
Voulez-vous accepter des paiements avec Stripe sur votre site web WordPress ?
Bien qu’il existe plusieurs passerelles de paiement, Stripe se distingue par sa simplicité et ses fonctions conviviales pour les développeurs.
Dans cet article, nous allons vous montrer comment accepter des paiements avec Stripe sur votre site WordPress.
Accepter les paiements Stripe avec WordPress
Pour pouvoir installer Stripe, votre site web doit disposer d’un cryptage SSL/HTTPS. Cela garantit que les données de paiement que vos clients partageront sur votre site sont sécurisées.
Si vous n’avez pas encore de SSL/ HTTPS, voici comment l’obtenir gratuitement en quelques minutes.
Voici comment préparer votre site web à accepter des paiements avec Stripe en utilisant deux méthodes différentes :
- WPForms – Meilleur constructeur de formulaires avec intégration Stripe
- WP Simple Pay – Top Stripe Payments Plugin
Commençons.
Méthode 1 : Accepter les paiements Stripe avec WPForms

WPForms est connu comme le meilleur plugin de construction de formulaire sur le marché. Mais c’est aussi l’un des meilleurs plugins de paiement pour WordPress.
Il est livré avec un générateur de formulaires par glisser-déposer facile à utiliser qui vous permet de créer n’importe quel type de formulaire en ligne, y compris des formulaires de paiement pour accepter les paiements par carte de crédit de vos clients à l’aide de Stripe, PayPal, Square ou Authorize.net.
WPForms propose également des modèles de formulaires prédéfinis, une logique conditionnelle intelligente, des téléchargements de fichiers, des formulaires multi-pages, des notifications instantanées de formulaires, et bien plus encore.
Voici comment créer un formulaire de paiement Stripe avec WPForms.
Étape 1 : Installation de WPForms
La première étape consiste à installer et à activer le plugin WPForms sur votre site web.
À titre de référence, voyez comment installer un plugin sur votre site WordPress.
Etape 2 : Installer l’addon Stripe de WPForms
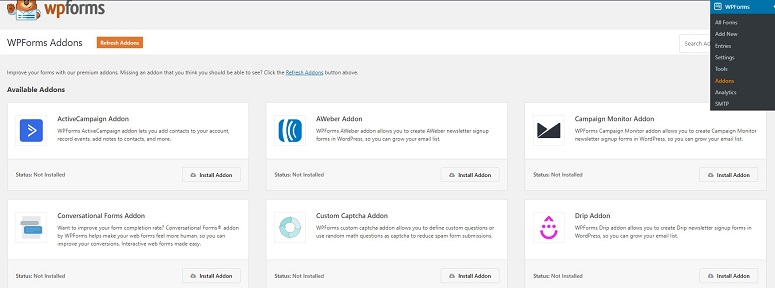
Ensuite, activez l’addon Stripe de WPForms en allant dans le tableau de bord de votre site web et en cliquant sur WPForms ” Addons.

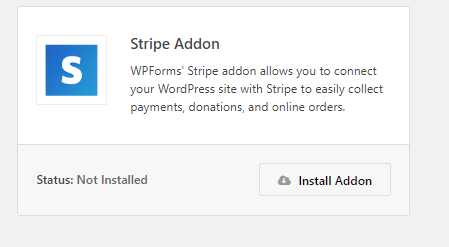
En utilisant le champ de recherche, recherchez l’addon Stripe. Une fois trouvé, cliquez sur le bouton Install Addon.

Étape 3 : Préparer WPForms à accepter les paiements Stripe
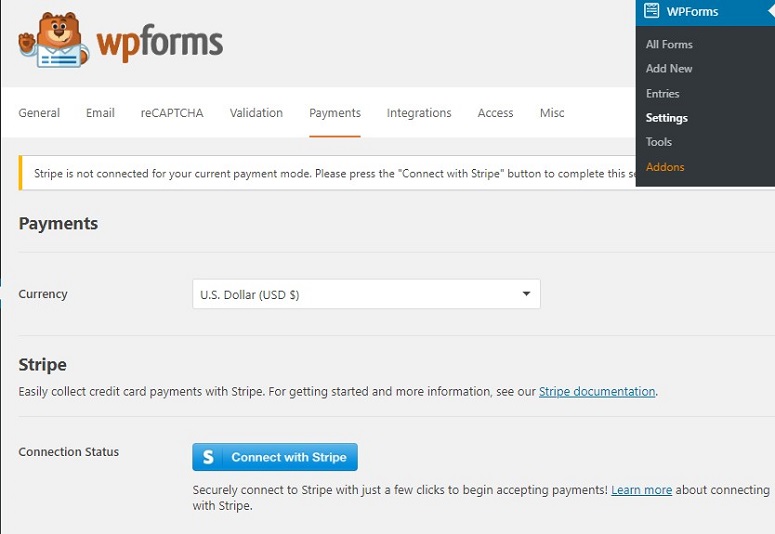
Une fois l’addon installé, vous pouvez maintenant passer à la page des réglages en naviguant vers WPForms ” Réglages ” Paiements.

