Putting your social profiles on your website is a must these days and having a Facebook like page will help your website visitors engage with you on your Facebook page as well.
What is the Facebook Page Plugin?
The Facebook Page Plugin is an easy way for visitors to interact with your Facebook page from your website. The Facebook developers have created it to increase engagement for your Facebook page.
You can quickly embed and promote any public Facebook Page on your website. Then your visitors can like and share the page without leaving your site.
Also, adding your Facebook page plugin to your site creates trust with your readers. It acts like social proof where users can see that your brand is active and trusted by others.
Your Facebook Page plugin has two main benefits for your website:
- It shows visitors that you have an active Facebook community.
- You’ll get more likes to your Facebook page from your website.
Keep in mind though, you can use the Page plugin for any Page that is not restricted, for example, by country or age.
How to Add Facebook Page Plugin to Your Site
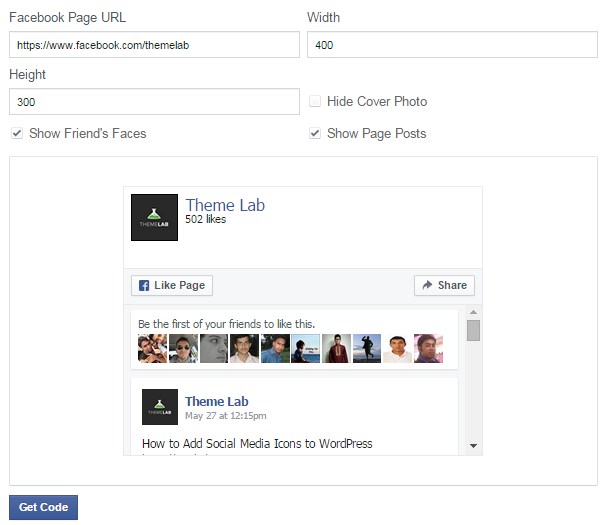
To get the Facebook page plugin on your site, visit Facebook’s Page Plugin site and fill out the information for your Facebook page.

Add your facebook URL, the desired width and height. You can also choose whether you want to show your fans’ faces and a few other settings.
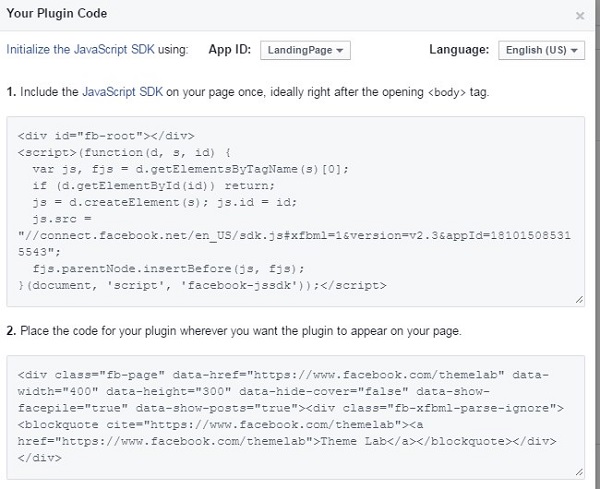
When you have the settings how you want them to look, click Get Code button and you’ll see two snippets of code.

Copy and paste the first snippet in your theme’s header.php file after the opening <body> tag. Save your changes to the file, then copy the second snippet of code from the page and go to your Appearance–>Widget area on your site.
Add a text widget where you want this to show on your site and paste the second snippet of code in the text widget and click Save.
Depending on the size of your sidebar area, you’ll want to play with the page width to make sure it looks good on your site.
Conclusion
Now you have social proof area on your site and can work on increasing your Facebook likes for your page.
Note: If you have the old Facebook Like Box installed on your site, Facebook will automatically update it so there is nothing more you need to do to it.
We hope you liked this guide. If so, you may also want to see how to add beautiful social media feeds to your site using the Smash Balloon plugin:
- How to Embed Instagram Feed in WordPress (With Share-Button)
- How to Embed a YouTube Feed in WordPress to Boost Engagement
- How to Add Tweets in WordPress to Boost Social Engagement
- How to Show a Facebook Feed in WordPress
These tutorials will guide you on how to set up these really beautiful social feeds on your WordPress site.

When I insert the code just below the tag, it crashed my site.
You can also use the Jetpack’s built-in module where you should only set up the dimensions.