
Vous souhaitez créer un formulaire de réservation de voyage afin de capturer facilement des clients potentiels sur votre site ?
Un formulaire de réservation de voyage permet aux clients de réserver des billets, des voyages organisés et des hôtels sur votre site web. C’est le moyen le plus simple et le plus facile de recueillir efficacement les informations et les besoins des clients en matière de voyage.
Dans cet article, nous allons vous montrer la manière la plus simple de créer un formulaire de réservation pour une agence de voyage sur WordPress.
Pourquoi créer un formulaire de réservation de voyage ?
De nombreux agents de voyage créent des sites web pour fournir à leurs clients des informations et des services de réservation en ligne.
Avec un formulaire de réservation professionnel, vous pouvez recueillir toutes les informations telles que les coordonnées, l’adresse électronique, le téléphone, le nombre de participants, la date, etc.
L’utilisation de formulaires de réservation de voyage présente certains avantages :
- Proposer des solutions personnalisées : En fonction du type d’événement ou de visite que vous proposez, vous pouvez adapter votre formulaire de réservation comme vous le souhaitez. Vous obtiendrez ainsi tout ce dont vous avez besoin pour connaître les préférences de vos clients à l’aide d’un seul formulaire.
- Maximise les réservations : Comme un formulaire de réservation en ligne est disponible sur votre site Web 24 heures sur 24 et 7 jours sur 7, il vous donne la possibilité d’obtenir davantage de réservations pour vos voyages à forfait.
- Gain de temps et de ressources : Les clients peuvent consulter les forfaits sur votre site et effectuer leurs réservations en quelques clics. Vous n’aurez pas besoin de communiquer directement avec les clients, à moins qu’ils n’aient une question à laquelle votre site n’apporte pas de réponse.
- Paiements rapides et fiables : En plus d’autres informations, vous pouvez ajouter une option de paiement en ligne à vos formulaires de réservation de voyage. Ainsi, les réservations ne sont confirmées qu’une fois que les clients ont effectué leur paiement.
- Accroître la satisfaction des clients : Ces formulaires vous permettent non seulement d’améliorer les ventes et la productivité de votre entreprise, mais aussi de faciliter l’expérience du client.
Vous pouvez utiliser les informations collectées grâce à vos formulaires pour créer des campagnes de marketing par courrier électronique. Cela vous aidera à gagner des clients et à vous démarquer de la concurrence.
Le plus intéressant, c’est que vous pouvez faire tout cela et récolter des bénéfices en ligne sans utiliser d’applications coûteuses ni de programmes complexes.
Sur ce, apprenons à créer un formulaire de réservation pour une agence de voyage dans WordPress.
Création d’un formulaire de réservation pour une agence de voyage
Vous trouverez plusieurs plugins de construction de formulaires sur le marché, mais lorsqu’il s’agit de construire des formulaires de qualité professionnelle, WPForms est le meilleur choix.

WPForms est le premier générateur de formulaires pour les sites WordPress. Il est livré avec des fonctionnalités puissantes qui vous permettent de créer n’importe quel type de formulaire pour vos sites web, y compris des formulaires de réservation.
En fait, chez IsItWP, nous avons utilisé WPForms pour construire toutes sortes de formulaires dont nous avons besoin.
Ce que nous aimons, c’est qu’il y a plus de 1 200 modèles de formulaires prédéfinis, vous n’avez donc pas besoin d’en créer un à partir de zéro. Vous pouvez choisir un modèle de formulaire de réservation et le personnaliser pour qu’il corresponde à ce que votre agence de voyage a à offrir.
Le générateur de formulaire WPForm est très facile à utiliser. Vous n’avez qu’à glisser-déposer les champs requis dans l’aperçu du formulaire.
Voici quelques points forts de ce générateur de formulaires :
- Modèles de formulaires réactifs
- Notifications et confirmations de formulaires personnalisables
- Système de gestion des entrées intégré
- Intégration avec les services de marketing par courriel les plus courants
- Champs de formulaire eCommerce
- Option de protection contre le spam des formulaires
- Méthodes de paiement multiples avec des fournisseurs tels que PayPal et Stripe
- Logique conditionnelle et formes conversationnelles
…et plus encore. Il y a tellement de choses que WPForms a à offrir pour construire les formulaires parfaits pour votre site de voyage.
Il y a donc un certain nombre de bonnes raisons pour lesquelles nous recommandons WPForms. L’une des autres raisons est que vous pouvez continuer à utiliser WPForms pour d’autres besoins sur votre site, tels que l’acceptation de paiements, la collecte d’adresses email, la prévention du spam, et l’amélioration de l’interactivité de votre site.
Maintenant que vous savez quel plugin de construction de formulaire utiliser, commençons à créer un formulaire de réservation pour une agence de voyage, étape par étape.
Étape 1 : Installer et activer WPForms
Tout d’abord, vous devez créer un compte WPForms. WPForms offre une version gratuite qui comprend toutes les fonctionnalités de base dont vous avez besoin pour créer des formulaires sur WordPress.
Pour des fonctionnalités plus avancées et des intégrations avec des passerelles de paiement, vous pouvez passer à la version premium. Dans ce tutoriel, nous utiliserons la version pro pour explorer toutes les fonctionnalités de ce plugin.
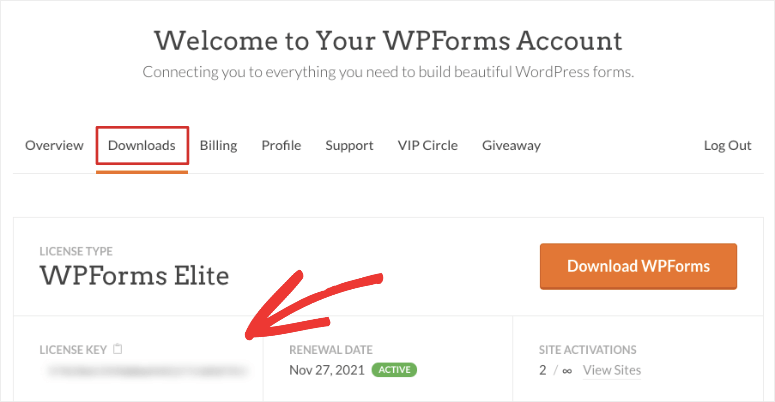
Une fois que vous vous êtes inscrit, vous pouvez accéder à votre tableau de bord WPForms. Ouvrez l’onglet Téléchargements et trouvez le fichier de téléchargement du plugin ainsi que votre clé de licence.

