
Você está vendo temas listados como“prontos para widgets“, mas não tem certeza do que isso significa?
Os widgets facilitam muito o design de suas páginas e postagens. Eles ajudam você a editar e exibir cabeçalhos, rodapés, barras laterais e outras áreas do seu site visualmente impressionantes.
Neste tutorial, você aprenderá:
- O que é exatamente um tema WordPress pronto para widgets?
- Por que você quer usar widgets?
- Como usar widgets para personalizar um site WordPress
Como de costume, este tutorial inclui capturas de tela para que seja fácil acompanhá-lo, mesmo que você seja completamente novo no WordPress
O que exatamente é um tema WordPress pronto para widgets?
A maioria dos temas do WordPress vem com áreas de widgets que permitem que você manipule essas áreas de forma dinâmica, arrastando e soltando com facilidade.
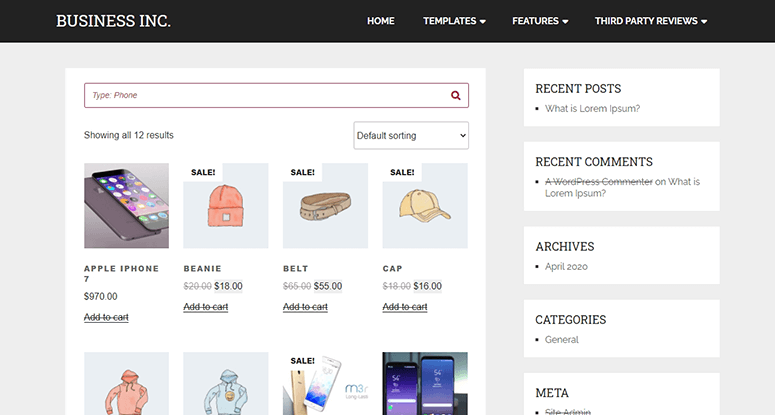
Por exemplo, um widget poderia ser a barra de pesquisa na imagem abaixo:

Também podem ser os elementos da barra lateral, como Posts recentes, Comentários recentes e Categorias.
Na maioria das vezes, os widgets são usados nas barras laterais e nos rodapés dos temas. Desde o WordPress 2.2, os widgets fazem parte do “núcleo” e são incluídos em todas as novas instalações do WordPress.
Para facilitar a escolha de um tema pronto para widgets que funcione para sua marca, fizemos um resumo dos melhores temas do WordPress para você.
Por que você gostaria de usar widgets?
Talvez você queira usar widgets porque eles facilitam muito a alteração da barra lateral (ou de outras áreas com widgets) do seu site WordPress. A movimentação de itens da barra lateral, como listagens de categorias/arquivos e links de blogroll, pode ser feita com facilidade por meio de um tema pronto para widgets.
Agora você sabe o que são widgets e por que deseja usá-los. A seguir, veremos como usar os widgets para personalizar seu site WordPress.
Etapa 1: Verifique se o tema é compatível com widgets
Não é possível usar widgets se o tema que você está usando não for compatível com widgets.
Se estiver usando o editor de blocos/Gutenberg do WordPress, você poderá acessar facilmente as áreas de widgets do seu site no painel de administração do WordPress.
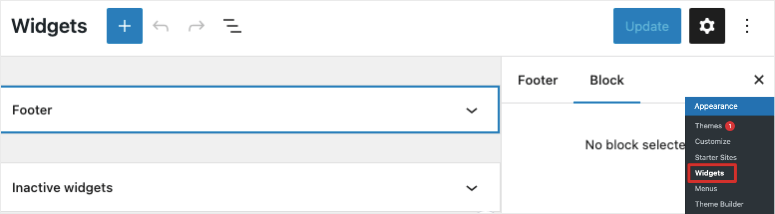
Navegue até a guia Appearance ” Widgets e, dependendo do tema que estiver usando, você verá opções aqui, como cabeçalho, rodapé, barra lateral e outras áreas prontas para widgets.

