
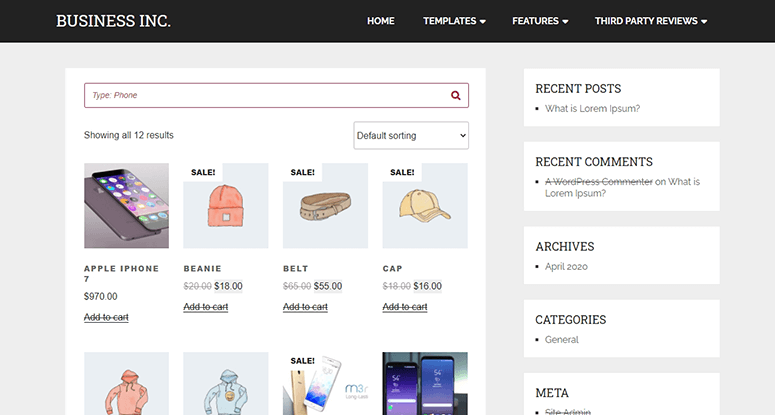
Want to replace the basic search bar on your online store with a smart WooCommerce product search?
By default, WooCommerce offers a basic search bar that does not include important features like category search, image search, price search, and so on. You need to customize the product search to provide a better experience for your users.
Multiple WordPress search plugins may help add a smart search to your WooCommerce store. And with these tools, you can increase your sales right away.
In this article, we will show you how to make a smart WooCommerce product search in just a few minutes.
Making a Smart WooCommerce Product Search
A smart WooCommerce search can engage users and quickly take them to the products they’re looking for. With a custom search bar, users can search through product pricing, title, category, and more.
When it comes to adding a smart WooCommerce product search to your store, you may think that it requires coding skills, or you need to hire a professional developer.
But we recommend using a WordPress plugin like Smart WooCommerce Search that lets you add a fully customizable and highly flexible product search to your eCommerce store.

The plugin requires no coding at all. It integrates with the Elementor page builder and other popular drag and drop builders to let you customize your search bar.
Now let’s get into how you can set up your smart WooCommerce search bar in under 5 minutes.
Step 1: Install and Activate Smart WooCommerce Search Plugin
The first thing you need to do is to install and activate the Smart WooCommerce Search plugin.
If you’ve never done this before, you should check out our article on how to install a WordPress plugin.
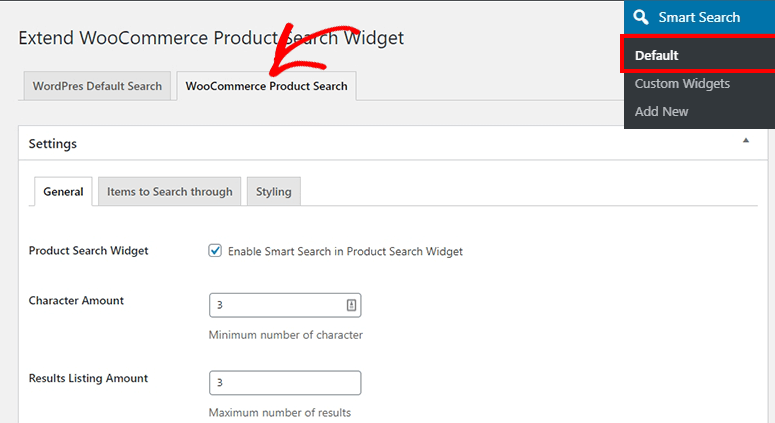
After activating the plugin, you need to go to Smart Search » Default and click on the WooCommerce Product Search tab.
Under the General settings tab, you need to check on the Enable Smart Search in Product Search Widget to enable the smart WooCommerce search on your store.

