
¿Desea crear una ventana emergente de salida móvil para convertir en clientes a los visitantes que abandonan su sitio web?
Puede utilizar una ventana emergente de salida en su sitio web para los visitantes de escritorio. Sin embargo, una ventana emergente de intención de salida para móviles es una tecnología moderna para atraer y convertir a los visitantes que abandonan en dispositivos pequeños como smartphones, tablets, etc.
Según un estudio reciente de Statista, aproximadamente el 51% de la población mundial utiliza teléfonos inteligentes para navegar por sitios web. Y no querrá que más de la mitad de los usuarios de todo el mundo abandonen su sitio web sin realizar ninguna acción.
En este artículo, le mostraremos cómo crear una ventana emergente de intención de salida móvil para convertir a los visitantes móviles que abandonan.
¿Cómo funciona una ventana emergente de salida para móviles?
Antes de entrar en materia y contarle la larga lista de ventajas de una ventana emergente con intención de salida para móviles, hablemos de lo que es una ventana emergente con intención de salida.
Exit-Intent® Technology es una marca registrada de OptinMonster (una empresa hermana de IsItWP). Le permite crear campañas popup diseñadas a medida para convertir a los visitantes que abandonan su sitio web en suscriptores y clientes. Inicialmente, la Tecnología Exit-Intent® sólo funcionaba para los visitantes de escritorio, pero ahora también está disponible para los visitantes móviles.
Si está familiarizado con la tecnología Exit-Intent®, sabrá el impacto que genera para aumentar las conversiones y captar clientes potenciales.
Con la ventana emergente avanzada de intención de salida para móviles, puede captar y convertir a los visitantes de su sitio web en un dispositivo móvil cuando abandonen su sitio sin realizar ninguna acción.
El Exit-Intent móvil de OptinMonster ofrece 2 tipos de disparadores. Estos disparadores se inician cuando un usuario,
- Se desplaza hasta el final de la página
- Pulsa el botón Atrás
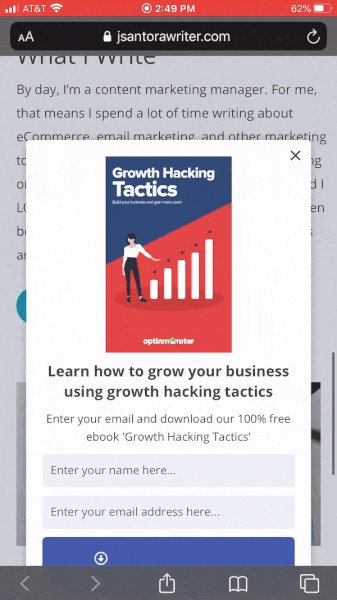
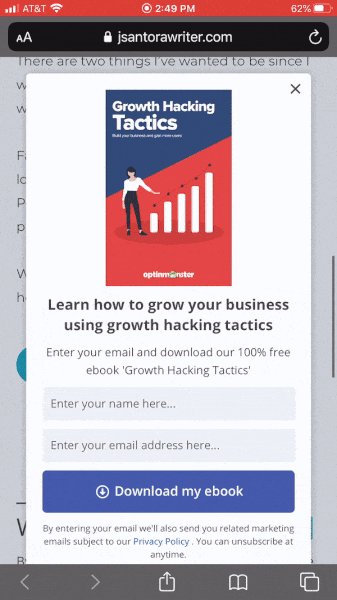
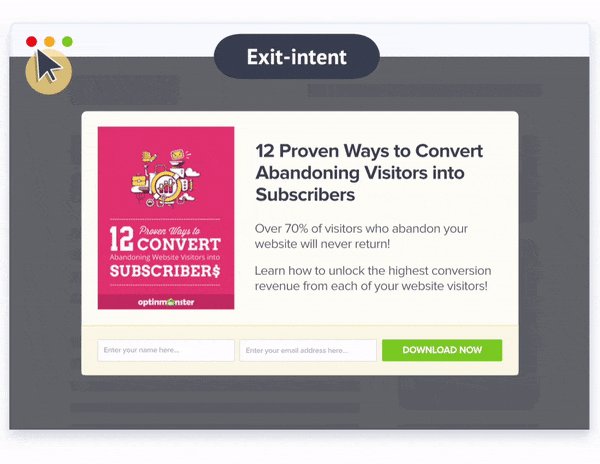
Aquí puedes ver cómo aparece la ventana emergente de intención de salida en las pantallas de los móviles.

