Vous souhaitez activer le suivi du défilement sur votre site web WordPress ?
Vous pouvez facilement savoir jusqu’où un utilisateur fait défiler chaque article. Cela vous permet de connaître la section exacte dans laquelle ils perdent leur intérêt et abandonnent votre site.
Grâce à ces données, vous pouvez modifier cette section spécifique et la rendre suffisamment intéressante pour susciter l’intérêt de votre public jusqu’à la fin. Vous pouvez également déterminer où placer les boutons d’appel à l’action ou les formulaires d’inscription.
Google Analytics est un excellent outil pour vous aider à découvrir l’activité de défilement de vos utilisateurs sur le site. Cela dit, dans la configuration par défaut de Google Analytics, le suivi du défilement n’est pas activé sur votre site.
Nous allons vous montrer comment mettre en place le suivi du défilement en quelques clics. Commençons.
Qu’est-ce que le suivi du défilement ?
Le suivi du défilement est une technique qui vous permet de mesurer la distance parcourue par les visiteurs sur votre page web.
Elle est importante car elle vous donne des indications sur l’engagement des utilisateurs et vous aide à comprendre comment les visiteurs interagissent avec votre contenu, ce qui vous permet de prendre des décisions éclairées pour améliorer l’expérience des utilisateurs et augmenter les taux de conversion.
Le suivi du défilement s’effectue en configurant des balises d’événement qui capturent les données de défilement au fur et à mesure que les visiteurs se déplacent vers le bas d’une page web. Il enregistre les pourcentages de défilement, la direction du défilement et les points de déclenchement, ce qui permet d’obtenir des données précieuses sur le comportement des utilisateurs.
Google Analytics Scroll Tracking in WordPress Made Easy (suivi du défilement sur Google Analytics sur WordPress)
La manière la plus simple d’activer le suivi du défilement dans WordPress est d’utiliser un plugin appelé MonsterInsights. Il s’agit du plugin Google Analytics le plus populaire pour WordPress.

Avec ce plugin installé sur votre tableau de bord, vous n’aurez plus à changer d’onglet pour suivre les performances de votre site.
Nous utilisons MonsterInsights sur nos propres sites et ce que nous aimons, c’est que tout peut être géré et visualisé directement à partir de votre tableau de bord WordPress. Il vous permet même de suivre chaque interaction de l’utilisateur sur votre site, comme les transactions eCommerce, les clics sur les liens d’affiliation, les téléchargements de fichiers, le suivi des auteurs, le score SEO, et bien plus encore.
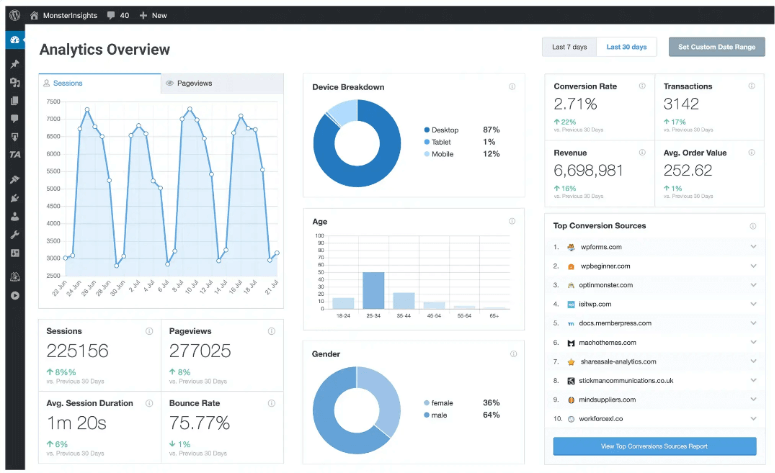
MonsterInsights vous offre même des statistiques en temps réel à partir de votre tableau de bord.

