
¿Quieres aceptar pagos con Stripe en tu sitio web WordPress?
Aunque existen varias pasarelas de pago, Stripe destaca por su sencillez y sus funciones fáciles de usar para los desarrolladores.
En este artículo, le mostraremos cómo aceptar pagos con Stripe en su sitio de WordPress.
Aceptar pagos de Stripe con WordPress
Para poder instalar Stripe, su sitio web necesita tener un cifrado SSL/HTTPS. Esto garantiza la seguridad de los datos de pago que sus clientes compartirán en su sitio web.
Si aún no tienes un SSL/ HTTPS, aquí te explicamos cómo puedes conseguirlo gratis en cuestión de minutos.
A continuación le explicamos cómo preparar su sitio web para aceptar pagos con Stripe utilizando dos métodos diferentes:
- WPForms – El mejor creador de formularios con integración de Stripe
- WP Simple Pay – El mejor plugin para pagos con Stripe
Empecemos.
Método 1: Aceptar pagos de Stripe con WPForms

WPForms es conocido como el mejor plugin constructor de formularios del mercado. Pero, también es uno de los mejores plugins de pago para WordPress.
Viene con un constructor de formularios de arrastrar y soltar fácil de usar que le permite construir cualquier tipo de formulario en línea, incluyendo formularios de pago para aceptar pagos con tarjeta de crédito de sus clientes utilizando Stripe, PayPal, Square o Authorize.net.
WPForms también ofrece plantillas de formularios prediseñadas, lógica condicional inteligente, carga de archivos, formularios multipágina, notificaciones instantáneas de formularios y mucho más.
He aquí cómo crear un formulario de pago de Stripe con WPForms.
Paso 1: Instalación de WPForms
El primer paso es instalar y activar el plugin WPForms en su sitio web.
Como referencia, consulte cómo instalar un plugin en su sitio de WordPress.
Paso 2: Instalar el complemento Stripe de WPForms
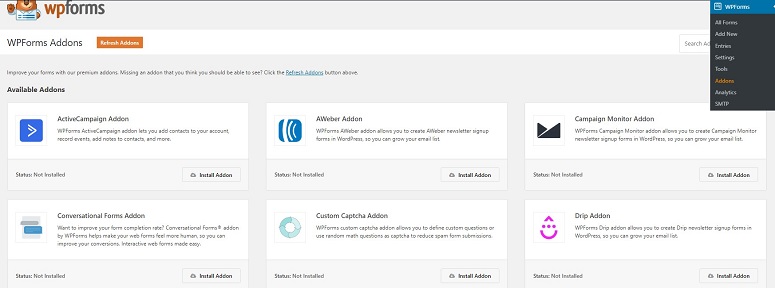
A continuación, active el addon WPForms Stripe yendo al panel de control de su sitio web y haciendo clic en WPForms ” Addons.

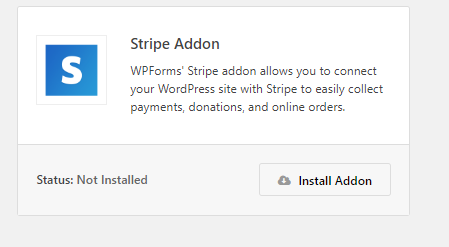
Ahora, utilizando el campo de búsqueda, busque el complemento Stripe. Una vez encontrado, haga clic en el botón Instalar complemento.

Paso 3: Preparar WPForms para aceptar pagos de Stripe
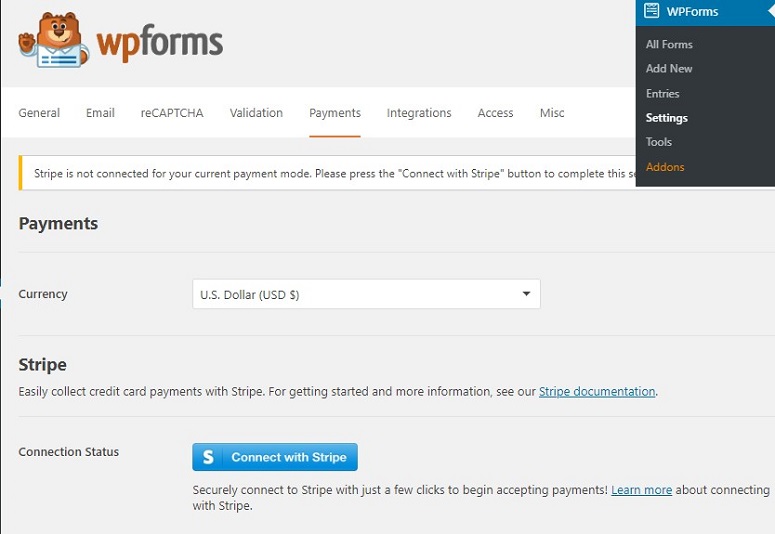
Una vez instalado el addon, puede pasar a la página de Configuración navegando a WPForms ” Configuración ” Pagos.

Ahora haga clic en el botón Conectar con Stripe. En el siguiente paso, debes autorizar la conexión entre tus formularios y Stripe.
Si ya tiene una cuenta de Stripe, puede utilizar el botón de la esquina superior derecha para iniciar sesión.

