
Do you want to welcome visitors to your WordPress site with a beautiful splash page?
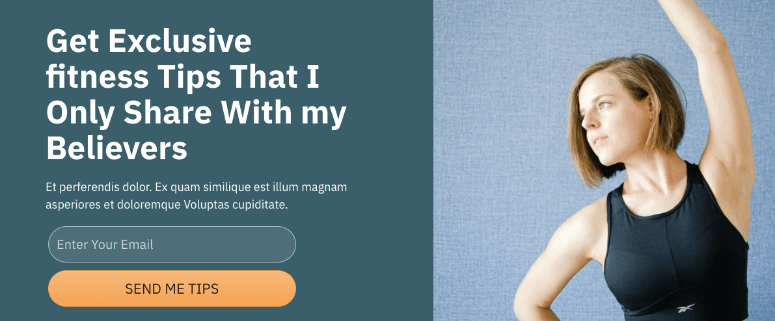
A splash page serves as a welcome for your website visitors. It gives them a sneak peek at what to expect when they enter your site. You can use this page to engage with users to get them to take action, like signing up for your newsletter or downloading an ebook.
In this article, we’ll show you how to create a stunning and professional splash page for your WordPress site.
What Is a Splash Page?
A splash page is the first page your users will see when they visit your website. They either help direct users to various parts of the website (for sites with LOTS of content), or they get users excited about the site they’re about to see.
These pages work best when there’s an offer, update, or call to action that visitors wouldn’t want to miss out on.

Splash pages are quite different from landing pages. A landing page is dedicated to promoting a product or brand on your website at any point in the customer’s journey.
The main purpose of the landing page is to convert a user into a subscriber or customer.
But the purpose of the splash page is different for every business niche or website. You can use a splash page to collect user information, share promotional offers, verify age or country, and much more.
A splash page targets visitors as soon as they land on your site. But, of course, there is always an option to exit the page and head to the main website.
Now that you know what a splash page is, let’s start by getting the right tools to create one for your WordPress site.
What Do You Need to Create a Splash Page?
The best way to create a splash page is to use a drag and drop page builder plugin. We recommend using SeedProd, the best WordPress landing page builder plugin on the market.

SeedProd makes it easy to create professional and highly engaging landing pages without writing a single line of code. It doesn’t require you to hire a developer or learn about web design to make a splash page for your website.
The plugin comes with a drag and drop builder and hundreds of built-in page templates that you can use to launch your splash page in just a few clicks.
You can also integrate your splash page with your favorite email marketing providers (ESP) to send new leads to your email account. This lets you send them automated emails to start engaging with them instantly.
SeedProd is packed with features you’ll love, inlcuding:
- 200+ stunning template designs
- Easy to use drag and drop builder
- Built-in subscriber management
- Coming soon, maintenance and 404 modes
- Spam protection to get qualified leads
SeedProd is also a lightweight plugin so it doesn’t affect the performance and speed of your website. In fact, it’s lightning-fast and responsive, and it helps improve your website’s search engine rankings.
Alternatively, you can also check out Thrive Architect to build your splash page.
Ready to create a splash page? Let’s get started.
Create a Splash Page for Your Website
You can follow the steps below to make a stunning and professional splash page for your WordPress website.
Step 1. Install and Activate the SeedProd Plugin
The first thing you need to do is to install and activate the SeedProd plugin. Never installed a plugin?
No worries! Just follow our guide on how to install a WordPress plugin.
SeedProd offers a lite version with limited access to templates and features. We’ll use the Pro version today to show you how to create a full-fledged splash page.
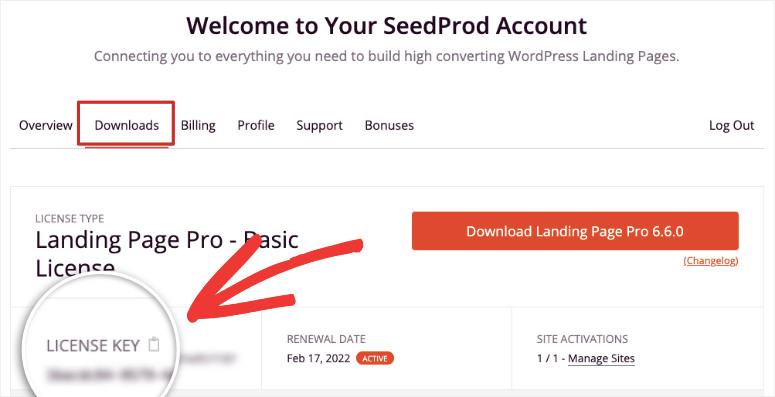
When you sign up for SeedProd, you’ll get a license key and a plugin to download in the Downloads section.

