
Vous souhaitez utiliser Apple Pay pour accepter des paiements sur votre site WordPress ?
La mise en place de formulaires WordPress Apple Pay est un processus facile, que vous soyez une boutique en ligne, un magazine ou une organisation caritative. Avec tant d’acheteurs qui font des achats en ligne via leurs smartphones, vous voudrez une option Apple Wallet sur votre page de paiement.
Dans ce tutoriel, nous vous montrerons comment exploiter la puissance d’Apple Pay pour votre site WordPress.
Comment ajouter Apple Pay à WordPress
Le moyen le plus simple d’ajouter Apple Pay à votre site est d’utiliser WPForms.

WPForms est le plugin #1 de construction de formulaires WordPress. Vous pouvez créer des formulaires de paiement sans avoir à écrire une seule ligne de code. Il y a beaucoup de modèles à choisir. De plus, il y a un module complémentaire Stripe que vous pouvez activer en un seul clic.
Ajouter Stripe comme processeur de paiement vous permet de proposer Apple Pay à vos clients sur la page de paiement.
Ensuite, tout ce que vous avez à faire est de personnaliser le formulaire en utilisant le constructeur de formulaire drag and drop. WPForms permet de publier facilement votre formulaire et de l’afficher n’importe où sur votre site.
Avec WPForms, vous n’aurez pas besoin d’un plugin Apple Pay pour WordPress. Vous pouvez créer votre formulaire et accepter des paiements à partir d’un grand nombre de passerelles de paiement différentes, le tout sous WPForms.
En outre, voici quelques points forts que vous allez adorer :
- Notifications automatisées par courrier électronique pour l’administrateur et le client
- Plus de 1 200 modèles de formulaires
- Champs avancés tels que les champs déroulants, les cases à cocher et les éléments multiples
- Calcul automatique des prix
- Logique conditionnelle
- Intégration de Captcha
- Protection anti-spam intégrée
Ce ne sont que quelques unes des meilleures fonctionnalités de WPForms. Il y a beaucoup plus que vous pouvez explorer dans notre revue de WPForms.
Commençons par le tutoriel pas à pas pour ajouter Apple Pay à votre site. Nous allons le faire en 5 étapes simples :
- Installer WPForms
- Activer Apple Pay avec Stripe
- Concevez votre formulaire
- Connecter le formulaire à Stripe
- Afficher le formulaire sur votre site
Gardez à l’esprit que ce tutoriel s’adresse à ceux qui veulent un moyen simple d’accepter Apple Pay en ligne. Pour les boutiques WooCommerce, vous avez besoin d’une option plus complète comme le plugin de passerelle de paiement WooCommerce Stripe. Vous pouvez consulter notre guide Comment créer une boutique en ligne rentable.
Accepter les paiements Apple Pay dans WordPress
Nous allons vous guider à travers le processus d’utilisation de Stripe avec WPForms pour accepter les paiements via Apple Pay, sans aucune étape sautée !
Étape 1 : Installer WPForms
La première étape consiste à se rendre sur le site Web de WPForms et à ouvrir un compte. Ensuite, vous pouvez télécharger et installer WPForms sur votre site WordPress.

