
Do you want to create a quote calculator in WordPress?
A quote calculator allows your customers to select the products/services they want to get an instant quote or price.
In this tutorial, we’ll show you how to create a quote calculator in WordPress, step by step without writing any code.
Creating a Quote Calculator with WordPress
With a quote calculator, your customers can select different products or services and apply filters to check the prices before submitting their orders.
To create a quote calculator, Formidable Forms plugin is the best builder out there.
There are a lot of form builders for WordPress like WPForms and Gravity Forms, but when it comes to creating quote calculators, Formidable Forms comes out as #1.
Here are a few ways how Formidable Forms stands out from the rest:
- Create a complex quote form or order form easily with too many variables.
- Create a standalone order form and instantly show the total price.
- Integrate with WooCommerce to create a seamless shopping experience.
The Formidable Forms plugin comes with multiple form templates that you can use to create any form quickly. These form templates are easy to customize thanks to drag and drop builder. You can also use the blank template to add custom fields and set up a form that you like.
Let’s take a look at this step by step guide on how to properly create a quote calculator in WordPress.
Step 1: Create a Quotation Form
Of course, the first thing you need to do is to install Formidable Forms on your site. It offers a template that you can use to create your quotation form instantly.
But before you do that make sure you have added the products / services you want to sell and specify their costs. There are multiple ways to display the pricing options on your form. You can use radio boxes, checkboxes, or dropdown fields to add the products.

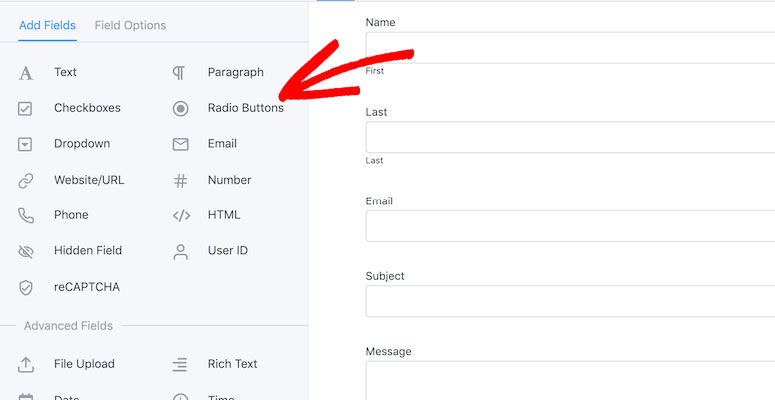
Use the drag and drop form builder to add field types to display your options.
Next, you can click on any field to see the options on the left-hand side of the screen. The default options will be ‘Option 1’, ‘Option 2’, etc. You can go ahead and replace the text with your product names.
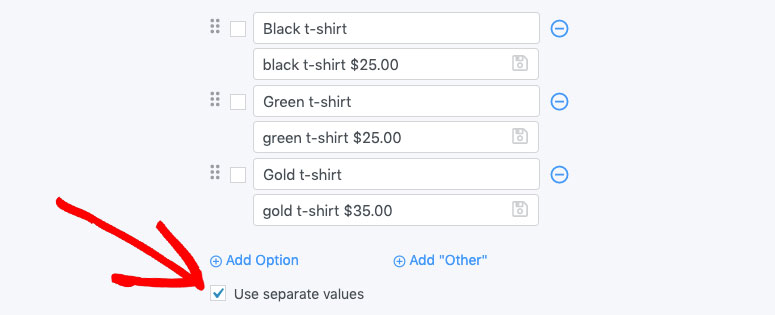
Now, check the Use Separate Values option to add prices next to each product. Feel free to add more options to the list if you want.

