
Do you want to create a mobile exit-intent popup to convert abandoning website visitors into customers?
You may use an exit-intent popup on your website for desktop visitors. But, a mobile exit-intent popup is a modern technology to engage and convert your abandoning visitors on small devices like smartphones, tablets, and so on.
According to a recent study by Statista, approximately 51% of people in the world are using smartphones to browse websites. And, you don’t want more than half of the worldwide users to leave your website without taking any action.
In this article, we will show you how to create a mobile exit-intent popup to convert abandoning mobile visitors.
How Does a Mobile Exit-Intent Popup Work?
Before we jump in and tell you the long-list of benefits of a mobile exit-intent popup, let’s talk about what an exit-intent popup is?
Exit-Intent® Technology is a trademark of OptinMonster (a sister company to IsItWP). It lets you create custom designed popup campaigns to convert your abandoning website visitors into subscribers and customers. Initially, the Exit-Intent® Technology only used to work for desktop visitors but now it’s also available for mobile visitors as well.
If you’re familiar with the Exit-Intent® Technology, you would know the impact it creates to increase conversions and capture potential leads.
With the advanced mobile exit-intent popup, you can engage and convert your website visitors on a mobile device when they’re leaving your site without taking any action.
OptinMonster’s mobile Exit-Intent offers 2 types of triggers. These triggers initiate when a user,
- Scrolls down to the end of the page
- Hits the back button
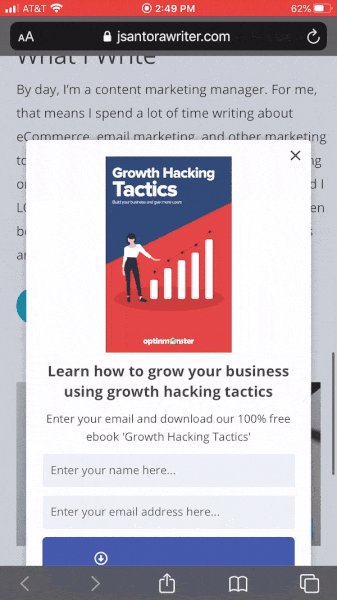
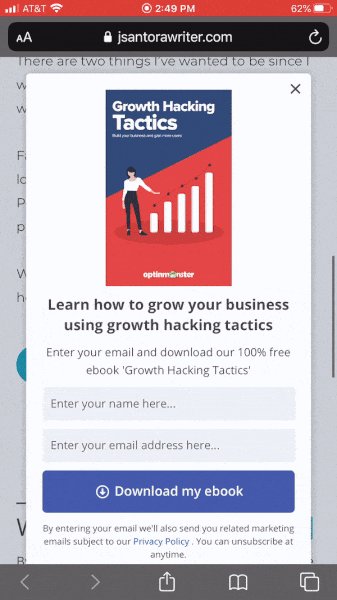
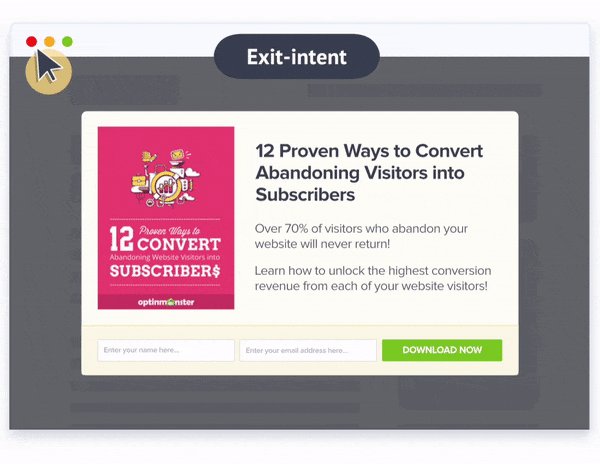
Here’s a sneak peek at how the mobile exit-intent popup appears on the mobile screens.

