
¿Desea utilizar ventanas emergentes para mejorar la participación, los clientes potenciales y las ventas en su sitio de WordPress?
Las ventanas emergentes pueden ayudarle a captar la atención de un visitante para que realice una acción, como suscribirse a un boletín, comprar algo, visitar una venta flash, etc.
¡Hay tantas posibilidades con los popups! En este tutorial, le mostraremos la mejor manera de crear un popup en WordPress.
Cosas que debe saber antes de crear una ventana emergente en WordPress
No hace mucho, las ventanas emergentes tenían mala fama por intrusivas, prepotentes y molestas. Y con razón. Los sitios web abusaban de las ventanas emergentes y las mostraban donde podían.
Este tipo de estrategia no impulsará las tasas de conversión, sino que puede alejar a sus visitantes de su sitio.
En su lugar, deberá dirigirse a sus clientes en el momento y el lugar adecuados, donde es más probable que se conviertan. Mostrándoles una oferta relevante o una llamada a la acción, tendrás más posibilidades de convertirlos en suscriptores y clientes.
Para crear hermosos popups que realmente funcionen y traigan resultados, recomendamos usar una herramienta poderosa como OptinMonster.

OptinMonster es sin duda el mejor plugin de creación de popups para WordPress. Le permite crear cualquier tipo de campaña de generación de leads o de conversión en su sitio. Esto significa que no se limitará a las ventanas emergentes. También puede crear barras flotantes, slide-ins, cajas de desplazamiento, formularios en línea, esteras de pantalla completa, y mucho más.
OptinMonster funciona con cualquier sitio web, incluyendo Shopify, BigCommerce y sitios HTML. Para WordPress y sitios WooCommerce, hay un plugin dedicado disponible en el repositorio de WordPress. Esto le permite acceder al constructor de ventanas emergentes de OptinMonster directamente desde el panel de administración de su sitio web.
OptinMonster está diseñado para que cualquiera pueda crear fácilmente campañas impresionantes sin necesidad de tener conocimientos de diseño o codificación.
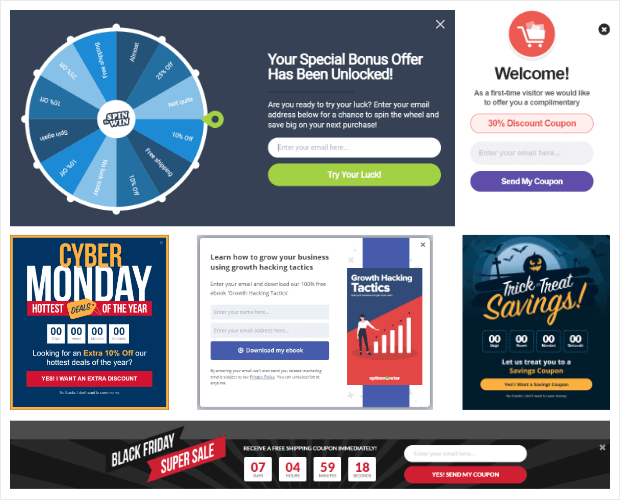
Hay hermosas plantillas que son sensibles y listo para usar fuera de la caja. Encontrarás una plantilla para casi todos los objetivos de marketing y días festivos como Navidad y el Black Friday.

