A few months back, I was chatting with a new client who’d just launched their first WordPress site.
They were thrilled—until they noticed visitors leaving within seconds, and that is why they came to me.
The culprit?
A clunky, mismatched theme that screamed “amateur” despite their amazing content and products. After a late-night brainstorming session and a theme switch, their site transformed into a sleek, welcoming website.
And in a few weeks, their traffic finally took off!
That’s when it hit me: a theme can be the silent partner your website needs—or its downfall.
Ever wondered why some sites hook you instantly while others make you hit the back button? Noticed how a site design can dictate your impression of it at first glance?
Let me help you answer this questions.
My Testing Process to find the most Popular WordPress Themes
With over 30,000 WordPress themes to sift through, finding the right one feels like a treasure hunt without a map.
But a good shortcut I use to find the best themes is to look for the most popular ones.
While this is not a science, the most popular themes are usually installed for good reason.
They are:
- Lightweight
- Fast loading
- Secure
- User-friendly
- SEO optimized
As a result, the more popular a theme, the more likely it is to get more downloads. With this in mind, we can narrow down the best themes according to their popularity.
That is why, apart from testing themes myself, I also look at the most downloaded themes.
In fact, we hold monthly meetings as the IsItWP team to analyze new themes, see the number of installs, and update our knowledge base on the ones on record.
On top of this, we browse the internet for the best websites built on WordPress using this free tool. Then, we analyze the page source to see the actual theme used before testing it ourselves.
Since we cannot test each theme individually, we usually take advantage of our large team.
We assign each team member a theme and have them test it for 3 months. After this, we hold another meeting where everyone shares feedback on the theme assigned to them. We then update and rewrite our articles about themes.
We finally look at the number of installs and reviews to gauge the popularity of the theme.
This article is a result of this thorough research and testing. So you can be sure everything you read here is from our point of view and first-hand testing.
In this article, I have hand-picked the best WordPress themes of 2025 to help you find the right one for your website.
Top WordPress Themes
My focus with this article is to highlight the best and most popular WordPress themes in their respective categories. I have niche-specific WordPress themes as well as top WordPress themes in this list.
Depending on your use case, you can choose the one that best suits your needs.
Having said that, let’s take a look at the best WordPress themes on the market.
1. Divi

Divi is one of the most popular WordPress themes on the market, with about 1.2 million installs. It is created by Elegant Themes, one of the leading WordPress theme shops in the world.
Divi comes with a built-in drag and drop builder that you can use to create any type of layout. You also get 800 premade Divi layouts and 100+ website packs that you can use to jump-start your new project.
Also, check out these highly customizable Divi child themes.
Divi allows you to save your custom layouts in the Divi library, so you can re-use them later as needed.
Read the complete Divi review.
2. Ultra

Ultra is Themify’s most powerful and flexible WordPress theme. About 120,000 websites have this theme installed, showing how popular it is.
Its powerful drag and drop builder makes it easy to create any type of website.
With a single click, you can import their demo setup that includes various theme settings, content, menus, widgets, and more. This helps you quickly start your new website project.
It comes with a range of header/page styles, header background options, footer layouts, single post layouts, archive layouts, section scrolling, and more.
Best of all, you get a library of 60+ pre-designed layouts with parallax landing pages and other awesome features that are designed by professional designers. So you don’t need to create one from scratch.
You also get 12 bonus addons like a progress bar, counter, pricing table, countdown widget, and more.
Read the complete Themify Ultra review.
Get started with Themify Ultra today!
3. SeedProd

SeedProd is the best drag and drop landing page and theme builder for WordPress. With SeedProd, you can build your website exactly the way you want, block by block. Now, even non-tech users can easily create a custom WordPress theme from scratch.
This is the main reason it stands at over 1 million users today.
It comes shipped with beautiful premade themes to get you started. These are complete theme kits with matching designs for every part of your site, not just the homepage. There are also 300+ templates for sales pages, optin pages, webinar pages, and so on.
You can quickly customize your theme with the elements and theme parts you need using the visual editor. Plus, you can easily add high converting page modules such as giveaways, countdown timers, option forms, and many more.
You can use multiple layouts for different pages and choose your own colors, styles, and content anywhere on your site. And the best part is all your designs are mobile responsive. You can even preview your site as it would look on mobile devices and make mobile-only customizations.
It integrates with popular third-party email services like Constant Contact, ActiveCampaign, and more. You can use these email marketing services to grow your email list and connect with your users in a better way.
Added to that, with WooCommerce compatibility, you can add products and directly sell them from your landing pages.
SeedProd comes with plenty of documentation, tutorials, and a friendly support team to help you make the most of the platform.
For more details, check out my complete SeedProd review.
Get started with SeedProd today!
4. Astra

Astra is a highly customizable WordPress theme that lets you easily build a website the way you want. With over 1 million installs, Astra is one of the most popular WordPress themes today.
It comes with a set of demos, which enables you to quickly launch a full-fledged prebuilt site with just a click. After importing the demo, you can customize the look per your preferences.
With Astra, you can turn off the page title and sidebar. It seamlessly integrates with popular website builders, such as Beaver Builder and Elementor.
It’s a lightweight theme with a user-friendly design that’s perfect for beginners. You can use it for online shops, consultants, freelancers, business owners, and more.
Check out the latest Astra theme review here.
5. OceanWP

Ocean WP is a lightweight and highly extensible theme that allows you to create any type of website. It has over 600,000 downloads, making it one of the most used themes.
It seamlessly integrates with WooCommerce and supports popular page builders, including Beaver Builder, Elementor, and more.
It provides you with custom header layouts, unlimited color options, custom widgets, image sliders, and a featured products section.
Check out the latest OceanWP review here.
Get started with OceanWP today!
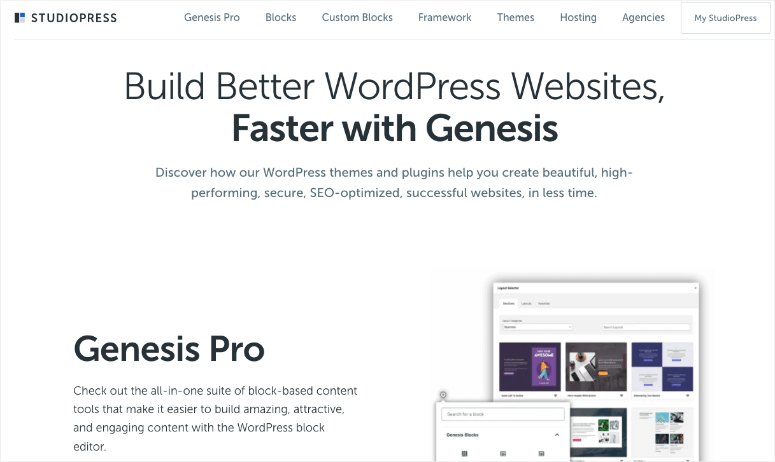
6. StudioPress

StudioPress is one of the best premium WordPress theme hubs on the market. StudioPress themes are built on top of the Genesis framework, which works seamlessly with the new WordPress editor, Gutenberg.
As a result, it has grown in popularity and now stands at 600,000+ installs.
StudioPress Themes are now part of the WP Engine family, the leading managed WordPress hosting provider. Every StudioPress theme is shipped with Genesis Framework and gives you unlimited updates and licenses.
Get started with StudioPress today!
Want to try all the premium StudioPress themes for FREE?
When you sign up for WP Engine, the best managed WordPress hosting service, you receive the Genesis framework and ALL StudioPress themes for free (That’s over $2,000 in value!)
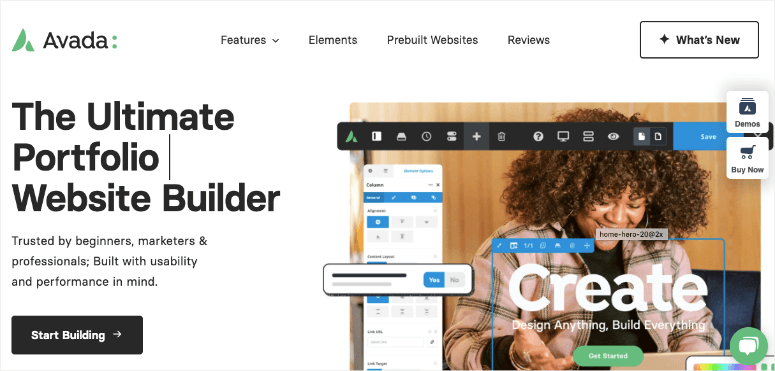
7. Avada

Avada is the #1 selling premium WordPress theme of all time. It is the original versatile multi-purpose WordPress theme that comes with hundreds of pre-made web page designs and 86+ pre-made fully-featured websites.
Avada was built to help you get started as quickly as possible. Its demo installer makes it very easy to set up pre-made content.
Don’t miss my complete comparison between Divi vs Avada.
You can customize your site as needed using their drag and drop builder and thousands of options. It works with all premium WordPress themes.
Read the complete Avada review.
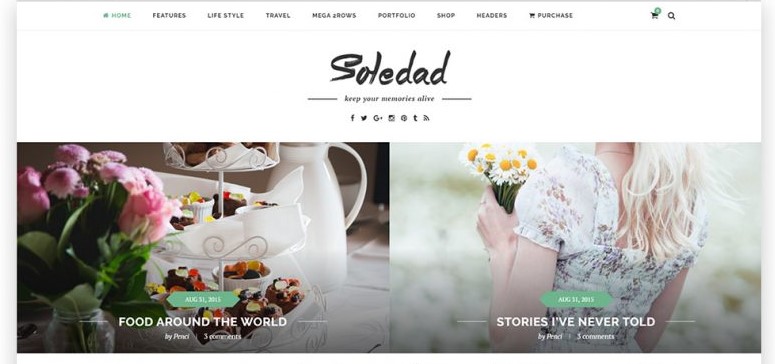
8. Soledad

Soledad is a blog magazine theme that you can purchase from Themeforest. It comes with 1000+ sliders and blog/magazine layouts.
On top of that, you’ll also get multiple single post templates to share unique stories to your audiences. It’s also shipped with AMP support.
For unlimited customization, the theme also supports page editor plugins, like Elementor and WP Bakery Page Builder.
Get started with Soledad today!
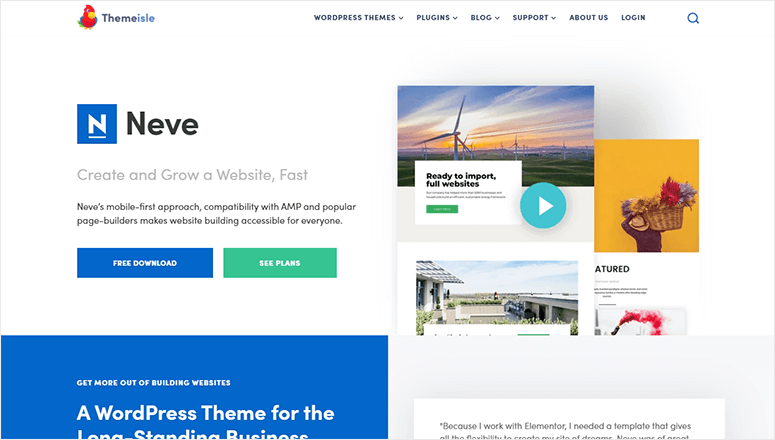
9. Neve
Neve is a fascinating WordPress theme built with a versatile approach to creating any type of website. It has 300,000+ installs, making it one of the most popular WordPress themes.
It offers dozens of starter sites with complete landing pages that you can import to your website in just a few clicks.
It’s compatible with popular page builders like Beaver Builder, Elementor Pro, and so on. With a drag and drop builder, you can fully edit the landing pages and also design custom pages without any coding.
The Neve theme supports WooCommerce out of the box. That means you can also create an online store and use top WooCommerce plugins like Advanced Coupons to grow your eCommerce business to the next level.
This theme is easy to set up for beginners. It also provides custom layouts for the website’s header and footer. It’s a lightning-fast theme and doesn’t affect your website’s speed.
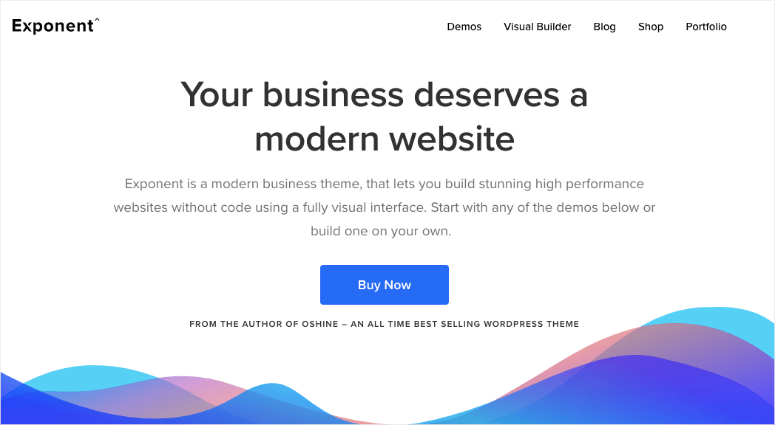
10. Exponent