Besoin d’aide ? Consultez notre guide sur l ‘installation d’un plugin WordPress.
Étape 2 : Activer Apple Pay à l’aide de Stripe
Pour activer Apple Pay sur votre site, nous utiliserons l’addon Stripe dans WPForms. Cela vous permet d’afficher l’option de paiement Apple Pay et de collecter des paiements sécurisés via Apple Pay auprès de vos clients.
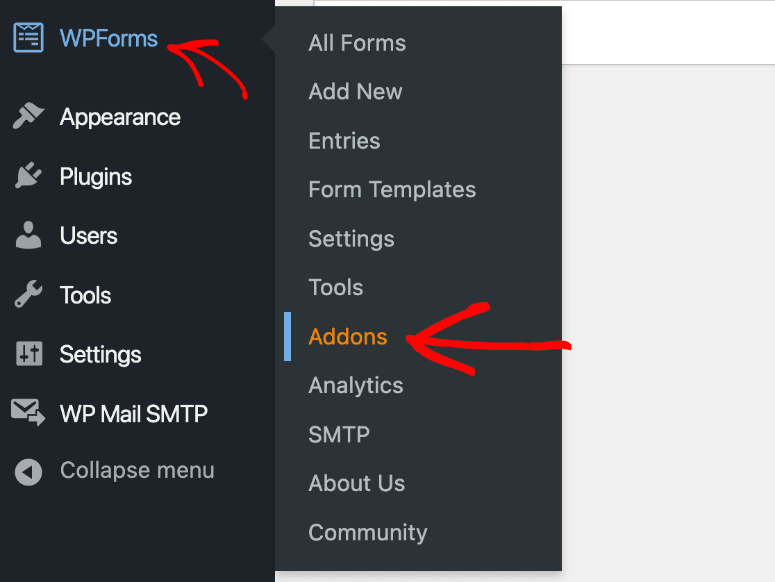
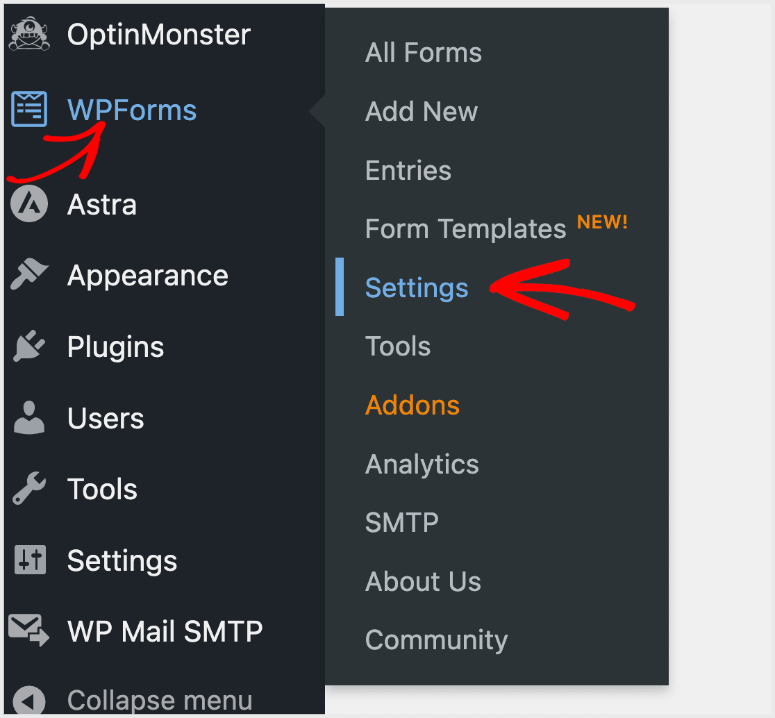
Dans votre panneau d’administration WordPress, dans le menu latéral, cliquez sur WPForms ” Addons.

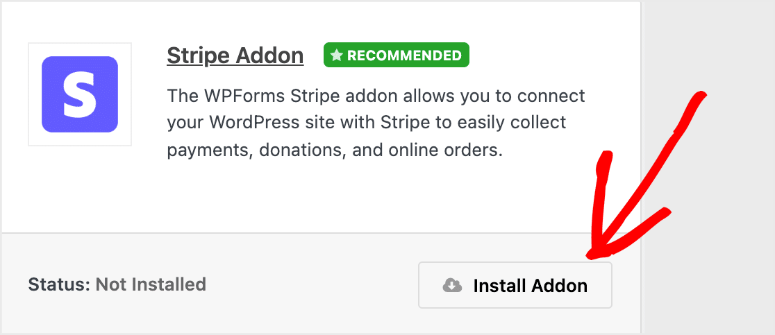
Un écran affichant les modules complémentaires disponibles apparaît alors. Recherchez le module complémentaire Stripe et installez-le.

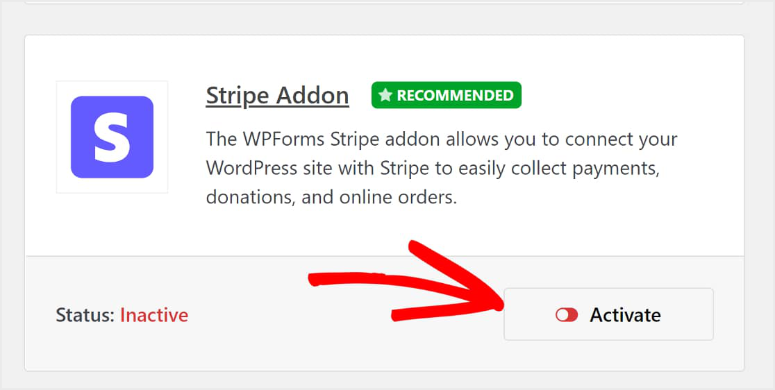
Ensuite, le plugin s’active sans aucune étape supplémentaire. S’il n’a pas été activé, il vous suffit de cliquer sur le bouton du curseur pour l’activer.

Une fois que l’addon Stripe a été installé avec succès dans WPForms, il suffit de le connecter à votre compte.
Naviguez vers WPForms ” Settings depuis votre tableau de bord WordPress pour relier ces deux éléments.

