Si vous travaillez sur votre site web, on vous a probablement dit de vous assurer qu’il est construit comme un “thème réactif” ou qu’il est “mobile responsive” et vous vous êtes demandé ce qu’est un thème WordPress réactif?
Dans cet article, nous verrons ce qu’est un thème WordPress réactif et pourquoi vous devez l’utiliser pour votre site.
Qu’est-ce qu’un thème WordPress réactif ?
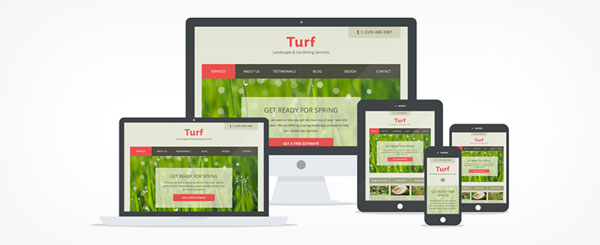
Un thème WordPress réactif est un thème qui a été développé pour s’adapter à tous les écrans, ce qui signifie que si votre site web est réactif, les visiteurs qui le consultent sur leur appareil mobile peuvent lire les informations du site facilement et naviguer sur le site sans problème.

Les développeurs de thèmes WordPress utilisent un code qui permet au site web de se redimensionner en fonction de la taille de l’écran. Cela comprend le redimensionnement dynamique des images et l’amélioration de la lisibilité pour l’utilisateur.
Les thèmes WordPress réactifs sont si importants que nous nous sommes assurés de couvrir quelques-uns des meilleurs thèmes réactifs pour WordPress.
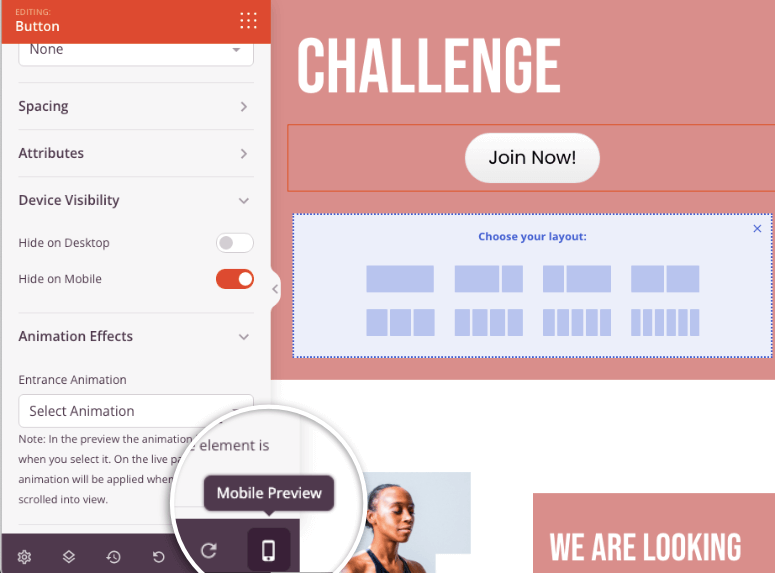
Si vous utilisez un thème populaire comme SeedProd, Thrive ou Divi, ces thèmes sont automatiquement réactifs. Ils sont conçus pour s’adapter à tous les appareils, et vous pouvez également apporter des modifications adaptées aux mobiles dans leurs concepteurs. Jetez un coup d’œil à l’aperçu mobile de SeedProd :

En cliquant sur le bouton Aperçu mobile, vous pouvez voir à quoi ressemblera la conception de votre site web sur les appareils mobiles. Vous pouvez également choisir d’afficher ou de masquer certains éléments sur les appareils mobiles.
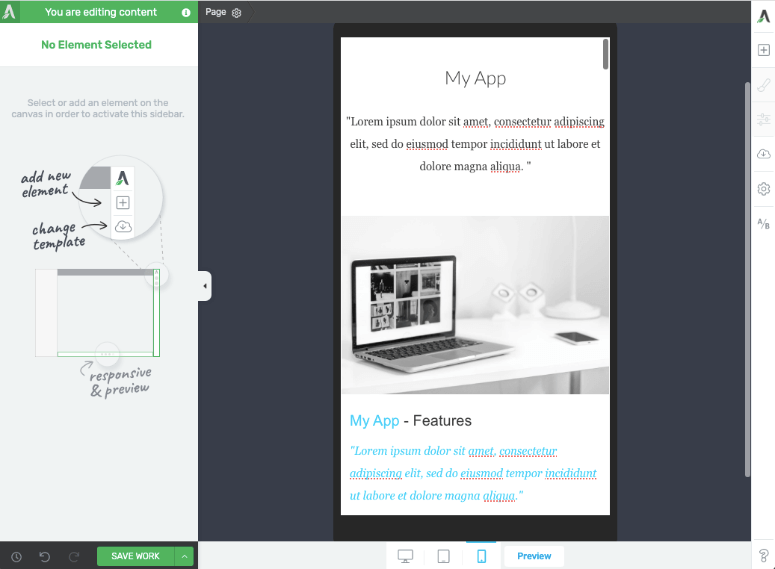
Ensuite, regardons comment Thrive Themes vous permet de prévisualiser sur mobile :

