
Voulez-vous utiliser les popups pour améliorer l’engagement, les leads et les ventes sur votre site WordPress ?
Les fenêtres contextuelles peuvent vous aider à attirer l’attention d’un visiteur pour l’inciter à agir, par exemple en s’inscrivant à une lettre d’information, en achetant quelque chose, en visitant une vente flash, etc.
Il y a tellement de possibilités avec les popups ! Dans ce tutoriel, nous vous montrerons la meilleure façon de créer une popup dans WordPress.
Ce qu’il faut savoir avant de créer une fenêtre contextuelle dans WordPress
Il n’y a pas si longtemps, les fenêtres pop-up avaient la mauvaise réputation d’être intrusives, insistantes et tout simplement ennuyeuses. Et pour cause. Les sites web abusaient des fenêtres pop-up et les affichaient partout où ils le pouvaient.
Ce type de stratégie n’augmentera pas les taux de conversion, mais risque de faire fuir les visiteurs de votre site.
Au contraire, vous devez cibler vos clients au bon moment et au bon endroit, là où ils sont le plus susceptibles de se convertir. En leur présentant une offre ou un appel à l’action pertinent, vous avez plus de chances de les convertir en abonnés et en clients.
Pour créer de belles popups qui fonctionnent réellement et apportent des résultats, nous recommandons d’utiliser un outil puissant comme OptinMonster.

OptinMonster est de loin le meilleur plugin de création de popups pour WordPress. Il vous permet de créer n’importe quel type de campagne de génération de leads ou de conversion sur votre site. Cela signifie que vous ne serez pas limité aux popups. Vous pouvez également créer des barres flottantes, des diapositives, des boîtes de défilement, des formulaires en ligne, des tapis plein écran, et bien plus encore.
OptinMonster fonctionne avec n’importe quel site web, y compris Shopify, BigCommerce et les sites HTML. Pour les sites WordPress et WooCommerce, il existe un plugin dédié disponible dans le dépôt WordPress. Ce plugin vous permet d’accéder au générateur de popups OptinMonster directement dans le panneau d’administration de votre site web.
OptinMonster est conçu pour permettre à tout un chacun de réaliser facilement des campagnes époustouflantes sans aucune compétence en matière de conception ou de codage.
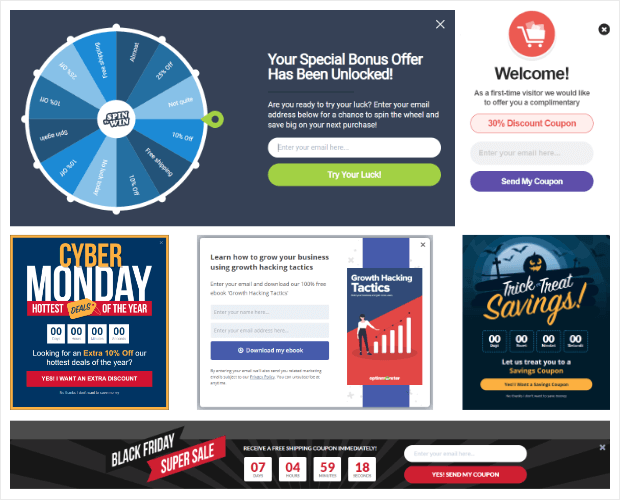
Il existe de magnifiques modèles qui sont réactifs et prêts à l’emploi. Vous trouverez un modèle pour presque tous les objectifs de marketing et pour les fêtes comme Noël et le Black Friday !

