
Vous voulez savoir comment accepter les paiements Square sur votre site WordPress ?
Square est l’une des passerelles de paiement les plus populaires, conçue pour permettre aux utilisateurs mobiles d’effectuer facilement des paiements par carte de crédit.
Il est idéal pour les boutiques en ligne et les commerçants qui souhaitent encaisser les paiements de leurs clients directement à partir de leurs appareils mobiles ou en saisissant les informations relatives à leur carte de crédit.
Avec l’aide d’un plugin WordPress, vous pouvez également connecter cette passerelle de paiement à votre site web et vendre n’importe quel type de produit en toute simplicité.
Dans ce tutoriel, nous vous montrerons comment ajouter la passerelle de paiement Square à votre site WordPress en quelques étapes simples.
La façon la plus simple d’ajouter Square Payment à WordPress
Il existe de nombreux plugins de paiement disponibles sur le marché pour intégrer votre site à Square. Cependant, vous devez choisir celui qui garantit des paiements sûrs et fiables.
Si vous utilisez WooCommerce, vous devez utiliser le plugin Square pour WooCommerce.
Cependant, dans ce tutoriel, nous avons choisi WPForms parce qu’il fonctionne pour tous les types de sites WordPress.

WPForms est le premier constructeur de formulaires par glisser-déposer qui vous permet de créer n’importe quel type de formulaire WordPress comme les formulaires de contact, d’inscription, de commande, de don, et plus encore.
L’une des meilleures choses à propos de WPForms est qu’il offre une intégration transparente avec les passerelles de paiement populaires telles que Stripe, PayPal, et Square. Ainsi, vous pouvez facilement ajouter un paiement Square aux formulaires WordPress sans aucune connaissance en codage.
Pour commencer, WPForms offre une bibliothèque de modèles où vous pouvez choisir parmi une collection de modèles de formulaires préconçus. Vous trouverez un modèle de formulaire pour chaque objectif, comme l’inscription à la newsletter, le paiement, la commande de produits, et bien d’autres encore.
De plus, le constructeur de formulaires WPForms est facile à utiliser et très intuitif, ce qui vous permet de personnaliser vos formulaires comme vous le souhaitez.
Faits marquants :
- Modèles de formulaires adaptés aux mobiles
- Interface conviviale pour les débutants
- Notifications et messages de confirmation par courrier électronique personnalisables
- Champs de formulaire eCommerce
- Options de configuration de la monnaie
- Logique conditionnelle et formes conversationnelles
- Protection anti-spam intégrée
- Intégration avec des services de marketing par courrier électronique
- Tableau de bord de gestion des entrées de formulaires
- Et bien plus encore
Il y a tellement de choses que vous pouvez faire avec WPForms. Il vous donne accès à de nombreuses fonctionnalités et outils avancés afin que vous puissiez ajouter plus de fonctionnalités à votre site WordPress.
Lorsqu’il s’agit de la confidentialité et de la sécurité de vos transactions en ligne, WPForms est la meilleure option. Il ne stocke aucune information sur les cartes de crédit de vos utilisateurs. Ces informations sont directement envoyées à Square par le biais de vos formulaires de facturation.
Ceci étant dit, nous allons voir comment ajouter facilement le paiement par Square à WordPress.
Étape 1 : Installer et activer le plugin WPForms
Tout d’abord, vous devez créer un compte WPForms. Il existe une version gratuite du plugin que vous pouvez installer à partir du dépôt WordPress.
Pour accepter des paiements et mettre en place des devises pour votre site web, vous devez passer à un plan pro. WPForms propose des plans tarifaires adaptés aux besoins des différents utilisateurs et entreprises. Vous pouvez donc choisir le plan qui vous convient.
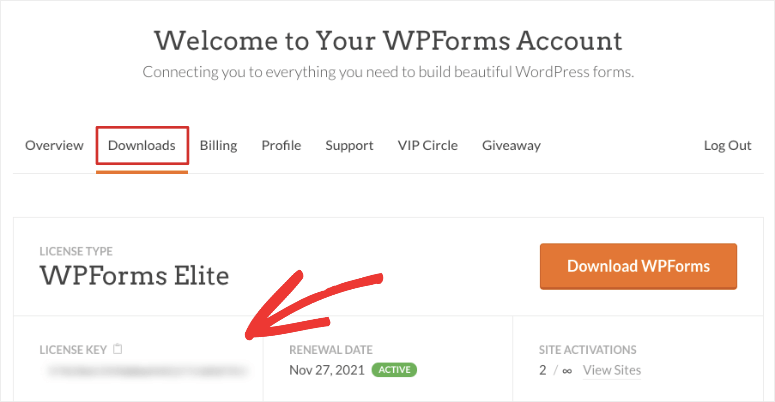
Après vous être inscrit, vous pouvez accéder au tableau de bord de votre compte WPForms. Ici, ouvrez l’onglet Téléchargements pour trouver votre fichier de téléchargement et votre clé de licence.

