
Do you want to greet your users with a custom welcome message?
A personalized welcome message can have a positive impact on your online business. The best thing is that with WordPress, it’s easy to greet your users with a personalized message even if you’re not tech-savvy.
In this tutorial, we’ll explain how to greet users with a welcome message.
Greeting Customers With a Welcome Message
You can greet your customers with a welcome message in 2 ways:
- Greeting Your Visitors With a Welcome Message Popup
- Greeting Your Visitors With Live Chat
Method 1: Greeting Your Visitors With a Welcome Message Popup
To greet your visitors with a popup message, we’ll use the OptinMonster plugin. OptinMonster is a powerful lead generation app that helps you convert your visitors and monetize your website.
Using this app, you can create visually stunning popups that are fully optimized for mobile devices. It also lets you add countdown timers, inline forms, content lockers and a lot more. Read more about OptinMonster here.
Enabling a welcome message for your users with OptinMonster is simple and quick. All you need to do is to install the plugin, connect it to your OptinMonster account and then jump straight into creating your welcome message.
Let’s now have a look at how to greet your users with a custom message using the OptinMonster plugin.
Step 1: Connecting OptinMonster With Your WordPress Site
The OptinMonster plugin bridges the gap between your WordPress website and the OptinMonster app.
First off, create an account with OptinMonster. Then log into your WordPress dashboard and install and activate the plugin. Upon activation, you’ll see two different options.
- Get OptinMonster
- Connect to your OptinMonster account
The first option is for the users who haven’t created an account with OptinMonster before installing the plugin. So if you’re one of them select this option and sign up for an account.
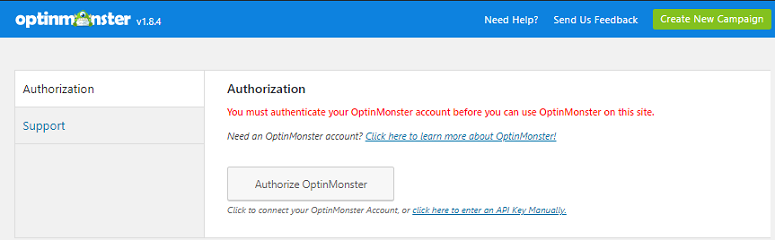
If you’ve already created your account with OptinMonster, then simply select the second option to connect your site with the app. Upon clicking on the second one, you’ll see an option to Authorize OptinMonster. Click on this option.
You’ll now be redirected to a new window where you’ll have the option to connect to your WordPress dashboard. Use this option to connect both the platforms. You are now ready to start designing your custom welcome message.
Step 2: Creating Your First Welcome Message
Now that you’ve connected OptinMonster with your site, let’s go ahead and create your welcome message.
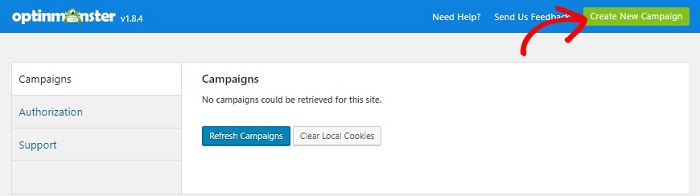
Go to your WordPress dashboard and select OptinMonster » Campaigns » Create New Campaign.
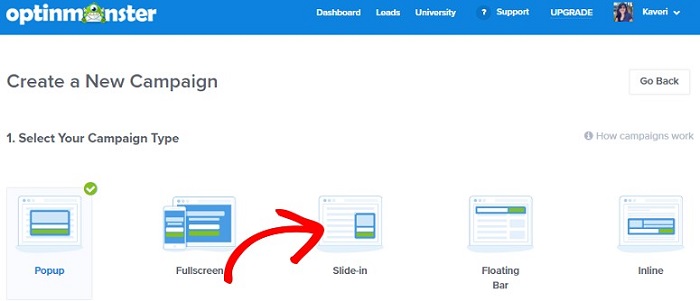
Now select your campaign type and the template that you want to use for your campaign. Let’s go for the Slide-in campaign type. You can select any template you want.
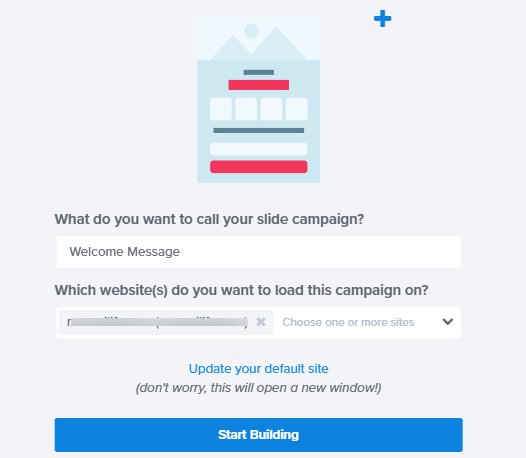
Next, give a name to your campaign and select the website where you want this message to appear. Once done, hit the Start building button and proceed ahead.

