
Do you want the best free WordPress blog themes for your site?
In the WordPress.org theme repository, there are hundreds of free blog themes, which makes it difficult for beginners to pick the best theme for their blog.
We are here to help you narrow down your choices.
In this article, we’ll share the best free WordPress blog themes for your personal or professional blog.
Choosing the Best Free WordPress Blog Themes
Choosing the best free WordPress blog theme is important to start a blog successfully. It’s not as simple as choosing a theme that looks cool and is free.
While you may think a theme looks great, if a WordPress blog theme is designed poorly, it can cause your website to lose traffic and upset your readers.
Instead, you need to consider several factors besides looks when choosing the perfect theme for your blog, including:
- Responsive: Your blog needs to be mobile-friendly. Choose a responsive WordPress theme that is optimized to look great on any device.
- Simplistic: A theme that’s bloated with a lot of features will slow down your site and can confuse readers. Choose a WordPress blog theme that’s designed with simplicity in mind.
- Reviews: If the theme has plenty of glowing reviews, it’s probably a good choice. On the other hand, numerous bad reviews will let you know to steer clear.
Before you choose a theme, make sure you are on the right blogging platform to ensure ease and flexibility. Moving ahead, if you don’t want to pick a free WordPress blog theme, don’t miss this article on the best and most popular WordPress theme shops.
Ready? Then let’s take a look at the best free WordPress blog themes you can use on your website.
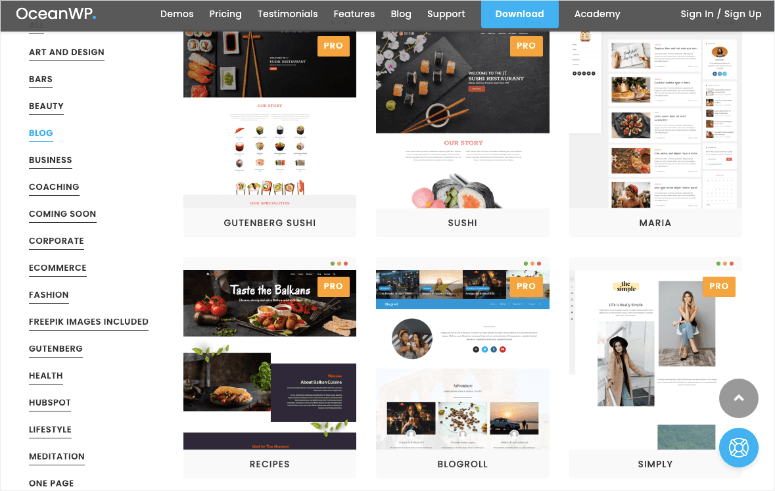
1. OceanWP

OceanWP is a popular WordPress theme for magazines, business, personal, and other professional blogs. It comes with premade templates that you can use to create a stunning blog design without the need for any coding.
All you have to do is filter the templates by ‘Blog’ and choose from an array of themes and designs.
If you want to add an online store, OceanWP supports eCommerce out of the box. Plus, it comes with free companion plugins and recommendations to add more premium-like features to your blog.
The theme offers multiple navigation menus, page templates, one-page WordPress theme designs, sidebars, image galleries, blog layouts, and more. It’s Gutenberg-ready and Elementor-ready so you’ll be able to easily customize the blog.
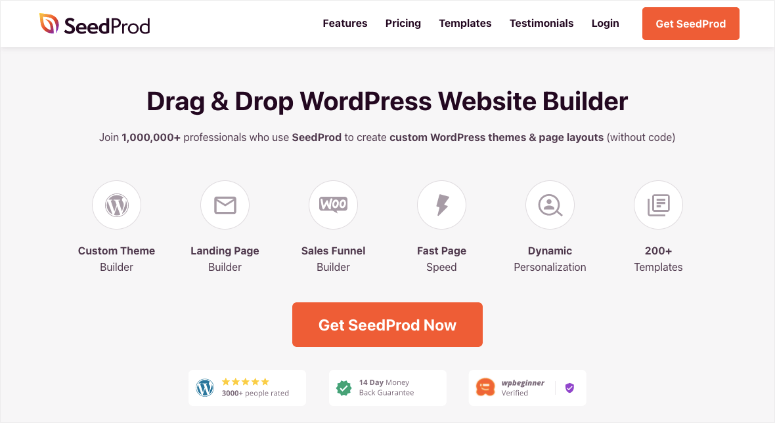
2. SeedProd

SeedProd is the best theme builder and page builder for WordPress sites. It lets you create and customize themes without having to worry about coding. Plus, it offers top-notch customer support so it is the perfect choice for beginners.
With SeedProd, you can choose multiple responsive theme templates to start your blog. These themes include all the important parts of a blog site, such as the homepage, header, footer, single post, sidebar, and more.
You can also create landing pages with templates that range from minimalist designs to bright funky ones.
It offers a simple drag and drop builder that lets you customize all the page elements according to your preference. You can also add high-converting blocks like image carousels, optin forms, giveaways, countdown timers, and even custom CSS.
Plus, it’s WooCommerce compatible with blocks for products grid, sale products, and more. You can even add ‘checkout’, ‘cart’, and ‘add to cart’ buttons giving you more opportunities to monetize your pages.
SeedProd is lightweight, so it doesn’t slow down your site. It is also SEO-friendly, so your blog will rank well on search engine results.
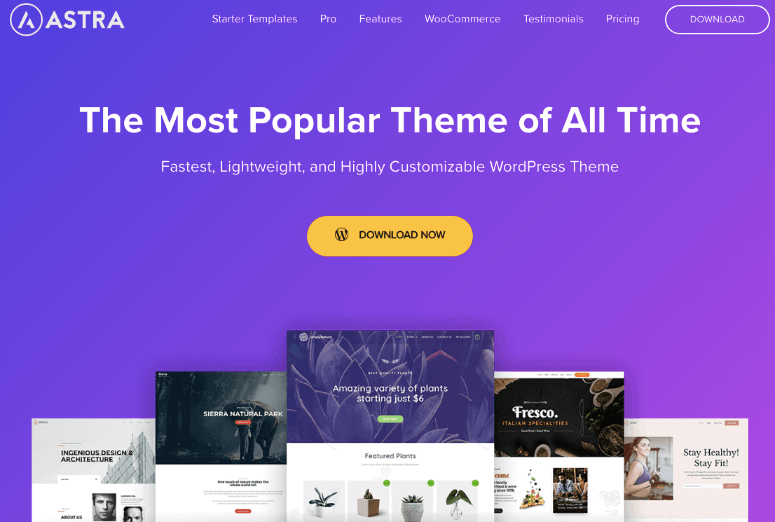
3. Astra