Vous devez télécharger le fichier du plugin et l’installer sur votre site WordPress. Si vous avez besoin d’aide pour installer un plugin, consultez ce guide sur l ‘installation d’un plugin WordPress.
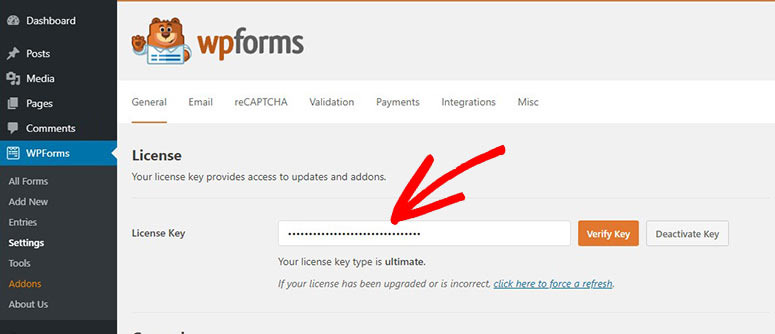
Une fois que vous avez installé et activé WPForms, rendez-vous dans l’onglet ” Paramètres ” de votre tableau de bord WordPress. Entrez votre clé de licence ici pour activer vos fonctionnalités pro.

Ensuite, cliquez sur le bouton Vérifier la clé et vous verrez le message de réussite de la vérification.
Vous devez maintenant installer l’addon Square sur votre site WordPress.
Étape 2 : Installer et activer l’extension Square
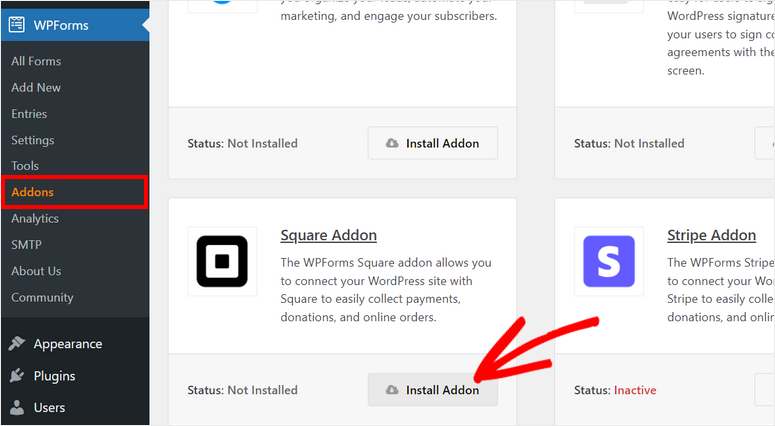
Pour vous connecter à Square, vous devez installer le WPForms Square Addon. Vous pouvez le faire en naviguant vers la page WPForms ” Addons depuis le panneau d’administration.
Si vous faites défiler cette page, vous trouverez l’addon Square. Il vous suffit de cliquer sur le bouton Install Addon.

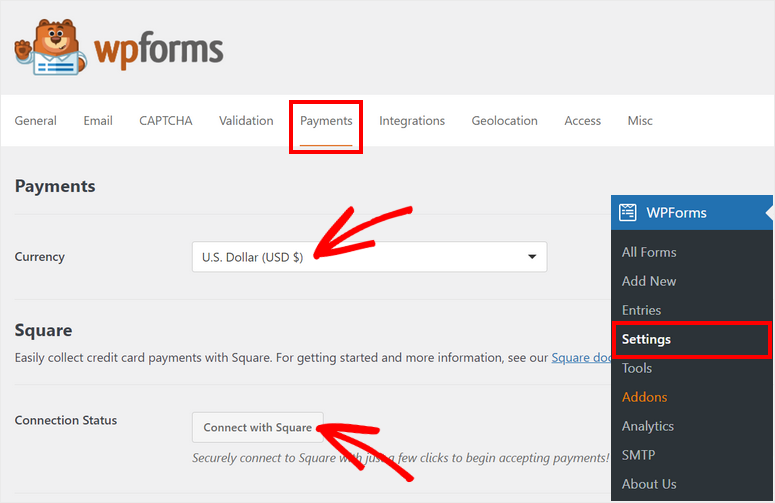
Après avoir installé et activé l’addon, rendez-vous sur la page “Settings” de WPForms et ouvrez l’onglet ” Payments “.
Sur cette page, vous trouverez des paramètres pour choisir la devise et connecter votre compte Square.

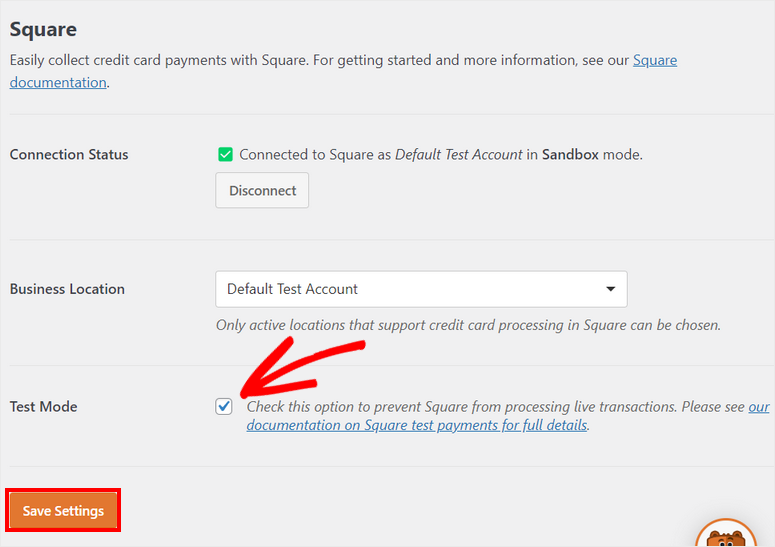
De plus, WPForms vous permet d’activer le mode test pour vérifier vos transactions Square. De cette façon, vous pouvez vous assurer qu’aucune transaction ne passe accidentellement pendant que vous connectez votre compte Square et vérifiez si votre connexion fonctionne correctement ou non.