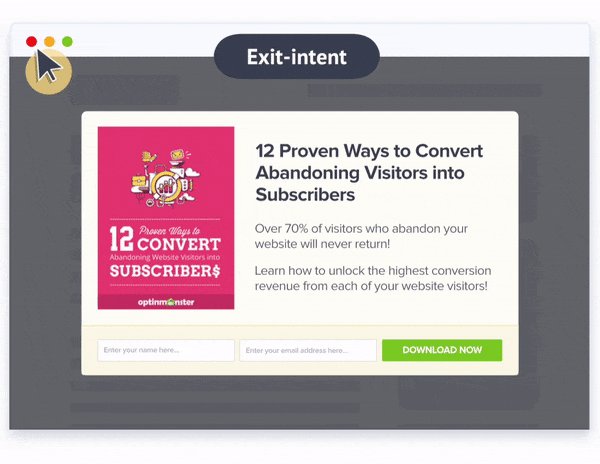
If you enable it on desktops, this is how it would work:

As the user moves towards to ‘Close’ or ‘Back’ button, the popup will appear. Now that you know how it works, let’s create a mobile exit-intent popup to increase your conversions.
Creating a New Mobile Exit-Intent Popup
The first thing you need to do is to install and activate the OptinMonster plugin. For more details, you should check out how to install a WordPress plugin.
Upon activation, you need to visit OptinMonster » Settings to add your license key.
Note: You can get the license key by signing up for your OptinMonster account.
With OptinMonster 2.0, it’s fast and easy to create new campaigns and set up a mobile exit-intent popup within your WordPress admin dashboard.
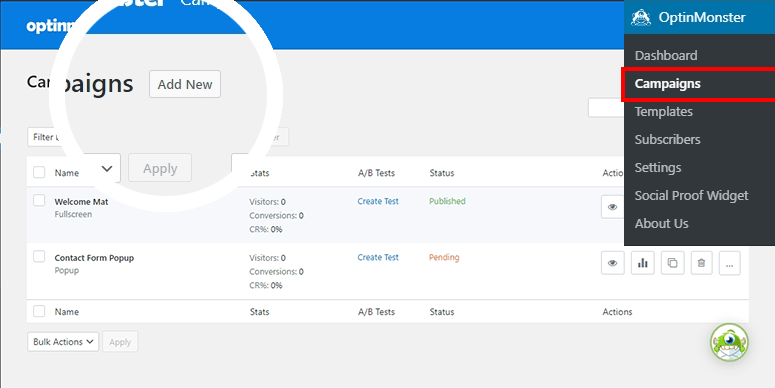
After activating your license, you need to go to OptinMonster » Campaigns. From there, click on the Add New button.

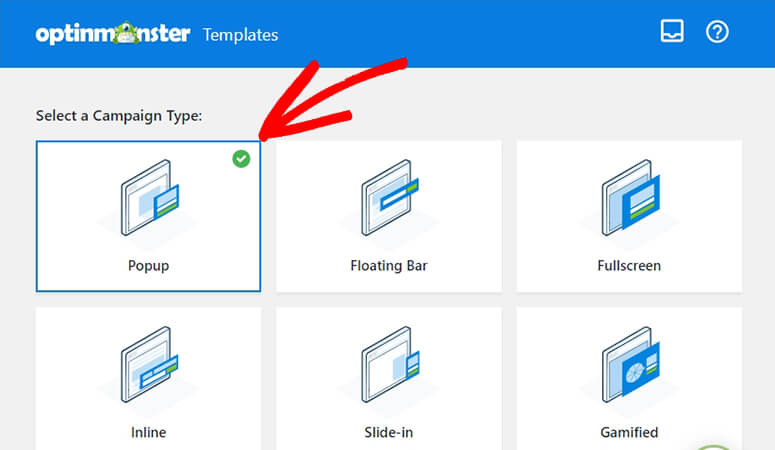
Next, you need to select a campaign type. For a mobile exit-intent popup, you should select the Popup campaign.