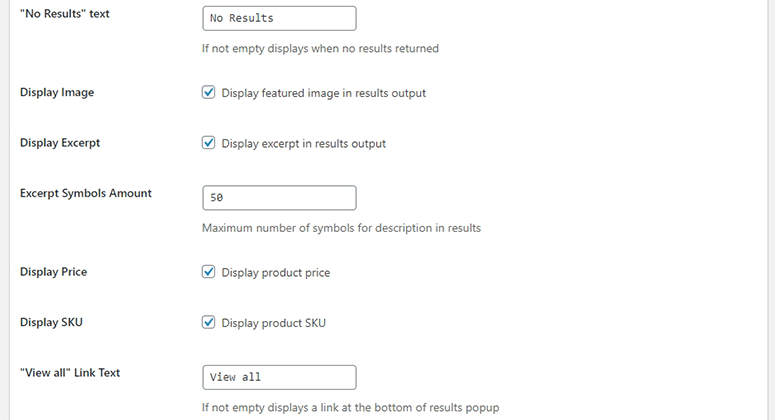
Now, you can enable/disable multiple settings, including featured images in results, excerpts in results, product price, ‘view all’ link text, and so on.

Click on the Save button to store these settings.
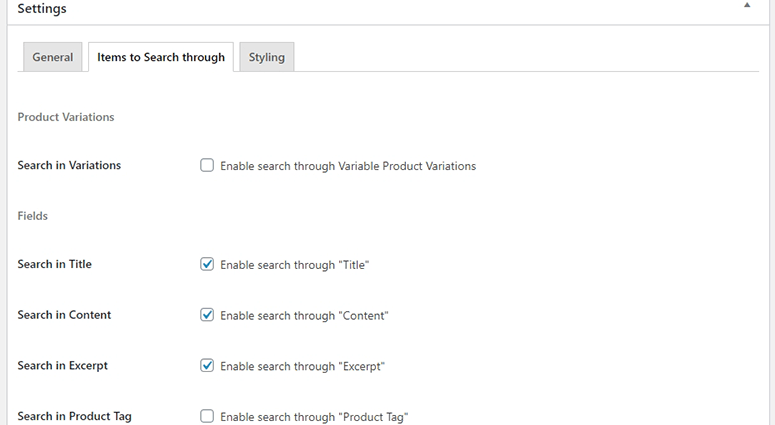
Then you should visit the Items to Search Through tab. This lets you enable/disable fields to search terms into title, content, excerpt, category, product tag, and more.

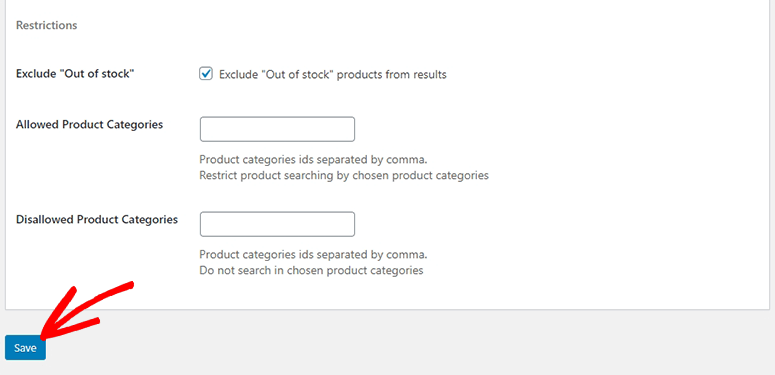
It also lets you add restrictions for specific search conditions like out of stock products and product categories.

Make sure to click on the Save button.
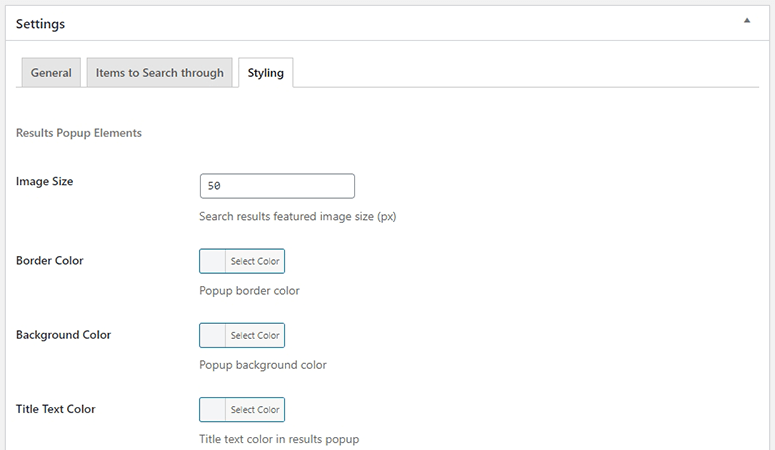
After that, you should click on the Styling tab. This lets you customize the results popup, including image size, border color, background color, text color, and more.

