Esto significa que si utiliza un diseño prediseñado para su sitio de WordPress, no podrá darle un aspecto distintivo a menos que lo personalice mucho. Además, es posible que estos diseños tampoco se ajusten a sus necesidades. Crear un diseño personalizado es la mejor opción en estos casos.
Si eliges usar Gutenberg (editor de bloques), no tendrás la facilidad y la libertad de diseñar tu sitio como quieras. Es posible que tengas que añadir tu propio CSS para mejorar tus plantillas personalizadas de entradas individuales.
Creación de un diseño personalizado de WordPress con SeedProd
La mejor manera de crear diseños personalizados visualmente impresionantes para su sitio web WordPress es utilizar el constructor SeedProd.

SeedProd es amigable para principiantes y le da la capacidad de editar el front-end de su sitio web visualmente. Usted nunca tendrá que utilizar la codificación o hacer cambios a ciegas sólo para ver una vista previa y darse cuenta de que no funciona.
SeedProd es sin duda la manera # 1 para crear diseños de WordPress cliente. Puede leer más sobre este plugin aquí: Revisión de SeedProd.
Para crear un diseño personalizado para su sitio, necesitará instalar y activar SeedProd en su sitio.
A continuación, diríjase a su panel wp-admin, y verá SeedProd en la barra de tareas izquierda.

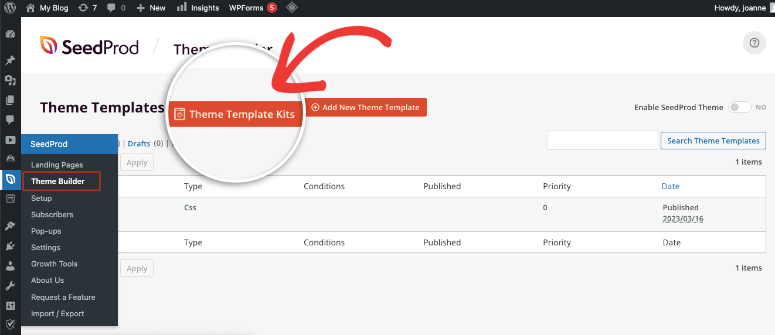
Esto le permitirá acceder al panel de SeedProd. En el interior, puede optar por utilizar un kit de temas prefabricados o puede construir páginas de destino individuales. Para este tutorial, seleccionaremos Theme Builder ” Theme Template Kits.

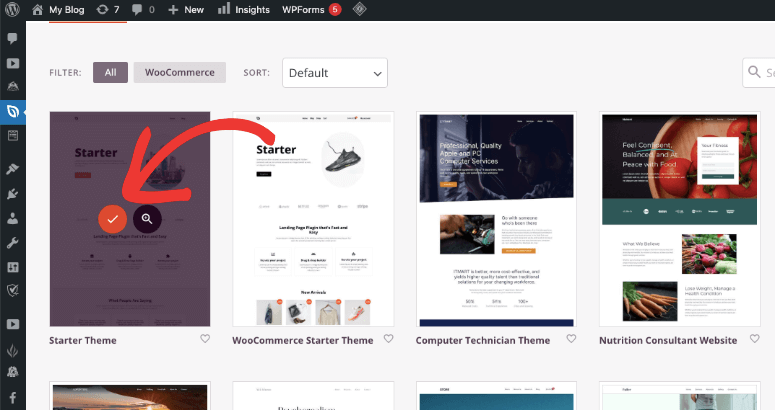
Ahora verás una biblioteca de kits entre los que puedes elegir. Estos kits vienen con imágenes destacadas de stock y contenido ficticio que puedes editar rápidamente para hacerlo tuyo.