Una vez que elijas una plantilla, puedes personalizarla utilizando el sencillo constructor de campañas de arrastrar y soltar.
La razón principal por la que recomendamos OptinMonster es porque incluye potentes reglas de segmentación y activadores de campaña. Algunos de ellos incluyen:
- Al hacer clic: Muestre una ventana emergente cuando un usuario haga clic en un botón, enlace o imagen.
- Profundidad de desplazamiento: Interactúe con los visitantes interesados en su contenido.
- Geolocalización: Interactúe con los visitantes en función de su área local
- Fecha y hora: programe campañas para que aparezcan en fechas y horas determinadas.
- Intención de salida: Recupere a los visitantes que abandonan
- Nivel de página: Adapte las campañas a la intención de la página
Y éstas son sólo algunas reglas populares. Dentro de OptinMonster, obtendrá un control completo sobre dónde, cuándo y a quién aparece su ventana emergente.
Además de toda esta funcionalidad, OptinMonster se integra perfectamente con proveedores de correo electrónico y otras herramientas de marketing.
Una vez que su ventana emergente ha recibido cierta participación, OptinMonster realiza un seguimiento de su rendimiento y le proporciona información valiosa para ver cuántas personas la han visto y cuántas han convertido.
¿Listo para aprender cómo hacer un popup de alta conversión para su sitio de WordPress? Vamos a sumergirnos de lleno en el tutorial.
La forma correcta de crear una ventana emergente en WordPress
Para seguir este tutorial, deberá registrarse para obtener una cuenta de OptinMonster.
OptinMonster no tiene una versión gratuita, pero sus planes son asequibles y vale la pena cada centavo. Usted puede comenzar por tan sólo $ 9 por mes con una garantía de devolución de dinero de 14 días.
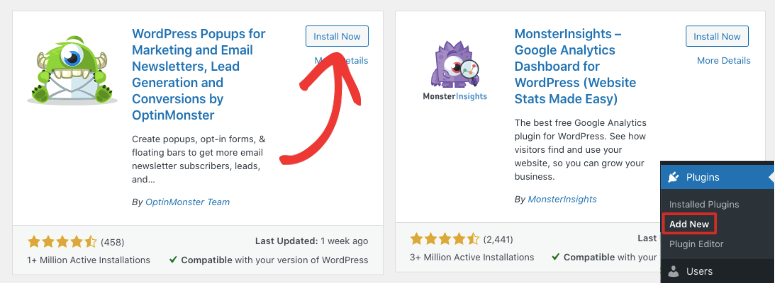
Después de registrarte, dirígete a tu sitio WordPress e instala el plugin OptinMonster.

Se trata de un plugin conector de WordPress que está disponible de forma gratuita en el repositorio de WordPress.
Al activar el plugin de WordPress, aparecerá un asistente de configuración automático que le ayudará a conectar su sitio a su cuenta de OptinMonster.
Si necesita más ayuda, siga este tutorial: Cómo conectar OptinMonster a WordPress.
Una vez configurado, puede acceder al panel de OptinMonster desde el panel de administración de WordPress y empezar a crear campañas.
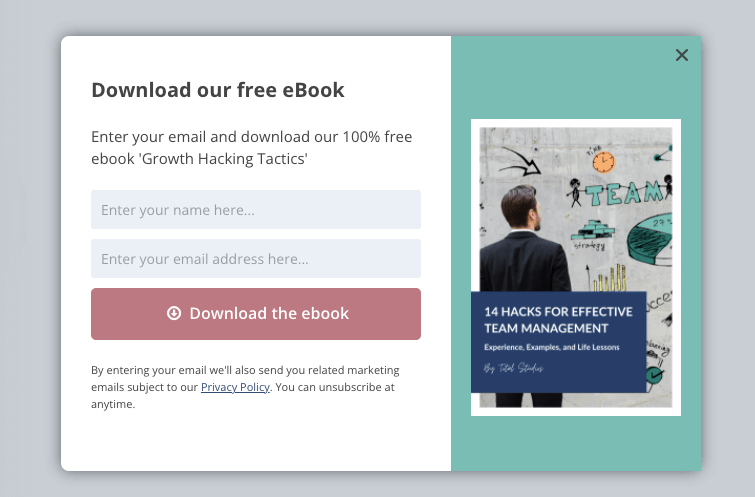
Este es un ejemplo del tipo de ventana emergente que crearemos hoy. Está diseñado para conseguir que los visitantes del sitio web se suscriban a los boletines ofreciéndoles un imán de clientes potenciales.

Tenga en cuenta que OptinMonster tiene toneladas de plantillas para que pueda elegir un diseño que se adapte a sus objetivos de marketing. Puedes crear cualquier tipo de popup incluyendo popups de descuento, venta, notificación, formulario de contacto y mucho más.
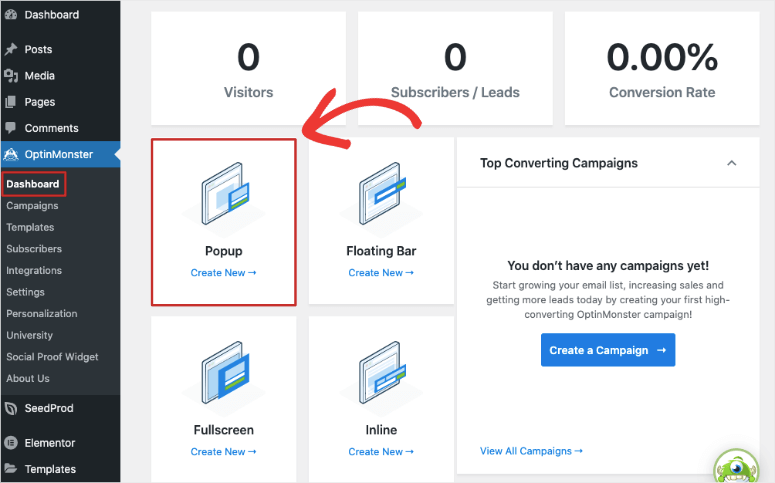
Paso 1: Crear una campaña Popup
En el panel de control de WordPress, abra la página del plugin OptinMonster. Aquí verás los diferentes tipos de campañas disponibles. Vamos a seguir adelante y seleccionar una campaña ‘popup’.