Exponent is a visually attractive WordPress business theme. It comes with more than 33+ demo website templates that you can use to launch a website per your requirements.
With its one-click demo content importer, you can get the site up and running in no time. To set up a fully functional website, you only need to replace the content with your text and images.
The Exponent theme is translatable to any language, which means you can build a multilingual site easily. Other features include color management, Google Fonts support, portfolio sections, image galleries, and carousels.
Get started with Exponent today!
11. X Theme

X theme is one of the most loved WP themes on ThemeForest. It comes with a drag&drop page builder, a template manager, and global blocks that can be used in multiple areas of your theme design.
X comes pre-built with complete website demos and structural layouts that you can use to get started quickly. For example, you can use it to create sites for churches, bands, weddings, food trucks, agencies, and more.
It’s a top theme that also bundles a lot of premium plugins as part of the package.
Read the complete X theme review.
Get started with X theme today!
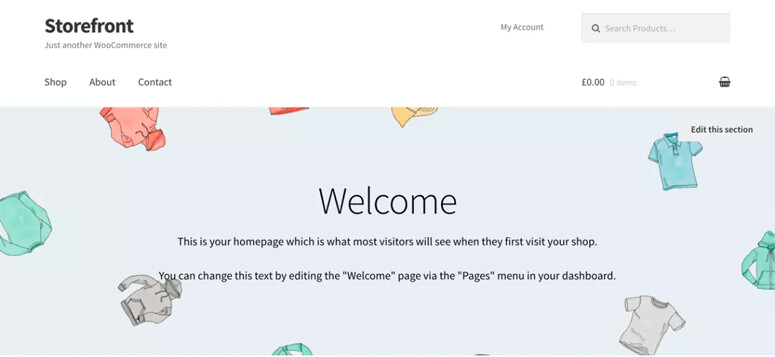
12. Storefront

Storefront is the default theme for the popular WooCommerce plugin and has +100,000 installs. In fact, it is designed and developed by the WooCommerce core development team.
This eCommerce theme comes with several layout and color options that you can use to customize your shop.
Overall, Storefront features by far the best integration with WooCommerce and many of the popular WooCommerce extensions.
The best part about this theme is that it’s lean and extensible.
Read the complete Storefront review.
Get started with Storefront today!
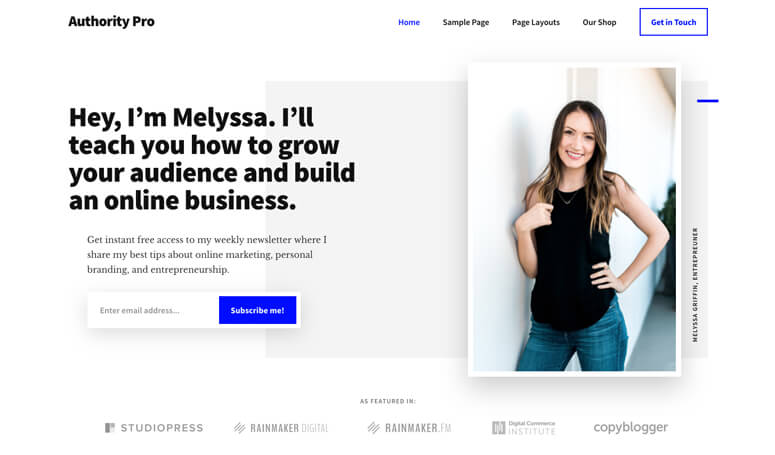
13. Authority Pro

Authority Pro is a popular WordPress theme geared for bloggers, entrepreneurs, and freelancers. It’s built on the powerful Genesis theme framework.
It comes with a widgetized homepage layout, customizable header, theme options page, and more.
It is also WooCommerce-ready and works with several other top WordPress plugins. StudioPress is known to create top-quality themes that are fast and lean.
Get started with Authority Pro today!
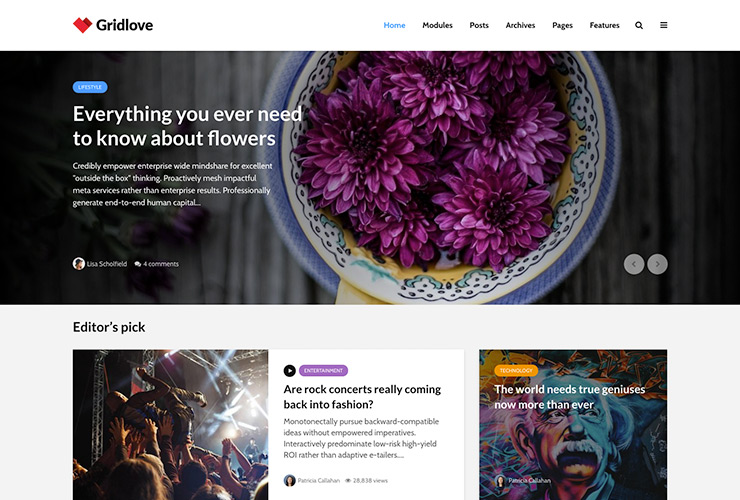
14. GridLove

Gridlove is a beautiful and elegant WordPress theme for magazines, editors, publishers, personal bloggers, and news websites. It allows you to highlight certain posts on the homepage and attract more users to them professionally. The theme includes category templates to organize your content in a better way.
You can fully customize the homepage using drag and drop page builders. It comes with several custom widgets and posts templates. Gridlove works seamlessly with popular plugins like WooCommerce, Yoast SEO, MailChimp, Jetpack, etc.
It has a section for ad placement to monetize your online magazine. It’s highly optimized for speed and performance.
Get started with Gridlove today!
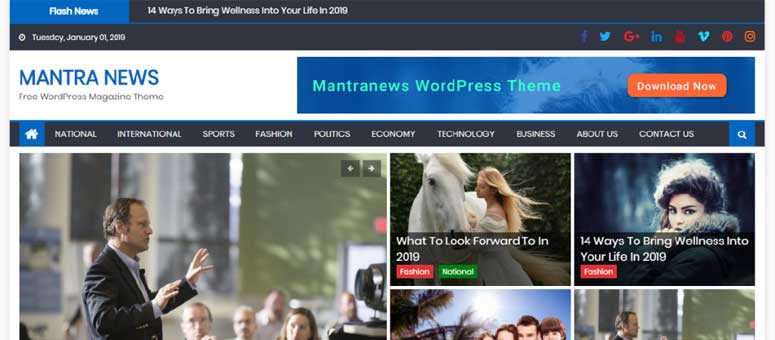
15. Mantranews

Mantranews is a magazine-style WordPress news theme. It comes with a customizable header, a featured category slider, flash news, social media icons, ad placement, navigation menu, and search bar. You can choose the category to be shown in the featured slider on the homepage. It allows you to add featured videos as the thumbnail of the news.
Other notable features include Google Fonts, color choices, parallax scrolling functionality, and custom widgets. It also comes with a related post feature to add related articles beneath the news.
The theme has both free and premium versions. Mantranews paid theme costs $58 for a 10-site license.
Get started with Mantranews today!
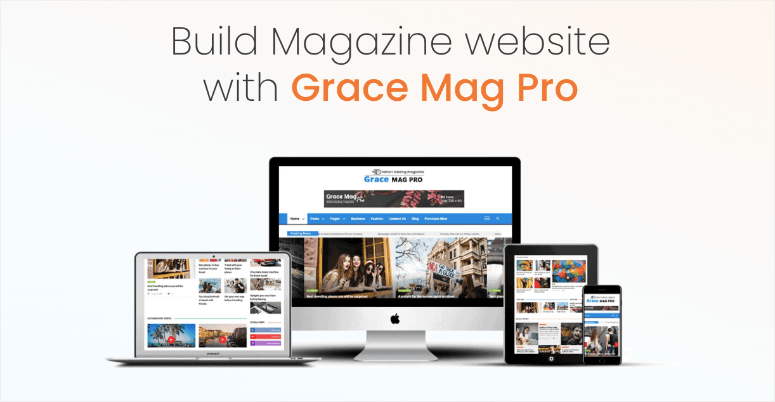
16. Grace Mag Pro

Grace Mag Pro is a premium WordPress magazine theme. It comes with a 1-click demo content importer that makes it easy to replicate the demo design on your site. With its advanced typography options and bright colors, you can provide a stunning visual experience to your users.
The theme includes multiple header layouts, blog post layouts, archive layouts, single post layouts, featured content slider, and more. It works with the Gutenberg block editor to help write content efficiently. There are multiple ad slot areas in the theme, which comes in handy if you want to monetize your site with ads.
It also comes with several custom widgets, video support, and a translation-ready layout.
Get started with Grace Mag Pro today!
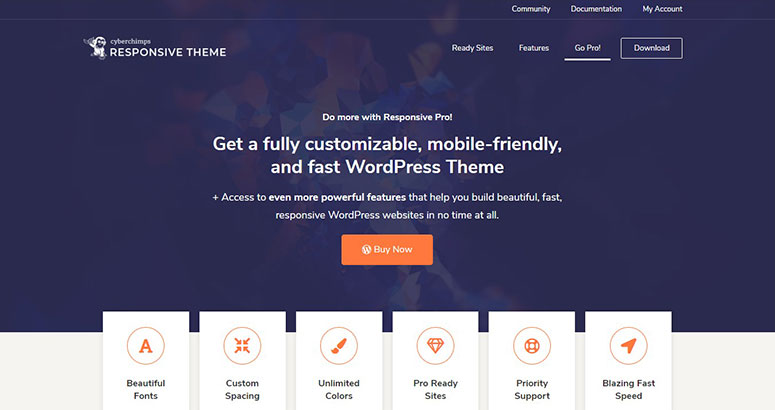
17. Responsive Pro

