
Voulez-vous créer un formulaire d’adresse autocomplet dans WordPress ?
Un formulaire d’adresse autocomplété est un moyen moderne de faire gagner du temps aux clients en leur suggérant automatiquement leur adresse lorsqu’ils remplissent un formulaire.
Dès qu’un client commence à taper son adresse dans le champ d’adresse, le système lui propose de sélectionner et de renseigner son adresse à partir de la base de données Google.
Par défaut, WordPress ne propose pas d’option d’autocomplétion de l’adresse. Vous devez utiliser un plugin comme WPForms pour créer un formulaire de contact et activer l’option d’autocomplétion pour le champ d’adresse.
Dans cet article, nous allons vous montrer comment créer un formulaire d’adresse autocomplété dans WordPress.
Créer un formulaire d’adresse autocomplété dans WordPress
Ci-dessous, vous trouverez le guide étape par étape pour ajouter un formulaire d’adresse autocomplete à votre site web WordPress.
Etape 1. Installer et activer WPForms Pluign
La première chose à faire est d’installer et d’activer le plugin WPForms.

WPForms permet à tout un chacun de créer rapidement et facilement n’importe quel type de formulaire pour son site web.
Que vous cherchiez à obtenir de nouveaux prospects ou à recevoir des paiements de la part de vos clients, ce plugin vous fournira le formulaire dont vous avez besoin pour vous développer. C’est pourquoi il est notre premier choix quand il s’agit de créer des formulaires sur WordPress. Nous l’utilisons sur notre propre site pour créer tous les types de formulaires dont nous avons besoin, y compris les formulaires de contact, de connexion, d’inscription, et plus encore.
La première chose à faire est de vous inscrire à WPForms et d’installer le plugin sur votre site. Pour plus de détails, vous pouvez consulter notre guide sur l’installation d’un plugin WordPress.
Lors de l’activation, vous devez entrer une clé de licence pour utiliser toutes les fonctionnalités du plugin WPForms.
Vous trouverez la clé de licence sur votre compte WPForms.

Cliquez sur le bouton Vérifier la clé, et vous verrez un message de réussite.
Étape 2. Installer et activer le module complémentaire de géolocalisation
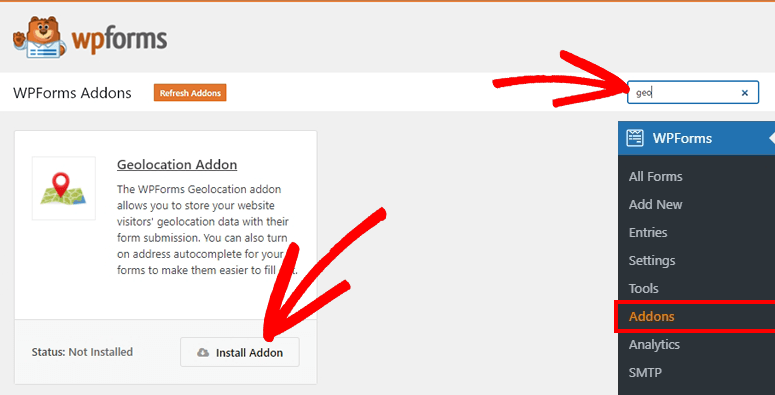
Ensuite, vous devez visiter la page WPForms ” Addons. De là, vous pouvez installer et activer l’addon de géolocalisation.

Cet addon permet d’activer l’option d’autocomplétion de l’adresse sur votre formulaire de contact.
Étape 3. Activer l’option de remplissage automatique de l’adresse et ajouter la clé API Google Adresses
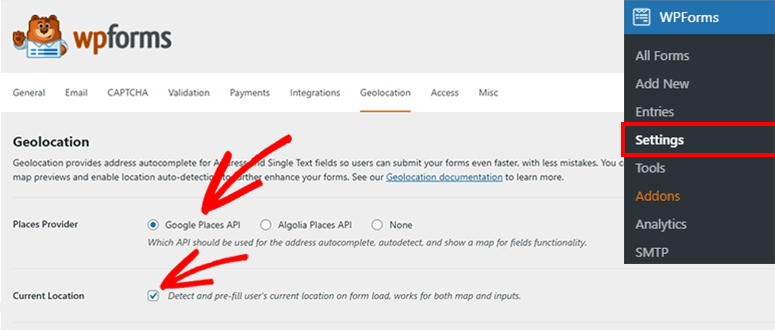
Vous devez vous rendre sur la page WPForms ” Settings. De là, vous pouvez aller à l’onglet Géolocalisation à partir du menu de navigation supérieur.
Dans la section Fournisseur de lieux, vous pouvez sélectionner l’API Google Places et cocher l’option de localisation actuelle ci-dessous.