Vous devez installer le fichier du plugin sur votre site WordPress. Vous n’avez jamais installé de plugin auparavant ? Ne vous inquiétez pas ! Consultez notre guide sur l ‘installation d’un plugin WordPress.
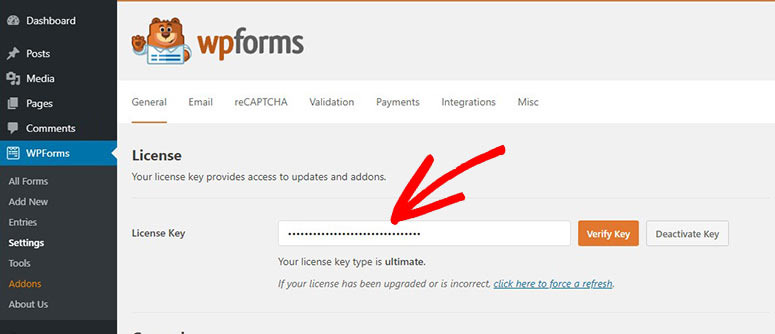
Après avoir installé et activé le plugin, allez dans l’onglet WPForms ” Settings sur votre tableau de bord WordPress. Vous devrez entrer votre clé de licence ici.

Ensuite, cliquez sur le bouton Verify Key pour activer votre compte WPForms.
Vous devez maintenant définir la méthode de paiement pour votre formulaire de réservation de voyage.
Étape 2 : Intégrer le service de paiement
Pour accepter les paiements sur votre formulaire de réservation, vous devez installer un addon de passerelle de paiement. WPForms vous permet de vous connecter à de nombreux services de paiement à l’aide d’addons.
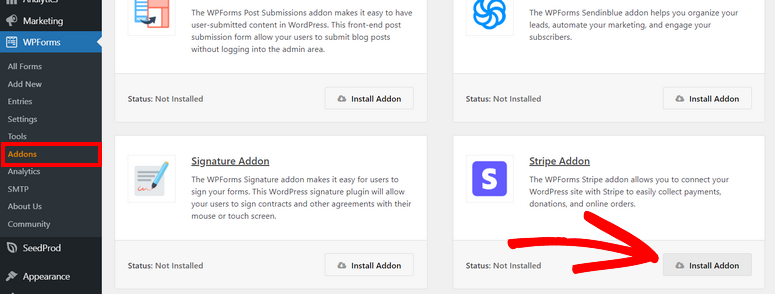
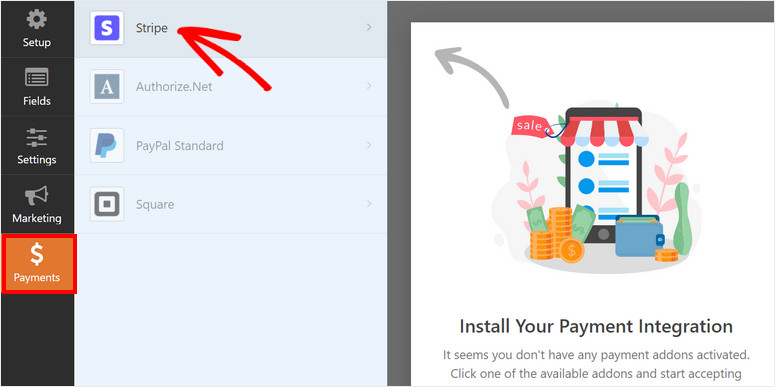
Vous pourrez installer les addons depuis l’onglet WPForms ” Addons de votre panneau d’administration. Ici, vous verrez des addons pour Stripe, PayPal, et plus encore.
Pour ce tutoriel, nous allons installer l’addon Stripe pour accepter les paiements par carte. Mais vous pouvez utiliser n’importe lequel de ces services de paiement, selon votre choix.

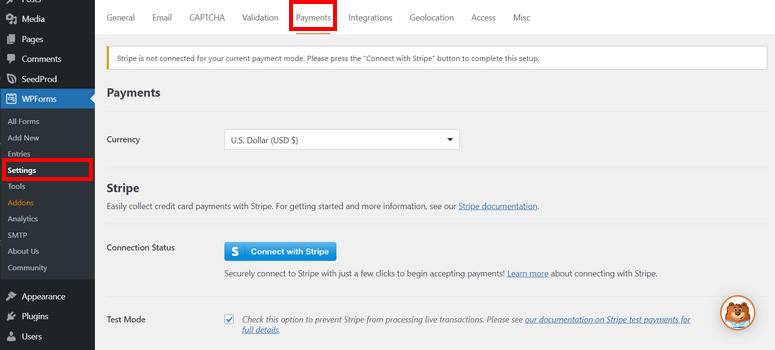
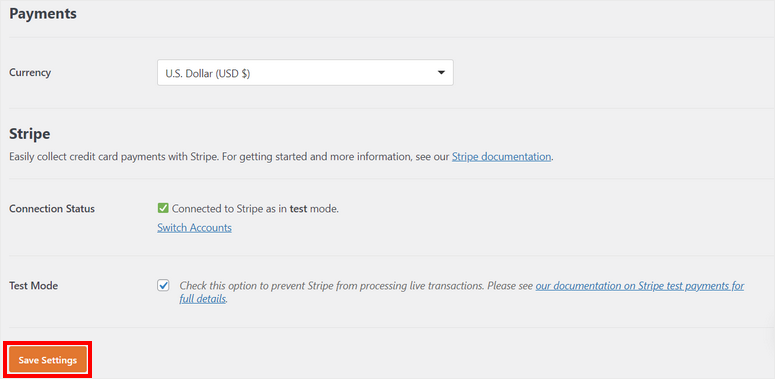
Après avoir installé l’addon, naviguez vers la page WPForms ” Settings et cliquez sur l’onglet Payments. Ici, vous pouvez connecter votre compte Stripe ou configurer d’autres options de paiement.

Il est également possible d’utiliser le mode test pour vérifier l’état de la connexion entre Stripe et votre site WordPress. Vous pouvez ainsi vous assurer que tout fonctionne correctement sans accepter accidentellement les paiements de vos clients.