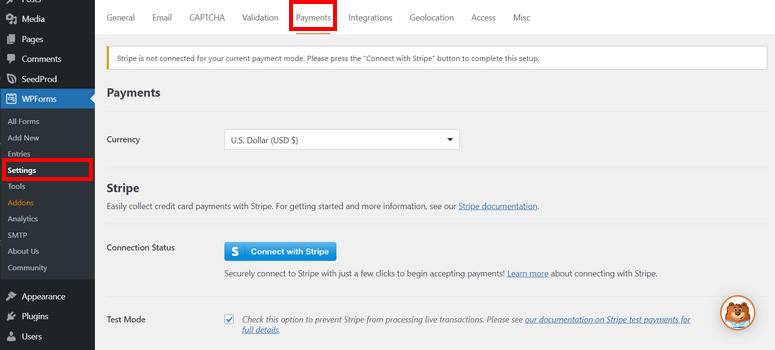
Après avoir cliqué sur Settings , vous verrez les paramètres de votre compte pour WPForms, et une série d’onglets en haut de l’écran. Ensuite, vous allez sélectionner l’onglet Paiements.

En cliquant sur l’onglet Paiements, vous aurez la possibilité de définir votre devise. Sélectionnez celle qui correspond le mieux à votre marché. Par exemple, si votre entreprise est basée en Amérique, vous devez sélectionner le dollar américain (USD).
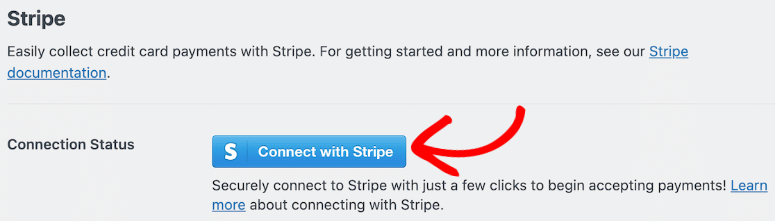
Ensuite, parce que l’addon Stripe est installé, vous verrez un bouton ici pour connecter votre compte Stripe à WPForms.

Après avoir cliqué sur Connect With Stripe, il vous sera demandé d’entrer vos informations de connexion et d’autres détails nécessaires pour connecter votre compte Stripe à WPForms. Cette étape vous permet de recevoir des paiements sur votre compte bancaire.
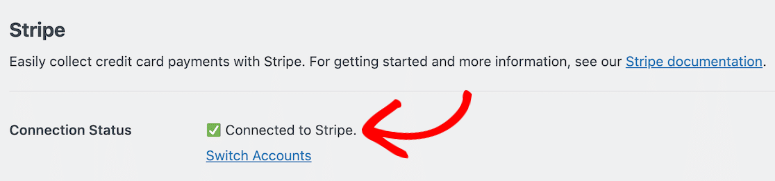
Une fois votre compte connecté, si l’opération s’est déroulée correctement, vous verrez le bouton bleu se transformer en confirmation.

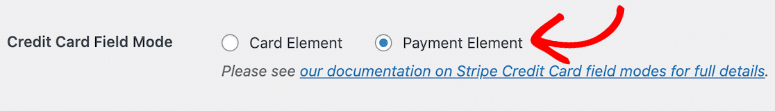
Maintenant que votre compte est connecté, vous pouvez consulter les paramètres de Stripe. Ici, vous remarquerez le paramètre appelé Credit Card Field Mode. Deux options sont disponibles : Élément de carte et Élément de paiement.
Pour activer Apple Pay, il vous suffit de choisir votre élément de paiement.

Vous aurez le choix entre plus de 25 méthodes de paiement, dont Apple Pay.
L’étape suivante consiste à commencer à concevoir votre formulaire pour accepter les paiements.
Étape 3 : Concevoir votre formulaire pour qu’il accepte Apple Pay
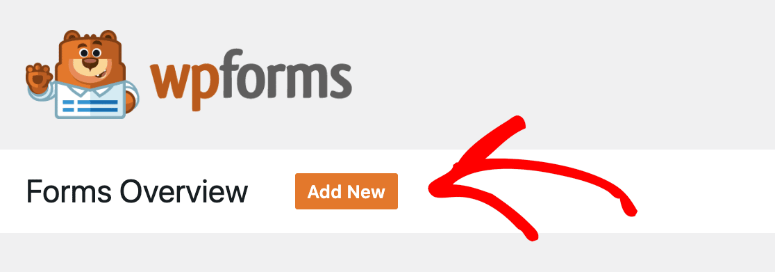
Commencez à créer votre formulaire de paiement en cliquant sur le bouton Ajouter un nouveau en haut de votre tableau de bord WPForms. Ou cliquez simplement sur WPForms ” Add New dans votre menu WordPress.

