
Vous souhaitez envoyer des notifications automatiques lorsque quelqu’un soumet un formulaire ?
En automatisant les notifications de formulaire, vous pouvez envoyer des courriels à vous-même ou à votre équipe afin d’être informé dès qu’un utilisateur soumet un formulaire. Vous pouvez également envoyer des courriels à l’utilisateur pour confirmer que vous avez bien reçu son formulaire.
Dans ce tutoriel, nous vous montrerons comment configurer facilement les notifications et confirmations de formulaires WordPress. Vous n’aurez à le faire qu’une seule fois et nous vous aiderons à le faire en un rien de temps.
Pourquoi faut-il paramétrer les notifications et confirmations de formulaires ?
Grâce aux notifications par courrier électronique, vous pouvez vous tenir au courant, ainsi que votre équipe, de chaque soumission de formulaire.
Vous pouvez également afficher un message de réussite ou envoyer des courriels de confirmation automatisés à vos clients. Cela vous permet d’améliorer l’expérience utilisateur de votre site web.
Cela dit, vous avez besoin d’un outil simple et efficace pour configurer les notifications et les confirmations des formulaires WordPress de la bonne manière.
Nous recommandons d’utiliser WPForms, le meilleur plugin de construction de formulaires pour WordPress.

WPForms est un générateur de formulaires par glisser-déposer qui permet à tout le monde de créer des formulaires en quelques clics. Il propose plus de 1 200 modèles prédéfinis pour créer n’importe quel type de formulaire en toute simplicité. Ces formulaires sont réactifs et fonctionnent donc bien sur tous les appareils comme les mobiles, les tablettes et les ordinateurs de bureau.
Lorsqu’il s’agit de notifications de formulaires, voici pourquoi WPForms est le bon choix :
- Envoyer des notifications automatisées aux adresses électroniques préférées
- Détection automatique de l’adresse électronique du client et envoi d’e-mails personnalisés
- Personnaliser le message de confirmation qui s’affiche après que l’utilisateur a soumis un formulaire
- Appliquer des règles conditionnelles pour déclencher des notifications
De plus, il offre des intégrations transparentes avec des fournisseurs de services de messagerie populaires tels que Constant Contact et Mailchimp. Vous pouvez ainsi configurer l’envoi d’e-mails de réponse automatique en fonction de ce à quoi l’utilisateur s’est inscrit, par exemple une lettre d’information ou un séminaire en ligne.
Le plugin vous permet également de contrôler ce qui se passe lorsqu’un utilisateur soumet un formulaire. Vous pouvez afficher un message personnalisé ou le rediriger vers une nouvelle page.
De plus, grâce à la logique conditionnelle, vous pouvez définir différentes règles en fonction de ce que l’utilisateur a sélectionné ou saisi dans le formulaire.
Avec WPForms, vous aurez tout ce dont vous avez besoin pour créer de beaux formulaires et mettre en place des notifications automatisées.
Mise en place de notifications et de confirmations de formulaires avec WPForms
Vous apprendrez ci-dessous comment configurer les notifications et confirmations de formulaires en 6 étapes simples. C’est parti !
Étape 1 : Installer et activer le plugin WPForms
Pour commencer, vous devez créer un compte WPForms.
Il existe une version gratuite du plugin dans le dépôt WordPress. Cependant, la version pro offre les meilleures fonctionnalités pour construire des formulaires étonnants pour votre site web.
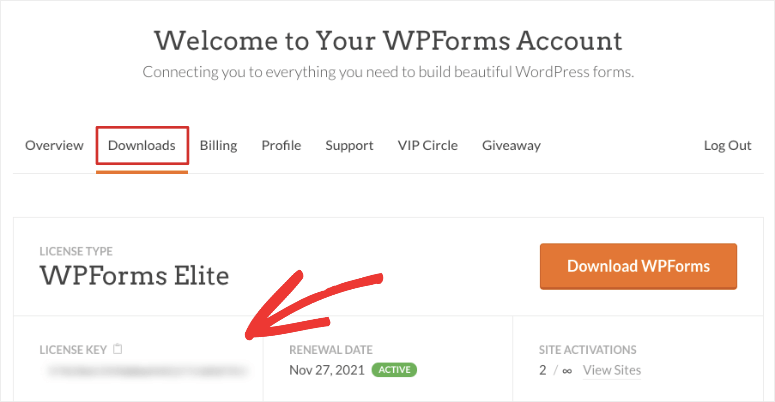
Après votre inscription, vous trouverez le plugin et une clé de licence dans votre compte WPForms.

