
I’ve been building WordPress sites for years, and sidebars have always fascinated me.
Most people think they’re just empty spaces to fill with random content. But I’ve discovered they’re actually powerful tools that can transform how visitors interact with your site.
When I first started, I treated sidebars like afterthoughts. Big mistake.
Sidebars serve two main purposes that can make or break your website’s success.
- First, they grab attention for important elements like email signup forms or special offers.
- Second, they house valuable information that doesn’t fit naturally in your main content.
But what most people overlook is that creative sidebar use can significantly boost user engagement, enhance SEO, and make your design stand out.
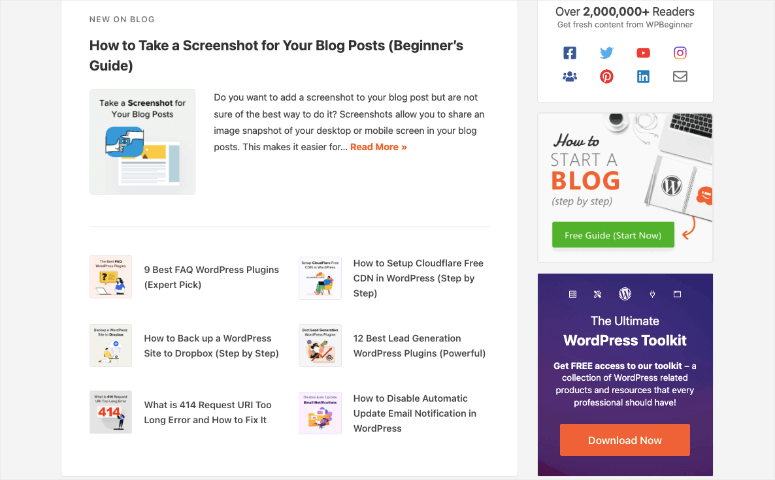
Check out how WPBeginner uses its sidebar to draw the user’s attention to lead magnets and social profiles.

I used to rely solely on default WordPress widgets and basic theme options. The results were predictable and boring. My sidebars looked like every other WordPress site on the internet.
On top of that, clients would ask for custom widgets, sticky elements, or conditional displays, and I’d hit a wall with the limited built-in options.
That’s when I started testing sidebar and widget plugins seriously. Over the past few years, I’ve installed and tested dozens of these tools on live client sites and my own projects.
Some were game-changers, others were complete disasters that broke layouts or slowed sites to a crawl.
After extensive testing, I’ve found 15 plugins that actually deliver results and make sidebar management effortless.
Key Points You’ll Learn:
- 15 best sidebar and widget plugins tested on real websites with honest reviews
- Step-by-step setup instructions so you can install and configure each plugin quickly
- Real-world pros and cons based on actual performance and user experience
- Specific use cases to help you choose the right plugin for your website type
- Installation and troubleshooting tips to avoid common problems I’ve encountered
Let’s get started.
Choosing the Best WordPress Plugins for Sidebars and Widgets
Here are a few common examples of WordPress sidebars and widgets that you may want to add to your website:
- Instant navigation: Display links to important pages on your website, making it easier for users to navigate your content.
- Search bar: Give users easy access to your search bar to help them find what they’re looking for fast.
- Contact form: A contact form widget enables users to connect with you quickly. You can add this widget in the sidebar, footer, or any widget-ready area on your WordPress website.
- Email Opt-in: Get users to subscribe to your marketing emails.
- Contest and giveaway: Make your site interactive and exciting by running a giveaway
- Ad banners: Promote ads from niche-related brands and make money online.
- Maps: Show users where your stores or offices are located.
- User testimonials: Foster trust and gain customer confidence with Testimonials and reviews.
Now that you know some of the ways you can use your sidebar, let’s dive into the list of the best WordPress plugins for sidebars and widgets.
We’re going to show you 2 WordPress builders that let you add and customize sidebars and widgets. Then we’ll show you the different WordPress plugins that are best to add more elements to your sidebar and other widgetized areas of your site.
If you would just like to scan the top 3 best sidebars and widgets plugins, check out the comparison table below.
🥇 1st Choice
🥈2nd Choice
🥉3rd Choice
Pricing: Starting from $39.50/year
Pricing: Thrive Theme Builder starts from $99/year. Thrive Suite starts from $299/year
Pricing: Starting from $49.50/year
- Design any sidebar layout
- Add forms, optins & more
- All-in-one sidebar solution
- Conversion-focused sidebar
- Edit sidebars with builder
- Control sidebar on scroll
- User-friendly form widget
- Add any form to sidebar
- Works with popular builders
With that out of the way, let us get into the list.
1. SeedProd

