
¿Quiere evitar que su página se actualice cuando un visitante envía un formulario? Por defecto, toda la página se recarga al hacer clic en el botón de envío del formulario. Y es entonces cuando los datos introducidos en el formulario se transfieren y almacenan en el servidor.
En este artículo le mostraremos cómo habilitar el envío Ajax en sus formularios de WordPress y evitar que la página se recargue.
¿Por qué activar el envío de formularios Ajax en WordPress?
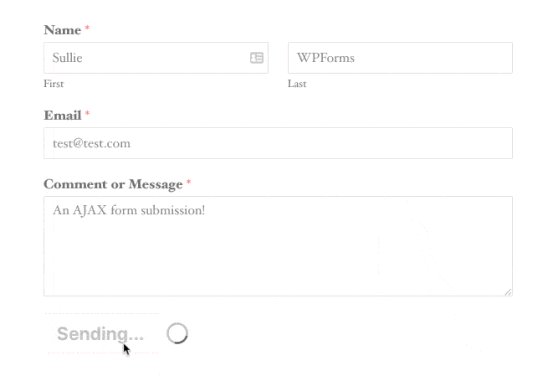
El envío de formularios Ajax es especialmente útil si desea incrustar un formulario en una ventana emergente modal. Sin el envío de formularios AJAX activado, toda la página tendría que actualizarse, lo que provocaría el cierre de la ventana emergente. De este modo, los usuarios podrían perderse el importante mensaje de confirmación que les mantiene enganchados.
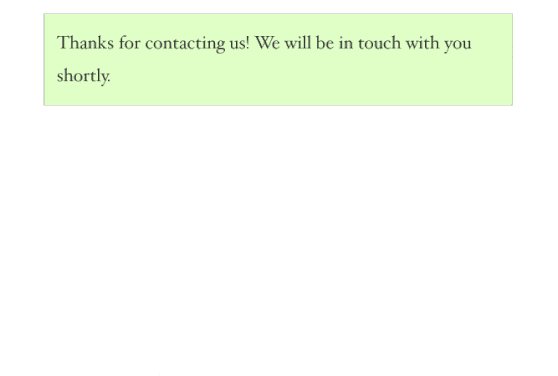
Con el envío de formularios AJAX activado, sus usuarios podrán ver el mensaje de confirmación al enviar el formulario en la misma página sin necesidad de recargarla.

Para habilitar el envío de formularios ajax en su sitio WordPress, le recomendamos WPForms, el mejor plugin de formularios para WordPress.
Paso 1: Crear un nuevo formulario
Para empezar a crear tu formulario, primero tendrás que instalar el plugin WPForms en tu sitio web WordPress.
¿No sabes cómo? No se preocupe. Puedes consultar nuestra guía sobre cómo instalar un plugin de WordPress para solucionarlo.
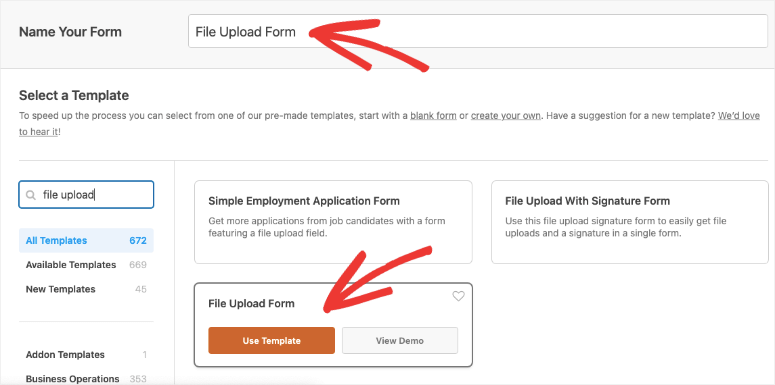
Una vez que el plugin esté instalado y activado, vaya a su panel de WordPress y navegue hasta WPForms ” Añadir nuevo. Ahora será redirigido a una página donde podrá seleccionar una plantilla para su formulario.
WPForms ofrece varias plantillas de formularios para elegir. Seleccionemos la plantilla Formulario de carga de archivos para este tutorial. También podría trabajar con la plantilla Simple Contact Form.