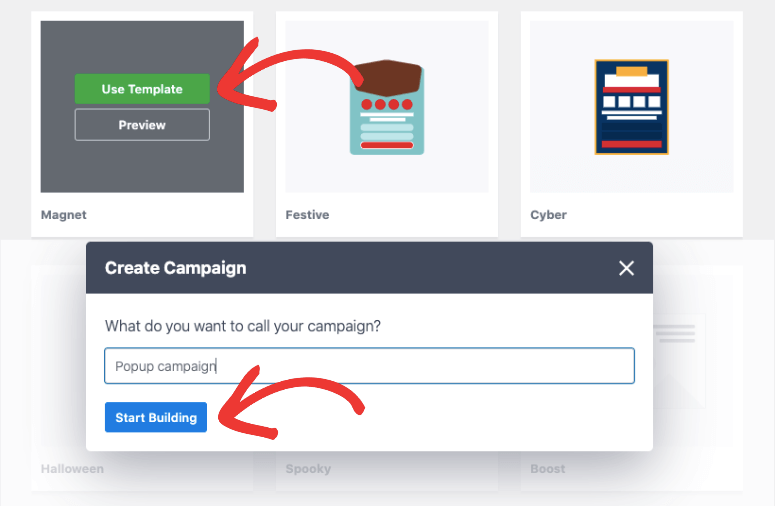
Esto abrirá la librería de plantillas donde puedes buscar, previsualizar y seleccionar la plantilla que más te guste. Para este tutorial, vamos a elegir la plantilla Magnet que viene precargada con un formulario optin, CTA (llamada a la acción), y una imagen impresionante.

Siéntete libre de elegir cualquier plantilla que te guste. Para todos los temas emergentes, los pasos a continuación seguirán siendo los mismos.
Cuando elija una plantilla, OptinMonster le pedirá que añada un nombre para que pueda identificar la nueva ventana emergente más adelante en la lista de campañas que cree. A continuación, pulsa el botón ‘Empezar a construir’.
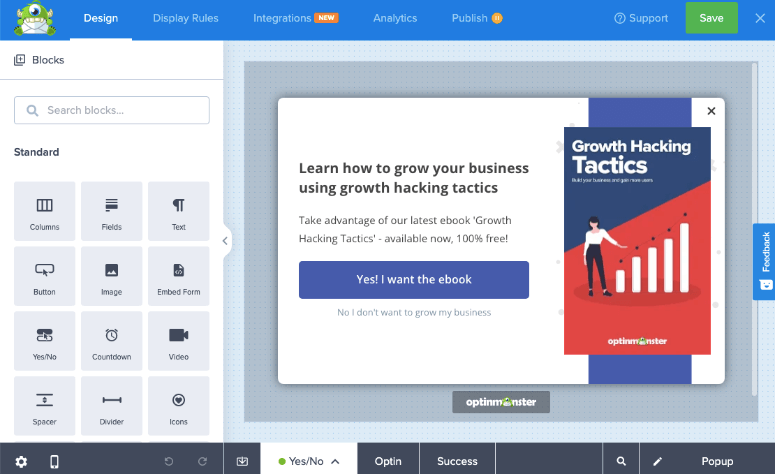
Ahora estarás dentro del constructor de campañas de OptinMonster donde podrás personalizar el diseño de tu popup.
Paso 2: Personalizar la ventana emergente
OptinMonster tiene un constructor visual de arrastrar y soltar que es increíblemente fácil de usar. Verás una vista previa de tu campaña que puedes editar directamente.
Si está utilizando OptinMonster por primera vez, cuando abra el constructor, verá un tutorial en pantalla que le mostrará rápidamente cómo utilizar el constructor y navegar por el menú de configuración.
Ten en cuenta que las plantillas se ven muy bien por sí solas, así que no necesitarás cambiar mucho. Te mostraremos cómo personalizar la plantilla emergente para que se ajuste a tu objetivo o propósito.