SeedProd is hands down the best WordPress builder plugin for sidebars and widgets. When you install the plugin on your site, you get to activate a premade theme template kit or you can create your own design.
The kits come with widgets that are already responsive, so they’ll look good on all user devices.
Plus, you can make any changes and customizations you need without any coding (no CSS, PHP, or Javascript needed), making it the best widget plugin.
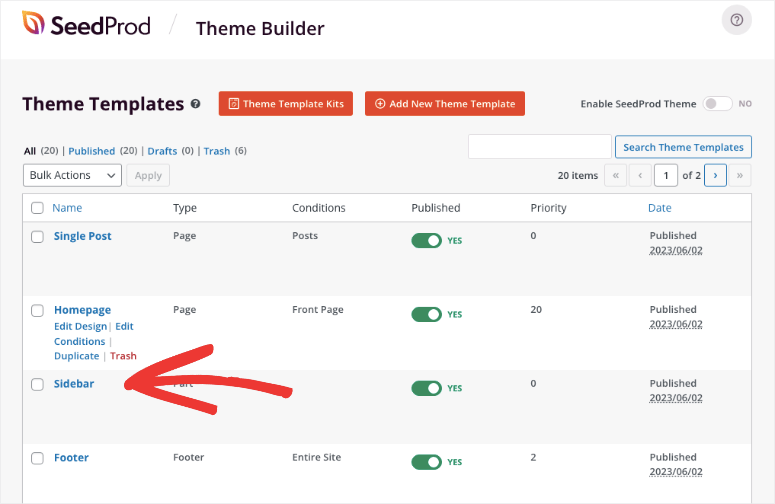
Now, let’s take a look at what it’s like inside the SeedProd builder. Here’s the dashboard where you can access the sidebar as a separate design.

By clicking on this, you’ll open the dedicated sidebar manager with a drag and drop page builder where you can start designing your sidebar.
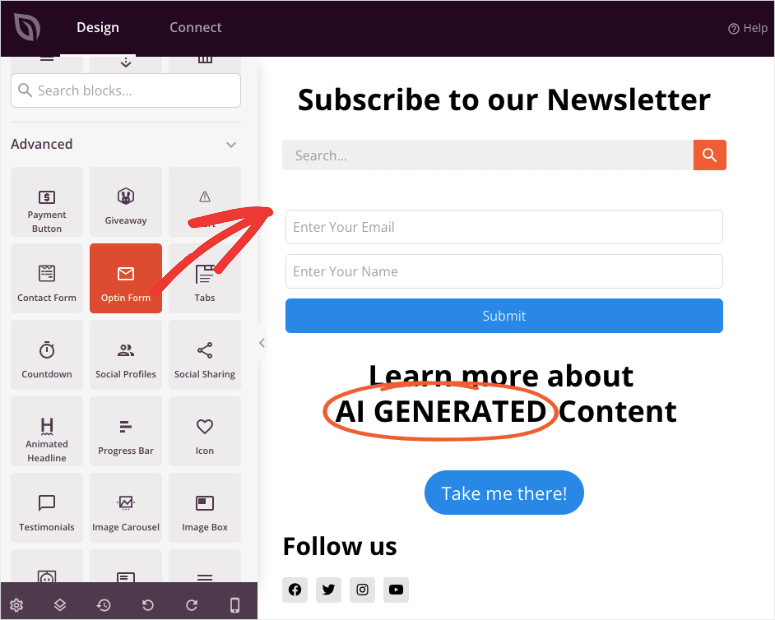
On the left, there’s a taskbar where you can add new widgets and other elements.
All you have to do is select it and drag it over to your design, then drop it where you want it to appear. It’s really that easy!