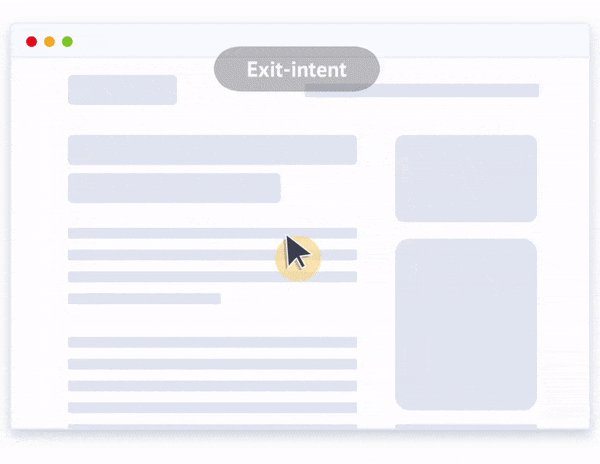
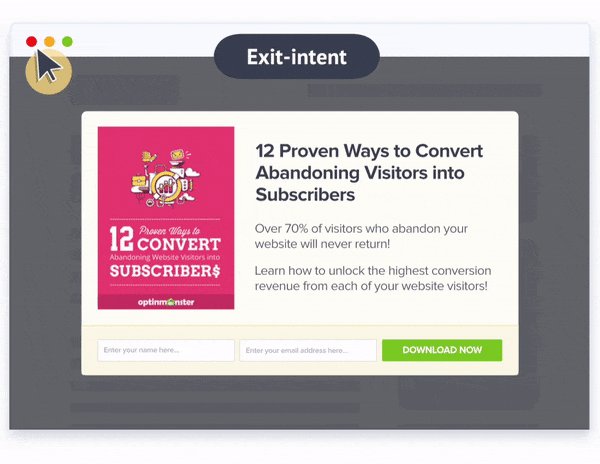
Si lo activas en los ordenadores de sobremesa, así es como funcionaría:

Cuando el usuario se acerque al botón “Cerrar” o “Atrás”, aparecerá la ventana emergente. Ahora que ya sabes cómo funciona, vamos a crear una ventana emergente de intención de salida móvil para aumentar tus conversiones.
Creación de una nueva ventana emergente de salida para móviles
Lo primero que debe hacer es instalar y activar el plugin OptinMonster. Para más detalles, deberías consultar cómo instalar un plugin de WordPress.
Tras la activación, debe visitar OptinMonster ” Configuración para añadir su clave de licencia.
Nota: Puede obtener la clave de licencia registrándose en su cuenta de OptinMonster.
Con OptinMonster 2.0, es rápido y fácil crear nuevas campañas y configurar una ventana emergente de intención de salida móvil desde el panel de administración de WordPress.
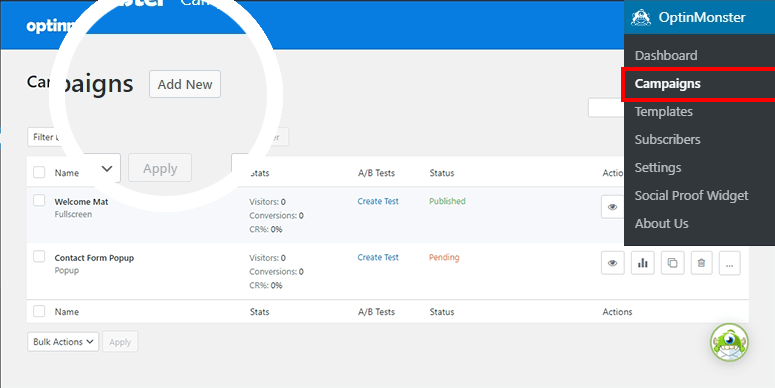
Después de activar su licencia, debe ir a OptinMonster ” Campañas. Desde allí, haga clic en el botón Añadir nuevo.

