
Want to add a call now button to your WordPress website? Adding a call now button to your site makes it easier for your visitors to call you right from your website.
In fact, almost half of the internet traffic is from mobile devices, so if your website doesn’t have a call now button, you’re likely losing a lot of potential leads.
In today’s article, we’ll show you how to easily add a call now button to your WordPress website with a plugin and without a plugin.
Why Add a Call Now Button to Your Website?
Adding a call now button to your website can be of great advantage for you and your business.
This makes it convenient and hassle-free for your visitors to get in touch with you right from your website.
With a call now button on your WordPress site, you are actually converting your website traffic into valuable leads. And by integrating a professional business phone service, you can share numbers with employees, do call forwarding, etc.
Let’s take a look at how to add a call now button to WordPress.
Method 1: Adding Call Now Button Using a Plugin
The easiest way to add a call now button to WordPress is by using the WP Call Button plugin.
With this plugin, you can easily add a call now button without writing a single line of code. You can also do it from your Classic editor or the Gutenberg editor, whichever is active on your site.
First off, install and activate the WP Call Button plugin on your site. After installation, it’s the time to configure the plugin.
Configuring Call Now Button Plugin to Add Sticky Button
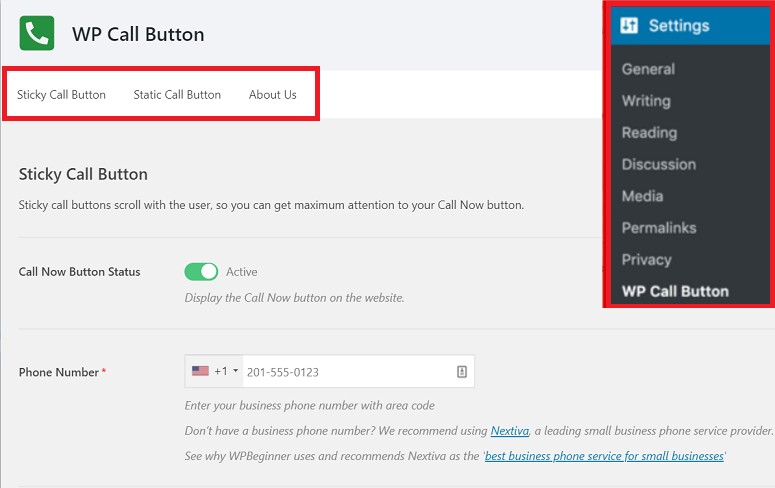
Once your plugin is activated, go to Settings » WP Call Button on your WordPress dashboard. In this page, you will see 3 different tabs.
- Sticky Call Button
- Static Call Button
- About Us
By going to sticky call button tab, you can add a sticky call button to your WordPress website. This means that the button will be visible no matter how far you scroll down the page.

Let’s go ahead and turn on the Call Now Button status. Then enter your business contact number to which you want your visitors to call.
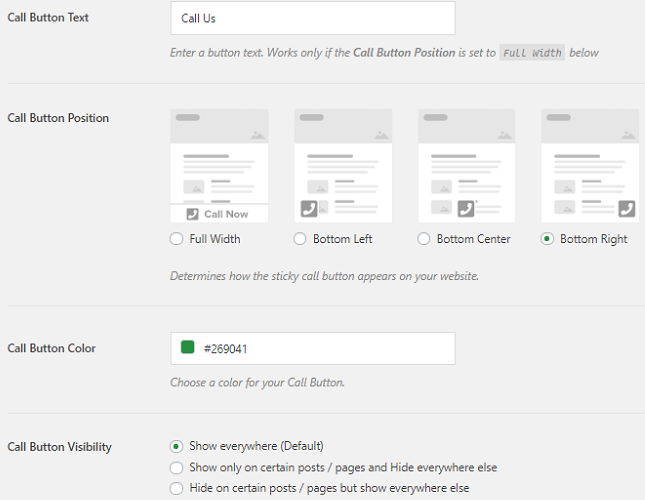
You can then work on the appearance of your call now button.

