
Vous souhaitez créer une fenêtre contextuelle de sortie mobile pour convertir les visiteurs abandonnant leur site web en clients ?
Vous pouvez utiliser une fenêtre contextuelle de sortie sur votre site web pour les visiteurs de l’ordinateur de bureau. Mais un popup mobile est une technologie moderne qui permet d’engager et de convertir les visiteurs qui abandonnent leur site sur de petits appareils tels que les smartphones, les tablettes, etc.
Selon une étude récente de Statista, environ 51 % des personnes dans le monde utilisent des smartphones pour naviguer sur les sites web. Vous ne voulez pas que plus de la moitié des utilisateurs du monde entier quittent votre site web sans rien faire.
Dans cet article, nous allons vous montrer comment créer un popup mobile de sortie pour convertir les visiteurs mobiles qui abandonnent.
Comment fonctionne une fenêtre contextuelle de sortie mobile ?
Avant d’entrer dans le vif du sujet et de vous présenter la longue liste des avantages d’une popup mobile d’exit-intent, parlons de ce qu’est une popup d’exit-intent.
Latechnologie Exit-Intent® est une marque déposée d’OptinMonster (une société sœur d’IsItWP). Elle vous permet de créer des campagnes de popups personnalisées pour convertir vos visiteurs abandonnant leur site web en abonnés et en clients. Initialement, la technologie Exit-Intent® ne fonctionnait que pour les visiteurs de bureau, mais elle est désormais disponible pour les visiteurs mobiles.
Si vous connaissez la technologie Exit-Intent®, vous savez qu’elle permet d’augmenter les conversions et de capter des prospects potentiels.
Avec le popup mobile avancé, vous pouvez engager et convertir les visiteurs de votre site web sur un appareil mobile lorsqu’ils quittent votre site sans prendre aucune mesure.
L’Exit-Intent mobile d’OptinMonster propose 2 types de déclencheurs. Ces déclencheurs se déclenchent lorsqu’un utilisateur,
- fait défiler la page jusqu’à la fin
- Appuie sur le bouton “retour”.
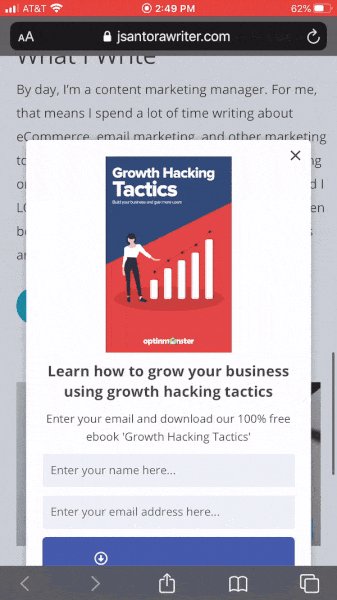
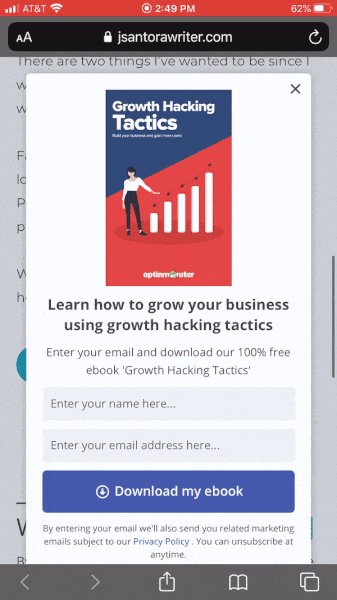
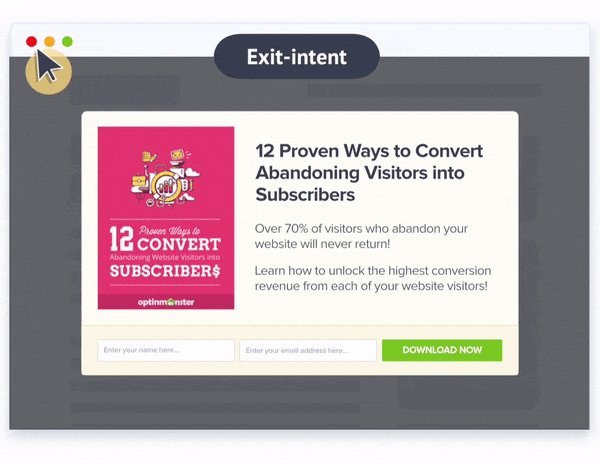
Voici un aperçu de la manière dont la fenêtre contextuelle de sortie s’affiche sur les écrans mobiles.