These values will be helpful to calculate the total prices for selected products automatically.
You can use the advanced options to customize the style settings for different fields.
Step 2: Add a Read-Only Field to Display Total Price
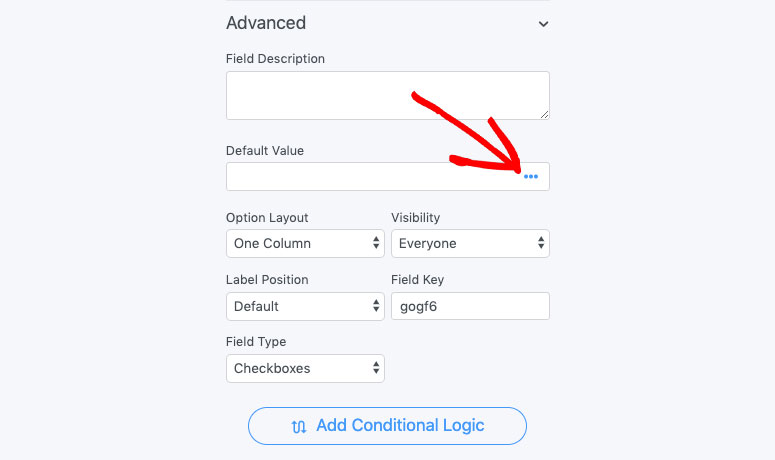
Next, you need to add a Number field on your form to display the total price. This number field should be set to read-only so that the users will be unable to edit the total price.
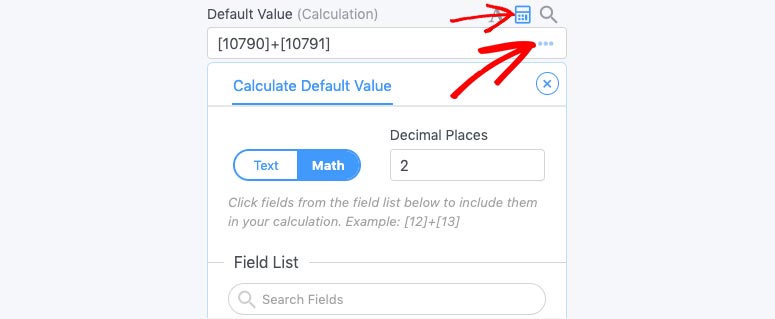
In the Advanced Options section, you’ll find a Default Value option. You need to click on the calculator icon and then click on the menu icon.

It will display the Calculate Default Value options. In this section, you need to add decimal places. The suggested value is ‘2’ for calculating the price.

In the Field List section below, you can go ahead and search the fields that you want to calculate in the form. Select the name or id of the fields to add them to the list.
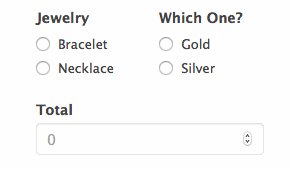
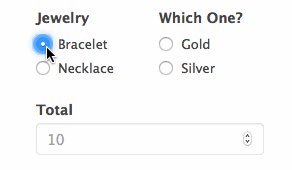
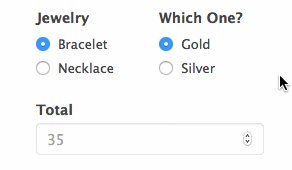
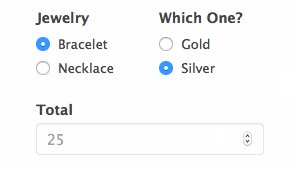
You can see an example of how the plugin will display the total prices on the basis of the user’s product selection.

Whenever the user changes products or categories, it will update the price in the quote calculator automatically.
Step 3: Add Payment Methods in Your Quote Calculator Form
After calculating and displaying the total price, you need to add the payment method for users to complete the purchase. The Formidable Forms plugin comes with multiple addons to add payment options, including Stripe, Authorize.net, PayPal, etc.
You can select a payment method. Most of these methods use credit cards as an option to collect the payments online.

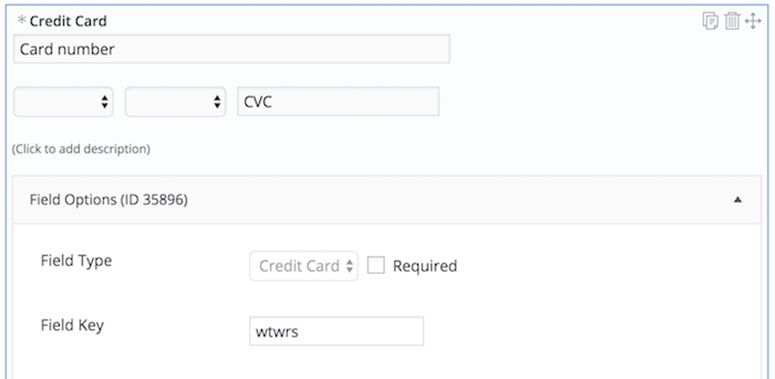
Add the credit card field and customize it in the Field Options section.
Step 4: Publish and Display the Quote Calculator in WordPress
Now your quote calculator form is ready. You can publish and display it on any product page in WordPress.
To publish the form in the Gutenberg block editor, you can add a new block and choose Formidable Forms. Then, you can select your quote calculator form.
If you’re using the Classic editor, then click on the Formidable icon above the editor. It’ll open a popup, and you can select the quote calculator form. Click on the Insert button to add the form on your page.
That’s all.
We hope this article helped you learn how to create a quote calculator form in WordPress. You may also want to check out our guide on how to submit a form without page refresh in WordPress.

Comments Leave a Reply