Une fois que vous avez choisi un modèle, vous pouvez le personnaliser à l’aide de l’outil de création de campagnes par glisser-déposer.
La raison principale pour laquelle nous recommandons OptinMonster est qu’il est livré avec de puissantes règles de ciblage et des déclencheurs de campagne. En voici quelques-uns :
- Au clic: Affichez une fenêtre contextuelle lorsque l’utilisateur clique sur un bouton, un lien ou une image.
- Profondeur de défilement: interagir avec les visiteurs qui s’intéressent à votre contenu.
- Géolocalisation: Dialoguer avec les visiteurs en fonction de leur zone géographique
- Date et heure: programmez des campagnes à des dates et heures précises.
- Intention de sortie: Récupérer les visiteurs qui abandonnent
- Niveau de la page: Adapter les campagnes à l’intention de la page
Et il ne s’agit là que de quelques règles populaires. Dans OptinMonster, vous aurez un contrôle total sur où, quand et à qui votre popup apparaîtra.
En plus de toutes ces fonctionnalités, OptinMonster s’intègre de manière transparente avec les fournisseurs d’emails et autres outils de marketing.
Une fois que votre popup a reçu un certain engagement, OptinMonster suit ses performances et vous donne des informations précieuses sur le nombre de personnes qui l’ont vu et le nombre de personnes qui ont converti.
Prêt à apprendre comment créer un popup à fort taux de conversion pour votre site WordPress ? Plongeons dans le tutoriel.
La BONNE façon de créer une fenêtre contextuelle dans WordPress
Pour suivre ce tutoriel, vous devez créer un compte OptinMonster.
OptinMonster n’a pas de version gratuite mais ses plans sont abordables et valent chaque centime. Vous pouvez commencer à partir de 9 $ par mois avec une garantie de remboursement de 14 jours.
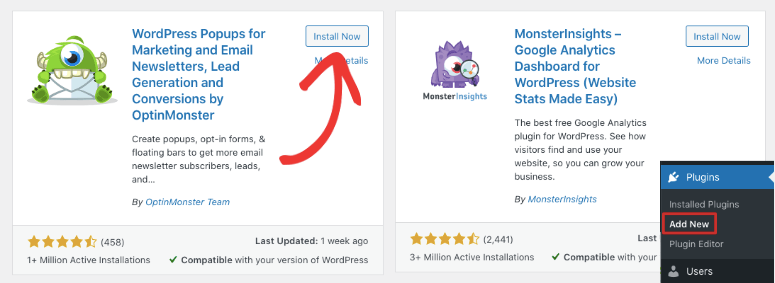
Après vous être inscrit, rendez-vous sur votre site WordPress et installez le plugin OptinMonster.

Il s’agit d’un plugin de connecteur WordPress disponible gratuitement dans le dépôt WordPress.
Lorsque vous activez le plugin WordPress, un assistant de configuration automatique vous aide à connecter votre site à votre compte OptinMonster.
Si vous avez besoin de plus d’aide, suivez ce tutoriel : Comment connecter OptinMonster à WordPress.
Une fois l’installation terminée, vous pouvez accéder au tableau de bord d’OptinMonster à partir de votre panneau d’administration WordPress et commencer à créer des campagnes.
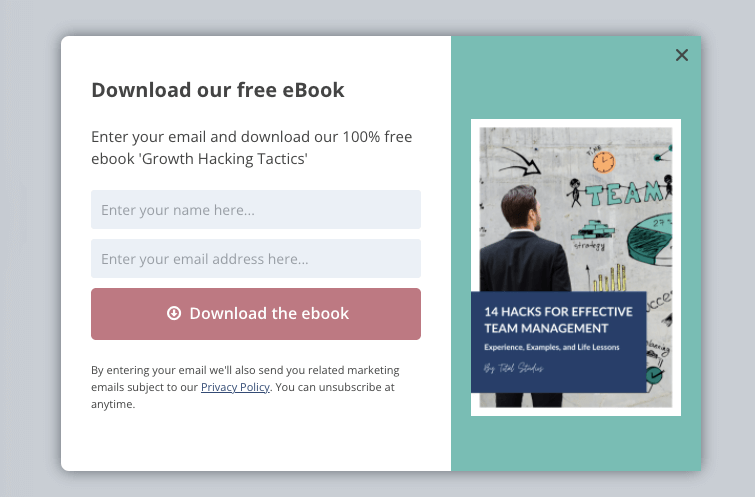
Voici un exemple du type de fenêtre contextuelle que nous allons créer aujourd’hui. Elle est conçue pour inciter les visiteurs d’un site web à s’inscrire à une lettre d’information en leur offrant un aimant à prospects.

Gardez à l’esprit qu’OptinMonster propose des tonnes de modèles afin que vous puissiez choisir un design qui corresponde à vos objectifs marketing. Vous pouvez créer n’importe quel type de popup, y compris des popups de réduction, de vente, de notification, de formulaire de contact, et bien plus encore.
Étape 1 : Créer une campagne de fenêtres contextuelles
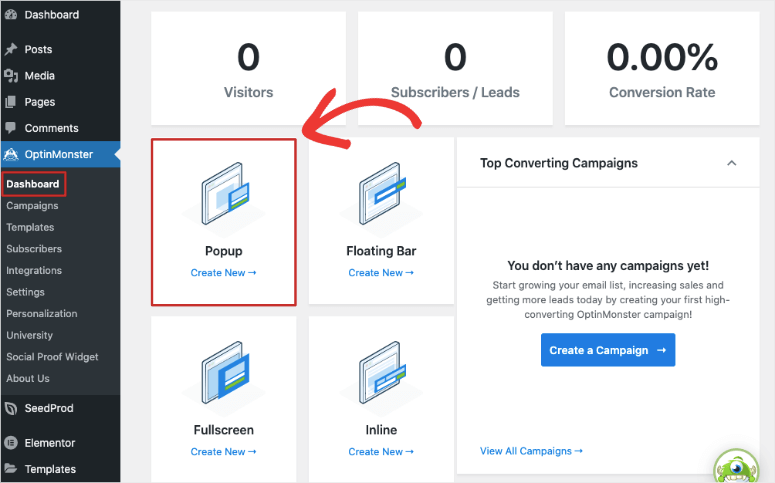
Dans votre tableau de bord WordPress, ouvrez la page du plugin OptinMonster. Vous y verrez les différents types de campagnes disponibles. Allons-y et sélectionnons une campagne de type “popup”.