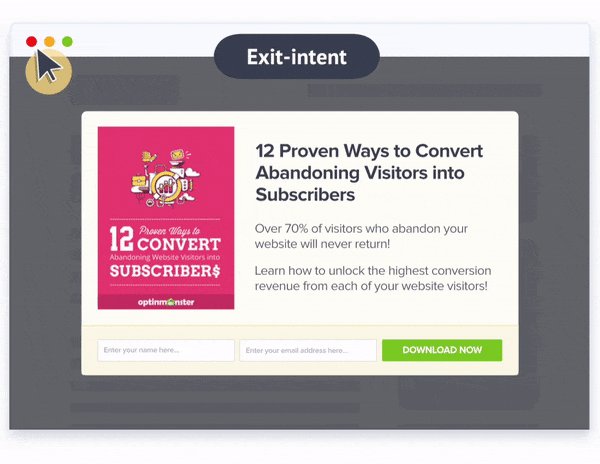
Si vous l’activez sur les ordinateurs de bureau, voici comment cela fonctionnera :

Lorsque l’utilisateur se dirige vers le bouton “Fermer” ou “Précédent”, la fenêtre contextuelle s’affiche. Maintenant que vous savez comment cela fonctionne, créons une fenêtre contextuelle de sortie pour mobile afin d’augmenter vos conversions.
Création d’une nouvelle fenêtre contextuelle de sortie mobile
La première chose à faire est d’installer et d’activer le plugin OptinMonster. Pour plus de détails, vous pouvez consulter comment installer un plugin WordPress.
Lors de l’activation, vous devez visiter OptinMonster ” Paramètres pour ajouter votre clé de licence.
Note : Vous pouvez obtenir la clé de licence en vous inscrivant à votre compte OptinMonster.
Avec OptinMonster 2.0, il est facile et rapide de créer de nouvelles campagnes et de mettre en place un popup mobile de sortie dans votre tableau de bord d’administration WordPress.
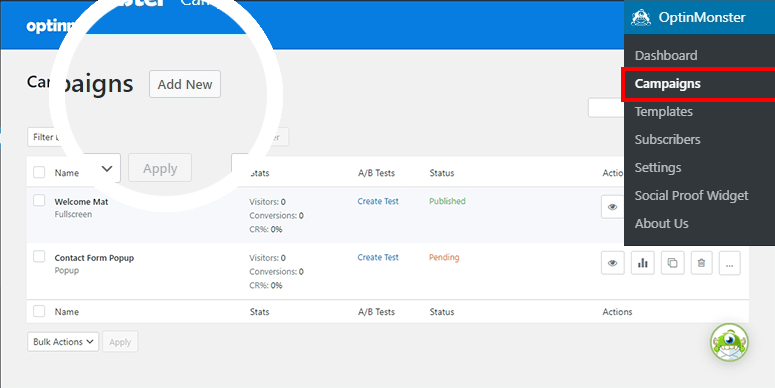
Après avoir activé votre licence, vous devez vous rendre dans OptinMonster ” Campagnes“. De là, cliquez sur le bouton Ajouter un nouveau.

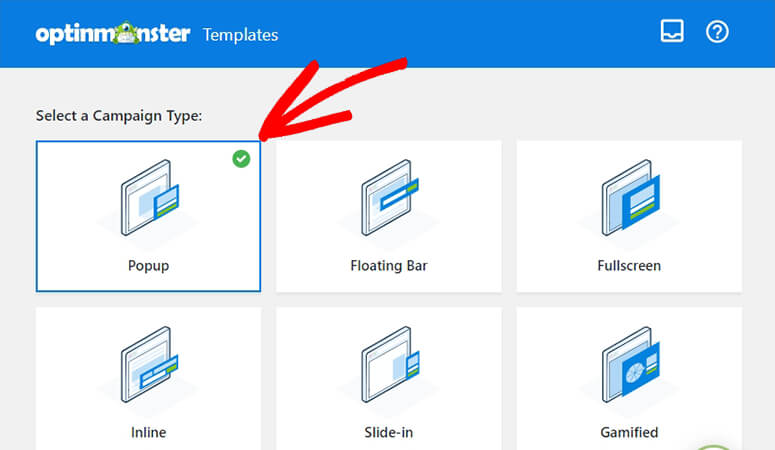
Ensuite, vous devez sélectionner un type de campagne. Pour une fenêtre contextuelle de sortie mobile, vous devez sélectionner la campagne Popup.