Una vez que elijas un kit, todas las páginas y entradas del kit se importarán y publicarán en tu sitio. Puedes utilizarlo para crear plantillas para tus páginas y entradas.
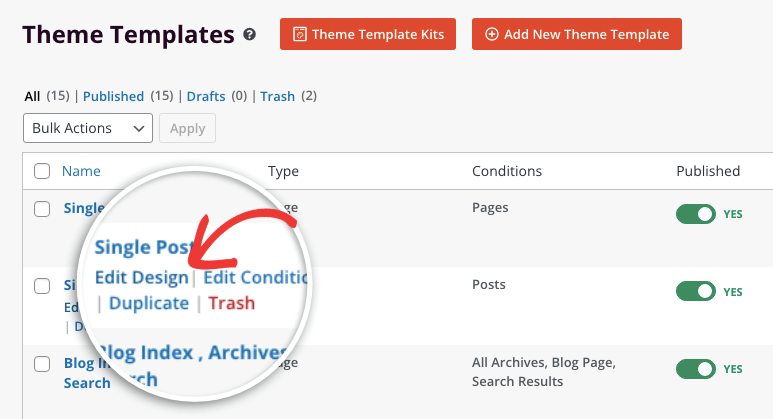
Para personalizar el diseño de la entrada, seleccione Editar diseño en Entrada única.

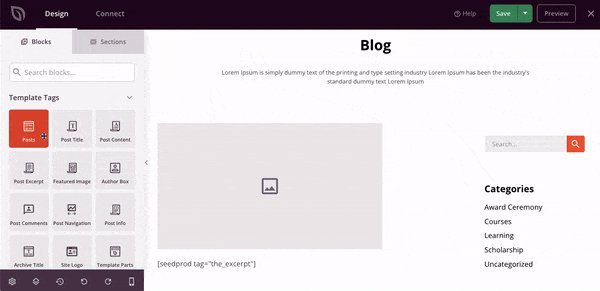
Ahora se abrirá el constructor visual de arrastrar y soltar donde verás una vista previa en vivo de tu página junto con las opciones de personalización para editarla.
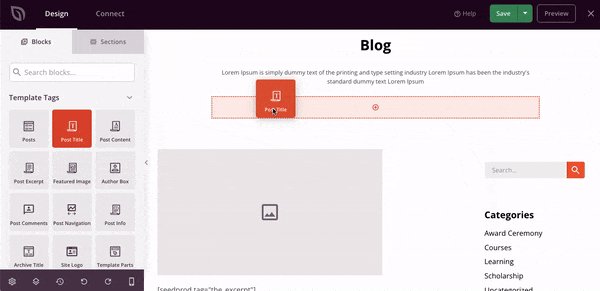
Para realizar modificaciones en tu plantilla de página personalizada, sólo tienes que seleccionar cualquier blog y obtendrás opciones para editar el contenido, la tipografía, el color, el fondo y mucho más. Para añadir nuevos bloques, simplemente arrastra un bloque desde el menú de la izquierda y colócalo donde quieras en tu diseño, así:

Verás bloques prefabricados para añadir:
- Mensajes
- Título del mensaje
- Contenido de la entrada
- Extracto del post
- Biografía del autor
- Comentarios
- Logotipo del sitio
- Navegación
…y mucho más. También verás bloques para añadir texto, espaciado, imágenes, botones, columnas, formularios de contacto, temporizadores de cuenta atrás, regalos y otros widgets.
SeedProd también se integra con WooCommerce, por lo que puede añadir campos personalizados como rejillas de productos, añadir a la cesta y botones de pago y mucho más.
Básicamente, usted tiene el control total sobre cada nueva entrada que publique en su blog de WordPress.
SeedProd es tan fácil de usar que, incluso para un principiante, no hay mucho que aprender.
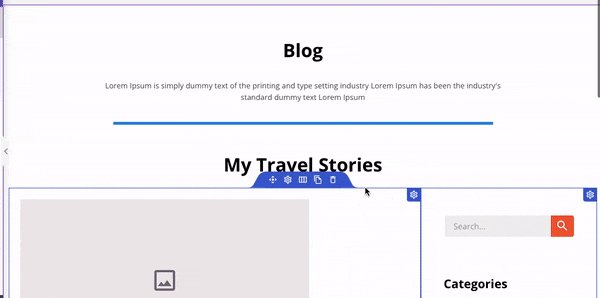
Le mostraremos lo básico y podrá explorar las funciones avanzadas por su cuenta. Cuando selecciones un bloque, verás que aparece resaltado en naranja. A continuación, verás que aparece un menú encima del bloque en el que puedes cambiar su posición, eliminarlo, duplicarlo, etc.