Once you activate the plugin on your WordPress site, head over to the SeedProd » Settings page to enter your pro license key.
SeedProd will verify your license key and display a success message. Now, you can start creating the splash page.
Step 2. Add a New Landing Page and Select Splash Page Template
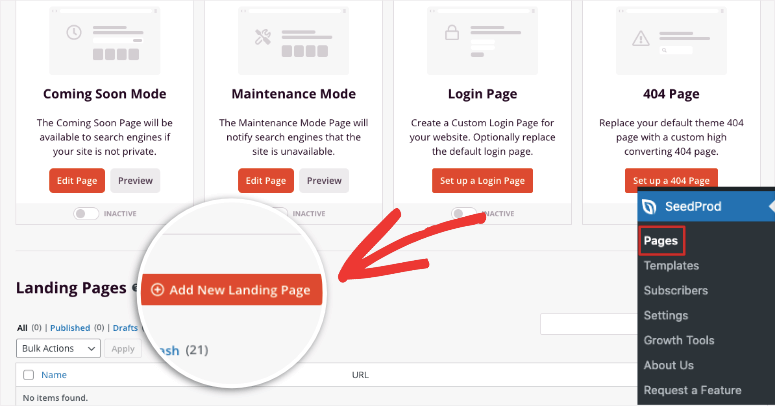
You can visit SeedProd » Pages and you’ll find a few built-in page templates that you can activate in 1-click. This includes coming soon page, maintenance mode, login page, and custom 404 error page.
With these options, you can create an under construction page for your site in a few clicks.
You can skip this section and scroll down to click on the Add New Landing Page button.

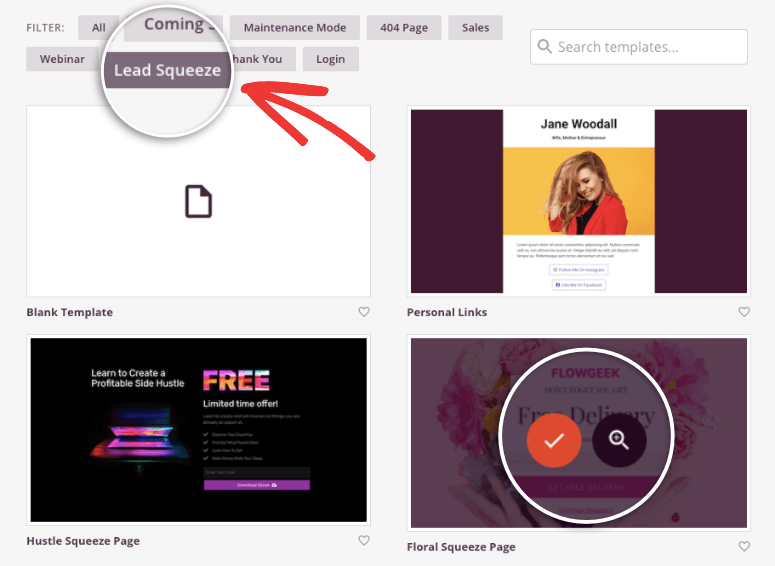
This will take you to the SeedProd templates page. There are hundreds of built-in templates for sales pages, webinar pages, thank you pages, and more.
For a splash page, you can use the Lead Squeeze filter to find a page template that matches your needs.

