
¿Quieres saludar a tus usuarios con un mensaje de bienvenida personalizado?
Un mensaje de bienvenida personalizado puede tener un impacto positivo en tu negocio online. Lo mejor es que con WordPress es fácil saludar a tus usuarios con un mensaje personalizado aunque no seas un experto en tecnología.
En este tutorial, explicaremos cómo saludar a los usuarios con un mensaje de bienvenida.
Cómo saludar a los clientes con un mensaje de bienvenida
Puede saludar a sus clientes con un mensaje de bienvenida de 2 maneras:
- Saludar a sus visitantes con un mensaje de bienvenida emergente
- Saludar a sus visitantes con un chat en directo
Método 1: Saludar a sus visitantes con un mensaje emergente de bienvenida
Para dar la bienvenida a sus visitantes con un mensaje emergente, utilizaremos el plugin OptinMonster . OptinMonster es una potente aplicación de generación de leads que te ayuda a convertir a tus visitantes y monetizar tu sitio web.
Con esta aplicación, puede crear ventanas emergentes visualmente impresionantes que están totalmente optimizados para dispositivos móviles. También le permite añadir temporizadores de cuenta atrás, formularios en línea, bloqueadores de contenido y mucho más. Lea más sobre OptinMonster aquí.
Habilitar un mensaje de bienvenida para tus usuarios con OptinMonster es sencillo y rápido. Todo lo que necesita hacer es instalar el plugin, conectarlo a su cuenta OptinMonster y luego saltar directamente a la creación de su mensaje de bienvenida.
Veamos ahora cómo dar la bienvenida a tus usuarios con un mensaje personalizado utilizando el plugin OptinMonster.
Paso 1: Conectar OptinMonster con su sitio WordPress
El plugin OptinMonster tiende un puente entre su sitio web WordPress y la aplicación OptinMonster.
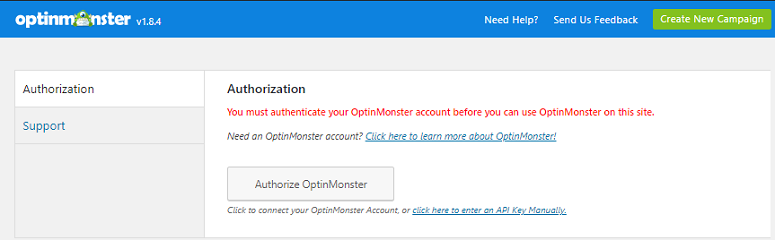
En primer lugar, cree una cuenta con OptinMonster. A continuación, acceda a su panel de WordPress e instale y active el plugin. Tras la activación, verás dos opciones diferentes.
- Obtener OptinMonster
- Conéctese a su cuenta OptinMonster
La primera opción es para los usuarios que no han creado una cuenta con OptinMonster antes de instalar el plugin. Así que si eres uno de ellos selecciona esta opción y crea una cuenta.
Si ya has creado tu cuenta con OptinMonster, entonces simplemente selecciona la segunda opción para conectar tu sitio con la aplicación. Al hacer clic en la segunda, verás una opción para Autorizar OptinMonster. Haga clic en esta opción.
Ahora serás redirigido a una nueva ventana donde tendrás la opción de conectarte a tu panel de WordPress. Utilice esta opción para conectar ambas plataformas. Ya estás listo para empezar a diseñar tu mensaje de bienvenida personalizado.
Paso 2: Crear su primer mensaje de bienvenida
Ahora que ha conectado OptinMonster con su sitio, vamos a crear su mensaje de bienvenida.
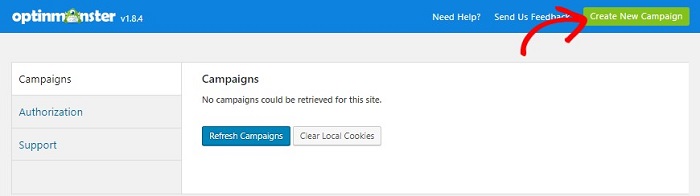
Vaya a su panel de WordPress y seleccione OptinMonster ” Campañas ” Crear nueva campaña.
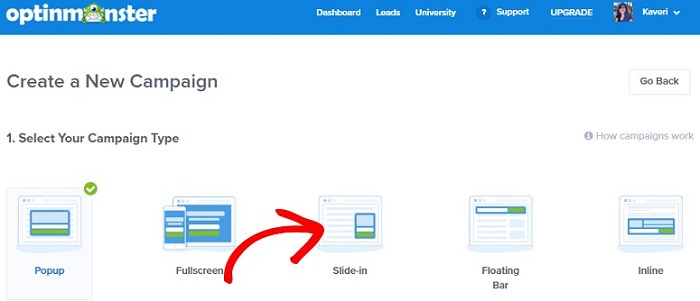
Ahora seleccione el tipo de campaña y la plantilla que desea utilizar para su campaña. Vamos a elegir el tipo de campaña Slide-in. Puede seleccionar la plantilla que desee.
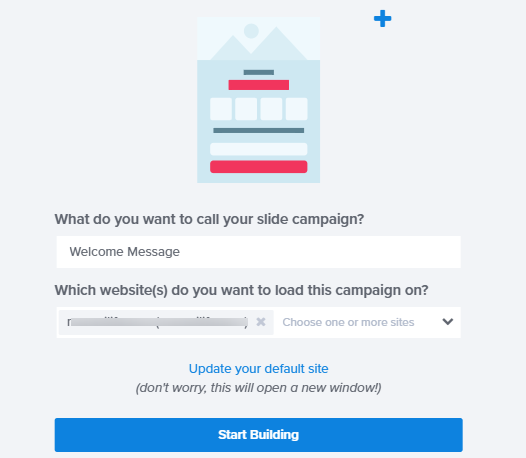
A continuación, dé un nombre a su campaña y seleccione el sitio web en el que desea que aparezca el mensaje. Una vez hecho esto, pulsa el botón Empezar a crear y sigue adelante.