Vous devez télécharger le plugin et l’installer sur votre site WordPress. Vous n’avez jamais installé de plugin WordPress ? Ne vous inquiétez pas, consultez notre guide sur l’installation d’un plugin WordPress.
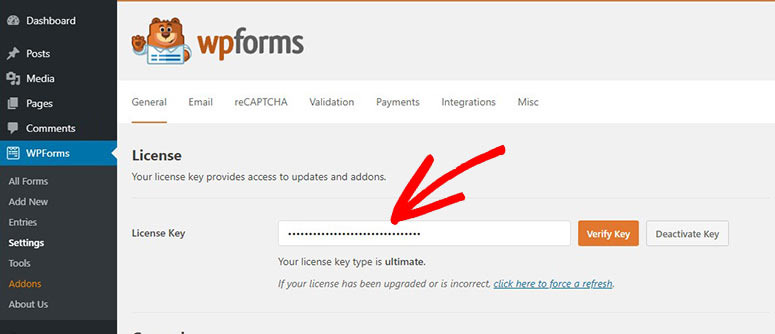
Une fois le plugin installé et activé, vous devez ajouter la clé de licence. Pour cela, allez dans WPForms ” Settings page et entrez la clé de licence.

Une fois la clé vérifiée, un message de réussite s’affiche. Vous êtes maintenant prêt à créer n’importe quel formulaire pour votre site.
Étape 2 : Ajouter un nouveau formulaire
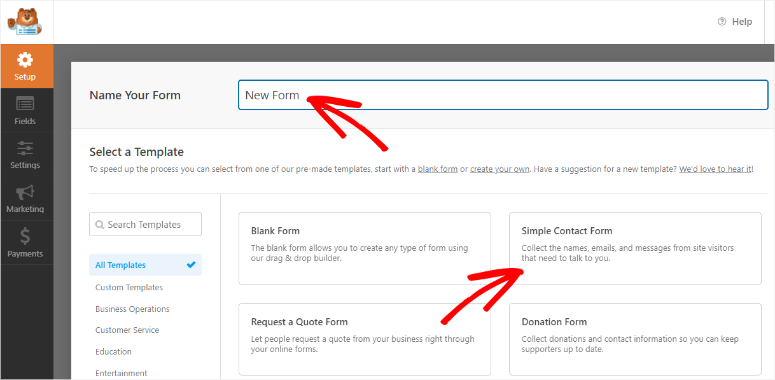
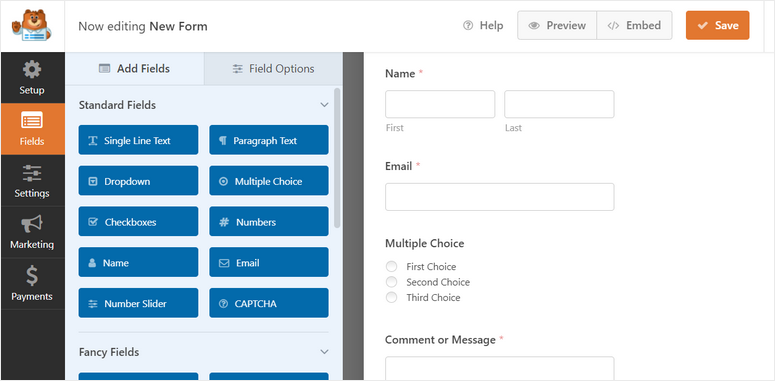
Pour ajouter un nouveau formulaire, allez sur WPForms ” Add New page depuis votre tableau de bord d’administration. Ensuite, vous devez entrer un nom pour votre nouveau formulaire et sélectionner un modèle de formulaire pour commencer.