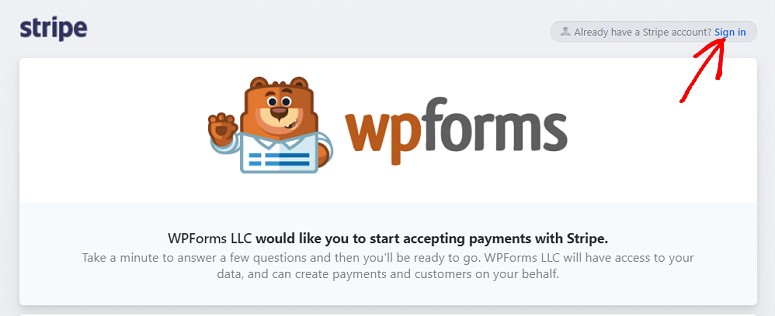
Cliquez maintenant sur le bouton Connect with Stripe. Dans l’étape suivante, vous devez autoriser la connexion entre vos formulaires et Stripe.
Si vous avez déjà un compte Stripe, vous pouvez utiliser le bouton en haut à droite pour vous connecter.

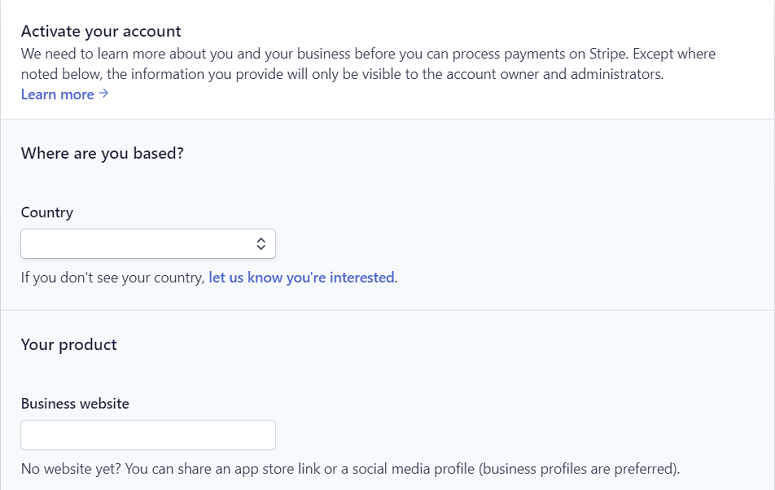
Si vous n’avez pas de compte Stripe, vous pouvez simplement le créer en utilisant les options ci-dessous.

Une fois que vous avez accepté les conditions, vous êtes redirigé vers la zone d’administration de WordPress.
Étape 4 : Créer un formulaire de paiement avec Stripe
Maintenant que vous avez configuré l’addon Stripe avec WPForms, allons-y et commençons à créer votre formulaire de paiement Stripe. Pour cela, vous devez d’abord créer un formulaire. Voici comment créer votre formulaire.
Vous pouvez également modifier un modèle existant et l’intégrer à l’option Stripe.
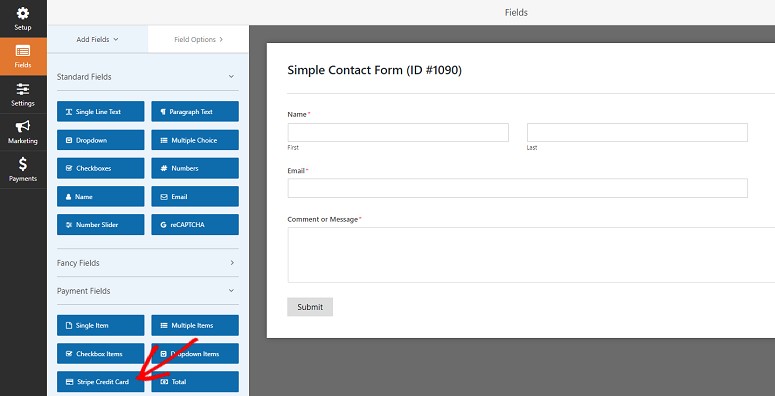
Lors de la création de votre formulaire, assurez-vous d’ajouter le champ Carte de crédit Stripe à votre formulaire dans la section Champs de paiement.

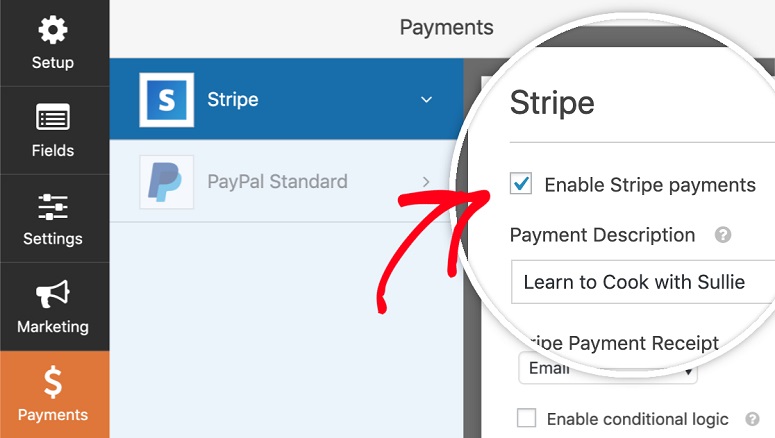
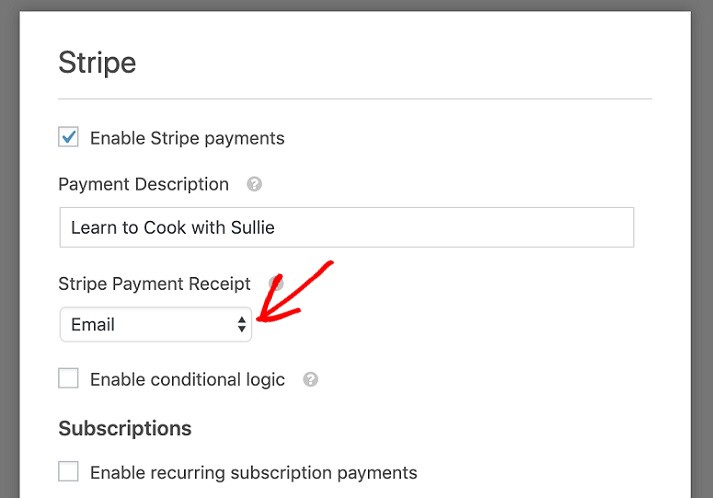
Une fois que vous avez ajouté tous les champs nécessaires à votre formulaire, allez dans Paiements ” Stripe. Dans le panneau Stripe, sélectionnez l’option Activer les paiements Stripe.