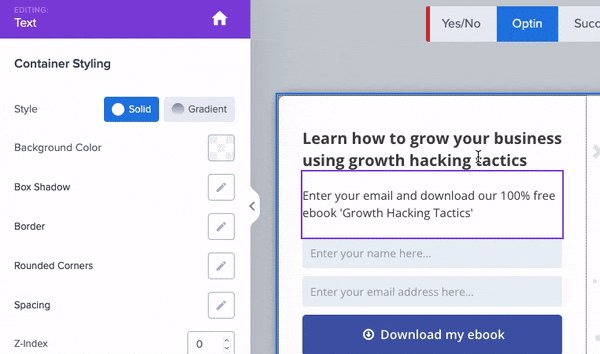
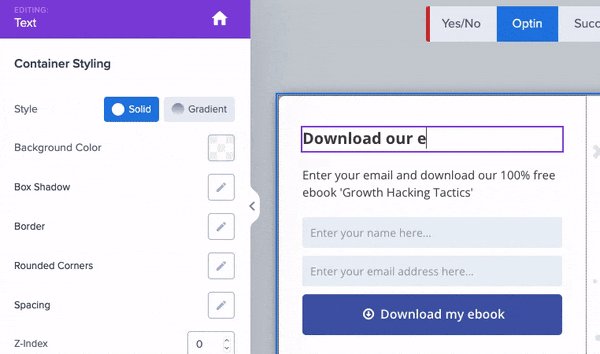
En primer lugar, al seleccionar el cuadro de texto, éste se vuelve editable al instante. Puedes borrar el contenido existente y escribir el tuyo propio.

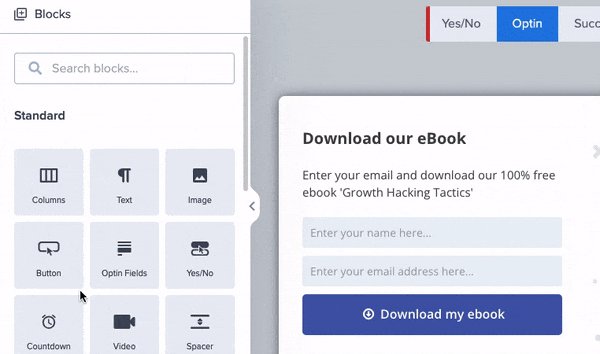
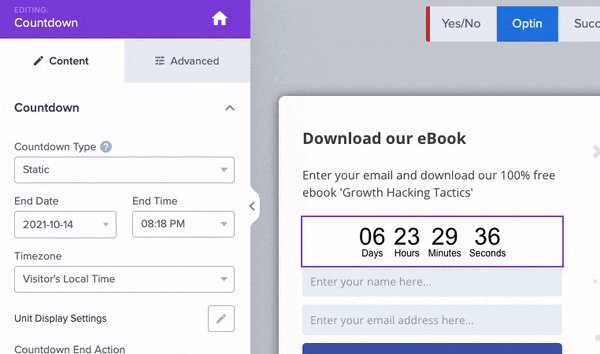
Si desea añadir nuevos bloques, sólo tiene que seleccionar el que desee en el menú de la izquierda y arrastrarlo y soltarlo en el diseño de su ventana emergente.
Así, puedes añadir, eliminar y editar cada elemento de la plantilla emergente. También puedes cambiar colores, fuentes, tamaño y mucho más.
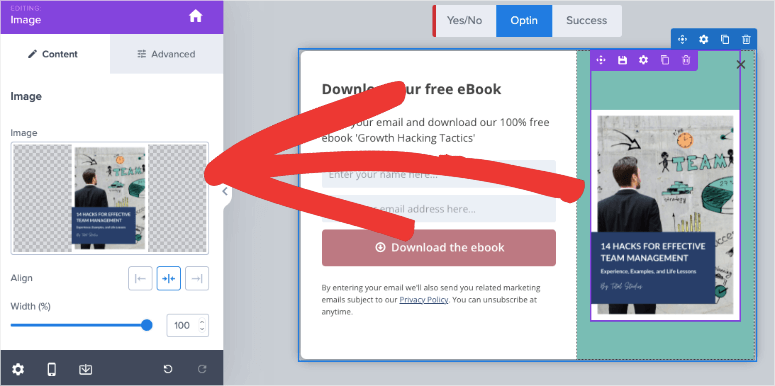
A continuación, para actualizar la imagen, sólo tienes que seleccionarla y subir la tuya en el menú de la izquierda.