Ensuite, vous pouvez voir le constructeur de formulaire avec les champs du formulaire sur le côté gauche et l’aperçu du formulaire sur le côté droit de l’écran.
Les modèles de WPForms sont conçus pour répondre à vos objectifs marketing, vous n’aurez donc pas besoin de faire trop de changements. Cela dit, vous avez un contrôle total sur la personnalisation de votre formulaire et le constructeur de formulaire est incroyablement facile à utiliser.

Si vous souhaitez ajouter de nouveaux champs, il vous suffit de glisser-déposer les champs du menu de gauche dans l’aperçu du formulaire.
Vous pouvez ajouter :
- Cases à cocher
- Menus déroulants
- Choix multiple
- Numéro de téléphone
- Captcha
- Curseurs de nombre
…et bien plus encore ! Si vous utilisez la version premium, vous pouvez permettre aux utilisateurs de télécharger des documents tels qu’un CV. Vous pouvez même leur permettre de sélectionner des produits et d’accepter des paiements directement via votre formulaire.
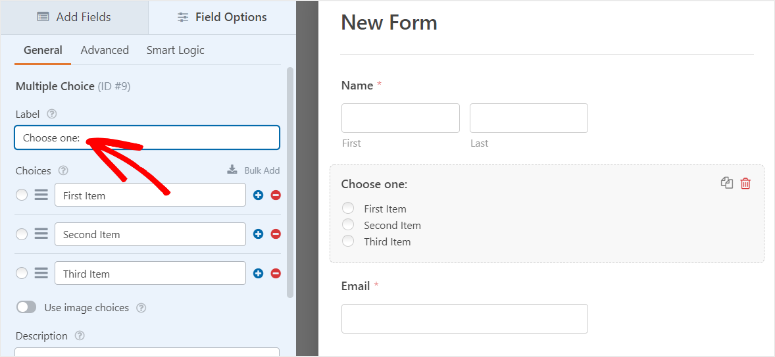
Pour personnaliser un champ, sélectionnez-le et vous verrez apparaître sur la gauche des options permettant de modifier le nom du champ, sa description, etc.

Une fois que vous avez créé votre formulaire, cliquez sur le bouton Enregistrer en haut de la page pour enregistrer vos modifications.
Maintenant que votre formulaire est prêt, vous pouvez configurer les notifications automatiques du formulaire WordPress.
Étape 3 : Configurer et gérer les notifications de formulaires
WPForms envoie une notification par défaut à l’email de l’administrateur de WordPress lorsqu’un utilisateur remplit un formulaire. Vous serez donc automatiquement notifié, mais WPForms dispose d’options avancées pour créer des notifications automatisées qui valent vraiment la peine d’être explorées.
Tout d’abord, vous pouvez ajouter des adresses électroniques préférées et personnaliser l’e-mail. Par exemple, si quelqu’un remplit un formulaire de contact ou de demande de devis, vous voudrez en informer la personne chargée du suivi des nouveaux clients potentiels.
Mais si l’utilisateur sélectionne un produit et effectue un paiement par l’intermédiaire de votre formulaire, vous pouvez en informer votre équipe produit.
En plus des notifications internes, WPForms vous permet également d’envoyer des notifications automatisées par email à la personne après qu’elle ait soumis le formulaire. S’ils se sont inscrits à une newsletter, vous pouvez leur souhaiter la bienvenue et commencer leur voyage, ou s’ils ont acheté quelque chose, vous pouvez leur envoyer un message de remerciement et confirmer leur commande.
Nous vous montrerons comment configurer ces deux courriels de notification pour votre équipe et les visiteurs de votre site web.
1. Notifications par courrier électronique pour vous et les membres de votre équipe
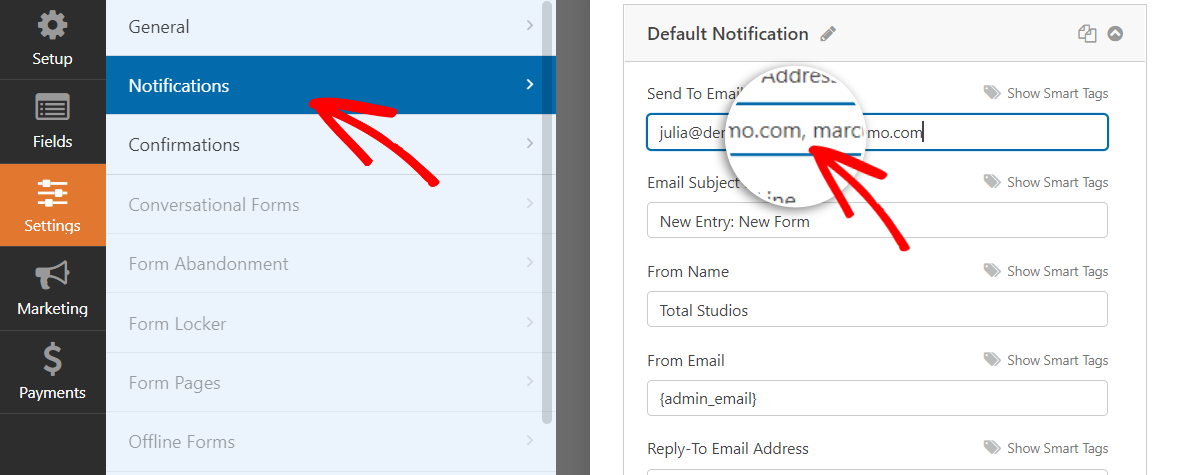
Dans le générateur de formulaires, allez dans l’onglet “Paramètres” “Notifications ” et vous verrez les paramètres de notification par défaut.
Ici, vous pouvez ajouter des adresses électroniques personnalisées séparées par des virgules. De cette manière, vous pouvez vous avertir et avertir les membres de votre équipe chaque fois qu’un formulaire est soumis.