In the example above, we added an optin form to our sidebar.
As a sidebar plugin, you can explore more elements and blocks here that include payment buttons, contact forms, countdown timers, social profiles, progress bar, testimonials, and so much more.
You can also add posts and pages blocks and then filter by category, author, tags, and taxonomies. That way, you can show specific posts or specific pages in your sidebar area.
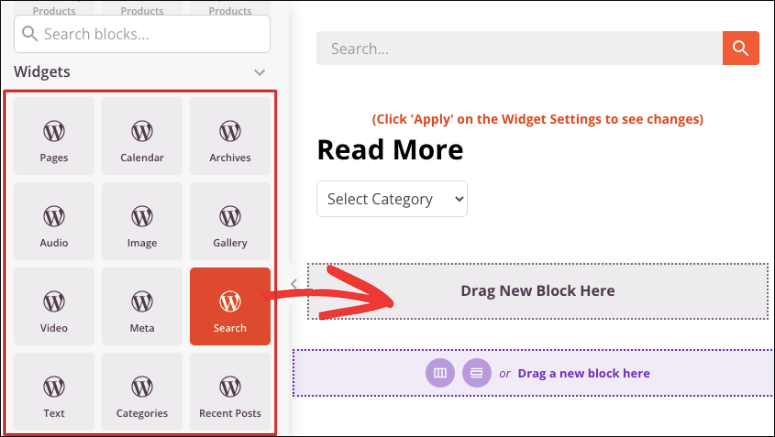
If you scroll down the left menu, you’ll find a dedicated section for Widgets. Here, you can add widgets like pages, calendar, archives, audio, gallery, search, text, recent posts, categories – the list goes on!

This plugin integrates with popular plugins like WPForms, RafflePress, OptinMonster, and more, so you can add third-party plugin widgets easily.
It also supports online store plugins like WooCommerce and Easy Digital Downloads so it’s easy to add eCommerce options to your sidebar as well.
SeedProd is so feature-rich, it’s the only sidebar plugin you’ll need for your WordPress site.
Check out the latest SeedProd review here.
Get started with SeedProd here »
2. Thrive Themes

Thrive Themes is the best theme builder for WordPress but it also comes with a suite of conversion-focussed tools that can help boost your site’s engagement, leads, and sales.
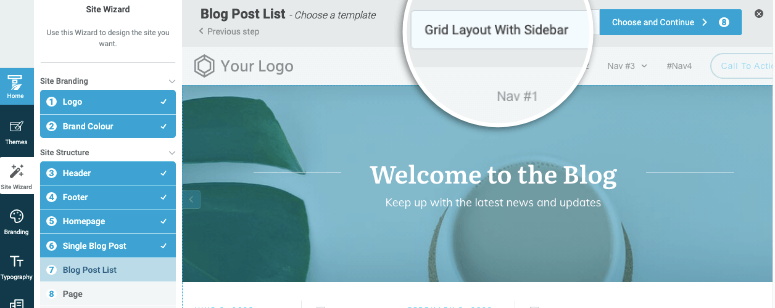
You can choose from theme designs and page templates that already have a sidebar. This makes it so much easier to design your sidebar and customize it later too as and when you need to change things.

Next, you’ll see a navigation panel to customize different areas of your site.
If you want to make changes to the footer, simply select it here, and you can start editing that area, ensuring it is an easy to use sidebar plugin.
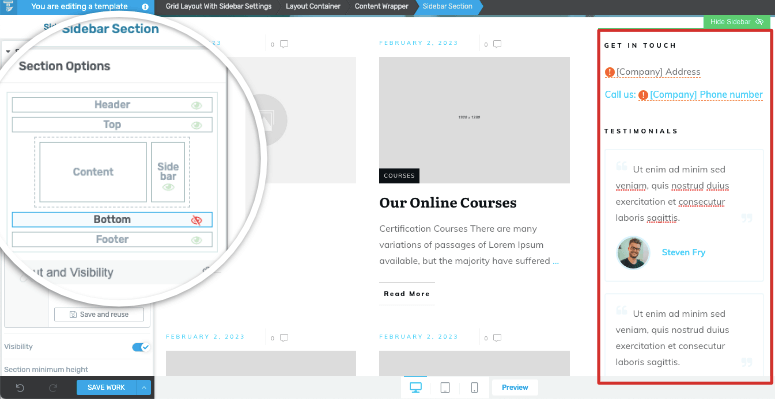
You can also choose to show/hide a certain area, such as your new sidebar. This is great for temporary changes, testing, and troubleshooting.