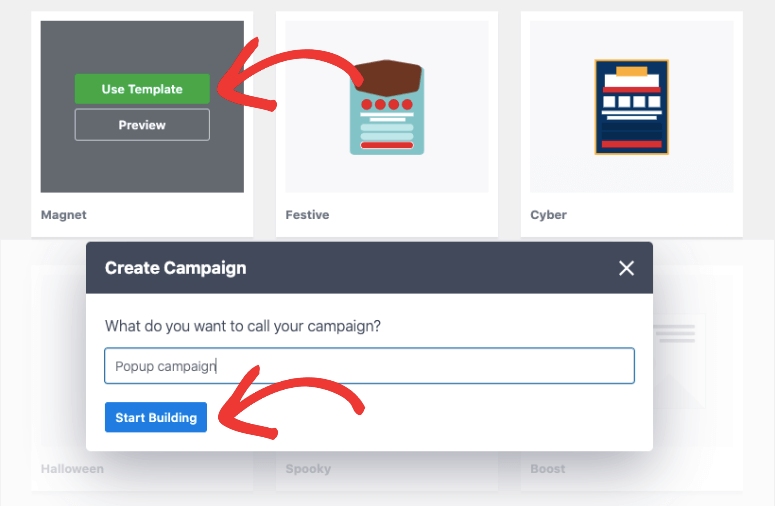
Cela ouvrira la bibliothèque de modèles où vous pourrez parcourir, prévisualiser et sélectionner le modèle qui vous convient. Pour ce tutoriel, nous choisirons le modèle Magnet qui est fourni avec un formulaire d’optin, un CTA (appel à l’action) et une image étonnante.

N’hésitez pas à choisir le modèle qui vous convient. Pour tous les thèmes de popups, les étapes ci-dessous restent les mêmes.
Lorsque vous choisissez un modèle, OptinMonster vous demande d’ajouter un nom afin que vous puissiez identifier le nouveau popup plus tard dans la liste des campagnes que vous créez. Cliquez ensuite sur le bouton “Commencer à construire”.
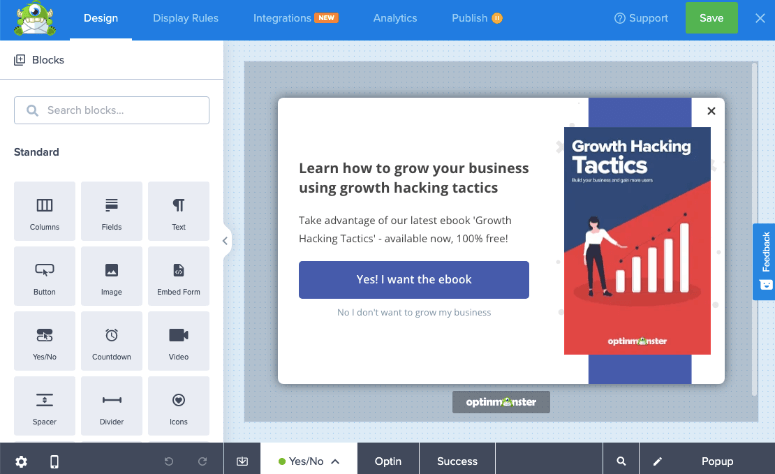
Vous êtes maintenant dans le constructeur de campagne d’OptinMonster où vous pouvez personnaliser le design de votre popup.
Étape 2 : Personnalisation de la fenêtre contextuelle
OptinMonster dispose d’un constructeur visuel par glisser-déposer qui est incroyablement facile à utiliser. Vous verrez un aperçu de votre campagne que vous pourrez modifier directement.
Si vous utilisez OptinMonster pour la première fois, lorsque vous ouvrez le constructeur, vous verrez un tutoriel à l’écran qui vous montrera rapidement comment utiliser le constructeur et naviguer dans le menu des paramètres.
Gardez à l’esprit que les modèles sont parfaits en soi et que vous n’aurez pas besoin de les modifier beaucoup. Nous vous montrerons comment personnaliser le modèle de fenêtre contextuelle afin qu’il corresponde à votre objectif ou à votre but.