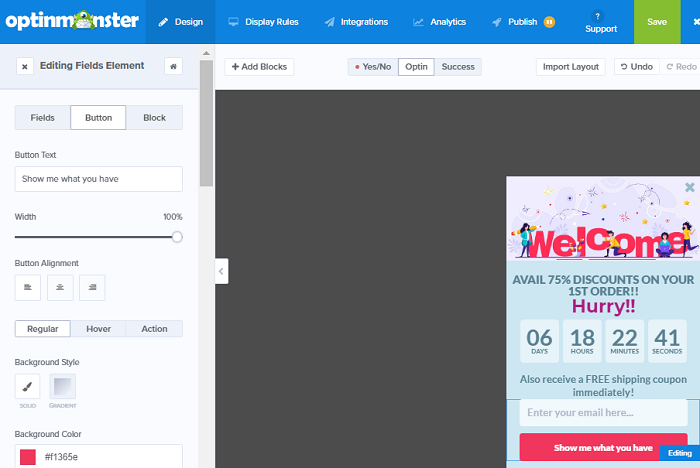
Se iniciará el constructor de arrastrar y soltar. Usando este constructor, puedes editar cada parte de tu popup. Simplemente haga clic en el elemento que desea editar y personalizarlo utilizando el constructor de arrastrar y soltar.

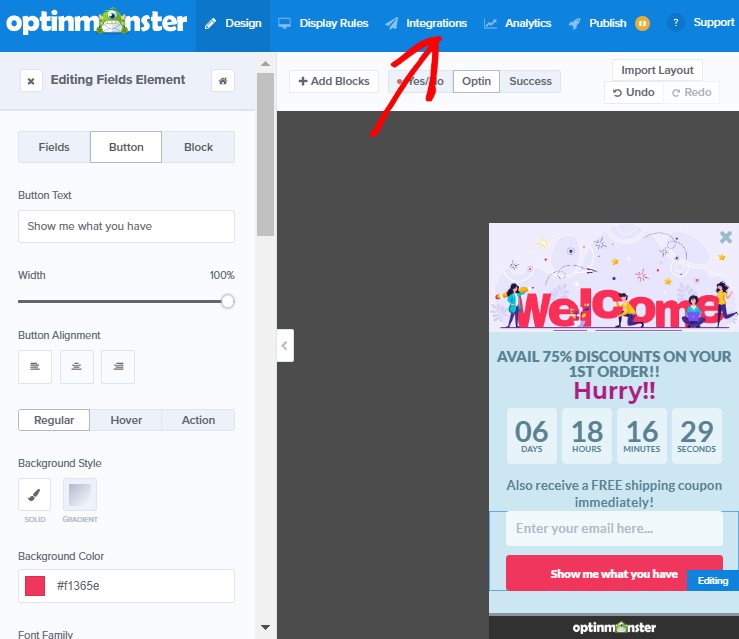
Además de saludar a los usuarios con un mensaje de bienvenida, puedes hacer crecer una lista de correo electrónico integrando tu optin con un proveedor de servicios de correo electrónico. Para ello, puede utilizar la pestaña Integración en la parte superior de su constructor.

