
Deseja adicionar um botão de chamada agora ao seu site WordPress? Adicionar um botão “ligue agora” ao seu site facilita para os visitantes ligarem para você diretamente do seu site.
Na verdade, quase metade do tráfego da Internet é proveniente de dispositivos móveis, portanto, se o seu site não tiver um botão de chamada agora, é provável que você esteja perdendo muitos clientes potenciais.
No artigo de hoje, mostraremos como adicionar facilmente um botão de chamada agora ao seu site WordPress com um plug-in e sem um plug-in.
Por que adicionar um botão Call Now ao seu site?
Adicionar um botão “ligue agora” ao seu site pode ser uma grande vantagem para você e sua empresa.
Isso faz com que seja conveniente e descomplicado para os visitantes entrarem em contato com você diretamente do seu site.
Com um botão “ligue agora” em seu site WordPress, você está realmente convertendo o tráfego do site em leads valiosos. E, ao integrar um serviço telefônico comercial profissional, você pode compartilhar números com os funcionários, fazer o encaminhamento de chamadas etc.
Vamos dar uma olhada em como adicionar um botão de chamada agora ao WordPress.
Método 1: Adicionar o botão Call Now usando um plug-in
A maneira mais fácil de adicionar um botão de chamada agora ao WordPress é usar o plug-in WP Call Button.
Com esse plug-in, você pode adicionar facilmente um botão de chamada agora sem escrever uma única linha de código. Você também pode fazer isso em seu editor Classic ou no editor Gutenberg, o que estiver ativo em seu site.
Em primeiro lugar, instale e ative o plug-in WP Call Button em seu site. Após a instalação, é hora de configurar o plug-in.
Configuração do plug-in do botão Call Now para adicionar um botão fixo
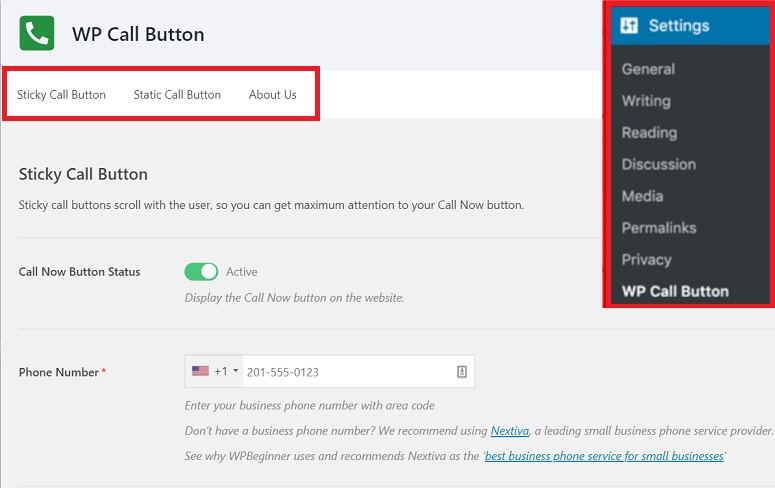
Depois que o plug-in estiver ativado, acesse Settings ” WP Call Button no painel do WordPress. Nessa página, você verá 3 guias diferentes.
- Botão de chamada fixa
- Botão de chamada estática
- Sobre nós
Ao acessar a guia sticky call button (botão de chamada fixo), você pode adicionar um botão de chamada fixo ao seu site WordPress. Isso significa que o botão ficará visível, não importa o quanto você role a página para baixo.

