
Voulez-vous créer un calculateur de devis dans WordPress ?
Un calculateur de devis permet à vos clients de sélectionner les produits/services qu’ils souhaitent pour obtenir un devis ou un prix instantané.
Dans ce tutoriel, nous vous montrerons comment créer un calculateur de devis sur WordPress, étape par étape, sans écrire de code.
Créer un calculateur de devis avec WordPress
Avec un calculateur de devis, vos clients peuvent sélectionner différents produits ou services et appliquer des filtres pour vérifier les prix avant de soumettre leurs commandes.
Pour créer un calculateur de devis, le plugin Formidable Forms est le meilleur constructeur qui soit.
Il y a beaucoup de constructeurs de formulaires pour WordPress comme WPForms et Gravity Forms, mais quand il s’agit de créer des calculateurs de devis, Formidable Forms est le numéro 1.
Voici quelques exemples de la façon dont Formidable Forms se distingue des autres :
- Créez un formulaire de devis ou de commande complexe facilement avec trop de variables.
- Créer un formulaire de commande autonome et afficher instantanément le prix total.
- Intégrer WooCommerce pour créer une expérience d’achat transparente.
Le plugin Formidable Forms est livré avec de nombreux modèles de formulaires que vous pouvez utiliser pour créer rapidement n’importe quel formulaire. Ces modèles de formulaires sont faciles à personnaliser grâce au constructeur drag and drop. Vous pouvez également utiliser le modèle vierge pour ajouter des champs personnalisés et mettre en place un formulaire qui vous plaît.
[alert style=”info”]Consultez notre test complet de Formidable Forms pour plus de détails[/alert].
Jetons un coup d’œil à ce guide étape par étape sur la façon de créer correctement un calculateur de devis dans WordPress.
Etape 1 : Créer un formulaire de devis
Bien sûr, la première chose à faire est d’installer Formidable Forms sur votre site. Il propose un modèle que vous pouvez utiliser pour créer votre formulaire de devis instantanément.
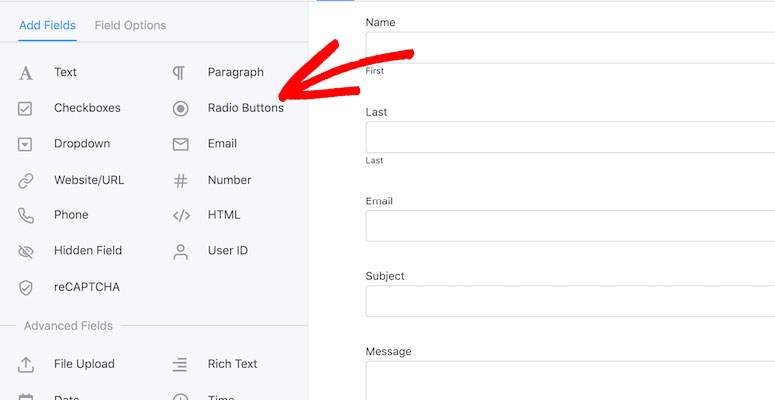
Mais avant cela, assurez-vous d’avoir ajouté les produits/services que vous souhaitez vendre et de spécifier leurs coûts. Il y a plusieurs façons d’afficher les options de prix sur votre formulaire. Vous pouvez utiliser des cases radio, des cases à cocher ou des champs déroulants pour ajouter les produits.
Utilisez le générateur de formulaires par glisser-déposer pour ajouter des types de champs afin d’afficher vos options.
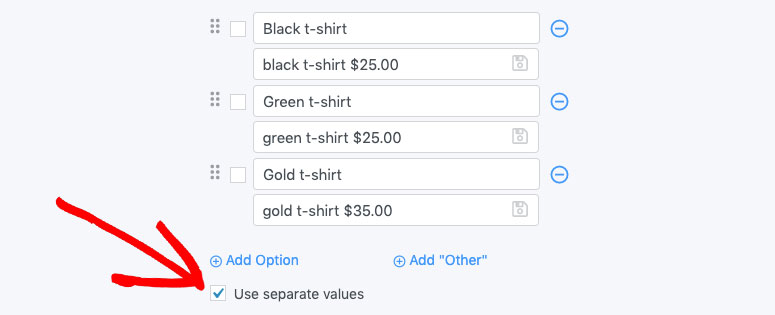
Ensuite, vous pouvez cliquer sur n’importe quel champ pour afficher les options sur le côté gauche de l’écran. Les options par défaut sont “Option 1”, “Option 2”, etc. Vous pouvez remplacer le texte par les noms de vos produits.
Cochez maintenant l’option Utiliser des valeurs séparées pour ajouter des prix à côté de chaque produit. N’hésitez pas à ajouter d’autres options à la liste si vous le souhaitez.
Ces valeurs seront utiles pour calculer automatiquement les prix totaux des produits sélectionnés.
Vous pouvez utiliser les options avancées pour personnaliser les paramètres de style pour différents champs.
Étape 2 : Ajouter un champ en lecture seule pour afficher le prix total
Ensuite, vous devez ajouter un champ numérique dans votre formulaire pour afficher le prix total. Ce champ numérique doit être en lecture seule afin que les utilisateurs ne puissent pas modifier le prix total.