Para cambiar o eliminar una fila entera, puede seleccionarla y la verá resaltada en morado.

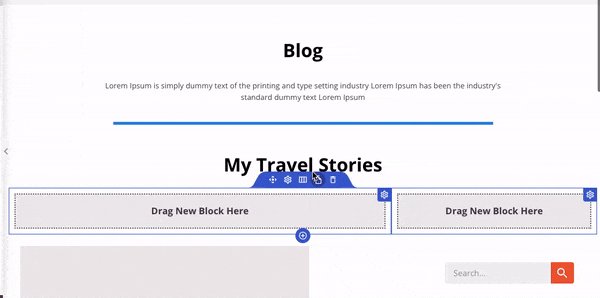
Así, puedes resaltar la fila y utilizar el símbolo Más para añadir una nueva fila. Verás diseños entre los que puedes elegir.

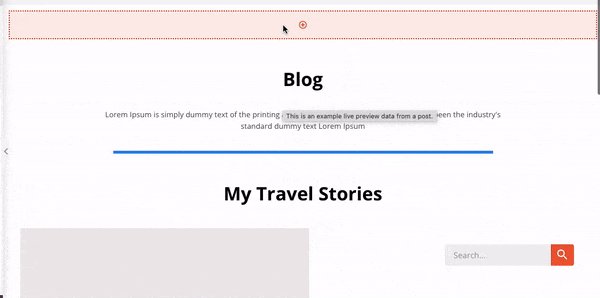
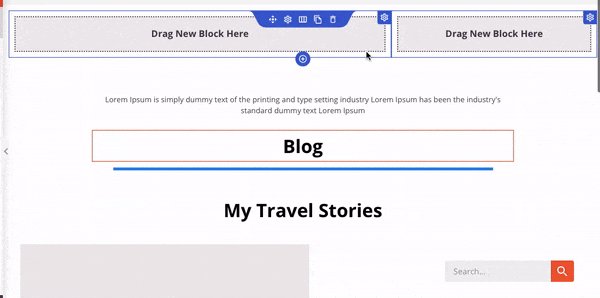
A continuación, puedes seleccionar el icono de navegación para arrastrarlo y soltarlo en otra zona de la página. Para reordenar filas y bloques, sólo tienes que agarrarlo y moverlo a donde quieras.
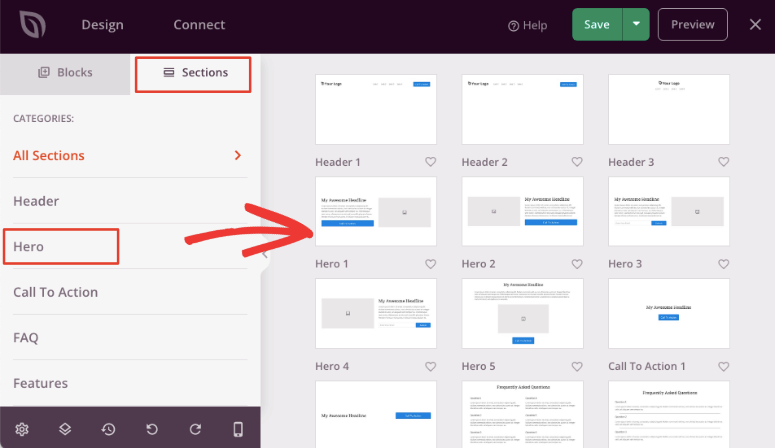
SeedProd viene con secciones y bloques inteligentes que puede añadir a su página. En el menú de la izquierda, seleccione la pestaña “Secciones”. Aquí, usted conseguirá readymade encabezados, llamadas a la acción, preguntas frecuentes, pies de página, y mucho más.