Astra is a highly customizable WordPress theme that lets you build your blog the way you want with ease. It’s one of the most popular themes you can find that’s incredibly easy to customize.
Astra comes with starter sites that are already predesigned for you and deliver optimal user experience. So you can import a demo site, change the content to match your brand, and launch your blog in no time. You can even add infinite scrolling, and turn off the page title & sidebar.
This multipurpose theme seamlessly integrates with popular page builders, such as Beaver Builder and Elementor so there’s really not much of a learning curve to customizing the theme.
Astra comes with both free and premium themes. You’ll find designs for just about any type of site you want to create including food blog, travel blog, and lifestyle blogs.
There are plenty of online tutorials to help you change your new theme to suit your preferences.
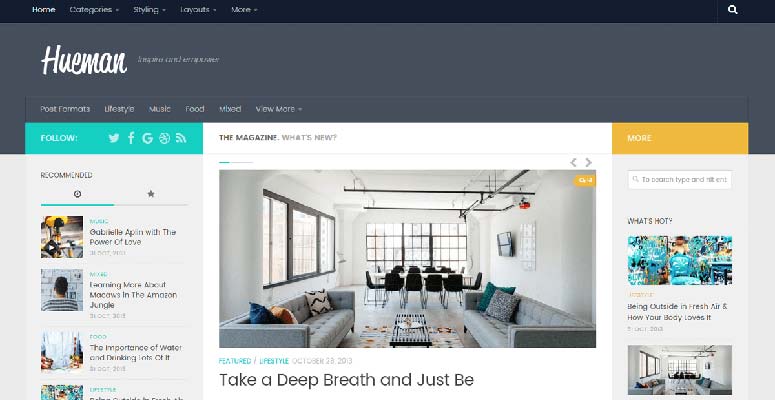
4. Hueman

Hueman is a popular WordPress theme powering over 70,000 websites around the world. It can be used to create just the kind of WordPress blog that you’re looking for. You can even use it to set up eye-catching magazine websites.
Hueman can be customized easily with a live preview editor. You can change the layout settings, add multi-column layout, featured content sections, content categories, custom headers, and more on the homepage.
The theme is responsive and works great on all devices. It’s also translation ready. There’s a WooCommerce integration if you plan on monetizing your blog through eCommerce later.
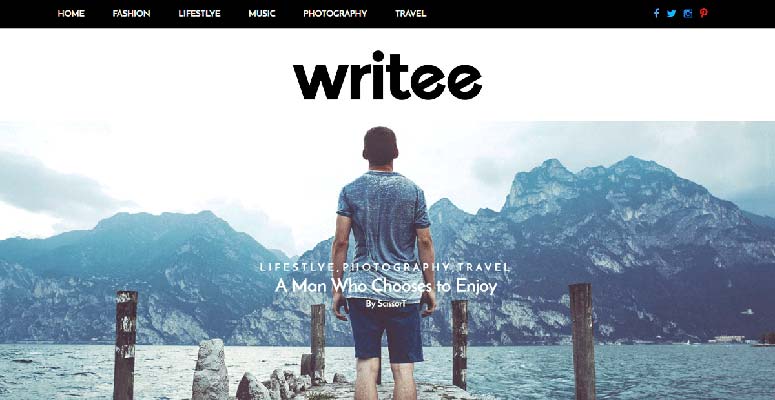
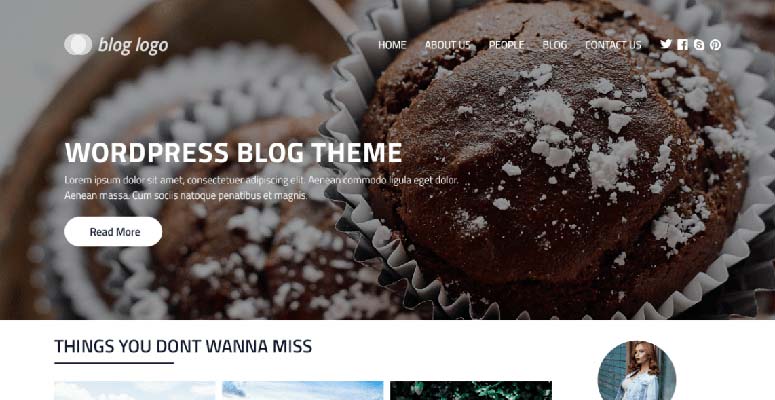
5. Writee

Writee is a WordPress blog theme designed specifically for travel bloggers, adventurers, crossfit gym, personal websites, and content blogs. It comes with a full-width image slider on the homepage that allows you to display featured blog posts.
It has several built-in layouts, custom widgets, fonts, color options, and more. You can also opt for a dark theme style for your new blog.
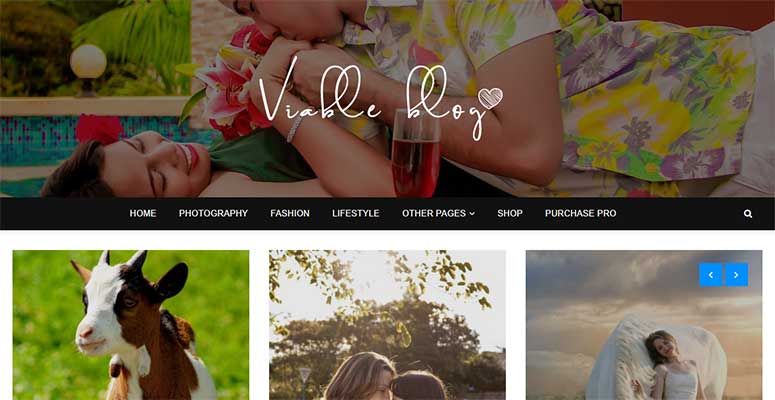
6. Viable Blog

Viable Blog is a perfect WordPress blog theme designed specifically for magazines and online publishers. You can build a sports blog, fashion website, lifestyle blog, travel blog, and more.
It comes with secure customization options that let you adjust colors, fonts, and backgrounds. You can use the pre-made layouts for header, sidebar, and homepage banners to match them with your blog niche.
The theme offers custom widgets to add to the sidebar and footer widget area. Without a doubt, Viable Blog is one of the most intuitive blog themes for WordPress.
7. Barletta