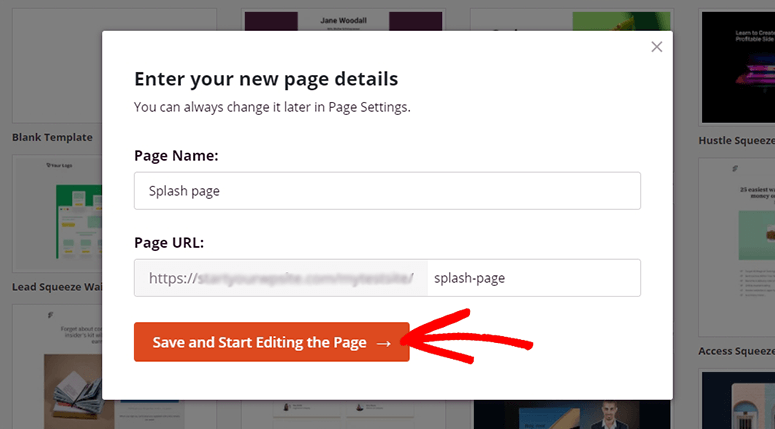
When you select a template, SeedProd will ask you to add a page name and page URL.

Once you’ve done that, use the Save and Start Editing the Page button to enter the SeedProd page builder.
Step 3. Design Your Splash Page
The page builder is incredibly easy to use. Everything can be customized at the click of a button.
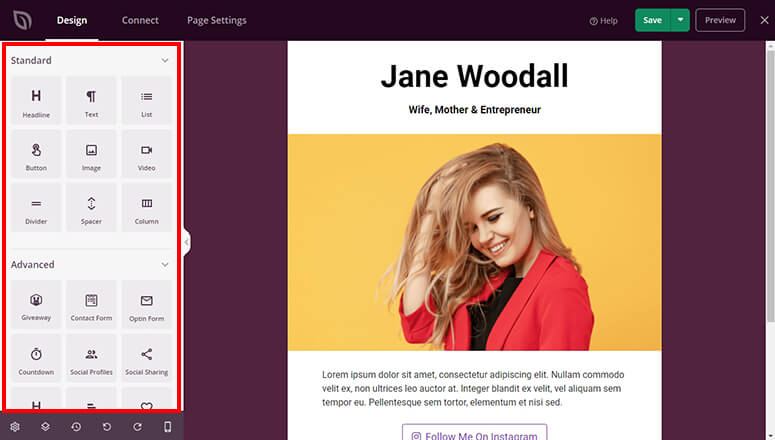
Inside the SeedProd page builder, you’ll see a page template preview on the right and editing options in the menu on the left.

From this menu, you can add new blocks and features by dragging and dropping them into your template.
There are standard blocks like header, text, image, video, list, and button. In the advanced blocks section, you’ll find more options to add:
- Contact form
- Optin form
- Countdown timer
- Social profiles
- Giveaway
…and so much more! SeedProd even has options to add WooCommerce blocks like product grids, ‘add to cart’ and ‘checkout’ buttons, and more. This lets you sell products directly from your splash page.
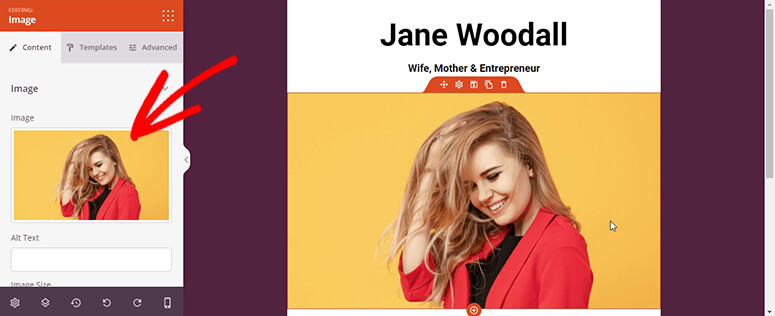
When you select any block on the page, it’ll display the editing options on the left side of the screen.