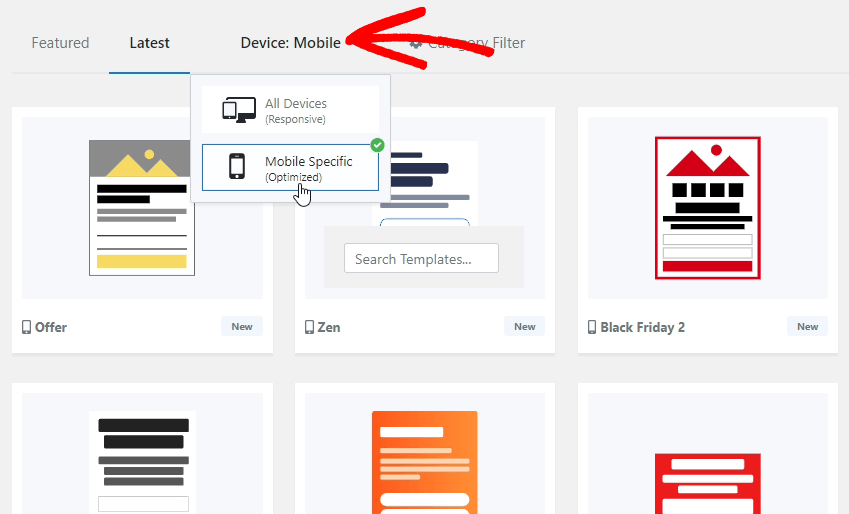
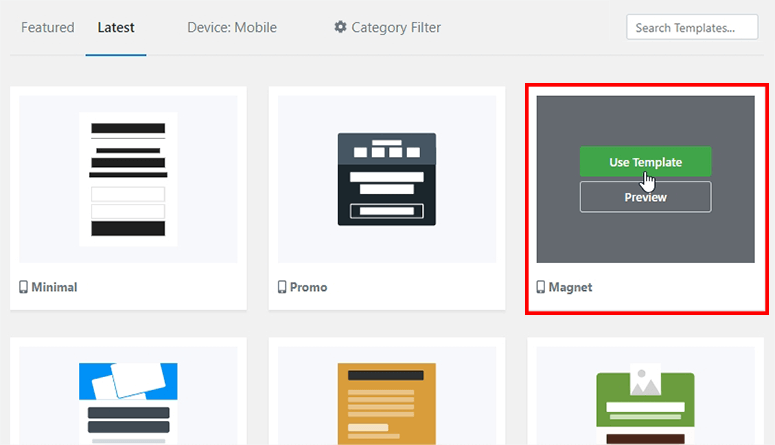
Après cela, vous devez faire défiler vers le bas pour sélectionner un modèle et commencer à construire votre popup mobile d’intention de sortie. OptinMonster propose plusieurs filtres pour trouver le meilleur modèle pour votre campagne popup.
Passez la souris sur le filtre Device et sélectionnez l’option Mobile Specific.

Pour ce guide, nous utiliserons le modèle Magnet. Survolez le modèle et cliquez sur le bouton Utiliser le modèle.

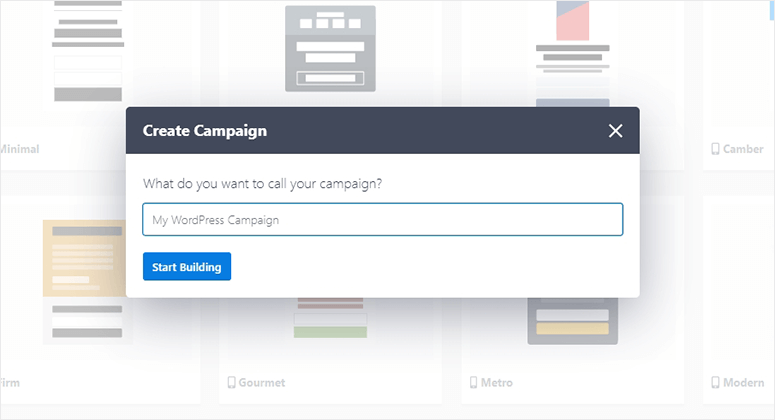
Une fenêtre contextuelle s’ouvre, dans laquelle vous devez ajouter le nom de votre nouvelle campagne mobile de fenêtres contextuelles de sortie, puis cliquer sur le bouton ” Commencer la construction ” pour continuer.