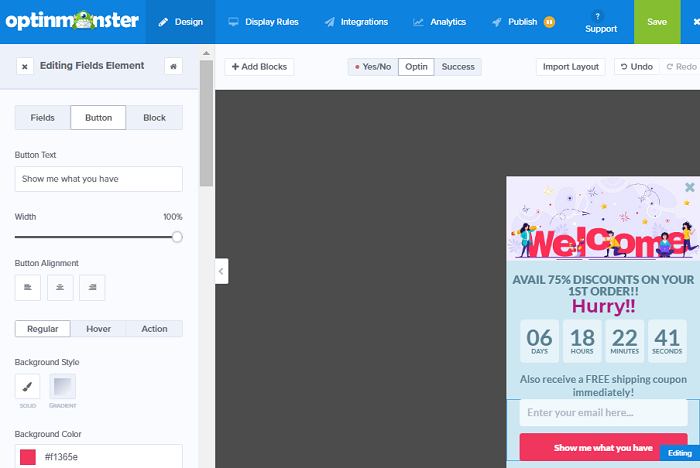
The drag and drop builder will now be launched. Using this builder, you can edit every bit of your popup. Just click on the element that you want to edit and customize it using the drag and drop builder.

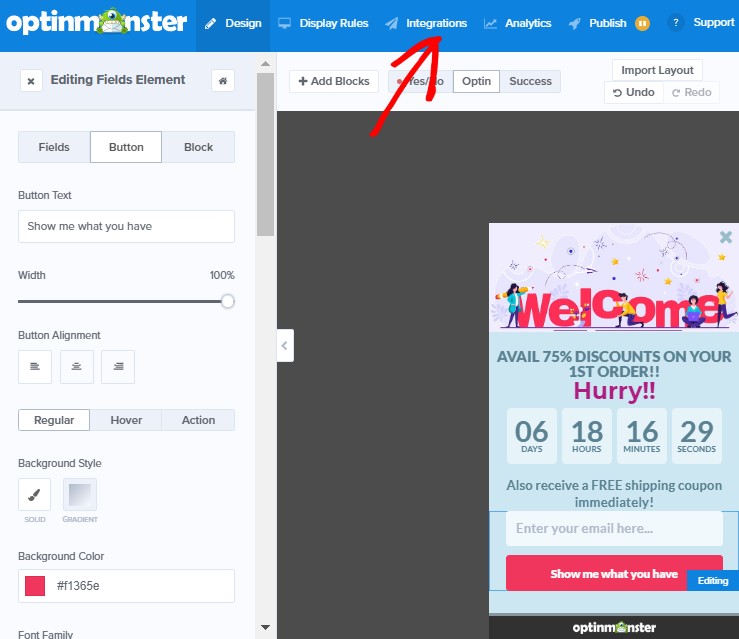
Aside from greeting users with a welcome message, you can grow an email list as well by integrating your optin with an email service provider. For that, you can use the Integration tab on the top of your builder.

