
Deseja aceitar pagamentos com o Stripe em seu site WordPress?
Embora existam vários gateways de pagamento, o Stripe se destaca por sua simplicidade e pelos recursos fáceis de usar pelo desenvolvedor.
Neste artigo, mostraremos como aceitar pagamentos com o Stripe em seu site WordPress.
Aceitando pagamentos do Stripe com o WordPress
Para poder instalar o Stripe, seu site precisa ter uma criptografia SSL/HTTPS. Isso garante a segurança dos detalhes de pagamento que seus clientes compartilharão em seu site.
Se você ainda não tem um SSL/HTTPS, veja como obtê-lo gratuitamente em questão de minutos.
Veja como preparar seu site para aceitar pagamentos com o Stripe usando dois métodos diferentes:
- WPForms – Melhor criador de formulários com integração com o Stripe
- WP Simple Pay – O melhor plug-in de pagamentos com Stripe
Vamos começar.
Método 1: Aceitar pagamentos do Stripe com WPForms

O WPForms é conhecido como o melhor plug-in de criação de formulários do mercado. Mas ele também é um dos melhores plug-ins de pagamento para WordPress.
Ele vem com um construtor de formulários de arrastar e soltar fácil de usar que permite criar qualquer tipo de formulário on-line, inclusive formulários de pagamento para aceitar pagamentos com cartão de crédito de seus clientes usando Stripe, PayPal, Square ou Authorize.net.
O WPForms também oferece modelos de formulários pré-criados, lógica condicional inteligente, uploads de arquivos, formulários de várias páginas, notificações instantâneas de formulários e muito mais.
Veja como criar um formulário de pagamento do Stripe com o WPForms.
Etapa 1: Instalação do WPForms
A primeira etapa é instalar e ativar o plug-in WPForms em seu site.
Para referência, veja como instalar um plug-in em seu site WordPress.
Etapa 2: Instalando o complemento WPForms Stripe
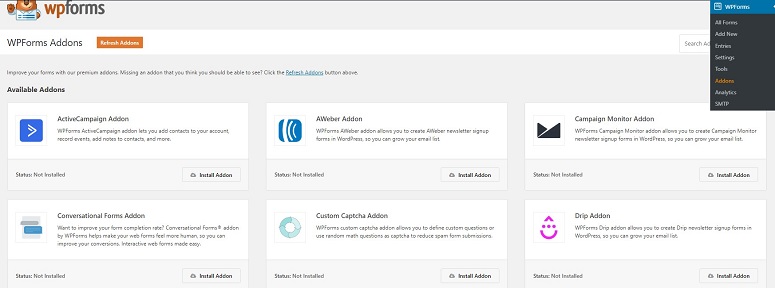
Em seguida, ative o complemento WPForms Stripe acessando o painel de controle do seu site e clicando em WPForms ” Addons.

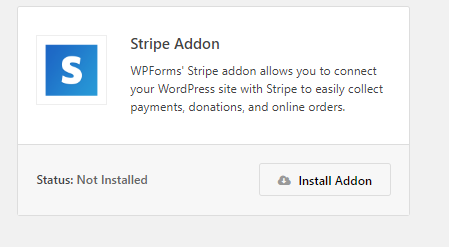
Agora, usando o campo de pesquisa, procure o complemento Stripe. Quando o encontrar, clique no botão Install Addon (Instalar complemento ).

Etapa 3: Preparando o WPForms para aceitar pagamentos do Stripe
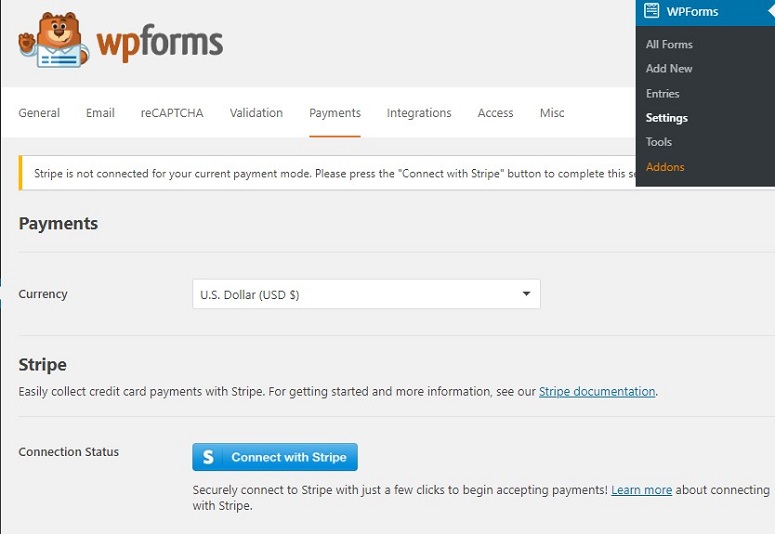
Depois que o complemento estiver instalado, você poderá ir para a página Configurações, navegando até WPForms ” Configurações ” Pagamentos.

Agora, clique no botão Connect with Stripe (Conectar com o Stripe ). Na próxima etapa, você precisa autorizar a conexão entre seus formulários e o Stripe.
Se você já tiver uma conta Stripe, poderá usar o botão no canto superior direito para fazer login.