In this way, you can change every aspect of the page including the image, color, text, and buttons.
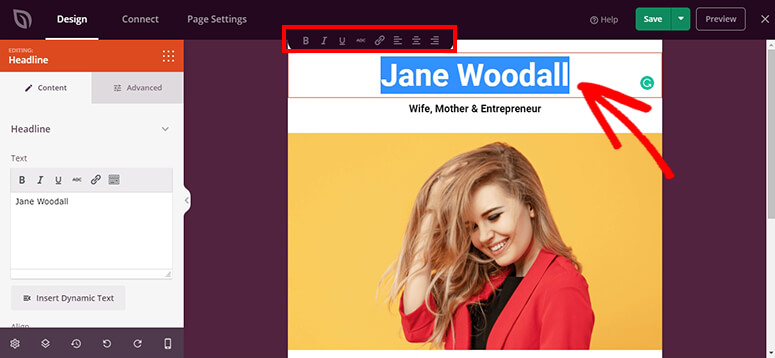
So, for example, to edit the text, simply select it and type in your own. Then you can use the text editor bar to change the font and styles to make your content look more attractive.

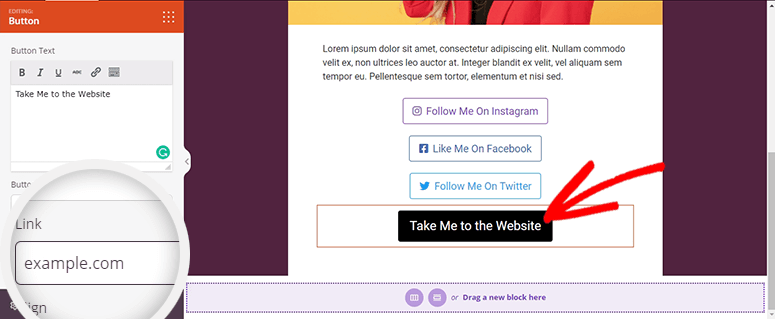
You can even add strong call-to-action (CTA) buttons so that people are encouraged to click on them. You can link these buttons to your pricing page, signup page, or social media handles.
And since this is a splash page, you need to make sure there’s an option to exit this page and head to your website.

Now that your splash page design is ready, click on the Save button to store these settings.
Step 4. Edit Global Settings for Your Splash Page
You may want to add standard settings such as a font or color scheme that will apply to the whole page. This will make customizing the page easier, and you can make sure it matches your theme and brand style.
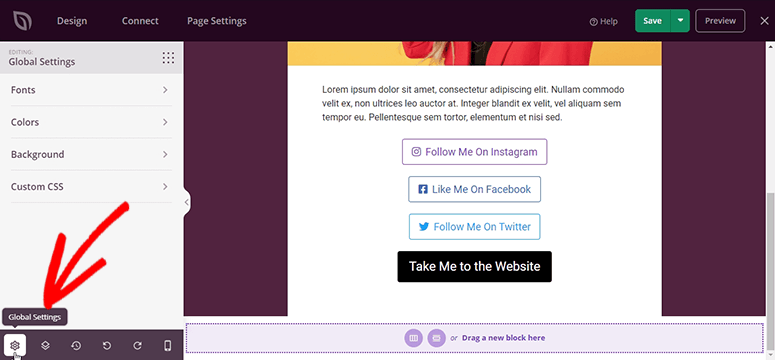
To add these rules, open the Global Settings icon at the bottom-left corner of the builder.