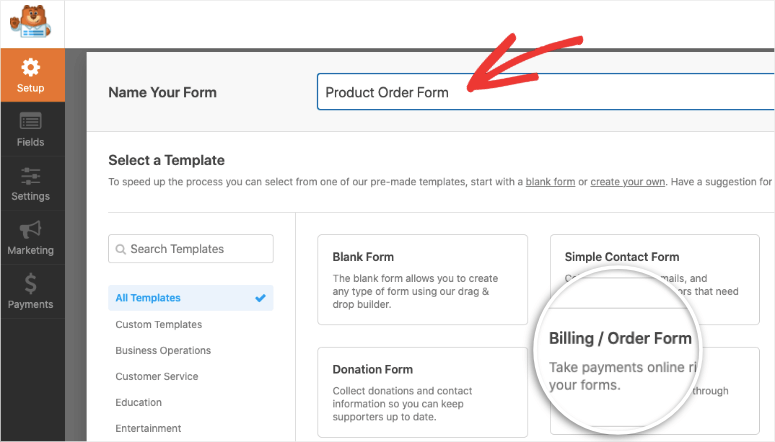
Cela ouvrira une bibliothèque de modèles où vous pourrez ajouter un nom pour votre formulaire. Ensuite, vous pouvez parcourir et choisir l’un des modèles entièrement personnalisables de WPForms ou vous pouvez toujours construire un formulaire à partir de zéro.
Vous pouvez choisir un modèle comme le formulaire de facturation/commande, car il comportera les champs dont vous avez besoin pour accepter les paiements via Apple Pay.

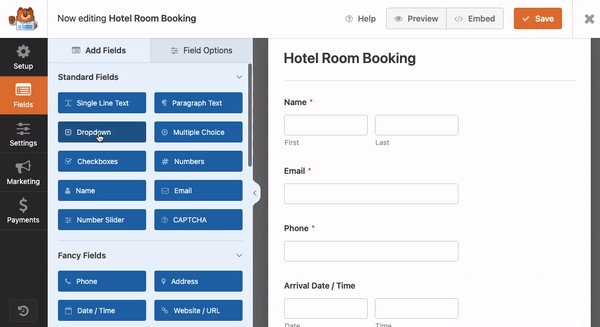
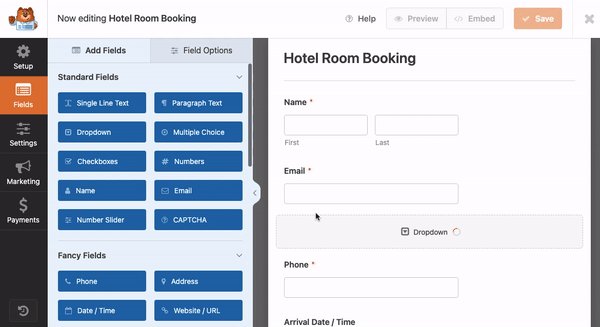
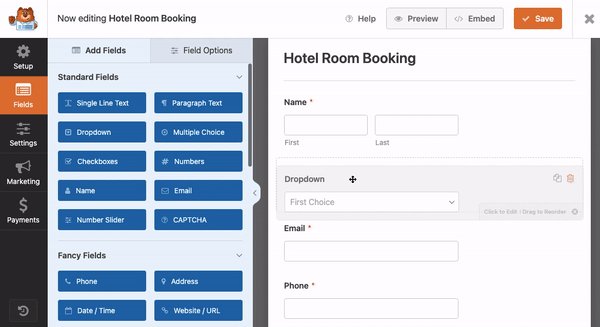
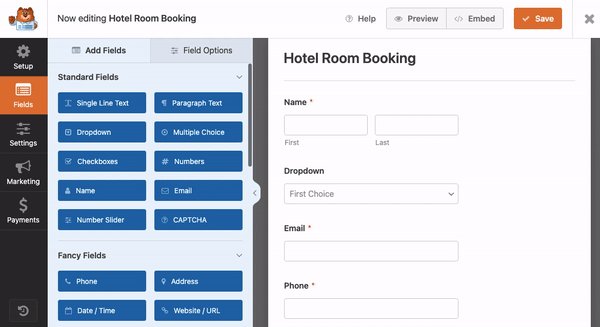
Ensuite, glissez-déposez les éléments que vous souhaitez utiliser dans le générateur de formulaires. Par exemple, dans l’exemple ci-dessous, nous avons ajouté un nouveau menu déroulant à notre formulaire en le sélectionnant simplement dans le menu et en le faisant glisser dans le design du formulaire.

