
Souhaitez-vous empêcher le rafraîchissement de votre page lorsqu’un visiteur soumet un formulaire ? Par défaut, la page entière se recharge lorsqu’on clique sur le bouton d’envoi du formulaire. C’est à ce moment-là que les données saisies dans le formulaire sont transférées et stockées sur le serveur.
Dans cet article, nous allons vous montrer comment activer la soumission Ajax sur vos formulaires WordPress et empêcher le rechargement de la page.
Pourquoi activer la soumission de formulaire Ajax dans WordPress ?
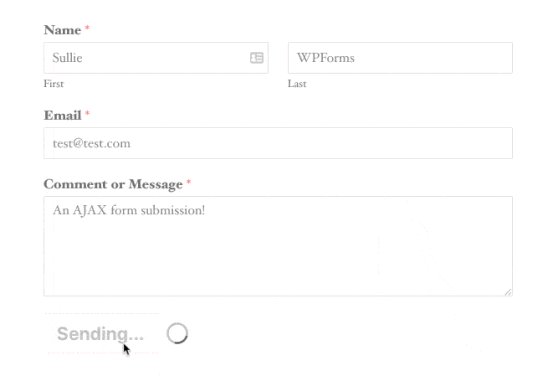
La soumission de formulaire Ajax est particulièrement utile si vous souhaitez intégrer un formulaire dans une fenêtre contextuelle modale. Si la soumission de formulaire AJAX n’est pas activée, la page entière devra être rafraîchie, ce qui entraînera la fermeture de la fenêtre contextuelle. Les utilisateurs risquent ainsi de manquer le message de confirmation important qui maintient leur engagement.
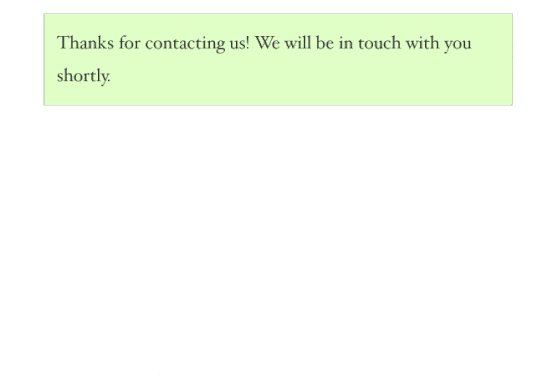
Si la soumission de formulaire AJAX est activée, vos utilisateurs peuvent voir le message de confirmation lors de la soumission du formulaire sur la même page sans avoir à la recharger.

Pour activer la soumission de formulaire ajax sur votre site WordPress, nous recommandons WPForms, le meilleur plugin de formulaire pour WordPress.
Étape 1 : Création d’un nouveau formulaire
Pour commencer à créer votre formulaire, vous devez d’abord installer le plugin WPForms sur votre site web WordPress.
Vous ne savez pas comment faire ? Pas de problème. Vous pouvez consulter notre guide sur l ‘installation d’un plugin WordPress pour y remédier.
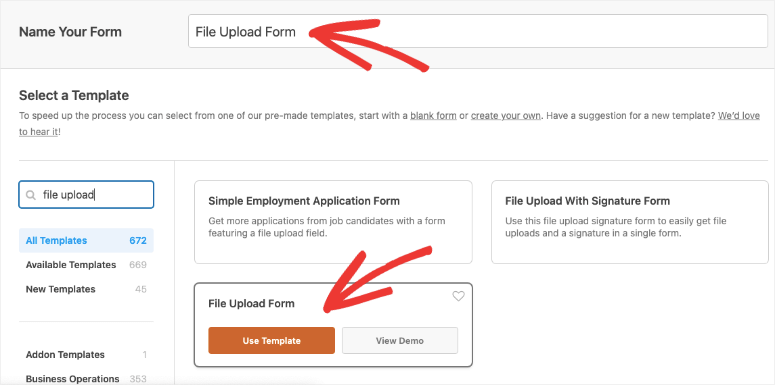
Une fois le plugin installé et activé, allez dans votre tableau de bord WordPress et naviguez vers WPForms ” Add New. Vous serez alors redirigé vers une page où vous pourrez sélectionner un modèle pour votre formulaire.
WPForms propose plusieurs modèles de formulaires. Choisissons le modèle File Upload Form pour ce tutoriel. Vous pouvez également utiliser le modèle Simple Contact Form.