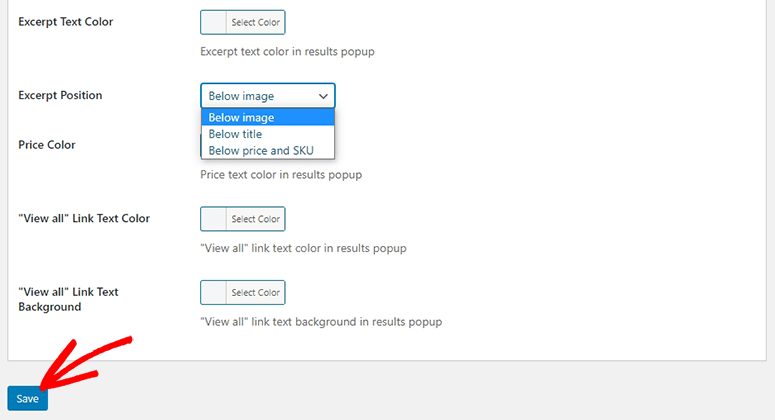
You can also change the position of excerpts for posts in results and customize the excerpt text color.

Click on the Save button below to store your styling options.
Step 2: Add a New Custom Search Widget
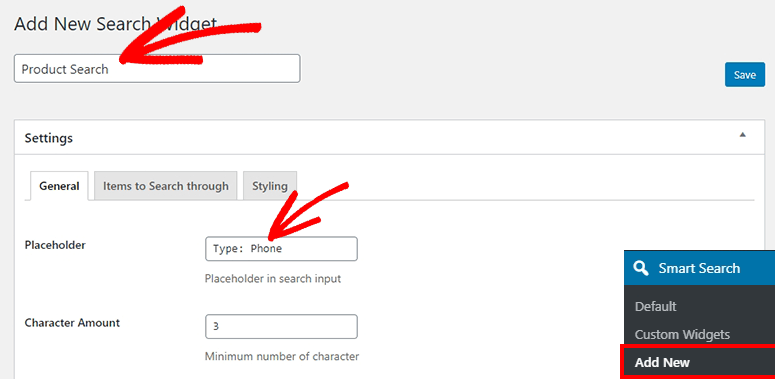
To create a custom search widget for specific product pages, you need to visit the Smart Search » Add New page in your WordPress admin dashboard.
Start by adding a name for your new search widget.
Below, you’ll find similar settings for the WooCommerce product search with additional options. In the General tab, you can add a placeholder for the search bar.

Don’t forget to click on the Save button to continue.
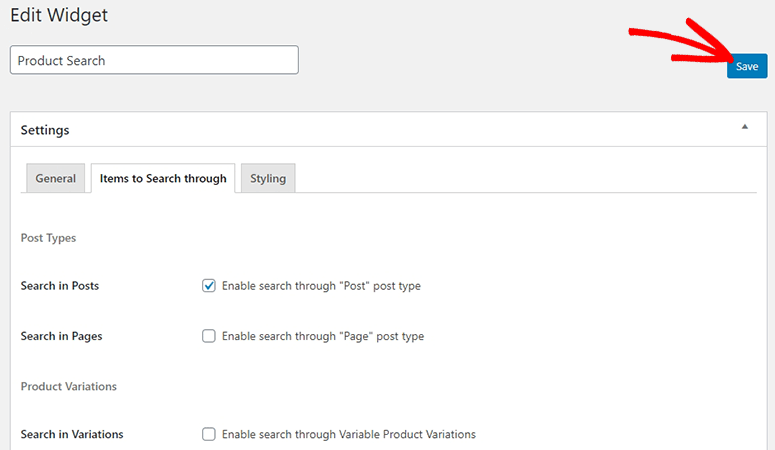
Now click on the Items to Search Through tab. This also offers more options for custom post types and product variations.

