
¿Estás viendo temas que aparecen como“listos para widgets“, pero no estás seguro de lo que eso significa?
Los widgets facilitan enormemente el diseño de páginas y entradas. Te ayudan a editar y mostrar cabeceras, pies de página, barras laterales y otras áreas de tu sitio visualmente impresionantes.
En este tutorial aprenderás:
- Qué es exactamente un tema de WordPress preparado para widgets
- Por qué querrías usar widgets de todos modos
- Cómo usar widgets para personalizar un sitio WordPress
Como de costumbre, este tutorial incluye capturas de pantalla para que te resulte fácil seguirlo aunque seas completamente nuevo en WordPress.
¿Qué es exactamente un tema de WordPress preparado para widgets?
La mayoría de los temas de WordPress vienen con áreas widgetizadas que le permiten manipular dinámicamente estas áreas de una manera fácil de usar arrastrar y soltar.
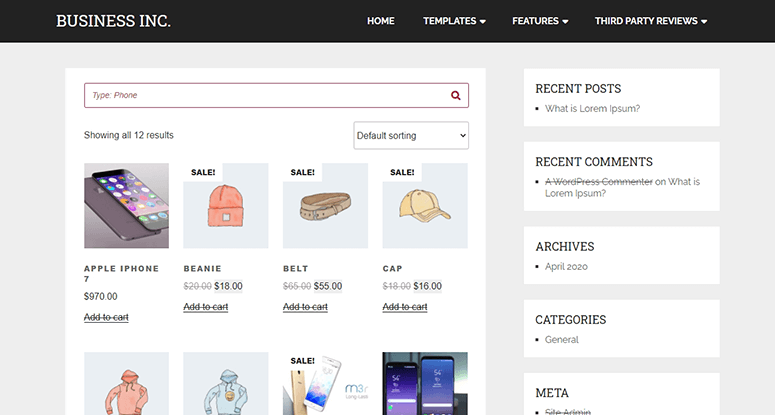
Por ejemplo, un widget podría ser la barra de búsqueda de la imagen inferior:

También podrían ser los elementos de la barra lateral, como Entradas recientes, Comentarios recientes y Categorías.
La mayoría de las veces, los widgets se utilizan en las barras laterales y los pies de página de los temas. Desde WordPress 2.2, los widgets forman parte del “núcleo” y se incluyen en todas las nuevas instalaciones de WordPress.
Para que te resulte más fácil elegir un tema preparado para widgets que se adapte a tu marca, hemos hecho un resumen de los mejores temas de WordPress.
¿Por qué utilizar widgets?
Puede que quieras usar widgets porque hacen que cambiar la barra lateral (u otras áreas con widgets) de tu sitio WordPress sea mucho más fácil. Mover elementos de la barra lateral como listados de categorías/archivos y enlaces al blogroll puede hacerse fácilmente con un tema preparado para widgets.
Ahora ya sabes qué son los widgets y por qué querrías usarlos. Lo siguiente es cómo utilizar los widgets para personalizar su sitio de WordPress.
Paso 1: Compruebe si el tema está preparado para widgets
No puedes utilizar widgets si el tema que utilizas no está preparado para ello.
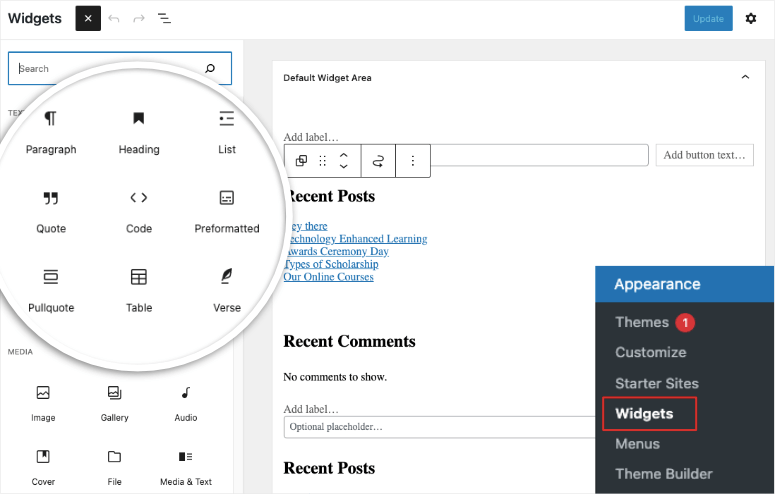
Si utilizas el editor de bloques/Gutenberg de WordPress, puedes acceder fácilmente a las áreas de widgets de tu sitio desde el panel de administración de WordPress.
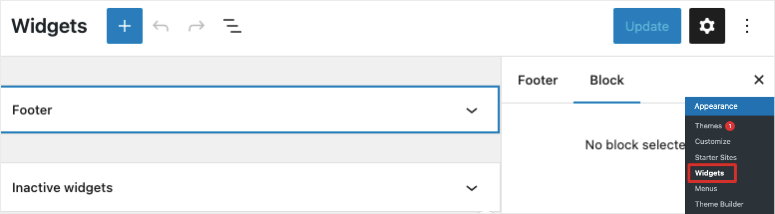
Navega hasta la pestaña Apariencia ” Widgets y, dependiendo del tema que estés utilizando, verás aquí opciones como cabecera, pie de página, barra lateral y otras áreas preparadas para widgets.