Ensuite, rendez-vous sur Google Cloud Platform pour obtenir la clé API de Google Adresses.
[alert style=”info”]Note: Make sure that you enable billing on your Google account to use the address autofill feature.[/alert]
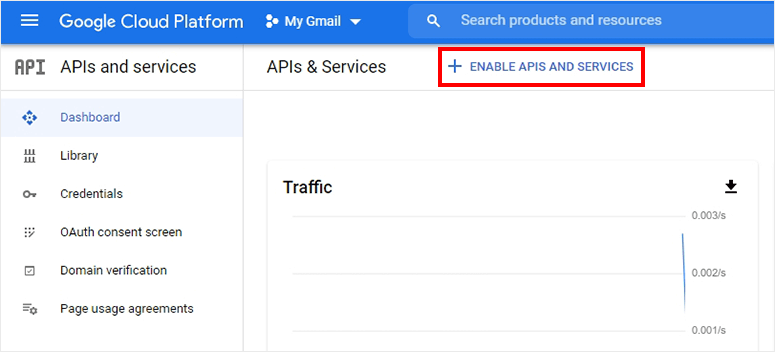
Sur cette page, vous devez cliquer sur l’option Activer l’API et les services.

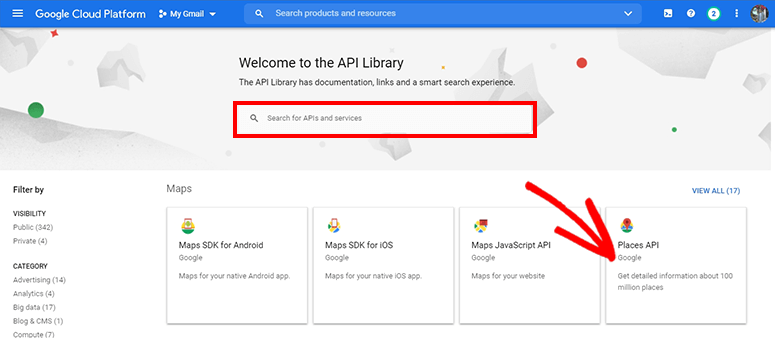
Vous obtiendrez ainsi la liste complète des API et services Google. Vous devez activer les API suivantes :
- Google Places API
- Google Maps JavaScript API
- Geocoding API
Si vous ne trouvez pas d’API, vous pouvez en taper le nom dans le champ de recherche et il apparaîtra ci-dessous.

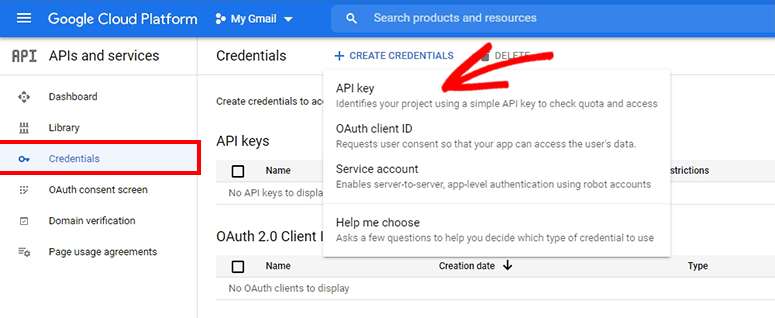
Allez ensuite dans API et Services ” Credentials. À partir de là, vous devez cliquer sur le lien + Create Credentials (Créer des informations d’identification ), puis sur l’option API Key (Clé d’API ).

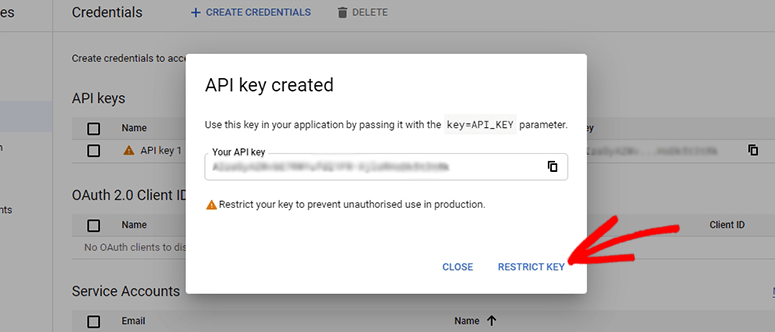
Une fenêtre s’ouvre et vous pouvez voir la clé API. Cliquez sur l’option Restrict Key pour contrôler l’accès à l’utilisation de la clé API.