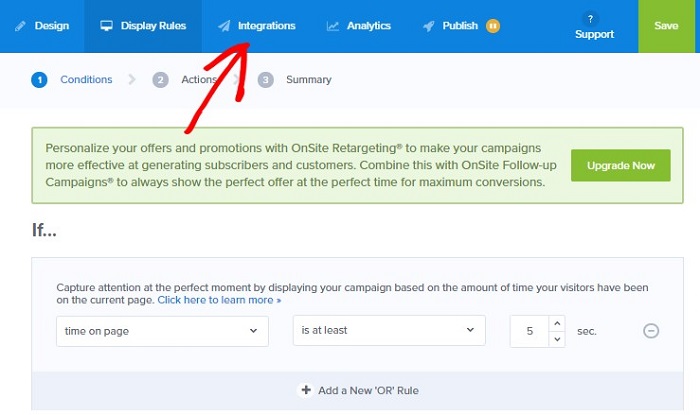
La siguiente opción es configurar cuándo desea activar la ventana emergente. OptinMonster viene con un montón de reglas de orientación que le permiten decidir cuándo y dónde se debe mostrar su ventana emergente.
Puede añadir sus propias reglas utilizando la pestaña Reglas de visualización en la parte superior de la pantalla. Así que dependiendo de sus necesidades, puede establecer sus propias reglas aquí. También puedes añadir una URL si quieres dirigir a tus usuarios a una página específica.

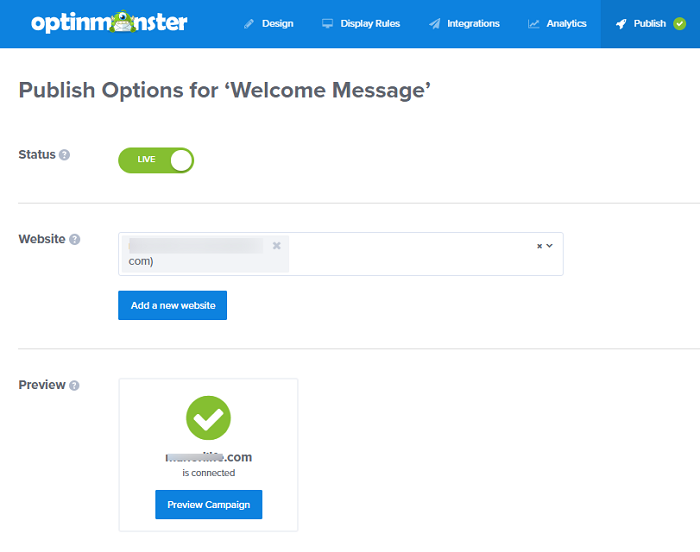
Paso 3: Publicar su mensaje de bienvenida
Una vez que todos los ajustes se han completado, seguir adelante y publicar la ventana emergente. Utilice el botón de publicar en la parte superior y cambie el estado a activo. También puede utilizar la opción de vista previa para comprobar cómo aparece su ventana emergente en el sitio web.

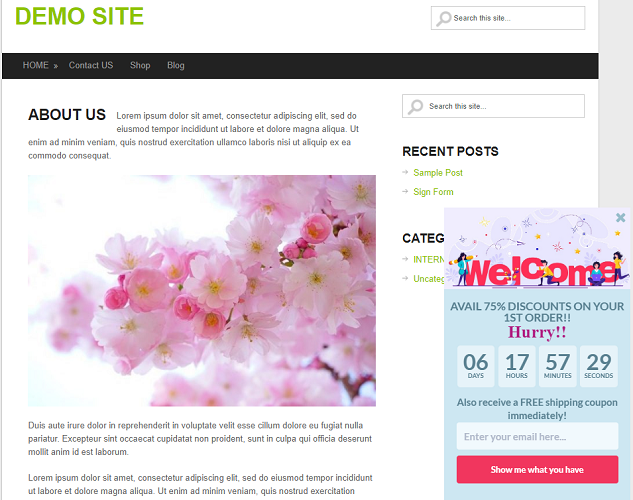
Ahora visita tu sitio web y verás tu popup de mensaje de bienvenida en acción. Aquí tienes una muestra de lo que acabamos de crear.