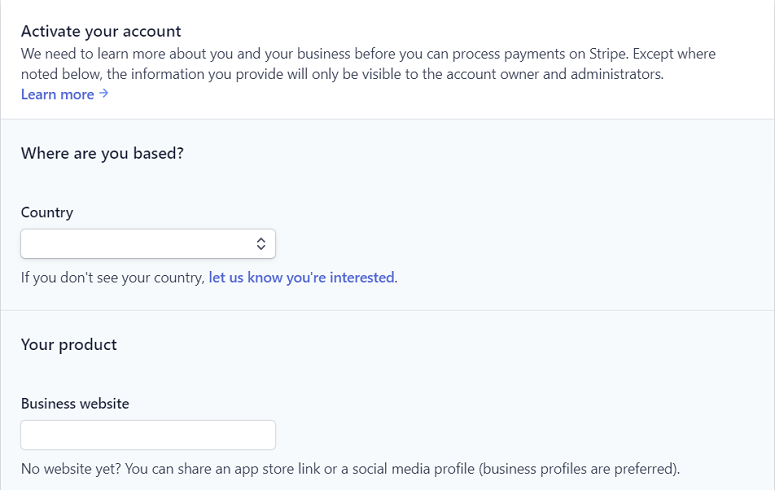
Si no tiene una cuenta de Stripe, puede crearla utilizando las opciones que aparecen a continuación.

Una vez que haya aceptado los requisitos, se le redirigirá de nuevo al área de administración de WordPress.
Paso 4: Crear un formulario de pago con Stripe
Ahora que ha configurado el addon de Stripe con WPForms, comencemos a crear su formulario de pago de Stripe. Para eso, primero necesita crear un formulario. Así es como puede crear su formulario.
También puede editar una existente e integrarla con la opción de Stripe.
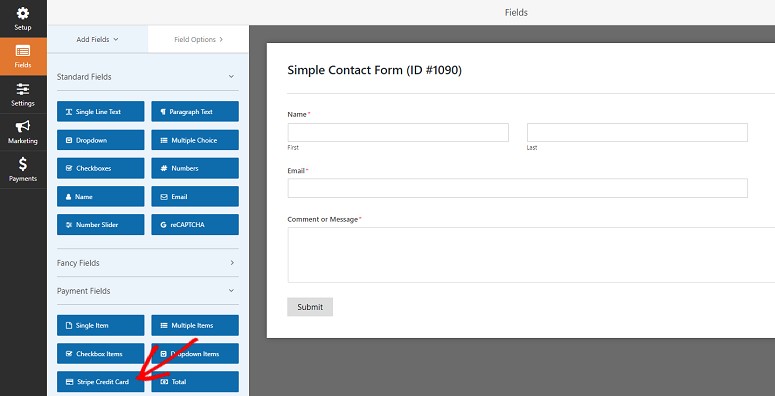
Mientras crea su formulario, asegúrese de añadir el campo Tarjeta de crédito Stripe a su formulario desde la sección Campos de pago.

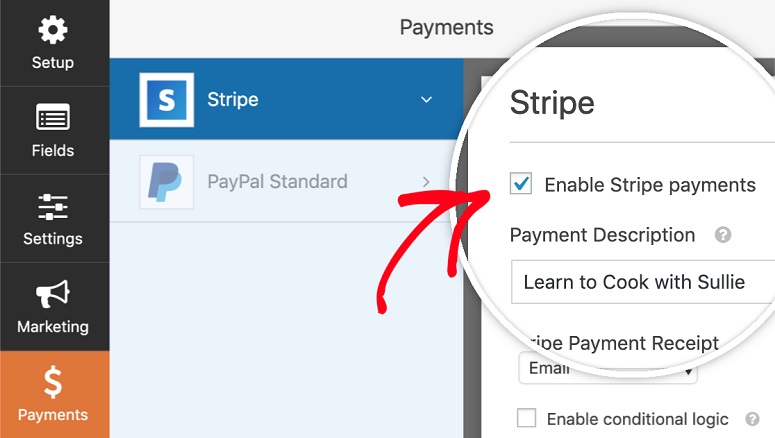
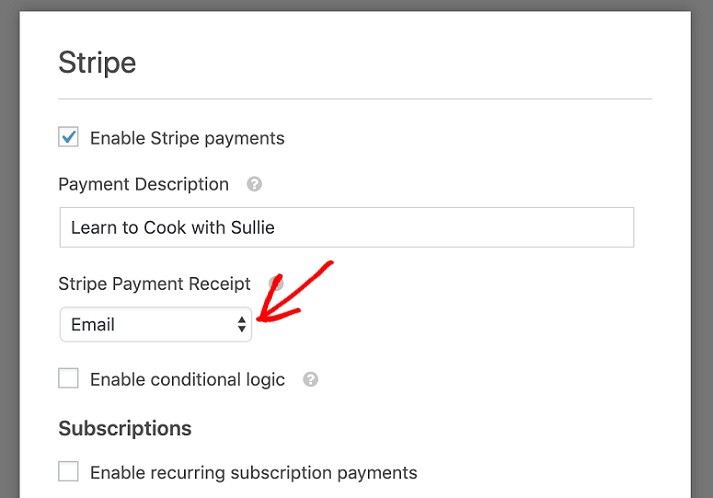
Una vez que haya añadido todos los campos que desee a su formulario, vaya a Pagos ” Stripe. Ahora, desde el panel de Stripe, selecciona la opción Activar pagos de Stripe.

