
Vous souhaitez rendre votre site web WordPress adapté aux mobiles ?
La réalité est qu’un site web adapté aux mobiles n’est plus un “atout”. C’est une nécessité absolue.
Avec plus de 55 % du trafic web provenant d’appareils mobiles, votre site web doit prendre en charge des fonctionnalités mobiles réactives et s’afficher magnifiquement sur des écrans de toutes formes et de toutes tailles.
C’est pourquoi, dans cet article, nous allons vous montrer comment rendre un site web WordPress adapté aux mobiles.
Pourquoi devriez-vous rendre votre site Web WordPress compatible avec les téléphones portables ?
Si votre site web WordPress n’est pas entièrement responsive ou mobile-friendly, vous laissez passer des tonnes de trafic. Vous n’êtes pas convaincu ?
Voici quelques raisons pour lesquelles votre site web WordPress devrait être entièrement adapté aux mobiles.
Moteurs de recherche : Si vous voulez vous classer dans les moteurs de recherche, il est obligatoire de rendre votre site web WordPress adapté aux mobiles. Les moteurs de recherche comme Google encouragent les sites Web adaptés aux mobiles et découragent les sites qui ne le sont pas.
Affichage et visibilité : Un site web WordPress adapté aux mobiles est plus attrayant sur les petits écrans et les tablettes. Si votre site n’est pas réactif, vos visiteurs sont plus susceptibles de partir tout de suite, et votre taux de rebond augmente. Cela a un impact négatif sur vos efforts de référencement.
L’utilisation : Comme nous l’avons dit précédemment, plus de la moitié du trafic web dans le monde provient des téléphones et des tablettes. Vous devez rendre votre site WordPress adapté aux mobiles pour toucher un public plus large.
Maintenant que vous connaissez l’importance d’avoir un site web réactif, voyons comment rendre un site web WordPress adapté aux mobiles.
Méthode 1 : utiliser un thème WordPress adapté aux mobiles
Le moyen le plus simple de rendre votre site web WordPress adapté aux mobiles est de choisir dès le départ un thème adapté aux mobiles. Mais que faire si vous utilisez déjà un thème non responsif ?
Dans ce cas, cela vaut vraiment la peine de faire une mise à jour ou de passer à un autre thème WordPress adapté aux mobiles.

Heureusement, la plupart des nouveaux thèmes WordPress sont entièrement réactifs par défaut. Et de nombreux autres thèmes non réactifs mettent à jour leurs services pour offrir aux utilisateurs un environnement adapté à la mobilité.
Pour nos utilisateurs, nous avons sélectionné les meilleurs thèmes WordPress. Jetez-y un coup d’œil…
1. SeedProd

SeedProd est le meilleur constructeur de thème de site web pour WordPress. Il est livré avec des kits de thèmes préconstruits que vous pouvez importer et personnaliser en utilisant le constructeur drag and drop.
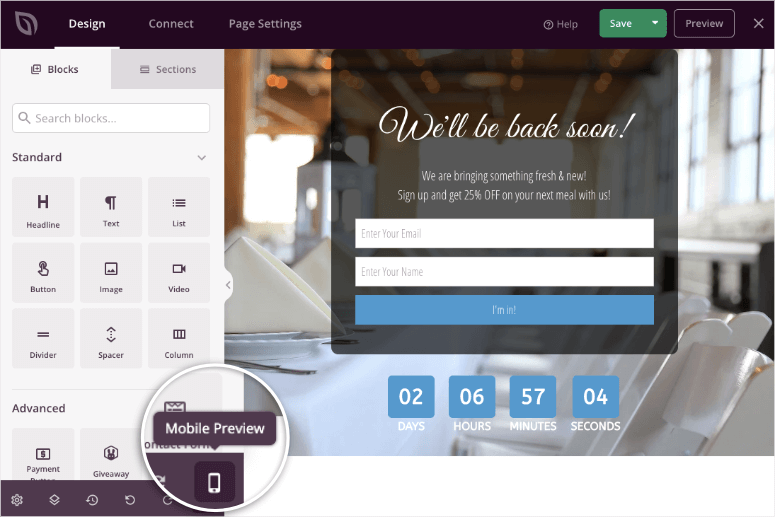
Chaque thème et chaque page sont réactifs et adaptés aux mobiles. De plus, dans le constructeur de thèmes, vous avez la possibilité de prévisualiser les conceptions mobiles et d’apporter des modifications uniquement pour les mobiles.