You have the option to add the button text, select its position and color. You can also select where you want to display the button. By default, the button will appear on all pages of your website. But you can also hide it from certain pages if you want.
Once you’re done making these changes, click on the save button at the end of the page. That’s it. Your visitors can now call you on your registered business number right from your website.
B. Adding a Static Call Now Button to Your Website
You can also add a static call now button to your website. Let’s see how to do this on Classic editor and the Gutenberg editor.
Using the Classic Editor
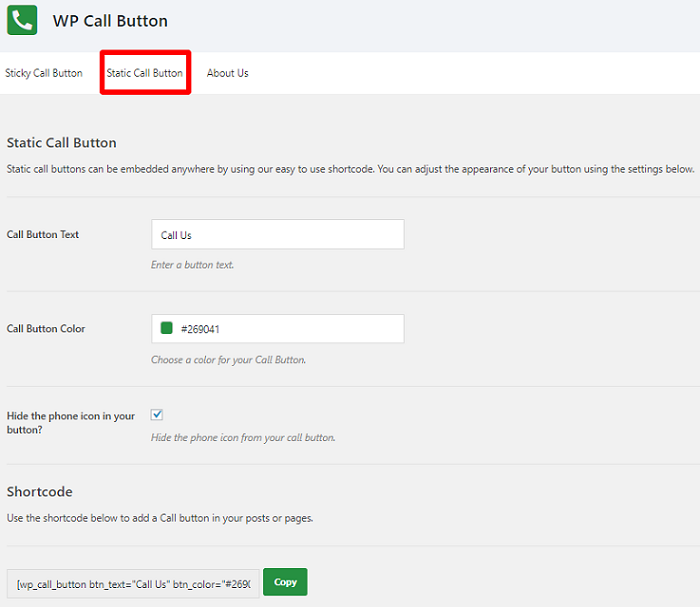
To add the button, go to Settings » WP Call Button » Static Call Button

In this page, you’ll see a few customization options. Using these options, you can change the text and color of your button. You can even hide the phone icon from the button if you want. However, we’d recommend you not to do that because the phone icon helps you send a clear message to your users about its purpose.
Once all the changes are made, simply copy the shortcode and paste it on the page or post wherever you want to display your button. That’s all. Your call now button will now be reflected on your website post or page.
Using the Gutenberg Editor
If you are using the Gutenberg editor, just go to the particular page where you want to display your call now button. You can either edit an existing page or create a new one. Now you can add the WP Call Now block by using the ‘+’ symbol.
You will have the same customization options here just like the Classic Editor. You can also change your button text and color to match with your website’s appearance. You can also hide or show the phone icon on your button if you want. Once you’re done customizing it, save your settings.
If it’s an existing post, you’ll have to click on the Update button for your button to start working. If it’s a new post, make sure to hit the Publish button. Your button should show on your post right away.
Adding A Call Now Button to Widget
With WP Call Button, you can add your call now button to your website’s widgetized areas. To do that, you just need to go to your dashboard and click on Appearance » Widgets.
Now drag the button option and drop it in your widget area.

You can then work on its text, color etc. like you did in the above processes.
Adding a Call Now Button Manually
Apart from using a plugin, you can also use the call now button by adding a simple HTML code. This method too is a simple one and you can easily use it by following the process we are about to explain here.
These links will open the phone app on mobile devices. On desktop computers, Mac users will see an option to open the link in Facetime, whereas Windows 10 users will see the option to open it in Skype.
You can start by going to your WordPress text editor and adding the following HTML code.
<a href="tel:+15555551212">+1 (555) 555-1212</a> <a href="tel:15555551212">Call Me</a>
Don’t forget to replace the phone number in the above with your own business number. Feel free to customize the anchor text (Call Me) as well.
This link can be placed anywhere on your website. You can also use a phone icon next to your call now link. You can do this by clicking on Media » Add New