Ahora, en la opción Recibo de pago de Stripe, haga clic en el menú desplegable y seleccione Correo electrónico. Ahí es donde se enviará el recibo de pago de su cliente.
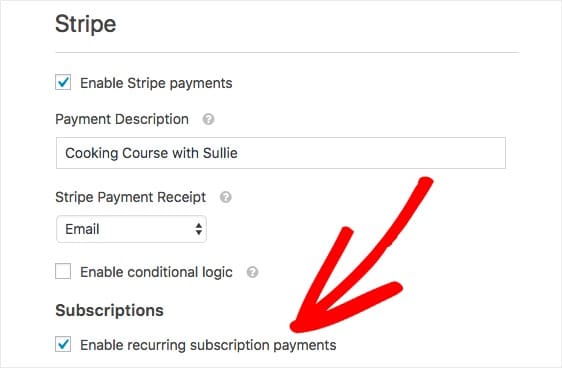
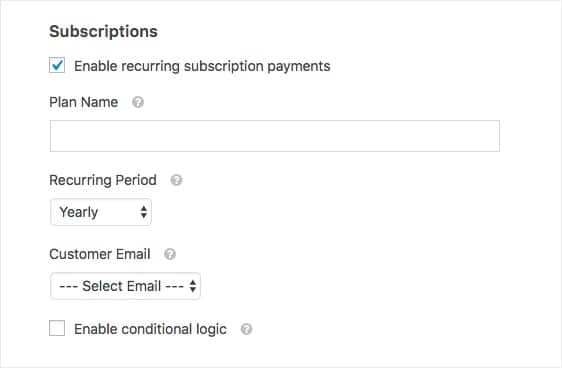
Si desea configurar un pago periódico o de suscripción, también deberá seleccionar la opción Activar pagos periódicos de suscripción en Suscripciones.
Configure sus opciones de pago periódico y guarde su formulario.
Paso 5: Publicar el formulario
WPForms es un plugin de formularios compatible con Gutenberg, por lo que puedes añadir rápidamente un formulario de pago a tu post o página mediante un bloque.
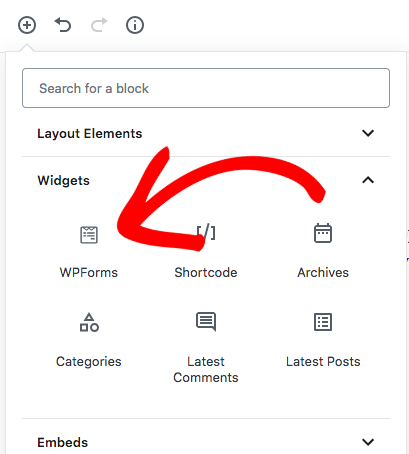
En tu editor de entradas, añade un nuevo bloque WPForms haciendo clic en el icono + (más) en la esquina superior izquierda.

Ahora, se le darán diferentes opciones de menú. Busque WPForms para localizar el bloque y haga clic en él.
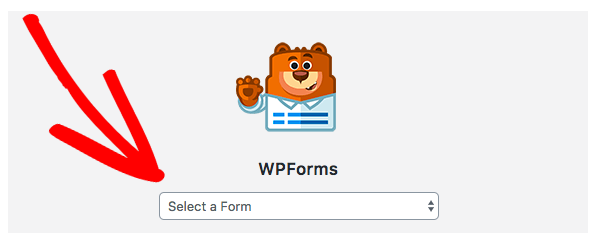
Ahora verá el bloque WPForms en la pantalla del editor. A continuación, siga adelante y seleccione el formulario que desee en el menú desplegable Seleccionar un formulario .

Ahora, puede ver el formulario completo en su editor. Una vez hecho esto, publica o actualiza tu artículo.
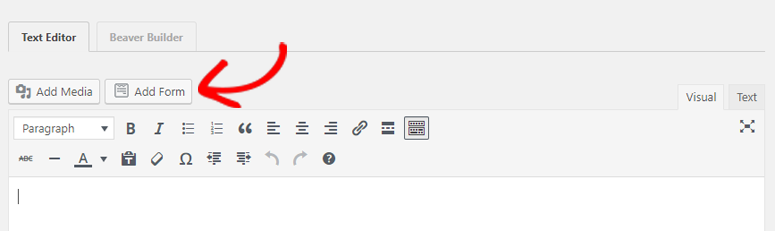
Si todavía utiliza el editor clásico, puede publicar el formulario haciendo clic en el botón Añadir formulario situado encima de la barra de herramientas.