SeedProd est livré avec des blocs de page prêts à l’emploi tels que des formulaires de contact, des comptes à rebours, des carrousels d’images, des titres animés, des vidéos d’arrière-plan, des profils sociaux, et bien plus encore.
Vous pouvez facilement créer des thèmes, des pages et des mises en page personnalisés pour votre site WordPress. Il existe des tonnes de modèles de pages qui permettent de le faire en quelques minutes.
SeedProd est également optimisé pour la vitesse, de sorte que vous pouvez vous assurer que votre site se charge rapidement et s’affiche parfaitement sur tous les appareils.
2. Thrive Themes

Thrive Themes est l’un des thèmes les plus populaires pour WordPress. Il est destiné aux propriétaires de sites web qui souhaitent créer un site web axé sur la conversion.
Vous pouvez choisir un thème prédéfini et le personnaliser pour créer un design unique pour votre site. Les thèmes sont réactifs et adaptés aux mobiles. Des centaines d’éléments de conception sont inclus et vous n’aurez pas à vous soucier de les redimensionner pour qu’ils s’adaptent à la vue mobile.
Il est livré avec un constructeur de thème intuitif qui facilite la création d’un site web époustouflant.
3. le dividende

Divi est le thème WordPress le plus populaire au monde. Outre les packs de thèmes préfabriqués, Divi est également livré avec Divi Builder, un constructeur de pages par glisser-déposer.
Cela signifie que, quelles que soient vos compétences, vous pouvez créer un blog comme vous le souhaitez.
3. WP Astra

WP Astra est l’un des thèmes gratuits les plus populaires du dépôt WordPress.org. Il fonctionne de manière transparente avec tous les constructeurs de pages WordPress et convient particulièrement à ceux qui ont un budget serré.
Chacun de ces thèmes est prêt pour le mobile et entièrement réactif dès le départ. Cela signifie que votre site web sera prêt à supporter votre trafic mobile avec peu ou pas d’effort de votre part.
Méthode 2 : Utiliser des plugins pour rendre votre site Web WordPress compatible avec les téléphones portables
WPTouch Pro est un plugin WordPress premium avec des réglages puissants pour rendre votre site web mobile-friendly.
Vous devez créer un compte sur WPTouch Pro en utilisant votre adresse email et télécharger le plugin premium. Votre clé de licence apparaîtra dans le tableau de bord, vous en aurez besoin plus tard.
Ensuite, vous devez installer et activer le plugin WPTouch Pro. Si vous n’avez jamais installé de plugin auparavant, ne vous inquiétez pas. Consultez ce tutoriel étape par étape sur l ‘installation d’un plugin WordPress.
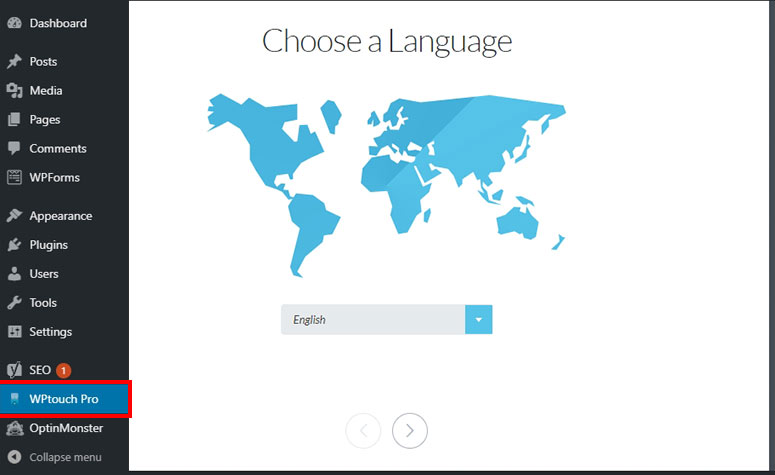
Une fois le plugin activé, vous devez cliquer sur l’onglet WPTouch Pro dans votre zone d’administration WordPress. Un assistant de configuration s’affichera et vous pourrez commencer par sélectionner une langue :