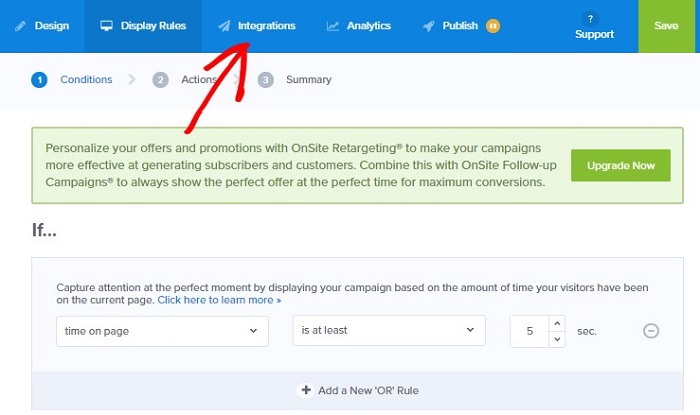
The next option is to set up when you want to trigger the popup. OptinMonster comes with tons of targeting rules that let you decide when and where your popup should be shown.
You can add your own rules using the Display rules tab on the top of your screen. So depending on your requirements, you set your own rules here. You can also add a URL if you intend to direct your users to a specific page.

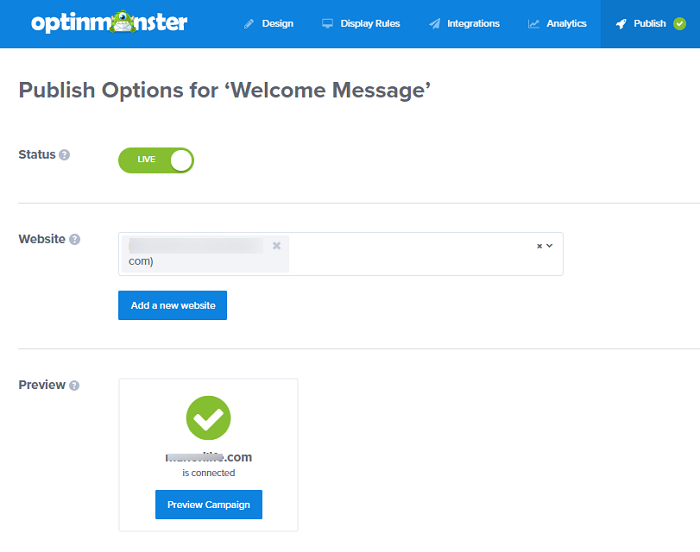
Step 3: Publishing Your Welcome Message
Once all the settings have been completed, go ahead and publish the popup. Use the publish button on top and swap the status to live. You can also use the preview option to check how your popup appears on the website.

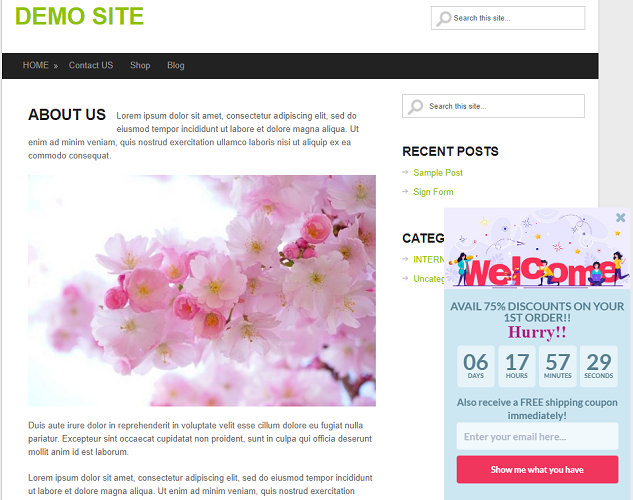
Now visit your website and you’ll see your welcome message popup in action. Here’s a sample of what we just created.