Sous l’option Reçu de paiement Stripe, cliquez sur le menu déroulant et sélectionnez Email. C’est à cet endroit que le reçu de paiement de votre client sera envoyé.
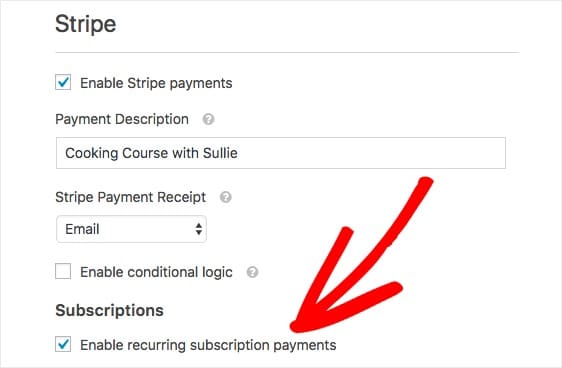
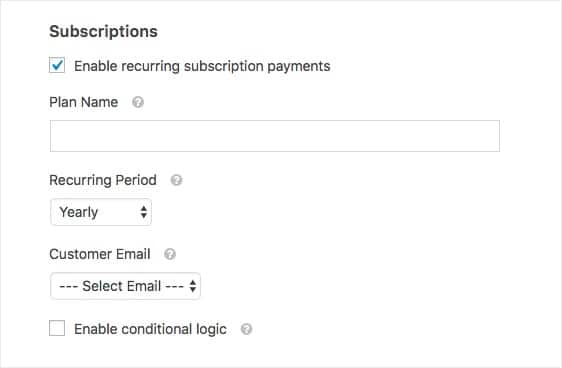
Si vous souhaitez mettre en place un paiement récurrent ou par abonnement, vous devez également sélectionner l’option Activer les paiements récurrents sous Abonnements.
Configurez vos options de paiement récurrent et enregistrez votre formulaire.
Étape 5 : Publication du formulaire
WPForms est un plugin de formulaire compatible avec Gutenberg, de sorte que vous pouvez rapidement ajouter un formulaire de paiement à votre article ou à votre page en utilisant un bloc.
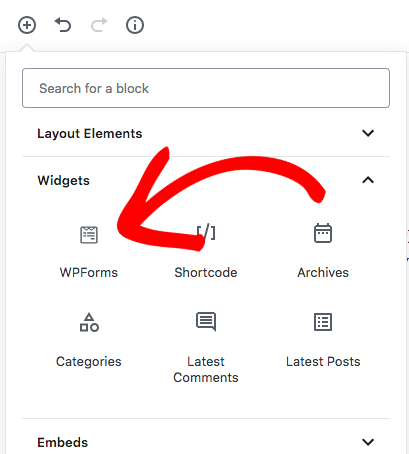
Dans l’éditeur de votre article, ajoutez un nouveau bloc WPForms en cliquant sur l’icône + (plus) dans le coin supérieur gauche.

Maintenant, vous aurez plusieurs options de menu. Recherchez WPForms pour localiser le bloc et cliquez dessus.
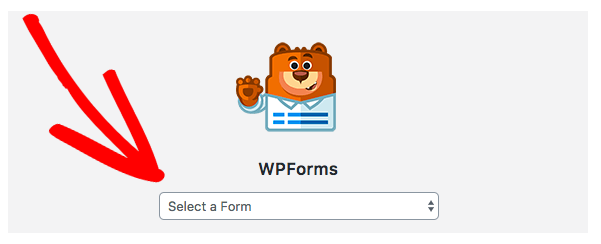
Vous verrez maintenant le bloc WPForms dans l’écran de l’éditeur. Ensuite, sélectionnez le formulaire que vous voulez dans la liste déroulante Select a Form .

Vous pouvez maintenant voir le formulaire complet dans votre éditeur. Une fois cela fait, publiez ou mettez à jour votre article.
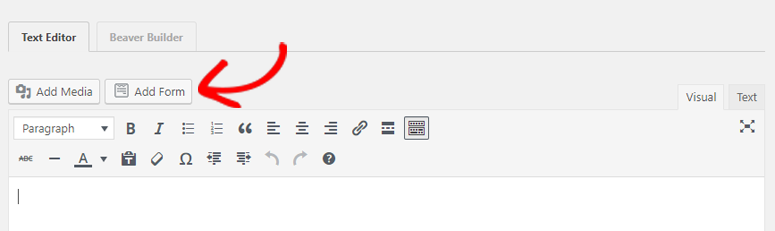
Si vous utilisez toujours l’ancien éditeur classique, vous pouvez publier le formulaire en cliquant sur le bouton Ajouter un formulaire situé au-dessus de votre barre d’outils.