Al hacer clic en él, se abrirá una ventana emergente. Seleccione el formulario de pago que ha creado en el menú desplegable. A continuación, haz clic en Añadir formulario.
Ahora verás que se ha añadido un shortcode a tu editor de entradas. Ahora puede seguir adelante y publicar su artículo.
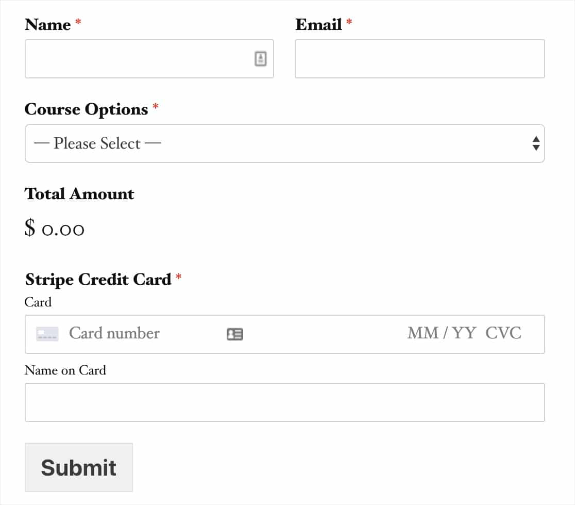
Su formulario de pago en vivo tendrá este aspecto:

Ahora su sitio está listo para cobrar pagos de Stripe con WPForms.
Método 2: Aceptar pagos de Stripe con WP Simple Pay

WP Simple Pay es el plugin de pagos Stripe más popular para WordPress. Puedes aceptar fácilmente pagos únicos o recurrentes en tu sitio WordPress sin necesidad de configurar un carrito de la compra.
El creador de formularios de pago de arrastrar y soltar es fácil de usar y no requiere codificación. Puedes añadir campos personalizados para recopilar tanta o tan poca información como necesites.
WP Simple Pay también incluye funciones como códigos de cupón, importes personalizados, compatibilidad con varios idiomas y divisas, etc.
Si desea obtener más información, puede consultar nuestra reseña completa de WP Simple Pay.
He aquí cómo crear un formulario de pago de Stripe con WP Simple Pay.
Paso 1: Instalar WP Simple Pay
En primer lugar, visite el sitio web de WP Simple Pay para comprar y descargar el plugin.
A continuación, instala y activa el plugin en tu sitio de WordPress. Si necesitas ayuda, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
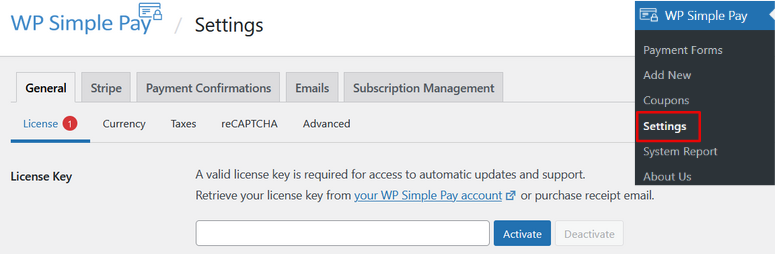
Una vez activado el plugin, tendrá que ir a WP Simple Pay ” Configuración en su panel de WordPress e introducir su clave de licencia.

Puede encontrar su clave de licencia en el recibo de correo electrónico o en su área de cuenta WP Simple Pay.
Después de escribir o pegar su clave de licencia, pulse el botón Activar.
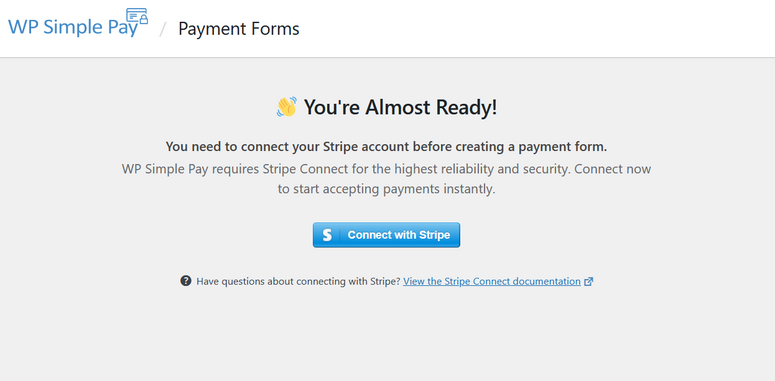
Paso 2: Conectar WP Simple Pay a Stripe
A continuación, se le pedirá que conecte el plugin WP Simple Pay con su cuenta de Stripe.