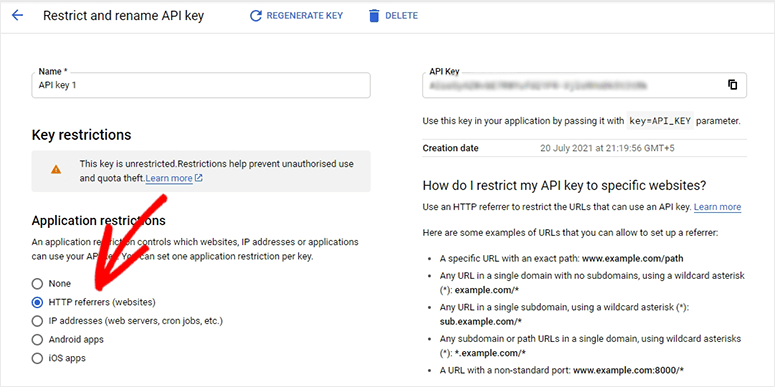
Dans la section Restrictions de l’application, vous devez sélectionner les référents HTTP (sites web).

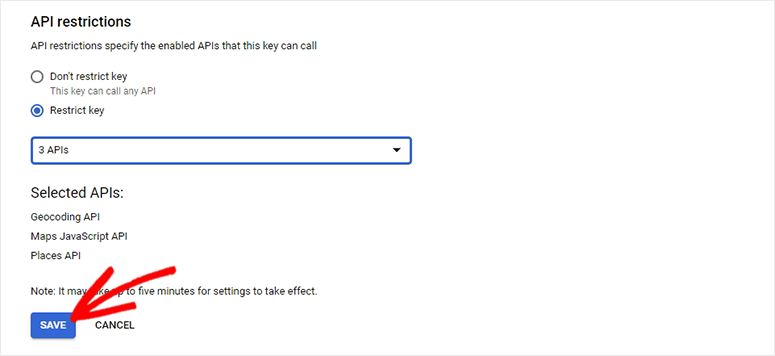
Dans la section Restrictions API, cochez l’option Restreindre la clé et sélectionnez les 3 API que vous avez activées précédemment.

Cliquez sur le bouton Enregistrer pour continuer.
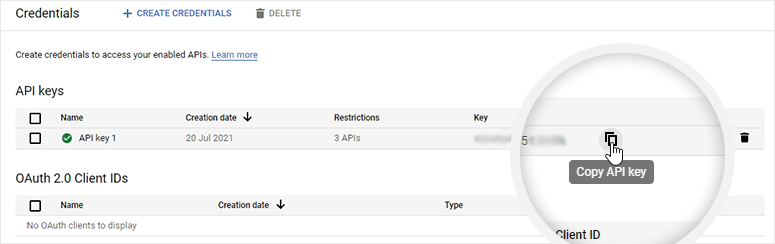
Votre clé API est prête. Copiez la clé API à partir de cette page.

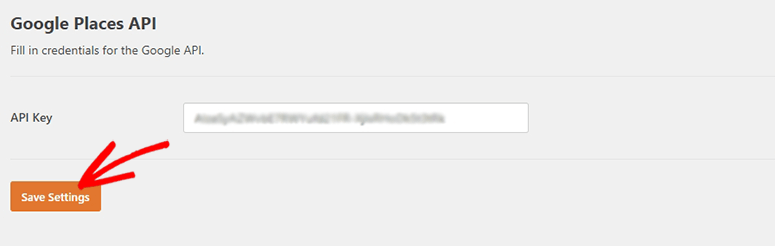
Retournez dans la zone d’administration de WordPress et collez la clé API sur la page des paramètres de géolocalisation.