En cliquant dessus, une fenêtre contextuelle s’ouvrira. Sélectionnez le formulaire de paiement que vous avez créé dans le menu déroulant. Cliquez ensuite sur Ajouter un formulaire.
Vous verrez alors qu’un shortcode a été ajouté à l’éditeur de votre article. Vous pouvez maintenant publier votre article.
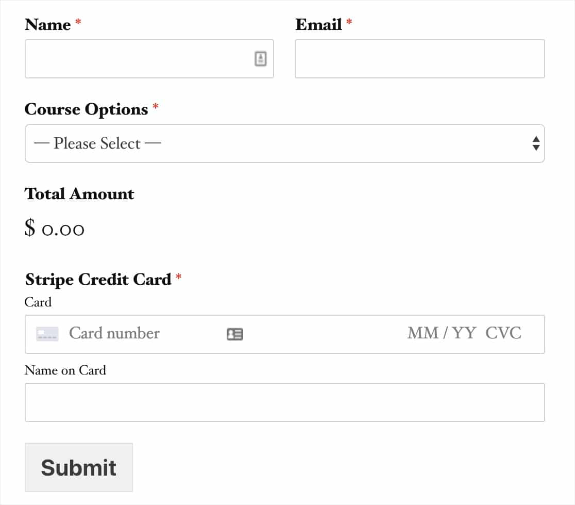
Votre formulaire de paiement en ligne ressemblera à ceci :

Votre site est maintenant prêt à collecter les paiements Stripe avec WPForms.
Méthode 2 : Accepter les paiements Stripe avec WP Simple Pay

WP Simple Pay est le plugin de paiement Stripe le plus populaire pour WordPress. Vous pouvez facilement accepter des paiements uniques ou récurrents sur votre site WordPress sans avoir à mettre en place un panier d’achat.
Le générateur de formulaires de paiement par glisser-déposer est facile à utiliser et ne nécessite aucun codage. Vous pouvez ajouter des champs personnalisés pour collecter autant ou aussi peu d’informations que vous le souhaitez.
WP Simple Pay propose également des fonctionnalités telles que les codes de réduction, les montants personnalisés, la prise en charge de plusieurs langues et devises, et bien plus encore.
Si vous souhaitez en savoir plus, vous pouvez consulter notre test complet de WP Simple Pay!
Voici comment créer un formulaire de paiement Stripe avec WP Simple Pay.
Étape 1 : Installation de WP Simple Pay
Tout d’abord, visitez le site web de WP Simple Pay pour acheter et télécharger le plugin.
Ensuite, installez et activez le plugin sur votre site WordPress. Si vous avez besoin d’aide, consultez notre guide étape par étape sur l’installation d’un plugin WordPress.
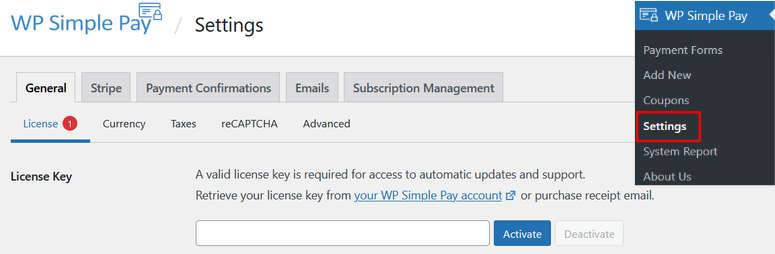
Une fois le plugin activé, vous devez vous rendre sur WP Simple Pay ” Settings dans votre tableau de bord WordPress et saisir votre clé de licence.

Vous trouverez votre clé de licence dans l’email de réception ou dans votre compte WP Simple Pay.
Après avoir saisi ou collé votre clé de licence, cliquez sur le bouton Activer.
Etape 2 : Connecter WP Simple Pay à Stripe
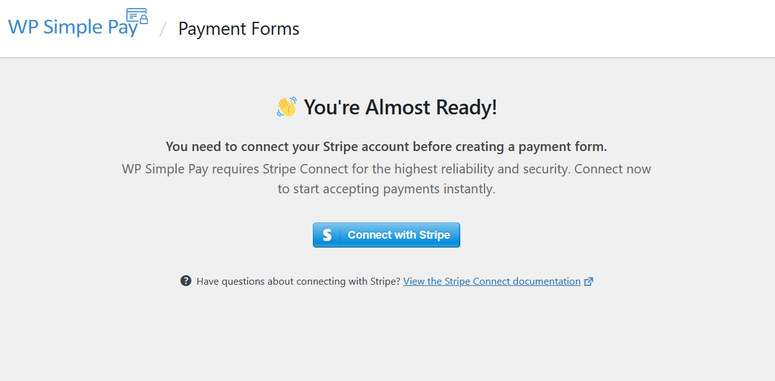
Ensuite, vous serez invité à connecter le plugin WP Simple Pay avec votre compte Stripe.