Barletta is a modern WordPress theme suitable for lifestyle, travel, food, fashion, photography, and artistry blogs. It’s also perfect for influencer blogs.
The Barletta theme has crisp typography and excellent image display options. It also comes with multiple layout choices, sidebars, and more.
This theme is optimized to work with JetPack, WooCommerce, Contact Form 7, Mailchimp, and other popular free and premium plugins.
It includes custom widgets, headers, background images, featured content sliders, and unlimited color schemes.
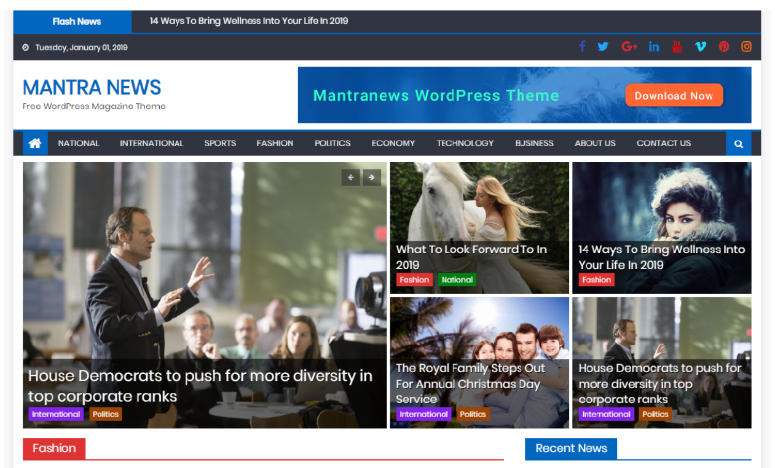
8. Mantranews

Mantranews is a magazine-style WordPress theme that’s great for news portals, personal blogs, creative blogs, publishing houses, and any informational website. It features category color options, custom widgets, social icons, site layout options, grid layout, and more.
This free theme also offers a related posts feature and a featured category slider.
9. Tracks

Tracks is a stylish WordPress blog theme for magazines, news, personal, travel, and photography blogs. It features a custom logo area, social sharing, multiple widget areas, and beautiful typography support.
It has a featured content section on the homepage that displays post titles with images.
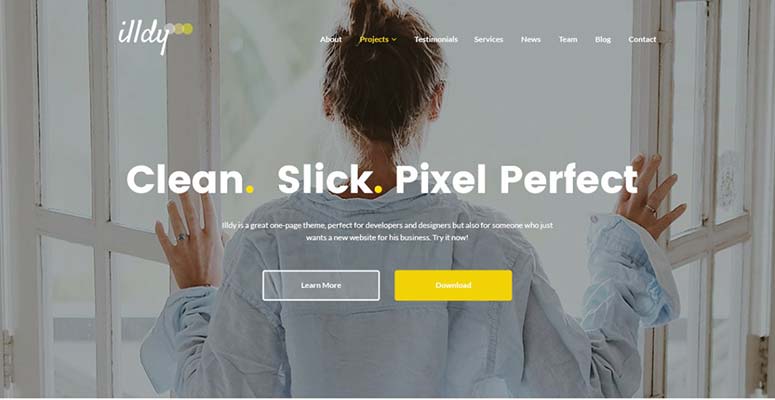
10. Illdy

Illdy is a WordPress blog theme designed specifically for portfolio, personal, business, magazine, and other content-savvy blogs. It’s based on the Bootstrap framework, which gives it a rock-solid foundation.
The theme includes multiple layouts, custom backgrounds, header images, unlimited color options, and more functionality.
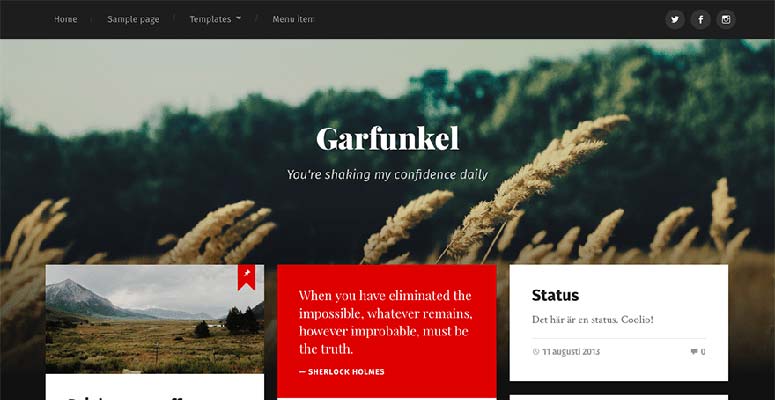
11. Garfunkel

Garfunkel is an elegant WordPress theme for personal and professional bloggers. It has a masonry layout on the homepage displaying blog posts in grids. It comes with full-width background image support.
Inside, you’ll find custom widgets, post formats, gallery slideshow, headers, background options, and page templates.
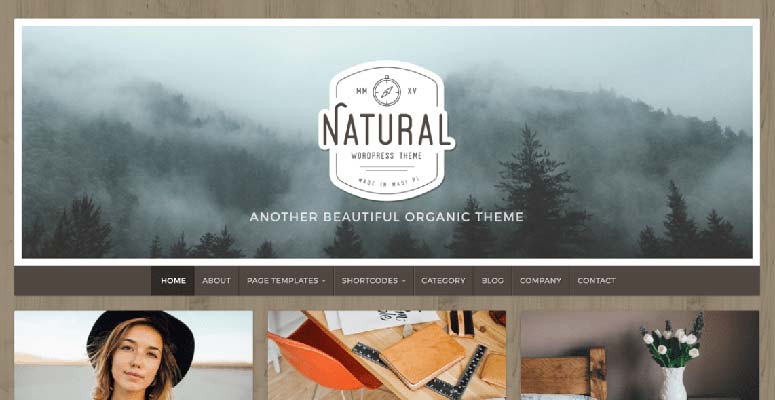
12. Natural Lite