Une fois les réglages terminés, cliquez sur le bouton Enregistrer les réglages.
Vous êtes maintenant prêt à créer un formulaire avec l’option de paiement Square.
Étape 3 : Créer votre formulaire de paiement Square
Si vous n’avez pas de formulaire existant, vous pouvez en créer un nouveau en cliquant simplement sur l’onglet WPForms ” Add New dans le panneau d’administration. Cela lancera la bibliothèque de modèles de formulaires.
WPForms propose des modèles pour tous les types de formulaires WordPress, vous pouvez donc choisir n’importe lequel de ces modèles qui correspond à vos besoins. Vous pouvez prévisualiser les modèles pour faire votre choix.
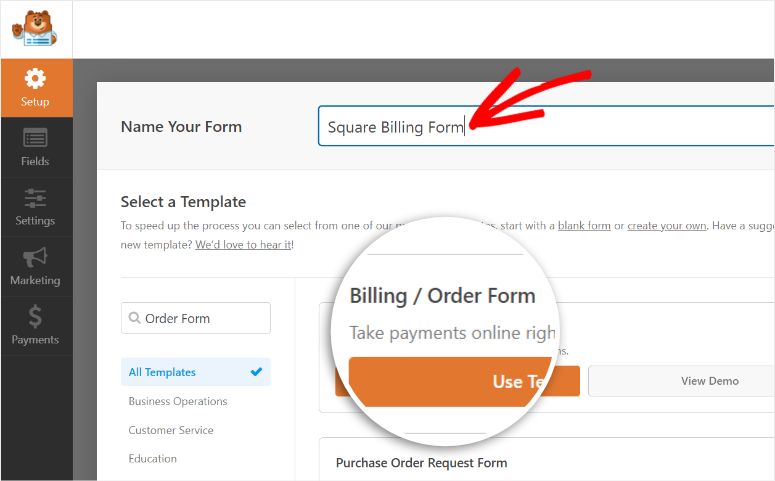
Pour ce tutoriel, nous utiliserons le modèle de formulaire de commande/facturation. Il comprend tous les champs nécessaires pour collecter les informations et les détails de paiement des clients. Vous pouvez même utiliser le même formulaire pour créer un catalogue de produits et les vendre sur WordPress, ce qui est parfait pour les petites entreprises qui ne veulent pas avoir à gérer une boutique de commerce électronique à part entière.
En haut de la page, vous pouvez saisir un nom pour votre formulaire, puis cliquer sur le bouton Utiliser le modèle.

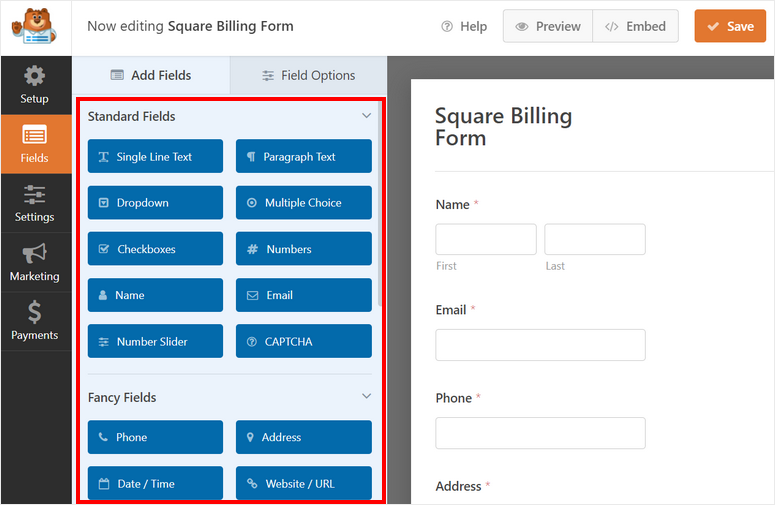
Vous verrez le générateur de formulaire WPForms dans la fenêtre suivante. Tous les champs du formulaire et les options de personnalisation se trouvent dans le panneau de menu de gauche et l’aperçu du formulaire sur le côté droit du constructeur.
Pour insérer un nouveau champ de formulaire, il suffit de le faire glisser depuis le menu de gauche et de le placer dans l’aperçu du formulaire.

Parce que les modèles de formulaires WPForms sont conçus pour être prêts à l’emploi, vous n’avez pas besoin de faire des changements majeurs.
Si vous souhaitez personnaliser un champ existant, vous pouvez cliquer sur le champ et vous verrez les options du champ dans le panneau de gauche.
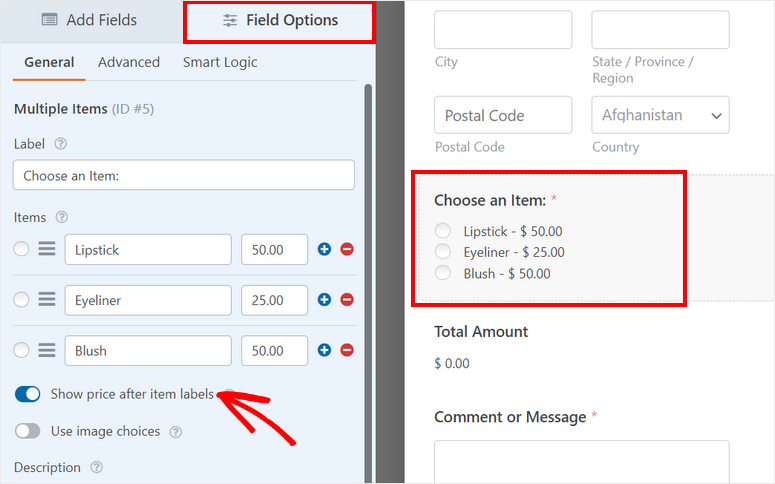
Par exemple, vous pouvez modifier le champ de formulaire intitulé Articles disponibles sur le modèle de formulaire. Dans “Options du champ”, vous pouvez saisir un libellé personnalisé et des variations de produits avec la tarification.
Pour afficher les prix de vos produits au début du formulaire, activez l’option Afficher les prix après les étiquettes des articles.