Puedes elegir bloques de contenido de ancho completo o elegir uno con un diseño prefabricado. Usando estas características, puedes crear un diseño personalizado para tu sitio en muy poco tiempo. También puedes añadir un nombre a la plantilla y guardarla para utilizarla en el futuro.
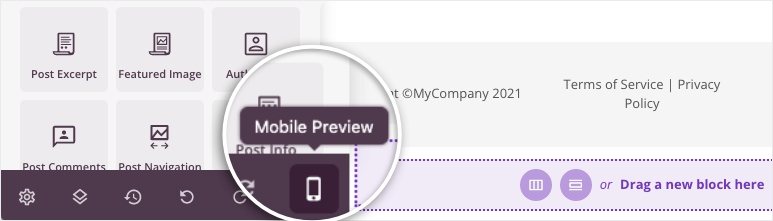
Los diseños son automáticamente responsivos. Incluso puedes utilizar la vista previa móvil para asegurarte de que el diseño de tu sitio se ve bien en dispositivos móviles.

Así de fácil. Es realmente así de simple construir un diseño personalizado para su sitio web con SeedProd.
SeedProd es sin duda la mejor opción para crear un diseño personalizado de WordPress. Obtienes plantillas de entrada simples pre-hechas que hacen que sea muy fácil crear diferentes diseños para tu sitio.
Además, puede seguir creando nuevas entradas de WordPress utilizando esta plantilla que ha creado.
Existe una versión gratuita de SeedProd en el repositorio de plugins de WordPress. La versión pro le da acceso a características impresionantes para su sitio.
Creación de un diseño personalizado de WordPress con Beaver Builder
El plugin Beaver Builder es un popular plugin constructor de páginas de arrastrar y soltar que le permite crear algunos de los diseños más impresionantes para su blog de WordPress en cuestión de minutos.

Lo mejor de este plugin es el nivel de flexibilidad que ofrece. Usted puede tomar el control de casi cualquier cosa.
Colores, textos, fuentes, imágenes… todo se puede personalizar por completo para conseguir el aspecto exacto con el que siempre has soñado.
Otra cosa que te encantará de Beaver Builder es que, a diferencia de cualquier otro plugin constructor de páginas, es totalmente amigable para los principiantes y no tienes que pasar horas averiguando cómo usarlo. Además, también ofrece docenas de plantillas visualmente impresionantes para ayudarle a empezar.
Echa un vistazo a nuestra revisión Beaver Builder aquí. Ahora vamos a ver cómo crear sus diseños personalizados utilizando este plugin.
Paso 1: Instalar y configurar Beaver Builder en WordPress
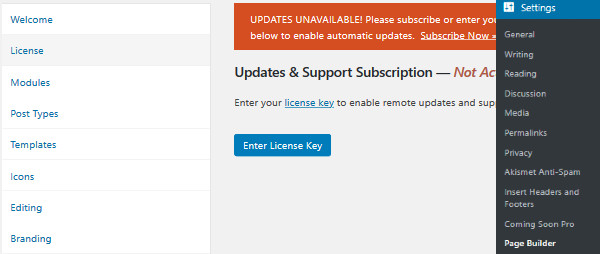
El primer paso es instalar y activar Beaver Builder en su sitio web. Puedes descargar el plugin yendo al sitio de Beaver Builder. Una vez activado, ve a Configuración ” Page Builder.

Aquí puedes introducir la clave de licencia para activar el soporte y recibir actualizaciones. Una vez hecho esto, estarás listo para crear tu primer diseño personalizado.
Paso 2: Crear su primer diseño personalizado
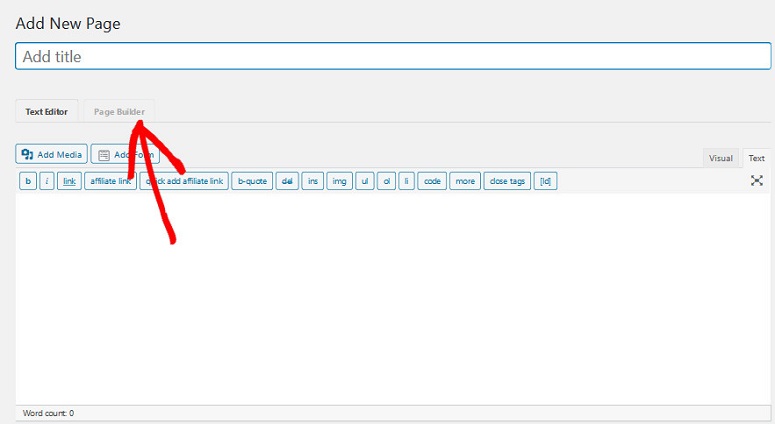
Para crear tu primer diseño personalizado, ve a Todas las páginas ” Añadir nueva en tu panel de WordPress. En tu editor de texto, tendrás una opción para cambiar al constructor de páginas.