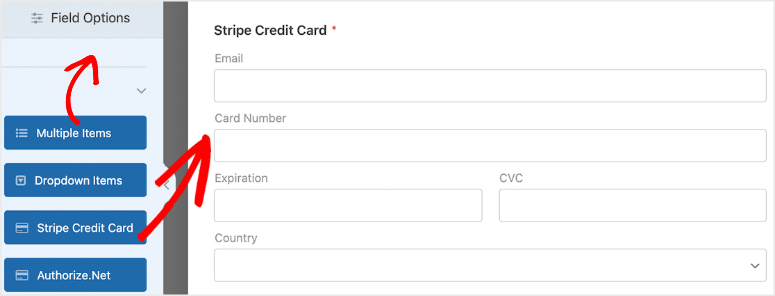
Pendant que vous personnalisez le formulaire, vous y ajouterez le paiement Stripe. Dans la section Champs de paiement sur la gauche, glissez-déposez le champ Carte de crédit Stripe dans votre formulaire,

Si vous n’avez pas activé l’addon Stripe, vous ne verrez pas ce champ de formulaire ici. Assurez-vous donc d’avoir suivi les étapes précédentes qui vous montrent comment activer Stripe et Apple Pay.
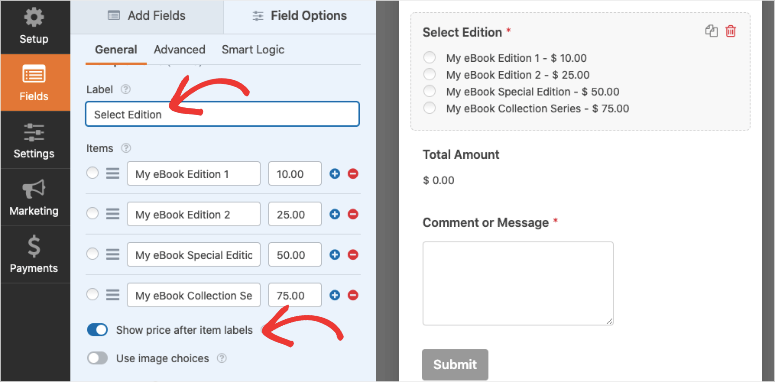
Quelques options supplémentaires à ajouter à votre formulaire : vous pouvez créer une liste personnalisée de produits avec un prix fixe. Ou, si vous êtes une organisation caritative, vous pouvez laisser les sympathisants décider du montant de leur contribution.

Voici quelques guides que vous pouvez suivre pour obtenir des informations plus détaillées sur la personnalisation de votre formulaire :
- Comment ajouter un formulaire de réservation de chambre d’hôtel
- Comment créer un formulaire de commande en ligne
- Comment créer un formulaire de réservation pour une agence de voyage
- Comment créer un formulaire d’inscription à un événement en ligne
- Comment créer un formulaire de livre électronique
- Comment créer un formulaire de don sur WordPress
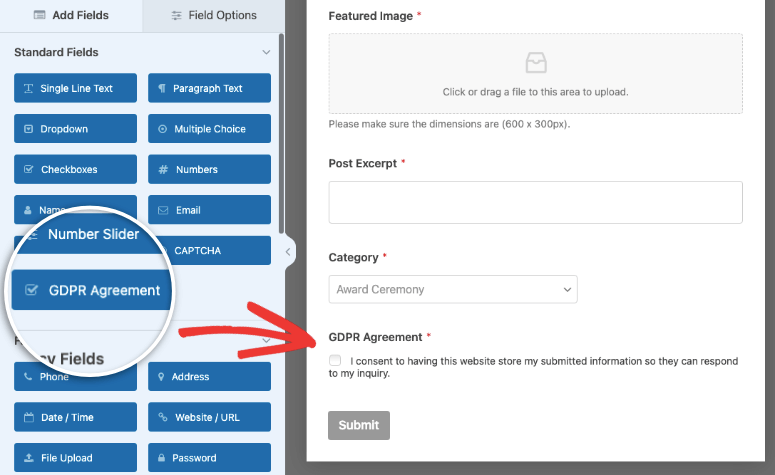
De plus, puisque vous acceptez les paiements en ligne, vous avez très probablement besoin d’être conforme au GDPR. WPForms vous permet de l’ajouter facilement.