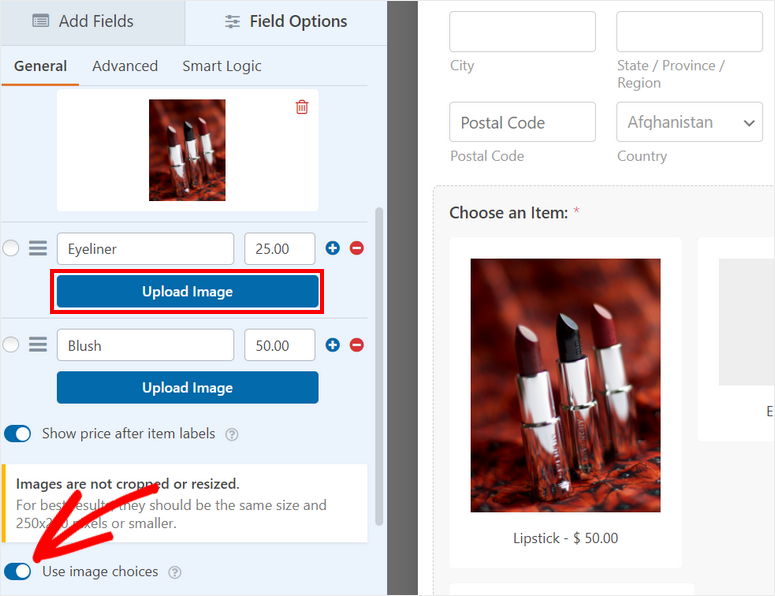
Une autre fonctionnalité intéressante de WPForms est la possibilité d’ajouter des images à vos articles afin que vos clients puissent se faire une idée de vos produits. Cela les aide à prendre leur décision d’achat plus rapidement.
Pour ce faire, vous devez activer l’option Utiliser les choix d’images, puis télécharger les images de vos produits.
WPForm recommande d’utiliser des images de 250 x 250 px ou plus petites pour une meilleure qualité d’image.

Une fois que vous avez configuré votre catalogue de produits, cliquez sur le bouton Enregistrer en haut du générateur de formulaires.
Ensuite, vous devez ajouter le champ Square à votre formulaire et définir les détails du paiement.
Étape 4 : Configurer Square Payments
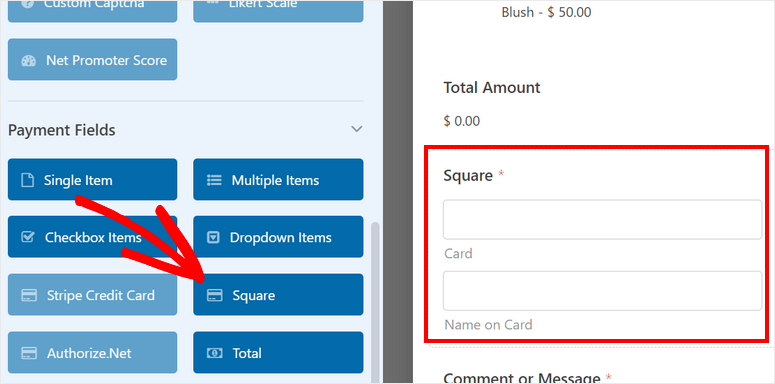
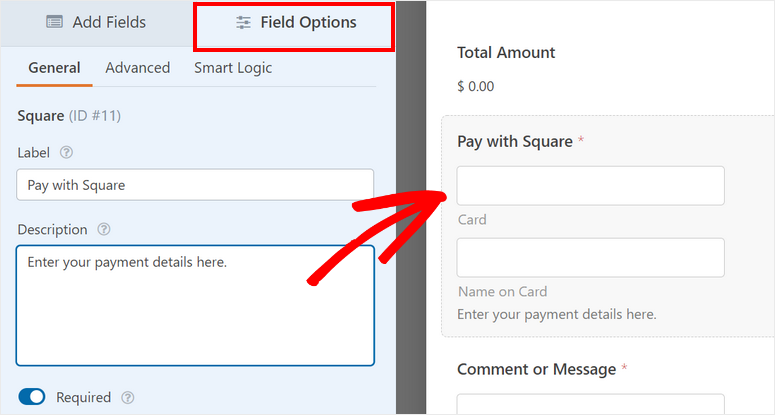
Dans le menu de gauche, vous trouverez le champ Square dans la section Champs de paiement. Glissez-déposez le champ sur l’aperçu du formulaire.

Vous pouvez même modifier l’étiquette et la description du champ de paiement si vous le souhaitez.