Natural Lite is a free WordPress blog theme with a simple and neat layout. This theme has an earthy feel to it making it perfect for craftsmen, retailers, and makers of natural and handmade products. If you’re promoting a green lifestyle, handmade jewelry, organic gardening, ecotourism, nature tours, hiking, and adventures, this theme can be easily personalized to suit your blog.
The Natural Lite theme has a textured background that can be easily customized via theme options. It comes with homepage sections for services, team members, case studies, a portfolio, and more.
It supports multiple layout choices, a custom header, featured images, and color options.
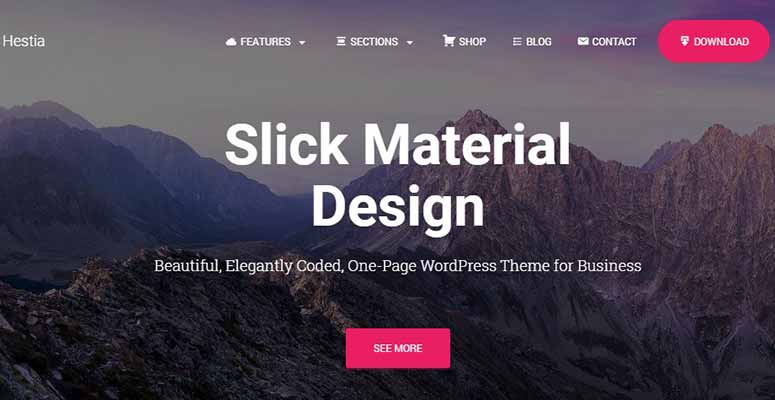
13. Hestia

Hestia is a multipurpose WordPress theme. It comes with a beautiful design that can be used to create all types of blogs. It’s a fully customizable and flexible theme with easy-to-set-up options. It includes companion plugins for testimonials, services, and other needed features.
It works great with all the popular page builders and fully supports WooCommerce, so you can start an online store. Hestia is a perfect choice for bloggers and can be easily customized using the live theme customizer.
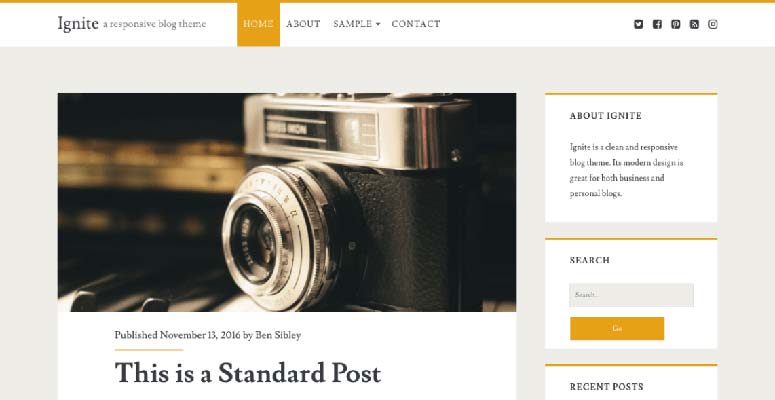
14. Ignite

If you want a simple-yet-beautiful layout for your blog, you should select the Ignite theme. It has multiple layouts, navigation menus, a custom logo area, and a title with a description area.
It displays featured images with post titles on the homepage. Ignite supports beautiful typography and color selections.
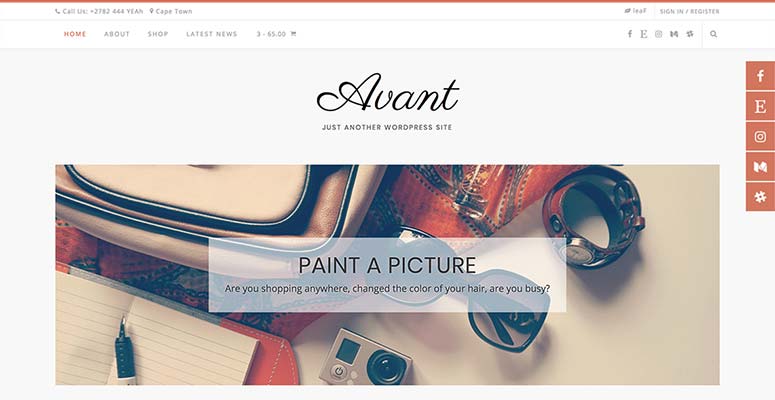
15. Avant

Avant is a flexible & free WordPress blog theme suitable for artistry, photography, and music blogs. It can also be customized to match a small business website. It supports eCommerce out of the box and can be used to create a multilingual blog.
Avant integrates with top plugins such as Elementor or SiteOrigin‘s Page Builder to make it easy building your website with a drag and drop Page Builder.
It offers multiple blog layouts, custom headers, footer options, color schemes, and custom widgets.
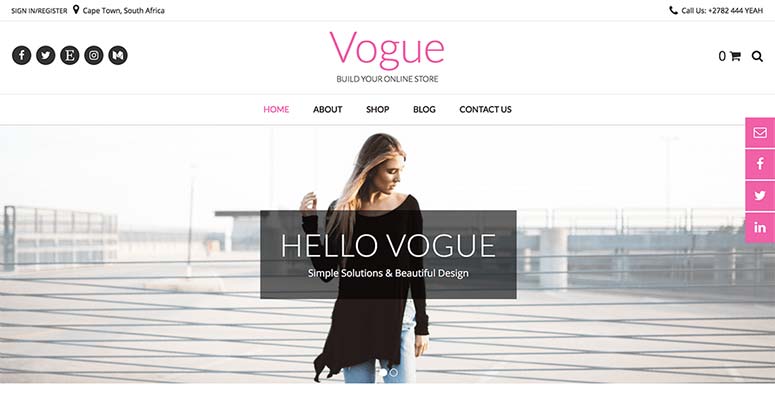
16. Vogue

Vogue is a modern WordPress theme for lifestyle, fashion, photography, and magazine blogs. It features multiple blog layouts, color choices, widget areas, a custom header area, and more.
It works great with all the popular drag and drop page builders. Vogue also has a slider on the homepage with text and link options.
You can start building your blog with SEO (search engine optimization) settings, and make it fully responsive and fast loading to make sure your users have a good experience.
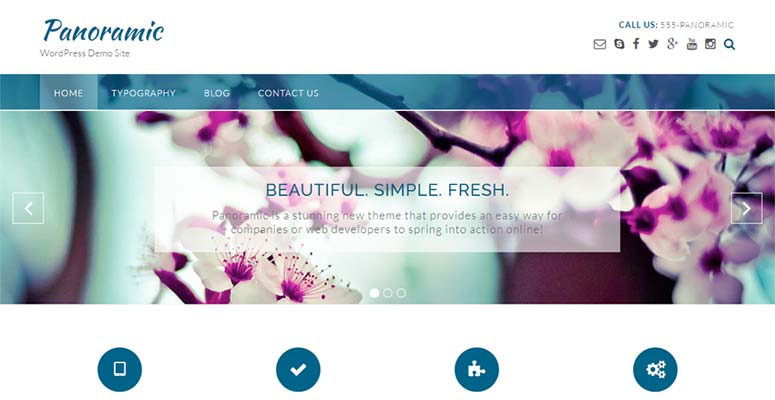
17. Panoramic