N’oubliez pas de cliquer sur le bouton Enregistrer les paramètres en bas de la page.
Vous êtes maintenant prêt à créer votre formulaire de réservation de voyage dans WordPress.
Étape 3 : Créer un formulaire de réservation de voyage
Pour créer un nouveau formulaire, rendez-vous dans l’onglet WPForm ” Add New sur le tableau de bord de WordPress. Vous verrez la bibliothèque de modèles dans la fenêtre suivante.
Ici, vous pouvez rechercher le modèle de formulaire de réservation de voyage de votre choix ou partir de zéro.
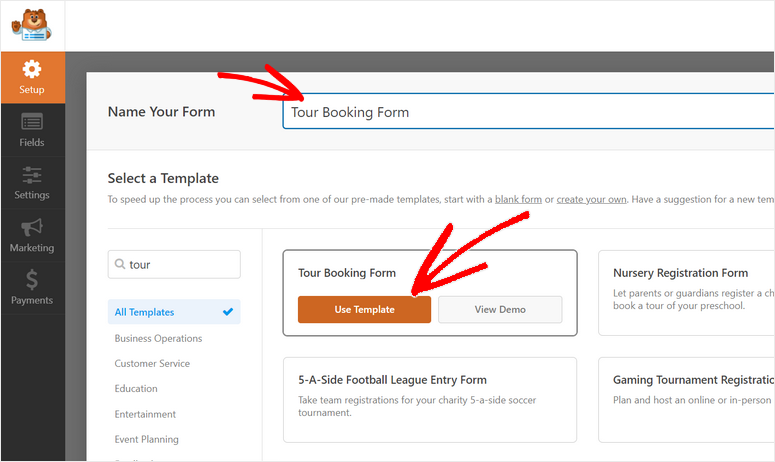
Nous utilisons le modèle de formulaire de réservation de voyage pour ce tutoriel. Il comprend tous les champs du formulaire pour collecter les coordonnées et les détails du voyage des clients.
Vous pouvez prévisualiser n’importe quel modèle pour voir quels champs sont inclus. Lorsque vous trouvez un modèle de formulaire approprié, saisissez un nom et cliquez sur le bouton Utiliser le modèle.

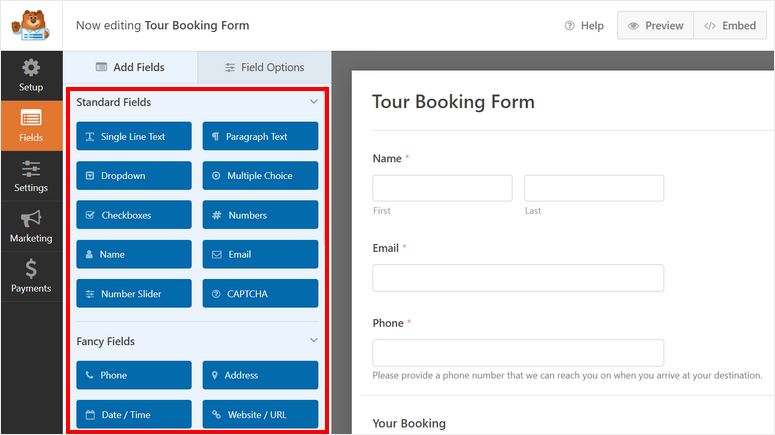
Cela permet de lancer le constructeur par glisser-déposer afin que vous puissiez personnaliser le modèle comme vous le souhaitez. Ici, vous trouverez toutes les options de personnalisation du formulaire dans le panneau de menu de gauche et l’aperçu du formulaire sur le côté droit du générateur de formulaire.

Gardez à l’esprit que les modèles de WPForms sont conçus pour être prêts à l’emploi, vous n’aurez donc qu’à faire des changements minimes ici. Vous verrez tous les champs nécessaires déjà ajoutés pour collecter les informations de contact et les demandes de réservation.
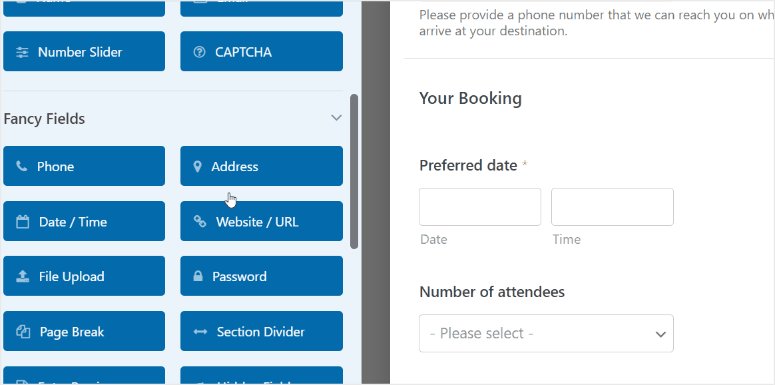
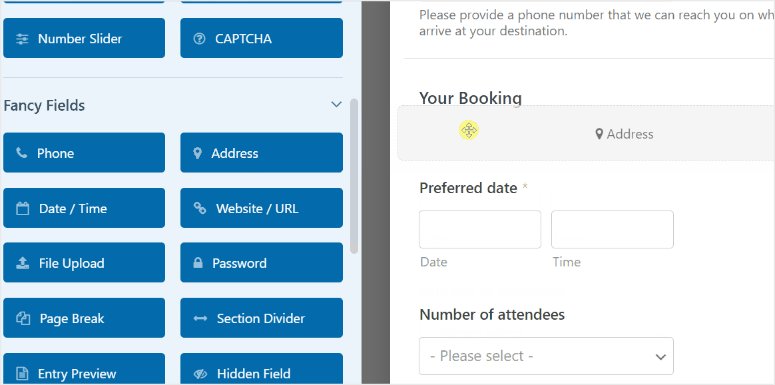
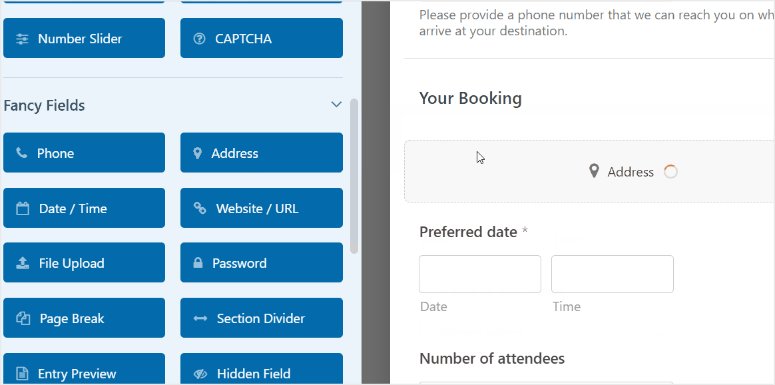
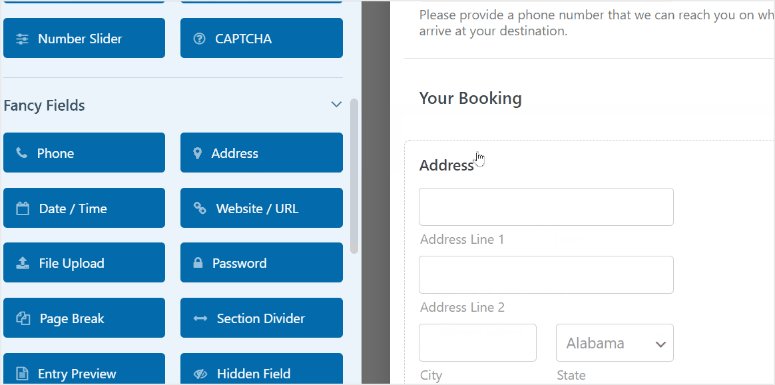
Pour ajouter un nouveau champ à votre formulaire de réservation de voyage, il suffit de faire glisser le champ du formulaire depuis le menu de gauche et de le déposer dans l’aperçu du formulaire.