Método 2: Saludar a sus visitantes a través de LiveChat
Para este método, necesitarás el software LiveChat Inc.
Este es uno de los más potentes y avanzados software de soporte de chat en vivo que hace que sea fácil para usted añadir y gestionar el soporte de chat en vivo en su sitio. Si quieres probarlo antes de hacer la compra final adelante y dar su opción de prueba de 14 días de un intento. No requiere tarjeta de crédito.
Paso 1: Registrarse en LiveChat Inc.
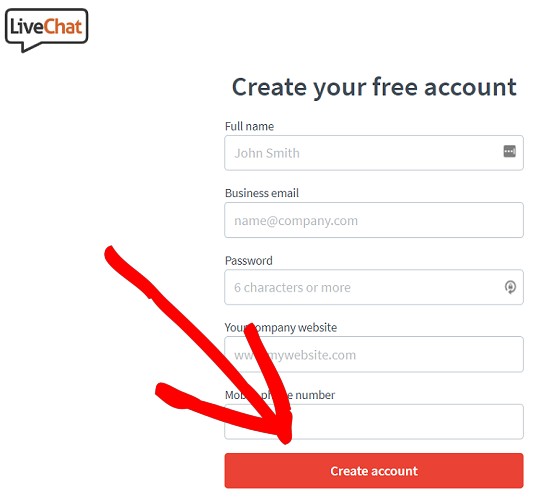
Ir a la página oficial de LiveChat Inc y registrarse para obtener su cuenta.
Serás redirigido a una nueva página donde tendrás que añadir tus datos. Cuando hayas terminado, pulsa el botón Crear cuenta para empezar.