Responsive Pro is a highly customizable WordPress theme that works well even on slow networks. It’s compatible and tested to work with top page builders, forms, and caching, and SEO plugins.
The theme includes ready-to-use WordPress templates, a fully customizable design, a mobile-friendly layout, custom layout options, and compatibility with WooCommerce out of the box.
With about 40,000 installs, it is a perfect choice for your blog, business website, or WooCommerce store.
Get started with Responsive today!
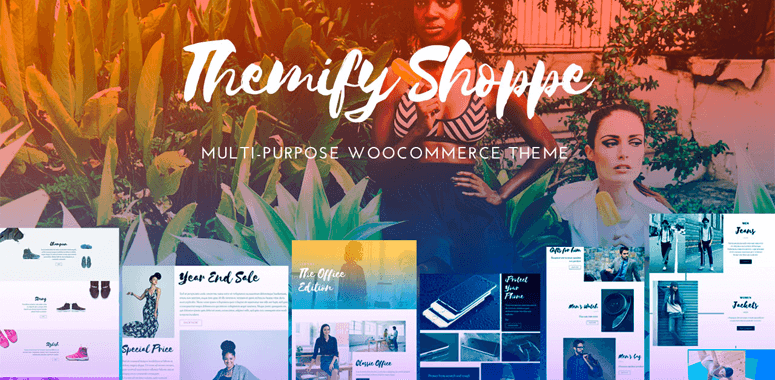
18. Shoppe

Shoppe is one of the top WooCommerce themes to help you build a professional eCommerce site in minutes. It comes with the drag & drop Themify Builder and many eCommerce features like Ajax cart, quick look lightbox, quick search, zoom image feature, and more.
Shoppe is one of the first multipurpose themes built specifically for WooCommerce. It comes with over 60+ regular layouts and 20+ shop landing page layouts.
Basically, if you’re looking to start an online store, then Shoppe is one of the top theme choices.
Get started with Shoppe today!
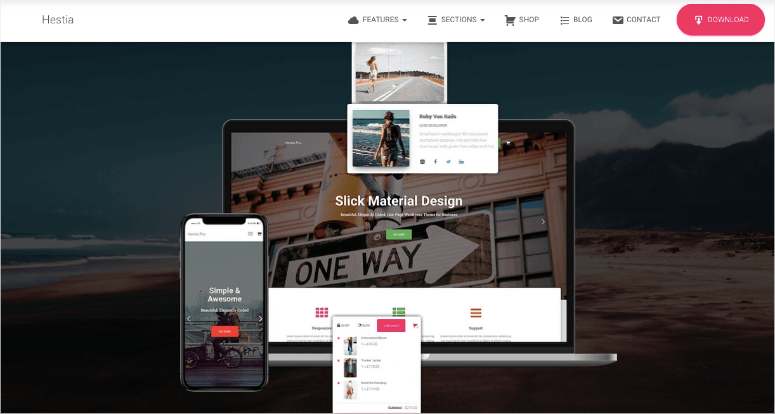
19. Hestia

Hestia is a free and premium WordPress versatile theme for business, magazine, and blog websites with over 100,000 installs. Unlike other themes, Hestia offers a free version with eye-catching designs, leading to its massive popularity.
Hestia works seamlessly with WooCommerce, so you can use it to create your online store. It also works with all major page builders.
It’s translation-ready and SEO-friendly. It works with the Live WordPress theme customizer.
Get started with Hestia today!
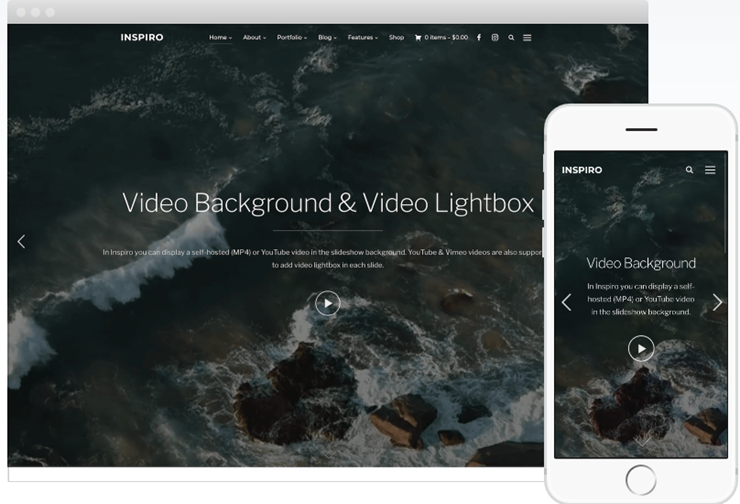
20. Inspiro

Inspiro is a professional photo and video focused WordPress theme. It lets you publish a full-screen slideshow in your background that supports YouTube and self-hosted videos.
The theme integrates seamlessly with WooCommerce to provide a solid platform to build your online business. Its advanced options panel lets you easily customize every detail of your WordPress theme.
If you want to show off your portfolio with images and videos, then Inspiro might the best choice for you.
Get started with Inspiro today!
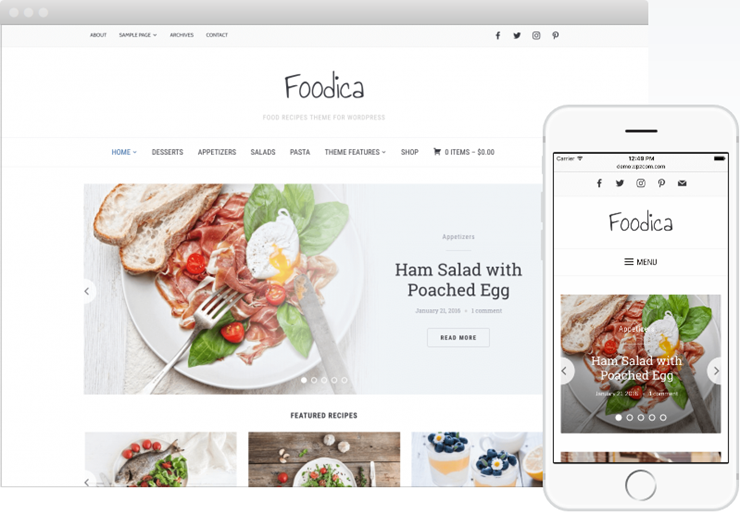
21. Foodica

Foodica is one of the best WordPress themes for creating food-based blogs, magazines, and recipe websites. It has 3,000+ downloads, ensuring it is a top pick.
Foodica is an AdSense-ready WordPress theme. It includes multiple banner locations that allow publishers to easily upload ad banners for monetizing their websites.
The theme comes with a 1-click demo content install, so you can quickly build a website similar to the demo website. The theme also offers 6 color schemes and is bundled with a visual customizer that lets you easily choose the right color combination that perfectly matches your brand.
Get started with Foodica today!
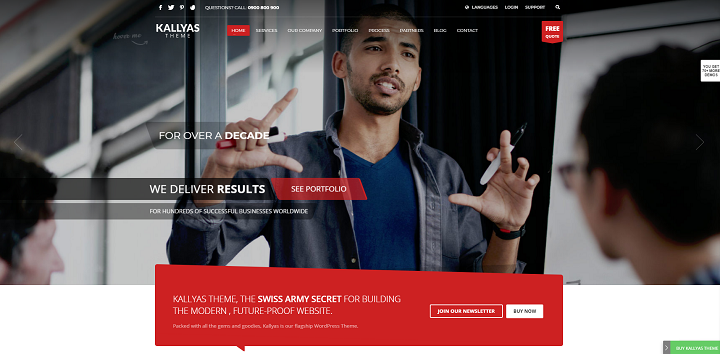
22. Kallyas
Kallyas is among the best WordPress themes developed by Hogash. This premium theme allows 1-click installation and is compatible with popular plugins like Easy Digital Downloads, BuddyPress, WooCommerce, and much more.
It comes with 70+ pre built templates to match the needs of your website. The templates vary from Hotels, Fitness to Freelancers and Lawyers. Its team has built several combinations of “Header”, to ensure maximum flexibility for every user.
And on top of all the amazing features, Kallyas even offers an SEO ready infrastructure to ensure your website is not buried in millions of search results.
Read my complete Kallyas review.
Get started with Kallyas today!
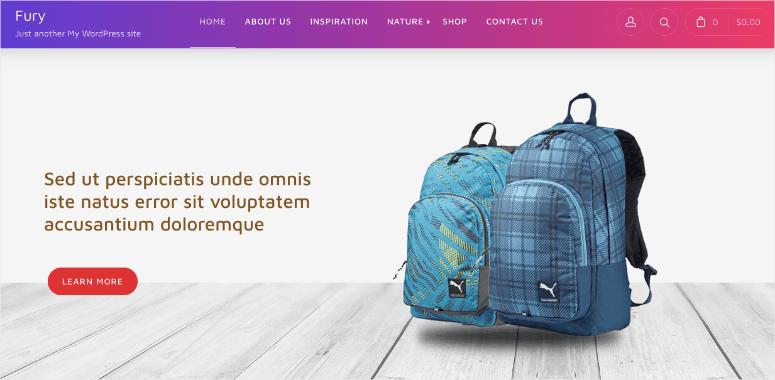
23. Fury

Fury is a free and one of the best WordPress themes that you can download from the WordPress themes repository. The Fury theme is best suited for creating an online store.
Its sticky navigation bar remains at the top of your WordPress site even when you scroll down the page. In the right-hand corner of the navigation bar, you can find the My Account menu, search box, and the cart button. This provides a seamless shopping experience to your customers.
The flexible theme customizer panel lets you easily tweak every aspect of your WordPress website. The theme also supports several custom layouts for pages and blog layouts for single posts.
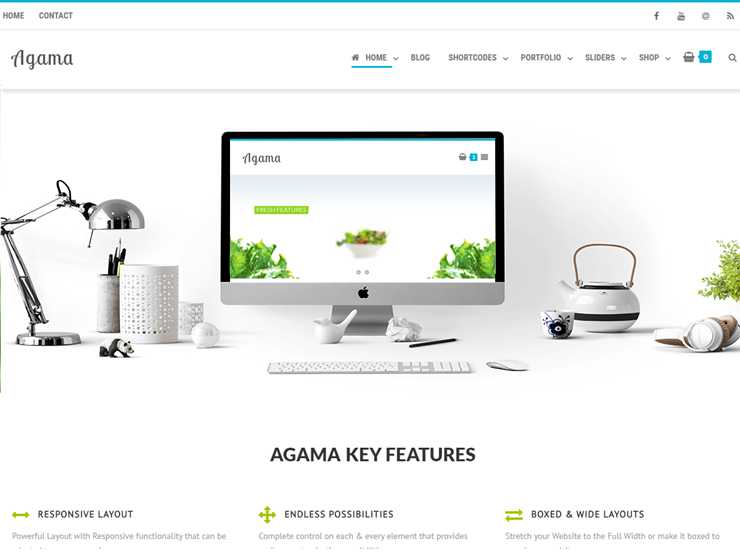
24. Agama

Agama is yet another free top WordPress theme that you can download from the WordPress theme directory.
Agama is built on Bootstrap with parallax support. As your visitors scroll down, the parallax scrolling moves the background content at a different speed than that of foreground content.
If you’re looking for an easy to use theme with the parallax scrolling effect, then Agama is the best fit for your needs.
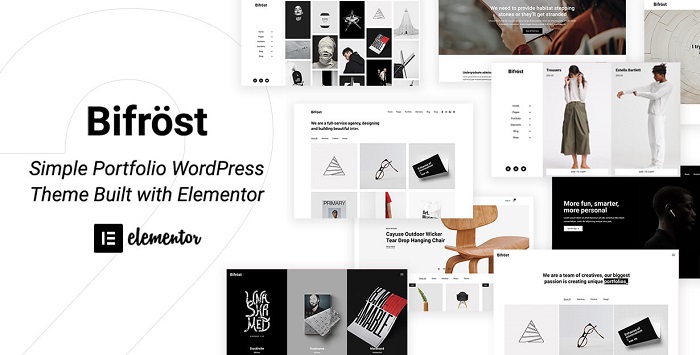
25. Bifrost