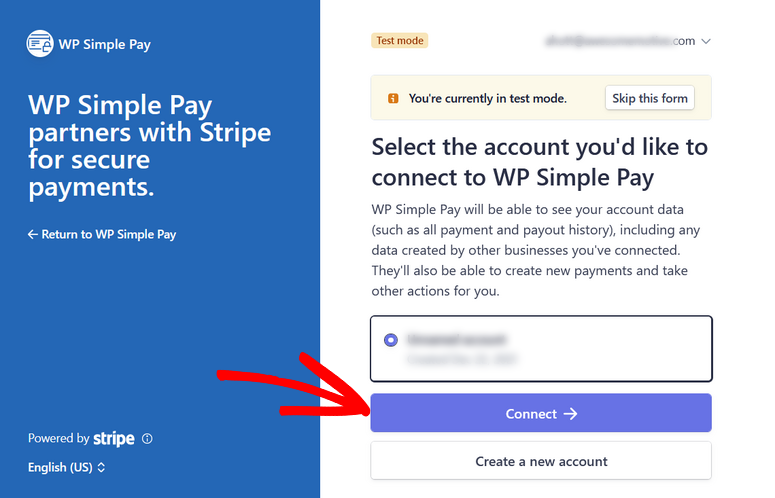
Cliquez sur le bouton Connect with Stripe et vous serez redirigé vers Stripe.com où vous pourrez vous connecter à votre compte existant ou en créer un nouveau.

Après avoir saisi vos données de connexion, cliquez sur le bouton Connecter.

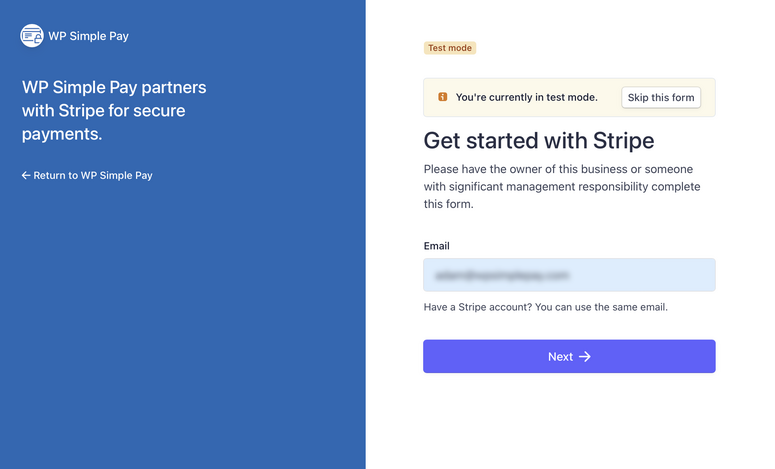
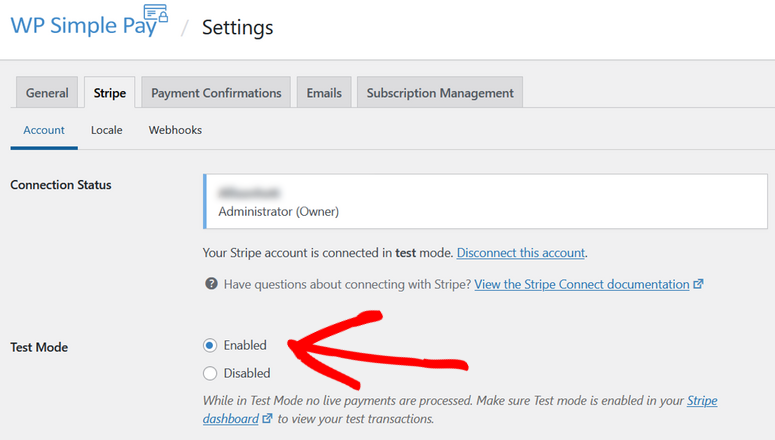
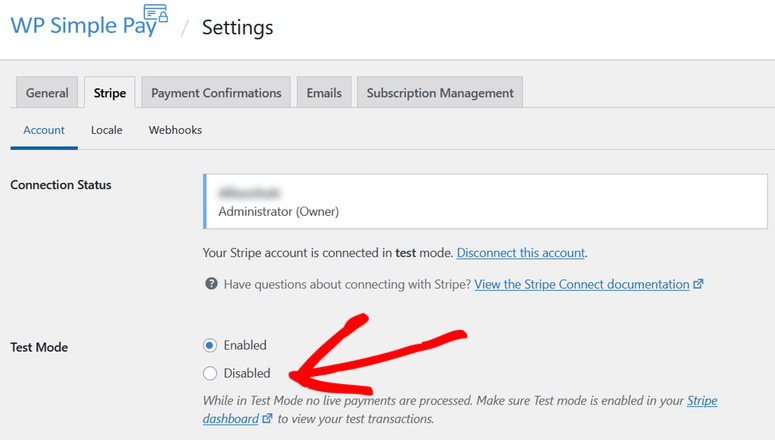
Vous serez alors ramené au plugin WP Simple Pay. Vous remarquerez que votre compte Stripe est connecté en mode test. Nous vous recommandons vivement de rester en mode test jusqu’à ce que vous ayez fini de configurer votre formulaire de paiement.

Il est maintenant temps de créer votre premier formulaire de paiement…
Étape 3 : Créer un formulaire de paiement Stripe
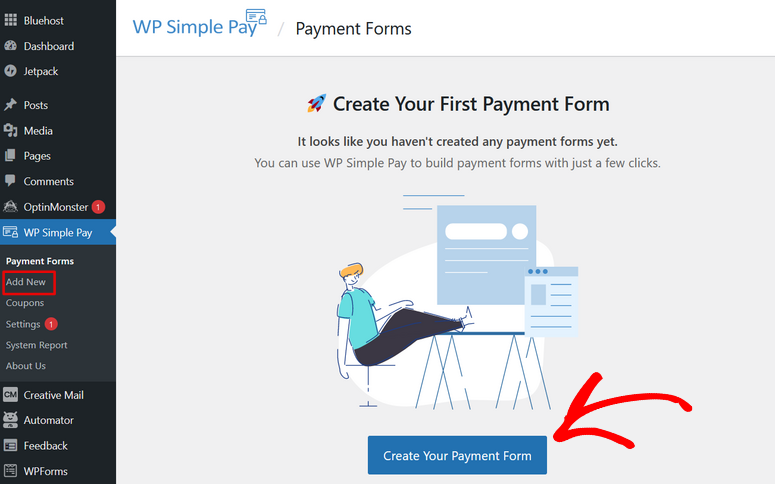
Pour créer un formulaire de paiement Stripe, cliquez sur le bouton Créer votre formulaire de paiement. Vous pouvez également cliquer sur WP Simple Pay ” Add New depuis votre tableau de bord WordPress.