Por ejemplo, el tema que estamos utilizando sólo nos permite editar el pie de página. No hay opción para editar la barra lateral ya que el tema no tiene una barra lateral incluida.
Ten en cuenta que la mayoría de los temas están preparados para widgets hoy en día. A menos que utilices un tema muy antiguo o uno básico, es posible que los widgets disponibles sean limitados o inexistentes.
Dicho esto, con el tiempo, los desarrolladores se han asegurado de incluir la opción de los widgets.
Paso 2: Widgets predeterminados de WordPress
En la pestaña Apariencia ” Widgets, verás la misma interfaz de editor de bloques para editar tu cabecera, pie de página y barras laterales.
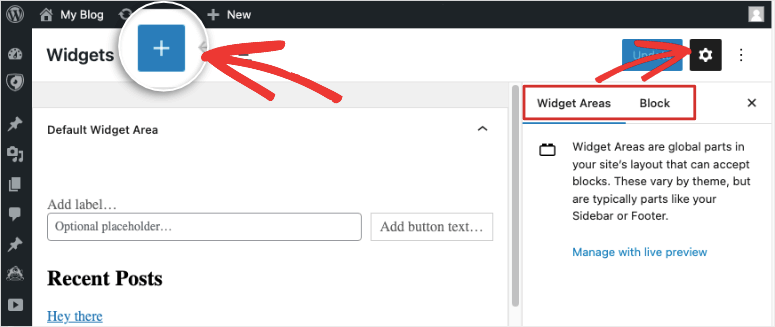
Editaremos la barra lateral para este tutorial. En el menú de la derecha, hay un botón de configuración que abre dos submenús para editar la configuración de las áreas de widgets y bloques.
Al hacer clic en el signo + de la parte superior, se abrirá un nuevo menú con bloques que puedes arrastrar y soltar en tu barra lateral.

Puedes añadir títulos, párrafos, listas, citas, imágenes, galerías y mucho más. También puedes reordenar la lista simplemente arrastrándolos y soltándolos donde quieras.