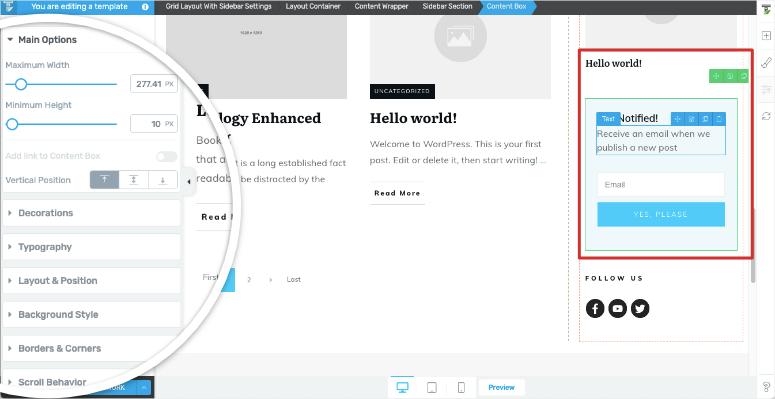
Inside the Thrive Builder, you can change aspects such as height and width, typography, layout and position, background, borders, and more.

What we love about Thrive is that you can decide what happens on scroll so you can make elements of your sidebar static or dynamic.
You can even add animation effects to these elements to give your site a more dramatic look.
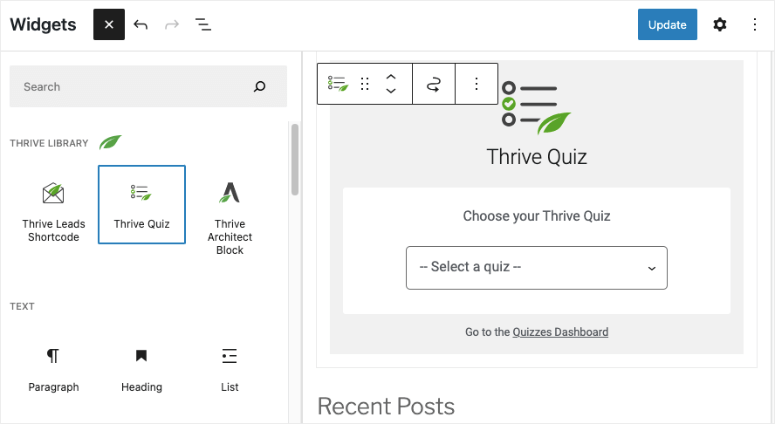
If you’re using other tools from Thrive such as the lead generation tool, quiz builder, and online course builder, there’s a widget library for all their tools.

You simply have to drag and drop it wherever you want it to appear on your site.
Now that you know how to create a stunning dynamic sidebar, let’s take a look at the best WordPress sidebar and widgets plugins.
3. WPForms

WPForms is the most beginner-friendly WordPress form builder plugin that comes with a custom form widget for your sidebar and other widget areas.
First, you can create any form you like such as contact, registration, login, signup forms, and polls.
Then WPForms makes it easy to add these forms anywhere you need. You can find the readymade WPForms block inside the Gutenberg (block) editor and other popular builders like SeedProd and Elementor.
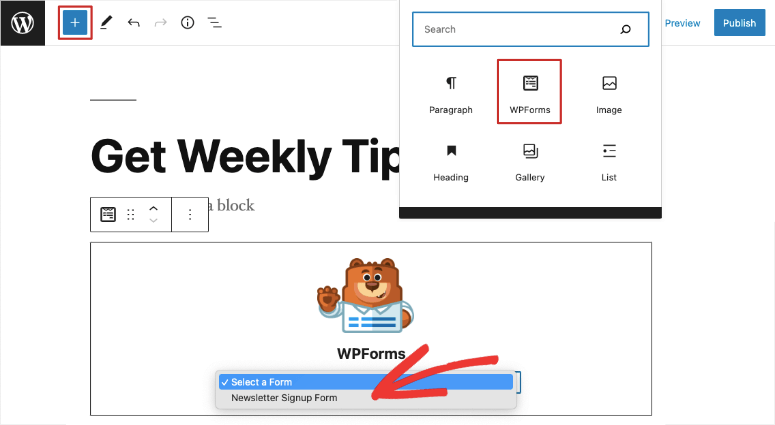
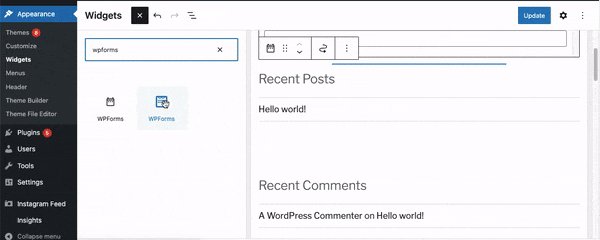
So in the block editor, you can add a new block, search for ‘WPForms’ and add it to any page or post in WordPress.