Vamos ativar o status do botão Ligar agora. Em seguida, insira o número de contato da empresa para o qual deseja que os visitantes liguem.
[alert style=”warning”]If you don’t have a business phone number, then you can get one from Nextiva. This is the company we use for our business VoIP provider.
[/alert]
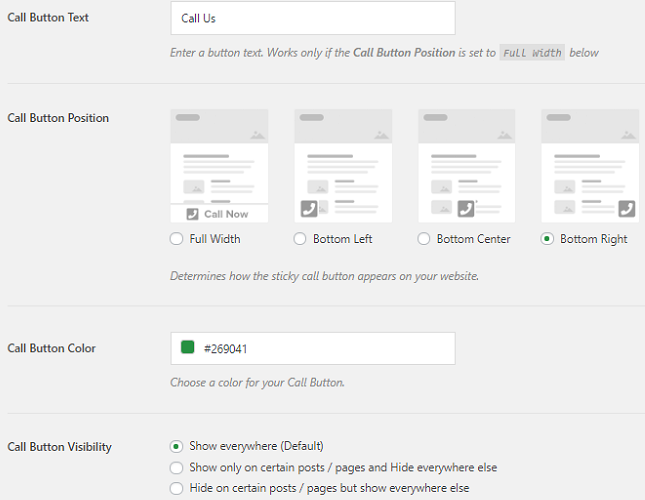
Em seguida, você pode trabalhar na aparência do botão Ligar agora.

Você tem a opção de adicionar o texto do botão, selecionar sua posição e cor. Você também pode selecionar onde deseja exibir o botão. Por padrão, o botão aparecerá em todas as páginas de seu site. Mas você também pode ocultá-lo de determinadas páginas, se desejar.
Quando terminar de fazer essas alterações, clique no botão Salvar no final da página. E pronto. Agora, os visitantes podem ligar para o número comercial registrado diretamente do seu site.
B. Adição de um botão estático “Ligue agora” ao seu site
Você também pode adicionar um botão estático de chamada agora ao seu site. Vamos ver como fazer isso no editor Classic e no editor Gutenberg.
Usando o Editor Clássico
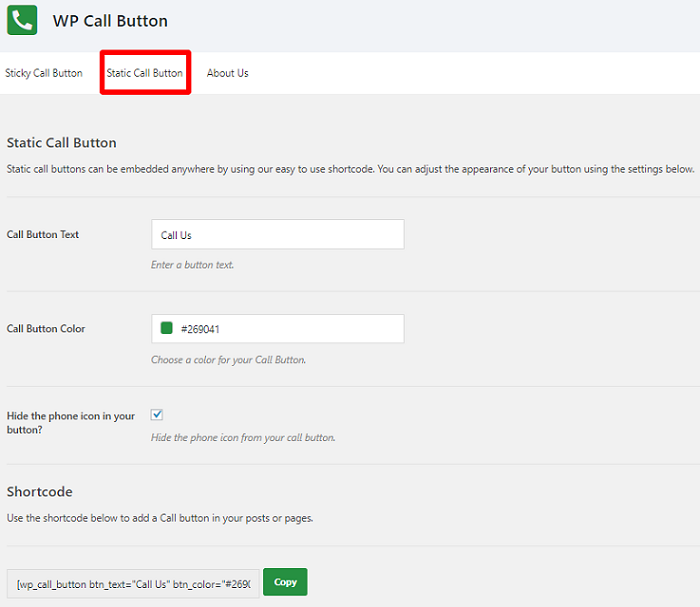
Para adicionar o botão, vá para Settings ” WP Call Button ” Static Call Button