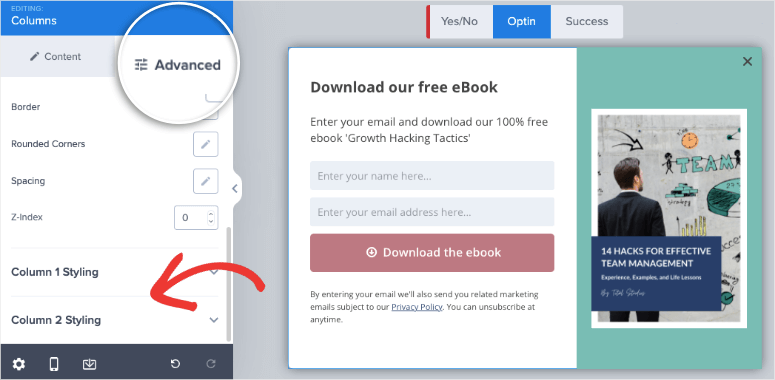
En la pestaña Configuración avanzada, puedes cambiar el color de fondo, el borde, el espaciado y el estilo de las esquinas. Incluso verás opciones para personalizar cada columna en esta sección.

Una vez que un visitante rellena y envía el formulario de suscripción, puede mostrar un mensaje de éxito para agradecerle su suscripción.
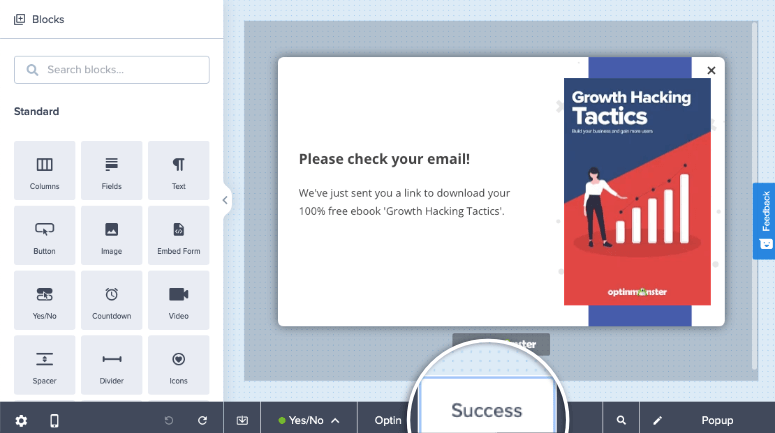
Para personalizar el mensaje de envío del formulario, abra la pestaña Éxito . Verás el mismo diseño de plantilla con un mensaje de confirmación.