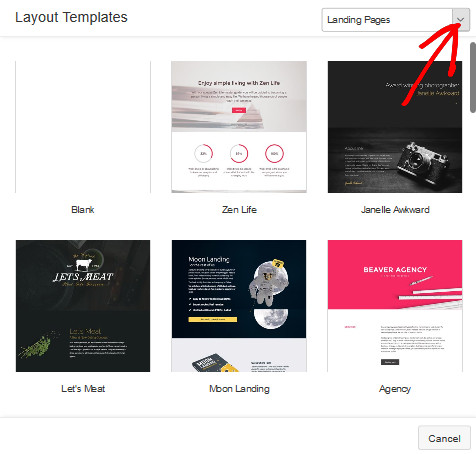
Haz clic en esta opción y verás que se abre la pestaña del constructor de páginas. Aquí verás varias opciones de plantillas. Selecciona la que más te guste para tu diseño. También puedes hacer clic en la flecha desplegable y seleccionar el tipo de diseño que deseas. Esto puede ser para tus páginas de aterrizaje o tus páginas de contenido.

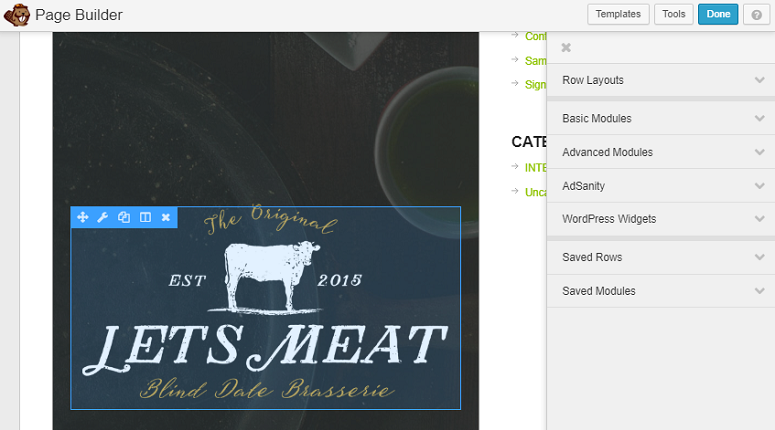
Una vez hecho esto, se te dirigirá a su constructor de arrastrar y soltar. Para editar un campo concreto, solo tienes que pasar el ratón por encima de esa área específica, hacer clic en ella y empezar a personalizar el diseño.

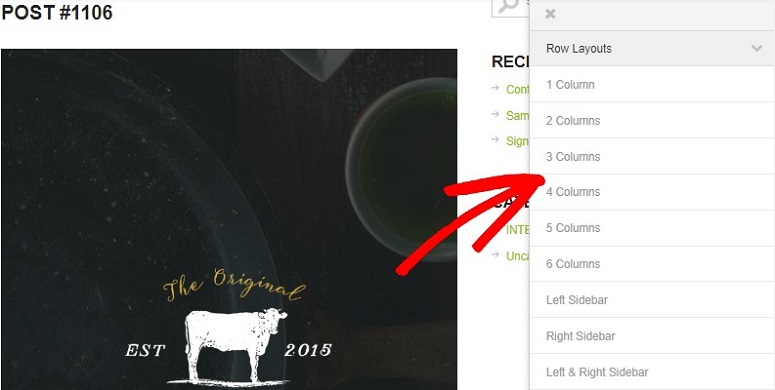
Puedes añadir hasta 6 columnas, barras laterales, audios, imágenes, separadores y mucho más a tus diseños. Para añadir filas y barras laterales, haz clic en las pestañas de Diseños de filas. Luego arrastra el número de columnas que quieras y suéltalas en tu constructor visual.