Es muy fácil de usar, pero las opciones de personalización son limitadas.
Paso 3: Más widgets con otros constructores
Con muchos creadores de temas en el mercado, puedes obtener muchas más opciones de widgets para tu sitio. Vamos a explorar lo que los 2 mejores constructores tienen para ofrecer – SeedProd y Thrive Themes.
Widgets personalizados con SeedProd
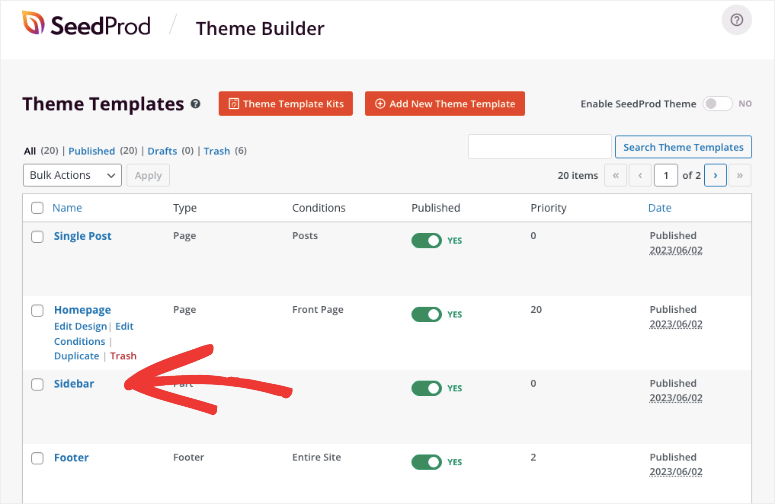
Con SeedProd, cuando eliges un kit de temas y lo activas, el plugin importará automáticamente todas las páginas y widgets incluidos en ese tema.
Puedes usar el botón de alternar para publicarlas o despublicarlas con sólo un clic. Por ahora, vamos a editar la barra lateral para mostrarte qué opciones tienes.

Una vez que hagas clic en el botón “Editar diseño”, se iniciará el constructor de arrastrar y soltar. Lo que nos encanta de este constructor es que no tendrás que editar y previsualizar tu diseño cada vez que hagas un cambio. Verás una vista previa de tu diseño y podrás editar tus áreas widgetizadas visualmente.
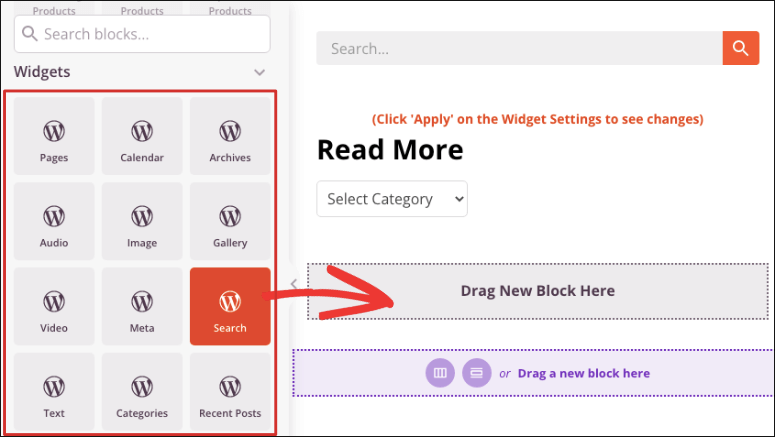
Si quieres añadir un nuevo elemento a tu barra lateral, encontrarás una larga lista de opciones en el menú de la izquierda. Verás bloques estándar y avanzados, así como widgets ya creados. Sólo tienes que seleccionar el bloque, arrastrarlo y soltarlo en el diseño de tu barra lateral.

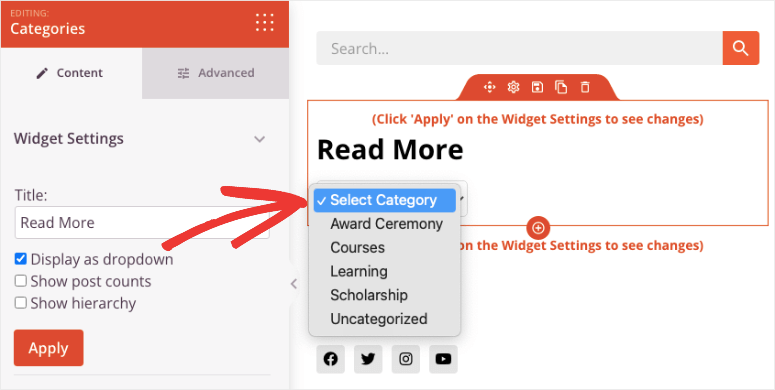
Si quieres editar algún contenido, selecciona el bloque en la vista previa y verás que se abre una nueva opción de edición a la izquierda.
Aquí puedes cambiar el título y otras opciones. Por ejemplo, hemos añadido un widget de Categorías a nuestra barra lateral. Cuando lo seleccionamos, podemos cambiar el título, mostrar las entradas como un desplegable, mostrar un recuento de entradas y mostrar jerarquía.