Bifrost is among the few themes at Themeforest with an almost 5-star rating. This theme comes with more than 30 demos, which you can easily set up using the powerful Elementor drag and drop editor. Bifrost is a fully responsive theme, which makes it a great fit for screens of all sizes.
This theme is compatible with WooCommerce which makes it a great choice for an online store. Moreover, you can create your website in different languages as it is WPML ready.
Get started with Bifrost today!
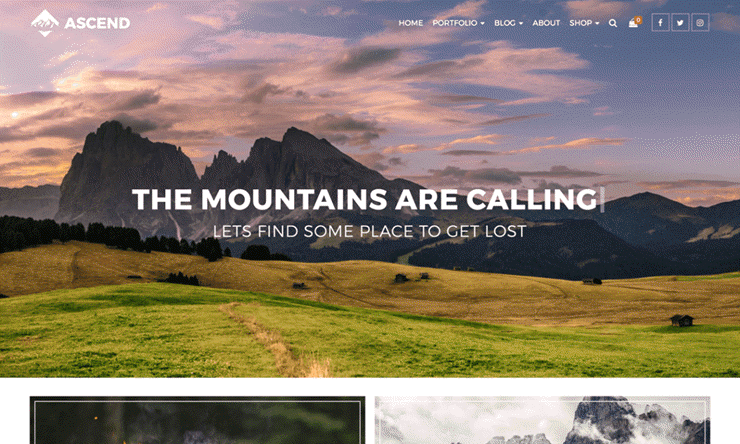
26. Ascend

Ascend is a free, popular theme by Kadence Themes. It comes bundled with different demo designs that you can easily import into your website.
Ascend also lets you create stunning galleries on your website without having to use any WordPress gallery plugin. It supports 3 different gallery styles: normal, no-margin and post style.
Ascend is a Gutenberg compatible theme, meaning you can create as rich a post layout as you can imagine with the famous Gutenberg plugin.
Get started with Ascend today!
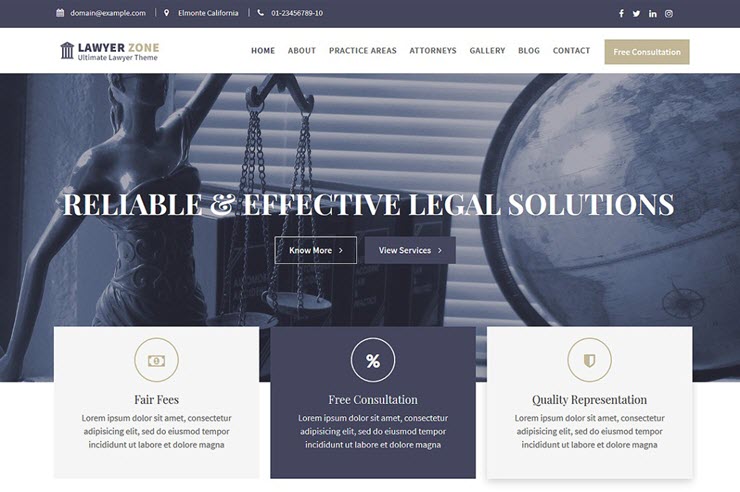
27. Lawyer Zone

Lawyer Zone is a modern WordPress theme built especially for Law businesses. This theme is developed by Acme Themes.
Lawyer Zone is shipped with 9 custom widgets that can be added to your homepage and sidebar. All theme options can be adjusted in the Customizer panel, so you can make changes to your theme with live previews.
Below are a few features of Lawyer Zone that you may find immensely useful:
- Slider: Create beautiful sliders on any page with unlimited slides.
- Header and footer options: Easily customize your header and footer with multiple options in the theme customizer.
- Layout controls: You can set your sidebar on left, right or even choose a full-width sidebar.
Get started with Lawyer Zone today!
28. Bellini

Bellini is a simple WooCommerce compatible theme that makes it easy to build an amazing eCommerce store. Bellini is developed by Atlantis Themes.
This theme is shipped with several beautiful layouts for building stylish product pages. Its one-click demo import helps you easily build a stunning website without having to build your pages from the ground up.
With its custom homepage template, you can display product categories, latest products, featured products, Google Maps, and more.
Get started with Bellini today!
29. News Portal

News Portal is a WordPress magazine theme built for publications, released by Mystery Themes. This theme comes with 5+ widgets that are suitable for organizing a magazine layout on your homepage.
The plugin is available to download for free from the official WordPress plugin repository. You can obtain a premium license for $55. The pro version includes features, like one-click demo import tool, tons of layouts, post review breadcrumbs, and a lot more.
Its documentation is well organized on Mystery Themes site, so you can quickly walk through every aspect of building an online publication with News Portal.
Get started with News Portal today!
30. Shoptimizer

Shoptimizer is a WooCommerce compatible theme, released by CommerceGurus, which is a leading WordPress theme company specialized in WooCommerce optimized themes. With over 10,000 customers, CommerceGurus is one of the best WooCommerce theme vendors in the ThemeForest marketplace.
Don’t miss this article on best eCommerce platforms for multivendor marketplaces.
Shoptimizer is built with conversions in mind, so you find a lot of conversion-focused features such as distraction-free checkout page, request a call back feature, sticky product details on scroll, and more.
All theme settings can be adjusted in the theme customizer. Unlike other CommerceGurus themes, Shoptimizer is exclusively sold on their website, not on the ThemeForest marketplace.
Get started with Shoptimizer today!
31. Atlast Business

At last Business is a free responsive WordPress business theme that you can use to create an elegant website for your business. It comes with tons of customization options and features so that you can create a website with full freedom and creativity.
Also check out: Best WordPress Business Themes
There’re over 70 color picker options to style every part of your site. Besides, it has 3 headers, 3 footers, 3 navigation menus, 4 copyright styles, widgetized areas, and much more. You can easily and customize your theme with the Live WordPress customizer without having to touch any code.
If you want to add more functionalities, you can install any of the plugins and use them with this. It supports all the major WordPress plugins in the market.
Get Started with Atlast Business today!
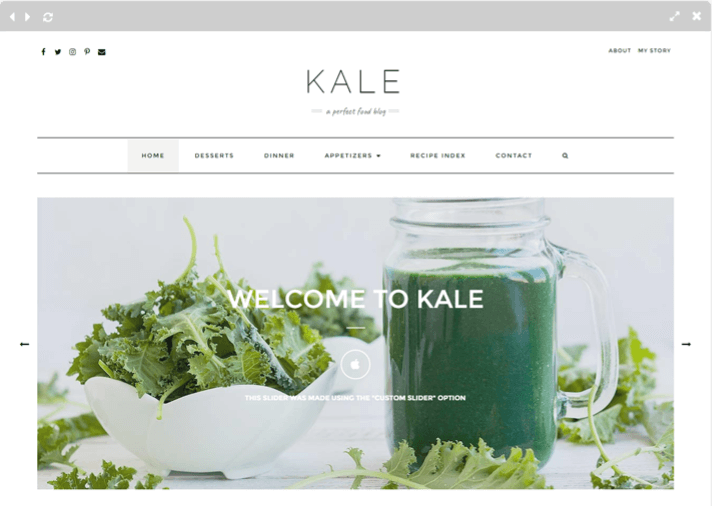
32. Kale
Kale is one of the most loved free themes in the official WordPress theme repository. It has 5 out of 5 stars average user ratings. The theme is created by LyraThemes.
Kale is an aesthetically beautiful theme perfect for lifestyle, personal, food, and recipe blogs. Designed with love and precision, it provides you with a really amazing blog template. Besides, you can find lots of options to customize your site.
Some of its main features are front page featured posts, front page highlight posts, multiple blog feed displays, multiple sidebars, sliders, and easy social media menus. It’s fully responsive and ready for mobile devices.
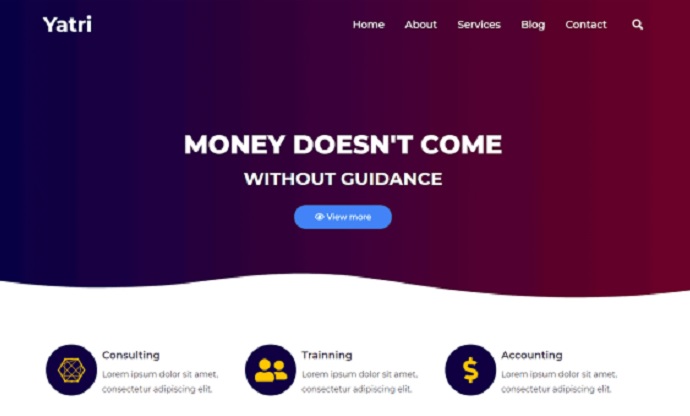
33. Yatri
Talk about flexibility, Yatri will be your first choice. This theme is highly customizable and it is a great choice for almost any kind of website such as Yoga, Sports, Agency, Travel, Portfolio, Educational site, and others.
Yatri is fully compatible with Elementor, which makes it easier for you to create pages by simply dragging and dropping the elements.
It is fully responsive which lets it deliver an outstanding experience across all the devices. And on top of it, Yatri is made with SEO best practices in mind, which helps in optimizing your website for search engines.
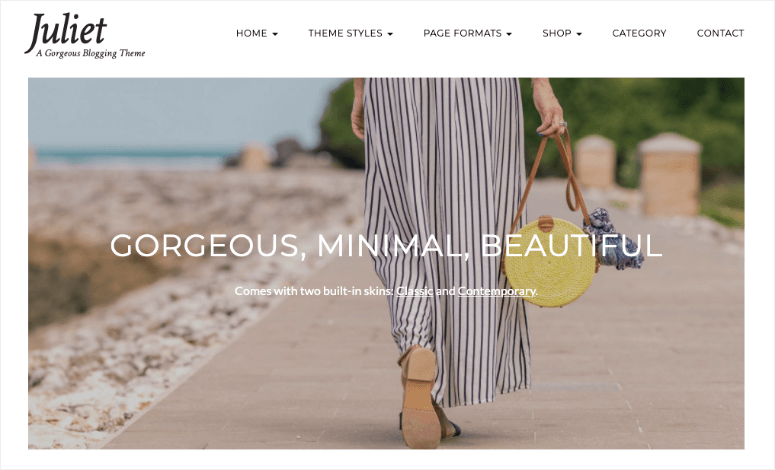
34. Juliet

Inspired by the classic Shakespearean character ‘Juliet’, Juliet is a gorgeous feminine blog theme by LyraThemes. Simple and elegant in design, it’s a perfect theme for crossfit, lifestyle, beauty, and fashion blogs.
Juliet theme comes bundled with lots of styles and options to let you build a dreamy blog of your own. It features fancy scrollbar, sticky posts, off-canvas menu, front page banner, multiple blog feed displays, etc.
Also, the theme has a deep level of WooCommerce integration to allow you to create a shop page on your blog. It lets you easily add eCommerce features and customize them.
Get Started with Juliet today!
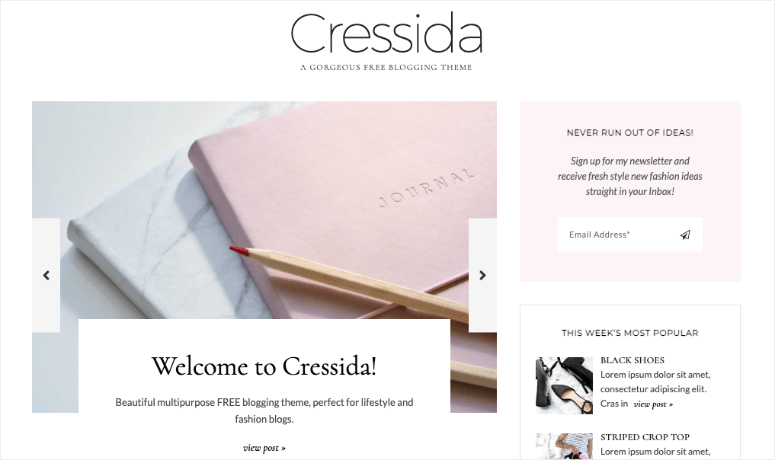
35. Cressida