Cliquez sur le bouton Enregistrer les paramètres.
Étape 4. Créer un nouveau formulaire de contact
Une fois que les paramètres de votre module complémentaire de géolocalisation sont finalisés, vous devez créer un nouveau formulaire de contact. Vous pouvez également utiliser l’option “activer l’autocomplétion de l’adresse” sur les formulaires créés précédemment.
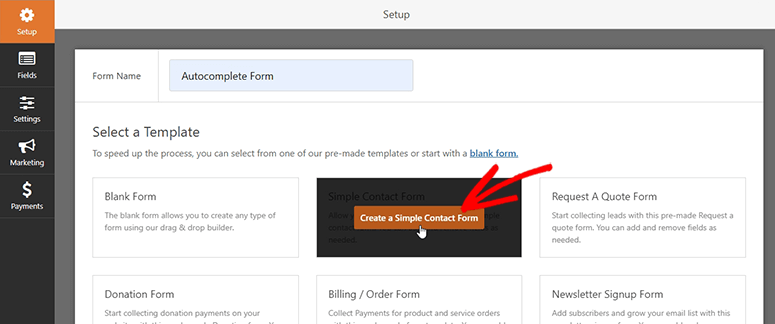
Pour créer un nouveau formulaire, allez dans WPForms ” Add New. Cela ouvrira le constructeur de WPForms sur votre écran, et vous pourrez voir plusieurs modèles de formulaires intégrés.
Commencez par donner un nom à votre nouveau formulaire et cliquez sur le modèle Formulaire de contact simple.

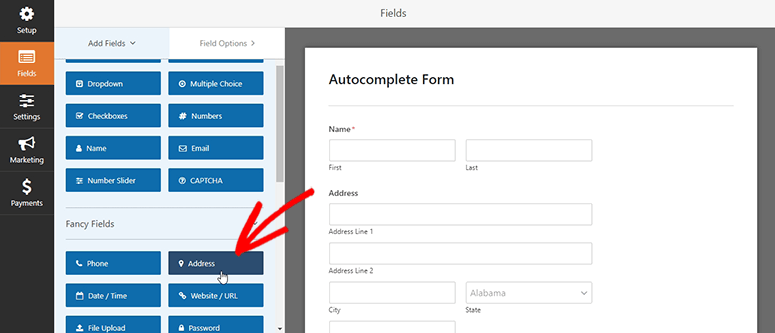
Le modèle de formulaire de contact est lancé. Vous pouvez voir les champs sur le côté gauche et l’aperçu du formulaire sur le côté droit de votre écran.
Dans la section Champs fantaisie, vous trouverez le champ Adresse. Il vous suffit de glisser-déposer le champ Adresse dans l’aperçu de votre formulaire sur le côté droit.

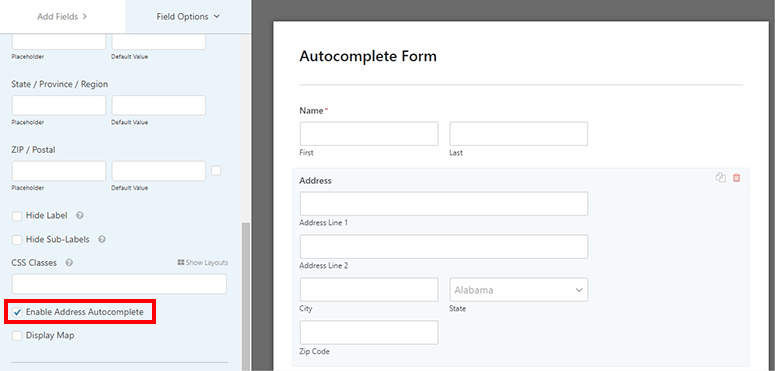
Cliquez maintenant sur ce champ d’adresse dans la section de prévisualisation du formulaire, et vous verrez les options d’édition sur le côté gauche.
Dans les options avancées, vous devez cocher l’option Activer l’auto-complétion des adresses.

