
Are you looking to create a multi-page form in WordPress? Great idea! Multi-page forms are a fantastic way to gather information and keep your visitors engaged with your site.
In this article, we’ll show you how to create a multi-page form in WordPress the easy way.
Why Use Multi-Page Forms?
Have you ever gotten annoyed by a website with a long form you’ve had to fill out? Of course you have. We’ve all been there.
In order to avoid “form fatigue” in your users, you can break up your long forms into multiple pages. This gives you the power to ask the questions you need answered in bite-sized chunks. That way, your website visitors won’t feel annoyed or overwhelmed.

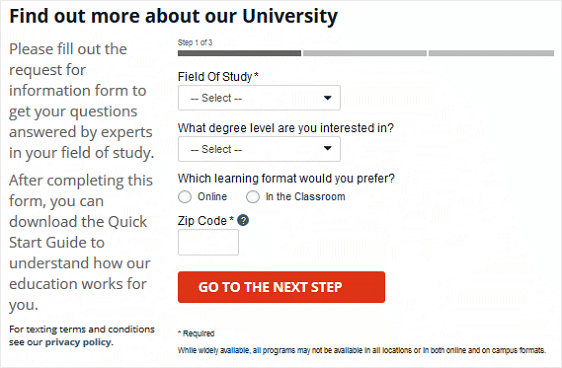
Using multi-page forms (like the example above) when asking for a ton of information decreases the rate of form abandonment, thus upping your conversion rates. Plus, if someone is willing to fill out a multi-page form, it shows their dedication to your website, which makes them a higher quality lead.
Higher quality, pre-qualified, leads mean more sales in the long run.
So, without further ado, let’s get you on the right track and create your first multi-page form!
Step 1: Create a Multi-Page Form in WordPress
The easiest way to make a multi-page form in WordPress is to use the WPForms plugin. It’s the most beginner-friendly and best WordPress form plugin on the market. You’ll need to purchase it before we begin.

Fortunately, IsItWP users can use the coupon code SAVE10 to get a 10 percent discount on any version of WPForms. (You’ll need at least the Basic version for this tutorial).
After you purchase the plugin, go ahead and install and activate it. Not sure how to install and activate a plugin? No problem! We wrote a guide on how to install a plugin.
After activation, head to WPForms » Settings and verify your product with the license key you were given.
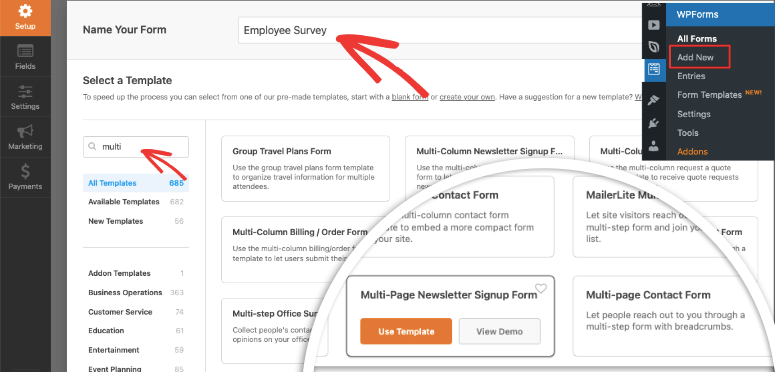
Then, go to WPForms » Add New to start building your form.

From here, you can either choose a template that resembles what you’d like your form to look like, or start one from scratch. After clicking on your selection, you can modify it by dragging and dropping fields from the left-hand panel onto your form.
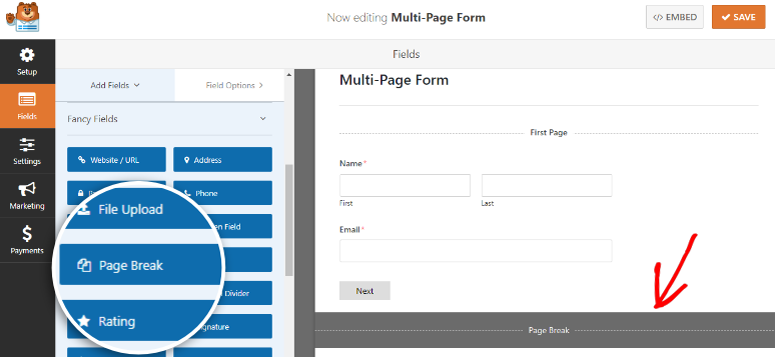
After the first page of your form looks the way you want it, go ahead and click on the Pagebreak field under the Fancy Fields section in the left-hand panel. This will add a pagebreak marker, and a “Next” button, to your form.