Nessa página, você verá algumas opções de personalização. Usando essas opções, você pode alterar o texto e a cor do seu botão. Se desejar, você pode até ocultar o ícone do telefone do botão. No entanto, recomendamos que você não faça isso, pois o ícone do telefone ajuda a enviar uma mensagem clara aos usuários sobre a finalidade do botão.
Depois que todas as alterações forem feitas, basta copiar o shortcode e colá-lo na página ou postagem onde você deseja exibir o botão. Isso é tudo. Seu botão de chamada agora será refletido no post ou na página do seu site.
Usando o Editor Gutenberg
Se você estiver usando o editor Gutenberg, basta acessar a página específica em que deseja exibir o botão “Ligue agora”. Você pode editar uma página existente ou criar uma nova. Agora você pode adicionar o bloco WP Call Now usando o símbolo “+”.
Você terá as mesmas opções de personalização aqui, assim como no Editor clássico. Você também pode alterar o texto e a cor do botão para combinar com a aparência do seu site. Você também pode ocultar ou exibir o ícone do telefone no botão, se desejar. Quando terminar de personalizá-lo, salve suas configurações.
Se for uma postagem existente, você terá de clicar no botão Update (Atualizar) para que o botão comece a funcionar. Se for uma nova postagem, certifique-se de clicar no botão Publicar. Seu botão deverá ser exibido imediatamente em sua postagem.
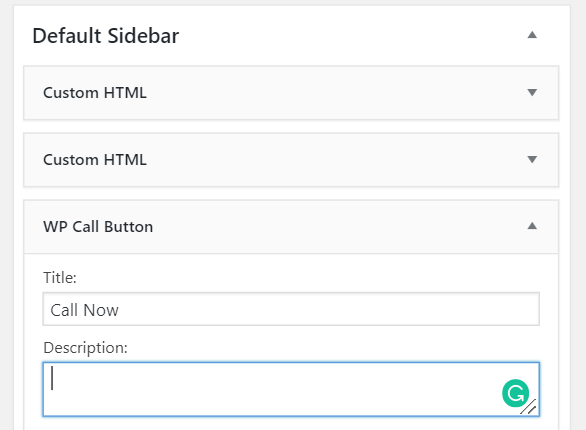
Adição de um botão Call Now ao widget
Com o WP Call Button, você pode adicionar seu botão de chamada agora às áreas com widgets do seu site. Para isso, basta acessar o painel de controle e clicar em Appearance ” Widgets.
Agora, arraste a opção de botão e solte-a na área do widget.

Em seguida, você pode trabalhar em seu texto, cor etc., como fez nos processos acima.
Adição manual de um botão Call Now
Além de usar um plugin, você também pode usar o botão call now adicionando um código HTML simples. Esse método também é simples e você pode usá-lo facilmente seguindo o processo que vamos explicar aqui.
Esses links abrirão o aplicativo do telefone em dispositivos móveis. Em computadores desktop, os usuários de Mac verão uma opção para abrir o link no Facetime, enquanto os usuários do Windows 10 verão a opção para abri-lo no Skype.
Você pode começar acessando o editor de texto do WordPress e adicionando o seguinte código HTML.
<a href="tel:+15555551212">+1 (555) 555-1212</a> <a href="tel:15555551212">Call Me</a>
Não se esqueça de substituir o número de telefone no exemplo acima pelo número de sua empresa. Sinta-se à vontade para personalizar o texto âncora (Call Me) também.
Esse link pode ser colocado em qualquer lugar de seu website. Você também pode usar um ícone de telefone ao lado do link “ligue agora”. Para fazer isso, clique em Mídia ” Adicionar novo

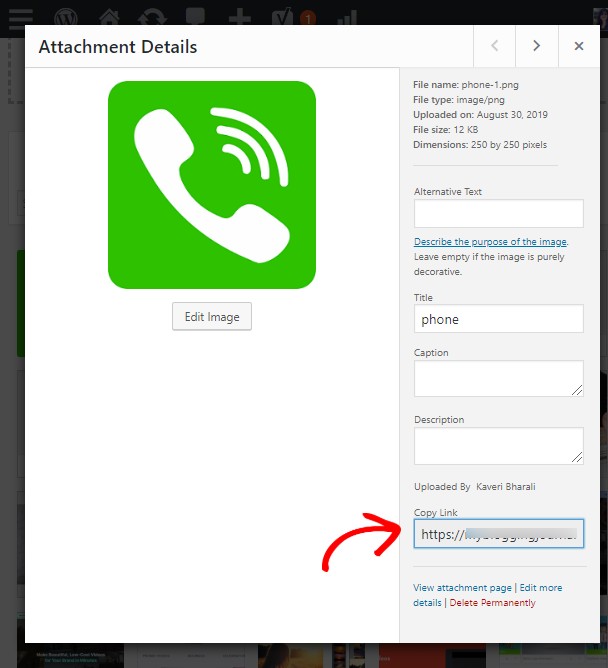
Agora, carregue o ícone do telefone que deseja exibir na tela. Depois que a imagem for carregada, clique nela e copie o URL da imagem.