You can check any settings for the specific search widget and click on the Save button.
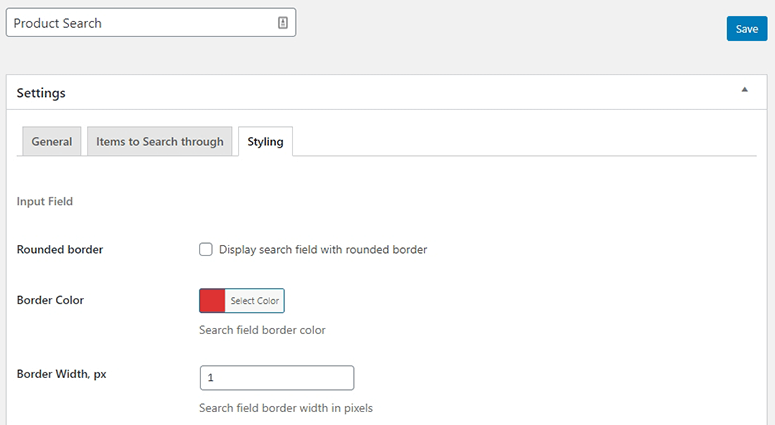
In the Styling tab, you can fully customize the look and design of your search bar. This allows you to enable a rounded border, change the border color, add text color, and more.

Now you need to save these settings before moving to the next step.
Step 3: Display the Smart WooCommerce Search Bar in WordPress
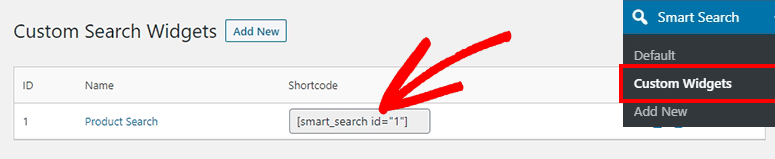
To display the custom search bar in WordPress, you need to visit Smart Search » Custom Widgets. From there, you need to copy the shortcode for the new product search.

Now you should edit a page/post to paste the shortcode in the text editor to display the smart WooCommerce product search.
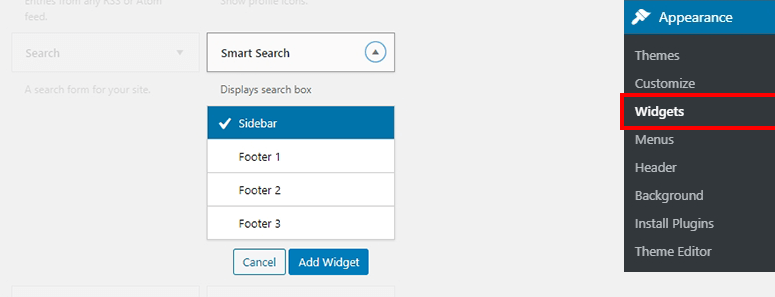
You can also visit Appearance » Widgets and add the Smart Search widget in the widget areas of your website like sidebar, footer, and so on.

And that’s it!
We hope this article helped you learn how to make a smart WooCommerce product search to replace the default search function.
You may also want to check out our guide on best WordPress search plugins to improve your regular website search bar.
That article will have even more resources to help you create a search bar that improves user experience (UX) and boost sales.

Hi there. Thank you for this article, it is extremely informative. I was just wondering if you could help me figure something out with regard to this plugin. So the plugin works great when I use it in the sidebar, but I cannot seem to use it as the main site search (In the menu) – From what I understand, if selected, then the plugin will basically “replace” the site search, I have followed the steps but it does not replace it. I am using the Avada theme.
Your help is really appreciated. Thank you
Taryn
I have the exact same problem. I am also trying to position it in the top bar of my site which has a widget area but the positioning is way off. If you manage to resolve this I would be appreciated.
Hey Taryn and JJ, thank you for your appreciation.
It doesn’t replace the search bar automatically.
You need to add the shortcode of your Smart Search plugin at the default search position. That seems to be the only way to replace the search bar.