
Vous souhaitez créer un formulaire multi-pages dans WordPress ? C’est une excellente idée ! Les formulaires multi-pages sont un moyen fantastique de recueillir des informations et de maintenir l’intérêt de vos visiteurs pour votre site.
Dans cet article, nous allons vous montrer comment créer facilement un formulaire multi-pages dans WordPress.
Pourquoi utiliser des formulaires multi-pages ?
Avez-vous déjà été ennuyé par un site web comportant un long formulaire à remplir ? Bien sûr que oui. Nous sommes tous passés par là.
Afin d’éviter que vos utilisateurs ne se lassent des formulaires, vous pouvez diviser vos longs formulaires en plusieurs pages. Cela vous permet de poser les questions auxquelles vous souhaitez obtenir des réponses par petits bouts. Ainsi, les visiteurs de votre site web ne se sentiront pas ennuyés ou submergés.

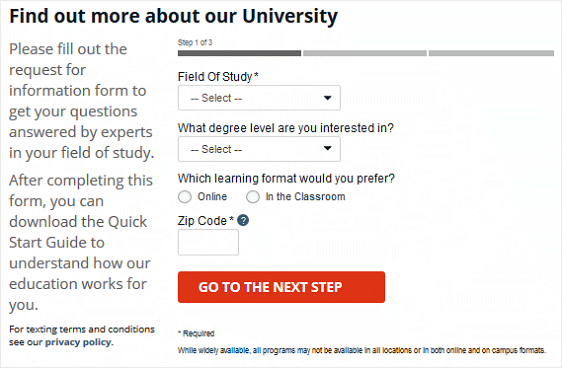
L’utilisation de formulaires de plusieurs pages (comme dans l’exemple ci-dessus) pour demander une multitude d’informations diminue le taux d’abandon des formulaires, ce qui augmente vos taux de conversion. De plus, si quelqu’un est prêt à remplir un formulaire de plusieurs pages, cela montre qu’il s’intéresse à votre site web, ce qui en fait un prospect de meilleure qualité.
Des prospects de meilleure qualité, pré-qualifiés, signifient plus de ventes à long terme.
Alors, sans plus attendre, mettons-nous sur la bonne voie et créons notre premier formulaire multi-pages !
Étape 1 : Créer un formulaire multi-pages dans WordPress
La façon la plus simple de créer un formulaire multi-pages dans WordPress est d’utiliser le plugin WPForms. C’est le plugin de formulaire WordPress le plus convivial pour les débutants et le meilleur sur le marché. Vous devrez l’acheter avant de commencer.

Heureusement, les utilisateurs d’IsItWP peuvent utiliser le code de coupon SAVE10 pour obtenir une réduction de 10% sur n’importe quelle version de WPForms. (Vous aurez besoin au moins de la version Basic pour ce tutoriel).
Après avoir acheté le plugin, vous pouvez l’installer et l’activer. Vous ne savez pas comment installer et activer un plugin ? Pas de problème ! Nous avons rédigé un guide sur l’installation d’un plugin.
Après l’activation, allez dans WPForms ” Settings et vérifiez votre produit avec la clé de licence qui vous a été donnée.
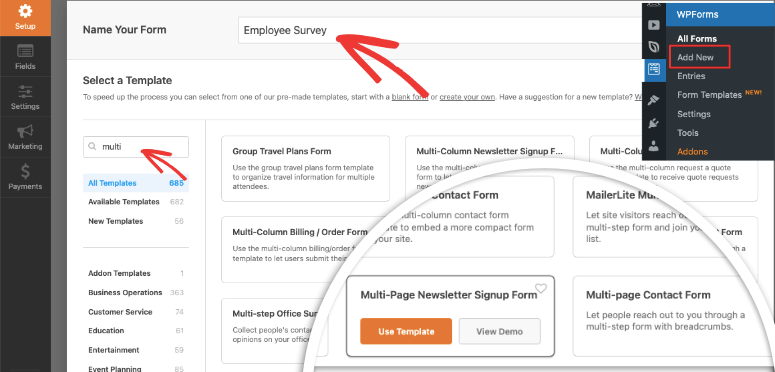
Ensuite, allez dans WPForms ” Add New pour commencer à construire votre formulaire.

À partir de là, vous pouvez soit choisir un modèle qui ressemble à ce que vous souhaitez pour votre formulaire, soit en créer un à partir de zéro. Après avoir cliqué sur votre sélection, vous pouvez la modifier en faisant glisser les champs du panneau de gauche vers votre formulaire.
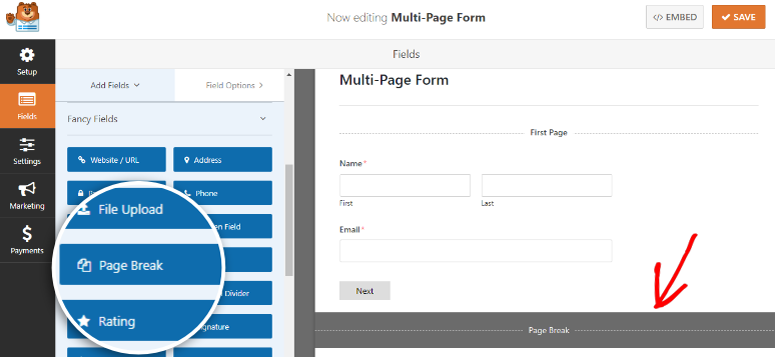
Une fois que la première page de votre formulaire a l’aspect que vous souhaitez, cliquez sur le champ Saut de page dans la section Champs fantaisie du panneau de gauche. Cela ajoutera un marqueur de saut de page et un bouton “Suivant” à votre formulaire.