Cressida is a simple and elegant theme for personal blogs as well as professional blogs. It comes with a beautiful design and powerful features that help you to create a feature-rich modern blog with video posts. It’s a creation of LyraThemes.
With Cressida, you can get plenty of options to make your front page attractive. It has featured posts, highlight post, promo category, posts strip, featured pages, etc. for your blog’s front page. Besides, you can easily customize your blog icons and backgrounds.
Moreover, it has plenty of customization options such as multiple widgets, sidebar banners, and sliders, easy social media menus, etc.
Get Started with Cressida today!
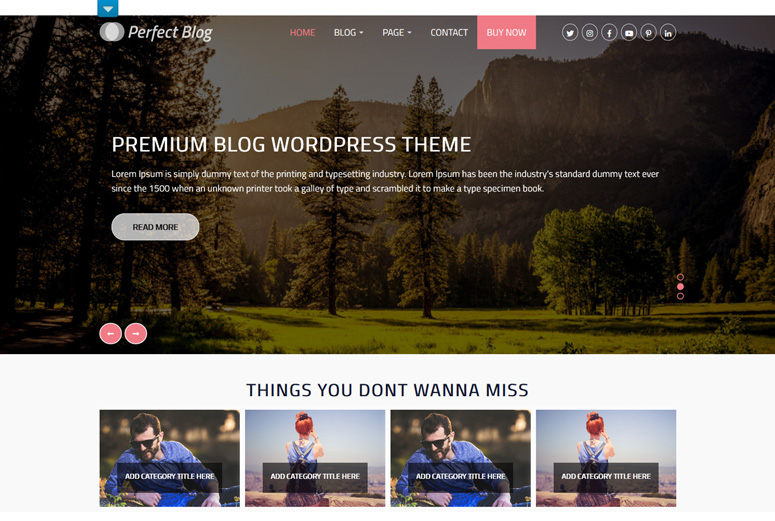
36. Perfect Blog

Perfect Blog is the best free WordPress blog theme created by ThemeShopy. You can use this theme for blogs, online newspapers, and sports magazines. The theme offers an attractive unique style layout to help you create a professional blog of your own.
Perfect Blog theme is perfectly optimized for search engines so that your blog will get better rankings on search results. Plus, it has a high quality coding to ensure robust security and high-speed performance.
With Perfect Blog, you can enjoy fully responsive design, homepage templates, WooCommerce support, logo upload option, slides, etc.
Get Started with Perfect Blog today!
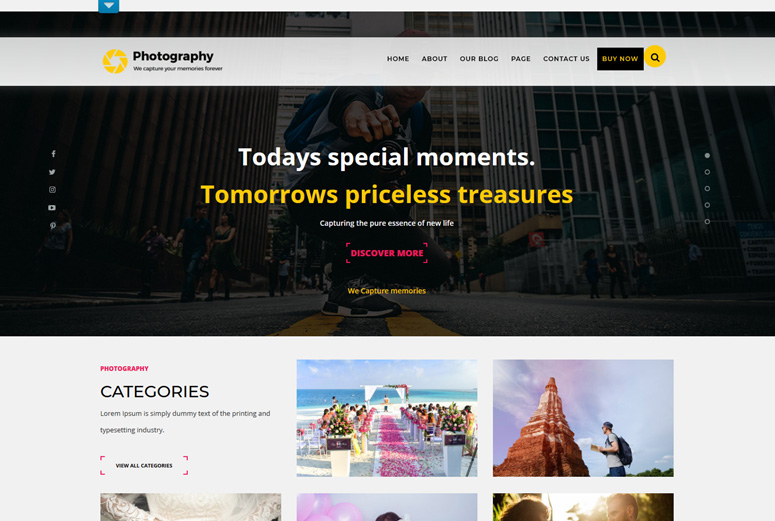
37. TS Photography

If you love taking photographs as a hobby or want to become a professional photographer, you can pursue your dream by creating a photography website. With a well-designed photography site, you can showcase your beautiful photos online to a wider audience.
TS Photography is a free theme that you can use to create a beautiful photography site. The theme comes with a fully responsive design so that your photos will look great on all devices. You can upload a custom logo, add social media links, add sliders, and create a unique site with this theme.
Besides, you can also sell your premium photographs by creating a shop page on your site as it has full WooCommerce plugin support.
Get Started with TS Photography today!
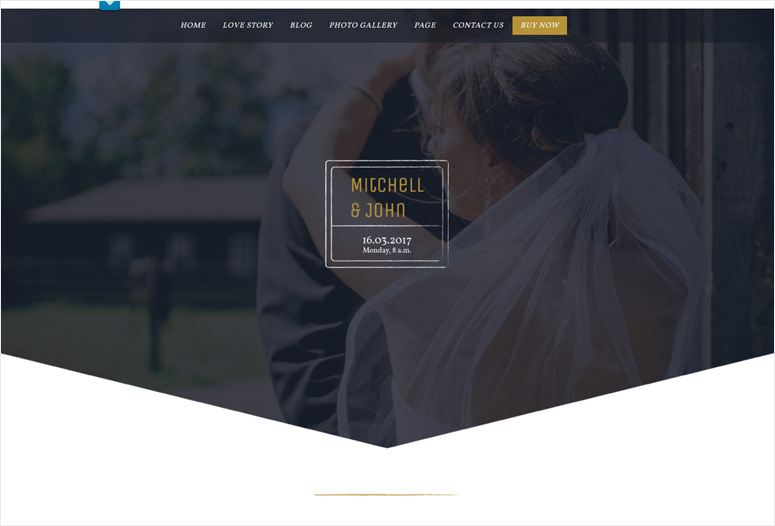
38. BB Wedding Bliss

BB Wedding Bliss is a free WordPress theme for wedding sites. It’s perfect for marriage, engagement, wedding planners, wedding bands, couples, and events and conferences. However, you can use the theme also for any type of business site.
BB Wedding Bliss theme comes with a fully responsive design that makes your site adaptable to any size and type of screen. To help you create a site with ease, it comes with a ready-made homepage template that you can use with minimal customization.
Besides, it features social sharing options, blog layout, sliders, Contact Us page, etc.
Get Started with BB Wedding Bliss
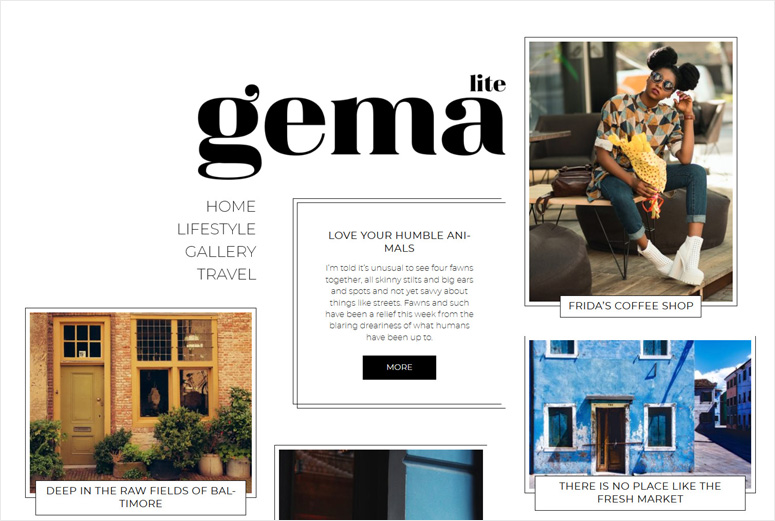
39. Gema

Gema is a modern newspaper-style free theme by Pixelgrade. It has a unique and attractive layout that helps you to present your content in ways that grab your site visitors’ attention and interest. The theme is great for travel bloggers, photographers, literary writers, as well as personal bloggers.
Gema features bold masonry style design which makes your post thumbnails look great regardless of their dimensions and size. It’s basically a bold theme with a minimalist look, no clutter at all. So, it’s a great choice for bold people.
Moreover, it has a fully unique way of displaying categories and posts. This theme is a great choice for those looking for an experimental design.
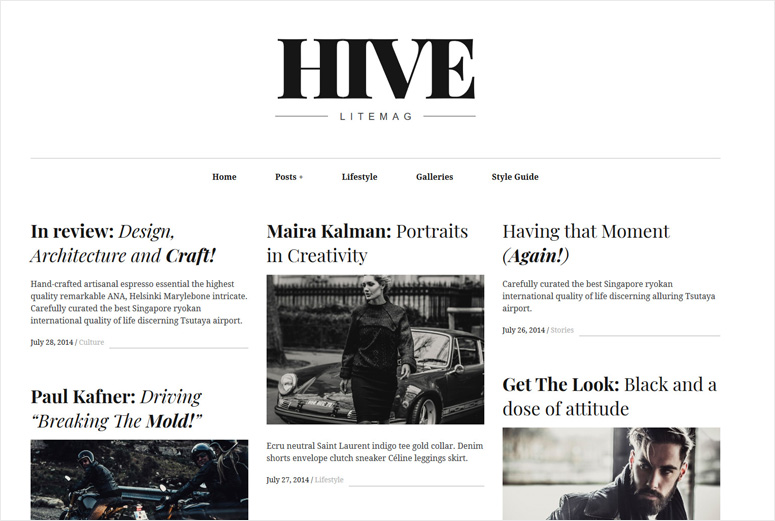
40. Hive

Hive is yet another amazing theme by Pixelgrade. It’s an effortless tool for publishers of all kinds who want to publish articles, quotes, photos, stories, etc. Hive offers a great website layout where you can publish anything, yet everything will look great.
Hive theme has a clean masonry-style layout and modern typography along with great flexibility. If you love bold and stylish web fonts, the Hive theme has all of them.
It’s fully responsive and mobile-ready. Your site will look stunning on normal screens as well as retina displays.
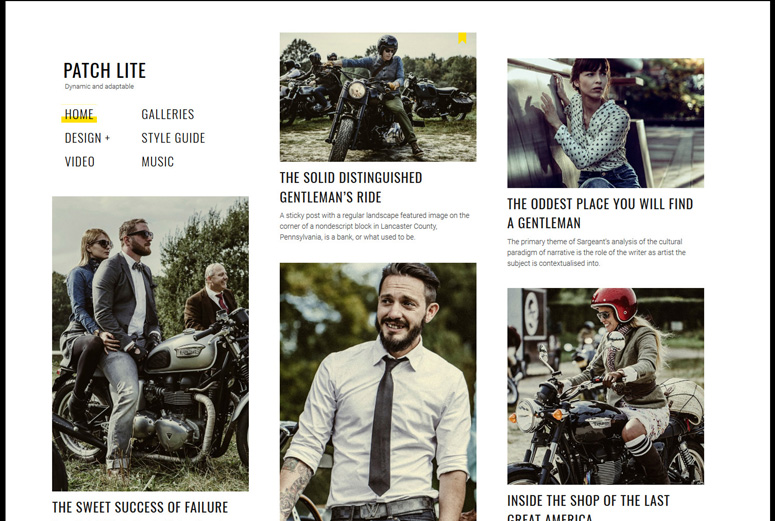
41. Patch