Panoramic is a free WordPress theme designed specifically for personal blogs that sell online. It’s a highly customizable and flexible theme with a homepage image slider, custom header, navigation menu, and social sharing icons.
It’s an easy-to-use theme with built-in homepage sections for services, team members, portfolios, testimonials, and more. There are beautiful blog page layouts to choose from.
Added to that, the plugin seamlessly integrates with WooCommerce, SiteOrigin’s Page Builder, and WPForms (the best contact form builder).
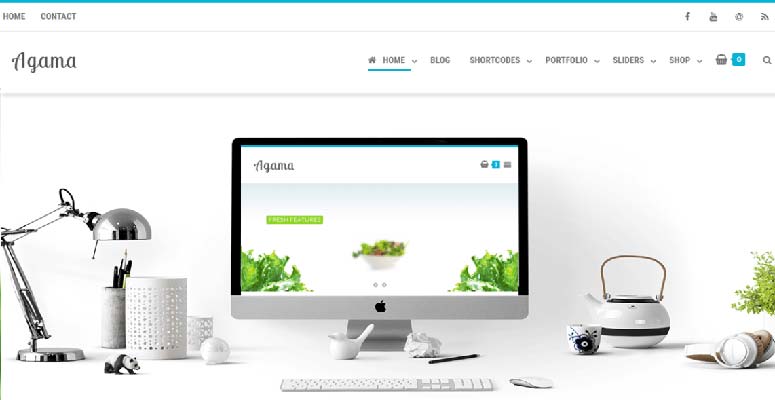
18. Agama

Agama is a simple, tidy WordPress blog theme. It has custom theme options to design and launch your blog with WordPress quickly. It has a parallax background and a minimalist layout and was built on top of the Bootstrap framework.
It fully supports WooCommerce and is translation-ready to create multilingual blogs easily. The theme works with a number of page builders including Divi (by Elegant Themes), Brizy, ThriveArchitext, and King Composer.
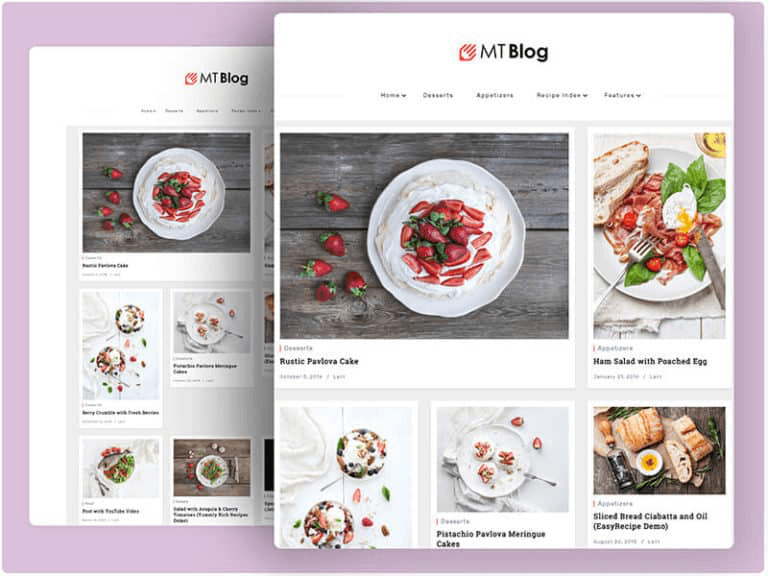
19. MT Blog

MT Blog from Mighty Themes is a lightweight WordPress theme for bloggers, writers, authors, and publishers. It offers a masonry layout to display your blog posts on the homepage. You can also showcase your featured article above the fold of your site.
The theme has a simple layout design with a custom background color. MT Blog is easy to customize with WordPress live customizer.
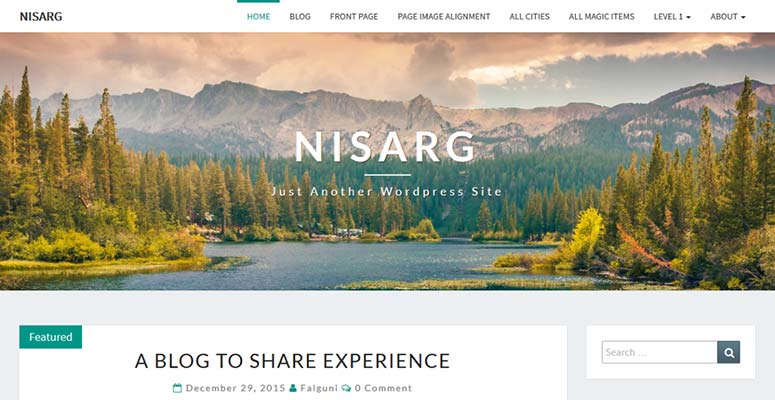
20. Nisarg

Nisarg is a stylish and free WordPress theme for all varieties of blogs. It has multiple navigation menus, a full-width header, custom background colors, custom logo/text, and more.
It comes with built-in post formats to manage your blog content effortlessly. Nisarg is easy to set up in WordPress with simple theme options. It comes with responsive designs that optimize loading time on any screen size including mobile devices.
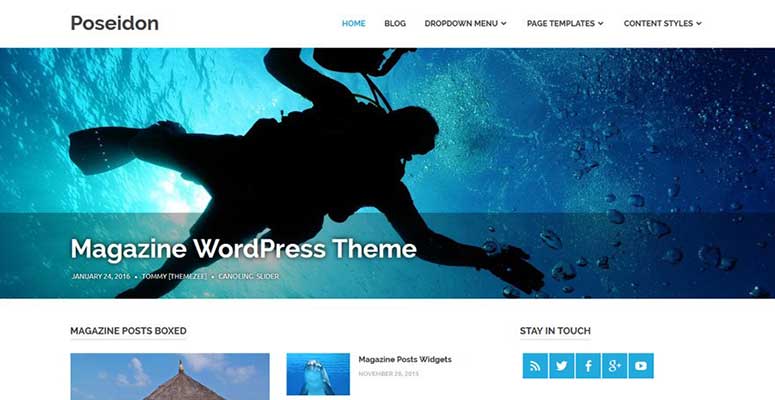
21. Poseidon