Vous pouvez collecter des numéros de téléphone, des adresses, des courriels, des commentaires de clients et bien plus encore. Vous pouvez même leur permettre de télécharger des documents de voyage tels qu’une copie de leur passeport, de leur visa et de leur pièce d’identité.
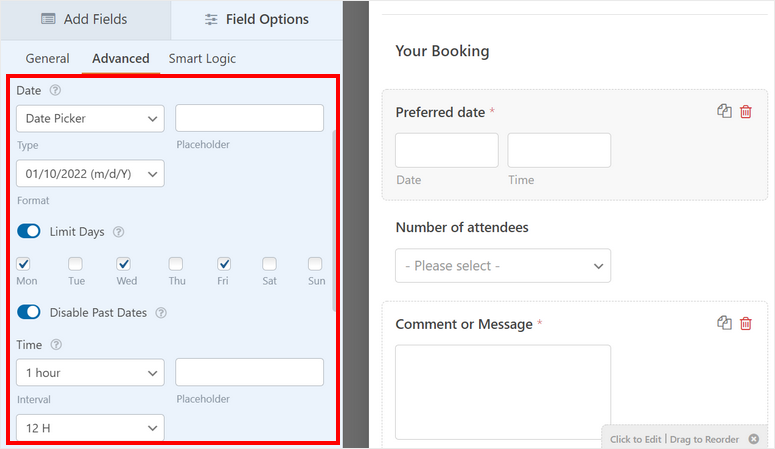
Ensuite, vous pouvez personnaliser les champs de formulaire existants. Pour ce faire, il vous suffit de cliquer sur le champ du formulaire et vous verrez les options de personnalisation s’ouvrir sur la gauche.
Par exemple, lorsque vous sélectionnez le champ Date préférée, vous voyez tous les paramètres permettant de choisir le format de la date, de limiter le nombre de jours et de désactiver les dates antérieures. Vous pouvez également choisir la méthode de sélection de la date sur votre formulaire de réservation.

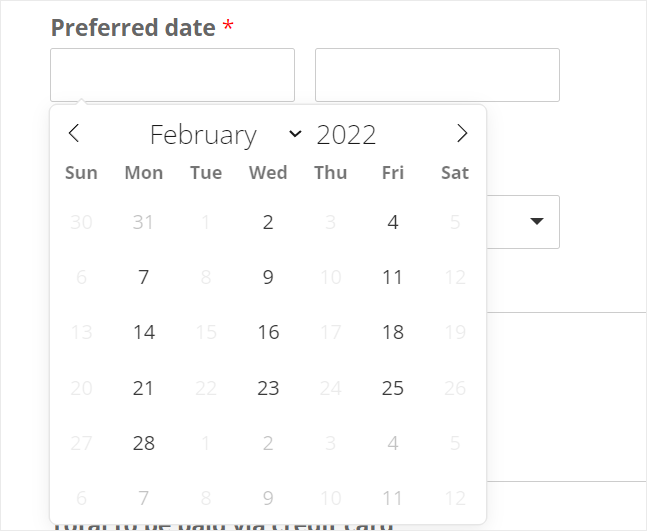
Voici à quoi ressemblera le sélecteur de date pour vos clients qui navigueront sur votre site web.

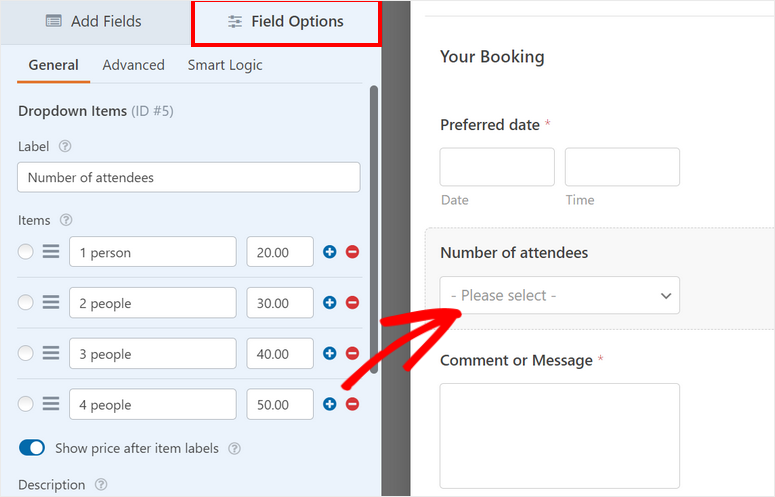
Ensuite, vous pouvez également modifier les plans tarifaires pour les frais de déplacement en fonction du nombre de participants. Dans les options du champ Nombre de participants, vous pouvez ajouter le nombre de personnes et les prix pour chaque variation.
Pour afficher les prix sur le formulaire de réservation, assurez-vous d’activer l’option Afficher le prix après les étiquettes de l’article ici.