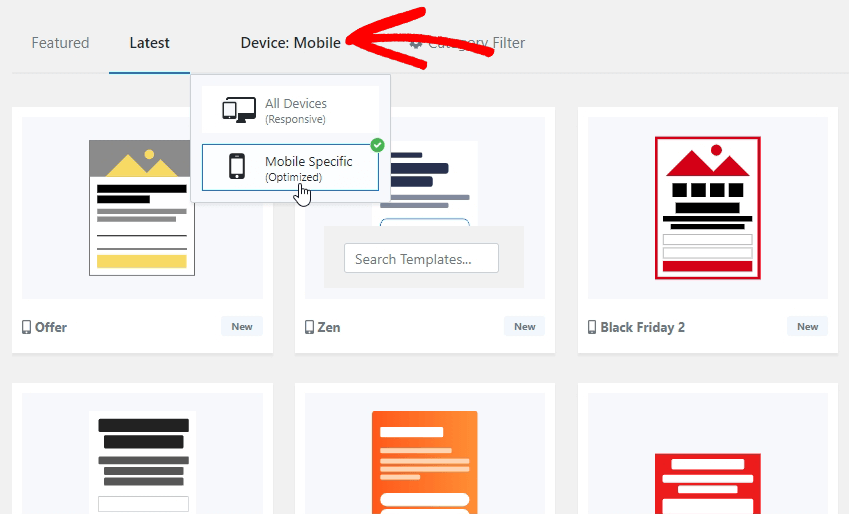
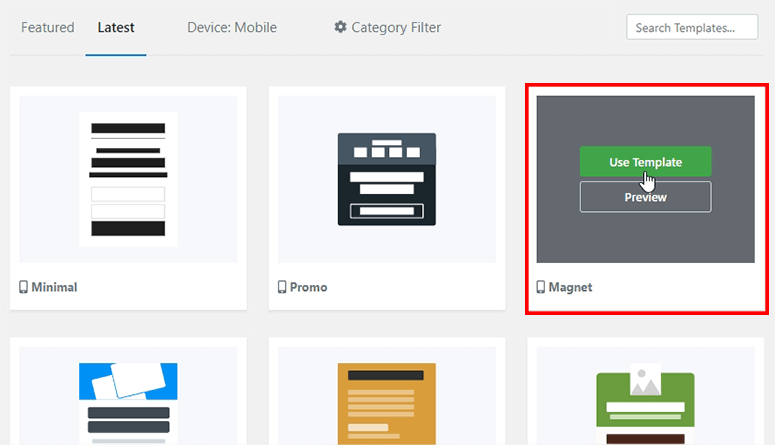
After that, you need to scroll down to select a template and start building your mobile exit-intent popup. OptinMonster offers multiple filters to find out the best template for your popup campaign.
You should hover over the Device filter and select Mobile Specific option.

For this guide, we will be using the Magnet template. Hover over the template and click on the Use Template button.

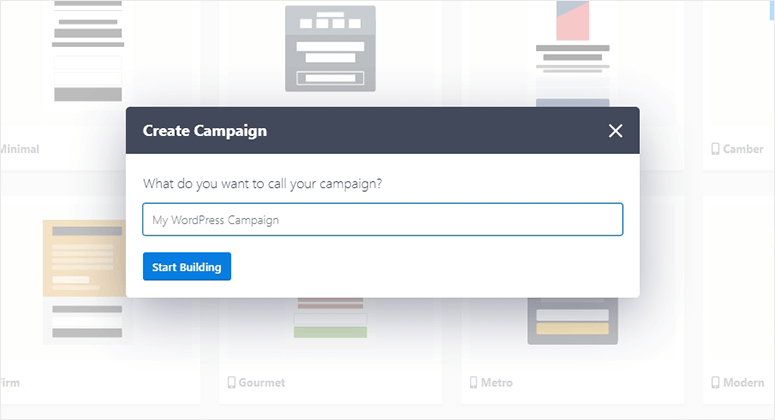
A popup will open where you need to add the name for your new mobile exit-intent popup campaign and click on the Start Building button to continue.