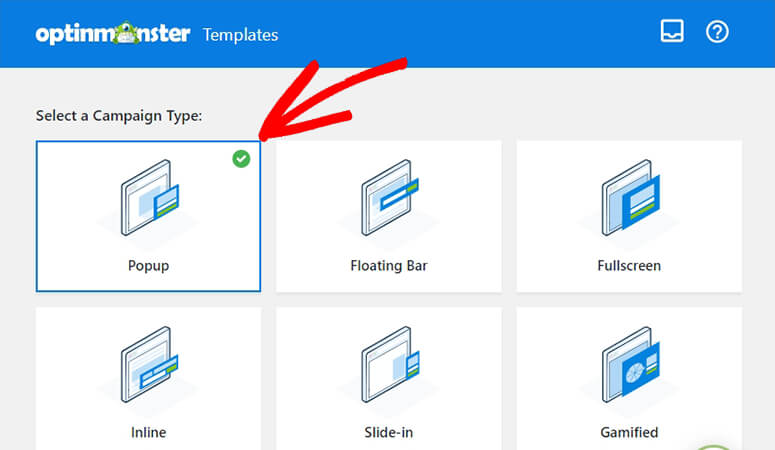
A continuación, debe seleccionar un tipo de campaña. Para una ventana emergente de intención de salida móvil, debe seleccionar la campaña Ventana emergente.

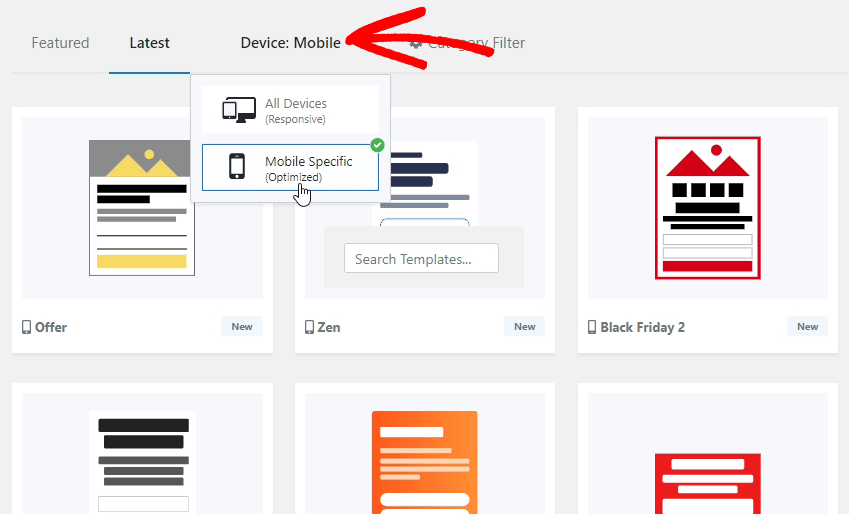
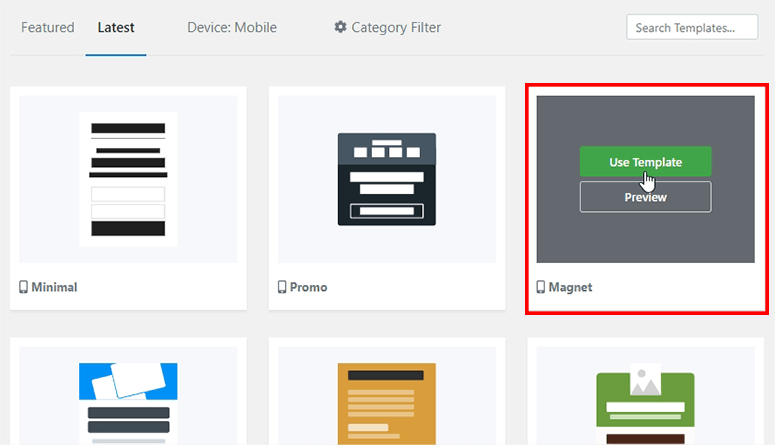
A continuación, desplácese hacia abajo para seleccionar una plantilla y comience a crear su ventana emergente móvil con intención de salida. OptinMonster ofrece múltiples filtros para encontrar la mejor plantilla para su campaña popup.
Sitúe el cursor sobre el filtro Dispositivo y seleccione la opción Específico móvil.

Para esta guía, utilizaremos la plantilla Imán. Pase el ratón sobre la plantilla y haga clic en el botón Usar plantilla.

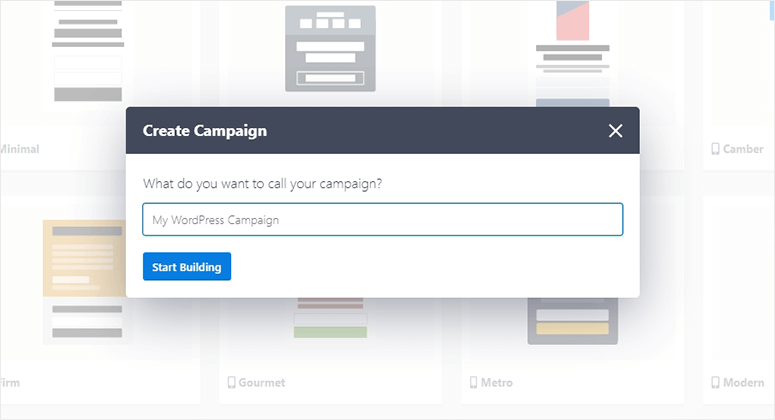
Se abrirá una ventana emergente en la que deberá añadir el nombre de su nueva campaña móvil de ventanas emergentes con intención de salida y hacer clic en el botón Empezar a crear para continuar.