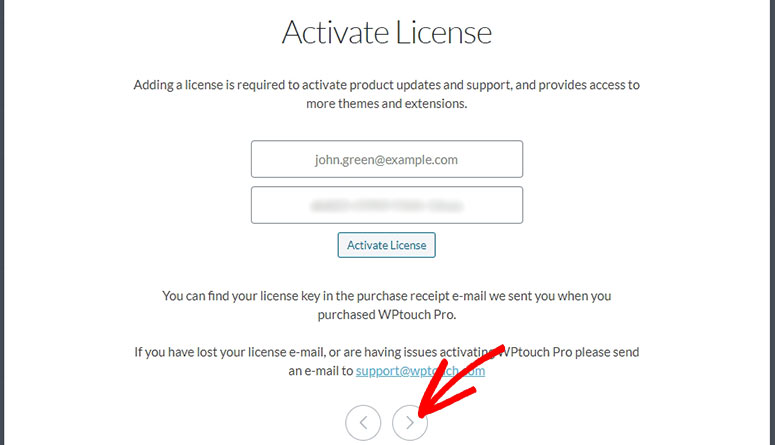
Ensuite, vous devez ajouter l’adresse email que vous avez utilisée pour créer votre compte WPTouch Pro. Ensuite, vous entrerez la clé de licence à partir de votre tableau de bord WPTouch Pro.
Une fois ces informations saisies, cliquez sur le bouton Activer la licence, puis sur la flèche ” Suivant”:

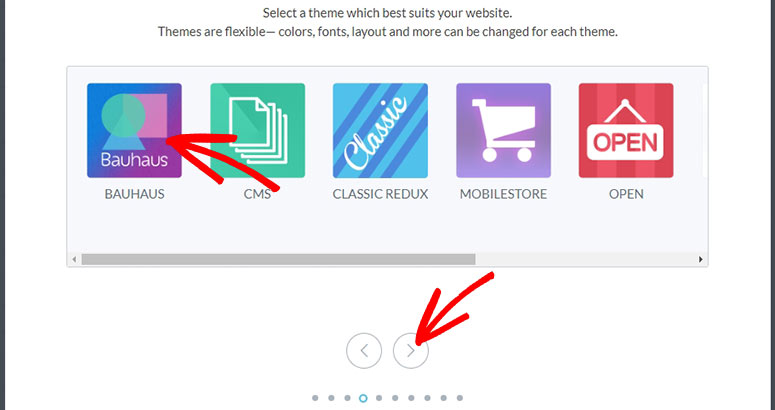
Vous voyez maintenant plusieurs thèmes pour un site web, un blog ou une boutique en ligne. Vous pouvez sélectionner le thème qui correspond le mieux à votre site web et cliquer sur la flèche ” Suivant”:

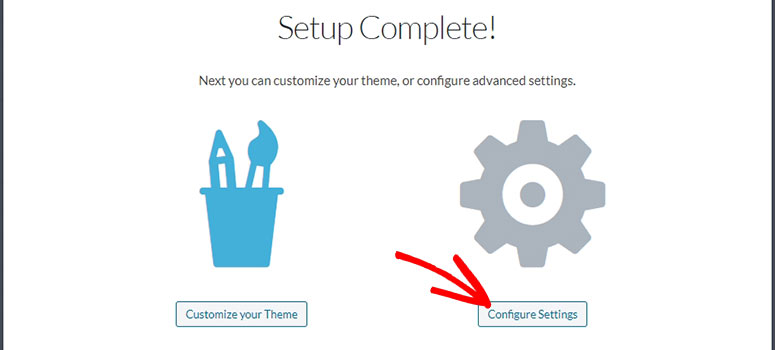
Pour gagner du temps, vous pouvez ignorer toutes les autres options et passer directement à la dernière section, où vous pouvez cliquer sur le bouton Configurer les paramètres:

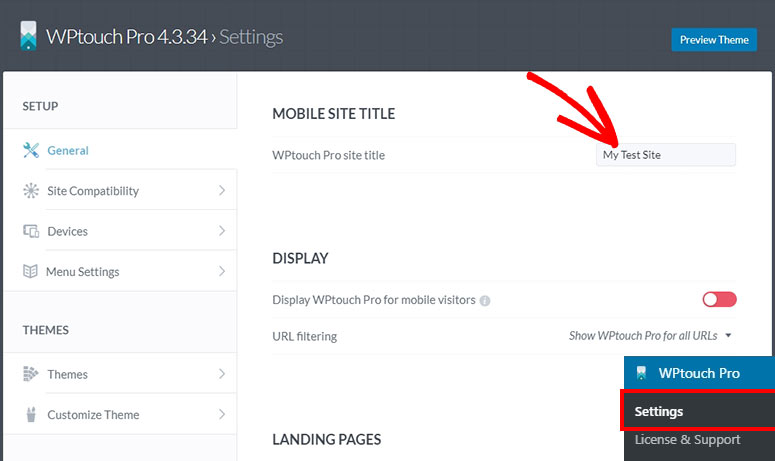
Cela vous redirigera automatiquement vers la page WPTouch Pro ” Paramètres ” Général. Les paramètres comprennent le titre du site, la sélection des pages d’atterrissage et la possibilité d’activer ou de désactiver plusieurs options :