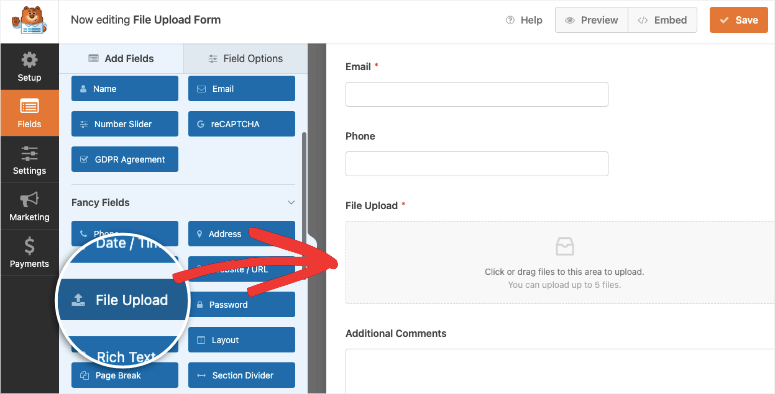
Le générateur de formulaires s’affiche alors à l’écran. Sur le côté gauche de votre écran, vous avez les onglets Ajouter des champs et Options de champ. Vous pouvez utiliser ces onglets pour configurer votre formulaire de contact.
Si vous utilisez le modèle File Upload, le champ sera déjà ajouté à votre formulaire. Si vous souhaitez ajouter le champ à un autre modèle, il vous suffit de faire glisser le champ de formulaire Chargement de fichier et de le déposer à l’endroit de votre choix dans le générateur de formulaires.

Ainsi, WPForms vous permet d’ajouter facilement des champs à votre formulaire par glisser-déposer. Vous pouvez également modifier la position des champs par glisser-déposer. Si vous souhaitez supprimer un champ, c’est également facile. Passez simplement votre curseur sur le champ indésirable, et cliquez sur l’icône de suppression qui apparaîtra dans le coin supérieur droit du champ.
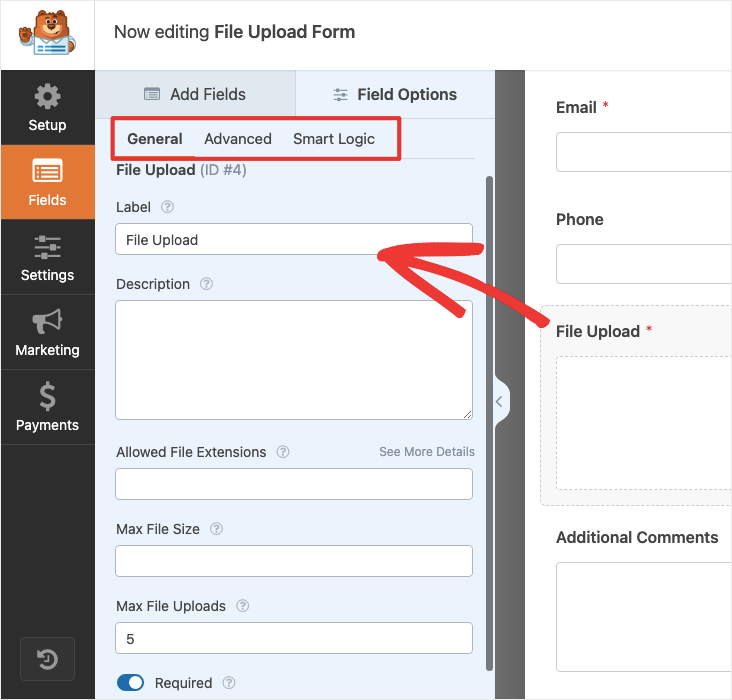
Sous l’onglet Options du champ, vous pouvez modifier l’étiquette du champ, le format du champ de nom, la taille de la police et activer ou désactiver les étiquettes et sous-étiquettes. Vous avez également la possibilité d’activer l’option de logique conditionnelle.

Une fois que vous avez terminé de créer votre formulaire à l’aide du générateur de formulaires, cliquez sur le bouton ” Enregistrer”, afin que vos modifications restent intactes.
Étape 3 : Activation de la soumission de formulaire Ajax
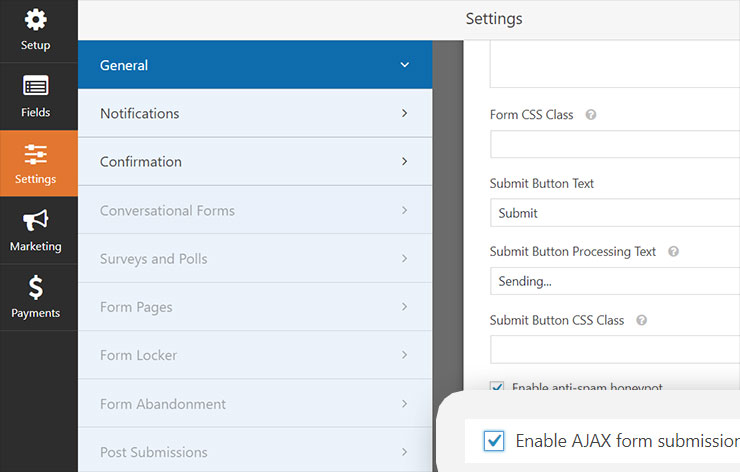
Une fois vos modifications enregistrées, cliquez sur l’onglet Paramètres sur le côté gauche de votre constructeur de pages. Plusieurs options s’offrent à vous. Passez à l’option Général. Sous cette option, vous verrez un certain nombre de champs. Vous pouvez y modifier le nom de votre formulaire, ajouter une description du formulaire, modifier le texte du bouton, etc.
Si vous faites défiler l’écran vers le bas, vous verrez quelques cases à cocher. Vous pouvez cocher la case qui dit Enable Ajax Form submission (Activer la soumission de formulaire Ajax). Terminez la procédure en cliquant sur le bouton Enregistrer dans le coin supérieur droit de votre écran.