Vous pouvez voir vos sessions, vos pages vues et bien d’autres statistiques avancées comme l’appareil, l’âge, le sexe, etc. Nous utilisons ce plugin depuis des années et avons même écrit une revue détaillée sur MonsterInsights. Vous pouvez la consulter pour plus de détails sur le plugin.
MonsterInsights est livré avec un suivi de la profondeur de défilement par défaut qui vous permet de voir des rapports détaillés sur la distance de défilement de vos utilisateurs sur votre site. Vous pouvez également créer des codes UTM et suivre les URL sur votre site WordPress.
Voyons maintenant comment activer le suivi du défilement dans WordPress avec MonsterInsights.
Étape 1 : Installer MonsterInsights pour le suivi du défilement
Avant de commencer, nous supposons que vous disposez d’un compte Google Analytics. Si ce n’est pas le cas, vous devez d’abord le faire.
En général, cela implique un peu de codage et de savoir-faire technique. Si vous êtes débutant, MonsterInsights vous permet de connecter très facilement votre site web à Google Analytics.
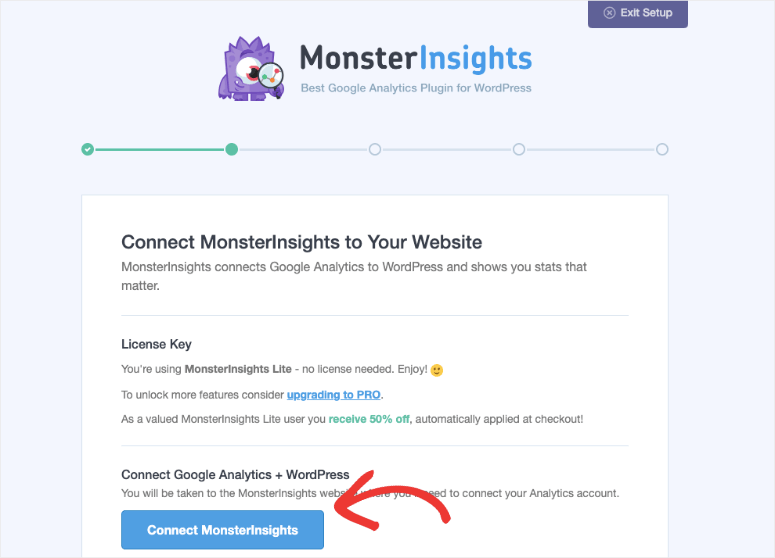
Tout ce que vous avez à faire est d’installer MonsterInsights sur votre site WordPress. Ensuite, un assistant de lancement facile vous permet de sélectionner votre compte Google et de cliquer sur un bouton pour connecter votre site. Aucun codage n’est nécessaire !

Pour plus de détails, suivez notre guide ici pour configurer Google Analytics et le connecter à votre site web en moins de 5 minutes.
Une fois que vous avez connecté votre compte Google Analytics et MonsterInsights, vous êtes prêt à commencer à suivre toutes sortes de données directement dans votre tableau de bord WordPress.
Étape 2 : Activer le suivi du défilement
Une fois la configuration effectuée avec succès, le suivi du défilement sera automatiquement activé sur votre site web. Sérieusement, il n’y a rien d’autre à faire – c’est pourquoi nous aimons tant cet outil.
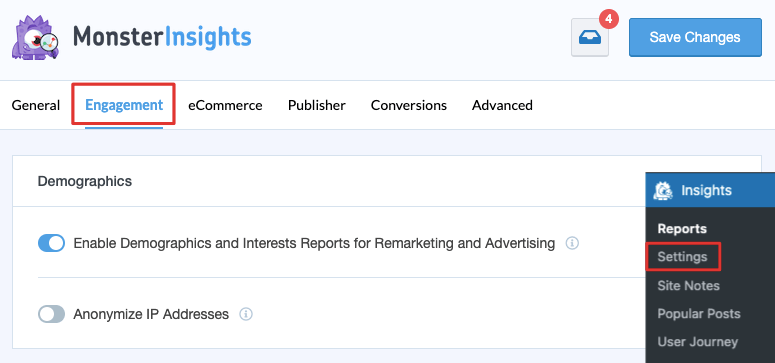
Pour vous assurer que le suivi du défilement est activé, allez dans Insights “ onglet Engagement dans votre administration WordPress.