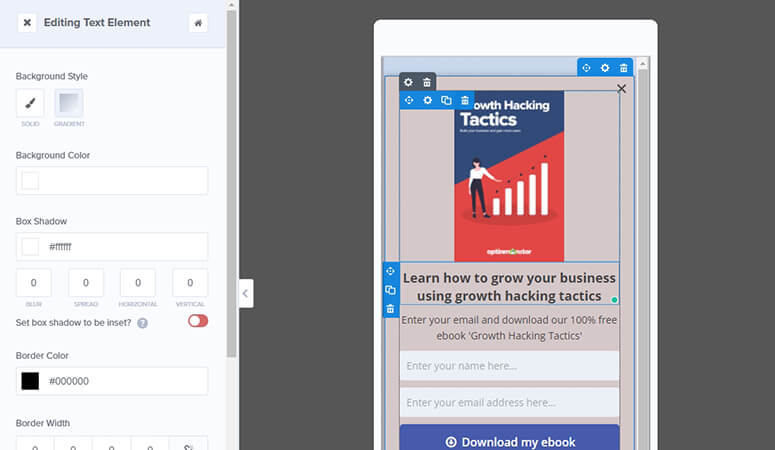
Vous serez redirigé vers votre compte OptinMonster. De là, vous pouvez modifier l’apparence et le style de votre popup mobile d’intention de sortie.

Grâce à l’éditeur “glisser-déposer”, il est facile d’ajouter du texte, des couleurs et des images à votre popup. En quelques clics, vous pouvez harmoniser la campagne popup avec le design de votre site web.
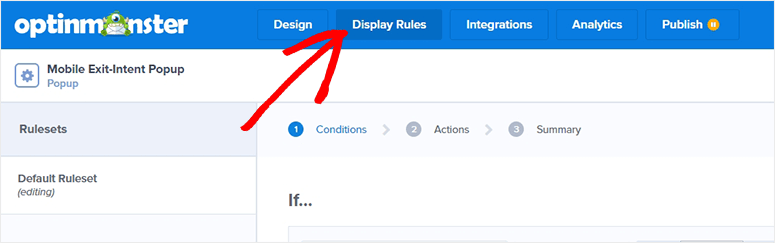
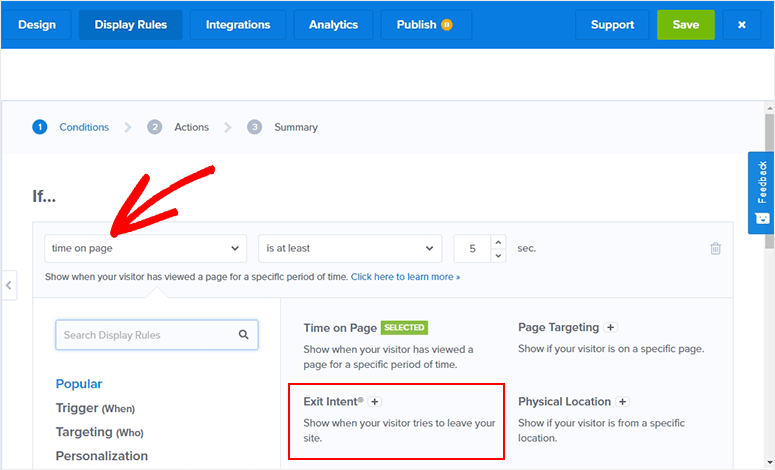
Ensuite, vous devez définir des déclencheurs pour votre fenêtre contextuelle de sortie mobile. Commencez par cliquer sur les options Règles d’affichage dans la barre supérieure.

Dans la condition “Si “, vous devez cliquer sur l’option ” Temps sur la page” et modifier ce paramètre pour qu’il corresponde à ” Exit Intent®”.