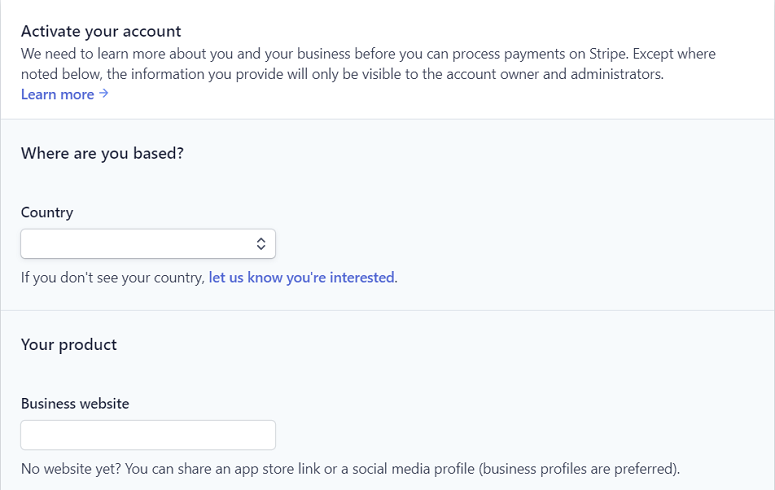
Se você não tiver uma conta Stripe, basta criá-la usando as opções abaixo.

Depois de concordar com os requisitos, você será redirecionado para a área de administração do WordPress.
Etapa 4: Criar um formulário de pagamento com o Stripe
Agora que você configurou o complemento do Stripe com o WPForms, vamos em frente e começar a criar seu formulário de pagamento do Stripe. Para isso, primeiro você precisa criar um formulário. Veja como você pode criar seu formulário.
Você também pode editar um já existente e integrá-lo à opção Stripe.
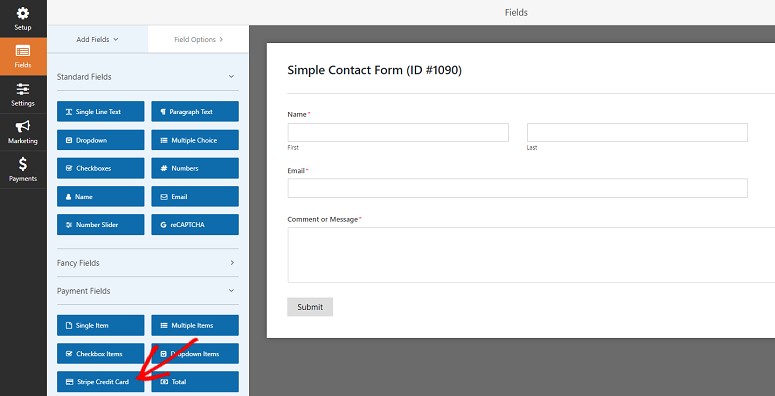
Ao criar o formulário, certifique-se de adicionar o campo Stripe Credit Card ao formulário na seção Payment Fields (Campos de pagamento ).

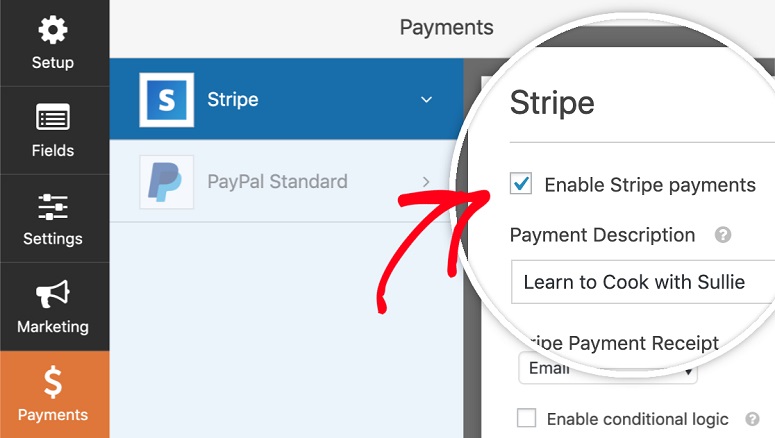
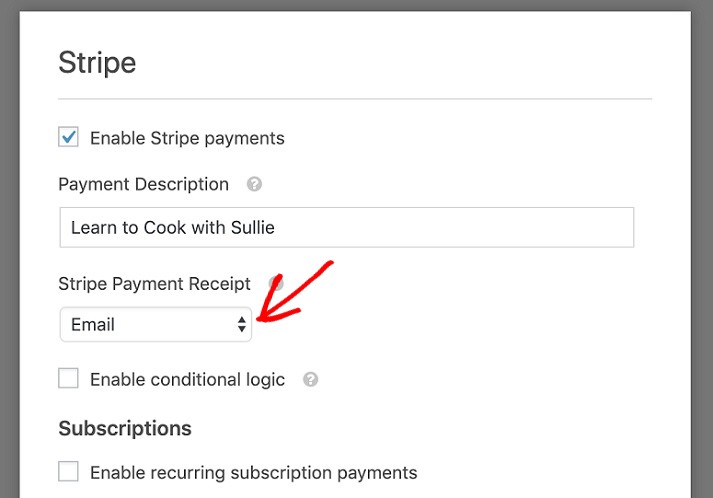
Depois de adicionar todos os campos desejados ao formulário, vá para Payments ” Stripe (Pagamentos ” Stripe). Agora, no painel do Stripe, selecione a opção Enable Stripe Payments (Ativar pagamentos do Stripe ).