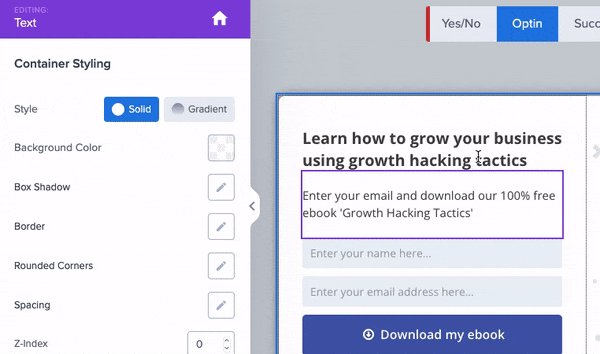
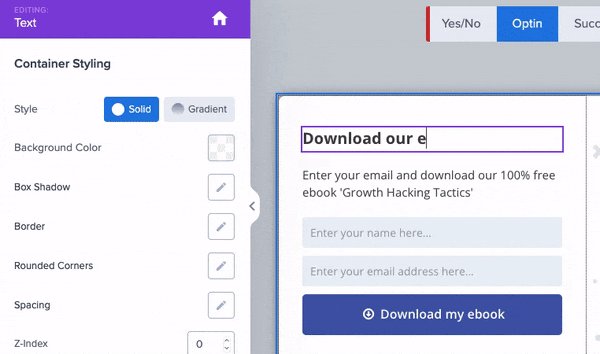
Tout d’abord, lorsque vous sélectionnez la zone de texte, elle devient instantanément modifiable. Vous pouvez simplement supprimer le contenu existant et taper le vôtre.

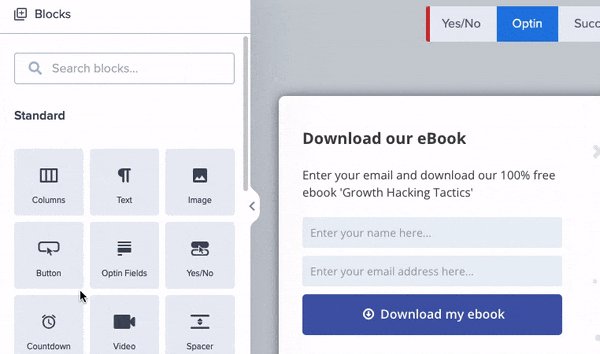
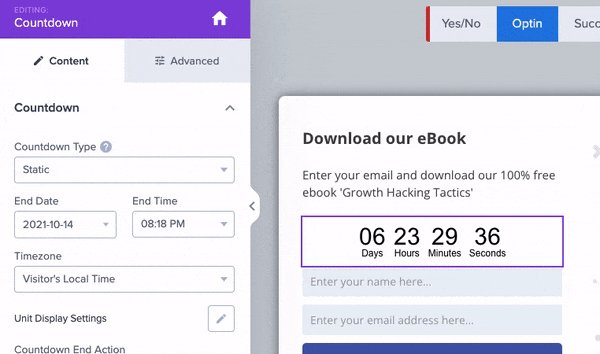
Si vous souhaitez ajouter de nouveaux blocs, il vous suffit de sélectionner celui que vous souhaitez dans le menu de gauche et de le glisser-déposer dans la conception de votre popup.
Ainsi, vous pouvez ajouter, supprimer et modifier chaque élément du modèle de fenêtre contextuelle. Vous pouvez également modifier les couleurs, les polices, la taille, etc.
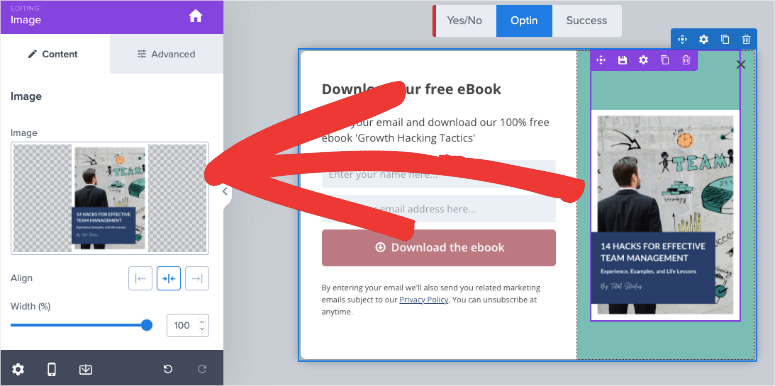
Ensuite, pour mettre à jour l’image, il suffit de la sélectionner et de télécharger la vôtre dans le menu de gauche.