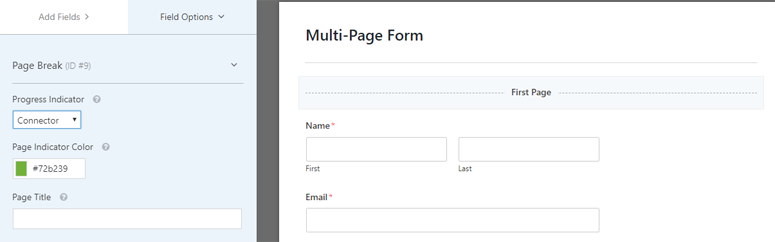
Un marqueur ” Première page ” apparaît également en haut de votre formulaire. Cliquez dessus pour modifier les propriétés de votre formulaire multipage.
Dans le panneau de gauche, vous pouvez sélectionner une barre de progression sous la forme d’une barre, d’un cercle, d’un connecteur ou d’aucun type. Nous utiliserons le type de barre de progression Connecteurs pour ce tutoriel.

Vous pouvez également choisir la couleur de votre indicateur de page et donner un titre à votre première page.
Cliquez ensuite sur le marqueur de saut de page pour le modifier. Ici, vous pouvez donner un titre à la page suivante. Vous pouvez également modifier le bouton “Suivant” pour afficher le texte de votre choix.
A partir de là, vous pouvez ajouter des champs supplémentaires à votre formulaire après le saut de page. Et, si vous utilisez la version Pro (ou supérieure) de WPForms, vous pouvez choisir d’utiliser une logique conditionnelle pour masquer et afficher les champs du formulaire en fonction des réponses de vos utilisateurs.
Continuez à ajouter des sauts de page et des champs de formulaire pour autant de pages que nécessaire. Répétez simplement les étapes ci-dessus jusqu’à ce que vous ayez obtenu la longueur de formulaire souhaitée.
Une fois que vous avez terminé, cliquez sur Enregistrer dans le coin supérieur droit de votre écran. Félicitations ! La partie “difficile” est terminée !
Il est maintenant temps de passer à la dernière étape.
Étape 2 : Ajouter votre formulaire multi-pages aux articles et aux pages
Avec WPForms, vous pouvez ajouter des formulaires aux articles ou aux pages en 3 clics.
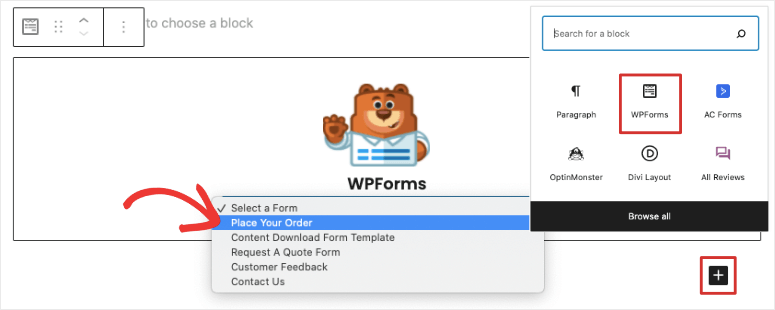
Ouvrez une page ou un article dans WordPress, ce qui lancera l’éditeur de blocs et ajoutera un nouveau bloc. Choisissez ensuite le bloc WPForms et un menu déroulant apparaîtra pour vous permettre de sélectionner votre formulaire.

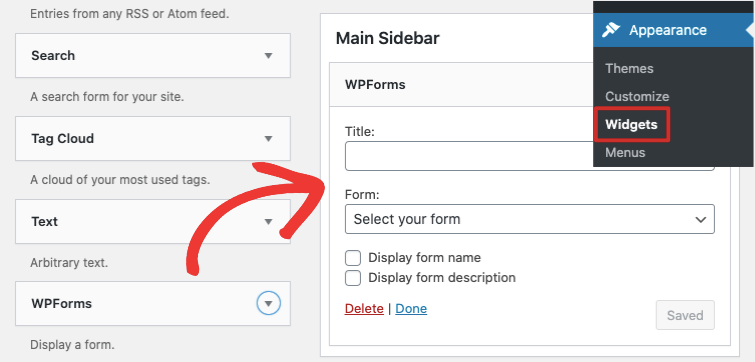
Vous préférez que votre formulaire apparaisse dans votre barre latérale ? Pas de problème. Il vous suffit de vous rendre dans Apparence ” Widgets depuis votre tableau de bord WordPress, puis de glisser-déposer le widget WPForms sur la barre latérale de votre choix !

Sélectionnez le formulaire dans les paramètres du widget et cliquez sur Enregistrer. Vous avez maintenant un formulaire multipage affiché dans la barre latérale de votre site web. Vous disposez désormais d’un formulaire multipage affiché dans la barre latérale de votre site web.
Publiez votre article ou votre page et vous avez terminé. Vous êtes prêt à partir.
C’est tout !
Nous espérons que ce tutoriel vous a aidé à créer facilement un formulaire multi-pages dans WordPress. Si vous avez aimé cet article, vous aimerez peut-être aussi nos tutoriels sur la création d’un formulaire de type Typeform et sur la création d’une enquête sur WordPress.

Commentaires laisser une réponse