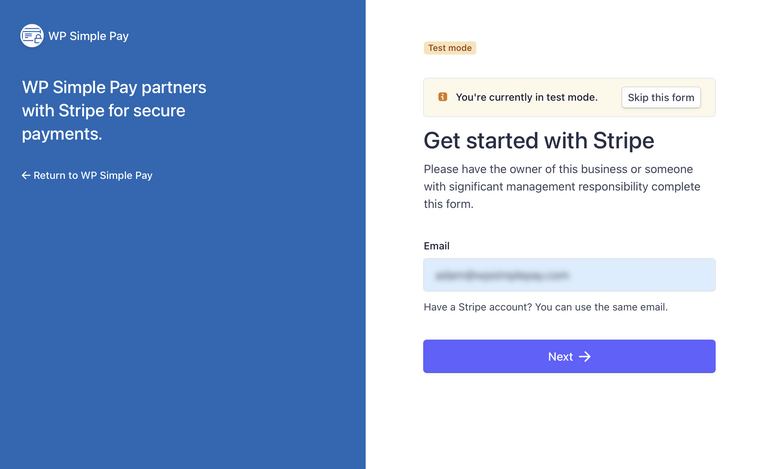
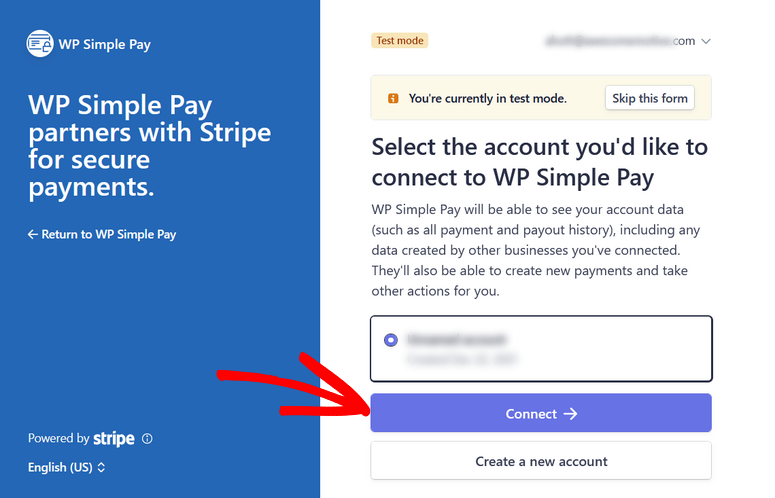
Haga clic en el botón Conectar con Stripe y accederá a Stripe.com, donde podrá iniciar sesión en su cuenta existente o crear una nueva.

Tras introducir tus datos de acceso, haz clic en el botón Conectar.

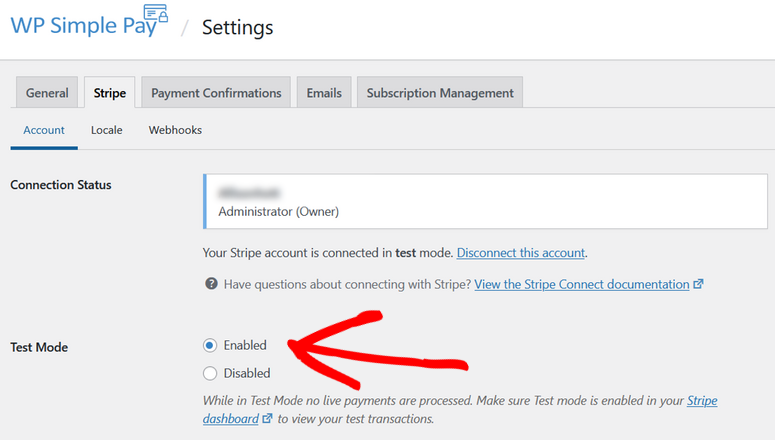
Volverá al plugin WP Simple Pay. Observe que su cuenta de Stripe está conectada en modo de prueba. Recomendamos encarecidamente permanecer en modo de prueba hasta que haya terminado de configurar su formulario de pago.

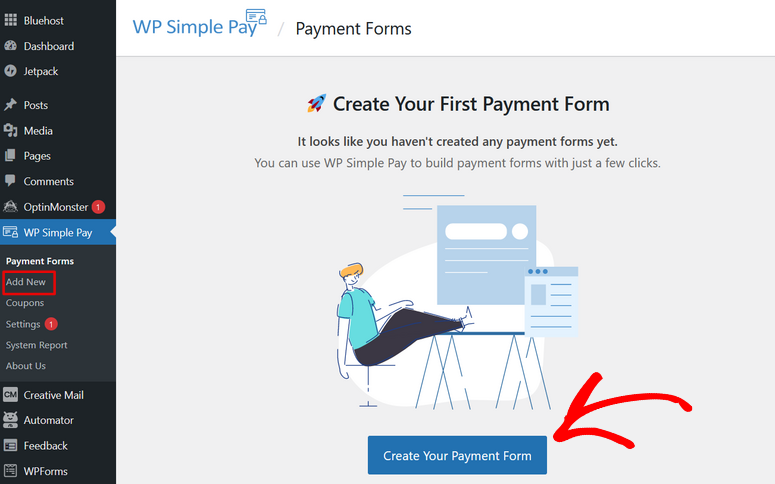
Ahora es el momento de empezar a crear su primer formulario de pago…
Paso 3: Crear un formulario de pago de Stripe
Para crear un formulario de pago de Stripe, haga clic en el botón Crear su formulario de pago. Alternativamente, puede hacer clic en ir a WP Simple Pay ” Añadir nuevo desde su panel de WordPress.