Après avoir cliqué sur le bouton, vous serez dirigé vers le générateur de formulaires où vous pourrez commencer à créer votre formulaire de paiement.
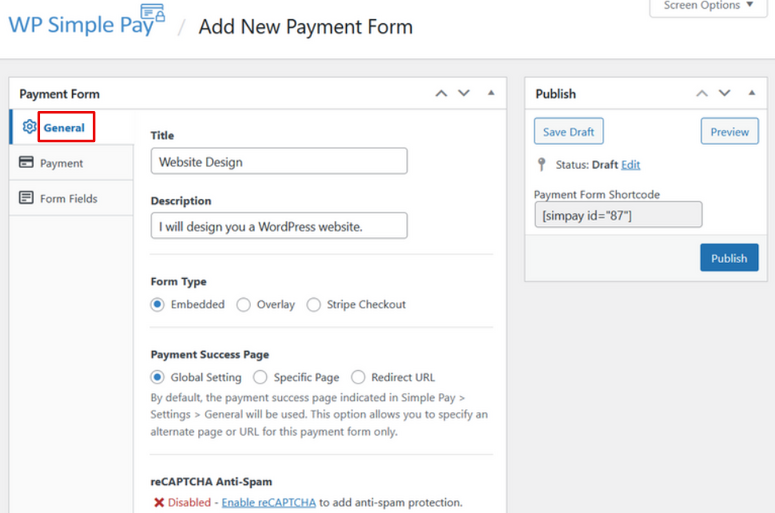
Tout d’abord, dans l’onglet Général, vous pouvez donner un titre et une description à votre formulaire de paiement.

Directement sous le titre et la description, sélectionnez le type de formulaire souhaité. Vous avez le choix entre trois options :
- Incorporé – Incorporer un formulaire de paiement directement sur votre site WordPress.
- Superposition – Permet de créer un formulaire superposé, semblable à une fenêtre contextuelle.
- Stripe Checkout – Utilisez un flux de paiement hors site optimisé pour les conversions.
Pour ce tutoriel, nous allons créer un formulaire intégré pour que les utilisateurs restent sur le site pendant toute la durée du processus de paiement.
Sur la même page, vous pouvez également définir votre page de succès de paiement et activer l’anti-spam reCAPTCHA.
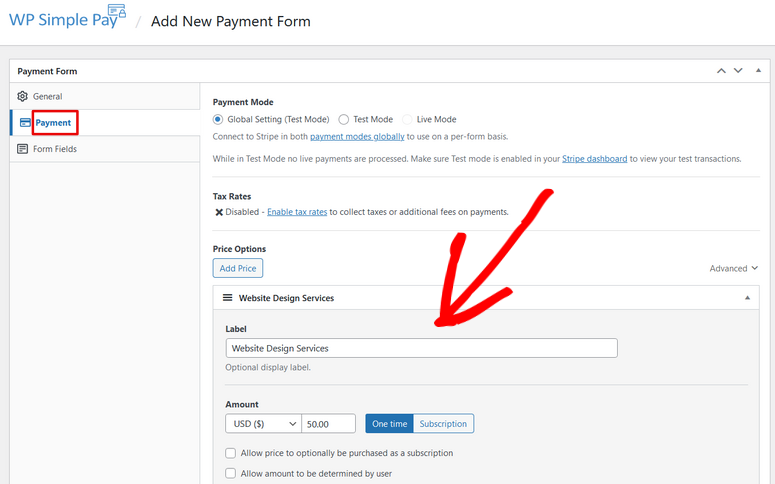
Ensuite, cliquez sur l’onglet Paiement et descendez jusqu’à la section Options de prix.