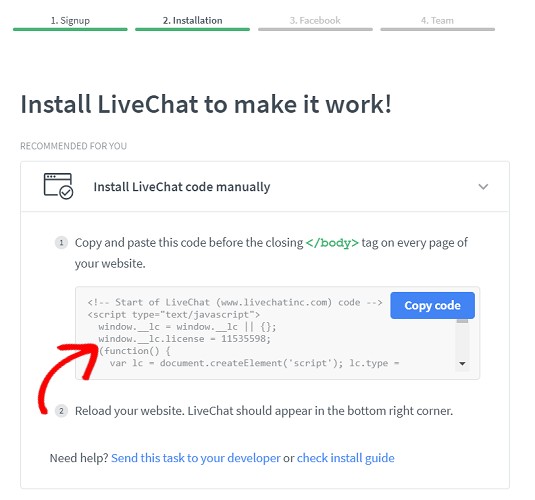
En los siguientes pasos, te preguntará quién hará la instalación por ti. Si lo haces tú mismo, te generará un código que deberás pegar entre las etiquetas ‘body’. Esto sólo es necesario si estás dispuesto a configurarlo manualmente. Como estás en WordPress, puedes saltarte este paso porque todo lo que tienes que hacer es instalar su plugin, que se demuestra en el siguiente paso.
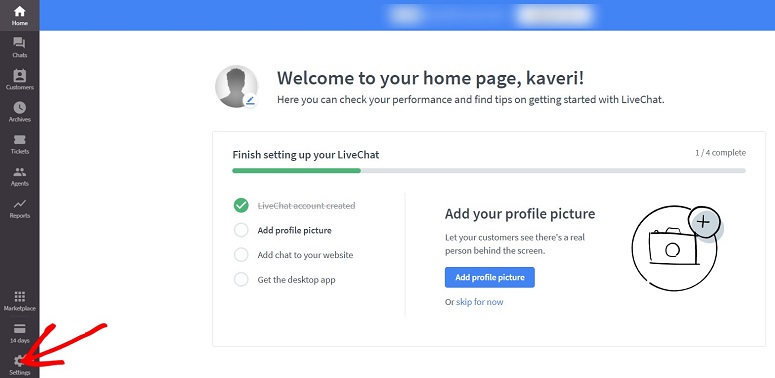
A continuación, te guiará por algunos pasos más para ayudarte a conectar tu página de Facebook y tu sitio web. También puedes añadir a los miembros de tu equipo en el último paso invitándoles con sus direcciones de correo electrónico. Cuando hayas completado todos los pasos, estarás en el panel de LiveChat. Ahora ve a Configuración.
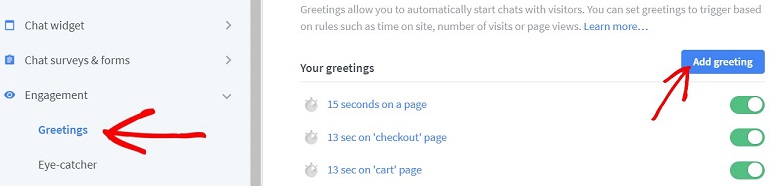
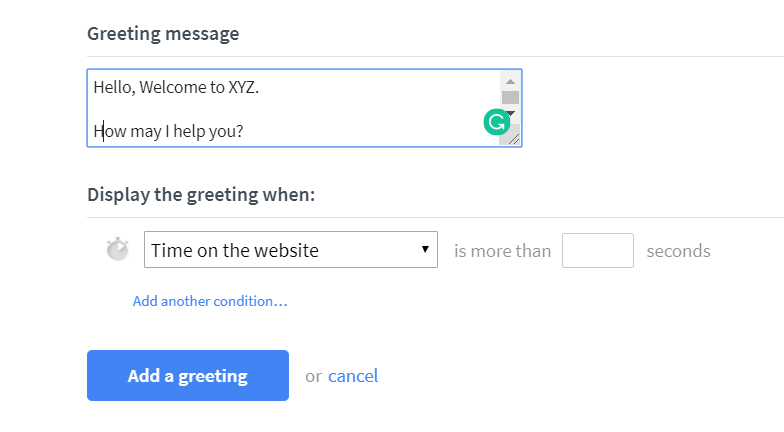
Aquí puedes personalizar el aspecto de tu ventana de chat en vivo. Puedes cambiar el color de la ventana, subir tu logo, cambiar el idioma y mucho más. Puedes ver la vista previa de tus cambios mientras trabajas en la configuración. Ahora en la pestaña de Configuración ve a Compromiso ” Saludos ” Añadir Saludos.
Verás que se muestran varias normas por defecto. Puedes hacer clic en cualquiera de ellas y crear tu propio mensaje de bienvenida personalizado.
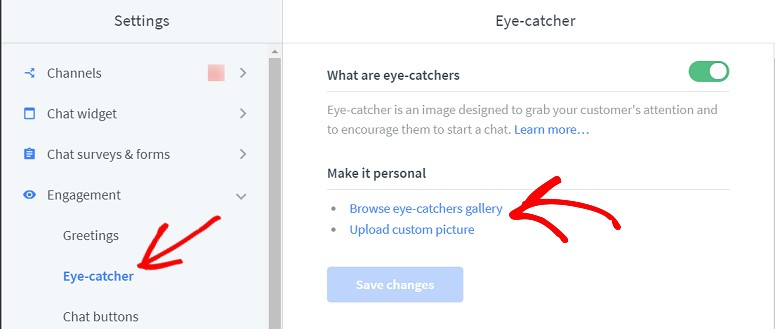
Debajo puedes establecer tus propias reglas. A continuación, seleccione Eye Catcher en la pestaña Engagement. Aquí usted puede agregar imágenes a su sitio para mostrar cuando la ventana de Chat en Vivo se minimiza.
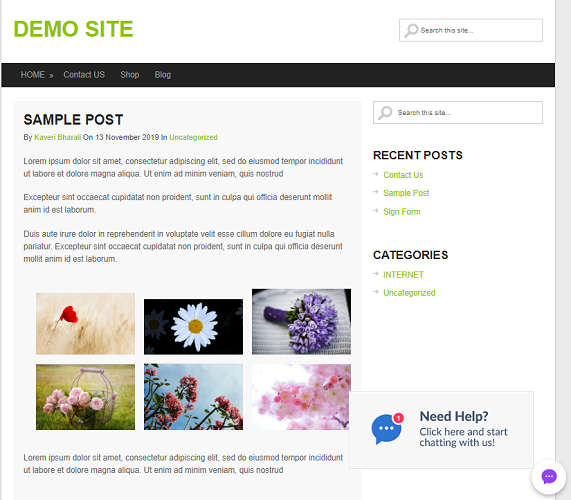
Paso 2: Mostrar el mensaje de bienvenida con Live Chat
Para mostrar los saludos en su sitio web, primero tendrá que instalar el plugin LiveChat en su panel de control.
Este plugin está listado en el repositorio y no tienes que pagar nada extra para usarlo. Actúa como un conector entre tu sitio web y la aplicación LiveChat. Una vez instalado el plugin, ve a LiveChat ” Configuración.
Ahora conecta tu plugin a la aplicación iniciando sesión en tu cuenta de la aplicación LiveChat utilizando tu dirección de correo electrónico. Una vez hecho esto, puedes visitar tu sitio web desde el frente y ver la función de chat en vivo en acción.

Es muy fácil, ¿verdad?
Esperamos que este artículo te haya sido útil. Estamos seguros de que después de añadir esta opción a tu web querrás saber qué tal responden tus usuarios a este mensaje.
Así que tenemos este artículo para mostrarte cómo rastrear la actividad de tus usuarios en tu sitio web.











Comentarios Deja una respuesta