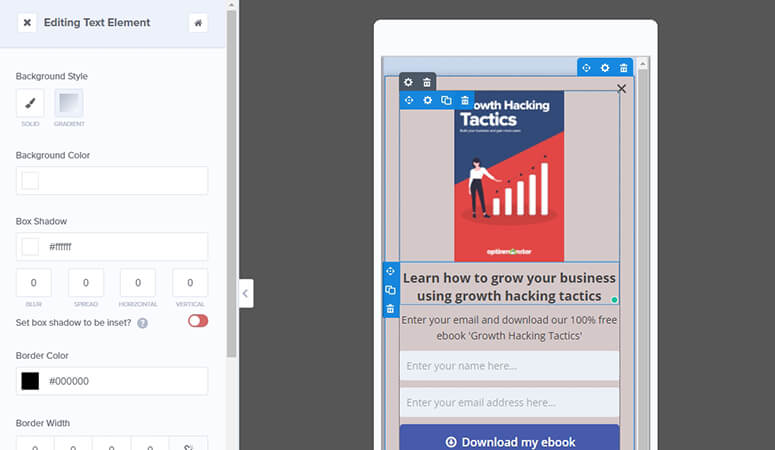
Le redirigirá a su cuenta de OptinMonster. Desde allí, puede editar el aspecto y el estilo de su ventana emergente de intención de salida móvil.

Con el editor de arrastrar y soltar, es fácil añadir texto, colores e imágenes a su ventana emergente. Con unos pocos clics, podrá adaptar perfectamente la campaña emergente al diseño de su sitio web.
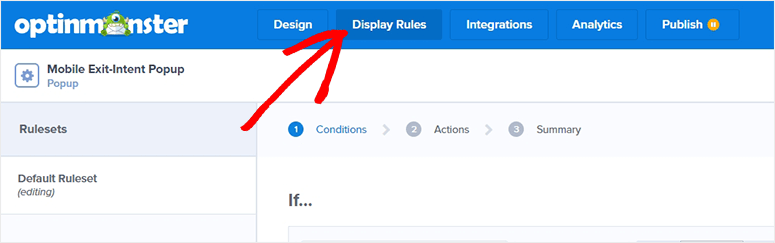
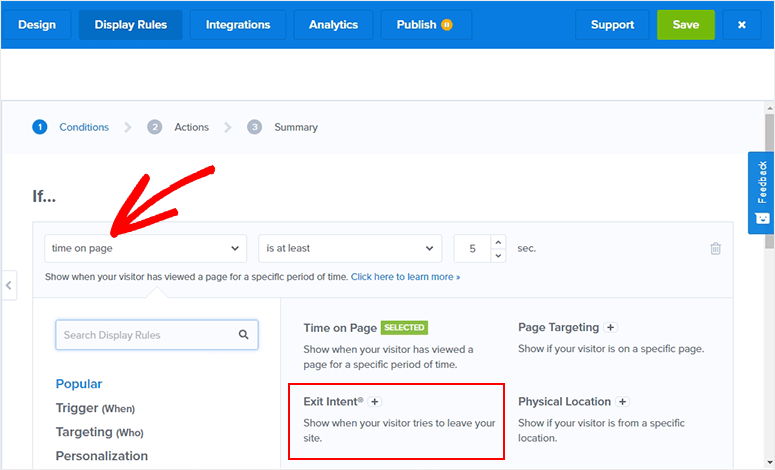
A continuación, debe configurar los desencadenantes para su ventana emergente móvil de intención de salida. Empieza por hacer clic en las opciones de Reglas de visualización de la barra superior.

En la condición If, debe hacer clic en la opción Time on Page y cambiar esta configuración a Exit Intent®.