Una vez que haga clic en el botón Aplicar , los cambios aparecerán en su diseño. Lo verás exactamente como se vería cuando esté en vivo.
Cuando estés listo, guarda y publica tu diseño. Así de sencillo.
Sólo hemos cubierto lo que SeedProd puede hacer para widgetized áreas de su sitio. Usted querrá ver nuestra revisión completa SeedProd para aprender lo que realmente se puede hacer con este constructor.
A continuación, echemos un vistazo a lo que Thrive Themes tiene para ofrecer.
Widgets personalizados con Thrive Themes
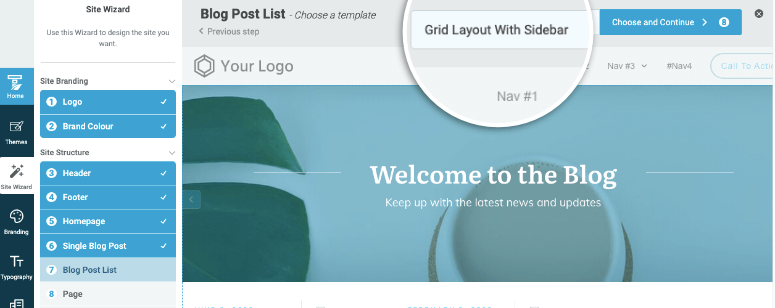
Con el Thrive Theme Builder, puedes elegir un tema que se adapte a tu estilo. Hay un sencillo asistente de configuración que te guía a través de la configuración de tu logotipo, el color de la marca, el encabezado, el pie de página, la página de inicio y el blog.
También tienes opciones para cambiar el diseño de la cuadrícula. El tema y el diseño que estamos utilizando ya tienen una barra lateral habilitada. Se muestra en negrita en la parte superior del constructor.

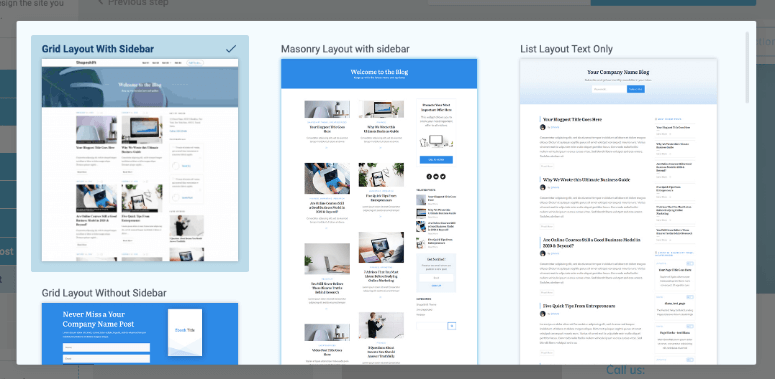
Si haces clic en esta opción, obtendrás una biblioteca de diseños de cuadrícula para elegir. Puedes encontrar diseños con solo texto, sin barra lateral y mucho más.

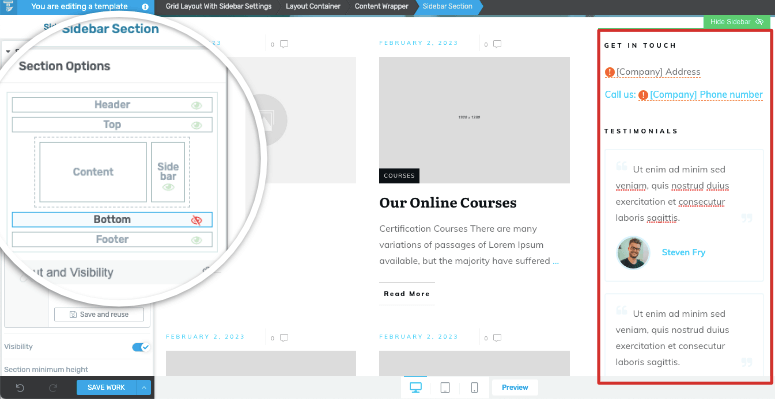
Una vez elegido el diseño, verás que el diseño de tu página aparece a la izquierda. En caso de que haya alguna sección que quieras ocultar, puedes utilizar el pequeño icono del ojo situado junto a cada sección para mostrarla/ocultarla.
Luego, puedes hacer clic en cualquiera de estas secciones para editarla. Por ejemplo, haremos clic en Sidebar y podremos editar la barra lateral de la derecha.