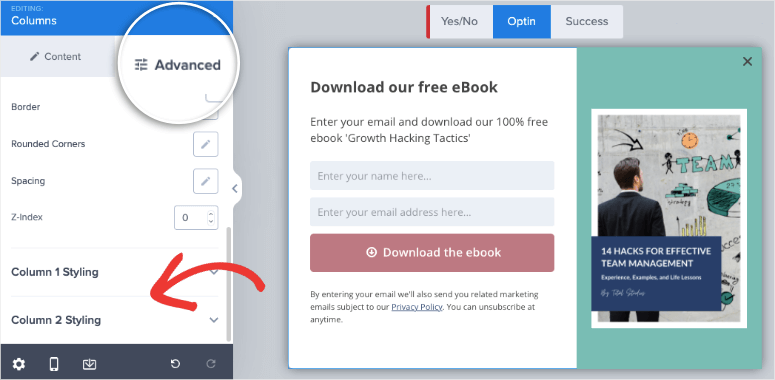
Dans l’onglet Paramètres avancés, vous pouvez modifier la couleur d’arrière-plan, la bordure, l’espacement et le style des coins. Vous trouverez également dans cette section des options permettant de personnaliser chaque colonne.

Lorsqu’un visiteur remplit et soumet le formulaire optin, vous pouvez afficher un message de réussite pour le remercier de s’être inscrit.
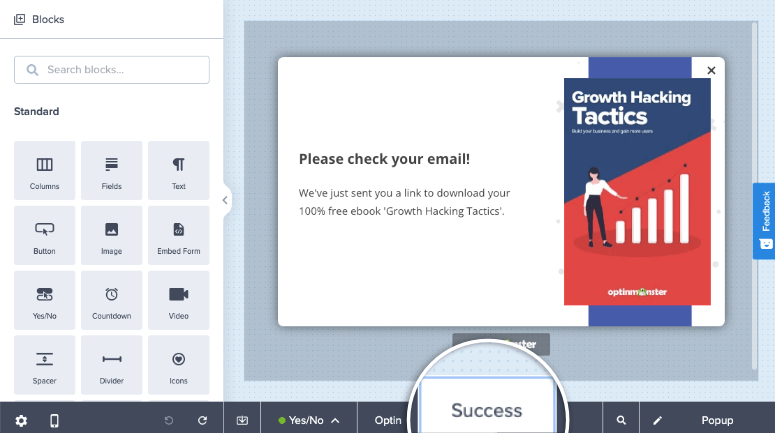
Pour personnaliser le message d’envoi du formulaire, ouvrez l’onglet Succès . Vous verrez le même modèle avec un message de confirmation.