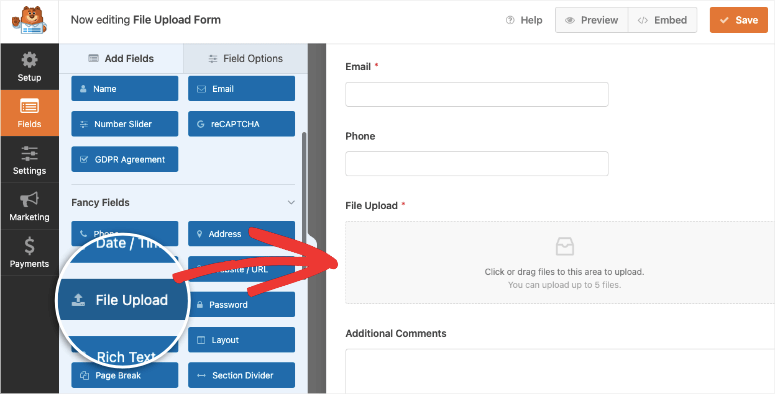
Ahora verá el constructor de formularios en su pantalla. En la parte izquierda de su pantalla, tiene las pestañas Añadir campos y Opciones de campo. Puede utilizar estas pestañas para configurar su formulario de contacto.
Si está utilizando la plantilla Carga de archivos, el campo ya estará añadido a su formulario. Si quieres añadir el campo a cualquier otra plantilla, todo lo que tienes que hacer es arrastrar el campo de formulario Carga de archivos y soltarlo en la posición que prefieras en el constructor de formularios.

De esta manera, WPForms le facilita añadir campos a su formulario con arrastrar y soltar. También puede cambiar la posición de los campos arrastrando y soltando. Si desea eliminar un campo, también es fácil. Simplemente coloque el cursor sobre el campo no deseado, y haga clic en el icono de eliminar que aparecerá en la esquina superior derecha del campo.
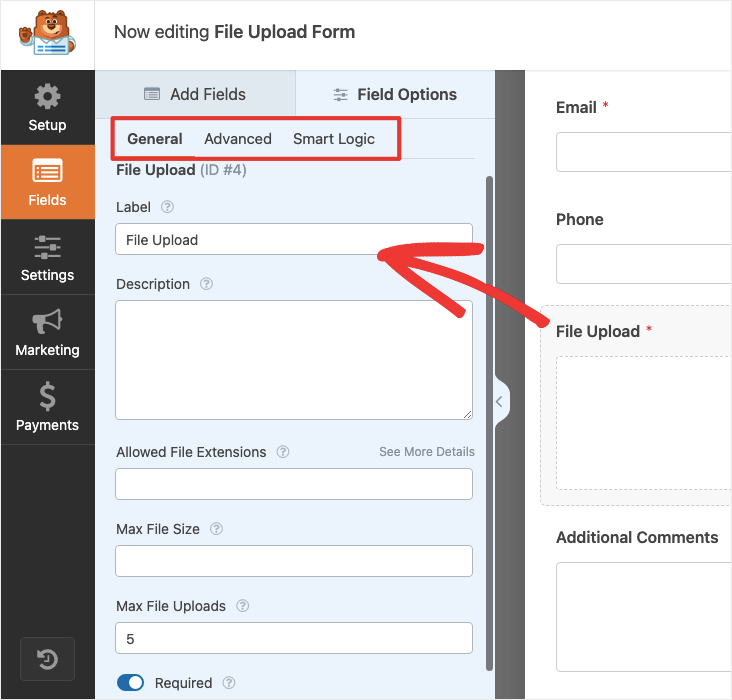
En la pestaña Opciones de campo, puede cambiar la etiqueta del campo, cambiar el formato del campo de nombre, modificar el tamaño de la fuente y activar o desactivar etiquetas y subetiquetas. También tiene la opción de activar la opción de lógica condicional.