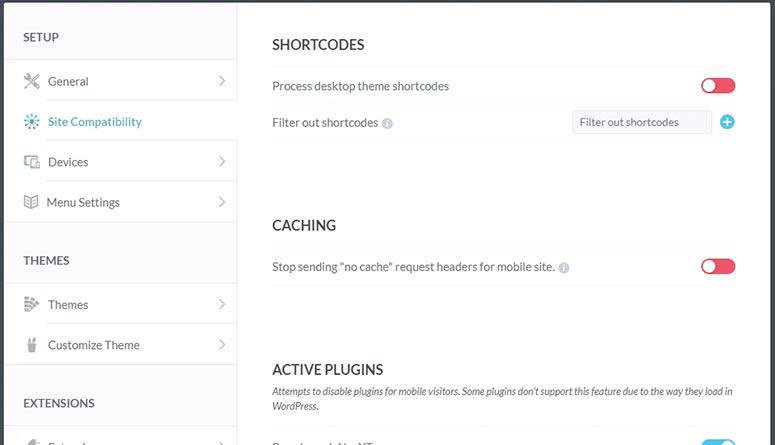
De là, vous pouvez visiter l’onglet Compatibilité du site pour gérer les paramètres des shortcodes, de la mise en cache et des plugins actifs :

Il vous permet également d’activer ou de désactiver les plugins actifs pour votre site mobile.
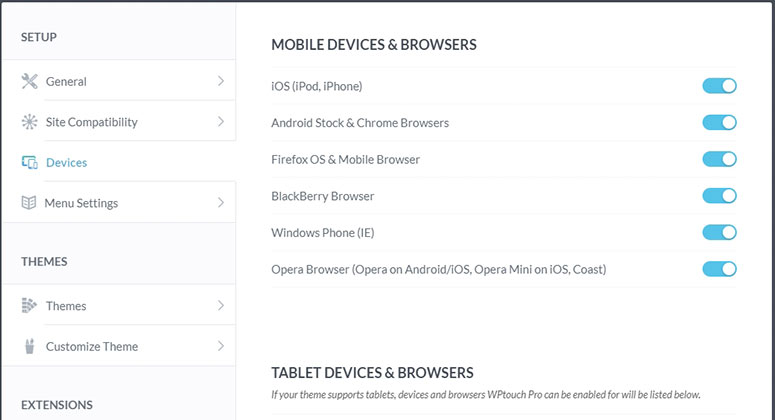
Vous pouvez maintenant accéder à l’onglet Appareils pour activer ou désactiver les appareils mobiles et les navigateurs pour votre site web mobile :

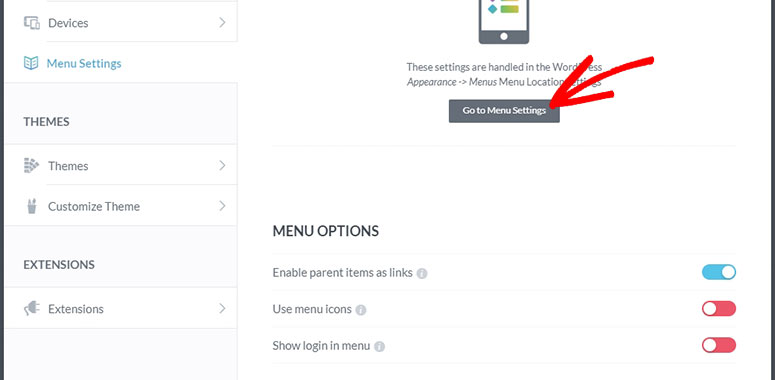
Ensuite, vous pouvez cliquer sur l’onglet Paramètres du menu pour gérer les options du menu de navigation de votre site mobile :