Vous pouvez personnaliser le message de la même manière que vous avez personnalisé la conception de la fenêtre contextuelle.
Le constructeur d’OptinMonster est conçu pour être facile à utiliser pour tout le monde. Vous pouvez explorer plus de paramètres par vous-même pour concevoir votre campagne exactement comme vous le souhaitez.
La conception de votre popup est maintenant prête. Nous vous recommandons de sauvegarder votre design pour conserver vos personnalisations. Nous allons maintenant vous montrer comment modifier les paramètres de votre fenêtre contextuelle et ajouter des règles de ciblage.
Étape 3 : Ajouter des règles de ciblage des fenêtres contextuelles
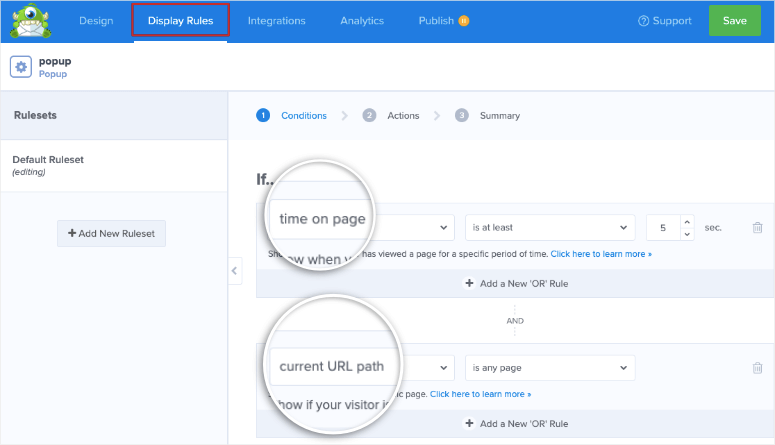
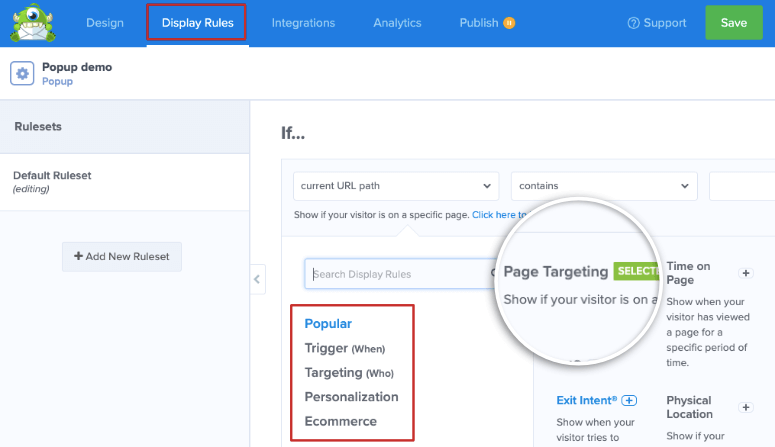
Pour contrôler où et quand votre popup apparaît sur votre site, rendez-vous sur l’onglet Règles d’affichage.
Ici, vous verrez que par défaut, OptinMonster affiche la popup aux visiteurs du site web qui passent au moins 5 secondes sur n’importe quelle page de votre site.

Vous pouvez commencer par modifier les règles existantes pour y ajouter les vôtres. Lorsque vous ouvrez le menu déroulant qui est défini sur “temps sur la page”, la liste des règles s’affiche.
Comme il y a beaucoup de règles, elles sont soigneusement classées pour que vous puissiez trouver rapidement ce dont vous avez besoin. Les filtres sont les suivants :
- Populaire
- Déclencheur
- Ciblage
- Personnalisation
- eCommerce
Nous allons vous montrer comment ajouter 2 règles ici pour afficher la fenêtre contextuelle aux visiteurs qui se trouvent sur une page spécifique et qui sont sur le point de quitter votre site web.
Pour cibler les visiteurs sur une page spécifique, sélectionnez la règle Page Targeting.

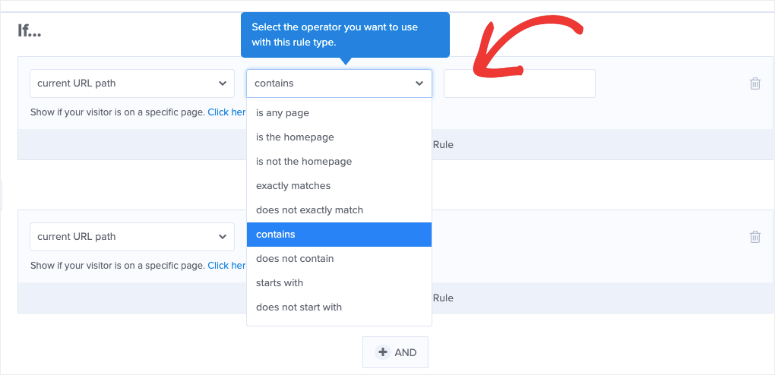
Vous pouvez ensuite choisir un filtre pour déterminer la ou les pages souhaitées. Vous pouvez choisir de l’afficher uniquement sur la page d’accueil, sur des pages d’atterrissage spécifiques, sur des pages correspondant à un mot-clé, etc. Enfin, dans la dernière colonne, vous pouvez saisir l’URL de la page ou le mot-clé sur lequel vous souhaitez afficher la fenêtre contextuelle.

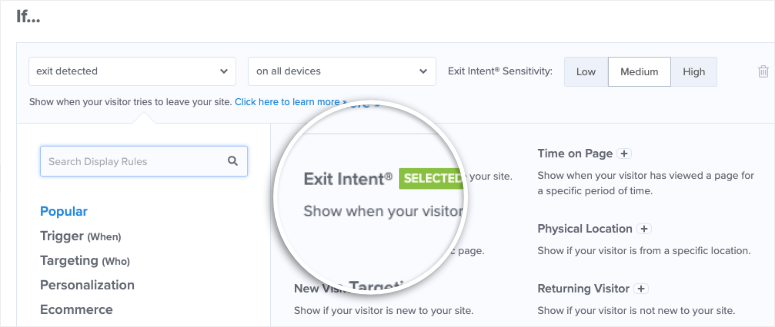
Ensuite, modifiez la deuxième règle et choisissez la règle Exit-Intent®. Cette règle détecte automatiquement le moment où un visiteur est sur le point de quitter votre site et affiche la fenêtre contextuelle pour l’inciter à s’inscrire à des courriels.