Avec ce mode de paiement, il n’est pas nécessaire de passer à la caisse. Les clients peuvent effectuer leurs paiements en ligne facilement et rapidement.
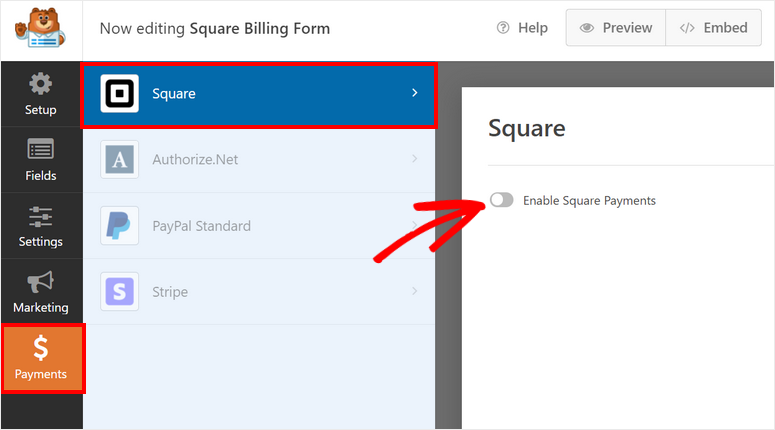
Ensuite, naviguez vers l’onglet Paiements dans le panneau de menu gauche et vous verrez différentes options de paiement en fonction de l’addon que vous installez.
Cliquez sur Square et cochez l’option Activer les paiements Square .

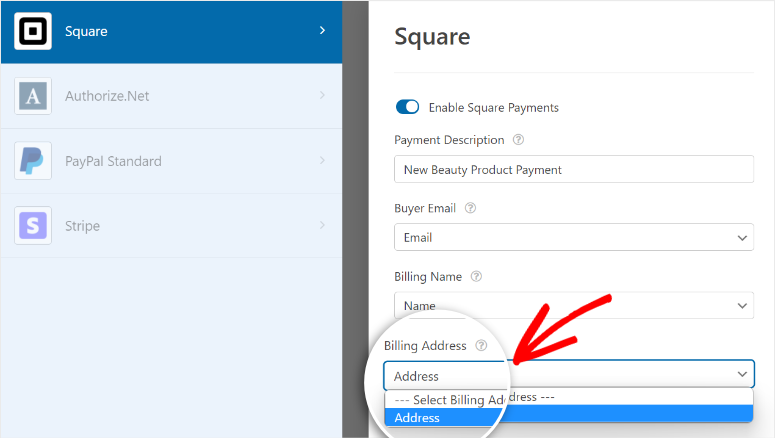
Vous pouvez maintenant configurer les paramètres de vos paiements Square. Vous verrez des options pour :
- Description du paiement : Saisissez une description de votre paiement. Celle-ci apparaîtra sur le relevé de carte de crédit ou de carte bancaire de vos clients.
- Email de l’acheteur : Dans le menu déroulant, sélectionnez l’option Email pour envoyer le reçu de paiement à l’adresse email saisie par le client dans le formulaire de commande.
- Nom de facturation : Dans le menu déroulant, sélectionnez l’option Nom pour identifier le nom du client pour le paiement.
- Adresse de facturation : Sélectionnez l’option Adresse et WPForms remplira automatiquement l’adresse de facturation du client en fonction de ce qu’il aura saisi dans le formulaire.

N’oubliez pas de cliquer sur Enregistrer pour ne pas perdre votre progression.
Avant de publier votre formulaire de paiement Square sur votre site, vous devez configurer les notifications et les confirmations du formulaire.
Étape 5 : Configuration des notifications et des confirmations
WPForms vous permet de contrôler ce qui se passe après qu’un client ait effectué un paiement avec Square. Vous pouvez configurer des notifications et des confirmations par email pour :
- Envoyez à vous-même et aux membres de votre équipe un courrier électronique contenant les détails du paiement.
- Envoyer aux clients les informations de leur formulaire pour confirmer leur paiement
- Afficher un message de remerciement une fois le paiement effectué
- Rediriger les clients vers une autre page après un paiement réussi
Ces paramètres vous aideront à rationaliser votre flux de travail et à automatiser les tâches de suivi.
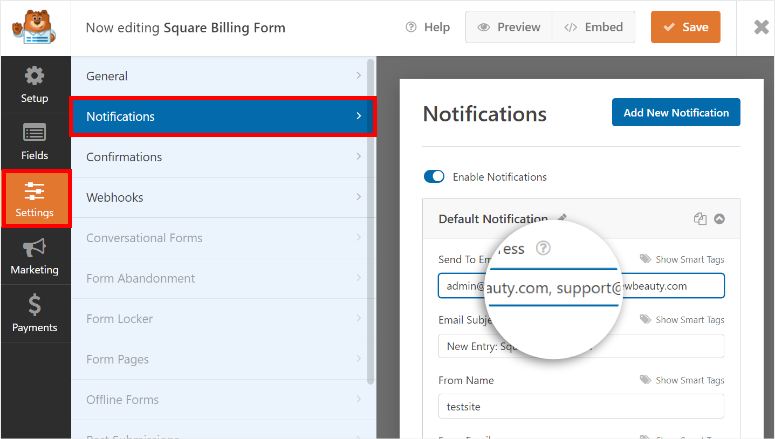
Pour les notifications par courriel, ouvrez l’onglet Paramètres ” Notification dans le panneau de menu gauche du générateur de formulaires.
Par défaut, la notification de l’administrateur est déjà configurée. Elle est envoyée à l’adresse e-mail de l’administrateur de WordPress. Vous pouvez modifier cette adresse et ajouter d’autres adresses électroniques des membres de votre équipe.
Veillez à séparer les adresses électroniques par des virgules.