Esto le permite organizar su jerarquía de plantillas.
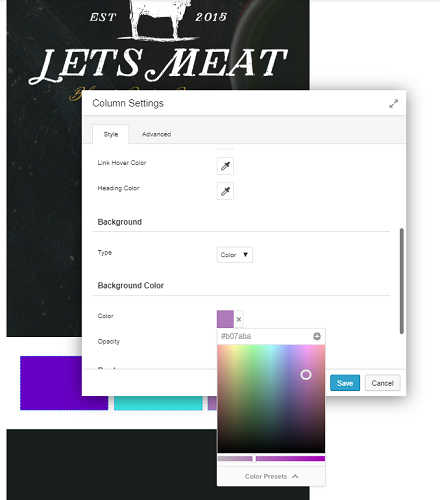
Una vez añadidas las columnas, haz clic en ellas y personalízalas según tus necesidades. Puede cambiar el fondo, el color del texto, añadir enlaces, textos, bordes y mucho más a sus columnas. Estas columnas y filas también pueden guardarse para su uso posterior. Para ello, haz clic en el botón Guardar al final de la ventana emergente.

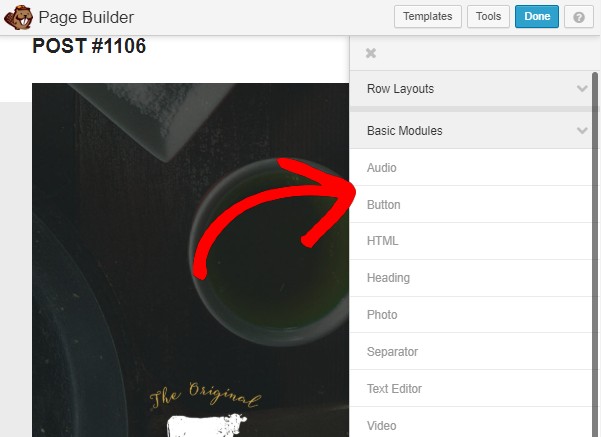
Para otros elementos, debe utilizar la opción Módulos básicos. También tiene varios otros elementos que puede añadir a su diseño como botones, acordeones, tablas de precios, mapas, temporizadores de cuenta atrás y mucho más.

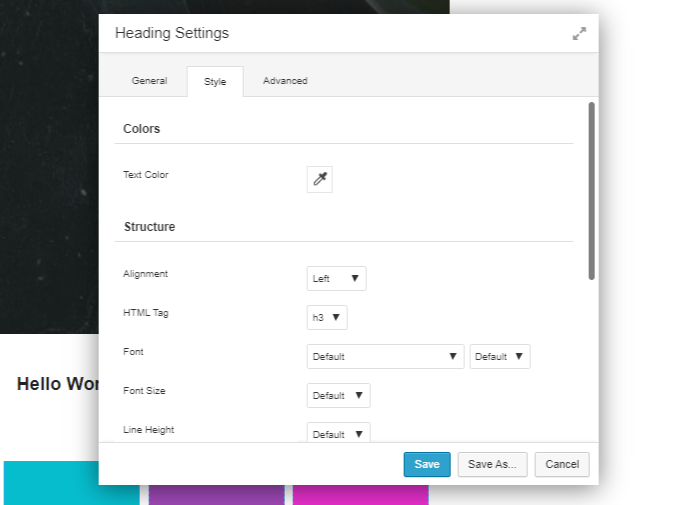
Basta con arrastrar los elementos de la derecha y soltarlos en el constructor visual de la izquierda. Cada uno de estos elementos es personalizable. Así, por ejemplo, si quieres añadir un nuevo encabezado, haz clic en Encabezado y arrástralo y suéltalo en tu diseño. Después haz clic en el elemento Título para personalizarlo.
Aquí tendrás 3 pestañas diferentes. General, Estilo y Avance. La primera te permite añadir textos, enlaces, etc. a tus encabezados. La segunda pestaña te permite dar estilo a tus encabezados con diferentes colores, fuentes, etc. La opción Avanzada te permite trabajar en los márgenes, visibilidad, capacidad de respuesta, animación, etc.