Method 2: Greeting Your Visitors Through LiveChat
For this method, you’ll need the LiveChat Inc software.
This is one of the most powerful and advanced live chat support software that makes it easy for you to add and manage live chat support on your site. If you want to try it out before making the final purchase go ahead and give its 14-day trial option a try. It requires no credit card.
Step 1: Sign Up for LiveChat Inc.
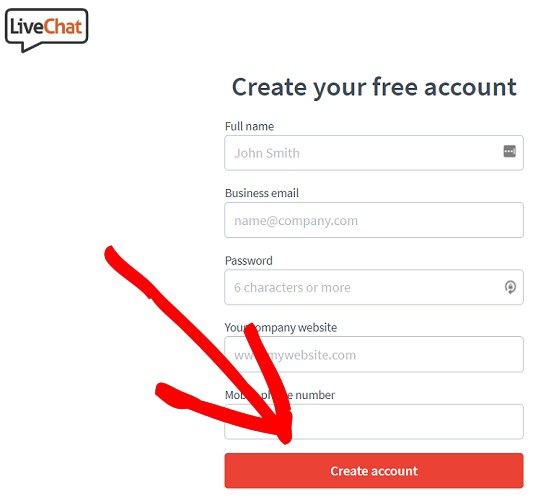
Go to the official site of LiveChat Inc and sign up for your account.
You’ll now be redirected to a new page where you need to add your details. Once you’re done hit the Create Account button to get started.