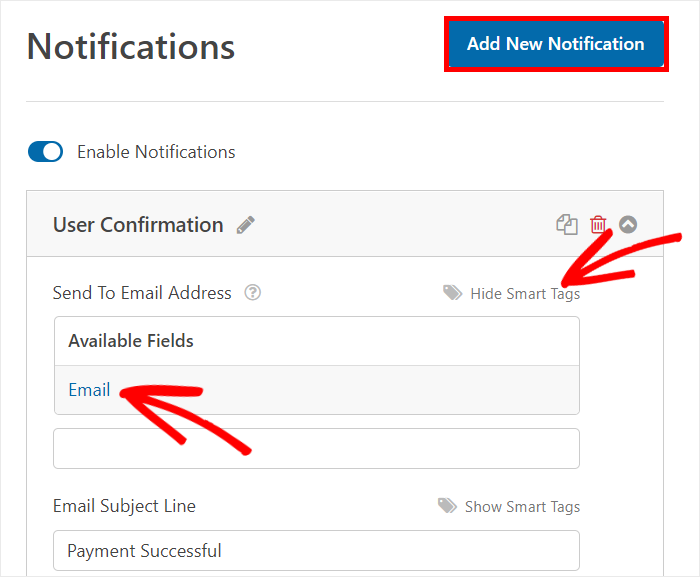
Si vous souhaitez également envoyer des notifications par courrier électronique à vos clients, cliquez sur le bouton Ajouter une nouvelle notification dans le coin supérieur droit de la page. Vous devrez donner un nom à votre notification afin de pouvoir l’identifier plus tard si vous devez la modifier ou la supprimer.
Vous pouvez ensuite ajouter l’adresse électronique du client dans le champ Envoyer à l’adresse électronique. Pour ce faire, cliquez sur l’option Afficher les étiquettes intelligentes, puis sélectionnez l’option Email.

Vous avez ensuite la possibilité d’ajouter un message personnalisé à l’intention de vos clients. Vous pouvez entrer des informations sur les retours et les remboursements, le délai de livraison prévu, etc.
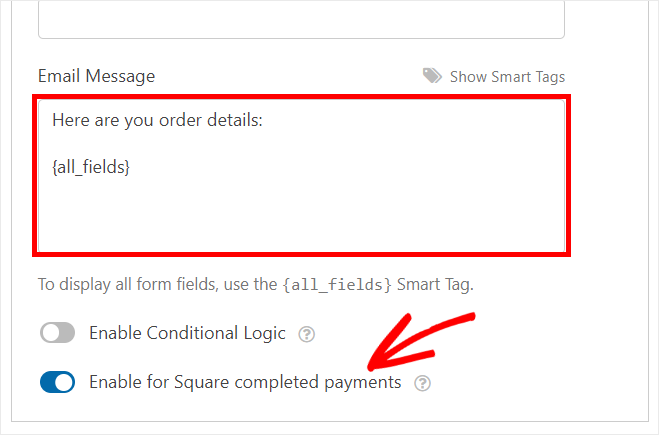
Dans le champ du corps de l’e-mail, vous pouvez saisir votre contenu ainsi que les détails de la commande en utilisant la balise intelligente {all_fields}. Cette balise remplira automatiquement les détails de la commande à partir du formulaire WordPress soumis par l’utilisateur.
Vous pouvez également activer la logique conditionnelle pour n’envoyer des notifications par courrier électronique que si certaines conditions sont remplies. Cette fonctionnalité est utile pour envoyer des notifications différentes aux clients qui sélectionnent différents produits dans votre formulaire.
À la fin, une option permet d’activer les paiements effectués par Square. En cochant cette option, la notification par courriel n’est envoyée qu’une fois que le client a effectué le paiement avec succès.

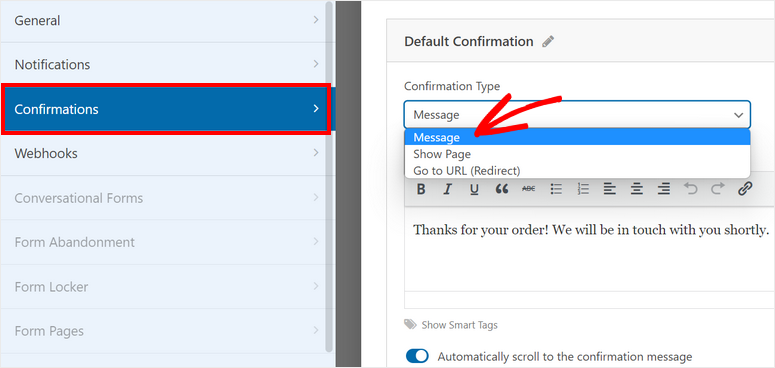
Vous devez maintenant ajouter un message de confirmation pour votre formulaire de paiement Square. Allez dans l’onglet Paramètres ” Notification pour voir les paramètres de confirmation.
Vous pouvez choisir entre trois options pour votre action de confirmation.
- Afficher un message personnalisé
- Redirection vers une autre page de votre site
- Redirection vers un site ou une page externe