Vous voudrez peut-être voir d’autres options ici : 11 meilleurs plugins WordPress GDPR pour créer un site conforme au GDPR.
Si tout semble correct dans votre formulaire, vous pouvez activer les paiements Stripe.
Étape 4 : Activer les paiements Stripe
Vous avez maintenant conçu votre formulaire et ajouté le champ Stripe. Avant de publier le formulaire, nous devons activer l’intégration des paiements sur ce formulaire.
Gardez à l’esprit que ceci est différent des options de paiement que vous avez créées plus tôt. Alors qu’il s’agissait d’un paramètre général que vous avez créé pour WPForms dans son ensemble, cet onglet Paiements est un paramètre spécifique à ce formulaire.
Cela indique à WPForms que l’intégration Stripe que vous avez créée plus tôt doit être active sur ce formulaire spécifique.
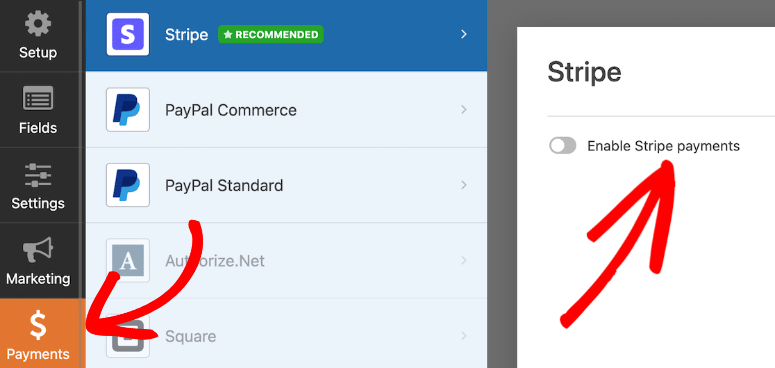
Dans l’onglet Paiements, cliquez sur Stripe et utilisez le commutateur pour activer les paiements Stripe.

Vous verrez que WPForms vous permet également d’intégrer PayPal, Authorize.net et Square, ce qui vous offre de nombreuses options pour accepter les cartes de débit, Google Pay et d’autres options de paiement en ligne ou mobile.
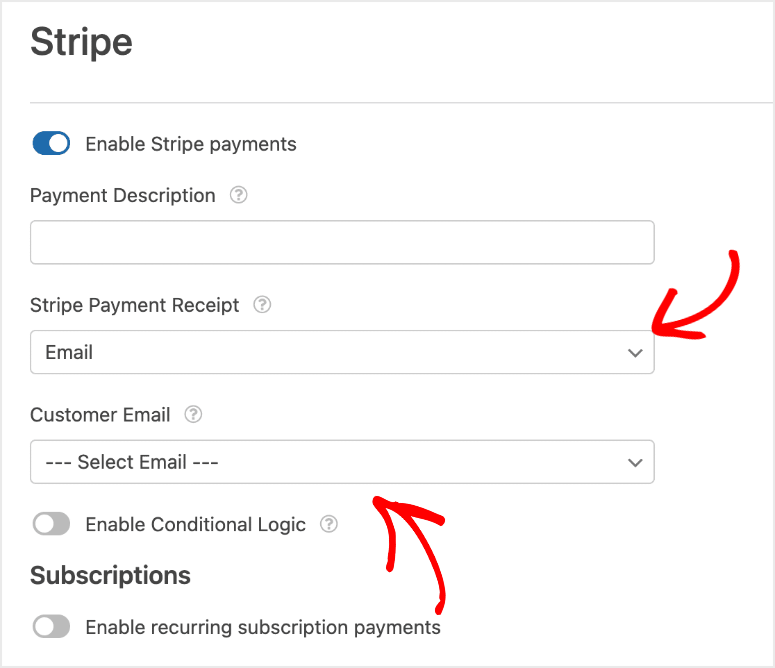
Après avoir activé les paiements Stripe, vous verrez quelques options supplémentaires que vous voudrez prendre en compte. Vous verrez les reçus de paiement et les courriels des clients. Vous pourrez également définir des champs de formulaire pour ces deux types de messages.

Vous pouvez explorer ces paramètres par vous-même. WPForms est si facile à utiliser que tout est explicite. Vous pouvez suivre nos guides pour des étapes plus détaillées :
- Comment accepter les paiements Stripe dans WordPress
- Comment ajouter Square Payments à WordPress ?
- Comment créer un formulaire PayPal personnalisé pour les sites WordPress
Nous avons également ce guide sur Comment accepter les paiements par carte de crédit dans WordPress en utilisant WP Simple Pay – un autre excellent plugin de paiement WordPress qui simplifie l’acceptation des paiements en ligne.
Revenons au tutoriel. Maintenant que votre formulaire Apple Pay est prêt, affichons-le sur votre site.
Étape 5 : Afficher le formulaire sur votre site WordPress
Vous êtes presque prêt à commencer à collecter des paiements ! Mais vous devez d’abord l’intégrer à votre site WordPress.
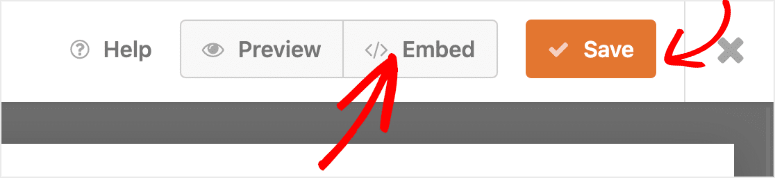
Il s’agit d’une étape facile à réaliser. Tout d’abord, dans le générateur de formulaires, assurez-vous d’enregistrer votre formulaire, puis cliquez sur le bouton Embed dans le coin supérieur droit.