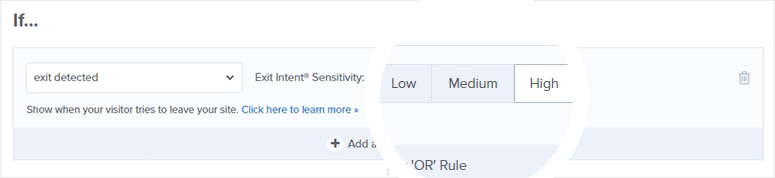
Les options de sensibilité Exit Intent® s’affichent. Vous pouvez choisir entre des paramètres de sensibilité faible, moyenne et élevée. Chaque option a un temps de déclenchement différent.
Les sensibilités faible et moyenne déclenchent la fenêtre contextuelle lorsque l’utilisateur commence à faire défiler l’écran vers le haut du téléphone. Enfin, si vous choisissez la sensibilité élevée, la fenêtre contextuelle se déclenchera lorsque l’utilisateur appuiera sur le bouton “Précédent”.

Maintenant que les paramètres de votre déclencheur sont prêts, vous devez savoir qu’il affichera la fenêtre contextuelle sur toutes les pages de votre site web.
Vous pouvez modifier ou personnaliser ce paramètre par défaut en ajoutant une autre condition de déclenchement. Cliquez sur le bouton + et ci-dessous pour continuer.

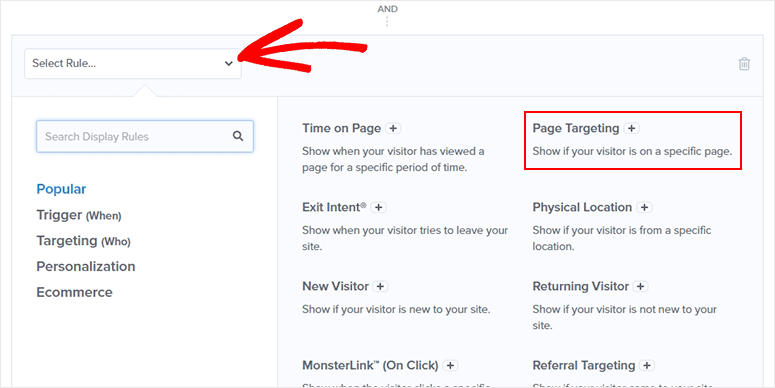
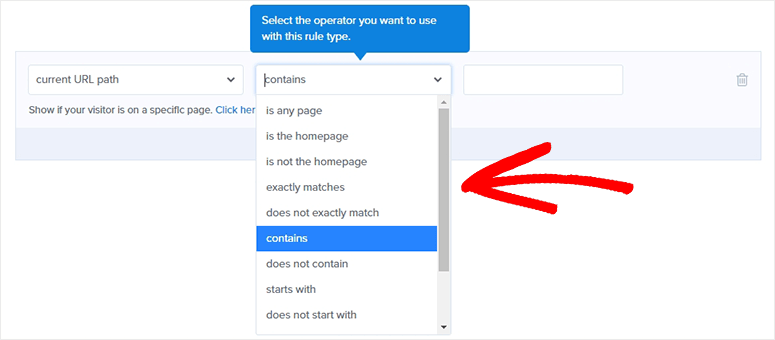
Ensuite, vous pouvez cliquer sur le menu déroulant Sélectionner une règle et choisir l’option Ciblage de la page.

Ce paramètre vous permet de sélectionner une ou plusieurs pages, l’URL exacte, la page d’accueil et toute autre option personnalisée pour afficher votre fenêtre contextuelle de sortie.

Cliquez sur le bouton Étape suivante pour mettre en place des actions pour vos déclencheurs.
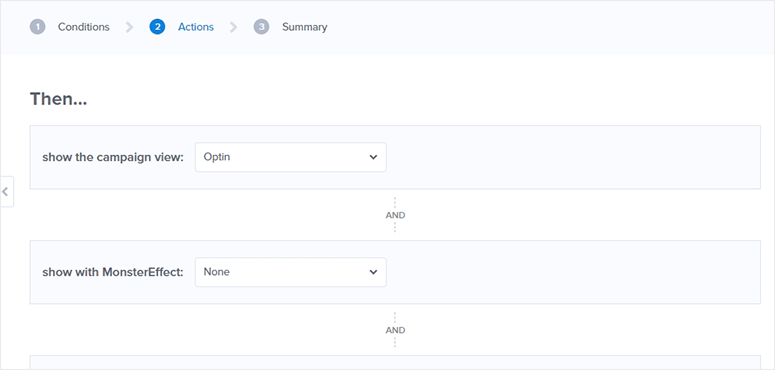
Vous aurez quelques options sur la page Actions. Vous y trouverez les paramètres d’affichage de la campagne, que vous devriez laisser tels quels, puis vous pourrez sélectionner les options MonsterEffect et les options sonores ci-dessous.