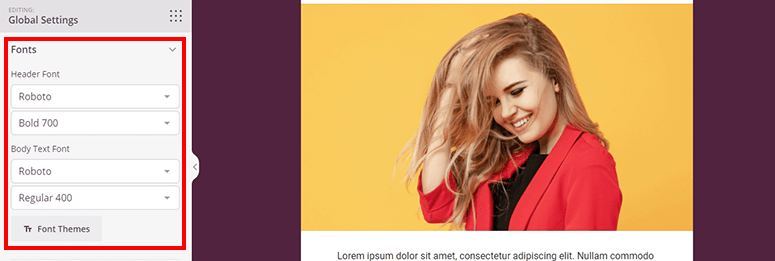
Here you can start with Fonts settings. It lets you edit the header font and body font with styling options (bold, regular, thin, and so on).
You can also use one of their font themes to change the text style for the entire page.

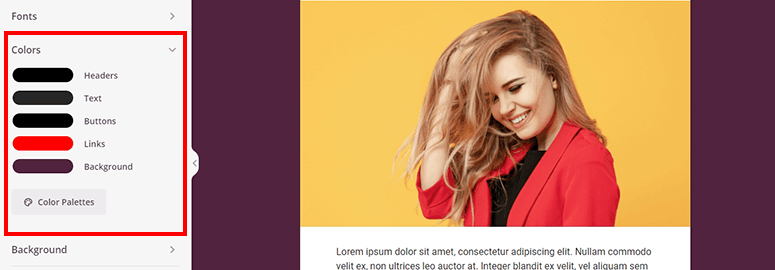
The Colors tab gives you options to change the colors for headers, text, buttons, links, and background.
SeedProd also offers color palettes to change the theme of your splash page completely.

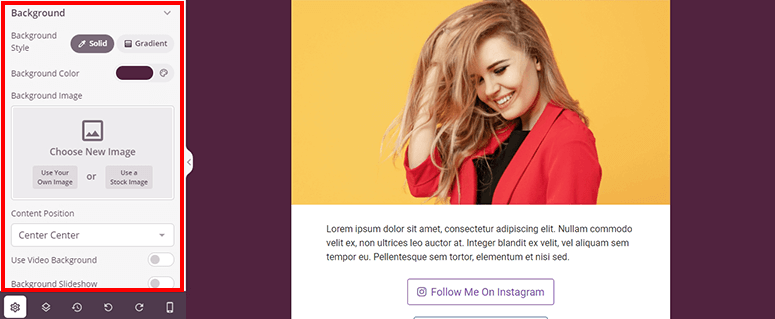
Next, in the Background option, you’ll find plenty of options to customize the background. For example, you can create a solid or gradient color or even upload your own image.
If you’re on the SeedProd Plus plan or higher, you’ll get access to 2+ million stock photos so finding the best image will be really easy.
SeedProd even lets you add a video background or background slideshow.

Once you’ve added your own settings, don’t forget to click on the Save button before you move to the next page.
Step 5. Connect an Email Service to Your Splash Page
If you’re collecting emails from your splash page, you’ll want to integrate it with your email provider.
This lets you automatically add new subscribers to contact lists to send autoresponder emails, weekly newsletters, and other updates.
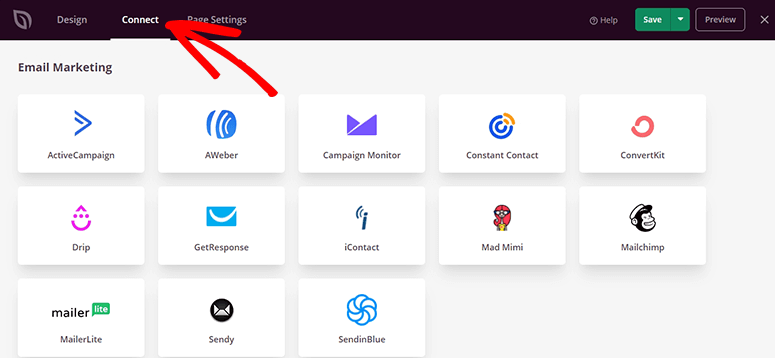
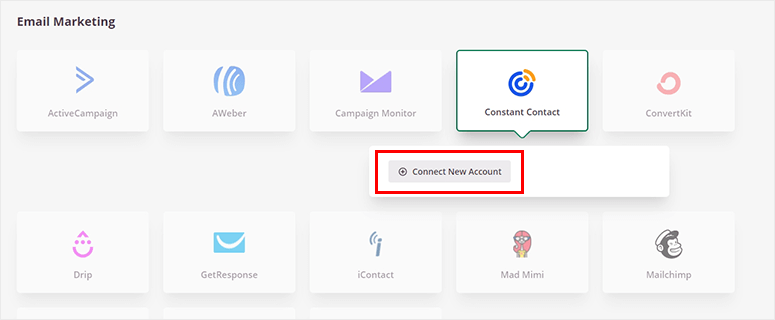
To create an email integration, open the Connect tab. This will show you the top email marketing services like Constant Contact, Drip, AWeber, and more.