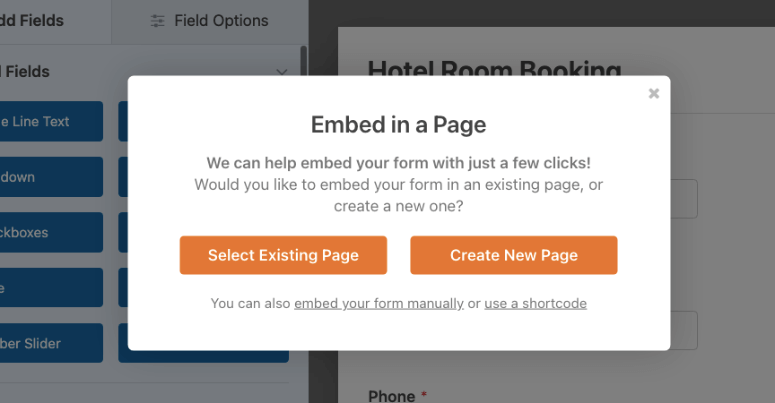
Vous avez alors la possibilité de l’ajouter à une page ou à un message existant ou de créer une nouvelle page.

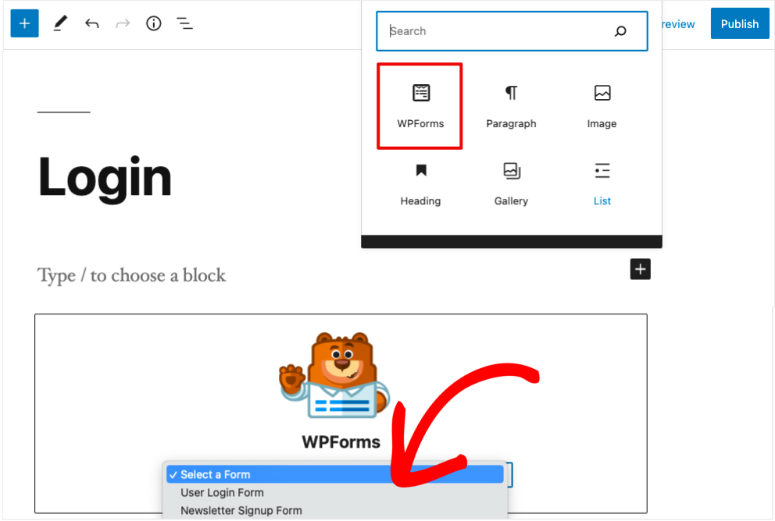
Ce n’est pas la seule façon d’ajouter le formulaire à votre site. Chaque fois que vous êtes dans l’éditeur de blocs, vous pouvez trouver et ajouter le bloc WPForms.

Cela ajoutera un menu déroulant WPForms où vous pourrez choisir le formulaire que vous venez de créer. C’est tout. Le formulaire sera ajouté à votre article ou page.
Cette option vous permet d’ajouter facilement votre formulaire à plusieurs articles et pages.
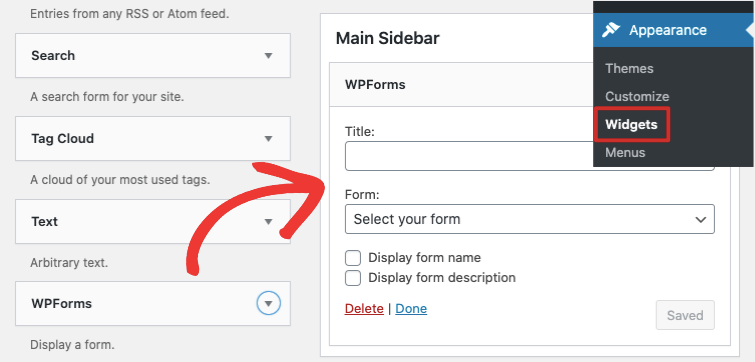
Vous voulez l’ajouter à votre barre latérale ou à votre pied de page ? Allez dans Apparence ” Widgets et glissez-déposez le widget WPForms dans votre barre latérale. Choisissez ensuite le formulaire que vous souhaitez afficher et enregistrez vos paramètres. C’est aussi simple que cela.