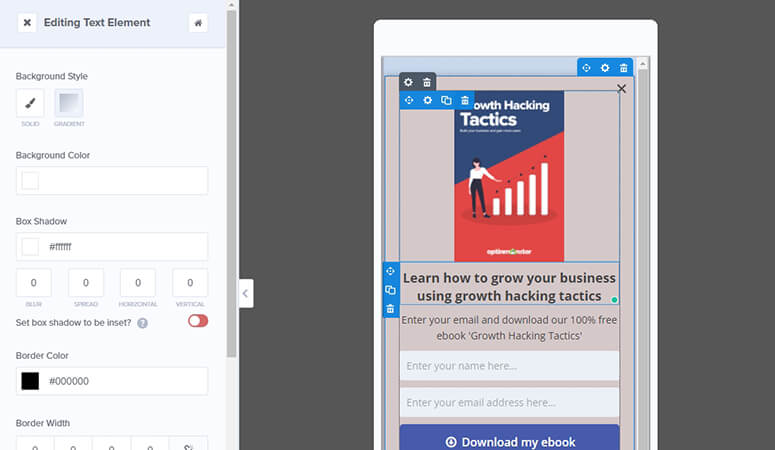
It will redirect you to your OptinMonster account. From there, you can edit the look and style of your mobile exit-intent popup.

With the drag and drop editor, it’s easy to add text, colors, and images to your popup. You can seamlessly match the popup campaign with your website design in just a few clicks.
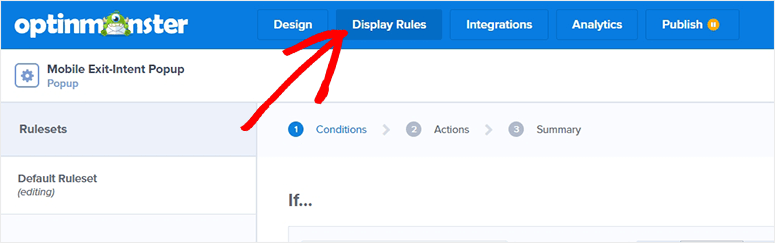
Next, you need to set up triggers for your mobile exit-intent popup. Start by clicking on the Display Rules options from the top bar.

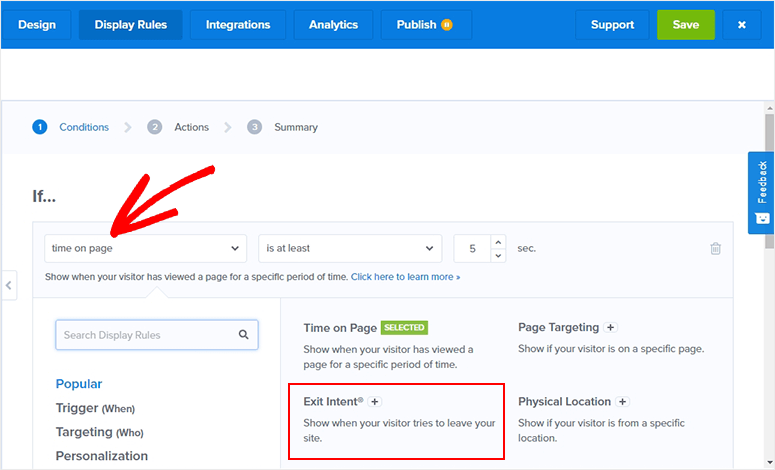
In the If condition, you need to click on the Time on Page option and change this setting to Exit Intent®.