Agora, na opção Stripe Payment Reciept (Recibo de pagamento Stripe ), clique no menu suspenso e selecione Email. É para esse endereço que o recibo de pagamento de seu cliente será enviado.
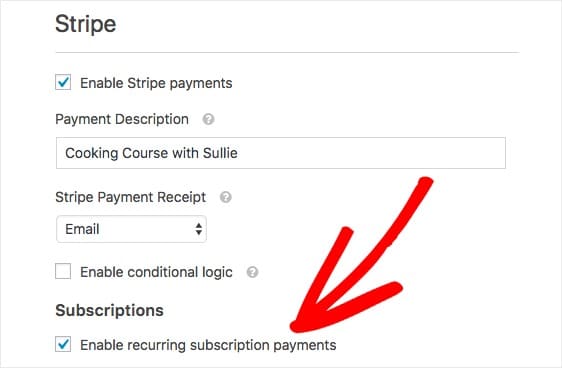
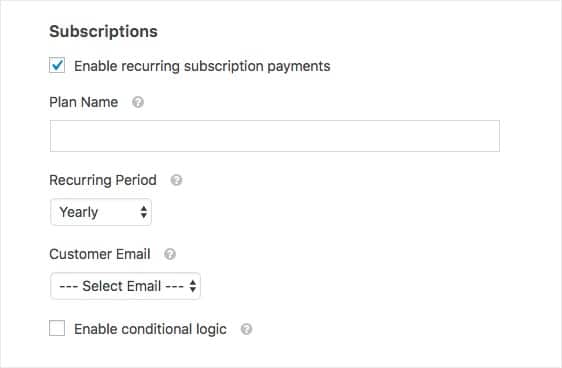
Se quiser configurar um pagamento recorrente ou de assinatura, você também precisará selecionar a opção Enable recurring subscription payments (Ativar pagamentos de assinatura recorrente ) em Subscriptions (Assinaturas).
Configure suas opções de pagamento recorrente e salve seu formulário.
Etapa 5: Publicação do formulário
O WPForms é um plugin de formulário compatível com o Gutenberg, portanto, você pode adicionar rapidamente um formulário de pagamento ao seu post ou página usando um bloco.
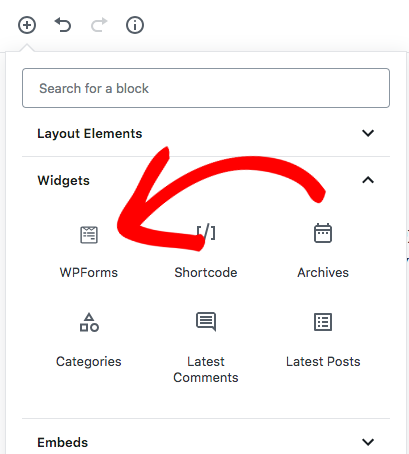
Em seu editor de postagens, adicione um novo bloco WPForms clicando no ícone + (mais) no canto superior esquerdo.

Agora, você terá algumas opções de menu diferentes. Pesquise WPForms para localizar o bloco e clique nele.
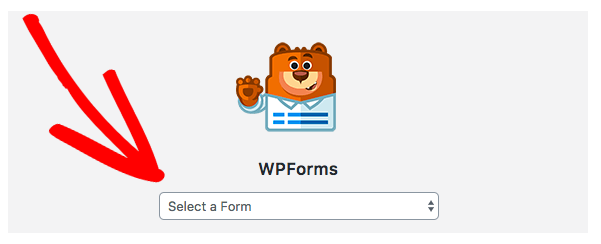
Agora você verá o bloco WPForms na tela do editor. Em seguida, selecione o formulário desejado no menu suspenso Select a Form (Selecionar um formulário ).

Agora, você pode ver o formulário completo em seu editor. Quando terminar, publique ou atualize seu artigo.
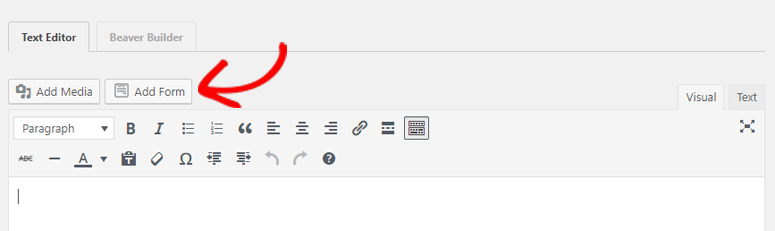
Se você ainda estiver usando o editor clássico legado, poderá publicar o formulário clicando no botão Add Form (Adicionar formulário ) acima da barra de ferramentas.