You can choose your favorite email service and then click on the Connect New Account button to start the integration.

Then simply follow the onscreen instructions to connect your email account.
After the successful connection, make sure you Save your integration.
Step 6. Customize the Splash Page Settings
As we saw earlier, SeedProd lets you completely customize your page design. It also gives you full control of your page configurations.
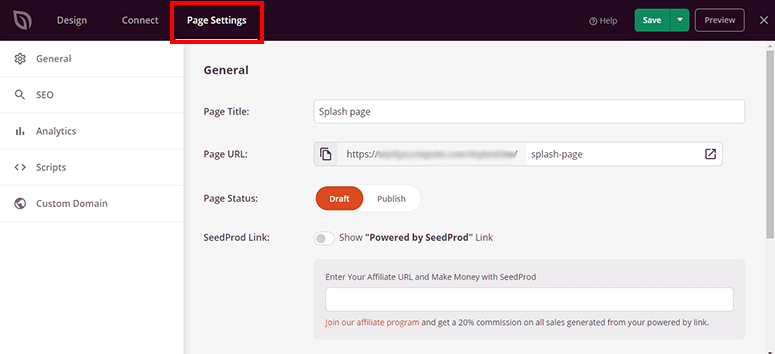
In the Page Settings, you’ll find multiple options to:
- Change general settings
- Optimize SEO
- View analytics
- Add custom scripts
General settings include page title, page URL, page status, and more. It also asks if you want to add the ‘Powered by SeedProd’ link.

For SEO, we recommend connecting the page to the All in One SEO plugin. It gives you access to all the measures you need to optimize your pages and posts before you publish them.
And if you want to track analytics of this page, our go-to analytics plugin is MonsterInsights. It will track all the important stats like how many people viewed the page and converted. The best part is you can access these detailed reports right inside your dashboard.
The Scripts section is built for developers who want to customize the page settings using code.
Step 7. Publish the Splash Page
Now that your splash page is designed and configured, you can go ahead and publish it.
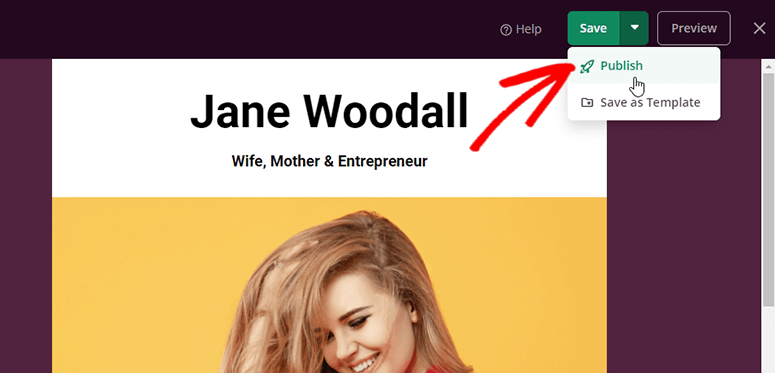
All you need to do is open the drop-down menu next to the Save button and hit ‘Publish’.