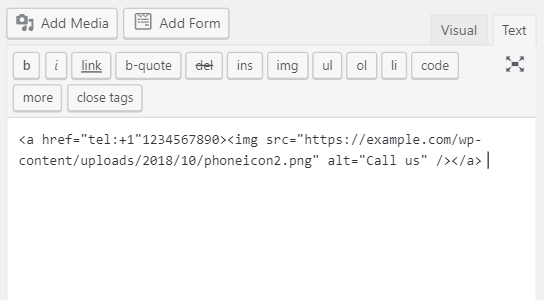
Agora, vá para o post ou a página em que você adicionou o código HTML. Em seguida, você pode envolver o URL da imagem no link do telefone da seguinte forma:

Ao visualizar o post, você verá o ícone do telefone junto com o número. Quando um visitante clicar nessa imagem, ele poderá entrar em contato diretamente com você pelo número da sua empresa.
Como adicionar manualmente o botão Call Now aos menus de navegação
Vamos ver agora como adicionar o botão call now ao seu menu de navegação sem um plug-in. Não se preocupe. Você não precisa codificar nada para isso.
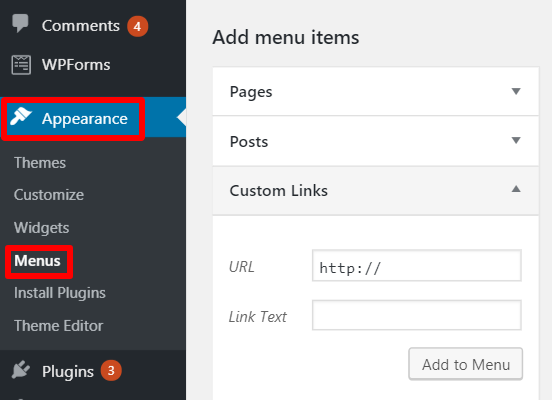
Basta acessar o painel do WordPress e clicar em Appearance ” Menu. Agora, clique na guia de links personalizados à sua direita. Você verá dois campos diferentes aqui.

No campo de link, basta adicionar seu número de telefone. Na caixa de texto, você pode adicionar o texto âncora que deseja em seu botão. Conclua o processo clicando na opção Add to Menu (Adicionar ao menu). Pronto, sua opção Ligar agora será adicionada ao menu de navegação.
Rastreamento dos cliques no botão “Ligue agora
Agora que você adicionou com êxito o botão de chamada agora, não seria ótimo se você pudesse rastreá-los também? Essa etapa só é possível se você usar o WP Call Button Plugin para o processo.
Você pode fazer isso integrando o plug-in ao Google Analytics. Tudo o que você precisa fazer é instalar o plug-in MonsterInsights, que permite rastrear todas as atividades em seu site.
Aqui está um guia detalhado sobre como usar o MonsterInsights.
Então é isso!
Esperamos que este artigo tenha ajudado você a adicionar o botão call-now ao WordPress.
Talvez você também queira dar uma olhada em nossos outros guias:
- Como configurar um sistema telefônico de atendimento automático para seu site
- 15 melhores plug-ins de software de chat ao vivo comparados
- 7 melhores plug-ins de help desk do WordPress para suporte ao cliente
Essas publicações o ajudarão a elevar seus canais de suporte ao cliente e a melhorar a forma como você se comunica com os usuários em seu site.

Comentários Deixe uma resposta