Clicar nele acionará uma janela pop-up. Selecione o formulário de pagamento que você criou no menu suspenso. Em seguida, clique em Add Form (Adicionar formulário).
Agora você verá que um shortcode foi adicionado ao editor de postagens. Agora você pode ir em frente e publicar seu artigo.
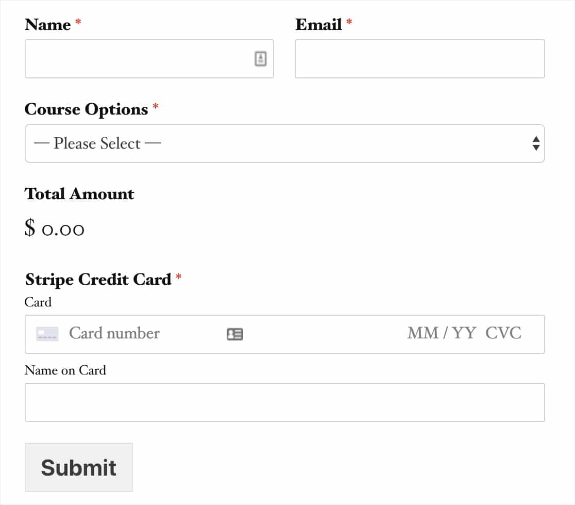
Seu formulário de pagamento em tempo real terá a seguinte aparência:

Agora seu site está pronto para receber pagamentos do Stripe com o WPForms.
Método 2: Aceitar pagamentos do Stripe com o WP Simple Pay

O WP Simple Pay é o plugin de pagamentos Stripe mais popular para WordPress. Você pode aceitar facilmente pagamentos únicos ou recorrentes em seu site WordPress sem configurar um carrinho de compras.
O criador de formulários de pagamento do tipo arrastar e soltar é fácil de usar e não requer codificação. Você pode adicionar campos personalizados para coletar o máximo ou o mínimo de informações que precisar.
O WP Simple Pay também vem com recursos como códigos de cupom, valores personalizados, suporte a vários idiomas e moedas, e muito mais.
Se quiser saber mais, confira nossa análise completa do WP Simple Pay!
Veja como criar um formulário de pagamento do Stripe com o WP Simple Pay.
Etapa 1: Instalação do WP Simple Pay
Primeiro, visite o site do WP Simple Pay para comprar e fazer o download do plug-in.
Em seguida, instale e ative o plug-in em seu site do WordPress. Se precisar de ajuda, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
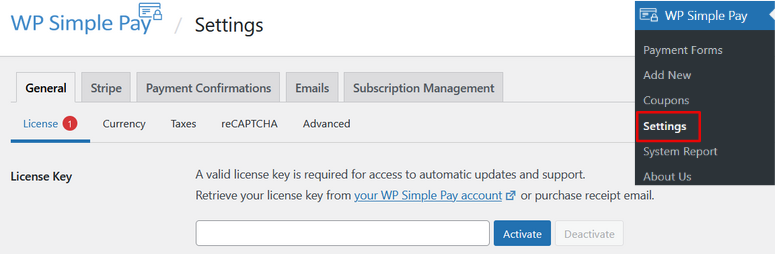
Depois que o plug-in for ativado, você precisará acessar WP Simple Pay ” Settings (Configurações ) no painel do WordPress e inserir sua chave de licença.

Você pode encontrar sua chave de licença no recibo de e-mail ou na área da sua conta do WP Simple Pay.
Depois de digitar ou colar sua chave de licença, pressione o botão Activate (Ativar ).
Etapa 2: Conectar o WP Simple Pay ao Stripe
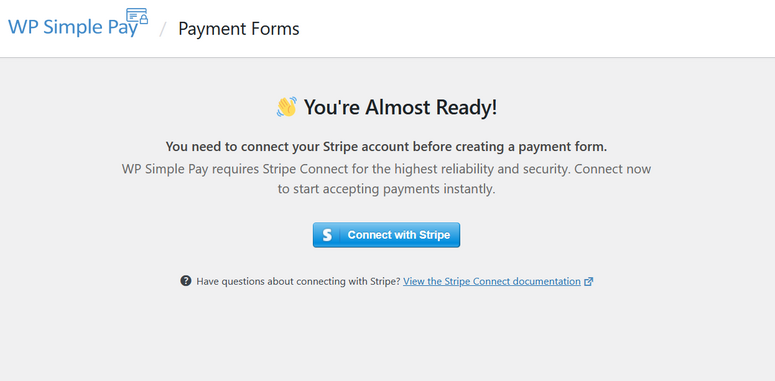
Em seguida, você será solicitado a conectar o plug-in WP Simple Pay à sua conta Stripe.