This will publish your page successfully, and a popup will open where you can click on the See Live Page button to see your splash page in action.

If you feel the need to make more edits to your page, you can always go back to the page builder to make changes.
Step 8. Change WordPress Settings to Launch Splash Page on Welcome
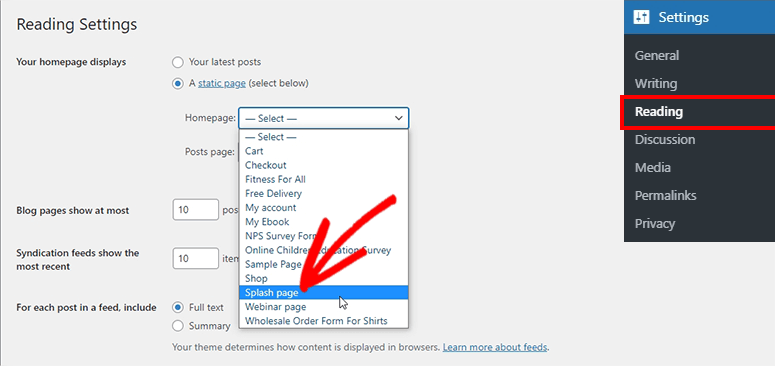
Now that your splash page is ready, you can go back to your WordPress admin area and visit the Settings » Reading page.
There you can change the Your Homepage Display settings to ‘A static page (select below)’ option and select Splash Page in the drop-down menu.

This will display the splash page as the welcome page to your users.
And with that, you now know how to create a stunning splash page for your WordPress site.
You can continue to use SeedProd to build any kind of dynamic landing page for your site to promote signups, sales, offers, and promotions.
SeedProd even lets you enable maintenance and coming soon mode in 1 click.
This allows you to hide your site while you make important changes that you don’t want visitors to see.
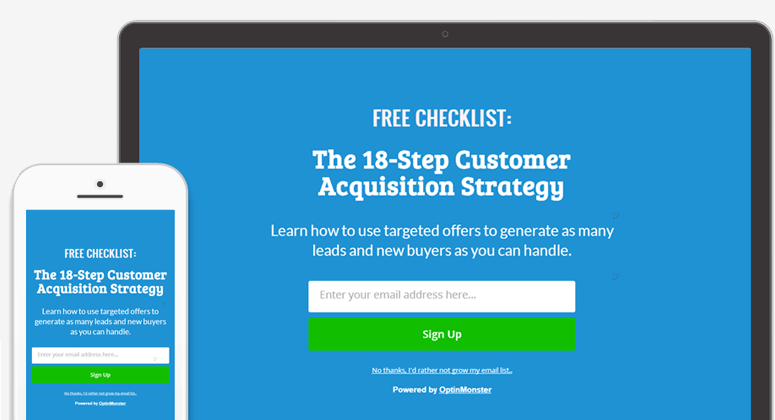
If you’re not sure SeedProd is the right tool for you, check out OptinMonster. It’s the best lead generation tool for WordPress and lets you build beautiful welcome mats for your site.

You can follow this guide to learn how to create a splash page with OptinMonster: How to Create a Full-Screen Welcome Mat Optin Form in WordPress
We hope you found this tutorial helpful. If you’re collecting user information through your splash page, you’ll want to Add a Privacy Policy and make sure you are GDPR compliant.
We also have more guides to help you build powerful pages to drive subscribers, sales, and leads on your site:
- How to Create a Webinar Landing Page that Converts!
- How to Build an Online Marketplace in WordPress
- How to Create a Popup Form in WordPress (Step by Step)
These posts will give you more opportunities to engage with visitors so you can boost lead generation and conversions.

Comments Leave a Reply