Una vez que haya terminado de crear su formulario con el constructor de formularios, haga clic en el botón Guardar, para que sus cambios permanezcan intactos.
Paso 3: Activar el envío de formularios Ajax
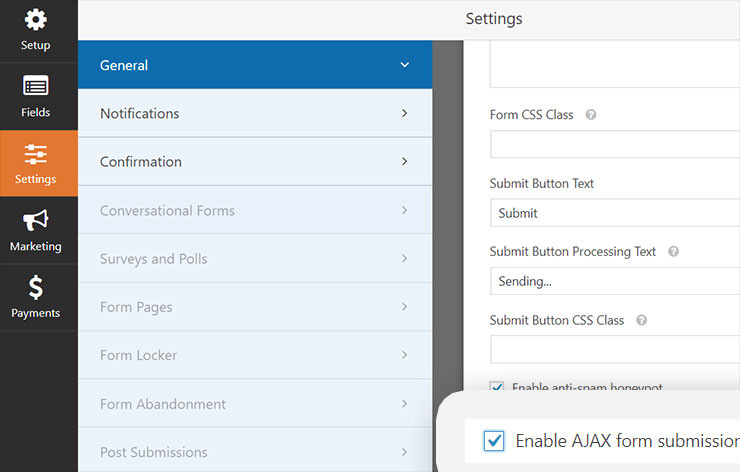
Una vez que haya guardado los cambios, haga clic en la pestaña Configuración en el lado izquierdo de su constructor de páginas. Aquí verá varias opciones. Vaya a la opción General. Debajo de ésta, verás una serie de campos. Aquí puede cambiar el nombre de su formulario, añadir una descripción del formulario, cambiar el texto del botón, etc.
Si se desplaza más abajo en la pantalla, verá algunas casillas de verificación. Puede seleccionar la casilla que dice Habilitar el envío de formularios Ajax. Complete el proceso haciendo clic en el botón Guardar situado en la esquina superior derecha de la pantalla.

Ahora vaya a la pestaña Notificación debajo de la pestaña General. Esta opción te notificará cada vez que alguien envíe tu formulario. En el primer campo, introduce la dirección de correo electrónico del administrador o de la persona encargada de recibir los correos electrónicos. También puedes introducir el asunto del email, el nombre del remitente, la dirección del destinatario y un mensaje propio.
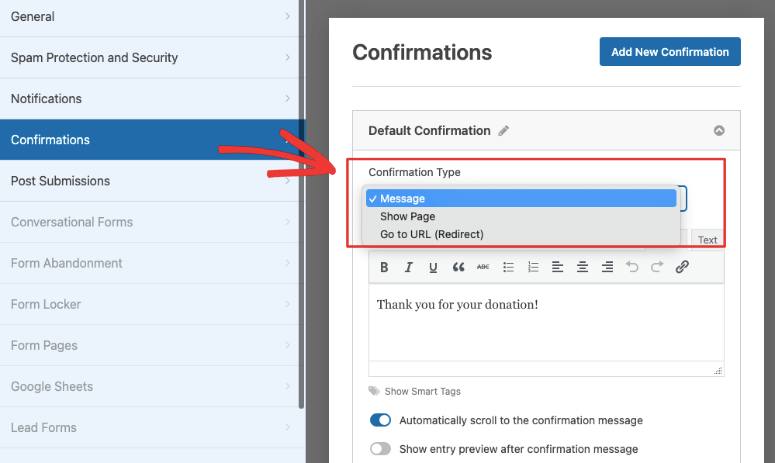
Una vez hecho esto, asegúrese de guardar los cambios. También puede establecer un mensaje de confirmación que los visitantes recibirán después de pulsar el botón de envío.