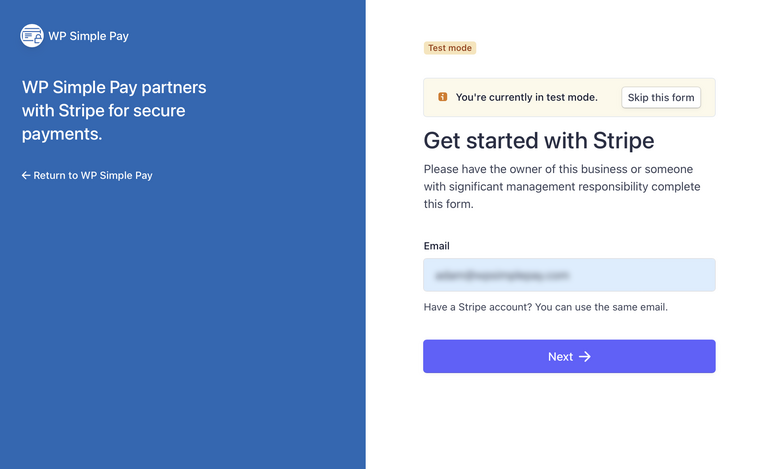
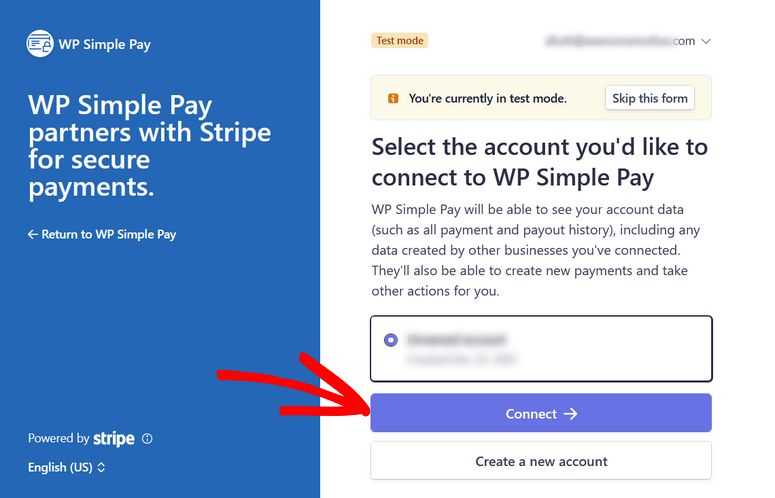
Clique no botão Connect with Stripe (Conectar com o Stri pe) e você será levado ao Stripe.com, onde poderá fazer login em sua conta existente ou criar uma nova.

Depois de digitar seus detalhes de login, clique no botão Connect (Conectar ).

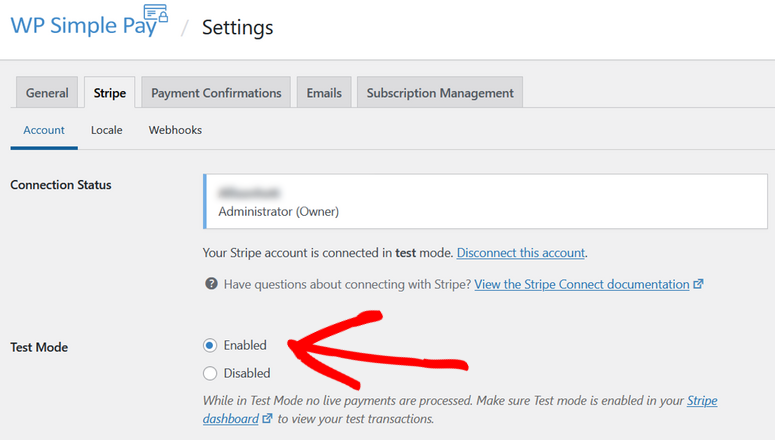
Em seguida, você será levado de volta ao plug-in WP Simple Pay. Observe que sua conta do Stripe está conectada no modo de teste. É altamente recomendável permanecer no modo de teste até que você termine de configurar seu formulário de pagamento.

Agora é hora de começar a criar seu primeiro formulário de pagamento…
Etapa 3: Criar um formulário de pagamento Stripe
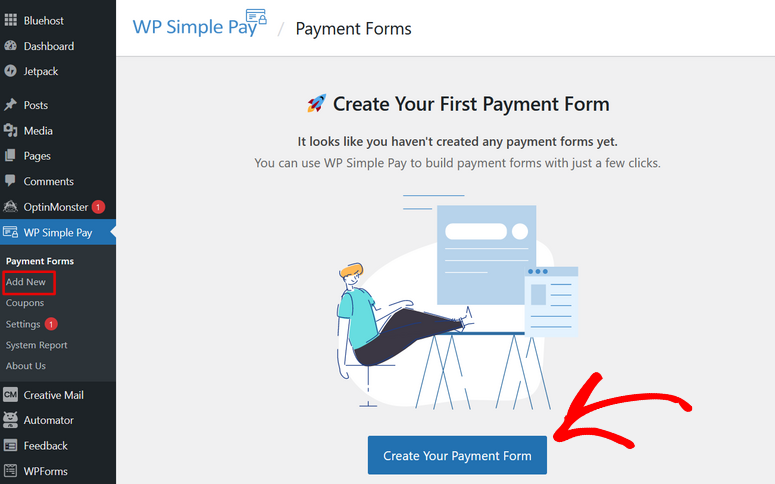
Para criar um formulário de pagamento do Stripe, clique no botão Create Your Payment Form (Criar seu formulário de pagamento ). Como alternativa, você pode clicar em ir para WP Simple Pay ” Add New no painel do WordPress.