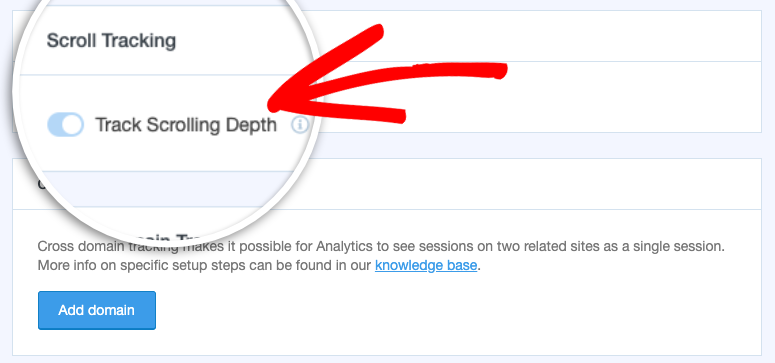
Faites défiler la page vers le bas et vous verrez l’option de suivi du défilement.

Il est automatiquement activé par défaut, sans qu’il soit nécessaire d’ajouter un addon. Lorsque vos visiteurs font défiler 25 %, 50 %, 75 % ou 100 % de votre site, MonsterInsights déclenche des événements sur Google Analytics.
Il n’est pas nécessaire d’apprendre à connaître les événements GA4 personnalisés, les chemins de page, les types de balises et les types de déclencheurs. Tout est fait pour vous.
Étape 3 : Affichage des rapports de suivi du défilement dans WordPress
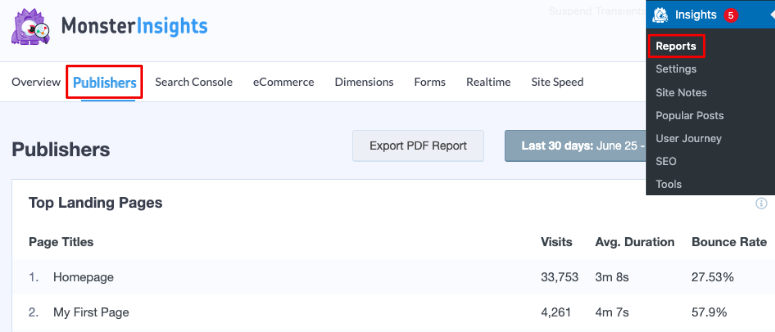
Ce rapport est disponible directement sur votre tableau de bord WordPress. Pour le consulter, allez dans Insights ” Reports ” Publishers dans votre tableau de bord WordPress.

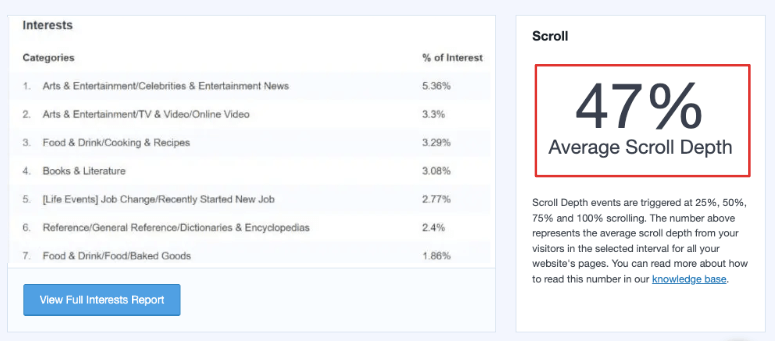
Faites défiler la page un peu plus bas et vous trouverez des sections intitulées ” Intérêts” et ” Défilement”.

Dans ce rapport, vous pourrez voir le pourcentage moyen de profondeur de défilement pour l’ensemble de votre site web.
Vous savez donc exactement comment vos visiteurs interagissent avec votre contenu. Cela vous permet également d’optimiser vos posts pour obtenir un meilleur engagement. Vous pouvez également décider clairement où placer vos publicités et vos appels à l’action pour obtenir plus de clics.
Si vous le souhaitez, vous pouvez également consulter ces rapports sur votre tableau de bord Google Analytics.
Affichage des rapports de suivi du défilement dans le tableau de bord de Google Analytics
En activant le suivi du défilement avec MonsterInsights, vous pouvez vérifier vos rapports directement sur votre tableau de bord Google Analytics, même sans vous connecter à votre tableau de bord WordPress.
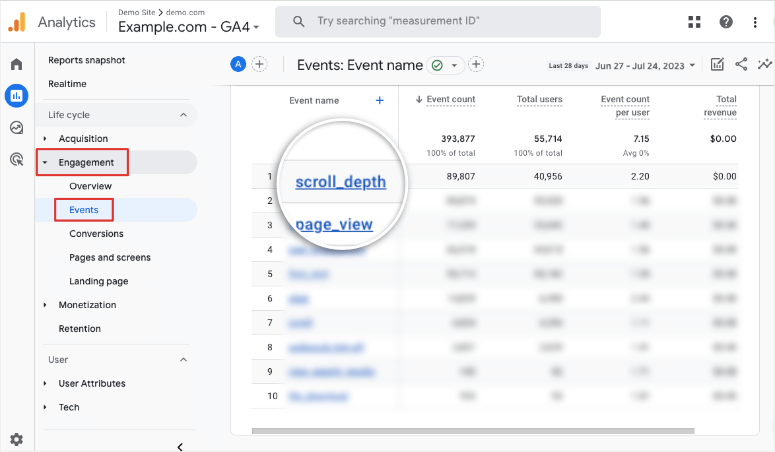
Pour cela, connectez-vous à votre compte Google Analytics. Allez maintenant sur l’onglet Engagement ” Events dans votre propriété GA4.
Vous verrez le lien Profondeur de défilement sous la colonne Nom de l’événement, comme le montre la capture d’écran ci-dessous :