Désormais, les clients peuvent choisir des forfaits selon qu’ils souhaitent un plan de voyage individuel, de couple ou de groupe. Vous pouvez ainsi personnaliser chaque champ de formulaire pour en modifier l’intitulé et les paramètres.
Une fonctionnalité intéressante de WPForms que nous devons mentionner est que vous pouvez ajouter des menus déroulants, des cases à cocher et des choix multiples. Ainsi, si vous souhaitez donner à vos clients des options, par exemple pour souscrire une assurance voyage, vous pouvez simplement glisser et déposer une case à cocher et personnaliser l’étiquette.
Une fois que vous avez fini de personnaliser les champs du formulaire, cliquez sur le bouton Enregistrer.
Maintenant, configurons l’option de paiement pour votre formulaire en ligne.
Étape 4 : Ajouter une méthode de paiement
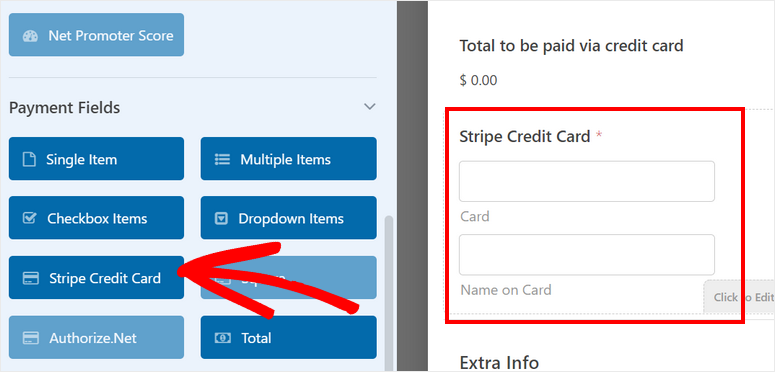
Dans l’étape précédente, nous avons installé l’addon Stripe pour accepter les paiements par carte de crédit. Nous devons donc ajouter le champ de formulaire Stripe Credit Card dans la section Payments Fields (champs de paiement).

Ensuite, allez dans l’onglet Paiements dans le menu de gauche et choisissez votre méthode de paiement.

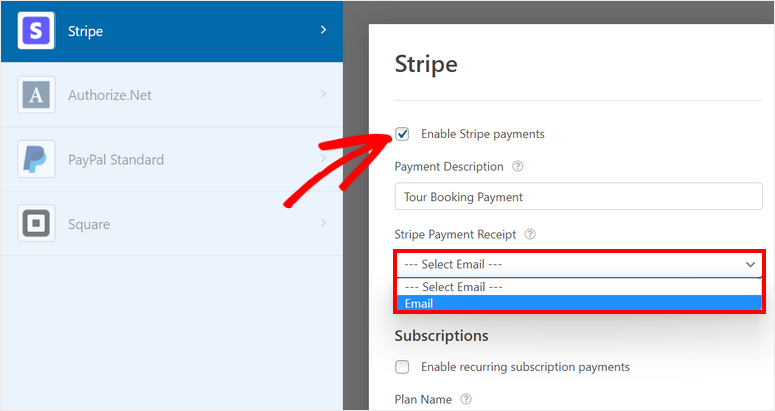
Sur la page Stripe, cochez la case Activer les paiements Stripe.
Ici, vous pouvez modifier la description du paiement et choisir l’adresse électronique à laquelle vous souhaitez envoyer le reçu de paiement. Ensuite, sélectionnez le champ Email dans le menu déroulant pour envoyer le reçu à l’adresse email du client.

Veillez à enregistrer vos paramètres lorsque vous avez terminé.
Ensuite, nous allons vous montrer comment configurer les paramètres de votre formulaire de réservation.
Étape 5 : Configuration des paramètres du formulaire de réservation de voyage
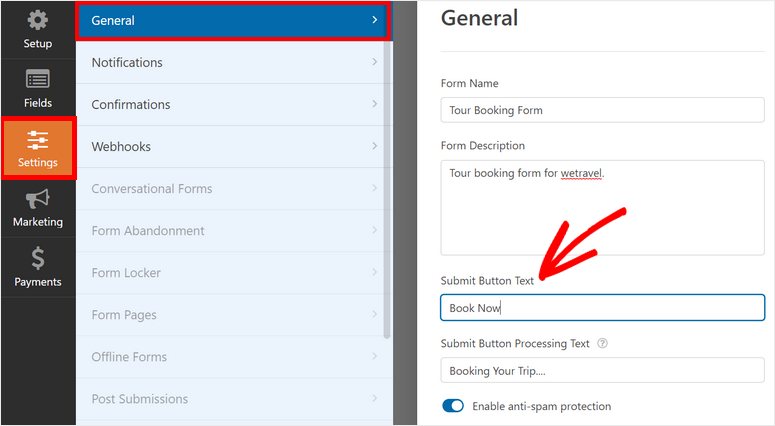
Dans l’onglet Paramètres ” Général, vous pouvez modifier le nom du formulaire, sa description, le texte du bouton d’envoi, etc.
Par défaut, chaque formulaire créé avec WPForms est doté d’une protection anti-spam. Cependant, si vous avez d’autres mesures de sécurité en place, il y a une option pour la désactiver ici. Nous recommandons de la laisser activée.

Après avoir sauvegardé vos paramètres, vous devrez configurer les notifications et confirmations de formulaire.
Étape 6 : Définir les notifications et les confirmations
Avec WPForms, vous pouvez contrôler ce qui se passe après qu’un client ait réservé un voyage en utilisant votre formulaire de réservation. Il vous permet d’envoyer des notifications et des confirmations par courriel à :
- Vous avertir, ainsi que les membres de votre équipe, des nouvelles réservations.
- Envoyer aux clients les détails de leur réservation et confirmer celle-ci
- Afficher un message de remerciement après une réservation réussie
- Rediriger les clients vers une autre page après la soumission du formulaire
Cela vous permettra de fluidifier votre flux de travail et d’automatiser de nombreuses tâches de suivi.
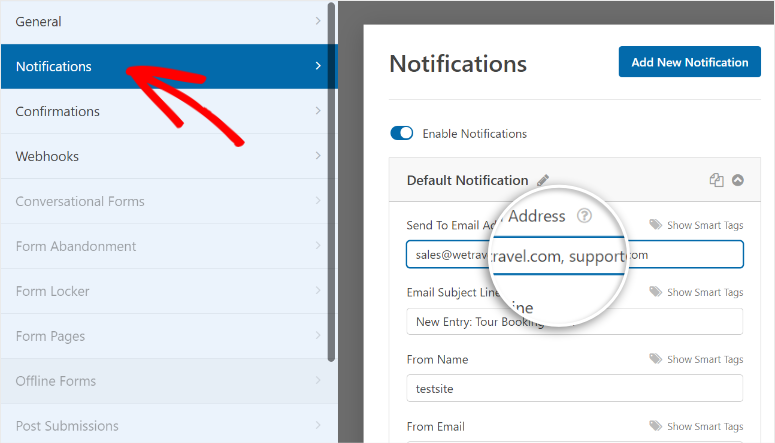
Pour configurer les notifications par email, ouvrez l’onglet Réglages ” Notification sur le constructeur de formulaire. Par défaut, WPForms envoie une notification d’administration à l’email de l’administrateur de WordPress.
Vous pouvez modifier cela et ajouter d’autres adresses électroniques des membres de votre équipe. Veillez à séparer les adresses électroniques multiples par des virgules.