Vous voyez comme il est facile d’ajouter des déclencheurs de campagne et des règles de ciblage d’audience ? OptinMonster rend cela aussi facile qu’un clic.
Maintenant que vous savez comment ajouter des règles d’affichage, vous pouvez intégrer la fenêtre contextuelle à votre compte de messagerie.
Étape 4 : Synchronisation de votre compte de messagerie
OptinMonster se connecte à tous les services d’emailing populaires, y compris Constant Contact, Mailchimp, AWeber et Drip.
En synchronisant votre popup avec votre compte de marketing par courriel, tous les nouveaux clients potentiels seront automatiquement ajoutés à votre liste de contacts par courriel.
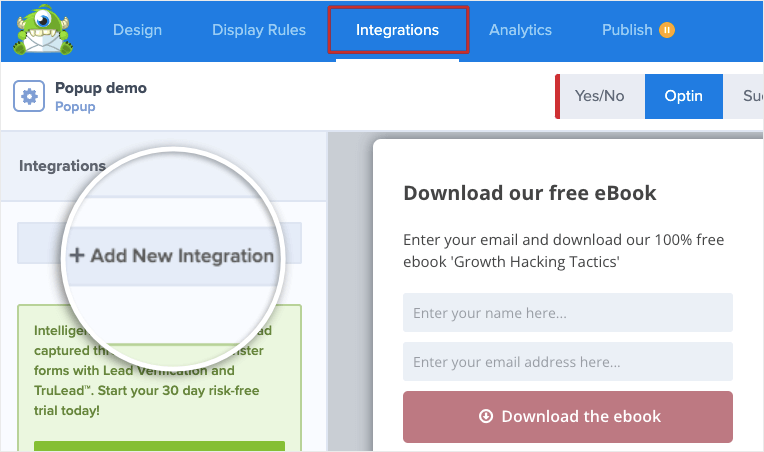
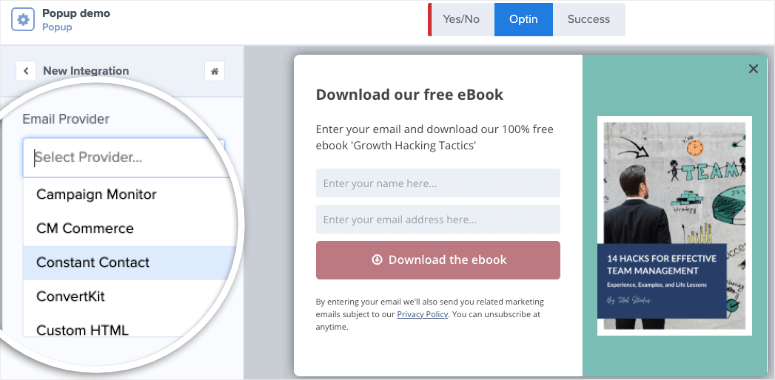
Pour ce faire, dans le constructeur d’OptinMonster, ouvrez l’onglet Intégrations. Cliquez ensuite sur le bouton “Ajouter une nouvelle intégration”.

Vous verrez alors apparaître un menu déroulant avec les intégrations disponibles. Sélectionnez votre fournisseur de services de messagerie et suivez les instructions à l’écran pour connecter votre compte.

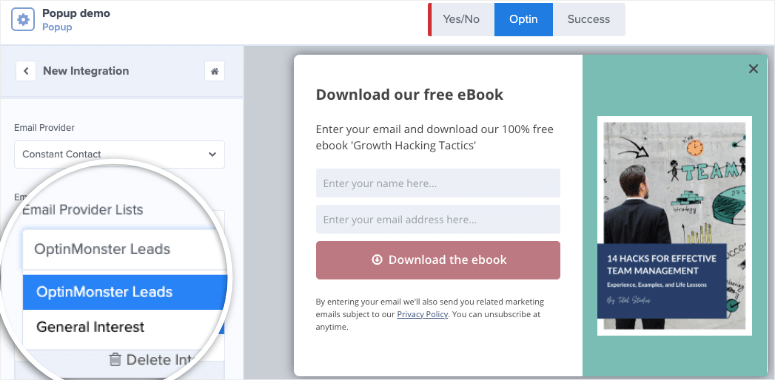
Une fois cette étape franchie, vous pourrez également segmenter vos clients potentiels et ajouter des étiquettes pour organiser votre liste d’adresses électroniques. Vous pourrez ainsi envoyer des courriels à votre public en fonction de ce pour quoi il s’est inscrit.