Puede personalizar el mensaje del mismo modo que personalizó el diseño de la ventana emergente.
El constructor de OptinMonster está diseñado para que cualquiera pueda utilizarlo fácilmente. Puedes explorar más configuraciones por tu cuenta para diseñar tu campaña justo como la quieres.
Ahora el diseño de tu popup está listo. Le recomendamos guardar su diseño para almacenar sus personalizaciones. A continuación, le mostraremos cómo cambiar la configuración de su ventana emergente y añadir reglas de segmentación.
Paso 3: Añadir reglas de segmentación de ventanas emergentes
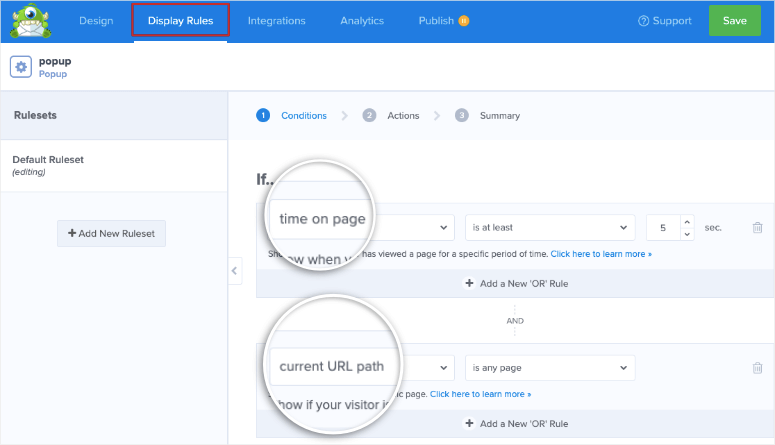
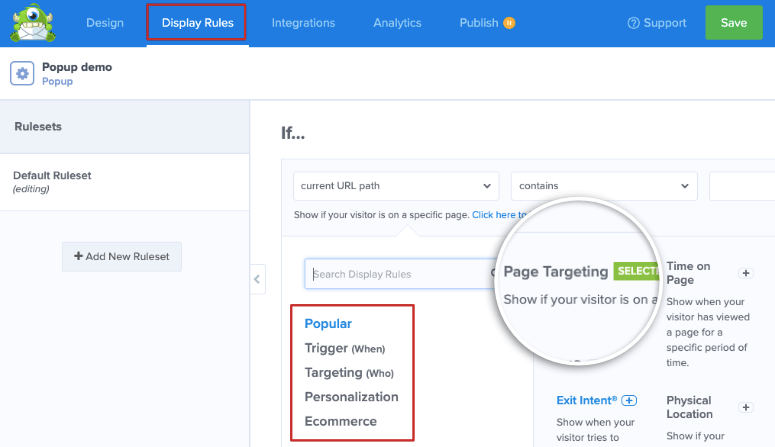
Para controlar dónde y cuándo aparece su ventana emergente en su sitio, diríjase a la pestaña Reglas de visualización.
Aquí, verá que por defecto, OptinMonster muestra la ventana emergente a los visitantes del sitio web que pasan al menos 5 segundos en cualquier página web de su sitio.

Puede empezar editando las reglas existentes para añadir las suyas propias. Al abrir el menú desplegable que está configurado en ‘tiempo en página’, aparecerá la lista de reglas.
Como hay tantas reglas, están perfectamente clasificadas para que puedas encontrar lo que necesitas rápidamente. Los filtros incluyen:
- Popular
- Disparador
- Orientación
- Personalización
- Comercio electrónico
Le mostraremos cómo añadir 2 reglas aquí para mostrar la ventana emergente a los visitantes que están en una página específica y están a punto de salir de su sitio web.
Para dirigirse a los visitantes de una página específica, elija la regla Page Targeting.

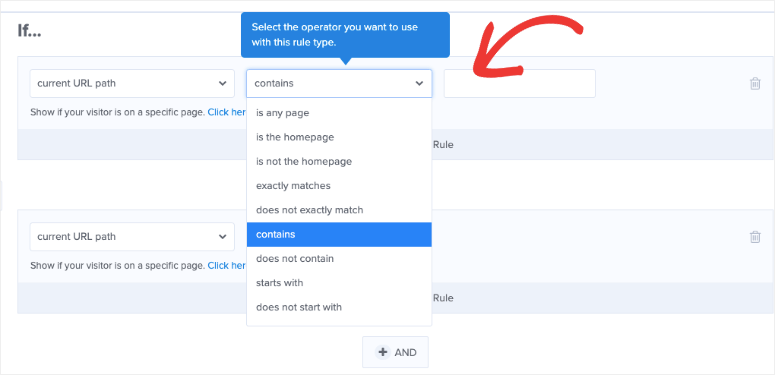
A continuación, puede elegir un filtro para determinar qué página o páginas desea. Puede elegir mostrarlo sólo en la página de inicio, páginas de destino específicas, páginas que coincidan con una palabra clave y mucho más. Finalmente, en la última columna, puede introducir la URL de la página o la palabra clave en la que desea mostrar la ventana emergente.

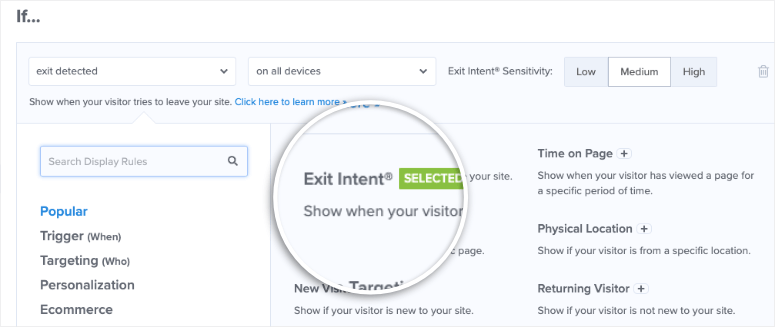
A continuación, edite la segunda regla y elija la regla Exit-Intent®. Esto detectará automáticamente cuando un visitante está a punto de salir de su sitio y mostrará la ventana emergente para que se suscriban a los correos electrónicos.