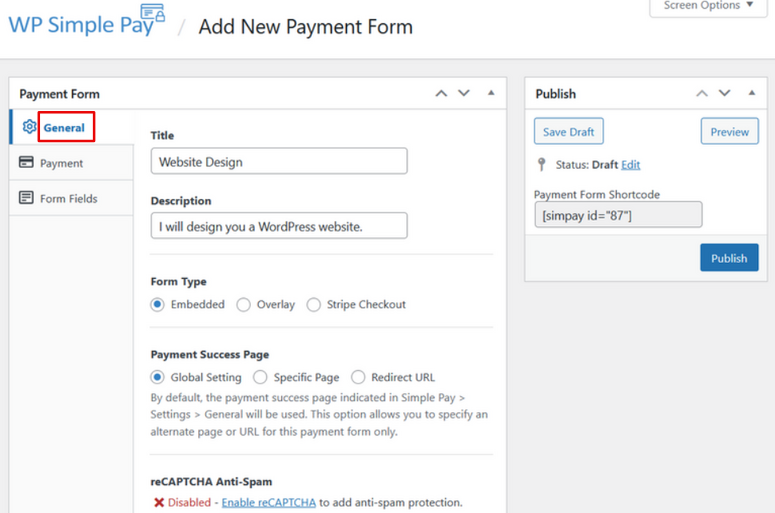
Depois de clicar no botão, você será levado ao criador de formulários, onde poderá começar a criar seu formulário de pagamento.
Primeiro, na guia General (Geral ), você pode dar ao seu formulário de pagamento um título e uma descrição.

Logo abaixo do título e da descrição, selecione o tipo de formulário desejado. Você tem três opções para escolher:
- Incorporado – Incorpore um formulário de pagamento diretamente em seu site WordPress.
- Sobreposição – Crie um formulário de sobreposição, semelhante a um pop-up.
- Stripe Checkout – Use um fluxo de pagamento externo que seja otimizado para conversões.
Para este tutorial, criaremos um formulário incorporado para manter os usuários no site durante todo o processo de pagamento.
Na mesma página, você também pode definir sua página de sucesso de pagamento e ativar o anti-spam reCAPTCHA.
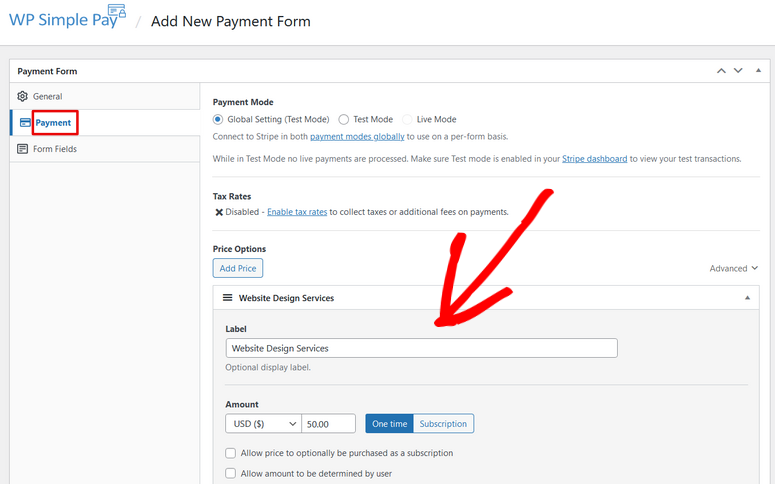
Em seguida, clique na guia Payment (Pagamento ) e role para baixo até a seção Price Options (Opções de preço).

Aqui, você pode adicionar um rótulo de exibição opcional para ser usado como a descrição do item pelo Stripe. Em Amount (Valor), você pode definir o preço e a moeda.
Você também pode escolher entre pagamento único e pagamento por assinatura. Os pagamentos por assinatura só estão disponíveis com a licença Plus ou superior, portanto, para este tutorial, escolheremos a opção de pagamento One Time.
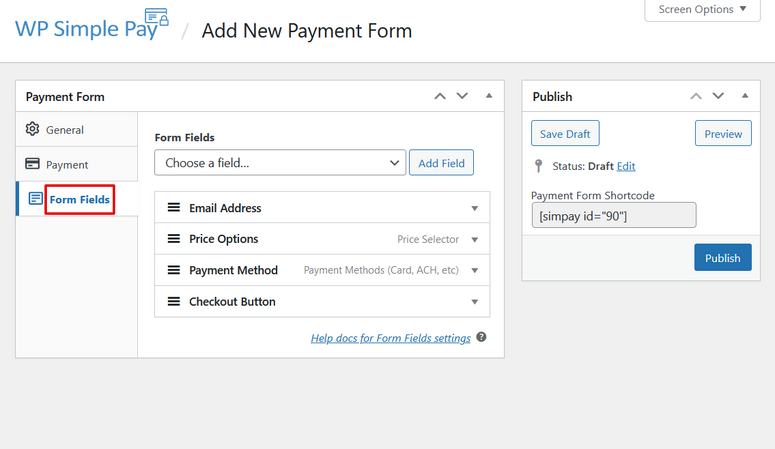
Em seguida, clique na guia Form Fields (Campos do formulário ) para personalizar o formulário. Como você pode ver, quatro campos de formulário são adicionados automaticamente, incluindo endereço de e-mail, opções de preço (se você tiver mais de um preço), método de pagamento e botão de checkout.