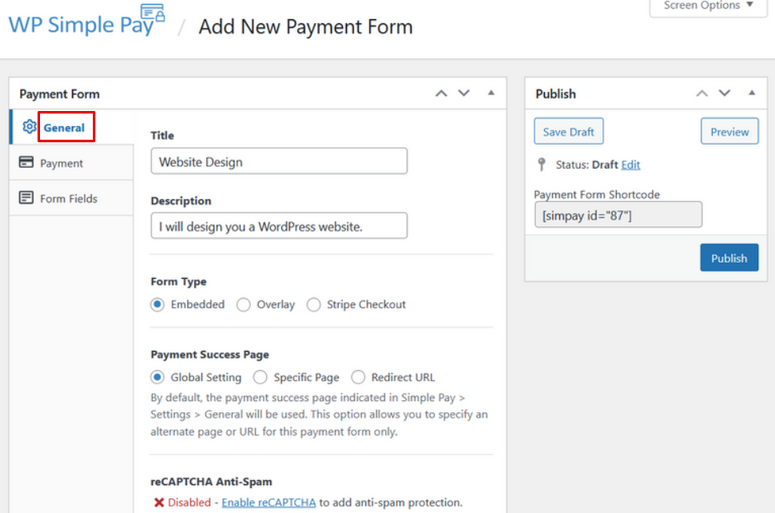
Tras hacer clic en el botón, accederá al generador de formularios, donde podrá empezar a crear su formulario de pago.
En primer lugar, en la pestaña General, puede dar un título y una descripción a su formulario de pago.

Justo debajo del título y la descripción, seleccione el Tipo de formulario que desee. Tiene tres opciones para elegir:
- Incrustado – Incrusta un formulario de pago directamente en tu sitio WordPress.
- Superponer – Crea un formulario superpuesto, similar a una ventana emergente.
- Stripe Checkout: utilice un flujo de pago externo optimizado para las conversiones.
Para este tutorial, crearemos un formulario incrustado para mantener a los usuarios en el sitio durante todo el proceso de pago.
En la misma página, también puede configurar su Página de Éxito de Pago y activar reCAPTCHA Anti-Spam.
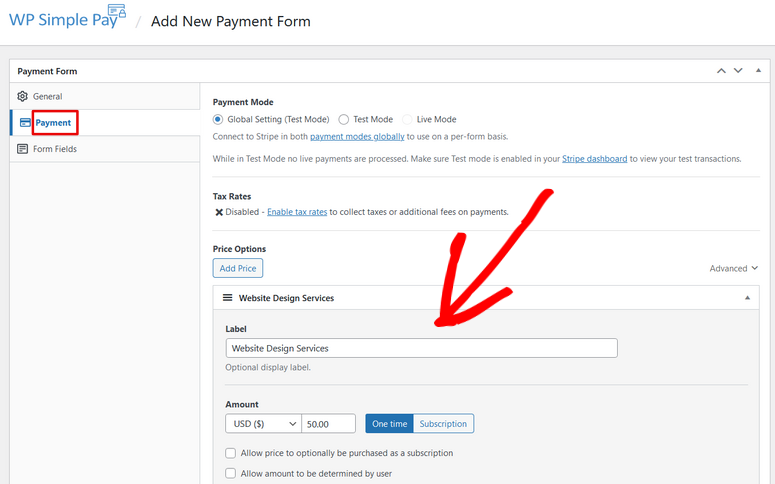
A continuación, haga clic en la pestaña Pago y desplácese hasta la sección Opciones de precio.

Aquí puede añadir una etiqueta opcional que Stripe utilizará como descripción del artículo. En Importe, puede establecer el precio y la moneda.
También puede elegir entre pago único y pago por suscripción. Los pagos de suscripción solo están disponibles con la licencia Plus o superior, por lo que para este tutorial, elegiremos la opción de pago Único.
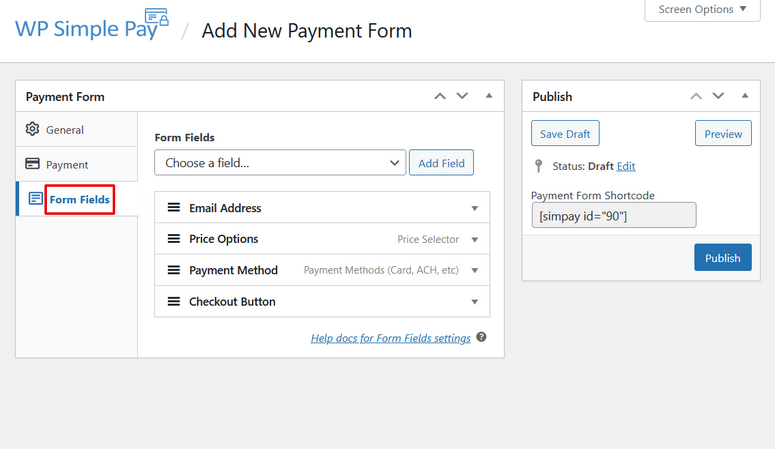
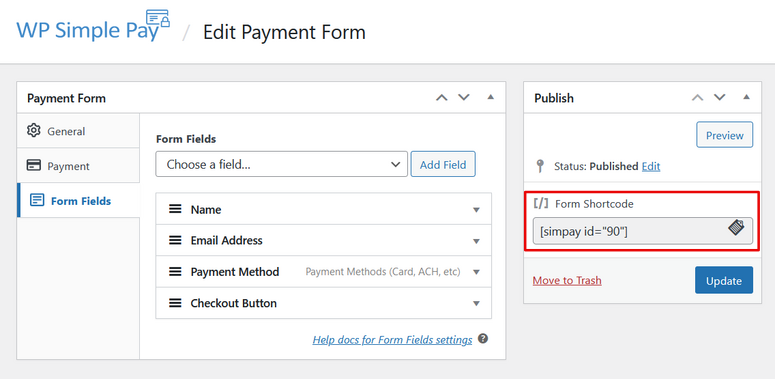
A continuación, haga clic en la pestaña Campos del formulario para personalizarlo. Como puede ver, se añaden automáticamente cuatro campos de formulario: dirección de correo electrónico, opciones de precio (si tiene más de un precio), método de pago y botón de pago.