Et voilà ! Votre popup est conçu et correctement configuré ! Il ne vous reste plus qu’à la mettre en ligne sur votre site WordPress.
Étape 5 : Publier votre popup WordPress
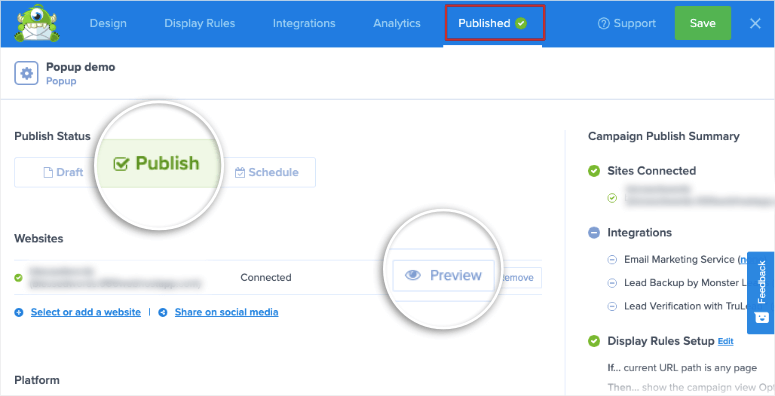
Pour publier votre popup sur votre site WordPress, accédez à l’onglet Publier. Ici, vous pouvez prévisualiser un échantillon de votre popup tel qu’il apparaîtra sur votre site WordPress.

Ensuite, réglez le statut sur “Publier” et votre fenêtre contextuelle sera mise en ligne.
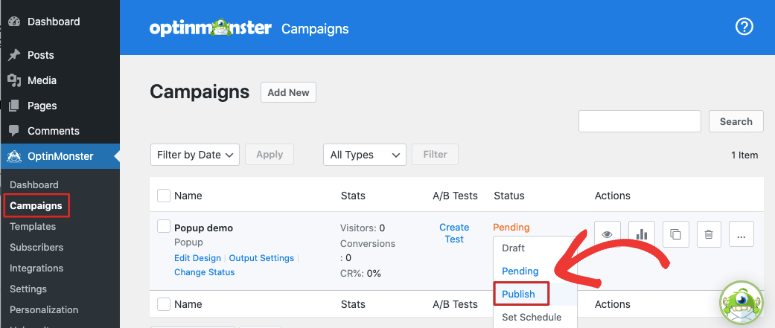
Ensuite, rendez-vous dans votre panneau d’administration WordPress. Ouvrez la page OptinMonster ” Campagnes . Assurez-vous que le statut de votre campagne est défini sur Publié ici aussi.

Vous pouvez maintenant visiter votre site et vous verrez votre fenêtre contextuelle apparaître selon les règles d’affichage que vous avez définies.
C’est aussi simple que cela. Vous n’aurez pas besoin de concevoir avec CSS et HTML ou d’intégrer des shortcodes popup sur votre site.
Si vous utilisez OptinMonster pour créer des formulaires en ligne, vous trouverez des widgets prêts à l’emploi dans WordPress pour ajouter facilement le formulaire aux pages, aux articles et aux barres latérales.
Cela fait d’OptinMonster le meilleur plugin de popup WordPress sur le marché.
Vous avez ainsi appris à créer une superbe fenêtre contextuelle à fort taux de conversion dans WordPress. Vous pouvez continuer à utiliser OptinMonster pour créer d’autres campagnes comme des barres flottantes, des slide-ins et des boîtes de défilement !
Vous pouvez également être intéressé par la création de notifications d’activité récente pour votre site afin de stimuler les conversions et les inscriptions. Pour en savoir plus, cliquez ici : Comment développer votre liste d’emails avec les notifications de preuve sociale.
Nous espérons que ce tutoriel sur la création d’un formulaire popup WordPress vous a été utile. Vous serez également intéressé par ces ressources :
- Comment créer une page de capture de prospects sur WordPress
- Comment créer une page Squeeze à fort taux de conversion sur WordPress
- Comparaison de 11 puissants plugins WordPress de génération de leads
Ces tutoriels WordPress et ces revues de plugins vous aideront à générer plus de prospects à partir de votre site web afin que vous puissiez élargir votre audience et construire votre marque.

Commentaires laisser une réponse