Une fois que vous aurez fini de personnaliser le thème, vous voudrez tester la réactivité mobile de votre site.
Pourquoi un site web réactif est-il important pour votre entreprise ?
De plus en plus de personnes utilisent leurs smartphones et leurs tablettes pour effectuer des recherches sur le web. Il est donc important d’avoir un site web qui fonctionne sur ces petits écrans. Si un visiteur ne peut pas lire votre contenu ou naviguer sur votre site sur son appareil mobile, il est plus probable qu’il quitte votre site et se rende sur l’un des millions d’autres sites Internet pour obtenir ses réponses.
Si vous avez configuré Google Analytics sur votre site, vous pouvez voir le nombre de visiteurs mobiles par rapport aux visiteurs de bureau pour voir comment un site mobile peut affecter votre entreprise. Si vous avez un taux élevé de visiteurs mobiles sur votre site, accédez à votre propre site web à partir d’un appareil mobile et voyez quel genre d’expérience cela vous procure. Vous saurez ainsi comment l’utilisateur se sent lorsqu’il visite votre site.
Si vous avez un taux de rebond élevé sur votre site, vous voudrez également examiner vos visiteurs mobiles pour voir si le taux de rebond des visiteurs mobiles en est la cause. Si votre site est adapté aux mobiles avec un thème WordPress réactif, votre taux de rebond pourrait être réduit.
Comment vérifier si votre site est réactif
Si vous avez déjà créé un site et que vous ne savez pas s’il est réactif ou non, vous pouvez simplement utiliser votre navigateur pour le vérifier.
Utilisez votre navigateur pleine largeur et modifiez-en la taille. Si les paragraphes et les mots de votre site se déplacent pour s’adapter à la largeur réduite, il s’agit probablement d’un site réactif.
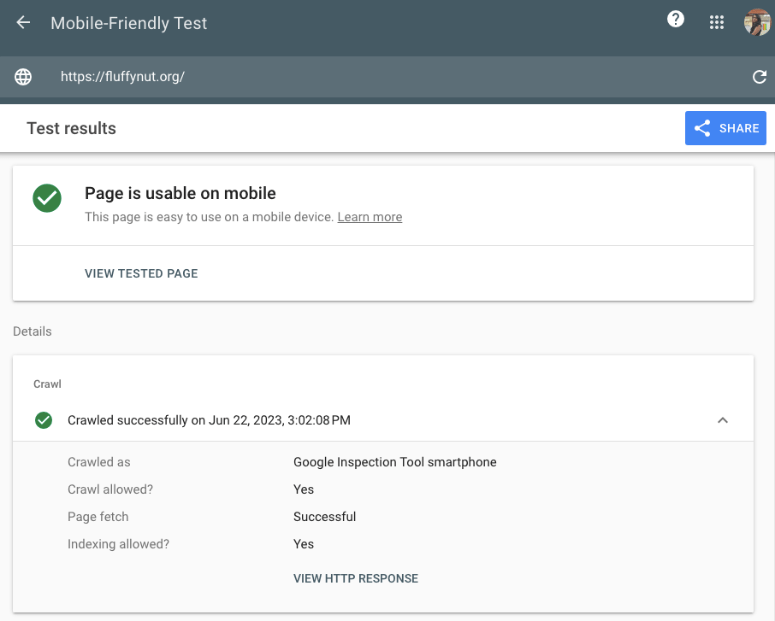
Google a récemment commencé à tester la convivialité des sites pour les mobiles et récompense les propriétaires de sites qui ont des sites adaptés aux mobiles dans les résultats de recherche. Vous pouvez vérifier votre site sur la page Mobile Friendly Test pour voir ce qu’il dit et suivre les suggestions pour l’améliorer.

Il y a quelques façons de travailler sur votre site pour augmenter son score d’ adaptation aux mobiles, ce qui pourrait également aider les utilisateurs mobiles à obtenir des résultats de recherche.
Tout en veillant à ce que votre site soit adapté à la mobilité de vos visiteurs, pensez également à l’expérience globale de l’utilisateur et à l’importance de rendre votre site facile à utiliser et à naviguer pour vos visiteurs.
Nous espérons que cet article vous a aidé à comprendre ce qu’est un thème WordPress réactif. Vous pouvez également consulter notre Guide complet du débutant pour le référencement de WordPress.

Commentaires laisser une réponse