Lorsque vous cliquez sur ce lien, vous obtenez immédiatement un rapport détaillé. Ici, vous pouvez utiliser différents filtres pour obtenir des données plus détaillées.
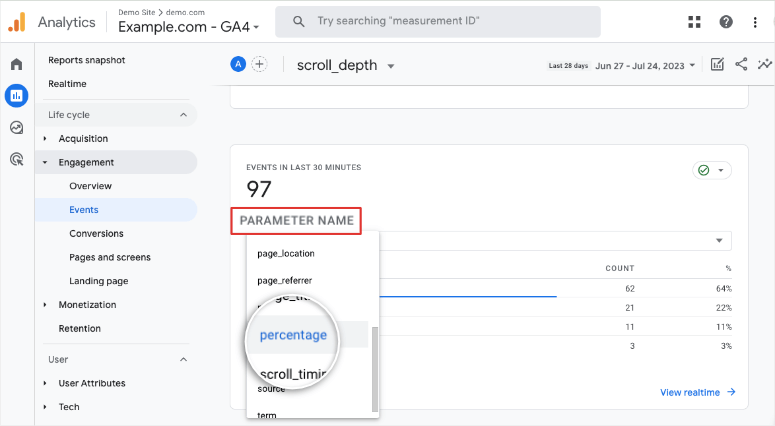
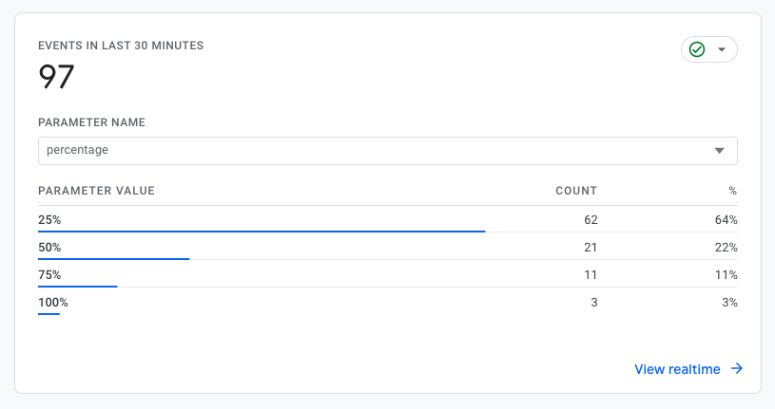
Ainsi, si vous souhaitez vérifier le nombre total d’événements déclenchés pour chaque pourcentage de défilement répertorié, un menu déroulant s’affiche sous l’onglet Nom du paramètre . Choisissez ici Pourcentage parmi les paramètres d’événement.

Vous pouvez désormais afficher les événements relatifs à la profondeur de défilement en pourcentage. Vous pouvez ainsi voir combien de personnes ont scrollé à 25 %, 50 %, 75 % et combien sont allées jusqu’au bout de la page.