Paso 4: Publicar su formulario con Ajax Submission
El último paso es publicar su formulario Ajax en su sitio web. Para ello, vaya a la página en la que desea que aparezca el formulario.
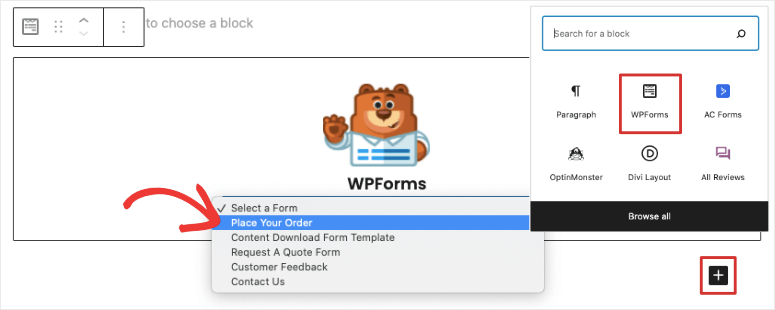
Puedes empezar yendo a Páginas ” Añadir Nueva en tu panel de WordPress. Ahora añada un título a su página. En el editor de texto de su página, añada un nuevo bloque y busque WPForms.
Cuando añada el bloque, verá la mascota de WPForms con un menú desplegable para elegir el formulario que acaba de crear.

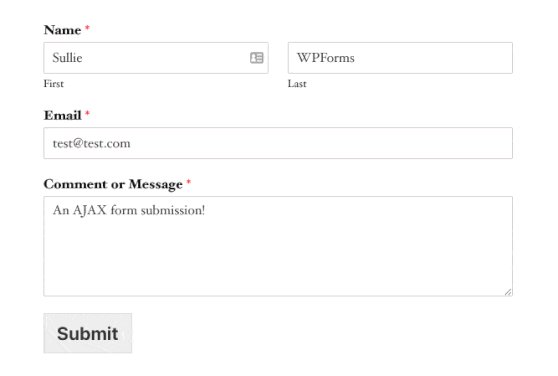
Seleccione el formulario que prefiera y aparecerá una vista previa de su formulario en su página.
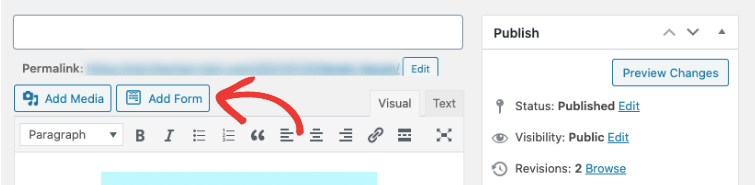
También puede añadir el formulario en Classic Editor utilizando el botón ‘Añadir formulario’, de esta forma:

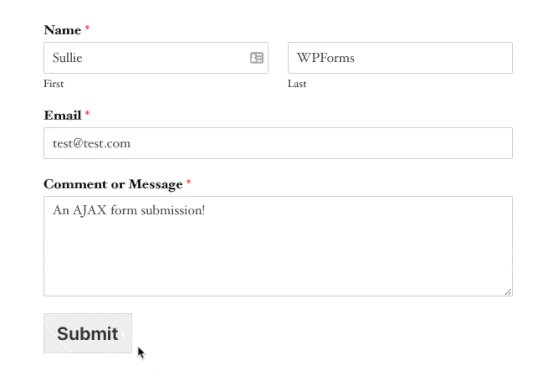
A continuación, puede hacer clic en el botón Publicar para activar el formulario.
Ha sido fácil, ¿verdad?
Es posible que ahora desee realizar un seguimiento del número de clics de botón que recibe su formulario de contacto. Para ello, consulta nuestra guía sobre el seguimiento de enlaces y clics en botones.

Comentarios Deja una respuesta