Jeff Chandler wrote a review over at WPCandy of our Nature Blog theme a few days ago. One of the things he said in this review was the following:
I don’t immediately see support for tags but thats something that wouldn’t be too hard to add. However, I think tags should be a default quality in themes these days considering that it’s as simple as adding that function into the theme.
I couldn’t agree more, and since that review I have tried to make sure all of Theme Lab’s future releases have tag support, as well as working on tag support on previous theme releases. In this guide I’ll teach you how to add tag support to your own themes that may not have it. Like Jeff said, it really is “as simple as adding that function to the theme.”
What is a tag?
Okay, if you don’t know what a tag is, and what the difference between a category and tag is – read the Category versus Tags article at Lorelle on WordPress. I can’t explain them any better than that, so head on over there if you’re not sure.
List tags in the Loop
The function the_tags() is the function used to display tags within the Loop, similar to categories. Let’s “borrow” some code from my all time favorite WordPress theme, Kubrick (the default).
<?php the_tags('Tags: ', ', ', '<br />'); ?>
It’s a little hard to read the arguments, but the first argument is what is displayed before (currently Tags:, then the comma separator (between each tag), and then what comes after – the line break. Because the before an after code is include within the function, there’s no need for outside HTML formatting – so nothing will be displayed if you don’t have tags on a specific post. To surround your tags with a paragraph tag instead, you’d do this:
<?php the_tags('<p>Tags: ', ', ', '</p>'); ?>
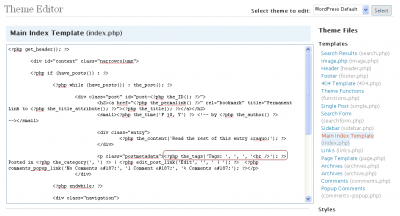
You can place this code wherever a Loop is, whether it be your Main Index Template (index.php) or Single Post Template (single.php).
Adding a tag cloud on your sidebar
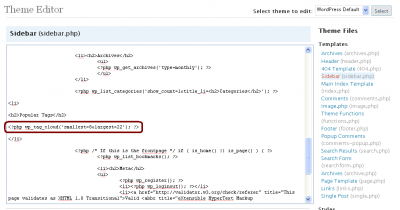
The wp_tag_cloud function is what displays the tag cloud. Here’s a basic example of a tag cloud displayed in a sidebar.
<?php wp_tag_cloud('smallest=8&largest=22'); ?>
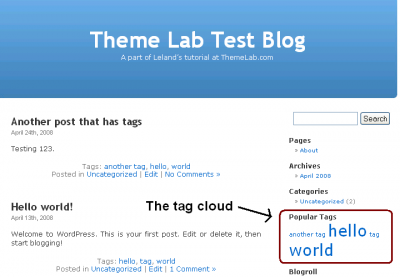
The smallest and largest are font sizes. Placing the following code in your sidebar will produce something like this.
Of course you can decrease the font size in the largest parameter if you think that’s too large. A full list of parameters can be found at the wp_tag_cloud page at the Codex.
Display tags like categories on the sidebar
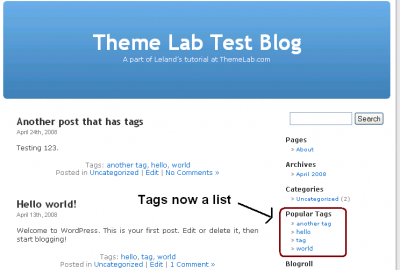
I know there are some tag cloud haters out there, so if you want to display tags in a list form, you can add a few parameters to the wp_tag_cloud function to do it.
<?php wp_tag_cloud('smallest=10&largest=10&format=list&unit=px'); ?>
This will make the fonts the same size (10px) and format in a list.
Conclusion
If you prefer tags over categories, or in conjunction with categories and your theme doesn’t support it – I hope this was easy to follow for you. Let me know in the comments what you thought. Thanks again to Jeff for the inspiration on this tutorial.





That a gr8 guide..
got any idea how can i add a comma in “wp_tag_cloud”
between tags.. ??
Great post – thanks a mill. Going to tweak the site now to include it – cheers!
Hey – works great for me. (Site not launched yet.)
I was going round in circles until I found this.
Thanks
Just did it and it worked, thanks a lot!
Nevermind the last comment. I figured out I should move the heading and “wp_tag_cloud” after the “endif” at the end of the page, and deactivate the Tags widget.