En outre, vous pouvez modifier les paramètres tels que le nom de l’expéditeur, la ligne d’objet et le corps du message.
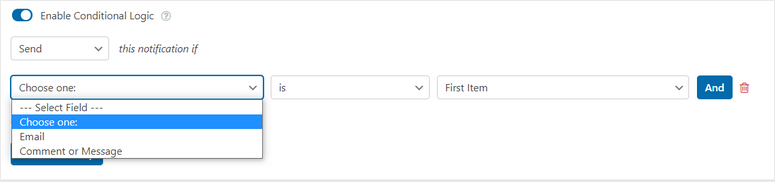
Lorsque vous faites défiler la page, vous voyez l’option Activer la logique conditionnelle. Cette option vous permet de définir des règles afin que les notifications par courrier électronique ne soient envoyées que lorsque les critères sont remplis.

Par exemple, vous pouvez choisir d’être averti uniquement lorsque la personne ajoute un commentaire ou un message. Ainsi, si vous devez répondre à son message ou à une demande particulière, vous le saurez immédiatement.
Une fois que vous avez ajouté vos paramètres personnalisés, vous pouvez enregistrer la notification. De la même manière, vous pouvez créer plusieurs notifications à l’aide du bouton “Ajouter une nouvelle notification”. Vous pouvez ainsi notifier différentes personnes de votre équipe en fonction de la réponse d’un utilisateur à votre formulaire.
2. E-mails autorépondeurs personnalisés pour les clients
Ensuite, vous pouvez définir des courriels de confirmation qui sont envoyés aux clients immédiatement après qu’ils ont cliqué sur le bouton “Envoyer”.
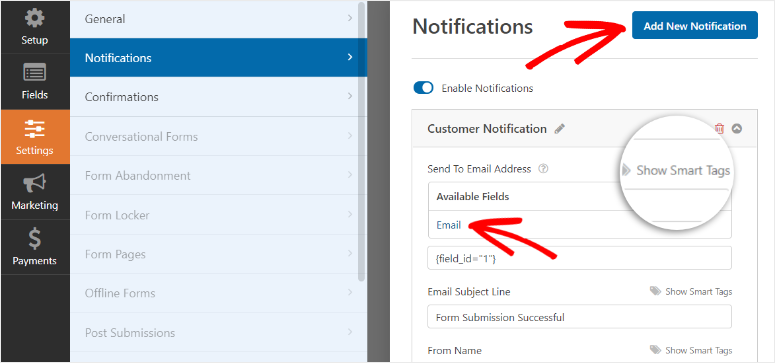
Utilisez le bouton Ajouter une nouvelle notification pour créer une notification distincte pour les visiteurs. Dans le champ Envoyer à l’adresse électronique, cliquez sur l’option Afficher les étiquettes intelligentes.