Allez maintenant dans l’onglet Notification, situé sous l’onglet Général. Cette option vous notifiera chaque fois que quelqu’un soumettra votre formulaire. Dans le premier champ, entrez l’adresse électronique de l’administrateur ou de la personne chargée de recevoir les courriels. Vous pouvez également saisir l’objet de l’e-mail, le nom de l’expéditeur, l’adresse du destinataire et un message de votre cru.
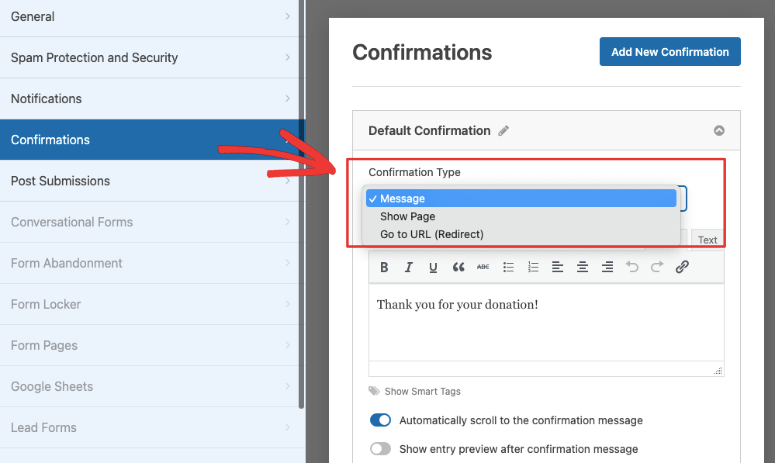
Une fois cette opération effectuée, veillez à enregistrer les modifications. Vous pouvez également définir un message de confirmation que les visiteurs recevront après avoir cliqué sur le bouton “Envoyer”.

Étape 4 : Publication de votre formulaire avec Ajax Submission
La dernière étape consiste à publier votre formulaire de soumission Ajax sur votre site web. Pour cela, rendez-vous sur la page où vous souhaitez que le formulaire apparaisse.
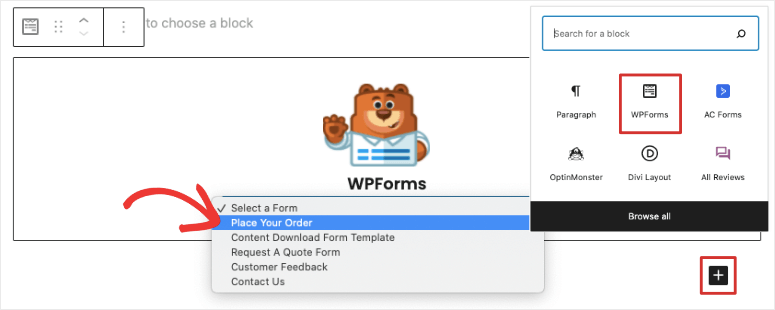
Vous pouvez commencer par aller dans Pages ” Add New sur votre tableau de bord WordPress. Ajoutez maintenant un titre à votre page. Dans l’éditeur de texte de votre page, ajoutez un nouveau bloc et recherchez WPForms.
Lorsque vous ajoutez le bloc, vous verrez la mascotte WPForms avec un menu déroulant pour choisir le formulaire que vous venez de créer.

Sélectionnez le formulaire de votre choix et un aperçu de votre formulaire s’affichera sur votre page.
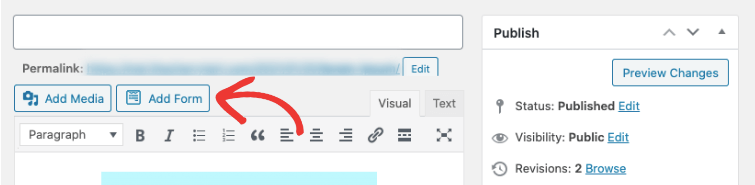
Vous pouvez également ajouter le formulaire dans l’éditeur classique en utilisant le bouton “Ajouter un formulaire”, comme ceci :

Vous pouvez ensuite cliquer sur le bouton Publier pour mettre le formulaire en ligne.
C’était facile, n’est-ce pas ?
Il se peut que vous souhaitiez maintenant suivre le nombre de clics sur les boutons de votre formulaire de contact. Pour ce faire, consultez notre guide sur le suivi des liens et des clics sur les boutons.

Commentaires laisser une réponse