Thanks for the great tips!
I’m having a hard time getting this to work in my template. I just want the sidebar to display the tags as a list, with the title “Client List”. No matter which way I add the code, it still comes out as a cloud with different sizes. Here is my code in “Sidebar.php”:
Client List
Have I put it in the wrong file? When I have the tag widget active it’s a cloud. When it’s inactive, it’s all gone. I know it’s a simple thing that I’m missing… Help!
brilliant. unbelievably helpful. thank you!
@Hamish: You would probably have to make a tag.php template, and simply remove everything in the loop except for post titles.
Read this earlier tutorial here on Theme Lab, as it may help.
Awesome post!!! I’m sure this info will come in useful.
What I’m trying to do is make wordpress just display a list of post titles when you click on a tag, rather than the whole posts… Is that closely related to this?
All I’ve been able to find is this http://forum2.bytesforall.com/showthread.php?t=351, but it doesn’t seem relevant to wordpress 2.7.1, or the theme I’m using, one of the two!
Thanks for this wonderful tip. As soon as I upgraded to a recent version of Wordpress, the plug-in that would work with my current theme stopped working to show tags. I was very disappointed and could not find any plugin that would was compatible with the WP version. Luckily I came across your post and this solved my problem. Thanks once again.
@Meredith: Well, if you want the tags listed on a single post page, for example, you would put the following code in your single.php file.
<?php the_tags('<p>Tags: ', ', ', '</p>'); ?>This will display the links to tag pages, which you assigned to a specific post in the write menu.
Is this what you were talking about?
Turns out my theme was way outdated. It would show categories, but not tags, even with the code added. I can’t remember what I did at this point to get it working, but its up and running now. Thanks for the help!
Still haven’t figured out how to get tags to show on my blog. I’ve put the code you’ve listed, in the appropriate place. I’m wondering if I first need to add that function you are talking about (the_tags()), but have no clue where or how to do that. Any help appreciated.
[…] theme has a completely widgetized sidebar including search bar and a styled calendar, as well as tag support and comment Gravatar support (WordPress 2.5+ […]
Thanks for this post and your simple explanation I was able to implement it on my blog. please see my blog for proof.
Thanx, that helped a lot. I was looking for a solution to just list the tags.
<?php the_tags(‘Tags: ‘, ‘, ‘, ”); ?>
I put that in my blog it it looks like it works, i see my tags, i click on them and get to other sections of the site which is great, but many of my tags dont work and go to the 404 page of the blog, saying search term not found? any thoughts
I am interested in changing the word ‘Tags’ to an image, but have been struggling getting the syntax correct. Currently I changed it to this, but a ‘,’ displays before the first tag.
Original code:
<?php the_tags('<p>Tags: ', ', ', '</p>'); ?>New code – 1st attempt (gives a parse error):
<?php the_tags('<p><img alt="Tags" src="', get_bloginfo('stylesheet_directory')',/images/icon-tags.gif" /> ', ', ', '</p>'); ?>New code – 2nd attempt (has ‘,’ before 1st tag):
<p><img alt="Tags" src="<?php echo get_bloginfo('stylesheet_directory') ?>/images/icon-tags.gif" /> <?php the_tags(', ') ?></p>I think the 1st way I tried is the better way to write the code, however it seems my syntax is incorrect for the the src of the image (e.g. I’m not escaping in & out of php correctly). Any help would be much appreciated.
Cheers,
Brian
Did you get anywhere with this Brian? I have the same problem
@Nora: What exactly didn’t work?
didn’t work with me 🙁
EI MAN! thanks for the posts…
both your posts about gravatar and this really helped me solved my problem with the new theme I created..
REALLY NICE!
Thanks for posting easy instructions for us “tag cloud haters”. 🙂
[…] here at Theme Lab, including Gravatar support for comments, a widget-ready sidebar, and native WordPress tag support. This theme also 125×125 ad ready, which can be edited through the sidebar.php […]
[…] This one has all the usual features, including native Gravatar support (WordPress 2.5+ only), tagging support, and a widget-ready sidebar. It also has a special homepage template with 3 areas to place your […]
Thank you! I could not get a tag cloud to appear in my theme and it was extremely frustrating. After reading this post, I got it to work!
@Menno: I’m not sure the categories and tags can be combined. There may be a plugin out there that can do this – but not sure.