Poseidon is a simple theme suitable for all types of WordPress blogs. It comes with an image slider and a beautiful navigation menu on the homepage. It also includes widget areas to design your blog easily.
Inside, you’ll also find social sharing options, multiple page layouts, sidebars, page templates, and more.
Also, check out the best WordPress typography plugins.
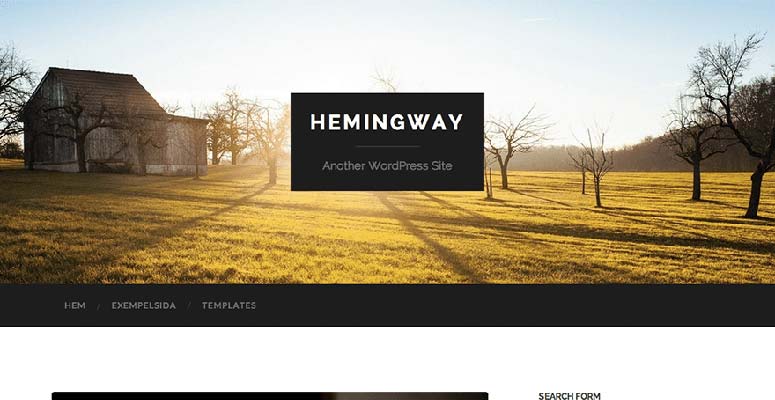
22. Hemingway

Hemingway is a simple, neat WordPress theme suitable for personal blogs. It comes with multiple blog layouts, a header image, parallax effects, custom background colors, and a custom logo option.
It includes custom widgets for video, Flickr, and Dribble. It has multiple page layouts, featured content support, retina-ready assets, and more.
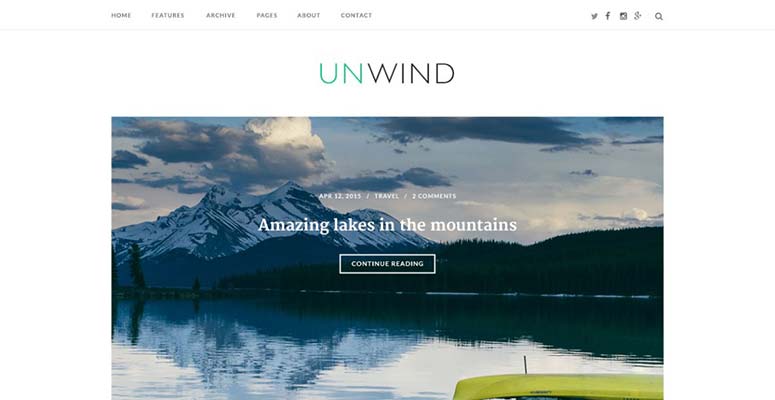
23. SiteOrigin Unwind

SiteOrigin Unwind is a free WordPress blog theme with a modern look that’s clean and crisp. It has a minimalist and beautiful layout with the default support for the SiteOrigin page builder.
It comes with WooCommerce support out of the box. It includes custom widgets, header images, backgrounds, unlimited color schemes, page layouts, and more. This makes it easy to create a unique look for your blog.
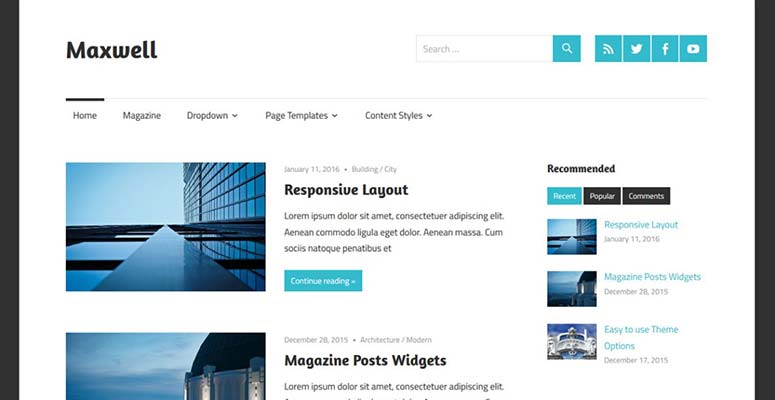
24. Maxwell

Maxwell is a simple and free WordPress blog theme. It includes a minimal blog layout, crisp typography, featured content support, and an elegant navigation menu.
It has multiple page templates, slideshows, etc. All theme options can be easily managed using the live customizer.
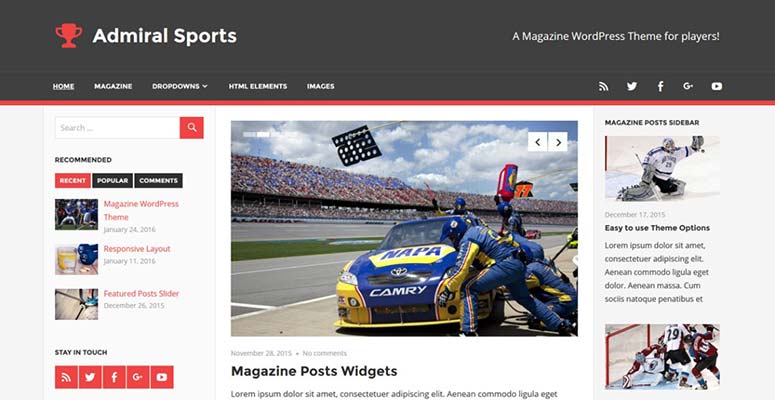
25. Admiral

Admiral is a free WordPress blog theme designed specifically for magazines, sports, and news agencies. It comes with multiple sidebars, page layouts, and content sections.
It includes a magazine template for the homepage, post layouts, custom widgets, a featured post slideshow, and more.
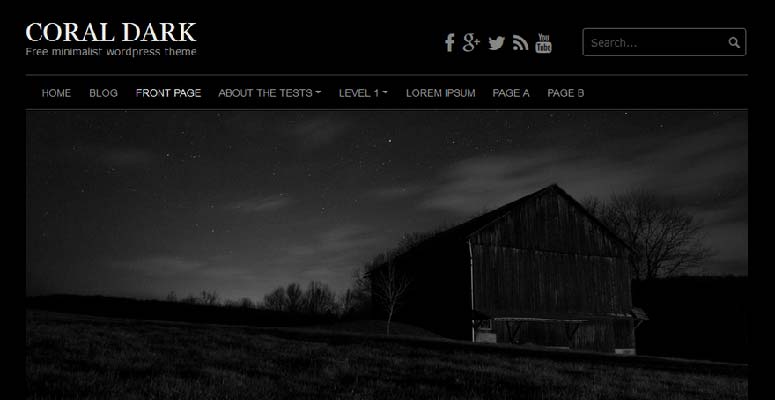
26. Coral