¿Ve lo fácil que es añadir activadores de campaña y reglas de segmentación de audiencia? OptinMonster hace que sea tan fácil como 1 clic.
Ahora que ha aprendido a añadir reglas de visualización, puede integrar la ventana emergente con su cuenta de correo electrónico.
Paso 4: Sincronice su cuenta de correo electrónico
OptinMonster se conecta a todos los servicios de correo electrónico populares, incluyendo Constant Contact, Mailchimp, AWeber y Drip.
Al sincronizar su ventana emergente con su cuenta de marketing por correo electrónico, todos los nuevos clientes potenciales se añadirán automáticamente a su lista de contactos de correo electrónico.
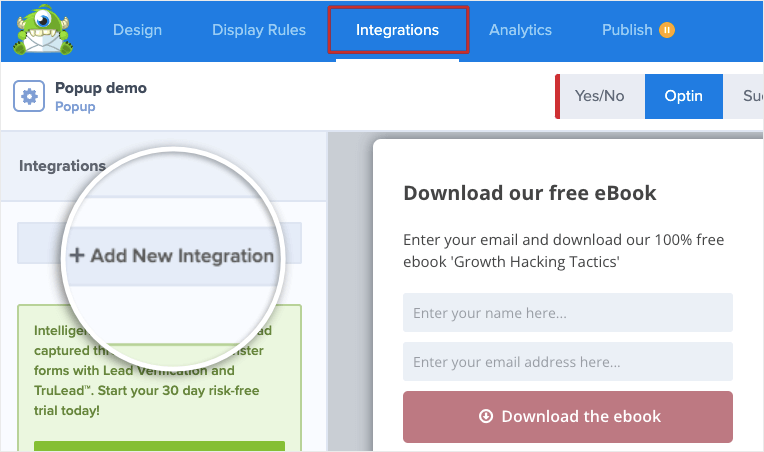
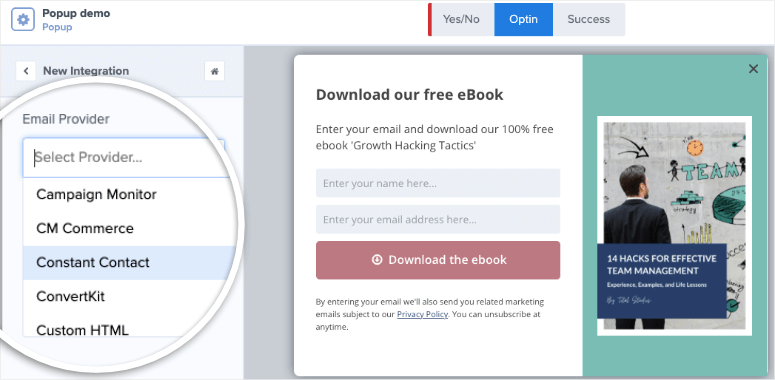
Para ello, en el constructor de OptinMonster, abra la pestaña Integraciones. A continuación, haga clic en el botón “Añadir nueva integración”.

Ahora verás un menú desplegable con las integraciones disponibles. Selecciona tu proveedor de servicios de correo electrónico y sigue las instrucciones en pantalla para conectar tu cuenta.

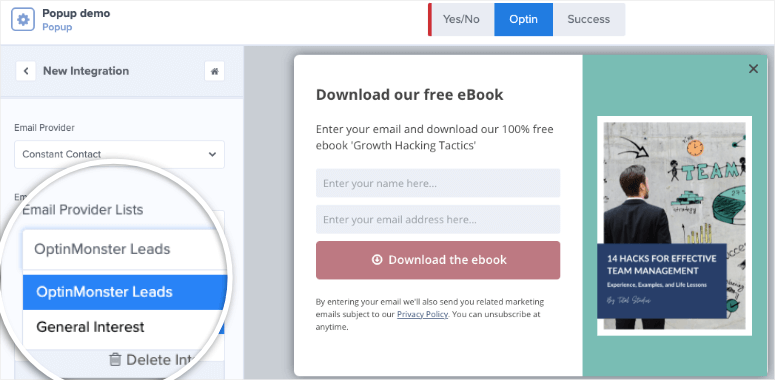
Una vez hecho esto, también podrá segmentar sus clientes potenciales y añadir etiquetas para mantener su lista de correo electrónico organizada. De esta forma, podrás enviar correos electrónicos dirigidos a tu audiencia en función de lo que hayan solicitado.