Patch is a magazine-style free WordPress theme by Pixelgrade. It’s a modern masonry-style theme that’s both beautiful as well as user-friendly. The theme makes it easy for beginners to publish content.
The theme is fully optimized for SEO and speed. So, you can concentrate your attention on creating great content.
Patch is fully responsive and retina-ready so the images and content will automatically adapt to any type of screen your readers use to browse your site.
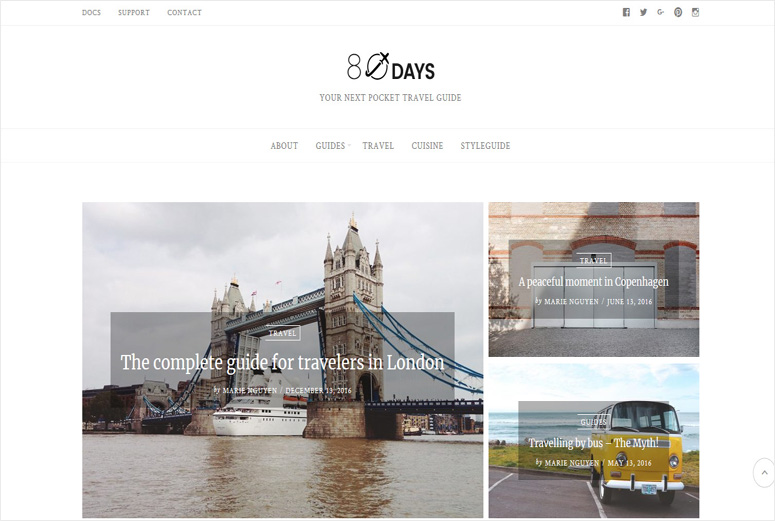
42. EightyDays

EightyDays is one of the best professional WordPress business themes that you can use to create a professional blog. The theme is created by GretaThemes. EightyDays theme features a tiled gallery, Instagram integration, and lots of amazing features so that you can use it for multiple types of blogs.
With EightyDays, you can enjoy a one-click demo import option that makes it easy and quick to start a blog of your own. Once you import the demo data, you can simply replace the demo content with your custom content and publish your site. It’s especially helpful for newbies.
Besides, it has other great features including featured content, infinite scroll, 800+ Google fonts, related posts, etc.
Get Started with EightyDays today!
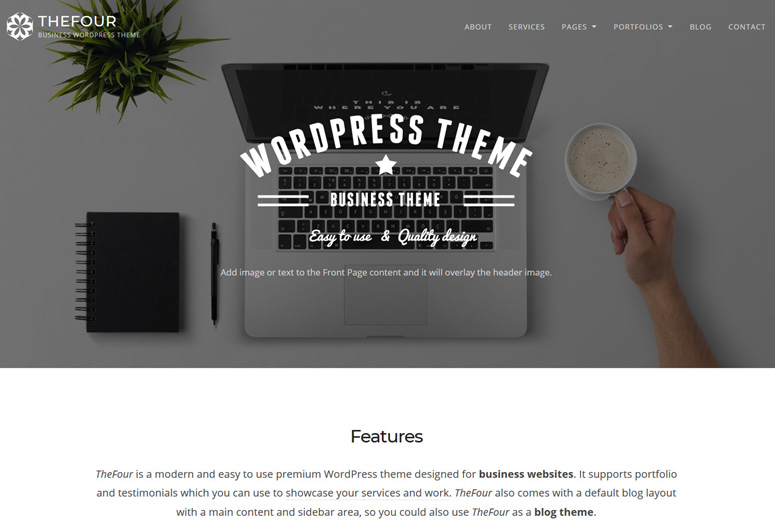
43. TheFour

TheFour is a powerful WordPress business theme created by GretaThemes. The theme comes with tons of customization options and powerful features so that you can also create a portfolio and blog sites using this theme.
It has a clean and attractive layout that’s tested for responsiveness. The theme is easy to set up and customize, so anyone can build a professional site using this theme. With TheFour theme, you can create testimonials, portfolios, and get more business deals from partners.
Besides, it has full integration to Jetpack plugin so infinite scroll, related posts are at your hands.
Get Started with TheFour today!
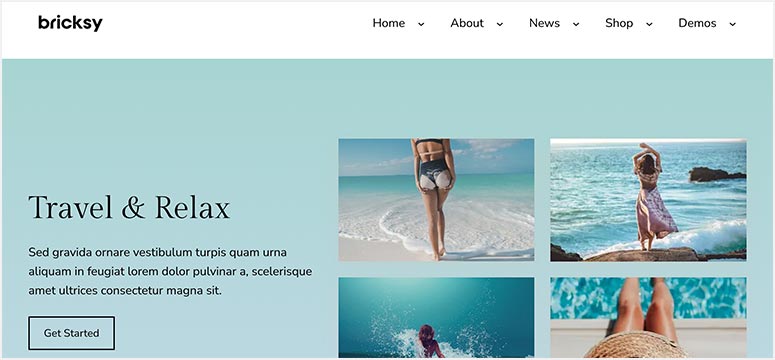
44. Bricksy Pro

If you’re into the travel or hospitality business, then Bricksy Pro is the theme for you. Specifically designed with bloggers in mind, Bricksy puts a spotlight on your content and makes it stand out in a truly beautiful way.
Featuring a sleek layout and gorgeous typography, Bricksy is modern and minimalist in the best ways. The Bricksy theme includes necessary features such as related posts, newsletter signup forms, and an integrated and customizable footer widget area while steering clear of excess bloat.
With several pre-designed homepage layouts, Bricksy is simple to get up and running as a live site. Bricksy is also fully responsive and looks stunning on any device or browser.
Get Started with Bricksy Pro Today!
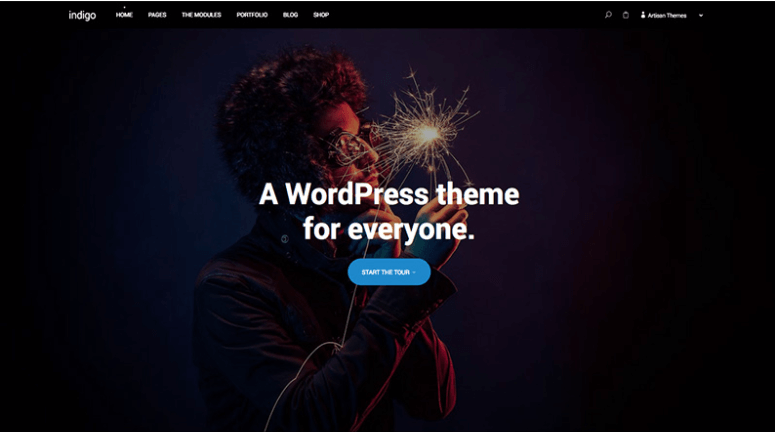
45. Indigo

Indigo gives your website a dynamic vibe to elevate and inspire your audience. The theme uses bright and fresh designs with modern design touches.
The theme is extremely easy to use and is Gutenberg-ready too. It’s beginner-friendly and also has advanced features for advanced WordPress users.
You’ll find a theme to suit every kind of website including agencies, consultants, shops, and more.
Indigo comes with a one-click install, after which you can automatically import pages and other customizations.
Get Started with Indigo Today!
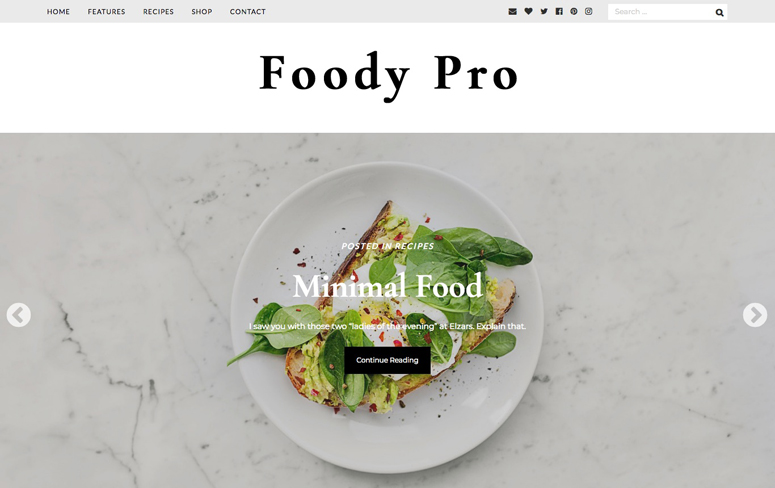
46. FoodyPro

FoodyPro was built for food bloggers! With this simple theme, you can quickly and easily create a food blog and a WooCommerce storefront.
Speedy response times, SEO optimization, and mobile-friendliness are all features of FoodyPro. It’s also translation-ready and has a recipe index with a custom widgets area for filters. With its 1-click installation, the setup couldn’t be easier. It’s every food blogger’s dream come true.
Get Started with FoodyPro Today!
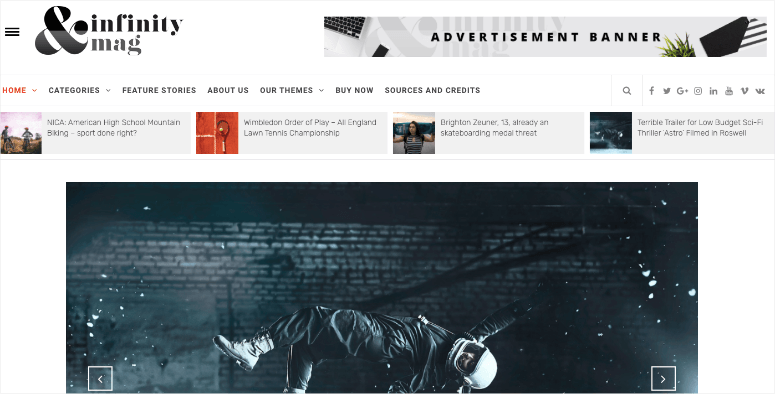
47. Infinity Mag

Whether you’re starting a magazine, news website, or blog, the Infinity Mag theme is a great choice. Modern and clean with its design, Infinity Mag is completely responsive and looks perfect on any device or browser.
You can choose between a site-wide or boxed layout, and pick your sidebar positions. Infinity Mag also includes featured posts carousel and custom widgets to make your site unique. Not to mention the theme is SEO-friendly, and you’ll be able to utilize ThemeInWP’s outstanding support teams.
Get Started with Infinity Mag Today!
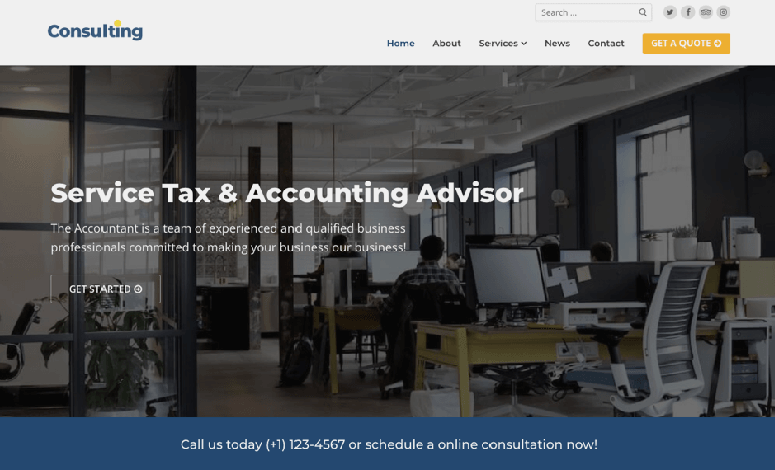
48. Customify