Ensuite, vous devez sélectionner Email dans les champs disponibles. L’adresse électronique saisie par le visiteur sera automatiquement détectée.
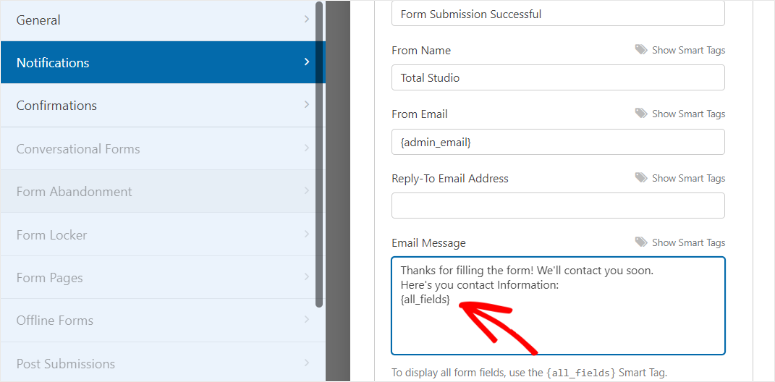
Si vous souhaitez envoyer la même notification à vous-même, vous pouvez ajouter la balise {admin_email} ou votre adresse électronique préférée, séparée par des virgules.
Ensuite, vous pouvez ajouter une ligne d’objet et un message électronique en fonction de vos besoins. Si vous souhaitez inclure les détails saisis dans le formulaire, utilisez la balise intelligente {all_fields}. Celle-ci récupérera automatiquement tous les champs du formulaire et les ajoutera au message électronique.

Ici aussi, vous pouvez activer la logique conditionnelle pour déclencher des notifications uniquement si une règle est respectée.
Enfin, n’oubliez pas de cliquer sur le bouton Enregistrer pour sauvegarder les modifications.
Vous avez maintenant appris à mettre en place des notifications de formulaires WordPress avec WPForms. Ensuite, nous allons vous montrer comment personnaliser vos notifications par email.
Étape 4 : Personnalisation des notifications par courrier électronique
WPForms vous permet de personnaliser votre notification en fonction des couleurs de votre marque et du thème de votre site web.
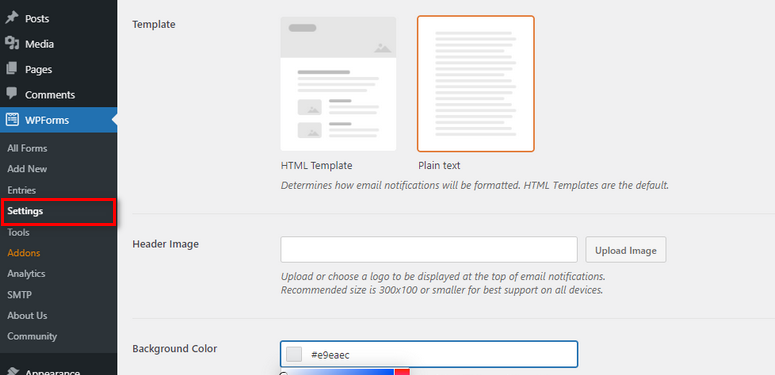
Pour ajouter votre propre look personnalisé, allez dans WPForms ” Settings et ouvrez l’onglet Emails. Ici, vous pouvez voir les paramètres qui s’appliqueront à toutes les notifications par email de votre site.