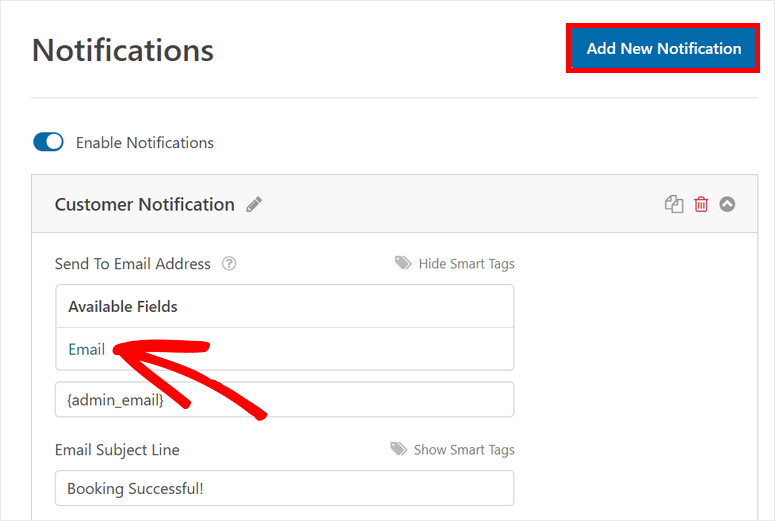
En outre, vous pouvez envoyer aux clients une notification pour confirmer leurs coordonnées et les détails de leur réservation. Pour ajouter cette fonctionnalité, cliquez sur le bouton Ajouter une nouvelle notification dans le coin supérieur droit des paramètres.
Dans le champ Envoyer à l’adresse électronique, vous pouvez sélectionner le champ du formulaire de courrier électronique à l’aide de l’option Afficher les balises intelligentes. De cette manière, l’adresse électronique est envoyée à l’adresse électronique saisie par les clients dans le formulaire.

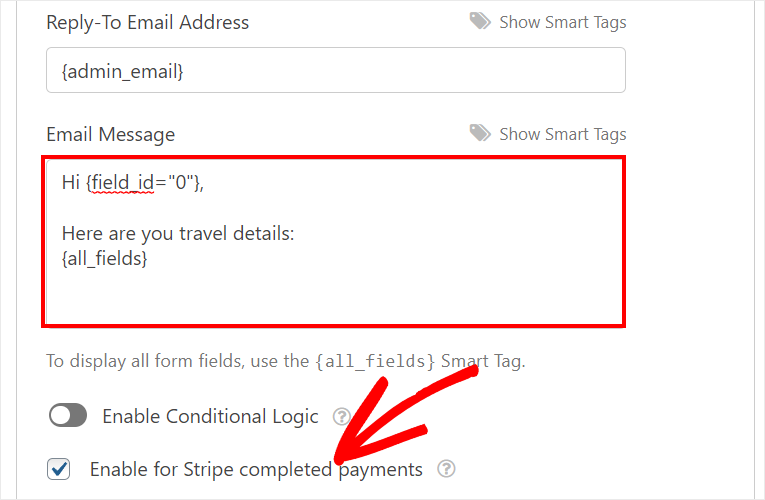
Vous pouvez ensuite personnaliser la ligne d’objet, le nom du formulaire et le corps de l’e-mail pour qu’ils correspondent au style de votre agence de voyages. Pour ajouter une copie des détails de la réservation dans la notification par courrier électronique, utilisez la balise intelligente {all_fields}.
Vous pouvez même activer les options de paiements terminés Stripe pour n’envoyer les notifications par e-mail qu’une fois que le paiement effectué par le client a abouti.

Vous verrez également une option permettant d’activer la logique conditionnelle. Cette option vous permet d’envoyer le courrier électronique uniquement si certaines conditions sont remplies. Cette option vous permet de créer des notifications ou des courriels de confirmation distincts pour les clients qui réservent des voyages différents.
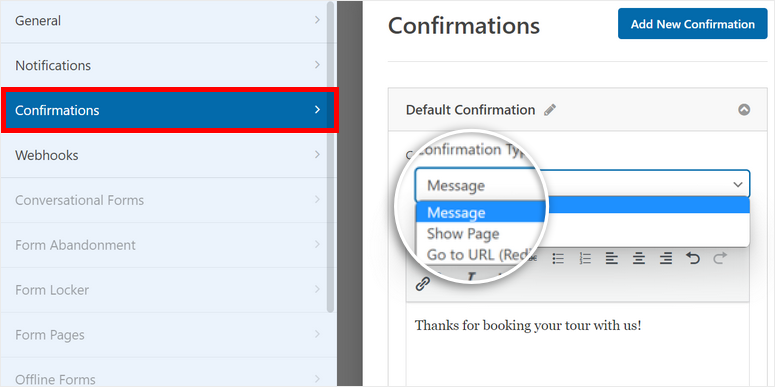
Ensuite, vous devez ajouter le message de confirmation pour votre formulaire de réservation de voyage. Pour cela, allez dans l’onglet Paramètres ” Notification et vous verrez les paramètres de confirmation.
WPForms vous permet de choisir parmi 3 options pour l’action de confirmation après une réservation réussie :
- Afficher un message personnalisé
- Redirection vers une autre page de votre site
- Redirection vers un site ou une page externe