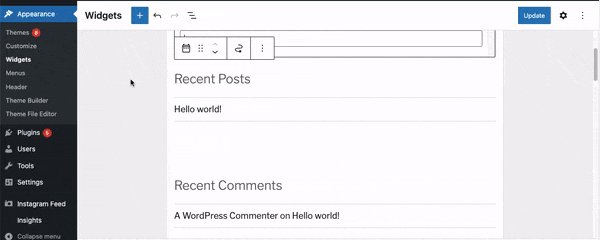
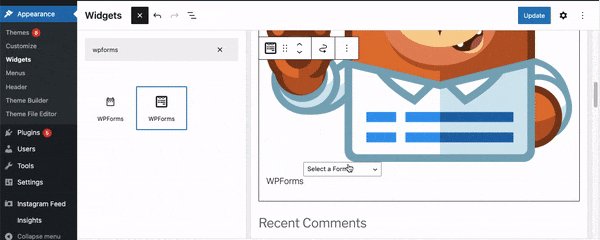
If you want to add a form you created with WPForms to a sidebar, head over to Appearance » Widgets. WordPress widgets now also have the block editor interface.
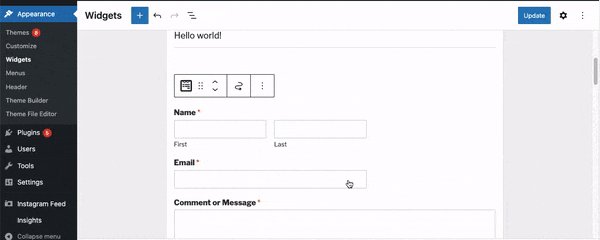
So simply add a new block, search for WPForms, and add it anywhere you like.

This plugin also comes with a drag and drop form builder and a Form Templates addon to create any type of form easily. It allows you to customize the widget settings for your form separately.
Check out this updated WPForms review here.
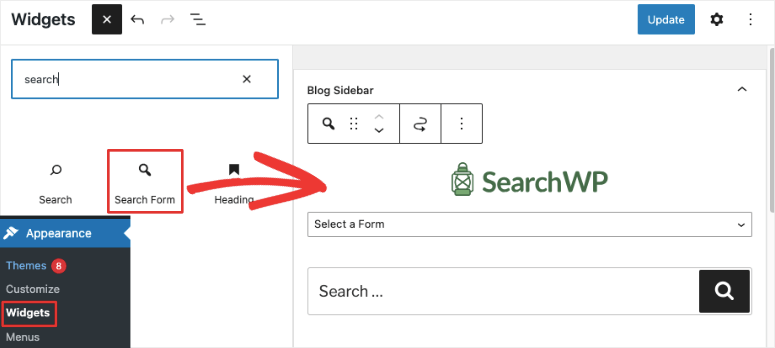
4. SearchWP

SearchWP is the best WordPress search plugin to make your site more easy to navigate. You can help users find what they’re looking for faster with advanced features like:
- Search filters
- Keyword Stemming and advanced search
- Search engine control and customization
Once you add a new search form, you can quickly embed it in your sidebar, header, or footer using the readymade widget that’s available. SearchWP also supports shortcodes if needed.