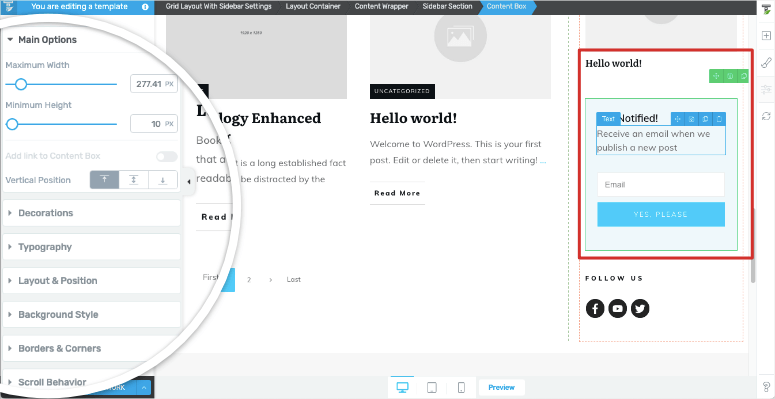
Si selecciona un elemento individual en la barra lateral, obtendrá opciones para personalizar el bloque en el menú de la izquierda.

Puedes cambiar la anchura y la altura, la tipografía, el diseño y la posición, el fondo y los bordes. Incluso puedes personalizar opciones avanzadas como la apariencia en scroll, móvil y escritorio.
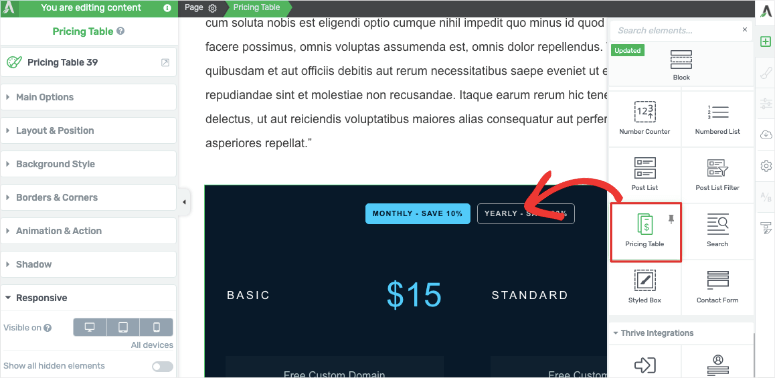
Para editar el contenido de tus páginas y entradas, Thrive Theme Builder trabaja mano a mano con Thrive Architect, un potente constructor de páginas. Puedes añadir y editar potentes elementos a tus páginas y entradas, como temporizadores de cuenta atrás, iconos sociales, tablas de precios, listas, formularios de suscripción, galerías de imágenes y mucho más.

Todo se basa en la función de arrastrar y soltar, por lo que es fácil personalizar el diseño añadiendo, eliminando y reordenando bloques.
Hicimos una revisión completa de este constructor de páginas que puedes leer aquí: Revisión de Thrive Architect.
Con esto, ha aprendido todo sobre las áreas listas para widgets en WordPress. Esperamos que esta guía te haya resultado útil.
A continuación, puede que también quiera ver más de nuestras guías:
- Cómo añadir y dar estilo a un botón en WordPress
- Cómo añadir un formulario de contacto a su sitio web WordPress
- Cómo crear un diseño personalizado en WordPress
Estos tutoriales te ayudarán a hacer que tu sitio se centre más en la conversión. La última guía te facilitará mucho la creación de nuevas páginas y entradas con un diseño personalizado.

Comentarios Deja una respuesta