Si vous souhaitez afficher un message de confirmation sur la page d’accueil, vous pouvez saisir un message personnalisé dans l’éditeur.
Pour plus de détails, consultez notre guide sur la manière de mettre en place les bonnes notifications et confirmations.
Une fois les réglages terminés, cliquez sur le bouton Enregistrer.
Étape 7 : Connexion avec le fournisseur de services de marketing par courriel
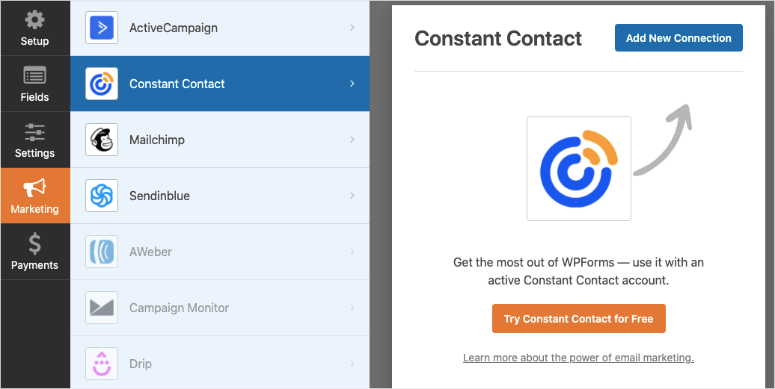
WPForms vous permet de connecter votre compte d’email marketing avec le formulaire de réservation lui-même. Cela vous permettra d’ajouter automatiquement de nouveaux contacts et des informations sur les clients à vos listes d’emails dans Constant Contact, Mailchimp, SendinBlue, et d’autres fournisseurs de services d’emailing populaires.
Vous pouvez également mettre en place des autorépondeurs et des campagnes de diffusion pour accueillir les nouveaux clients et les fidéliser sur le long terme. En synchronisant votre compte de messagerie avec votre formulaire de réservation en ligne, l’ensemble du processus de réservation sera beaucoup plus facile.
Pour ce faire, dans l’onglet Marketing, sélectionnez le service de marketing par courriel de votre choix. Vous pouvez ensuite suivre les instructions à l’écran pour synchroniser votre formulaire de réservation avec votre compte de messagerie.

Vous devrez vous connecter à votre compte de messagerie et, selon votre fournisseur de messagerie, vous devrez peut-être saisir une clé API que vous trouverez dans votre compte de messagerie.
C’est aussi simple que cela. Il ne vous reste plus qu’à publier le formulaire de réservation de voyage pour que les clients puissent commencer à réserver sur votre site.
Étape 8 : Insérer le formulaire de réservation de voyage sur votre site
WPForms vous permet d’insérer le formulaire de réservation de voyage sur n’importe quelle page, article ou zone de widget sur votre site WordPress. Vous trouverez des blocs et des widgets prêts à l’emploi pour WordPress, de sorte que vous n’aurez pas à intégrer des extraits de code compliqués ou même des shortcodes.
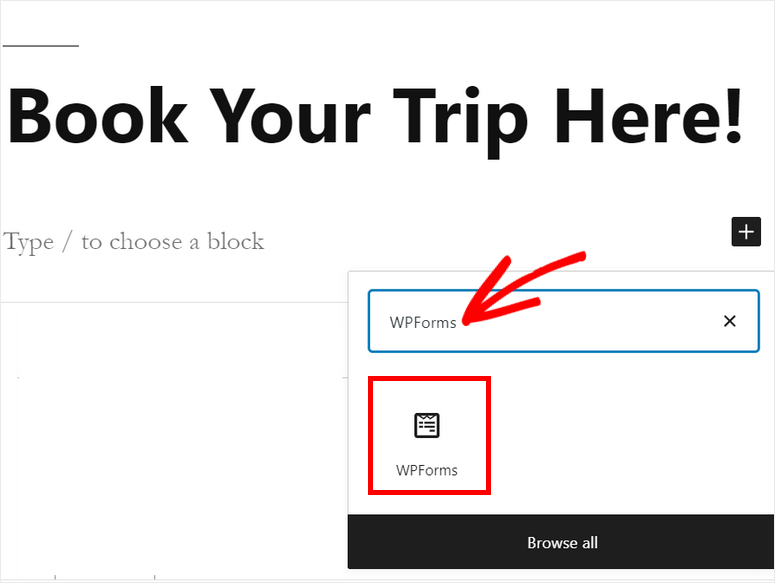
Si vous utilisez l’éditeur de blocs de WordPress, recherchez le bloc WPForms et ajoutez-le à votre page ou à votre article.

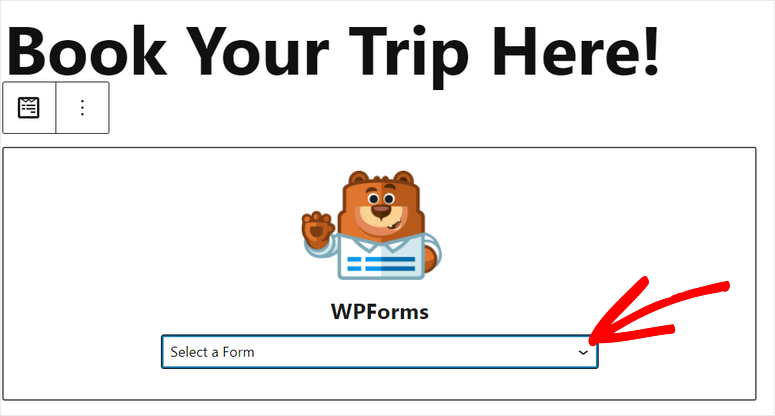
Ensuite, vous pouvez sélectionner le formulaire de réservation de voyage que vous avez créé dans le menu déroulant.

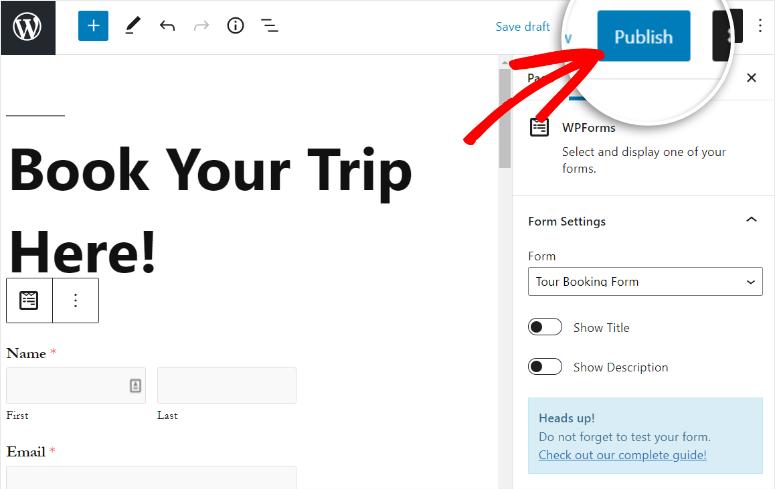
Vous verrez l’aperçu du formulaire dans l’éditeur de texte après avoir ajouté le formulaire de réservation. Des options permettent également d’afficher le titre et la description du formulaire.
Vous pouvez prévisualiser votre page pour voir à quoi elle ressemble, puis cliquer sur le bouton Publier pour la mettre en ligne sur votre site.