Puede añadir campos adicionales a su formulario haciendo clic en el menú desplegable Elegir un campo. Hay campos como nombre del cliente, número de teléfono, cupón, y más. Selecciona los campos que quieras y haz clic en el botón Añadir campo para añadirlos a tu formulario.
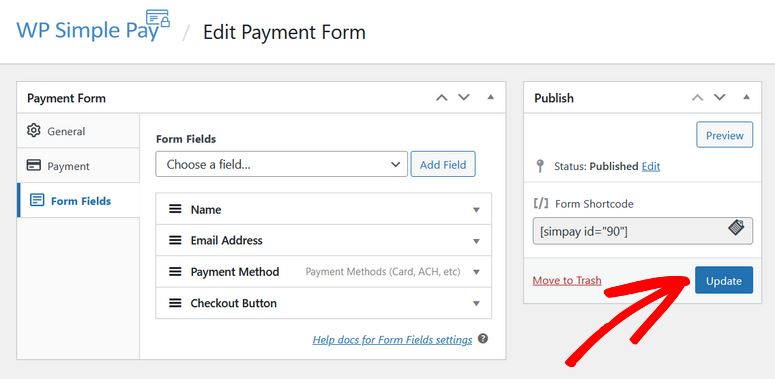
También puede reorganizar el orden de los campos arrastrándolos y soltándolos en su lugar, así como configurar los ajustes de cada campo haciendo clic en ellos.
Asegúrate de pulsar el botón Actualizar para guardar los cambios.

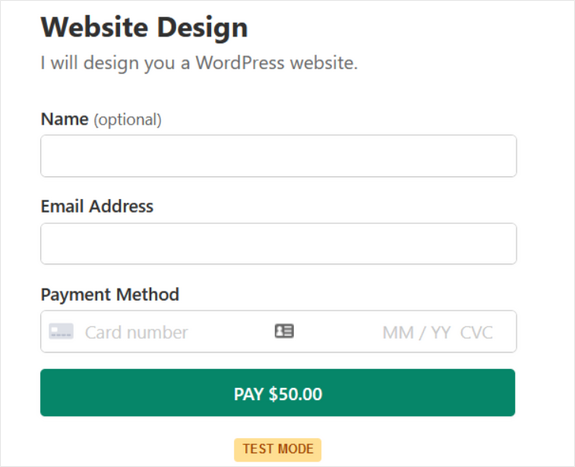
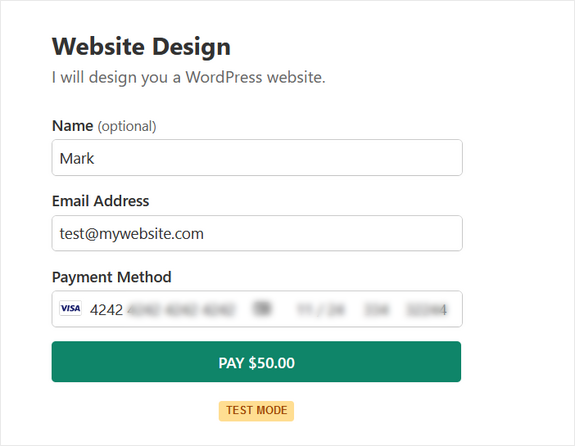
También puede hacer clic en el botón Vista previa para ver el aspecto de su formulario, que debería parecerse a esto:

Si está satisfecho con su formulario, es hora de añadirlo a su sitio web.
Paso 4: Publicar el formulario
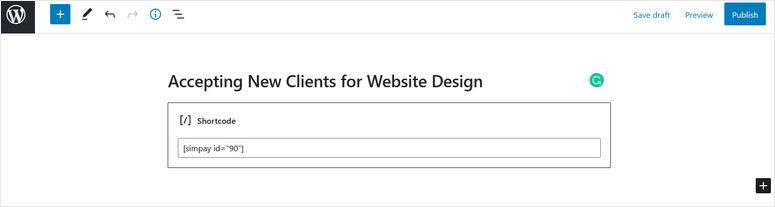
Para añadir el formulario de pago a su sitio, asegúrese de que está publicado y copie el código corto del formulario, que tiene el siguiente aspecto: [[simpay id=”90″]]

A continuación, crea una nueva página o entrada de WordPress, o edita una ya existente. A continuación, pegue el shortcode en el editor de WordPress. Esto añadirá automáticamente el widget Shortcode a tu página.

Ahora puede hacer clic en el botón Vista previa o Publicar/Actualizar la página para ver cómo queda su formulario de pago en su sitio.
Paso 5: Realizar un pago de prueba
Como hemos mencionado antes, es mejor mantener el formulario de pago en modo de prueba hasta que sepa que funciona correctamente.
Veamos ahora su formulario y hagamos un pago de prueba. Rellene los campos del formulario incluyendo un número de tarjeta de prueba, que Stripe proporciona en su sitio web.