Coral Dark is a free WordPress blog theme that’s SEO optimized. It has a dark background, multiple blog layouts, slideshows, and more. It ships with unlimited font options, color choices, custom widgets, and social sharing icons.
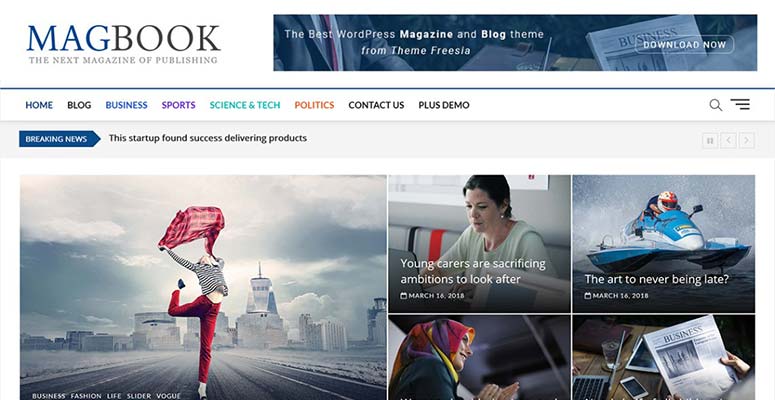
27. Magbook

Magbook is a modern WordPress blog theme suitable for magazines, media agencies, newspapers, and other blogs. It comes with built-in blog layouts, a 1-click demo installer, page templates, an image gallery, and ready-made pages.
It fully supports eCommerce and is translation-ready to create a multilingual blog easily.
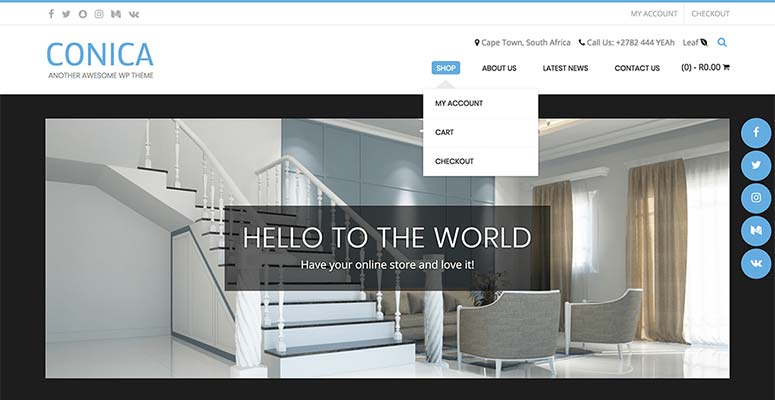
28. Conica

Conica is a free WordPress blog theme that can be used to create all kinds of blogs easily. It’s highly customizable and flexible, with WooCommerce support out of the box.
It comes with multiple blog layouts, color selections, header templates, footer options, built-in page layouts, and more.
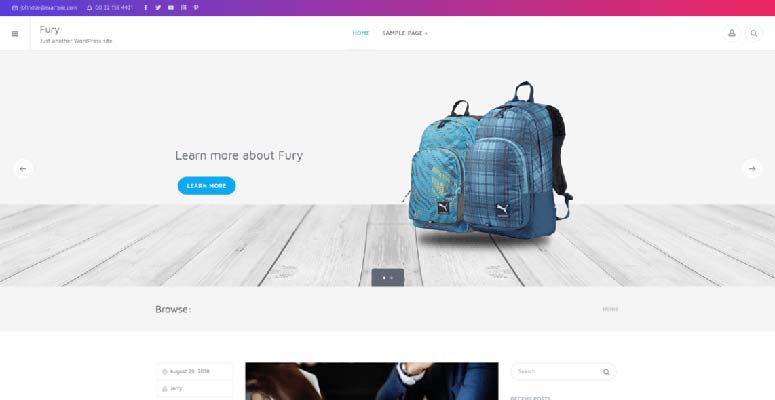
29. Fury

Fury is a minimalist WordPress blog theme with powerful features and a beautiful design. It includes an image slider, search bar, multiple navigation menus, custom header, and browsing options.
It seamlessly integrates with WooCommerce so that you can monetize your blog through selling digital or physical products.
It’s based on the Bootstrap framework, which makes the theme incredibly fast. It features color options, blog layouts, parallax scrolling, and a page builder to launch your blog quickly.
Fury works with any page builder including ThriveArchitect, King Composer, and Divi.
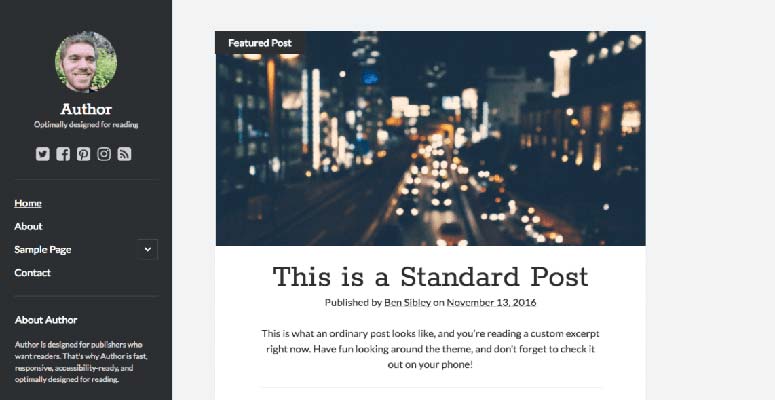
30. Author

Author is a simple WordPress theme for bloggers, writers, and authors. It supports a multi-column layout, custom sidebar, navigation menu, and featured content sections.
It includes custom widgets, unlimited color schemes, post formats, and more.
31. Responsive

Responsive is a free WordPress blog theme with a responsive layout that works with all devices and screen sizes. It comes with blazing-fast performance so that your blog delivers high speed to visitors and search engines.
The theme comes with multiple page templates, widget areas, blog layouts, menu positions, a custom logo, and more.
It supports WooCommerce and RTL languages out of the box. It can also be used to create a multilingual blog.
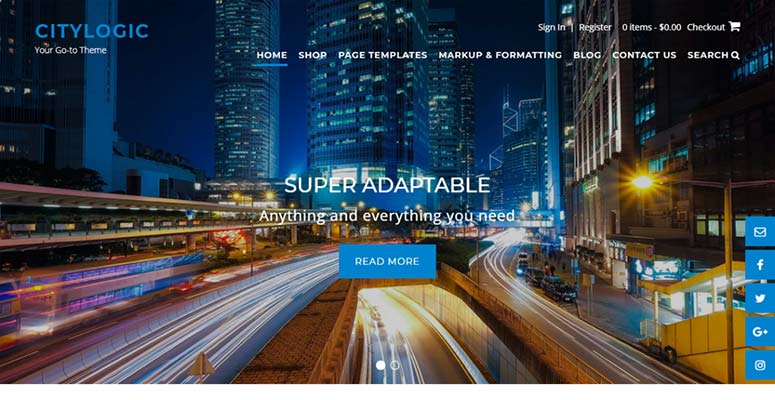
32. CityLogic