Customify, as the name implies, is a highly-customizable, ultra-flexible, WordPress theme. With dozens of pre-made sites available and ready to import, you can have your website up and running in mere minutes!
You can use any page builder plugin you desire to edit your website to perfection. And, by utilizing the WordPress customizer, you’ll have unlimited typography settings to play around with.
Responsive, lightweight, and speedy, the Customify theme is SEO optimized and comes with personalized e-mail support.
Get Started with Customify Today!
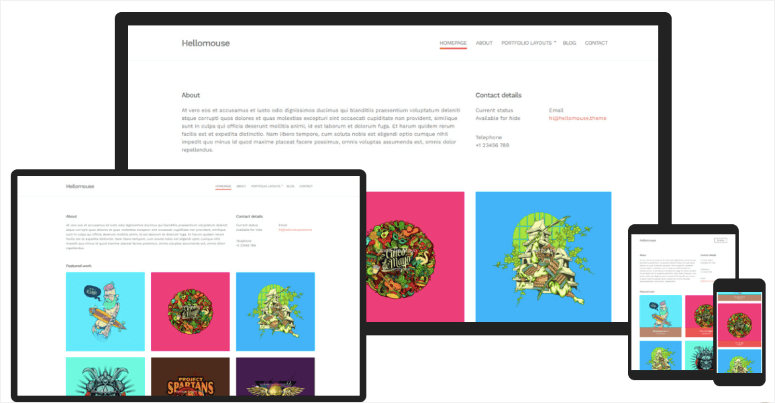
49. Hellomouse

Hellomouse is a portfolio theme designed to help you make a great first impression on your audience. Its flexible design lets you present your work in an aesthetically pleasing layout.
Hellomouse comes with a clean and minimal layout that draws the attention of your visitor to your portfolio without any distractions.
The theme comes with multiple layouts, extensive block editor support, shortcode support, portfolio grids, and optional filtering.
You also get full control over color options and typography to design your site just the way you want it.
Get Started with Hellomouse Today!
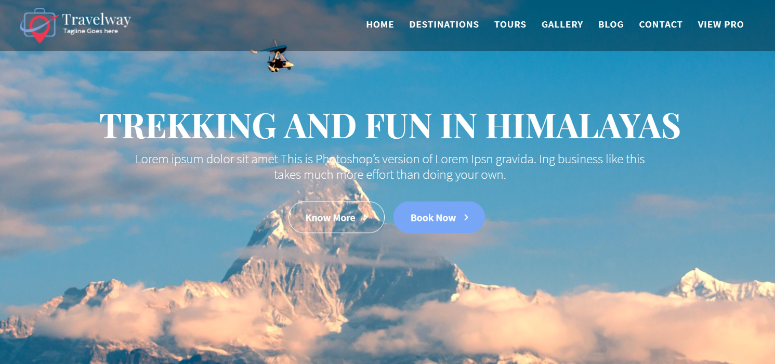
50. Travel Way

Travel Way is a responsive WordPress theme built for travel agencies and tour operators. It comes bundled with 9+ custom widgets that can be used on the homepage and sidebar. Travel Way is also compatible with the drag and drop SiteOrigin Page Builder.
Below are a few built-in features of Travel Way that you’ll find helpful:
- Unlimited Slider: Without a dedicated slider plugin, you can build stunning WordPress sliders with ease.
- One-click demo import: With a single click, you can build a website just like their demo site.
- Layout controls: Travel Way allows you to set up your sidebar on left or right. You can even choose a full-width content area without any sidebar.
Get started with Travel Way today!
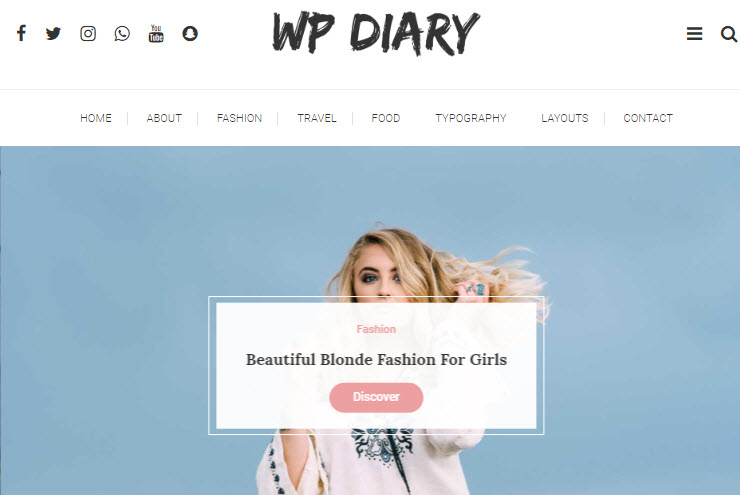
51. WP Diary

WP Diary is a perfect WordPress theme for news magazines, journals, or personal blogs. It’s developed by MysteryThemes, a popular WordPress theme hub.
The WP Diary theme comes with dozens of customization options to tweak your website the way you want. All customization options can be adjusted using the Customizer, so you can preview and modify your theme’s appearance. They offer customer support via forums on their website.
Get started with WP Diary today!
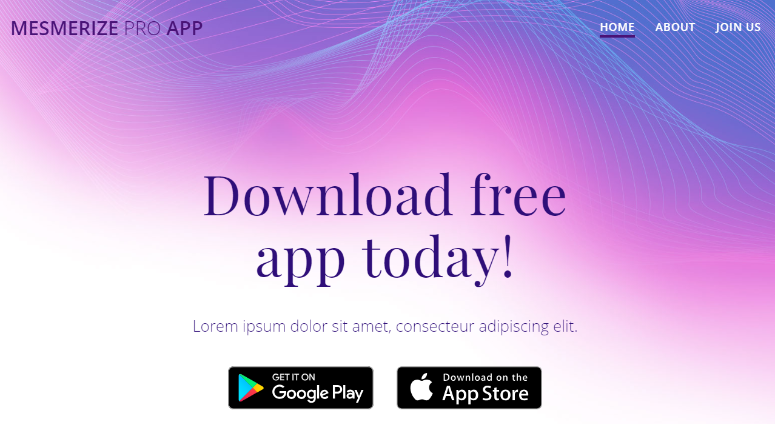
52 Mesmerize

Mesmerize is a popular WordPress theme, developed by Extend Themes. It can be used to create your website for mobile apps and software. Mesmerize lets you build a unique website with drag and drop. The free version of the Mesmerize theme comes with a pre-designed home page, along with 5 header designs and over 50 customizable content sections.
With the premium version, you’ll get 100+ predesigned blocks to build a stunning website in no time. Best of all, it allows you to edit the live content using the Customizer. Mesmerize offers 3 premium plans, starting at $79.
If you’re looking for a highly customizable WordPress theme that lets you edit your content using the Customizer, I highly recommend using Mesmerize.
Get started with Mesmerize today!
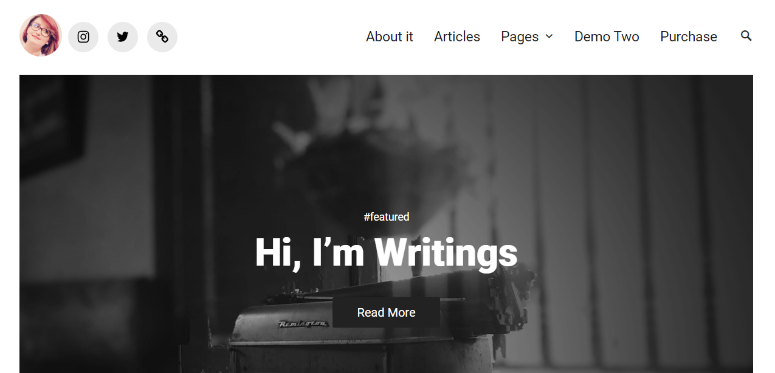
53. Writings

Writings is a Gutenberg compatible WordPress theme, built for writers and professional bloggers. Since Writings works seamlessly with Gutenberg, you can use blocks to create all types of content.
You can download a free/lite version of the theme from the WordPress repository. The premium version comes with enhanced features, including a bottom widget area, 3 additional page templates, 2 homepage content layouts, and more. Writings is also compatible with the Atomic Blocks plugin that extends the Gutenberg block set.
Get started with Writings today!
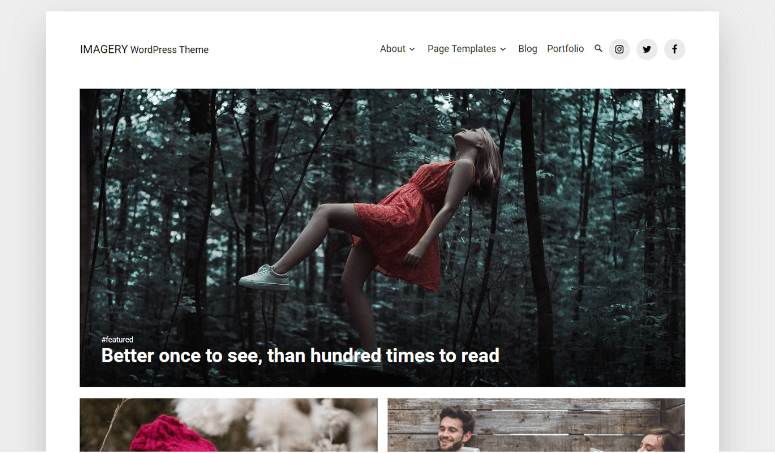
54. Imagery

Imagery is a minimalistic WordPress theme built by Dinev Themes. Imagery also supports plugins such as Atomic Blocks and Stackable that extend Gutenberg editor block set. This theme comes with a no-sidebar layout with the featured image or gallery slideshow at the top.
The frontend comprises several sections, such as featured content, page content, latest posts section, and portfolio section. You can manage these sections in the Customizer.
Get started with Imagery today!
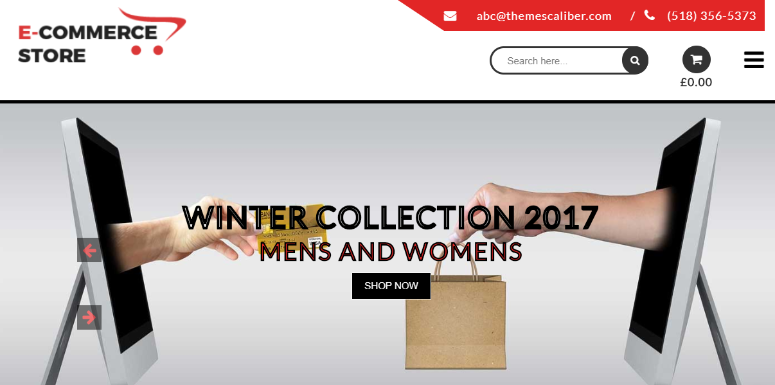
55. TC E-commerce Shop

TC E-commerce Shop is a free WordPress theme built for running an eCommerce shop. This theme is built by Themes Caliber, a team that sells world-class responsive themes.
Both the free and premium version of the TC E-commerce Shop theme is available. The free version allows you to showcase your social media profiles, upload logo, and helps you create sliders. The premium version comes with more blog layouts, page layouts, advanced customization options, and more.
Get started with TC E-commerce Shop
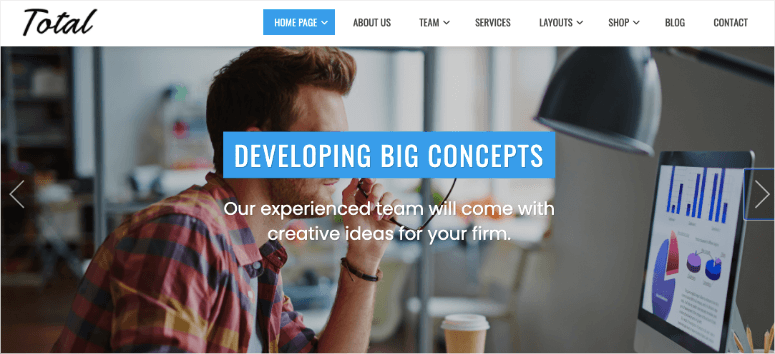
56. Total

