
Do you want to make your WordPress website mobile-friendly?
The reality is that a mobile-friendly website is no longer a “nice-to-have.” It’s an absolute must.
With over 55% of all web traffic coming from mobile devices, your website needs to support mobile responsive features and appear beautifully across screens of all shapes and sizes.
That’s why, in this article, we’ll show you how to make a WordPress website mobile-friendly.
Why Should You Make Your WordPress Website Mobile Friendly?
If your WordPress website isn’t fully responsive or mobile-friendly, then you’re letting tons of traffic fall through the cracks. Not convinced?
Here are a few reasons why your WordPress website should be fully mobile responsive.
- Search Engines: If you want to rank in search engines, then it’s mandatory to make your WordPress website mobile-friendly. Search engines like Google encourage mobile responsive websites and discourage non-responsive sites.
- Display and Visibility: A mobile-friendly WordPress website looks better on small screens and tablets. If your site isn’t responsive, then your visitors are more likely to leave right away, and your bounce rates increase. This has a negative impact on your SEO efforts.
- Usage: Like we said earlier, more than half of all web traffic in the world comes from phones and tablets. You need to make your WordPress site mobile-friendly to connect with a broader audience.
How to Make a WordPress Website Mobile-Friendly
Now that you know the importance of having a responsive website, let’s take a look at how to make a WordPress website mobile-friendly.
Method 1: Use a Mobile Responsive WordPress Theme
The easiest way to make your WordPress website mobile-friendly is to choose a mobile-responsive theme from the start. But what should you do if you’re already using a non-responsive theme?
In that case, it’s definitely worth your time to make an upgrade or switch to another mobile-friendly WordPress theme.

Luckily, most new WordPress themes are fully responsive by default. And many other non-responsive themes are updating their services to provide users with a mobile-friendly environment.
For our users, we’ve hand-picked the best WordPress themes. Take a look…
1. SeedProd

SeedProd is the best website theme builder for WordPress. It comes with prebuilt theme kits that you can import and customize using the drag and drop builder.
Every theme and page design is responsive and mobile-friendly. Added to that, inside the theme builder, you get the option to preview mobile designs and make mobile-only changes.

SeedProd comes with readymade page blocks like contact forms, countdown timers, image carousels, animated headlines, background videos, social profiles, and much more.
You can easily create custom themes, pages, and layouts for your WordPress site. There are tons of page templates that make it so simple to do this in a matter of minutes.
SeedProd is also optimized for speed, so you can ensure your site loads quickly and looks great on all devices.
Check out the latest SeedProd review here.
2. Thrive Themes

Thrive Themes is one of the most popular themes for WordPress. It is geared towards website owners who want to create a conversion-focused website.
You can choose a premade theme and customize it to make a unique design for your site. The themes are responsive and mobile-friendly. There are 100s of design elements included and you won’t have to worry about resizing them to fit the mobile view.
It comes with an intuitive drag and drog theme builder that makes it easy for anyone to build a stunning website.
3. Divi

Divi is the most popular WordPress theme in the world. Aside from pre-made theme packs, Divi also comes bundles with Divi Builder, a drag and drop page builder.
That means regardless of your skillset, you can build a blog the way you want.
Check out the latest Divi review here.
3. Astra

Astra is one of the popular free themes in the WordPress.org repository. It works seamlessly with any WordPress page builders and is a good fit especially for those who are on a tight budget.
Each of these themes are mobile-ready and fully responsive from the get-go. That means your website will be ready to support your mobile traffic with little-to-no effort required on your end.
Check out the latest Astra review here.
Method 2: Use Plugins to Make Your WordPress Website Mobile-Friendly
WPTouch Pro is a premium WordPress plugin with powerful settings to make your website mobile-friendly.
You need to create an account on WPTouch Pro using your email address and download the premium plugin. Your License Key show up in the dashboard, which you’ll need for later.
After that, you need to install and activate the WPTouch Pro plugin. If you’ve never installed a plugin before, no worries. Just check out this step-by-step tutorial on how to install a WordPress plugin.
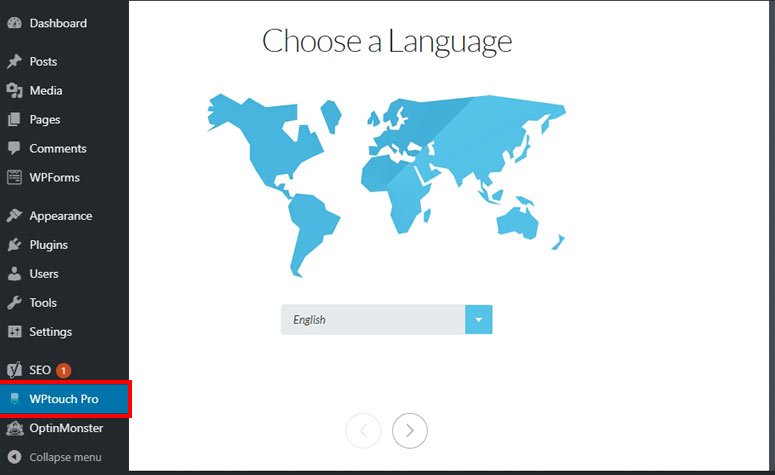
Once your plugin is activated, you need to click on the WPTouch Pro tab in your WordPress admin area. It’ll show you a setup wizard where you can start by selecting a language:

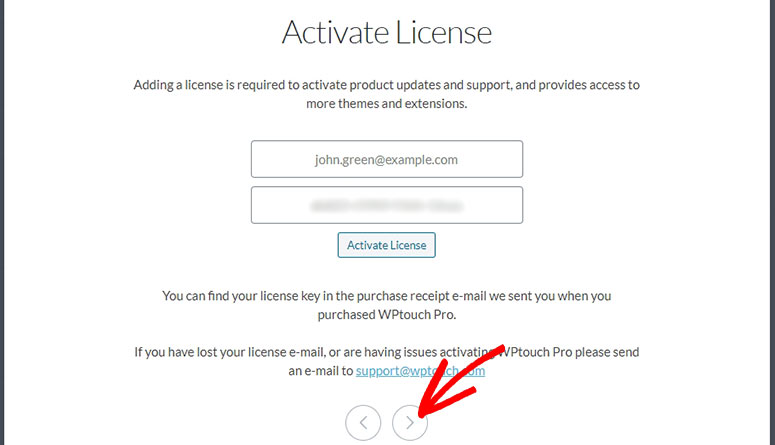
After that, you need to add the email address that you used to create your WPTouch Pro account. Then you’ll enter the license key from your WPTouch Pro dashboard.
When you’ve entered that information, click on the Activate License button and then on the Next arrow button:

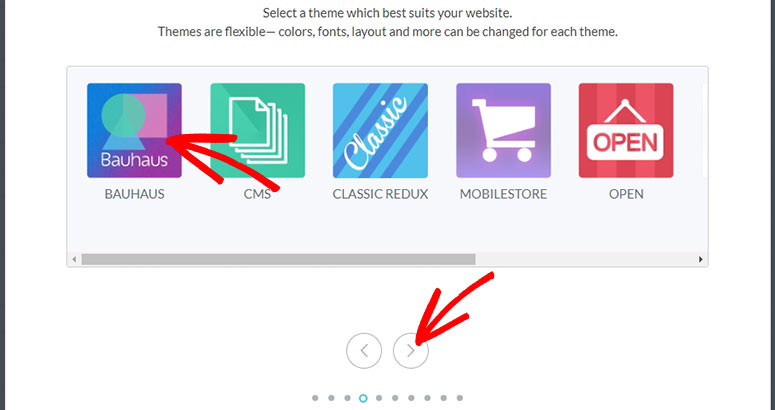
Now you’ll see multiple themes for a website, blog, or online store. You can select a theme that best fits with your website and click on the Next arrow button:

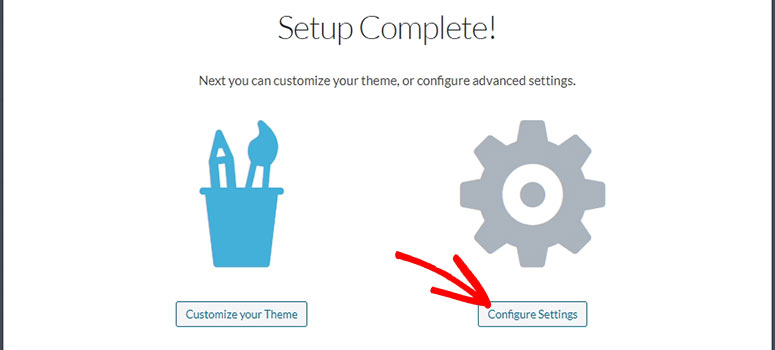
To save time, you can skip all the other options and go directly to the last section, where you can click on the Configure Settings button:

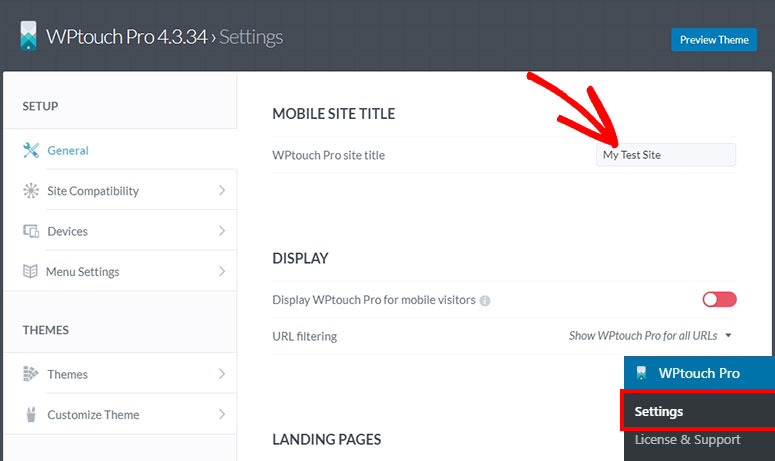
This will automatically redirect you to the WPTouch Pro » Settings » General page. The settings include site title, landing pages selection, and the ability to enable or disable multiple options:

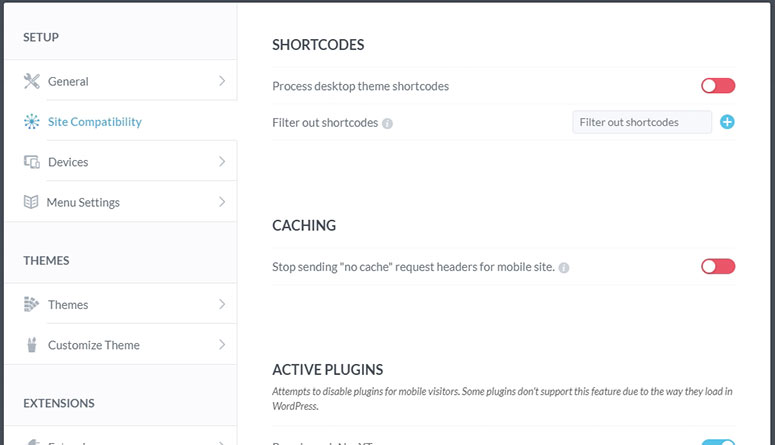
From there, you can visit the Site Compatibility tab to manage the settings for shortcodes, caching, and active plugins:

It also lets you enable or disable active plugins for your mobile site.
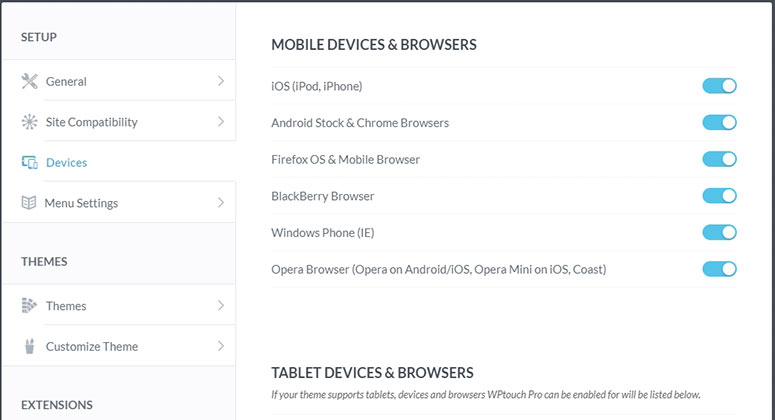
Now, you can go to the Devices tab to enable or disable mobile devices and browsers for your mobile website:

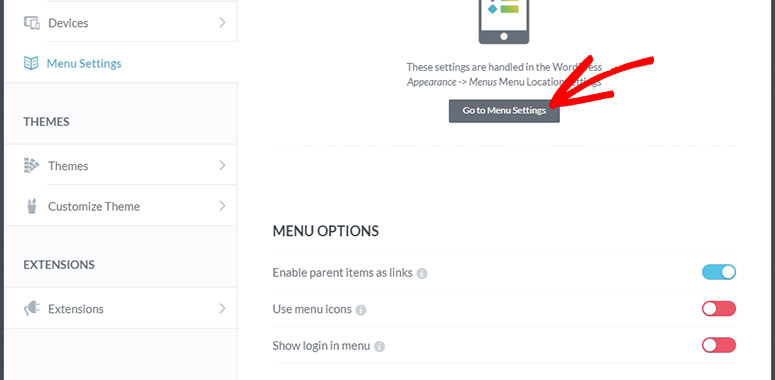
After that, you can click on the Menu Settings tab to manage the options for your mobile site’s navigation menu:

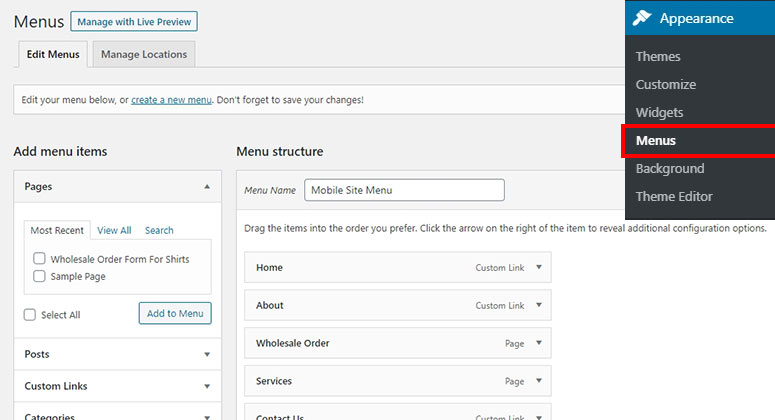
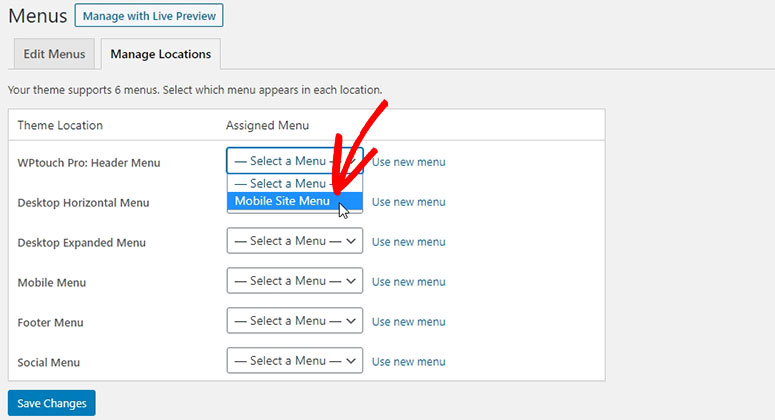
To customize your website’s navigation menu, you can visit the Appearance » Menus page in your WordPress admin area:

You need to go to the Menu Locations tab to add your mobile site menu to the WPTouch Pro Header Menu area.
If you don’t have a separate menu, you can create a new navigation menu for your mobile site. You can also use any other menu for the mobile view.

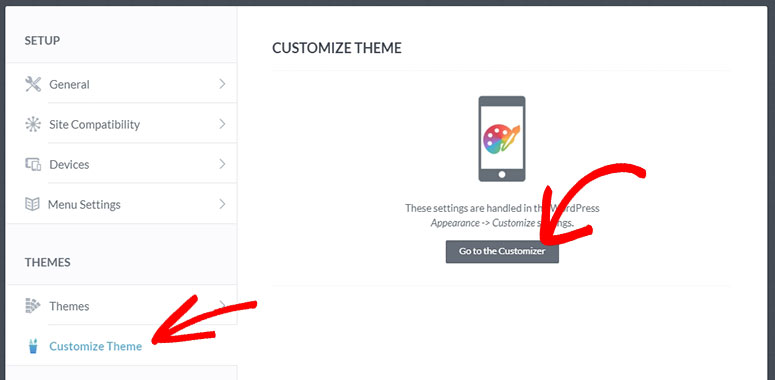
If you want to customize your mobile site theme, then visit WPTouch Pro » Settings page. From there, you need to go to Themes » Customize Theme tab and click on the Go to the Customizer button:

This takes you to the WordPress customizer where you can see a live preview of your website. You can easily manage your site title, colors, background, and other custom settings.
And that’s it!
We hope this article helped you learn how to make a WordPress website mobile-friendly. You may also want to check out our article on best WordPress themes for mobile apps and software.
To get your site to rank better on mobile results, check out the AIOSEO plugin. It has a dedicated feature called Google AMP SEO to improve your mobile SEO rankings.
If you enjoyed this post, let us know in the comments section below, we’d love to hear from you!

I wish to see in a search results additional tags like “very basic”, “for non programmers” etc.
Hey, can you please elaborate more for our understanding? Thanks.