Si vous souhaitez plus de détails, vous pouvez lire le guide de WPBeginner sur l’intégration d’un formulaire sur votre site WordPress.
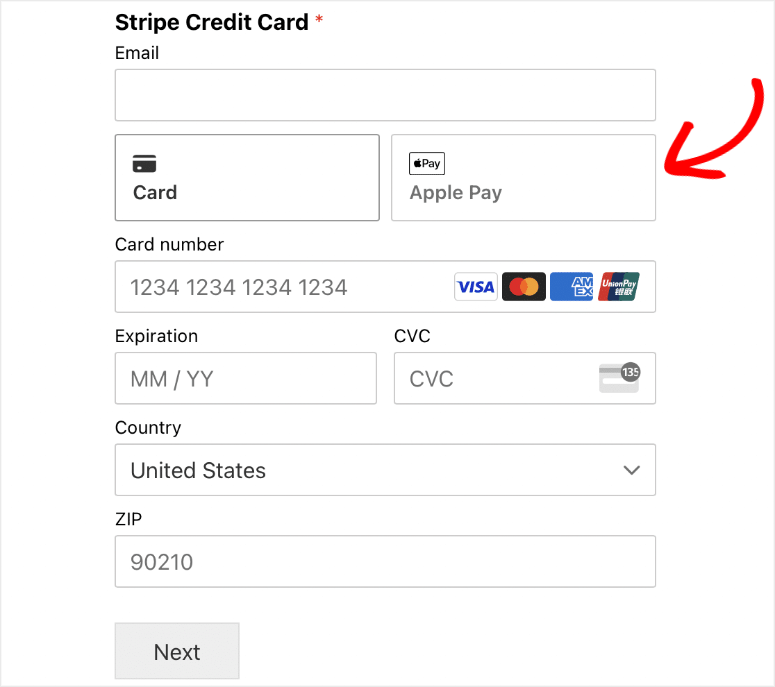
Vous pouvez maintenant vous rendre sur votre site pour voir votre formulaire Apple Pay en action.

Si vous ne voyez pas l’option Apple Pay sur vos propres appareils, c’est probablement parce que vous devez utiliser un appareil qui a activé Apple Pay. Ainsi, si vous utilisez un appareil Android ou un ordinateur Windows, vous ne verrez peut-être pas l’option.
Mais si vous utilisez Apple Wallet sur votre iPhone ou un autre appareil iOS et que vous avez enregistré une carte à utiliser avec Apple Pay, vous devriez la voir apparaître. La même logique s’applique à toutes les méthodes de paiement disponibles avec Stripe lorsque les clients utilisent des portefeuilles numériques.
Vous pouvez gérer vos paiements en utilisant le tableau de bord Stripe.
Avec cela, vous savez maintenant comment utiliser Apple Pay pour accepter les paiements en ligne sur votre site WordPress. Vos clients peuvent facilement effectuer des paiements mobiles en utilisant Apple Pay.
Puisque vous êtes maintenant un propriétaire d’entreprise acceptant les paiements en ligne, assurez-vous d’activer un certificat SSL valide sur votre site. Cela garantira que toutes les données entrant et sortant de votre site web sont cryptées et à l’abri des pirates informatiques.
Vous pouvez également consulter SeedProd pour créer de superbes pages de paiement pour votre site. Il s’intègre également à WooCommerce, ce qui facilite la vente de produits sur vos pages.
Pour les propriétaires de boutiques WooCommerce, vous pouvez également consulter les meilleurs plugins de paiement WooCommerce pour améliorer l’interface utilisateur et les ventes. Ces plugins vous aideront à ajouter des boutons de paiement, des champs de paiement personnalisés, et à ajouter plus de fonctionnalités à votre site pour augmenter les conversions.
Nous espérons que ce tutoriel vous a été utile et si c’est le cas, vous pouvez consulter d’autres de nos guides :
- Comment ajouter l’option “Enregistrer et continuer plus tard” aux formulaires WordPress
- Comment sauvegarder les données d’un formulaire dans la base de données de WordPress
- Comment configurer le suivi des formulaires WordPress dans Google Analytics ?
Ces articles vous aideront à améliorer vos formulaires et à utiliser les données pour améliorer les performances de votre site web WordPress.

All fine but you have to pay $399 a year for it
Hey Adrian, the WPForms plan comes with a lot more, like the form templates, Zapier integrations, multiple payment solutions, etc. And more importantly, you can use our coupon code to get 50% off the WPForms Pro plan. Check out the WPForms coupon code here.