Total is a popular WordPress theme that comes packaged with tons of features out of the box. Total helps you customize your WordPress website the way you want via WordPress Customizer.
A free/lite version is available to download on the WordPress repository. If you want enhanced features like one-click demo import, cookies consent for GDPR compliance, mega menu, multiple header layouts, and more, you can install the pro version of the theme.
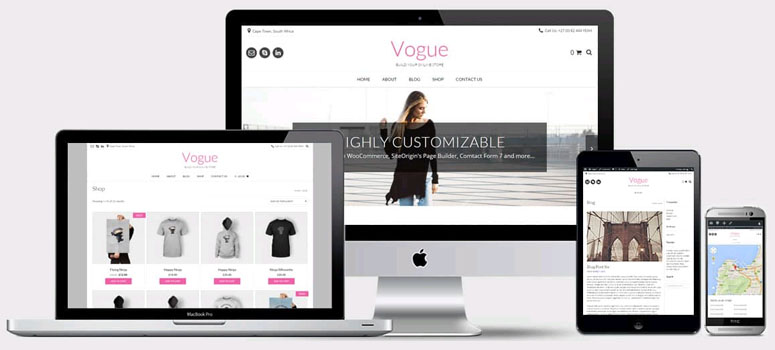
57. Vogue

Vogue is a simple, clean, and minimal WordPress business theme suitable for entrepreneurs, small businesses, and agencies. It is available in 2 flavors: both free and premium.
Vogue theme comes with a deep level of WooCommerce integration so that you can build an eCommerce website easily. It has custom WooCommerce design options for the shop page.
It features multiple header layouts, blog layouts, and footer styles. It allows you to customize the entire theme settings with real-time previews using the WordPress customizer.
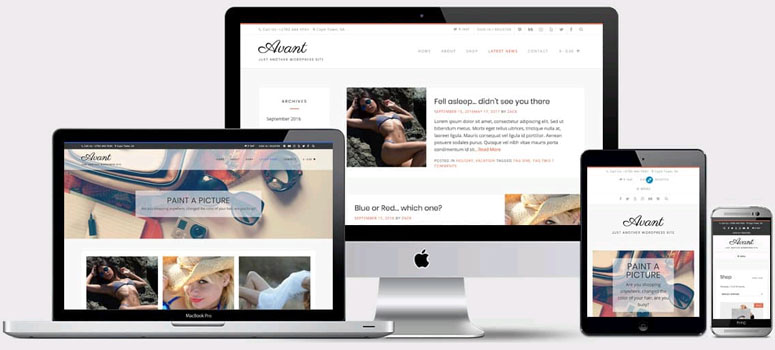
58. Avant

Avant is one of the best free and premium theme for WordPress. You can build a wide variety of websites ranging from a simple blog to a full-fledged online store using this theme.
Avant theme enables you to easily give a unique look to your website. You can choose from 7 stylish header layouts, 5 blog layouts, and 3 footer layouts and make a website of your imagination.
The plugin supports the Elementor page builder, WooCommerce, WPForms, and Breadcrumb NavXT.
Packed with a bunch of great features, Avant Premium is available for just $29.
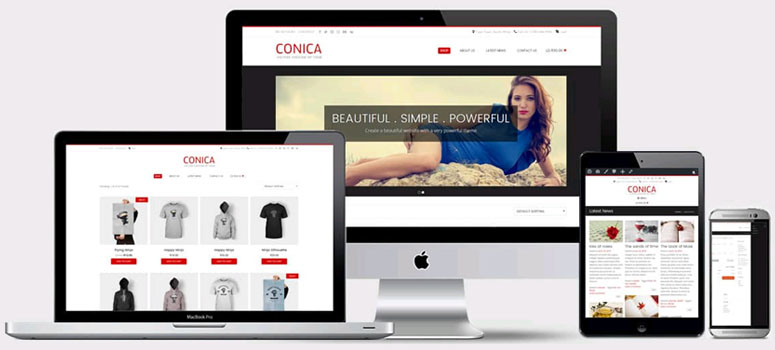
59. Conica

Conica is yet another powerful top theme for WordPress. You can use it for creating a wide array of websites including a blog, business website, online store, etc.
It comes with several formats and customization options that are easy to manage even for beginner users.
The theme provides a number of stunning features that enable you to build a modern website. It features deep WooCommerce integration, header options, homepage sliders, blog list and archive page styles, and more.
Conica is, without a doubt, a wonderful theme for all types of websites.
Get started with Conica today!
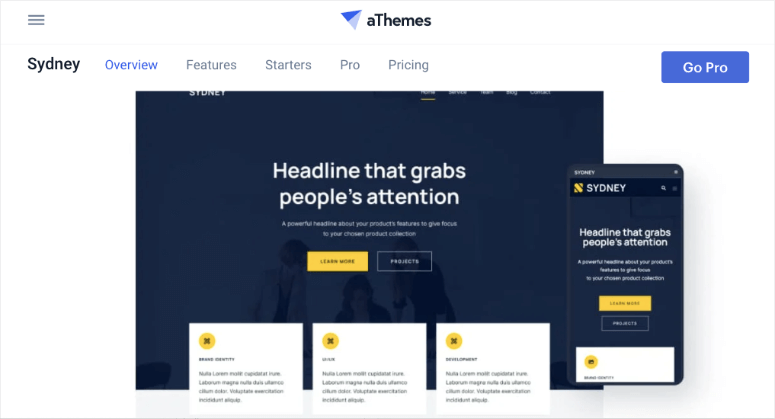
60. Sydney

Similar to Hestia, Sydney also offers both free and premium versions of its popular theme. Sydney is one of the most popular WordPress themes in the free WordPress.org theme repository.
It allows you to customize your web design using extra widgets, live customizers, and pre-made templates. Sydney also works seamlessly with WooCommerce, so you can create an online store with it.
It’s translation-ready and works with the live WordPress theme customizer.
Read the complete Sydney review.
Get started with Sydney today!
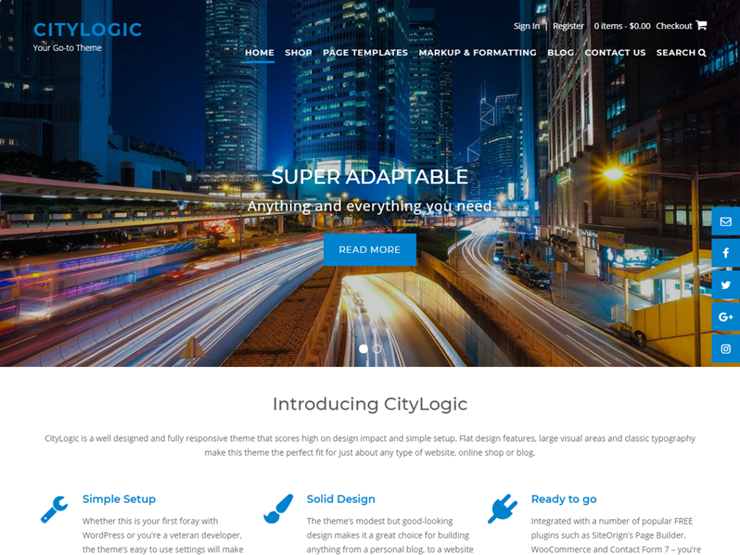
61. CityLogic

CityLogic is a stunning WordPress theme that allows you to create any website ranging from travel to business, lifestyle, and even an online store. The CityLogic theme is developed by Out the Box, a leading WordPress theme shop.
The free WordPress theme comes with all the essential features you’ll need to build a stunning website. CityLogic is compatible with several popular plugins, such as WooCommerce, WPForms, and the Elementor page builder.
With the premium version of the theme, you can easily turn your site into a one-page website by simply enabling One Page Mode. You also get endless options to customize your WordPress site, such as multiple layout options, a sticky navigation menu, a sticky header, etc.
Get started with CityLogic today!
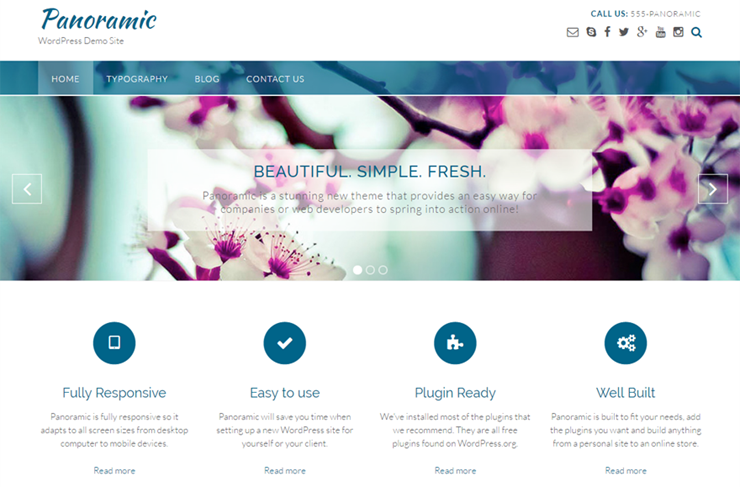
62. Panoramic

Panoramic is yet another beautiful, responsive WordPress theme by Out the Box. Panoramic lets you add a beautiful homepage slider without having to install any slider plugin. When used in conjunction with SiteOrigin’s drag and drop page builder plugin, even an absolute beginner can quickly build beautiful page layouts.
Their extensive documentation helps you walk through every aspect of building a website with a Panoramic theme.
A free version of the theme is available in the WordPress repository. You can purchase the premium version for $25.
Get started with Panoramic today!
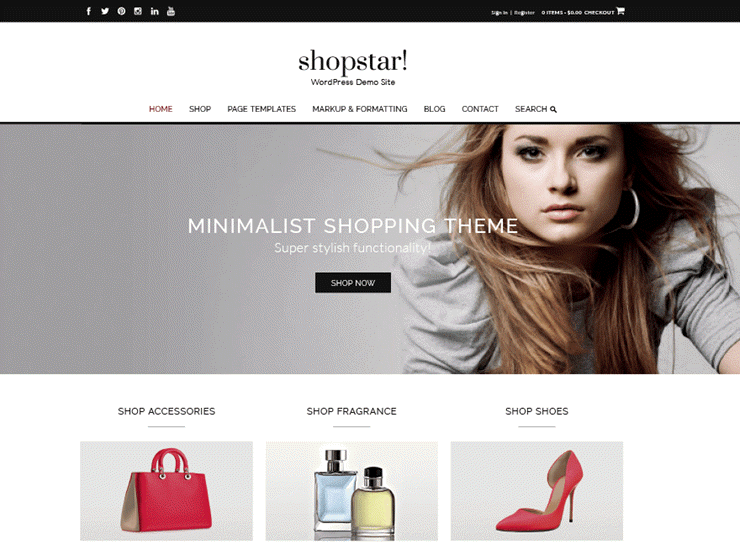
63. Shopstar

Shopstar is a minimalist shopping theme perfect for building an online store, blog or fashion website. The theme seamlessly integrates with WooCommerce, the best eCommerce platform on the web for WordPress.
Shopstar lets your customers quickly preview and add products to the shopping cart as they browse through your store.
The eCommerce theme supports both the right and left sidebar. You can even choose a full-width layout for your pages. For your blog page, you can choose between the side layout, top layout, or masonry layout.
Get started with Shopstar today!
There you have it! That’s my pick of the best and most popular WordPress themes.
Which is The BEST WordPress Theme?
I’ve narrowed the best themes for WordPress from thousands to 60+, but! know that with so many choices, it can still be hard to pick the right one.
Here’s my pick of the best of the best WordPress themes that you simply can’t go wrong with:
We hope this article helped you find the best WordPress theme for your site.
You may also want to check out my hand-picked lists of the cheap premium WordPress themes and best WordPress plugins that you must have!