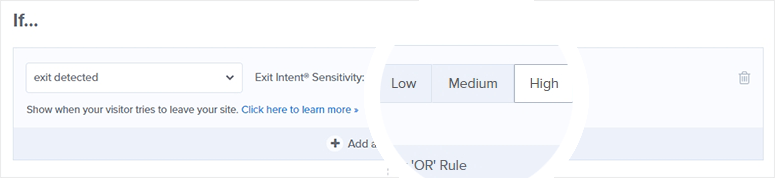
It will show the Exit Intent® sensitivity options. You can select between Low, Medium, and High sensitivity settings. Each option has a different trigger timing.
The Low and Medium sensitivity will trigger the popup when a user starts scrolling up on the phone. And, if you choose the High sensitivity setting, it will trigger the popup when a user hits the back button.

Now that your trigger settings are ready, you should know that it will display the popup on all your website pages.
You can change or customize this default setting by adding another trigger condition. Click on the + And button below to continue.

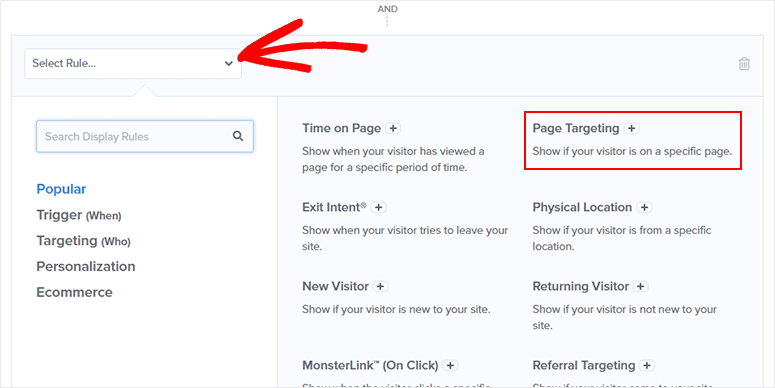
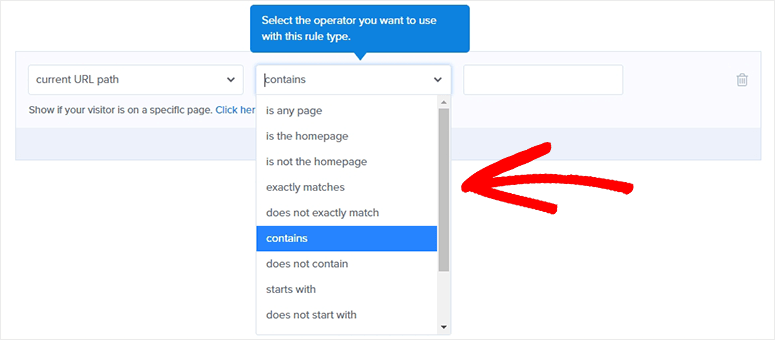
Next, you can click on the Select Rule dropdown and choose the Page Targeting option.

With this setting, you can select a page or multiple pages, exact URL, homepage, and any custom option to display your exit-intent popup.

Click on the Next Step button to set up actions for your triggers.
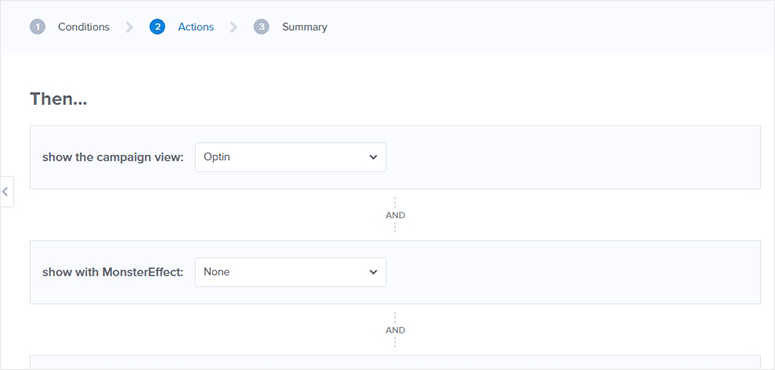
You will get a few options on the Actions page. It includes the campaign view setting that you should leave as-is, and then you can select MonsterEffect and sound options below.