Ici, vous pouvez ajouter une étiquette d’ affichage facultative qui sera utilisée comme description de l’article par Stripe. Sous Montant, vous pouvez définir le prix et la devise.
Vous pouvez également choisir entre le paiement unique et le paiement par abonnement. Le paiement par abonnement n’est disponible qu’à partir de la licence Plus. Pour ce tutoriel, nous choisirons donc l’option de paiement unique.
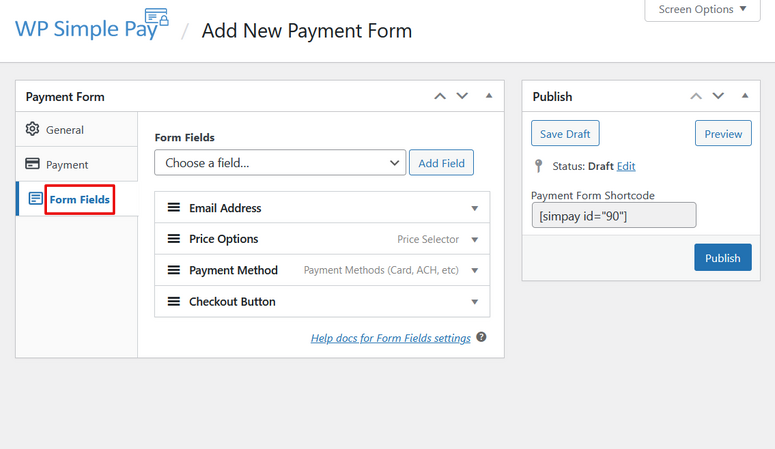
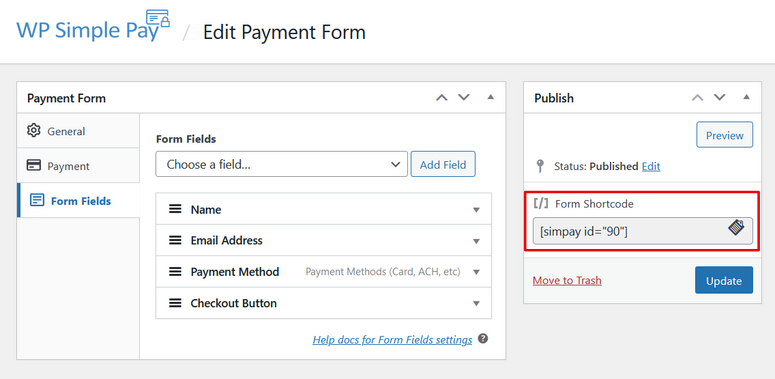
Ensuite, cliquez sur l’onglet Champs de formulaire pour personnaliser votre formulaire. Comme vous pouvez le voir, quatre champs de formulaire sont ajoutés automatiquement, à savoir l’adresse électronique, les options de prix (si vous avez plus d’un prix), le mode de paiement et le bouton de paiement.

Vous pouvez ajouter des champs supplémentaires à votre formulaire en cliquant sur le menu déroulant Choisissez un champ. Il existe des champs tels que le nom du client, le numéro de téléphone, le coupon, etc. Sélectionnez les champs de votre choix et cliquez sur le bouton Ajouter un champ pour les ajouter à votre formulaire.
Vous pouvez également réorganiser l’ordre de vos champs en les faisant glisser et en les déposant, et configurer les paramètres de chaque champ en cliquant dessus.
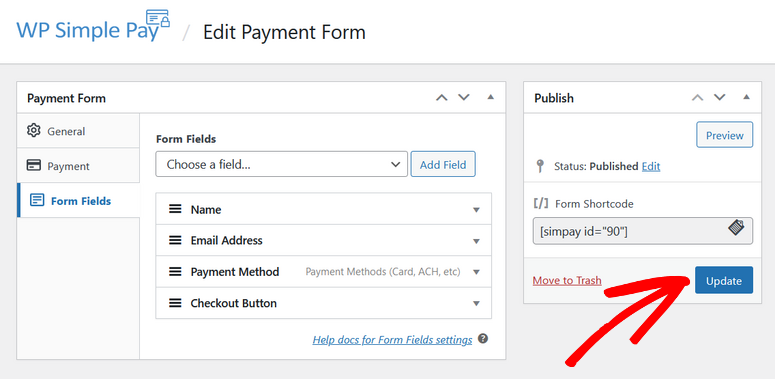
Veillez à cliquer sur le bouton ” Mise à jour” pour enregistrer vos modifications.

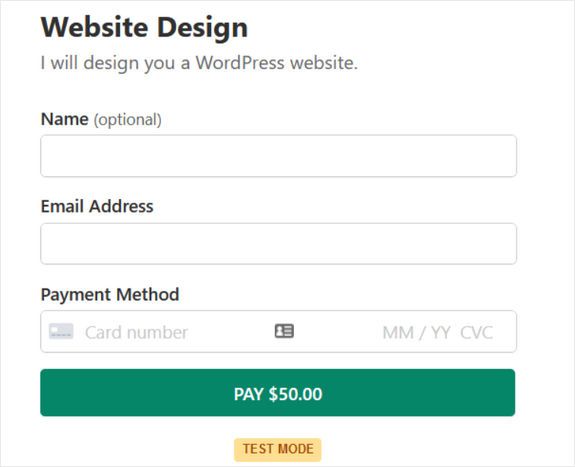
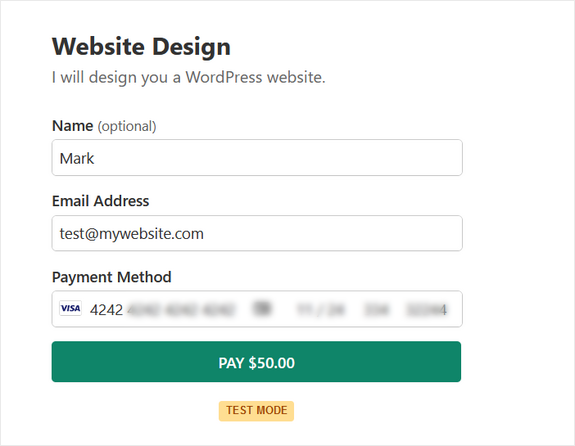
Vous pouvez également cliquer sur le bouton Aperçu pour voir à quoi ressemble votre formulaire :

Si vous êtes satisfait de votre formulaire, il est temps de l’ajouter à votre site web.
Étape 4 : Publication du formulaire
Pour ajouter votre formulaire de paiement à votre site, assurez-vous qu’il est publié, et copiez le Shortcode du formulaire, qui ressemble à ceci : [[simpay id=”90″]]

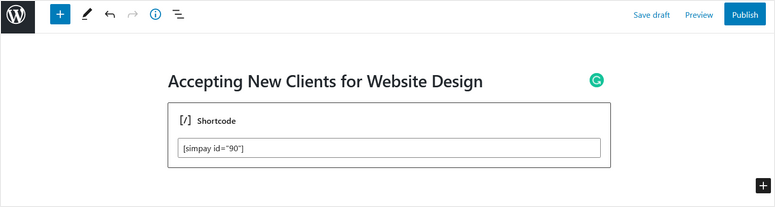
Ensuite, créez une nouvelle page ou un nouvel article WordPress, ou modifiez-en un existant. Collez ensuite le shortcode dans l’éditeur de WordPress. Cela ajoutera automatiquement le widget Shortcode à votre page.