Si vous souhaitez afficher un message de confirmation personnalisé après un paiement réussi, sélectionnez l’option Message. Saisissez ensuite votre texte dans l’éditeur.
Pour plus de détails, consultez notre guide sur la mise en place des notifications et confirmations adéquates.
Une fois que vous avez fini de configurer les notifications et les confirmations, cliquez sur le bouton Enregistrer.
Étape 6 : Publier votre formulaire Square dans WordPress
Avec WPForms, vous pouvez ajouter votre formulaire de paiement Square sur n’importe quelle page WordPress, article ou zone compatible avec les widgets. Il prend en charge les blocs et les widgets prêts à l’emploi pour WordPress, de sorte que vous n’avez pas besoin d’intégrer manuellement des extraits de code ou même des shortcodes.
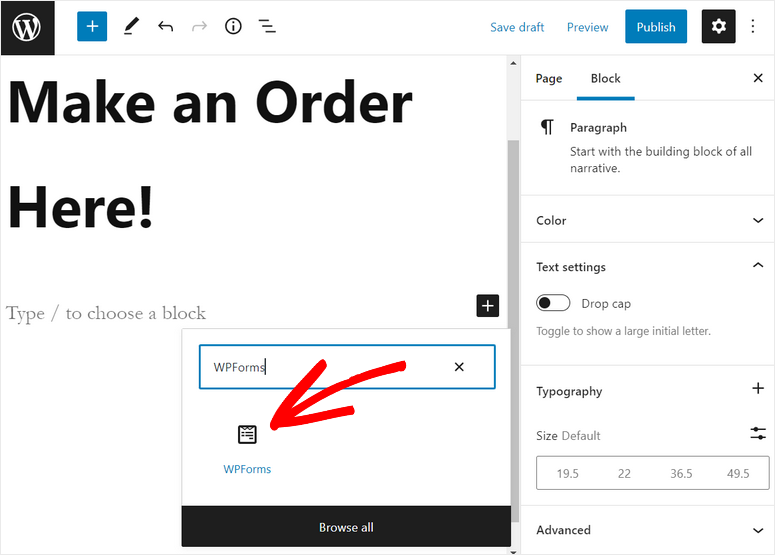
Si vous utilisez l’éditeur de blocs de WordPress, recherchez le bloc WPForms pour l’ajouter à n’importe quelle page ou article.

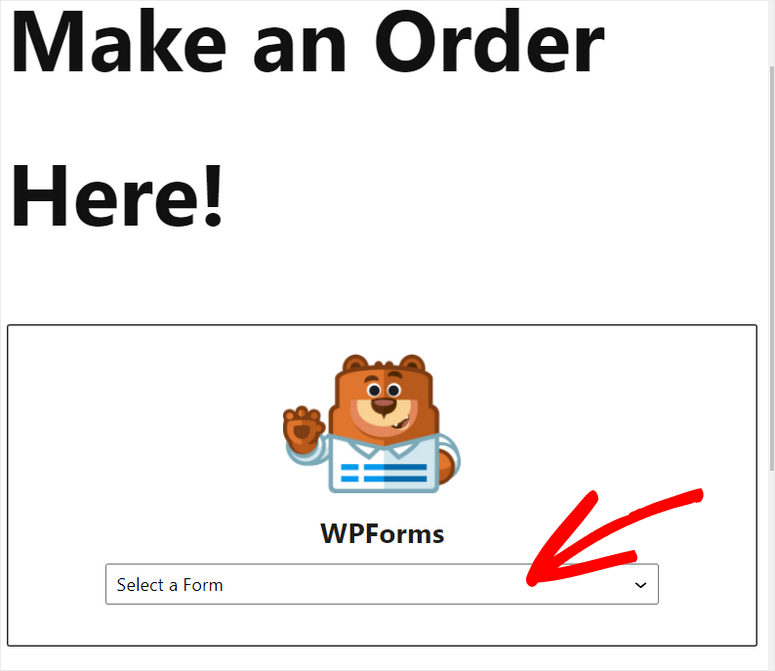
Ensuite, vous verrez un menu déroulant dans lequel vous pourrez sélectionner le formulaire de paiement Square que vous venez de créer.

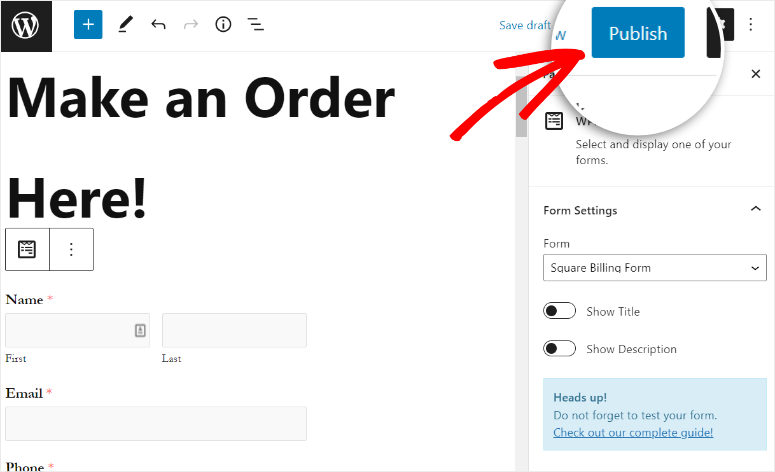
Vous pourrez voir l’aperçu du formulaire avec une option de paiement Square dans l’éditeur de texte. Sur le côté droit, des options permettent d’afficher le titre et la description du formulaire.
Pour afficher le formulaire sur votre site, cliquez sur le bouton Publier de votre éditeur de pages ou de billets.