Ya está. Su ventana emergente está diseñada y configurada correctamente. Todo lo que queda por hacer es hacer que la ventana emergente se active en su sitio de WordPress.
Paso 5: Publique su Popup WordPress
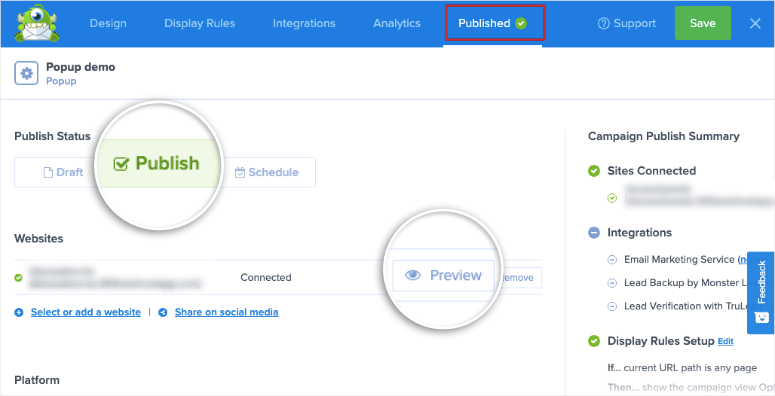
Para publicar su ventana emergente en su sitio WordPress, vaya a la pestaña Publicar. Aquí puede previsualizar una muestra de su ventana emergente tal y como aparecería en su sitio web de WordPress.

A continuación, establezca el estado en “Publicar” y la ventana emergente se activará.
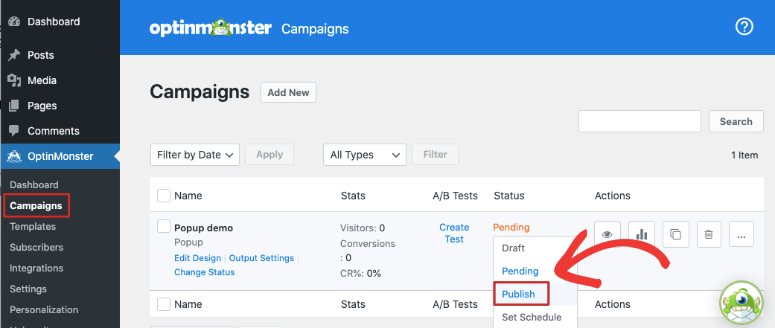
A continuación, diríjase a su panel de administración de WordPress. Abra la página OptinMonster ” Campañas . Asegúrese de que el estado de su campaña se establece en Publicado aquí también.

Ahora puede visitar su sitio y verá aparecer su ventana emergente según las reglas de visualización que haya establecido.
Es así de sencillo. No necesitarás diseñar con CSS y HTML o incrustar shortcodes de ventanas emergentes en tu sitio.
Si utiliza OptinMonster para crear formularios en línea, encontrará widgets listos para usar en WordPress para añadir fácilmente el formulario a páginas, entradas y barras laterales.
Esto realmente hace de OptinMonster el mejor plugin de popups para WordPress del mercado.
Con esto, has aprendido a crear un popup impresionante de alta conversión en WordPress. Puedes continuar usando OptinMonster para crear más campañas como barras flotantes, slide-ins y cajas de desplazamiento.
También puede interesarle crear notificaciones de actividad reciente en su sitio web para aumentar las conversiones y los registros. Obtenga más información aquí: Cómo hacer crecer tu lista de correo electrónico con notificaciones de prueba social.
Esperamos que este tutorial sobre cómo crear un formulario emergente en WordPress te haya resultado útil. También te interesará leer estos recursos:
- Cómo crear una página de captación de clientes potenciales en WordPress
- Cómo crear una página de captación de clientes potenciales en WordPress
- Comparación de 11 potentes plugins de WordPress para la generación de leads
Estos tutoriales de WordPress y reseñas de plugins te ayudarán a generar más clientes potenciales desde tu sitio web para que puedas ampliar tu audiencia y construir tu marca.

Comentarios Deja una respuesta