Puede añadir tantos elementos y módulos como desee utilizando el mismo método y luego personalizarlo para adaptarlo a sus necesidades. Los menús desplegables te lo ponen realmente fácil.
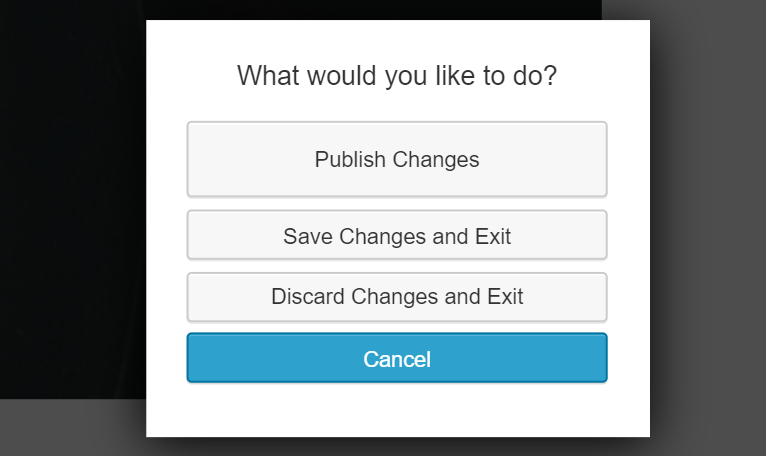
Después de editar tus diseños, haz clic en el botón Hecho en la esquina superior derecha de tu pantalla. Verás una nueva ventana emergente con varias opciones diferentes como las que se muestran en la siguiente captura de pantalla.

Con estas opciones puede Guardar su borrador, Publicarlo o descartarlo.
Paso 3: Reutilizar el diseño
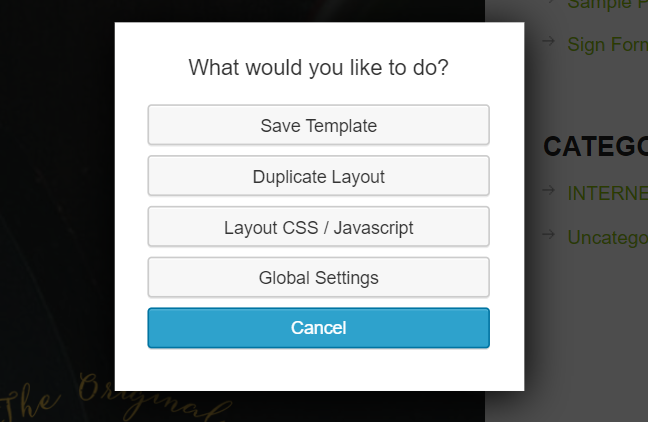
Beaver Builder también te permite guardar tu diseño personalizado de WordPress y reutilizarlo cuando quieras. Para utilizar esta opción, vaya a Herramientas en la esquina superior derecha de su pantalla. Verás las siguientes opciones en tu pantalla.

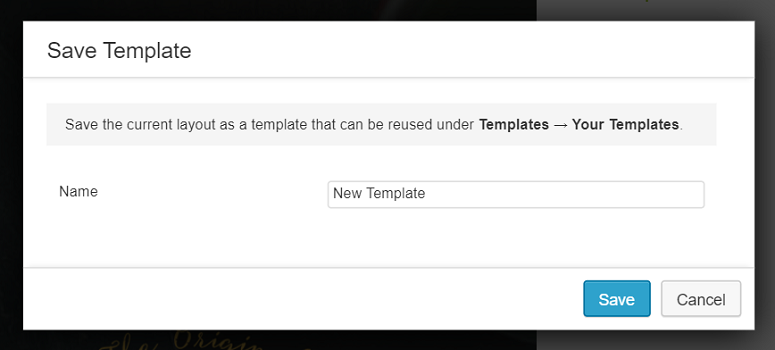
Ahora, dependiendo de sus necesidades, seleccione la opción. Si desea utilizar la plantilla para un uso posterior, haga clic en la opción Guardar plantilla y, a continuación, asigne un nombre a su diseño. Después pulsa el botón Guardar.