Dans l’exemple ci-dessus, nous pouvons voir que 64 % des internautes ne font défiler que 25 % de la page. Nous voulons donc placer les informations les plus importantes dans les 25 % supérieurs de la page. Vous pouvez également vous concentrer sur les 75 % suivants pour voir ce que vous pouvez améliorer afin de maintenir l’intérêt des utilisateurs.
Si vous gérez un magasin de commerce électronique, vous pouvez même ajouter une réduction de 25 % pour attirer les utilisateurs avant qu’ils ne quittent votre site.
Voilà, c’est fait. N’est-il pas facile d’activer le suivi du défilement avec MonsterInsights ? Le suivi du défilement peut vous aider à gagner plus de trafic, à réduire le taux de rebond et à augmenter les conversions sur votre site web.
Ensuite, vous pouvez également consulter comment activer le suivi des téléchargements dans WordPress.
FAQ sur le suivi de la profondeur du défilement
1. Qu’est-ce qu’un déclencheur de profondeur de défilement ?
Les déclencheurs de profondeur de défilement sont utilisés pour décider quand suivre et enregistrer la distance parcourue par une personne sur une page web. Ils permettent de mesurer l’engagement des utilisateurs en définissant des points spécifiques ou des unités de profondeur de défilement à partir desquels le suivi doit être effectué. Par exemple, vous pouvez choisir de suivre une personne lorsqu’elle a fait défiler 25 % de la page, ou 50 %, et ainsi de suite.
2. Dois-je activer Google Tag Manager pour suivre la profondeur de défilement ?
Vous n’avez pas besoin d’activer Google Tag Manager (GTM) si vous utilisez MonsterInsights. Le seuil de profondeur de défilement est automatiquement suivi pour vous.
3. Puis-je suivre la profondeur du défilement dans Universal Analytics ?
Google a supprimé Universal Analytics en juillet 2023. Vous devez configurer Google Analytics 4 pour suivre les événements liés à la profondeur du défilement.
4. Quelle est la différence entre la profondeur de défilement et le pourcentage de défilement ?
La profondeur de défilement fait référence à la distance sur laquelle un utilisateur fait défiler une page web, généralement mesurée en pixels. Elle indique la distance parcourue par l’utilisateur depuis le haut de la page jusqu’à l’endroit où il se trouve actuellement. Par exemple, si un utilisateur a fait défiler 800 pixels vers le bas d’une page web, sa profondeur de défilement à ce moment-là est de 800 pixels.
Le pourcentage de défilement, quant à lui, représente la proportion de la page web qu’un utilisateur a fait défiler. Il est mesuré en pourcentage et indique la partie de la page qui a été visualisée par rapport à la hauteur totale de la page. Par exemple, si un utilisateur a fait défiler la moitié d’une page web, son pourcentage de défilement sera de 50 %.
5. Quelle est la différence entre Google Analytics 4 (GA4) et Universal Analytics pour le suivi du défilement ?
GA4 est la version la plus récente de Google Analytics, et elle offre des capacités de mesure améliorées, facilitant le suivi des événements de défilement à l’aide du rapport d’exploration et des variables intégrées. Universal Analytics nécessite des balises de configuration supplémentaires, des scripts personnalisés et des dimensions personnalisées pour suivre les données de défilement. Voir notre comparaison complète Google Analytics 4 vs Universal Analytics.
6. Puis-je utiliser les données de suivi du défilement à des fins de marketing numérique ?
Absolument ! Les données de suivi du défilement peuvent fournir des informations précieuses sur l’engagement des utilisateurs, ce qui vous permet d’optimiser votre contenu, d’identifier les opportunités de conversion et d’améliorer vos efforts de marketing numérique.
7. Comment puis-je utiliser les données de suivi du défilement pour améliorer l’engagement des utilisateurs sur mon site web ?
En analysant les données de suivi du défilement, vous pouvez identifier les parties de votre contenu qui attirent le plus l’attention et celles qui ont besoin d’être améliorées. Ces informations peuvent vous aider à créer un contenu plus attrayant et à améliorer l’expérience des utilisateurs.
C’est tout ce que nous avons pour vous. Vous souhaitez obtenir davantage de données et d’informations ? Consultez nos autres tutoriels :
- Comment suivre les liens d’affiliation sur WordPress
- Comment configurer le suivi des conversions sur WordPress
- Comment suivre les clics sur les liens et les boutons dans WordPress
Ces ressources vous aideront à améliorer les performances de votre site web et l’expérience des utilisateurs.

How can you turn off auto-enabled scroll tracking or set it to be a non-interactive event?