Você pode adicionar campos adicionais ao seu formulário clicando no menu suspenso Choose a field (Escolher um campo ). Há campos como nome do cliente, número de telefone, cupom e outros. Selecione os campos desejados e clique no botão Add Field (Adicionar campo ) para adicioná-los ao formulário.
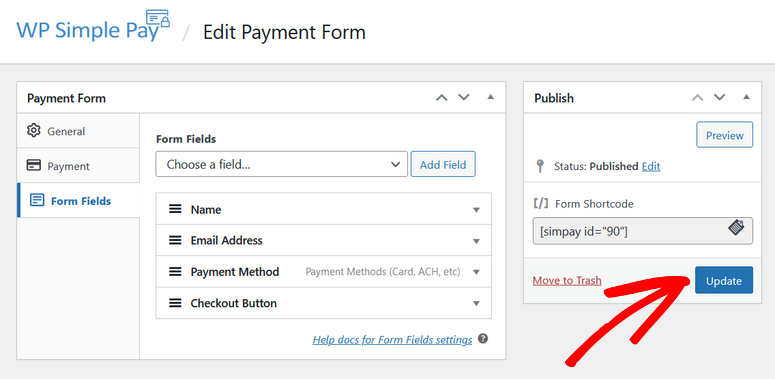
Você também pode reorganizar a ordem dos campos arrastando-os e soltando-os no lugar, bem como definir configurações de campo individuais clicando nelas.
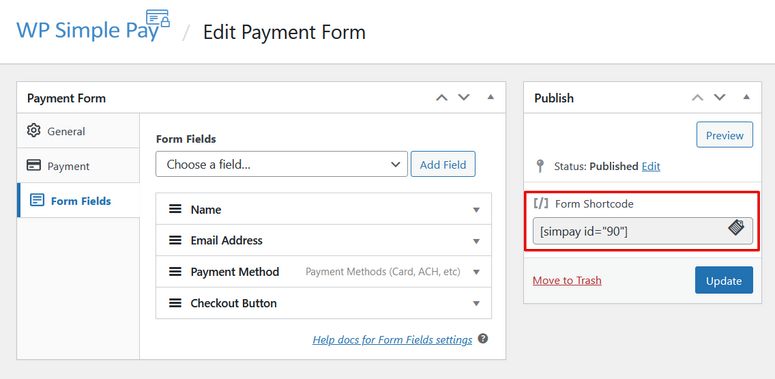
Certifique-se de pressionar o botão Update para salvar suas alterações.

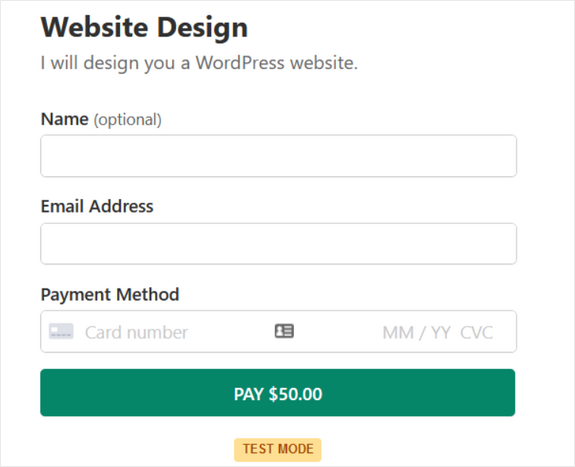
Você também pode clicar no botão Preview (Visualizar ) para ver a aparência do formulário, que deve ser semelhante a este:

Se estiver satisfeito com seu formulário, é hora de adicioná-lo ao site.
Etapa 4: Publicação do formulário
Para adicionar o formulário de pagamento ao site, verifique se ele está publicado e copie o Shortcode do formulário, que tem a seguinte aparência: [[simpay id=”90″]]

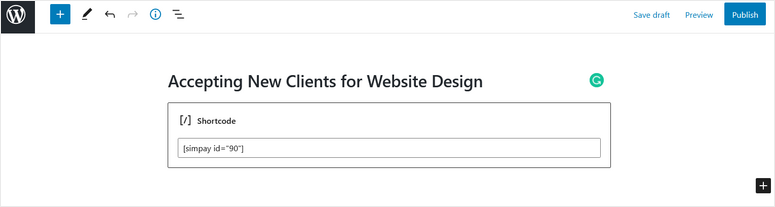
Em seguida, crie uma nova página ou postagem no WordPress ou edite uma já existente. Em seguida, cole o shortcode no editor do WordPress. Isso adicionará automaticamente o widget Shortcode à sua página.

Agora, você pode clicar no botão Preview (Visualizar ) ou Publish/Update (Publicar/Atualizar ) a página para ver como o formulário de pagamento fica em seu site.
Etapa 5: Fazer um pagamento de teste
Como mencionamos anteriormente, é melhor manter o formulário de pagamento no modo de teste até que você saiba que ele está funcionando corretamente.
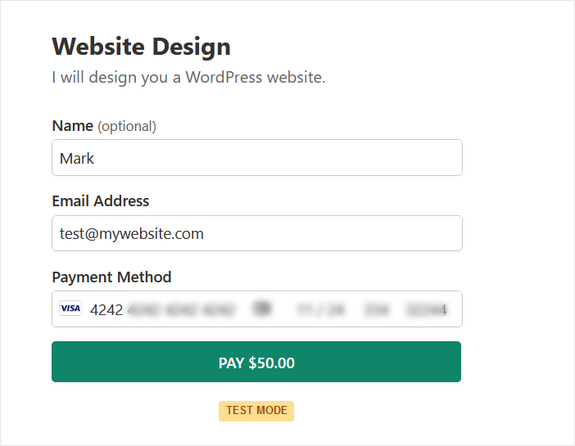
Então, vamos visualizar seu formulário agora e fazer um pagamento de teste. Preencha os campos do formulário, incluindo um número de cartão de teste, que o Stripe fornece em seu site.