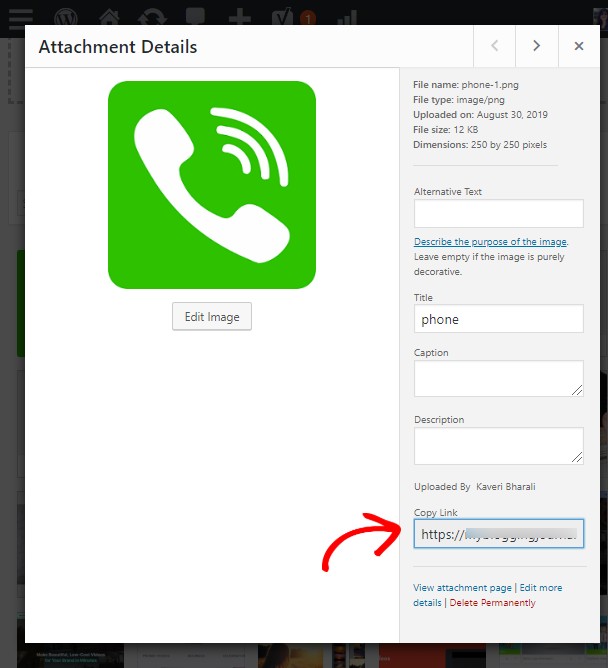
Now upload the phone icon that you want to display on your screen. Once the image is uploaded, click on it and copy the image URL.

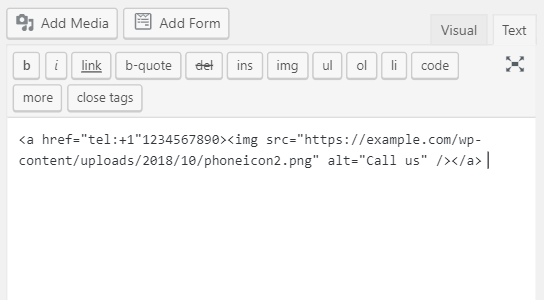
Now go to the post or page where you added the HTML code. You can then wrap the image URL within the phone link like this:

Upon previewing the post, you will now see the phone icon along with the number. When a visitor clicks on this image, they can directly reach out to you on your business number.
Adding Call Now Button to Navigation Menus Manually
Let’s now see how to add the call now button to your navigation menu without a plugin. Don’t worry. You don’t need to code anything for that.
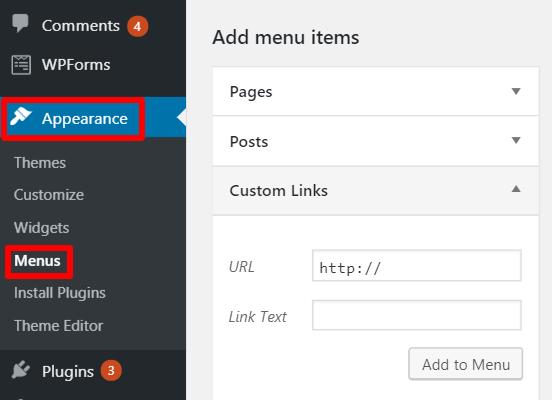
Just go to your WordPress dashboard and click on Appearance » Menu. Now click on the custom link tab on your right. You will see 2 different fields here.

In the link field, just add your phone number. In the text box, you can add the anchor text that you want on your button. Complete the process by clicking on the Add to Menu option. That’s it, your Call Now option will now be added to the navigation menu.
Tracking Your Call Now Button Clicks
Now that you have successfully added the call now button, wouldn’t it be great if you can track them too? This step is possible only if you use the WP Call Button Plugin for the process.
You can do it by integrating the plugin with Google Analytics. All you need to do is install the MonsterInsights plugin, which lets you track every activity on your website.
Here’s a detailed guide on using MonsterInsights.
So that’s it!
We hope this article helped you add the call-now button to WordPress.
You might also want to check out our other guides:
- How to Set Up an Auto Attendant Phone System for Your Website
- 15 Best Live Chat Software Plugins Compared
- 7 Best WordPress Help Desk Plugins for Customer Support
These posts will help you elevate your customer support channels and improve how you communicate with users on your site.

Comments Leave a Reply