Cliquez sur le bouton Enregistrer dans le coin supérieur droit de votre écran et quittez le constructeur de WPForms.
Étape 5. Ajouter le formulaire d’auto-complétion d’adresse à votre page WordPress
Maintenant que votre formulaire d’adresse autocomplete est prêt, vous pouvez visiter la page Pages ” Ajouter un nouveau depuis votre zone d’administration WordPress.
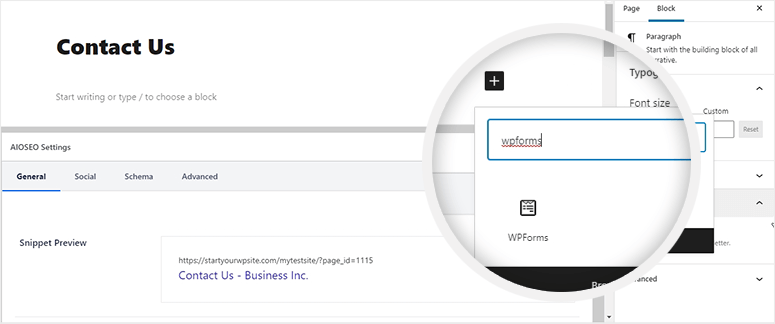
Commencez par ajouter un titre à votre page et cliquez sur l’icône plus. Vous pouvez maintenant rechercher le bloc personnalisé WPForms et cliquer dessus.

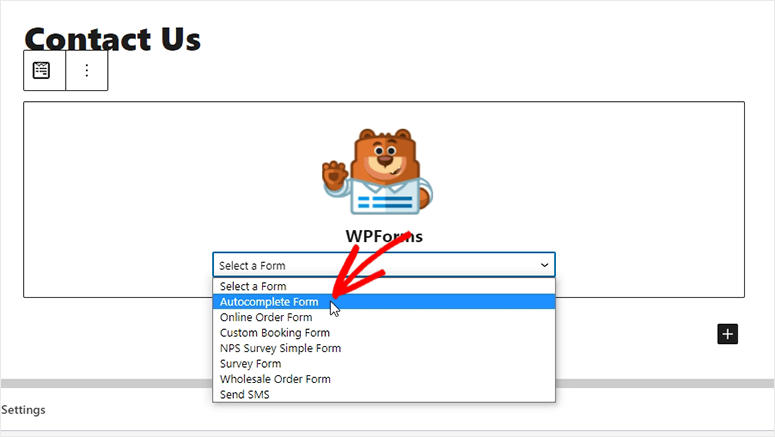
Dans le menu déroulant, sélectionnez le formulaire d’adresse autocomplète.

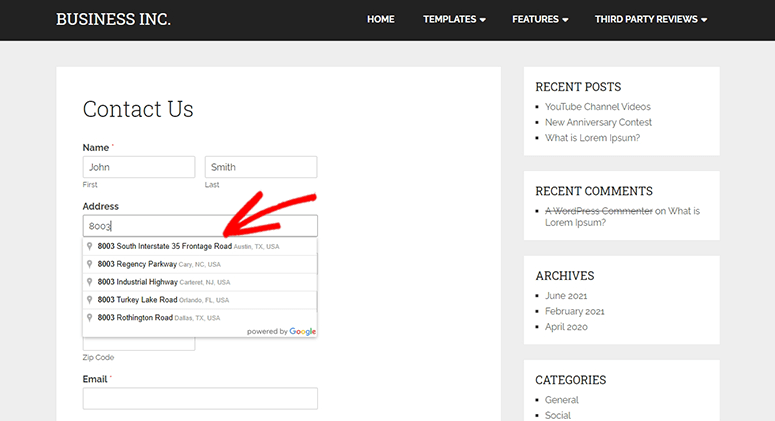
Cliquez sur le bouton Publier et visitez votre site web pour voir le formulaire de contact avec champ d’adresse autocomplété en action. Voici un exemple de formulaire que nous avons créé et dans lequel vous pouvez voir qu’au fur et à mesure que vous saisissez l’adresse, les adresses disponibles s’affichent automatiquement.

Et c’est tout ! Vous avez maintenant appris avec succès comment créer un formulaire d’adresse autocomplété dans WordPress.
Vous pouvez également consulter notre guide sur la façon d’ajouter un formulaire de réservation personnalisé à votre site WordPress.
Cela peut également vous aider à créer un formulaire de prise de rendez-vous en ligne et à ajouter le champ d’adresse autocomplété pour obtenir des inscriptions d’utilisateurs en cours de route.
Vous pouvez également consulter notre guide sur la création d’un formulaire de réservation pour une agence de voyage sur WordPress. Cet article vous aidera à créer un formulaire de réservation de voyage pour collecter les informations de réservation et de contact de vos clients sur votre site.

Thanks for this! Do you know if it’s possible to add a similar autocomplete function for a single line text field with custom suggestions?
Hey John, it’s possible to enable address autocomplete on Single Line Text fields and can be turned on in the ‘Advanced’ tab. If you want to use custom suggestions that would require you to write code. Hope that helps!