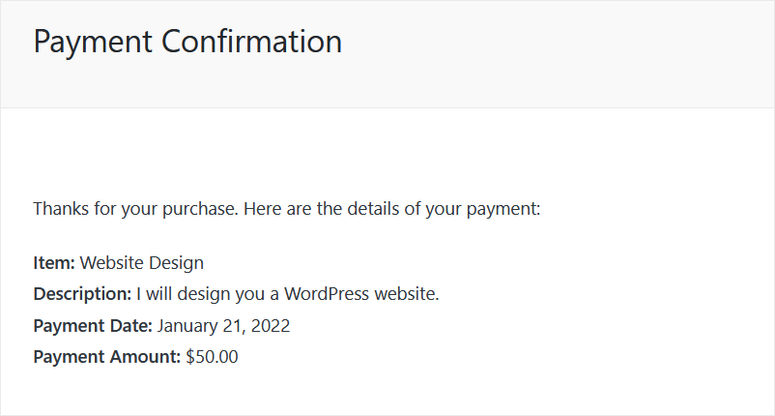
Depois de enviar o formulário, o Stripe processará o pagamento e você deverá ver uma página de confirmação como a que está abaixo:

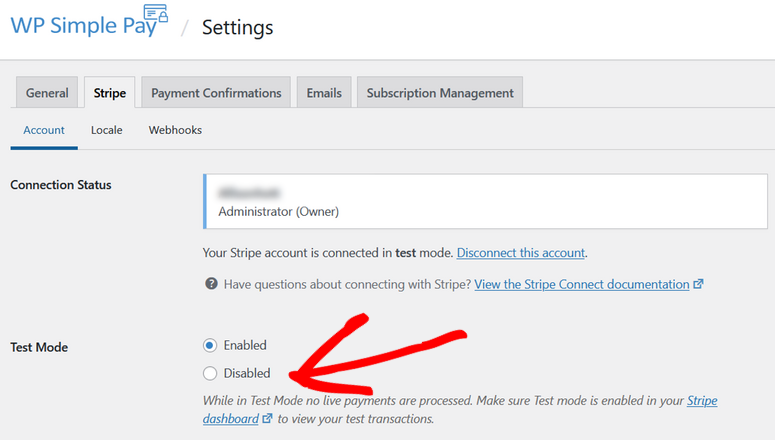
Agora que você sabe que seu formulário de pagamento está funcionando, pode desativar o modo de teste acessando WP Simple Pay ” Settings no painel do WordPress. Na guia Stripe , escolha a opção Disabled (Desativado ) em Test Mode (Modo de teste).

Em seguida, clique em Salvar alterações.
Agora você está pronto para começar a aceitar pagamentos do Stripe em seu site WordPress!
É isso aí. Esperamos que você tenha gostado deste guia sobre como aceitar pagamentos com o Stripe. Talvez você também queira conferir os melhores plugins de pagamento do Stripe para seu site WordPress.
Perguntas frequentes sobre o Stripe Payments para WordPress
O Stripe é gratuito ou pago?
A inscrição no Stripe é gratuita. Quando começar a receber pagamentos, você incorrerá em taxas de transação em um modelo de preço de pagamento conforme o uso. Não há taxas de configuração, taxas mensais ou taxas ocultas.
Posso usar o Stripe no WooCommerce?
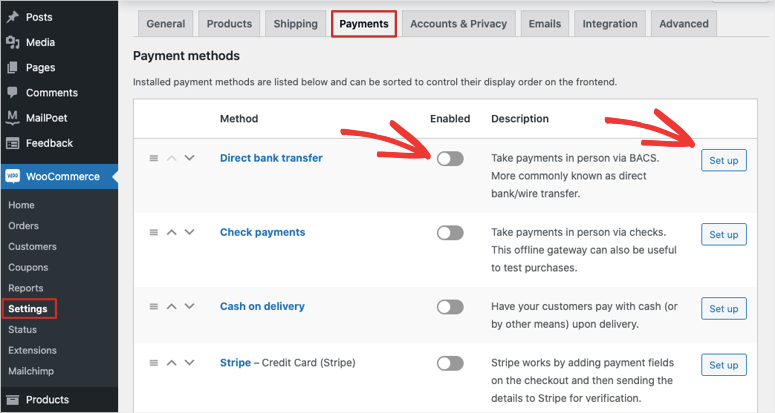
Sim, você pode ativar os pagamentos do Stripe nas configurações do plug-in WooCommerce. Na guia Settings ” Payments (Configurações ” Pagamentos ), você pode ativar qualquer método de pagamento e, em seguida, usar o botão Set Up (Configurar) para configurá-lo.

Qual é o melhor Stripe ou PayPal para WordPress?
O PayPal é mais adequado para indivíduos e pequenas empresas que estão apenas começando. O Stripe é um gateway de pagamento mais avançado que permite que seus clientes paguem usando o método preferido deles. Ele também vem com recursos de gerenciamento de pagamentos, o que o torna mais adequado para empresas de todos os tamanhos.
Em seguida, você pode consultar nosso guia sobre como adicionar pagamentos Square no WordPress.




Comentários Deixe uma resposta