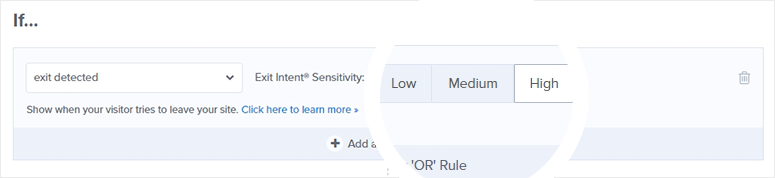
Mostrará las opciones de sensibilidad de Exit Intent®. Puede seleccionar entre las opciones de sensibilidad Baja, Media y Alta. Cada opción tiene un tiempo de activación diferente.
Las sensibilidades Baja y Media activarán la ventana emergente cuando un usuario comience a desplazarse hacia arriba en el teléfono. Y, si eliges el ajuste de sensibilidad Alta, se activará la ventana emergente cuando un usuario pulse el botón Atrás.

Ahora que la configuración de su activador está lista, debe saber que mostrará la ventana emergente en todas las páginas de su sitio web.
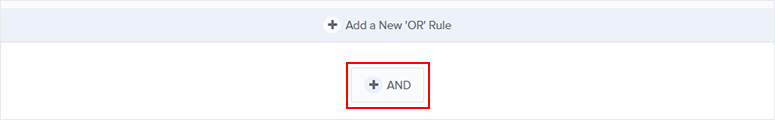
Puede cambiar o personalizar esta configuración por defecto añadiendo otra condición de activación. Haga clic en el botón + y a continuación para continuar.

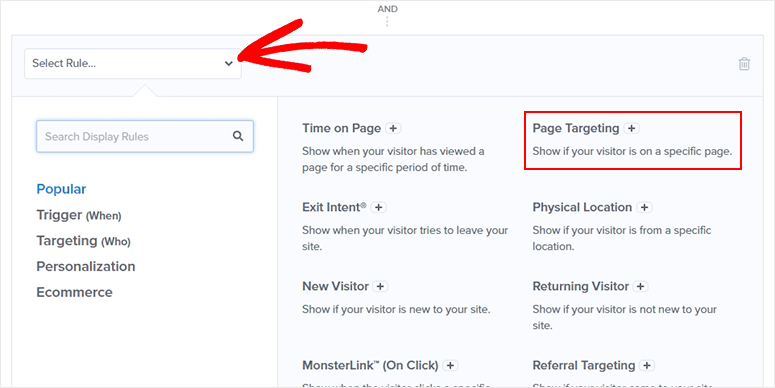
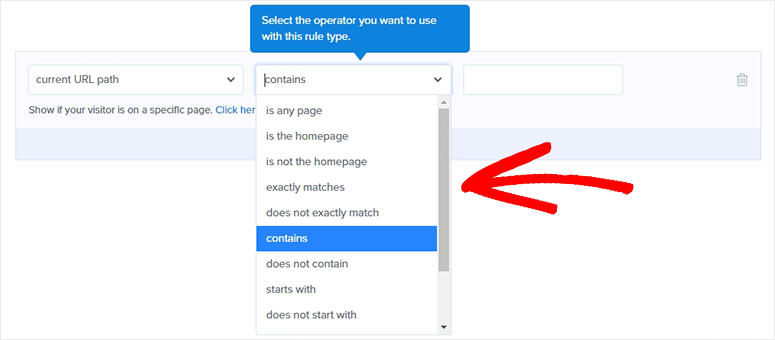
A continuación, haga clic en el menú desplegable Seleccionar regla y elija la opción Segmentación de páginas.

Con esta configuración, puede seleccionar una página o varias páginas, la URL exacta, la página de inicio y cualquier opción personalizada para mostrar su ventana emergente de intención de salida.

Haga clic en el botón Paso siguiente para configurar las acciones de sus activadores.
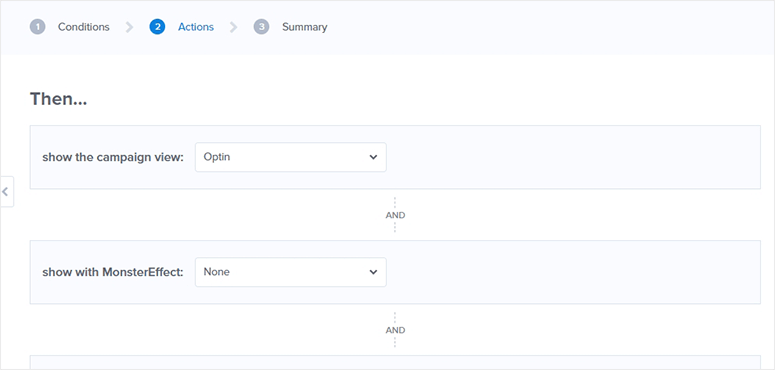
Tendrás algunas opciones en la página de Acciones. Incluye la configuración de la vista de campaña que debes dejar como está, y luego puedes seleccionar MonsterEffect y las opciones de sonido a continuación.