Pour personnaliser vos notifications par courrier électronique, vous pouvez utiliser les paramètres suivants :
- Modèle : Par défaut, toutes les notifications par courrier électronique sont envoyées au format HTML. Vous pouvez utiliser cette option pour changer le modèle d’e-mail en texte brut.
- Image d’en-tête : Cette option vous permet d’ajouter une image d’en-tête ou un logo à vos notifications de formulaire. Vous pouvez cliquer sur le bouton Charger une image pour ajouter une image à vos courriels.
- Couleur d’arrière-plan : cette option vous permet de modifier la couleur d’arrière-plan de vos notifications par courrier électronique. Cliquez sur ce champ et vous verrez apparaître le sélecteur de couleurs dans lequel vous pourrez sélectionner une couleur d’arrière-plan.
Pour enregistrer toutes vos modifications, cliquez sur le bouton Enregistrer les paramètres à la fin.
Étape 5 : Configurer les confirmations lors de l’envoi du formulaire
Les confirmations sont différentes des notifications par courriel. Les notifications de formulaires WordPress sont envoyées à des adresses électroniques, tandis que les messages de confirmation sont affichés sur votre site web à l’intention des utilisateurs.

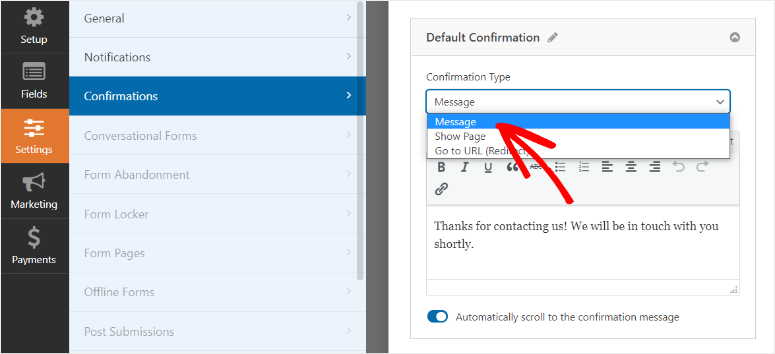
Pour configurer les confirmations, ouvrez l’onglet Paramètres ” Confirmations dans le générateur de formulaires. Vous pouvez maintenant voir l’option Type de confirmation.

Vous pouvez maintenant choisir parmi les trois types de confirmation :
- Message : Il s’agit de l’option par défaut. Elle permet d’ajouter un message de réussite qui confirme la soumission du formulaire.
- Afficher la page : Cette option vous permet de rediriger les utilisateurs vers une page personnalisée après qu’ils ont cliqué sur le bouton d’envoi.
- Aller à l’URL (Redirection) : Cette fonction permet d’ajouter n’importe quelle URL et de rediriger les utilisateurs vers un autre site.
Après avoir ajouté un message de confirmation et sélectionné un type de confirmation, cliquez sur le bouton Enregistrer.
Étape 6 : Ajouter le formulaire à votre site WordPress
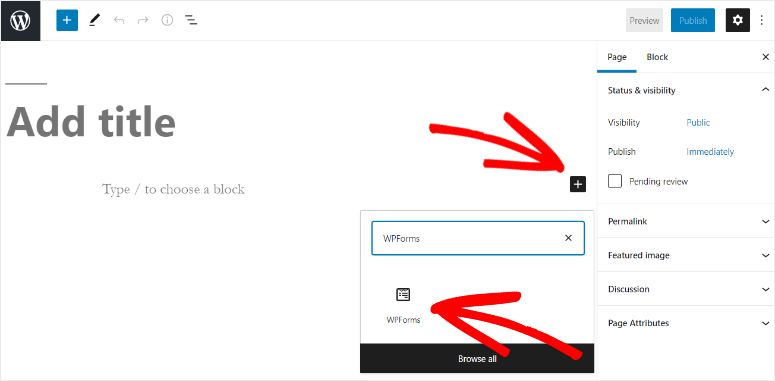
Enfin, vous pouvez ajouter le formulaire à n’importe quelle page ou article de votre site. Dans l’éditeur de blocs, vous pouvez rechercher le bloc “WPForms”.