You’ll also get access to search insights and stats to help improve your users’ search experience.
Check out the SearchWP review here.
5. RafflePress

RafflePress is the best WordPress giveaway and contest plugin that offers a custom contest widget for your sidebar, footer, and other widget areas.
It helps increase your website traffic and engage users to boost your page rankings. It works seamlessly with popular page builders to add giveaways to your website pages.
Check out the RafflePress review here.
6. OptinMonster

OptinMonster is the best lead generation and conversion optimization tool that’s a must-have for every website.
This is a pro tool that lets you build all sorts of campaigns for your site like popups, floating bars, welcome mats, inline forms, scroll boxes, and more.
With its advanced targeting rules, you can grab your user’s attention at the right time and place.
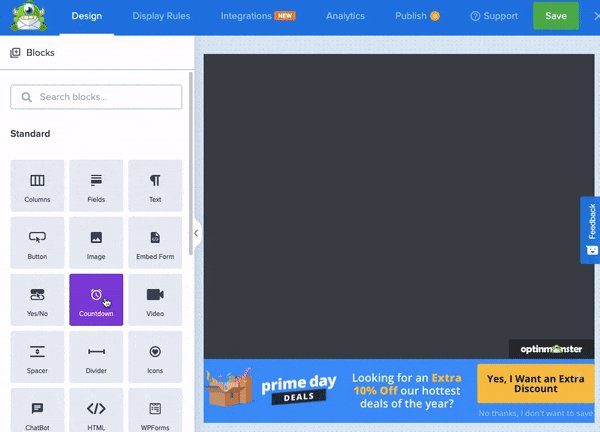
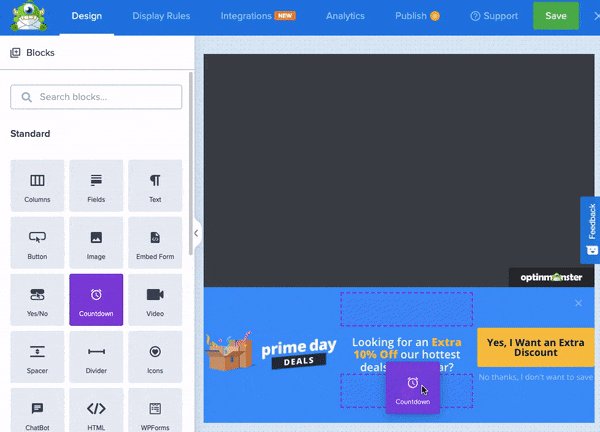
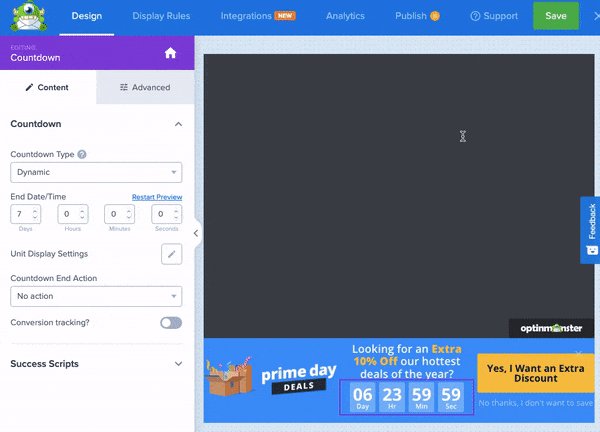
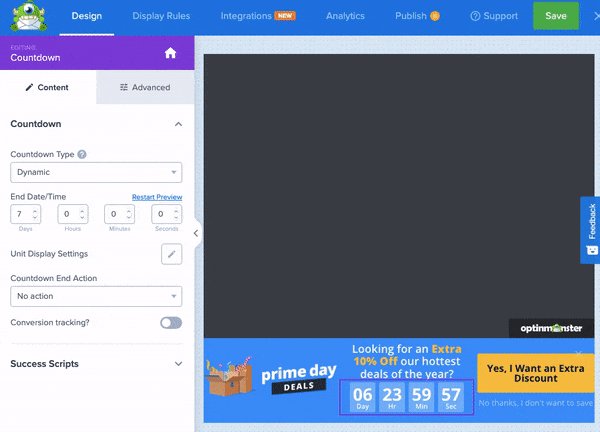
What we think you’ll love about OptinMonster is its floating bar feature that lets you create a custom bar that appears at the top or bottom of your pages. Here’s one we created for a flash sale – we even added a countdown timer:

OptinMonster comes with its own custom blocks and widgets so you can easily add your campaigns to any area of your site.
Check out the OptinMonster review here.
Get started with OptinMonster »
7. Smash Balloon

Smash Balloon is a WordPress plugin to import feeds from social channels like Facebook, Twitter, Instagram, etc.
It comes with multiple options to display the social feed on your website, including a sidebar widget, a shortcode, and template tags.
It gives you complete control over showcasing the feeds and lets you customize them to match your theme.
Check out the latest Smash Balloon review here.
Get the Smash Balloon plugin »
8. SiteOrigin Widgets Bundle

SiteOrigin Widgets Bundle is a free WordPress plugin for sidebars and widgets. It comes with a set of custom widgets that you can add to the widget areas of your website.
The most notable widgets include a Google Maps widget, a button widget, an image widget, a call-to-action widget, a price table widget, and more. You can also use drag and drop page builders to add the widgets on landing pages.
Check out this SiteOrigin review here.
Get the SiteOrigin Widgets Bundle plugin »
9. Adsanity

Adsanity is a WordPress ad management plugin that allows you to display your self-hosted as well as network-based ads in many areas, including your widgetized areas.
The plugin also gives you insights into how your ads are performing by displaying graphical stats within the WordPress dashboard.
Check out the Adsanity review here.
10. Monarch

Monarch is a WordPress social media sharing plugin by Elegant Themes. The plugin allows you to display social share icons at multiple places, including the top and bottom of the post, floating bar, sidebar widget area, and more.
This plugin lets you choose from over 20 social networks to display on your website in your widgetized area. You can pick your icon orientation and custom colors.
11. Content Aware Sidebars

Content Aware Sidebars is a free WordPress widget area plugin. It allows you to create custom sidebars and widget areas for your website without writing any code.
The WordPress sidebar plugin gives you the option to select sidebars and widgets for posts separately. It’s easy to use and works with most WordPress themes and plugins.
Get the Content Aware Sidebars plugin »
12. Custom Sidebars

Custom Sidebars is a free WordPress plugin to replace your built-in sidebars and widgets with custom options. It helps you display different sidebars on your pages and posts.
With a sidebar and a widget manager, it integrates with your WordPress widget settings seamlessly. It also works great with WordPress multisite networks.
Get the Custom Sidebars plugin »
13. Formidable Forms

Formidable Forms is a popular WordPress drag and drop form builder plugin that lets you add a form in your sidebar. With this plugin, you can create beautiful and advanced forms and add them anywhere where a widget is supported. You can also add it to your posts and pages.
Formidable Forms comes with a lot of advanced features, such as calculation that lets you create complex forms with ease.
Check out the latest Formidable Forms review here.
Get the Formidable Forms plugin »
14. Widget Options

Widget Options is a WordPress widget control plugin. It’s a 1-stop solution to take control of your WordPress widgets.
The plugin also lets you customize the widgets in terms of page visibility, device visibility, custom alignment, and more.
You can also show/hide widgets on a specific date or a date range. With custom styling options, you can bring more user attention to your simple widgets quickly.
Get the Widget Options plugin »
15. Smart Author Widget

Smart Author Widget is a simple WordPress plugin to display post author details in a widget. It offers flexible options and configurations to showcase the author’s details in the widget.
The plugin detects the post author on single posts automatically. It has a custom avatar size to display the author’s profile photo and name in the widget. You can also link the name and image to the author’s post archives.
Get the Smart Author Widget plugin »
That’s our list of the best sidebar and widget plugins for WordPress. If you want to display related posts, then check out Contextual Related Posts. It’s a powerful plugin to display related articles and popular posts in the sidebar and blog posts. It smartly selects random posts based on the title and content of your article.
We hope this article helped you find the best WordPress plugins for sidebars and widgets. Up next, you may want to Create a Custom WordPress Layout. This will serve as a template that you can use over and over again to create new pages and posts that already have the right widgets and sidebars you need.
We also have these guides that are helpful to grow your site:
These posts will help you boost your site’s appeal and user experience.




Comments Leave a Reply