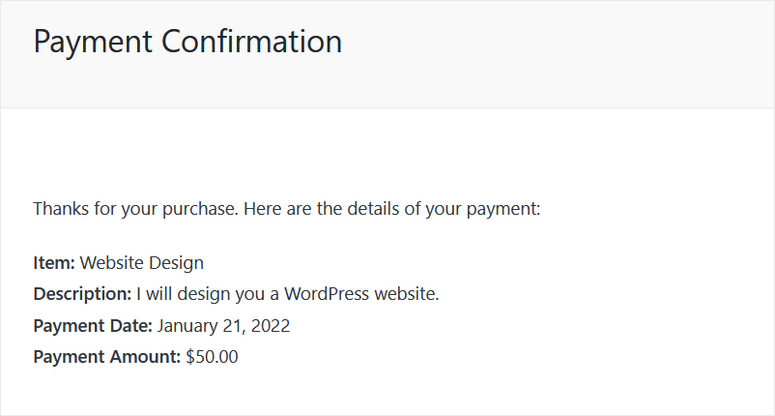
Después de enviar el formulario, Stripe procesará el pago y debería ver una página de confirmación como la siguiente:

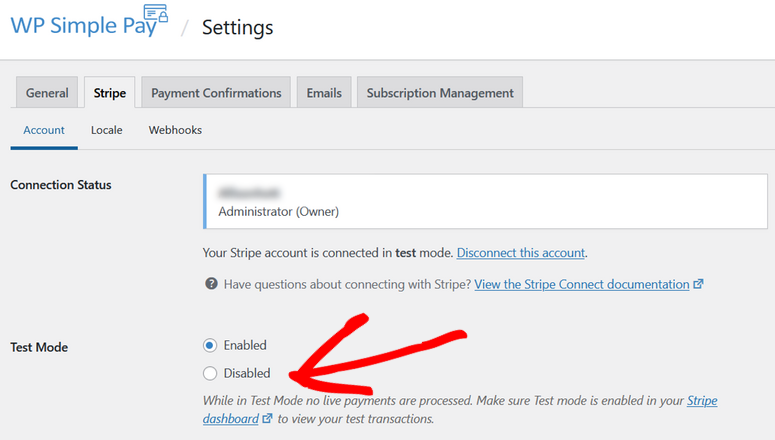
Ahora que sabe que su formulario de pago está funcionando, puede desactivar el modo de prueba yendo a WP Simple Pay ” Configuración desde el panel de WordPress. En la pestaña Stripe , elige la opción Disabled en Test Mode.

A continuación, haga clic en Guardar cambios.
Ya está listo para empezar a aceptar pagos de Stripe en su sitio de WordPress.
Esto es todo. Esperamos que te haya gustado esta guía sobre cómo aceptar pagos con Stripe. Puede que también quieras echar un vistazo a los mejores plugins de pago de Stripe para tu sitio WordPress.
Preguntas frecuentes sobre Stripe Payments para WordPress
¿Es Stripe gratuito o de pago?
Registrarse en Stripe es gratis. Una vez que empiece a recibir pagos, incurrirá en comisiones por transacción según un modelo de precios de pago por uso. No hay cuotas de alta, mensuales ni ocultas.
¿Puedo utilizar Stripe en WooCommerce?
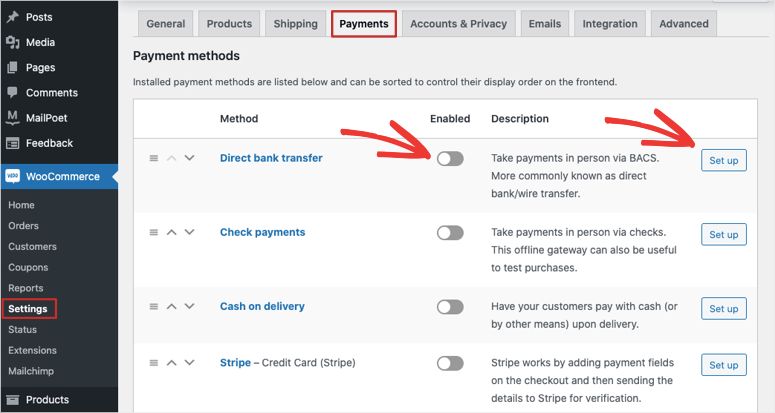
Sí, puedes habilitar los pagos de Stripe dentro de la configuración del plugin WooCommerce. Dentro de la pestaña Configuración ” Pagos, puede habilitar cualquier método de pago y luego utilizar el botón Configurar para configurarlo.

¿Qué es mejor Stripe o PayPal para WordPress?
PayPal es más adecuado para particulares y pequeñas empresas que están empezando. Stripe es una pasarela de pago más avanzada que permite a sus clientes pagar utilizando su método preferido. También incluye funciones de gestión de pagos, lo que la hace más adecuada para empresas de todos los tamaños.
A continuación, puedes consultar nuestra guía sobre cómo añadir pagos Square en WordPress.




Comentarios Deja una respuesta