Su nuevo archivo de plantilla queda guardado y listo para ser utilizado en cualquier momento.
Paso 4: Gestión de plantillas
Los diseños que se crean con Beaver Builder se pueden utilizar en un número ilimitado de sitios web. Las plantillas creadas por sus usuarios se almacenan en un tipo de entrada personalizada llamada plantillas.
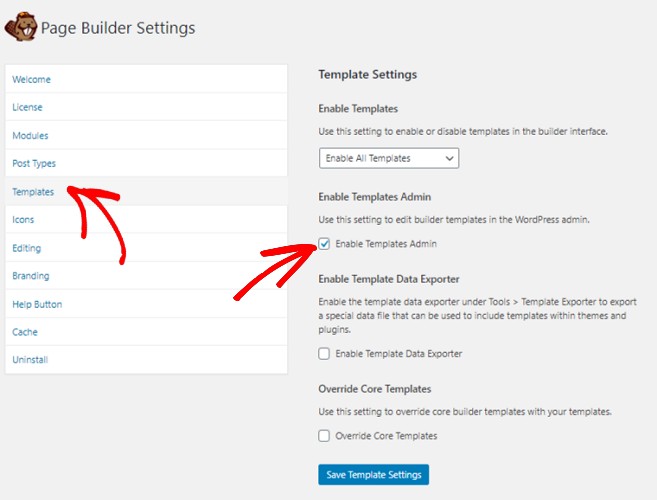
Por defecto, esta opción está oculta. Puede hacerla visible yendo a Configuración ” Page Builder “ pestaña Plantillas.

Ahora haga clic en la opción Habilitar plantillas de administración y pulse el botón Guardar configuración de plantillas. Al hacer esto, notará que aparece un nuevo elemento de menú llamado Plantillas en la barra de administración de WordPress. Todos los diseños de página que guarde como plantilla aparecerán en esa página.
Exportar sus diseños de WordPress
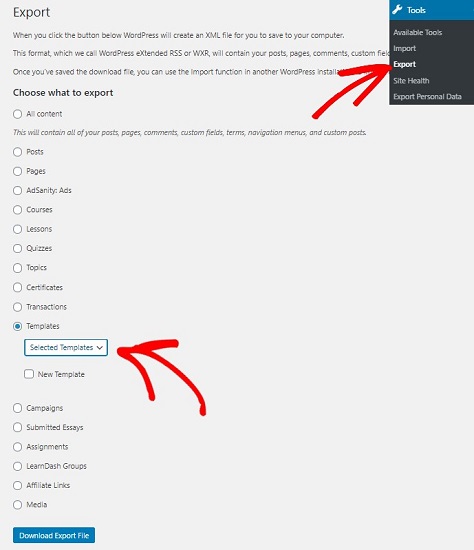
Dado que los diseños que creas se guardan como un tipo de entrada personalizado, puedes exportar fácilmente tus plantillas de Beaver Builder. Para ello, tiene la función de exportación incorporada en WordPress. Para utilizar esta función vaya a Herramientas ” Exportar página.

Ahora seleccione Plantillas. Haga clic en la flecha desplegable y seleccione la plantilla que desea exportar. Después, pulsa el botón Descargar archivo de exportación y WordPress te enviará un archivo XML para que lo descargues.
Importar diseños de Beaver Builder
Para importar un diseño, vaya al panel de control del sitio web en el que desea importar el diseño. Ahora ve a Configuración ” Importar ” WordPress. Haga clic en la opción Instalar ahora de la pestaña WordPress. Esto descargará e instalará el plugin importador de WordPress.
Una vez descargado el plugin, puede cargar el archivo XML que acaba de descargar. Su diseño está listo para ser utilizado en su otro sitio también.
Y eso es todo. Ahora puede crear diseños de post personalizados en muy poco tiempo sin tocar archivos PHP, HTML y otros códigos. Esperamos que te haya gustado nuestro tutorial.
Si lo hiciste, puede que también quieras conocer algunas de las otras alternativas a Beaver Builder que puedes probar.

Comentarios Deja una respuesta