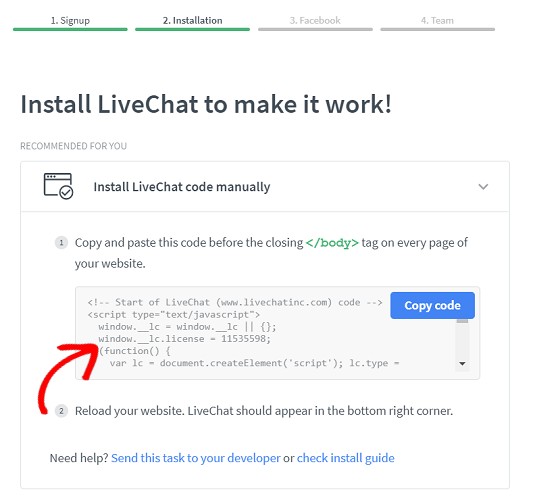
In the following steps, it will ask you who’ll do the installation for you. If you’re doing it yourself, it will generate a code for you that you need to paste between your ‘body’ tags. This is needed only if you’re willing to set it up manually. As you’re on WordPress, you can skip this step because all you have to do is to install their plugin, which is demonstrated in the next step.
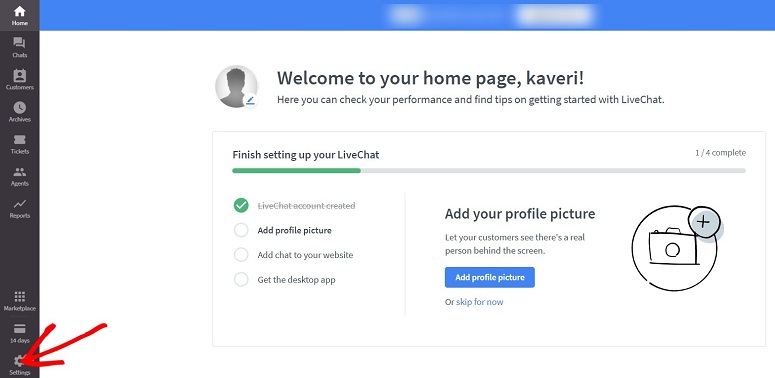
It will then take you through a few more steps to help you connect your Facebook page and website together. You can also add your team members in the last step by inviting them using their email addresses. Once all the steps are successfully completed, you’ll be on your LiveChat dashboard. Now go to Settings.
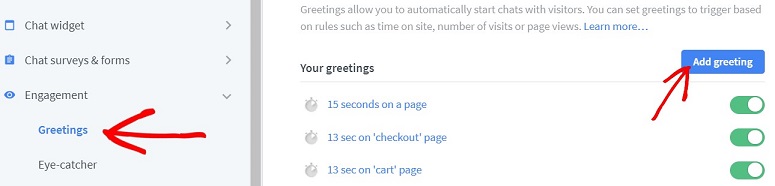
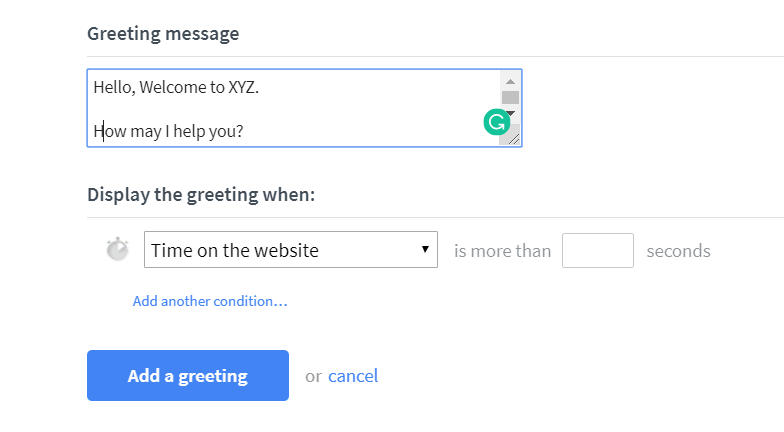
Here you can customize the look of your live chat window. So you can change the window color, upload your logo, change the language and do a lot more. You can see the preview of your changes as you work on your settings. Now under the Settings tab go to Engagement » Greetings » Add Greetings.
You’ll see several rules being displayed by default. You can click on any of these messages and create your own custom welcome message.
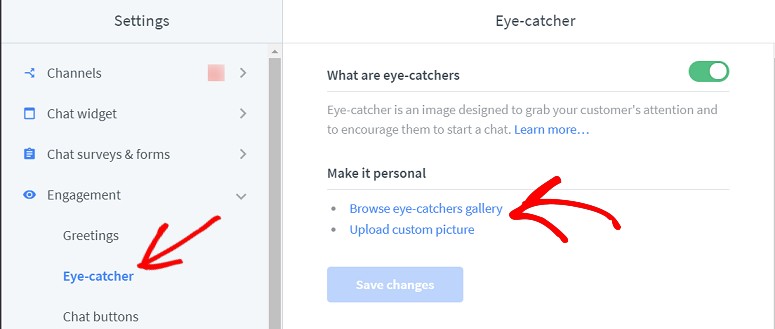
Below that you can set up your own rules. Next select Eye Catcher under the Engagement tab. Here you can add images to your site to display when the Live Chat window is minimized.
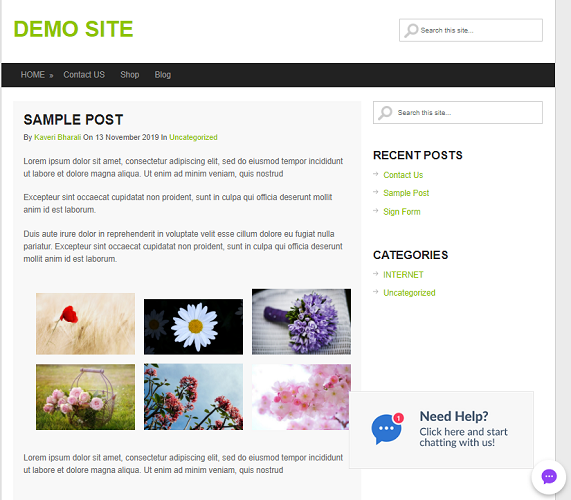
Step 2: Displaying the Welcome Message With Live Chat
To display the greetings on your website, you will first have to install the LiveChat plugin in your dashboard.
This plugin is listed in the repository and you don’t have to pay anything extra to use it. It acts as a connector between your website and the LiveChat app. Once the plugin is installed, go to LiveChat » Settings.
Now connect your plugin to the app by logging into your LiveChat app account using your email address. Once done, you can visit your website from the front-and and see the live chat feature in action.

That’s super easy, right?
We hope this article was helpful to you. We’re quite sure that after adding this option to your site you would want to know how well your users are responding to this message.
So we have this article to show you on how to track your user activity on your website.











Comments Leave a Reply