Vous pouvez maintenant cliquer sur le bouton Aperçu ou Publier/Mettre à jour la page pour voir à quoi ressemble votre formulaire de paiement sur votre site.
Étape 5 : Effectuer un paiement test
Comme nous l’avons mentionné précédemment, il est préférable de garder votre formulaire de paiement en mode test jusqu’à ce que vous sachiez qu’il fonctionne correctement.
Visualisons maintenant votre formulaire et effectuons un paiement test. Remplissez les champs du formulaire, y compris un numéro de carte de test, que Stripe fournit sur son site web.

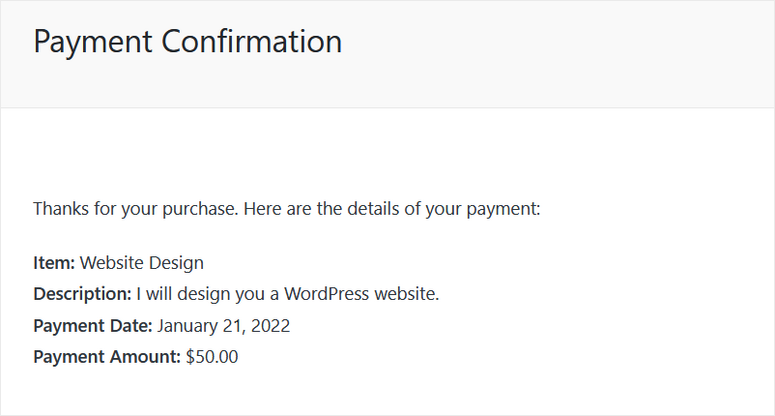
Après avoir soumis le formulaire, Stripe traitera le paiement et vous devriez voir une page de confirmation comme celle ci-dessous :

Maintenant que vous savez que votre formulaire de paiement fonctionne, vous pouvez désactiver le mode test en allant sur WP Simple Pay ” Paramètres depuis le tableau de bord de WordPress. Dans l’onglet Stripe , choisissez l’option Désactivé sous Mode de test.

Cliquez ensuite sur Enregistrer les modifications.
Vous êtes maintenant prêt à accepter les paiements Stripe sur votre site WordPress !
Voilà, c’est fait. Nous espérons que vous avez aimé ce guide sur l’acceptation des paiements avec Stripe. Vous pouvez également consulter les meilleurs plugins de paiement Stripe pour votre site WordPress.
FAQ sur Stripe Payments pour WordPress
Stripe est-il gratuit ou payant ?
L’inscription à Stripe est gratuite. Une fois que vous commencez à recevoir des paiements, vous devrez payer des frais de transaction sur la base d’un modèle de tarification à l’utilisation. Il n’y a pas de frais d’installation, de frais mensuels ou de frais cachés.
Puis-je utiliser Stripe dans WooCommerce ?
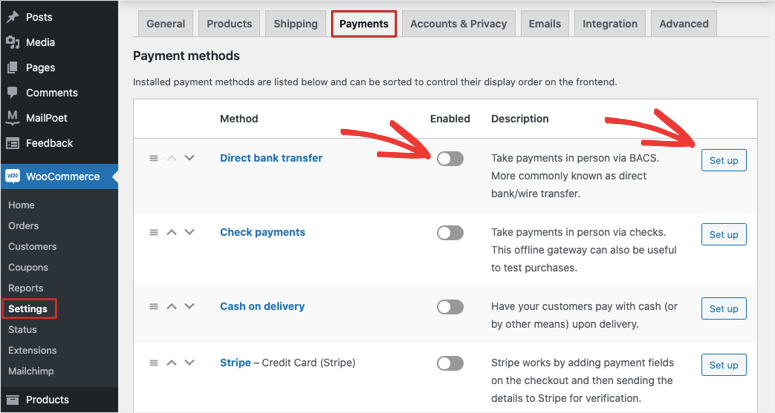
Oui, vous pouvez activer les paiements Stripe dans les paramètres du plugin WooCommerce. Dans l’onglet Paramètres ” Paiements, vous pouvez activer n’importe quelle méthode de paiement et ensuite utiliser le bouton Configurer pour la configurer.

Qu’est-ce qui est mieux Stripe ou PayPal pour WordPress ?
PayPal convient mieux aux particuliers et aux petites entreprises qui démarrent. Stripe est une passerelle de paiement plus avancée qui permet à vos clients de payer en utilisant la méthode de leur choix. Il est également doté de fonctions de gestion des paiements, ce qui le rend plus adapté aux entreprises de toutes tailles.
Ensuite, vous pouvez consulter notre guide sur la façon d’ajouter les paiements Square dans WordPress.




Commentaires laisser une réponse