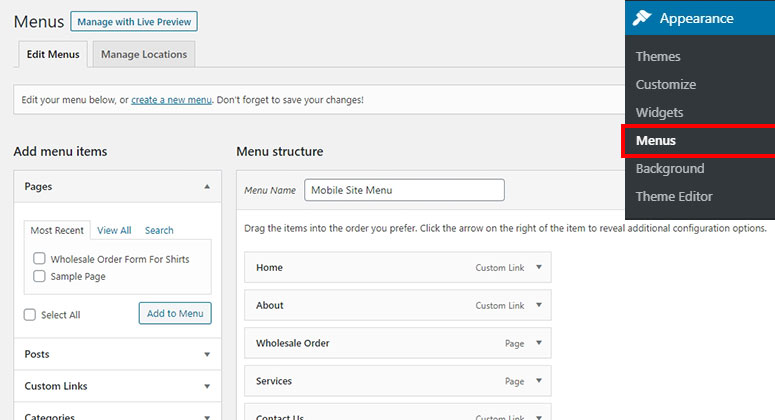
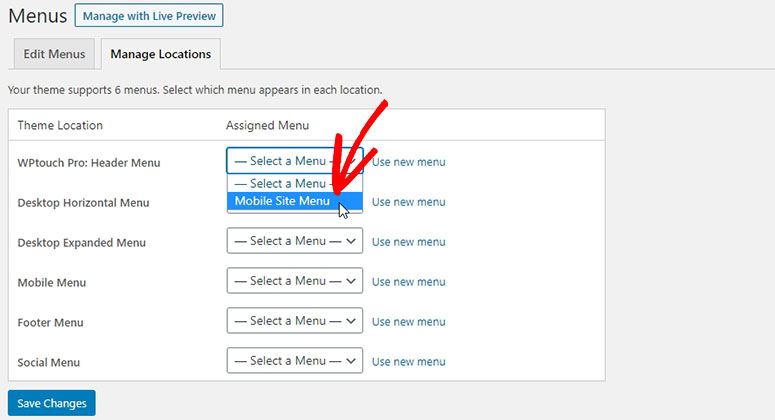
Pour personnaliser le menu de navigation de votre site web, vous pouvez visiter la page Apparence ” Menus dans votre zone d’administration WordPress :

Vous devez aller dans l’onglet Emplacement des menus pour ajouter le menu de votre site mobile à la zone de menu de l’en-tête de WPTouch Pro.
Si vous n’avez pas de menu séparé, vous pouvez créer un nouveau menu de navigation pour votre site mobile. Vous pouvez également utiliser n’importe quel autre menu pour l’affichage mobile.

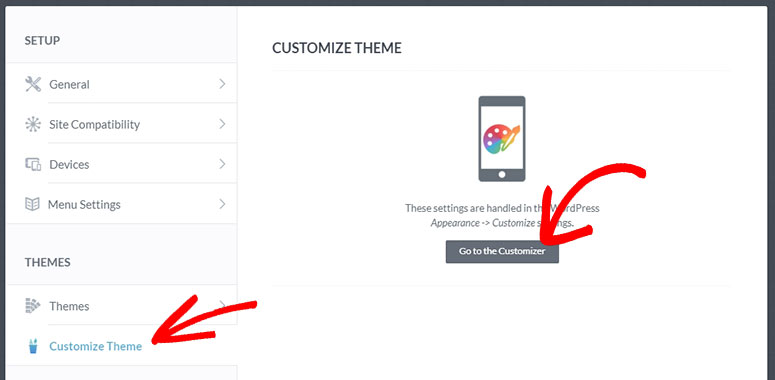
Si vous souhaitez personnaliser le thème de votre site mobile, visitez la page “Settings” de WPTouch Pro. De là, vous devez aller dans l’onglet Themes ” Customize Theme et cliquer sur le bouton Go to the Customizer:

Vous accédez ainsi au personnalisateur de WordPress, où vous pouvez voir un aperçu en direct de votre site web. Vous pouvez facilement gérer le titre de votre site, les couleurs, l’arrière-plan et d’autres paramètres personnalisés.
Et c’est tout !
Nous espérons que cet article vous a aidé à apprendre comment rendre un site web WordPress adapté aux mobiles. Vous pouvez également consulter notre article sur les meilleurs thèmes WordPress pour les applications mobiles et les logiciels.
Pour améliorer le classement de votre site sur les résultats mobiles, consultez le plugin AIOSEO. Il dispose d’une fonctionnalité dédiée appelée Google AMP SEO qui permet d’améliorer le classement de votre site sur mobile.
Si vous avez apprécié cet article, faites-le nous savoir dans la section des commentaires ci-dessous, nous aimerions avoir de vos nouvelles !

I wish to see in a search results additional tags like “very basic”, “for non programmers” etc.
Hey, can you please elaborate more for our understanding? Thanks.