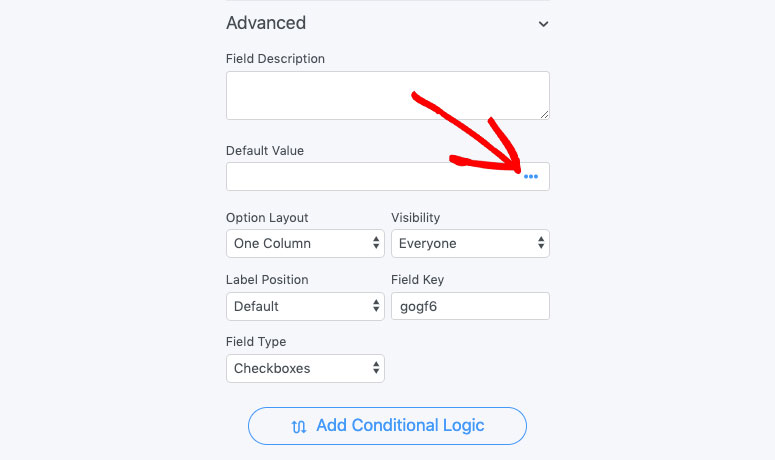
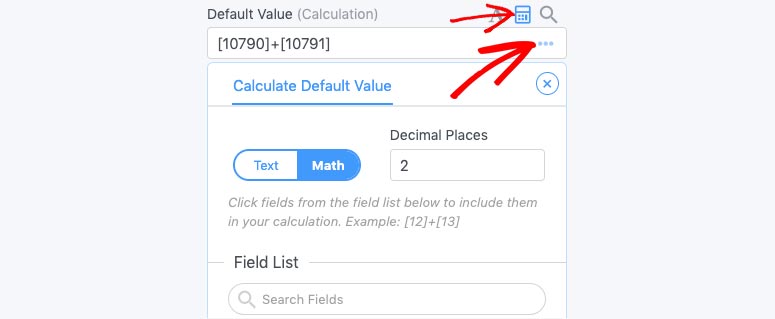
Dans la section Options avancées, vous trouverez une option Valeur par défaut. Vous devez cliquer sur l’icône de la calculatrice, puis sur l’icône du menu.
Les options Calculer la valeur par défaut s’affichent. Dans cette section, vous devez ajouter des décimales. La valeur proposée est “2” pour le calcul du prix.
Dans la section Liste des champs ci-dessous, vous pouvez rechercher les champs que vous souhaitez calculer dans le formulaire. Sélectionnez le nom ou l’identifiant des champs pour les ajouter à la liste.
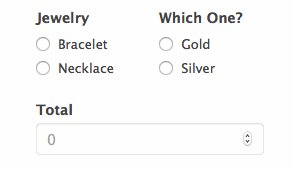
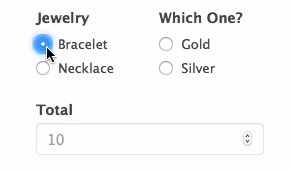
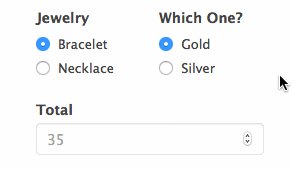
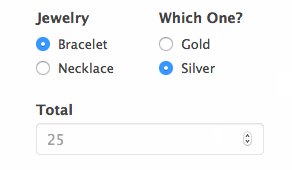
Vous pouvez voir un exemple de la façon dont le plugin affichera les prix totaux sur la base de la sélection de produits de l’utilisateur.
Chaque fois que l’utilisateur change de produit ou de catégorie, le prix est automatiquement mis à jour dans le calculateur de devis.
Étape 3 : Ajouter des méthodes de paiement dans votre formulaire de calcul de devis
Après avoir calculé et affiché le prix total, vous devez ajouter la méthode de paiement pour que les utilisateurs puissent compléter l’achat. Le plugin Formidable Forms est livré avec plusieurs addons pour ajouter des options de paiement, y compris Stripe, Authorize.net, PayPal, etc.
Vous pouvez sélectionner une méthode de paiement. La plupart de ces méthodes utilisent les cartes de crédit comme option pour collecter les paiements en ligne.
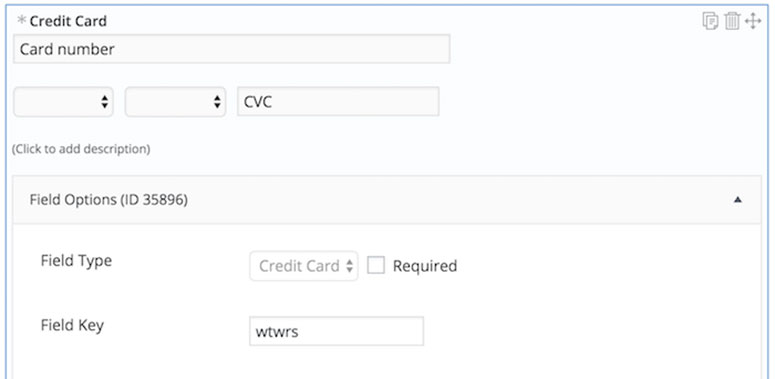
Ajoutez le champ carte de crédit et personnalisez-le dans la section Options du champ.
Etape 4 : Publier et afficher le calculateur de devis dans WordPress
Votre formulaire de calcul de devis est maintenant prêt. Vous pouvez le publier et l’afficher sur n’importe quelle page produit de WordPress.
Pour publier le formulaire dans l’éditeur de blocs Gutenberg, vous pouvez ajouter un nouveau bloc et choisir Formidable Forms. Ensuite, vous pouvez sélectionner votre formulaire de calcul de devis.
Si vous utilisez l’éditeur classique, alors cliquez sur l’icône Formidable au-dessus de l’éditeur. Une fenêtre contextuelle s’ouvre et vous pouvez sélectionner le formulaire de calcul de devis. Cliquez sur le bouton Insérer pour ajouter le formulaire à votre page.
C’est tout.
Nous espérons que cet article vous a aidé à apprendre comment créer un formulaire de calcul de devis dans WordPress. Vous pouvez également consulter notre guide sur la façon de soumettre un formulaire sans rafraîchir la page dans WordPress.







Commentaires laisser une réponse