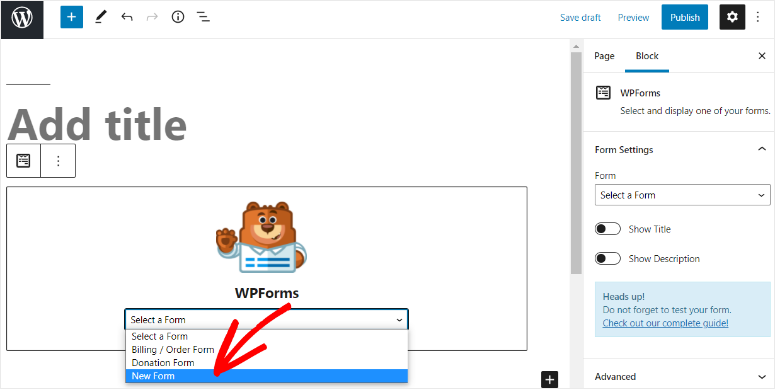
Vous verrez alors apparaître l’option Sélectionner un formulaire. Cliquez sur la liste déroulante et sélectionnez le formulaire que vous venez de créer.

Vous pouvez maintenant publier la page ou l’article sur votre site WordPress.
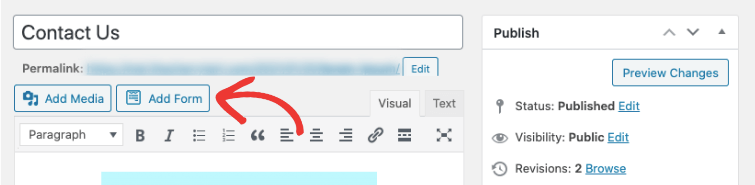
Si vous utilisez l’éditeur classique, un bouton “Ajouter un formulaire” vous permet de sélectionner votre formulaire :

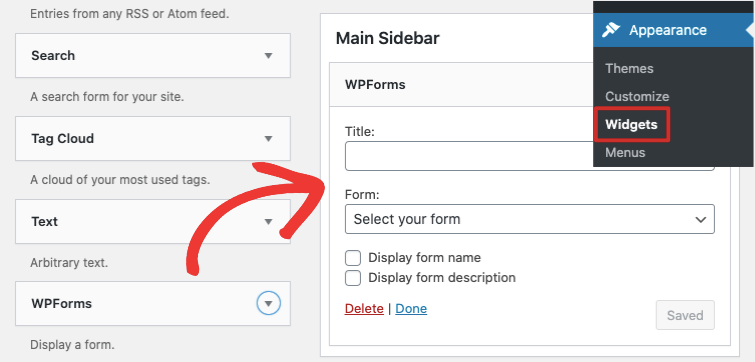
Enfin, vous pouvez également ajouter le formulaire à n’importe quelle zone de votre site prête à recevoir des widgets, comme une barre latérale ou un pied de page. Rendez-vous dans l’onglet Apparence ” Widgets.
Il suffit de glisser-déposer l’onglet WPForms dans votre barre latérale ou votre menu de bas de page.

Vous pouvez ensuite sélectionner votre formulaire et il sera ajouté à votre site en un instant.
Et c’est tout ce que nous avons pour vous ! Vous avez réussi à mettre en place des notifications et des confirmations automatisées de formulaires WordPress sur votre site WordPress.
Vous pouvez aller de l’avant et utiliser WPForms pour créer toutes sortes de formulaires pour votre site tels que :
- Inscription au bulletin d’information
- Enquêtes et sondages
- Revue et témoignages
- Inscriptions aux webinaires
- Formulaires de contact et de rappel
- Request a quote
- Commandes de produits
WPForms est le meilleur plugin de construction de formulaires qui vous permet d’améliorer l’expérience utilisateur, de collecter des leads, et de développer votre site web rapidement !
Nous espérons que ce tutoriel vous a aidé à apprendre comment mettre en place les bonnes notifications et confirmations par courrier électronique.
Ces ressources vous seront utiles pour les prochaines étapes :
- Comment créer un formulaire d’adresse autocomplété dans WordPress
- Comment ajouter Google reCAPTCHA à votre formulaire de contact
- 8 meilleurs outils de capture d’emails et constructeurs de formulaires pour WordPress
Ces articles vous aideront à ajouter des fonctionnalités utiles comme le champ d’adresse autocomplet et Google reCAPTCHA à vos formulaires. Et le dernier est rempli des meilleurs outils de capture d’emails pour votre site web afin d’exploser votre liste d’abonnés.

Commentaires laisser une réponse