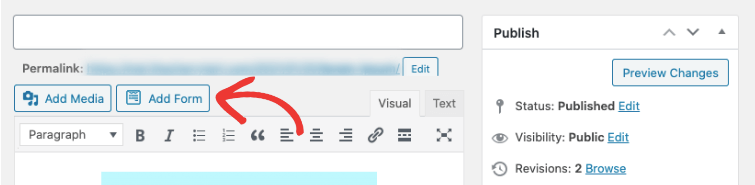
Si vous utilisez l’éditeur classique de WordPress, il y a aussi une option facile à utiliser. Dans l’éditeur d’articles, vous trouverez un bouton Ajouter un formulaire. Il vous suffit de cliquer dessus et de sélectionner le formulaire de réservation pour l’ajouter à n’importe quelle page ou article.

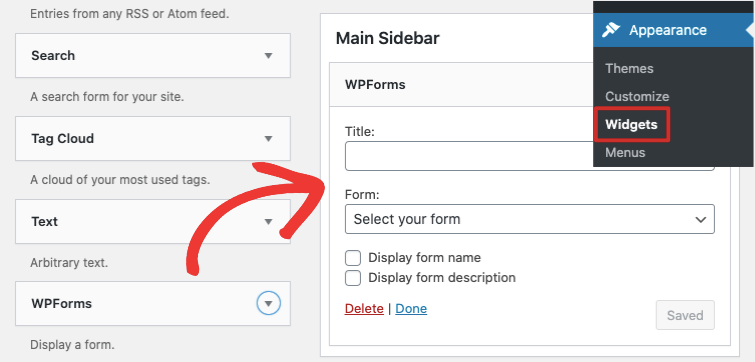
Vous pouvez même ajouter vos formulaires de réservation dans les zones prêtes à recevoir des widgets, comme le pied de page ou la barre latérale. Allez dans l’onglet Apparence ” Widgets et glissez-déposez le widget WPForms dans la barre latérale ou le menu du pied de page sur la droite.
Vous pouvez ensuite sélectionner le formulaire de votre choix à l’aide du menu déroulant. Il ne vous reste plus qu’à enregistrer vos paramètres.

Ça y est ! Vous l’avez fait !
Vous disposez désormais d’un formulaire de réservation en ligne d’aspect professionnel pour votre site d’agence de voyages. Vos visiteurs pourront désormais réserver facilement leurs voyages sur votre site.
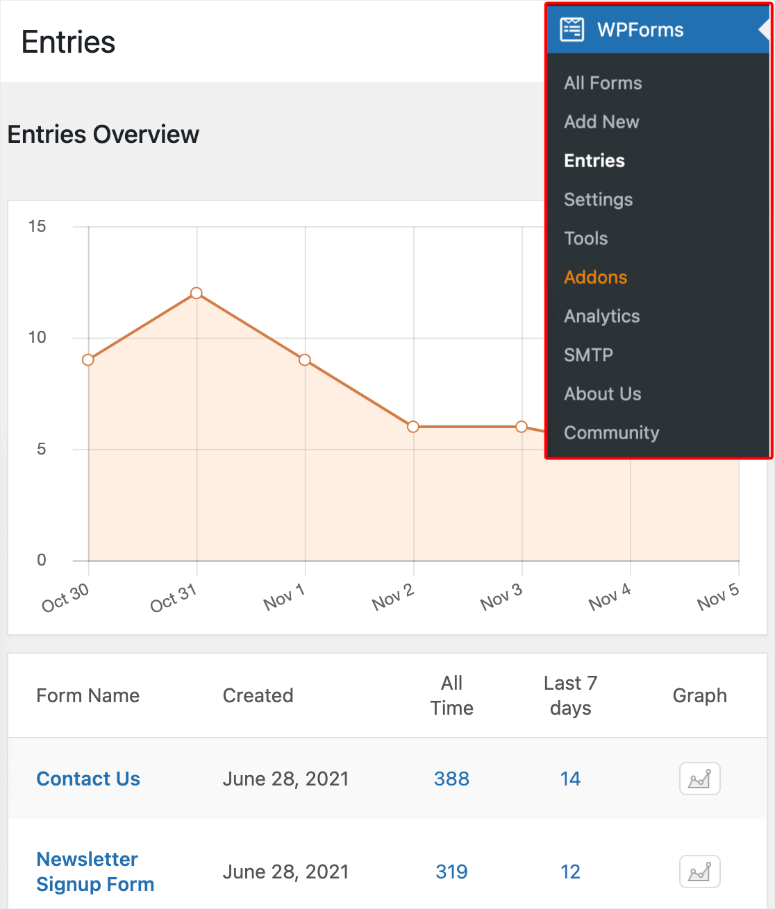
Vous voulez voir vos réservations ensemble ? Rendez-vous sur la page WPForms ” Entries. Vous pouvez voir les statistiques de tous vos formulaires et ensuite sélectionner le formulaire de réservation pour voir les détails de chaque client.

Enfin, si vous utilisez un constructeur de pages comme SeedProd ou Elementor, WPForms fonctionne parfaitement avec eux. Vous pouvez personnaliser l’arrière-plan, les polices, et ajouter des couleurs pour correspondre au reste de votre site web.
Avec SeedProd, vous pouvez créer des pages de réservation personnalisées et même ajouter des liens vers des médias sociaux, des comptes à rebours et des éléments de commerce électronique tels que des boutons “ajouter au panier” et “passer à la caisse”.
Maintenant que vous savez comment utiliser WPForms, vous pouvez créer tous types de formulaires WordPress :
- Formulaires de demande de renseignements
- Formulaires de demande
- Formulaires de réservation
- Formulaire de demande de devis
- Formulaires d’inscription aux événements
- Enquêtes et sondages
- Formulaires d’inscription
- Formulaires de commande de produits
- et bien plus encore…
Et c’est tout pour aujourd’hui ! Nous espérons que cet article vous a aidé à apprendre facilement comment créer un formulaire de réservation pour votre agence de voyage.
Ensuite, vous pouvez consulter ces ressources pour augmenter les conversions sur votre formulaire de réservation de voyage :
- Comment configurer le suivi des formulaires WordPress dans Google Analytics ?
- Comment réduire l’abandon des formulaires et augmenter les conversions ?
- 8 meilleurs outils de capture d’emails et constructeurs de formulaires pour WordPress
Ces articles vous aideront à suivre vos soumissions de formulaires et à réduire les abandons de formulaires sur votre site web. Le dernier article vous aidera à générer plus de prospects et à augmenter votre liste d’emails.

Is it possible for the visitor to have a dashboard that displays all the forms they have filled in?
Effectively, this would be a frontend version of the “All Entries” listing that is limited to displaying that user’s sumbissions.