Again, click on the Next Step button to continue.
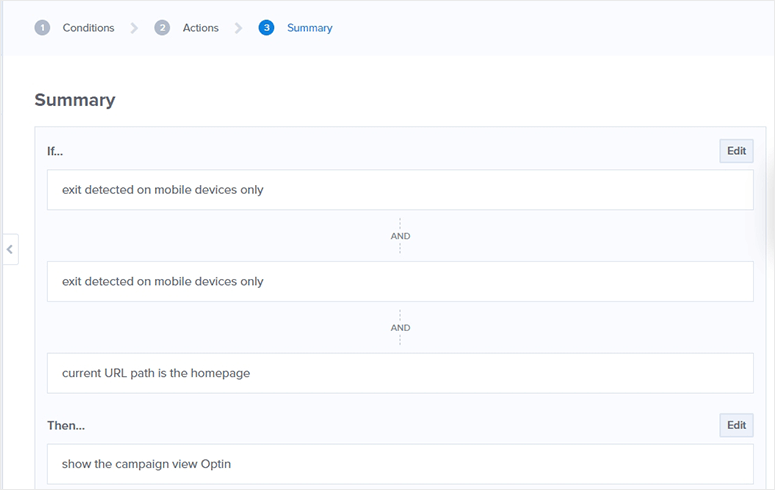
Now it will display the complete summary of your triggers and actions, so you can take a final look at the settings for your mobile exit-intent popup campaign.

Click on the Save button from the top right corner to store your settings.

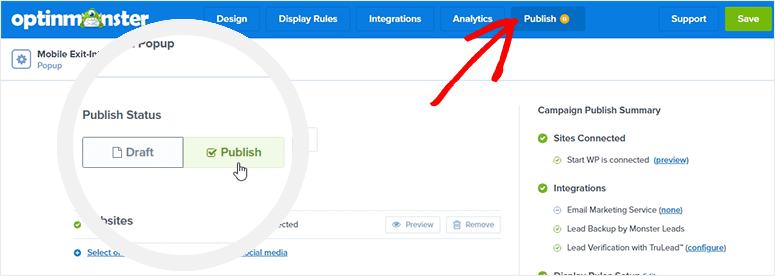
Next, you should click on the Publish button and change the Publish Status from Draft to Publish.

That’s all. Your mobile exit-intent popup is ready and it will appear to your users on the mobile devices.
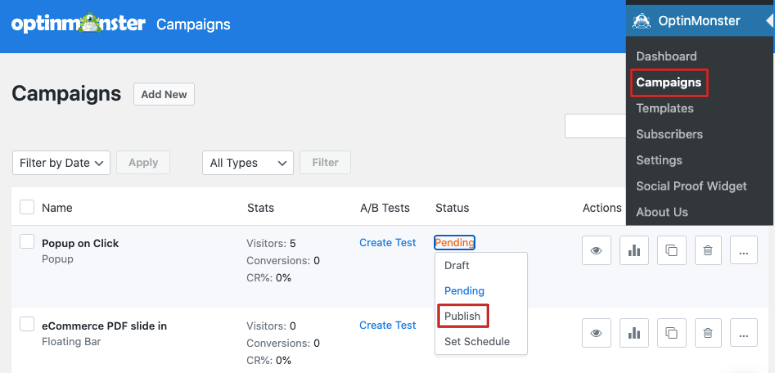
You’ll want to make sure your campaign is also set to publish inside your WordPress admin panel. Head over to the Campaigns tab and set the status to Publish here.

We hope this article has helped you learn how to create a new mobile exit-intent popup to convert more users and get new potential leads from mobile devices.
You may also want to check out our guide on how to combat shopping cart abandonment with Exit-Intent® to engage users with upsells and maximize your revenue.

Comments Leave a Reply