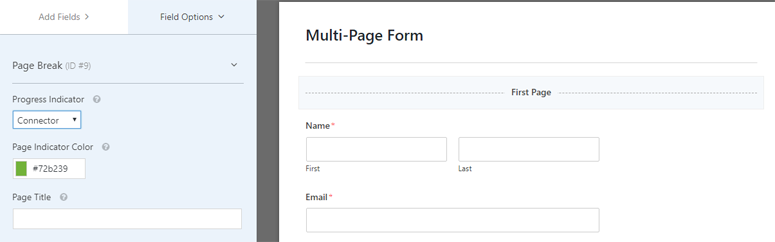
There will also be a First Page marker at the top of your form. Click on it to edit your multi-page form properties.
In the left-hand panel, you can select a progress bar in the form of a bar, a circle, a connector, or none at all. We’ll be using the Connectors progress bar type for this tutorial.

You can also choose your page indicator’s color, and provide a title for your first page.
Next, click on the pagebreak marker to edit it. Here, you can title the next page. You can also edit the “Next” button to display any text you’d like.
From there, you can add additional fields to your form after the pagebreak. And, if you’re using the Pro version (or better) of WPForms, you can opt to use conditional logic to hide and show form fields based on your users’ responses.
Continue adding pagebreaks and form fields for as many pages as necessary. Simply repeat the above steps until you have the form length you’d like.
Once you’ve finished, click Save at the top right-hand corner of your screen. Congrats! The “hard” part is over!
Now it’s time to move on to the final step.
Step 2: Add Your Multi-Page Form to Posts and Pages
With WPForms, you can add forms to posts or pages with 3 clicks.
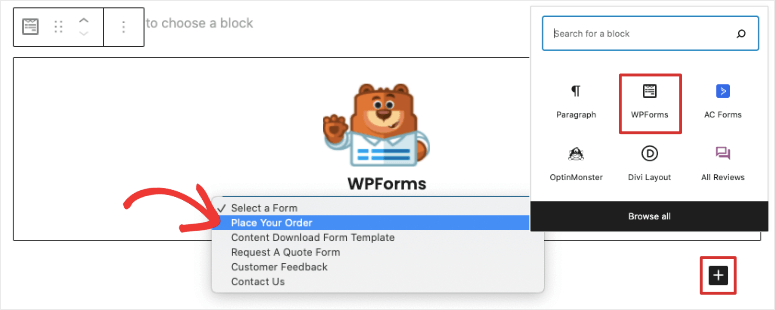
Open a page or post in WordPress which will launch the block editor and add a new block. Then choose the WPForms block and a dropdown menu will appear that’ll allow you to select your form.

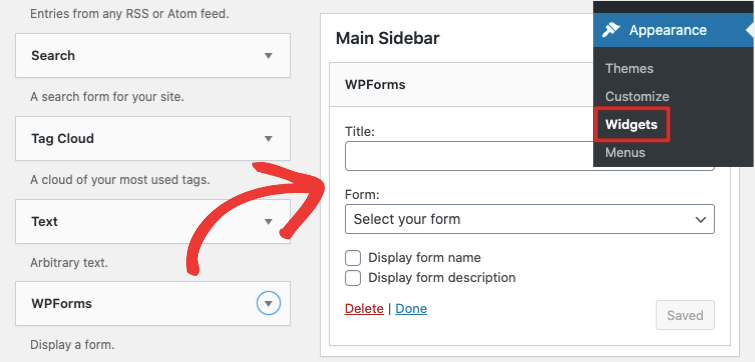
Prefer to have you form appear on your sidebar? No problem. Just head over to Appearance » Widgets from your WordPress dashboard, and then drag and drop the WPForms widget to any sidebar you like!

Select the form within the widget’s settings, and click Save. That’s it. You now have a multipage form displayed on your website’s sidebar.
Publish your post or page and you’re done. Good to go.
That’s it!
We hope this tutorial helped you create a multi-page form in WordPress with ease. If you liked this article, you might also enjoy our tutorials on how to create a Typeform style form and how to create a survey in WordPress.

Comments Leave a Reply