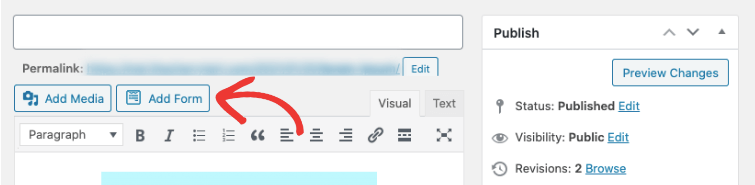
Si vous utilisez l’éditeur classique de WordPress, vous pouvez facilement ajouter votre formulaire en utilisant le bouton Ajouter un formulaire dans l’éditeur d’articles.
Après avoir cliqué sur le bouton, il vous suffit de sélectionner le formulaire que vous souhaitez insérer et de publier votre page.

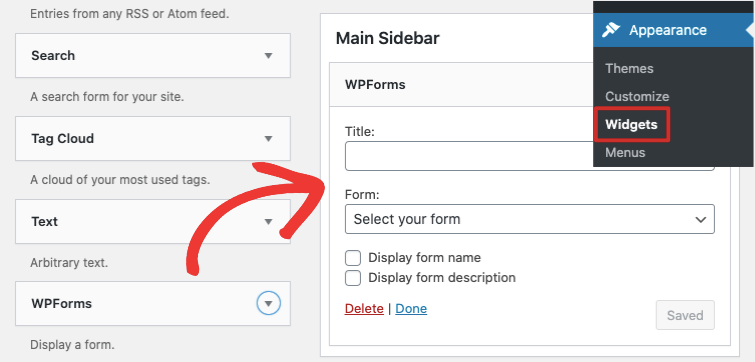
Vous pouvez également ajouter votre formulaire de paiement Square à n’importe quelle zone de widget, comme le pied de page ou la barre latérale. Rendez-vous dans l’onglet Apparence ” Widgets et glissez-déposez le widget WPForms dans la barre latérale ou le menu de pied de page à droite.
Vous pouvez ensuite sélectionner votre formulaire à l’aide du menu déroulant et enregistrer vos paramètres.

Félicitations ! Vous avez appris comment ajouter Square payment à WordPress sans effort. Maintenant, vos clients peuvent facilement effectuer des paiements sur votre site web.
Si vous souhaitez ajouter des options telles que des paiements récurrents ou des paiements par abonnement, vous pouvez le faire via votre tableau de bord Square.
Avec WPForms, vous pouvez créer des formulaires WordPress de qualité professionnelle tels que
- Formulaires de demande
- Formulaires de réservation
- Formulaire de demande de devis
- Formulaires de demande de renseignements
- Formulaires d’inscription aux événements
- Enquêtes et sondages
- Formulaires d’inscription
- Formulaires de commande de produits
- Et plus encore
Vous pouvez même connecter vos formulaires à des services de marketing par courriel populaires tels que Constant Contact, AWeber et Drip.
De plus, WPForms est compatible avec des plugins de construction de pages comme SeedProd et Elementor. Vous pouvez utiliser SeedProd pour personnaliser le design et le style de vos formulaires WordPress. Cela vous permet de modifier l’arrière-plan, les polices et les couleurs pour les adapter au reste de votre site web.
Il faut savoir que l’acceptation des paiements par carte avec l’application Square est actuellement disponible aux États-Unis, au Canada, en Australie, au Japon, au Royaume-Uni, en République d’Irlande, en France et en Espagne.
Si vous souhaitez accepter des paiements par carte dans d’autres pays, vous devriez essayer la passerelle de paiement Stripe. Stripe vous permet d’accepter des paiements par carte de crédit et de débit, par virement bancaire, par Apple Pay, Google Pay et par portefeuille numérique.
Consultez notre guide sur la façon d’accepter les paiements Stripe dans WordPress.
C’est tout pour aujourd’hui ! Nous espérons que cet article vous a aidé à ajouter les paiements Square à votre WordPress en un rien de temps.
Maintenant que vous acceptez les paiements en ligne, assurez-vous que votre site web est conforme à la norme PCI. Vous devez installer un certificat SSL valide. La plupart des passerelles de traitement des paiements rendent cette opération obligatoire pour protéger les données des clients.
FAQs sur l’ajout de Square Payments à WordPress
Comment ajouter les paiements Square à mon site WordPress ?
- Installer WPForms
- Activer l’intégration de Square
- Créer un formulaire de paiement
- Ajouter Square Payments à votre formulaire de paiement
- Publier le formulaire sur votre site
Ai-je besoin d’un compte Square pour l’intégrer à WordPress ?
Oui, vous avez besoin d’un compte Square pour intégrer les paiements Square à votre site web WordPress. Vous devez vous inscrire pour obtenir un compte Square si vous n’en avez pas déjà un.
Square est-il une méthode de paiement sécurisée pour mon site WordPress ?
Square est connu pour ses fonctions de sécurité robustes et sa conformité aux normes du secteur. Il crypte les données et offre des mesures de sécurité pour protéger les informations de paiement. Toutefois, il est essentiel de maintenir votre site WordPress et ses plugins à jour et de suivre les meilleures pratiques en matière de sécurité.
Pour les prochaines étapes, vous pouvez consulter les ressources suivantes :
- Les meilleurs plugins WordPress pour accepter les paiements en ligne par carte de crédit
- Les meilleures plateformes pour vendre des produits téléchargeables et numériques
- Comment ajouter un formulaire de réservation personnalisé à votre site WordPress
Ces articles vous aideront à trouver les meilleures plateformes pour vendre vos produits et accepter les paiements par carte de crédit en ligne. Le dernier vous aidera à créer un formulaire de réservation pour votre site WordPress.

Commentaires laisser une réponse