Cliquez à nouveau sur le bouton Étape suivante pour continuer.
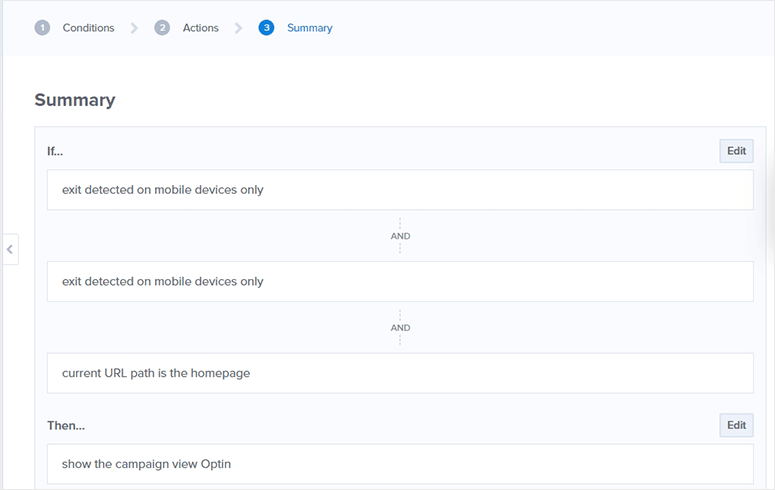
Le récapitulatif complet des déclencheurs et des actions s’affiche alors, ce qui vous permet de jeter un dernier coup d’œil aux paramètres de votre campagne de fenêtres contextuelles de sortie pour téléphones portables.

Cliquez sur le bouton Enregistrer dans le coin supérieur droit pour enregistrer vos paramètres.

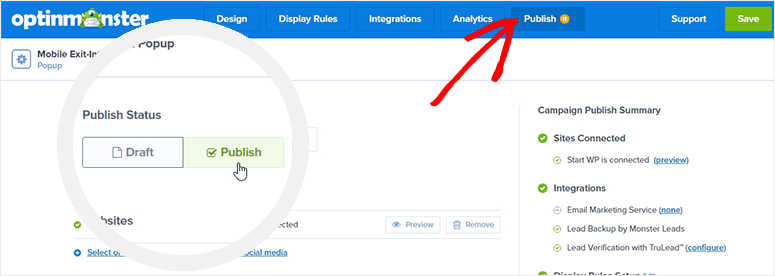
Ensuite, vous devez cliquer sur le bouton Publier et changer le statut de publication de Brouillon à Publier.

C’est tout. Votre popup mobile d’intention de sortie est prêt et il apparaîtra à vos utilisateurs sur les appareils mobiles.
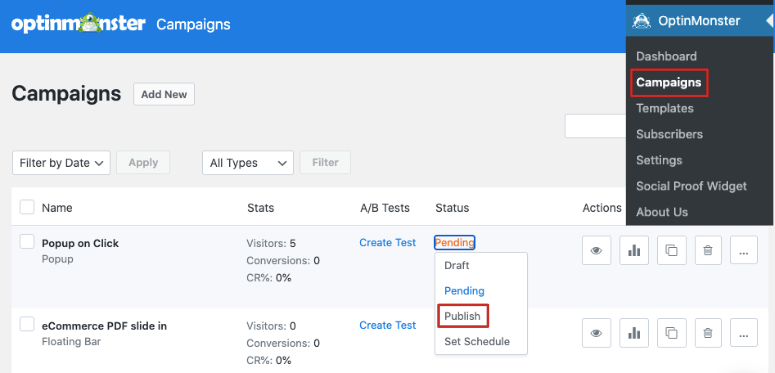
Vous devez vous assurer que votre campagne est également configurée pour être publiée dans votre panneau d’administration WordPress. Allez dans l’onglet Campagnes et réglez le statut sur Publier ici.

Nous espérons que cet article vous a aidé à apprendre comment créer une nouvelle fenêtre contextuelle de sortie pour mobile afin de convertir plus d’utilisateurs et d’obtenir de nouveaux prospects potentiels à partir d’appareils mobiles.
Vous pouvez également consulter notre guide sur la façon de lutter contre l’abandon du panier d’achat avec Exit-Intent® afin d’inciter les utilisateurs à acheter des produits complémentaires et de maximiser votre chiffre d’affaires.

Commentaires laisser une réponse