CityLogic is a free WordPress theme with premium-like features explicitly designed for small business blogs. It comes with a navigation menu, welcome message, full-width background image with text, and call to action button.
It works great with all the most popular WordPress plugins to add more features to your blog. CityLogic fully supports WooCommerce, and all theme options are simple to get started.
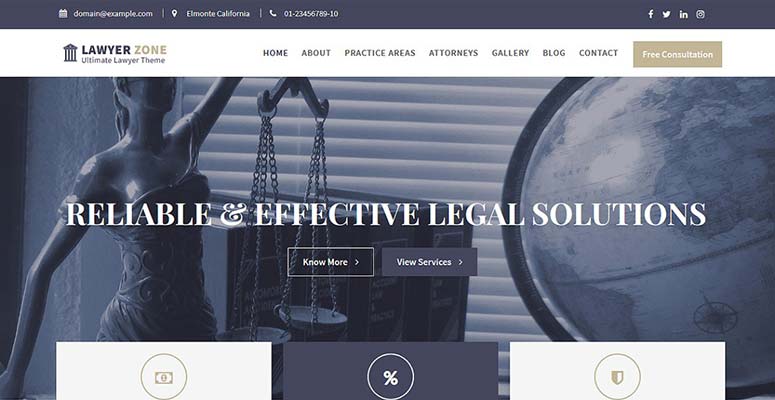
33. Lawyer Zone

Lawyer Zone is a free WordPress blog theme for lawyers, law firms, and legal advocates. It comes with homepage sections for portfolio, services, featured content, and image slider.
Inside, you’ll also find unlimited color schemes, custom sidebar areas, social media integrations, custom widgets, and more. It’s also easy to create an SEO optimized design with the option to enable/disable breadcrumbs.
The theme is compatible with all the popular page builder plugins and is translation-ready to create a multilingual blog.
34. Perfect Blog

Perfect Blog is a professional WordPress theme for fashion, sports, personal, and food bloggers. It ships with a full-width header image, welcome message, and call-to-action button. You’ll even get social share buttons to increase engagement and brand awareness.
It includes an about me section, social sharing integrations, homepage sections for featured content, and crisp typography.
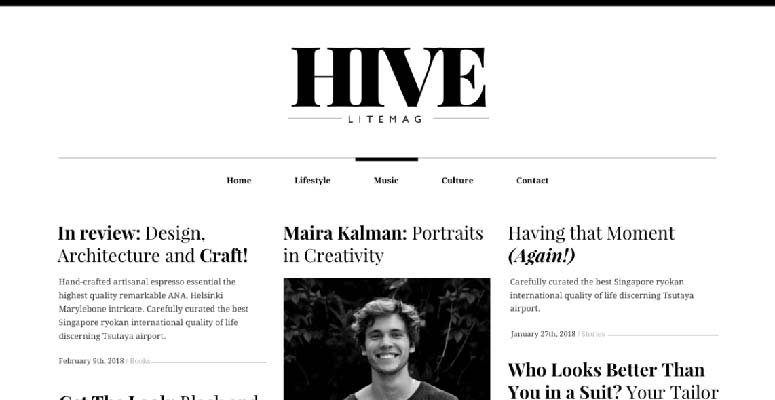
35. Hive

Hive is a beautiful WordPress blogging theme for news, media agencies, and personal bloggers. It comes with new, stylish typography support. The theme has a masonry layout and displays your posts with featured images on the homepage.
It’s a beginner-friendly theme and can be customized using the WordPress live customizer. And you can even check our guide on customizing a WordPress website.
We hope this article helped you to find the best WordPress themes for blogs.
To make sure your blog’s performance is top notch, you’ll want to use a reliable web hosting plan. See our list of the best blog hosting companies.
Once you launch your blog, you’ll want to make sure you have the right SEO tools to help you take care of sitemaps, schema for different post types, on-page SEO, and more. We recommend checking out All in One SEO. It’s a free plugin that makes it easy for anyone to optimize their site.
You’ll also be interested in reading 30 ways to make money with online blogging. If you’re looking at monetizing your blog using AdSense, then you’ll want to see: 23 Best AdSense Optimized WordPress Themes.

Great collection. This article will be very useful for those who want to start their blogging in 2023. I’ll surely share it with my friends. Keep sharing useful content!
Hey thanks for sharing it. We appreciate you! 🙂
These are the best themes for wordpress. I would like to share this blog all my friends and those users who need eye attractive themes for WordPress.
Have A Good Day!
Hey Parveen, we appreciate it. Thanks 🙂
Like!! I blog quite often and I genuinely thank you for your information. The article has truly piqued my interest.
Thanks!!!!!!! You are awesome
Great collection of free themes. I have a blog in WordPress and I have used the theme Craft Blog by sparklethmes which is really a great theme with lots of features.
Hi, have you tried our blog theme called Poris? The theme is also available for free
Poris theme comes with tons of options available, very SEO friendly, support schema.org, RTL support, WooCommerce support and fast loading.
thank you for this article.
I first installed #56 Kale. Afterwards, I noticed that you had to buy the premium version to have the social icons show up. $35. Sigh…
I have read your article, it is very great article. Thanks! Really nice post. Thanks for sharing this information.
I’m surprised to see #22 (Ajaira) on this list. I installed it in 2017 when I started my blog and have been using it since. While I like Ajaira, it hasn’t been updated since 2017. In May 2019 I noticed that my header image is being cut off on smartphones instead of being responsive. No luck finding a solution that works and I’m currently looking for an alternate theme. While this theme was great, I’m not convinced it still is.
Thanks for your valuable feedback, Tanya. I just removed it from the list. Cheers 🙂
Nice collection you have.
Thanks for sharing.
These are the best themes for wordpress. I would like to share this blog all my friends and those users who need eye attractive themes for WordPress.
Have A Good Day!
Absolutely brilliant collection of free WordPress blog themes. I really appreciate your work guys. Hopeful to see your new WordPress themes soon.