De nuevo, haga clic en el botón Paso siguiente para continuar.
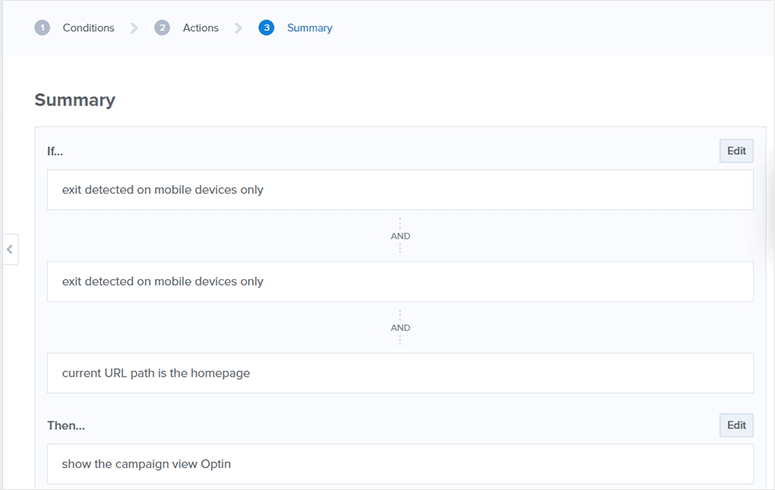
Ahora se mostrará el resumen completo de sus desencadenantes y acciones, para que pueda echar un vistazo final a la configuración de su campaña de ventanas emergentes de intención de salida móvil.

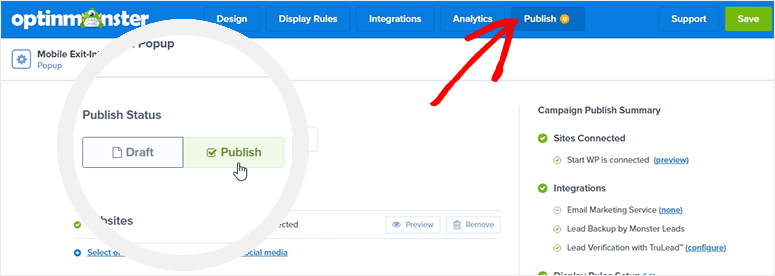
Haz clic en el botón Guardar de la esquina superior derecha para guardar tu configuración.

A continuación, haga clic en el botón Publicar y cambie el Estado de publicación de Borrador a Publicar.

Eso es todo. Su ventana emergente de intención de salida móvil está lista y aparecerá a sus usuarios en los dispositivos móviles.
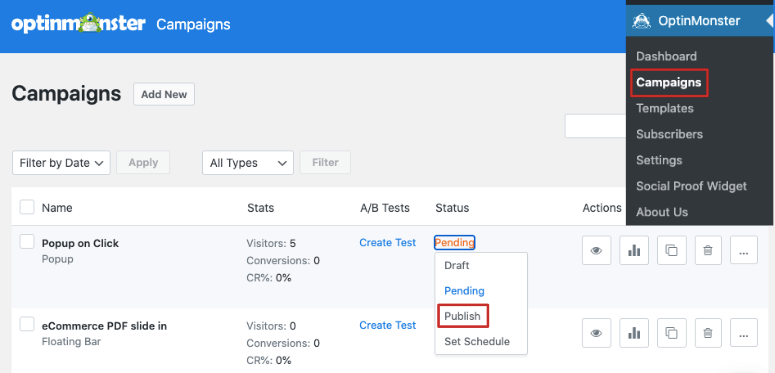
Asegúrate de que tu campaña también está configurada para publicarse en el panel de administración de WordPress. Dirígete a la pestaña Campañas y establece el estado en Publicar aquí.

Esperamos que este artículo te haya ayudado a aprender a crear una nueva ventana emergente de intención de salida móvil para convertir más usuarios y conseguir nuevos clientes potenciales desde dispositivos móviles.
También puede consultar nuestra guía sobre cómo combatir el abandono de la cesta de la compra con Exit-Intent® para atraer a los usuarios con upsells y maximizar sus ingresos.

Comentarios Deja una respuesta