Por exemplo, o tema que estamos usando só nos permite editar o rodapé. Não há opção para editar a barra lateral, pois o tema não tem uma barra lateral incluída.
Lembre-se de que a maioria dos temas está pronta para widgets atualmente. A menos que esteja usando um tema muito antigo ou básico, você poderá descobrir que há poucos widgets disponíveis ou nenhum.
Dito isso, com o tempo, os desenvolvedores se certificaram de incluir a opção de widgets.
Etapa 2: Widgets padrão do WordPress
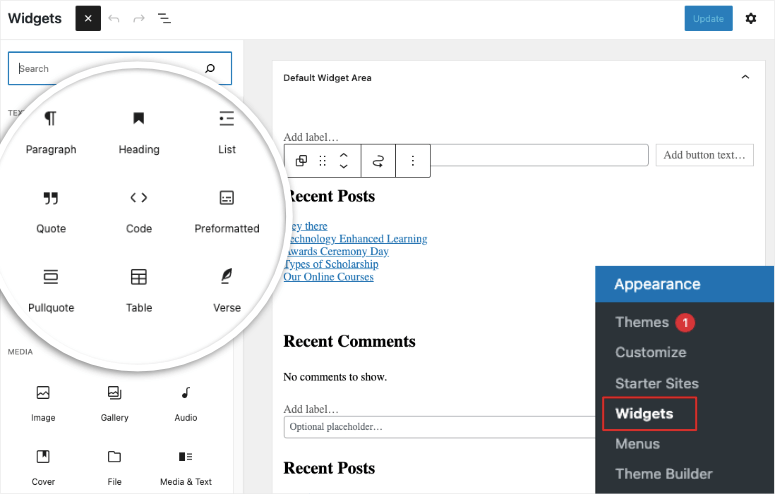
Na guia Appearance ” Widgets, você verá a mesma interface do editor de blocos para editar o cabeçalho, o rodapé e as barras laterais.
Editaremos a barra lateral para este tutorial. No menu direito, há um botão de configurações que abre dois submenus para editar as configurações de áreas e blocos de widgets.
Quando você clicar no sinal + na parte superior, abrirá um novo menu com blocos que você pode arrastar e soltar na barra lateral.

Você pode adicionar títulos, parágrafos, listas, citações, imagens, galerias e muito mais. Você também pode reordenar a lista simplesmente arrastando e soltando-os onde quiser.

É muito fácil de usar, mas as opções de personalização são limitadas.
Etapa 3: Mais widgets com outros construtores
Com muitos criadores de temas no mercado, você pode obter muito mais opções de widgets para seu site. Vamos explorar o que os dois principais criadores têm a oferecer: SeedProd e Thrive Themes.
Widgets personalizados com o SeedProd
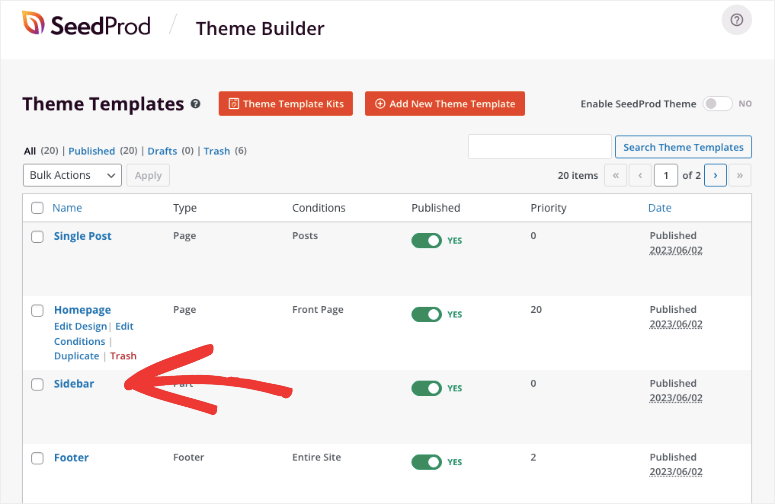
Com o SeedProd, quando você escolhe um kit de temas e o ativa, o plug-in importa automaticamente todas as páginas e widgets incluídos nesse tema.
Você pode usar o botão de alternância para publicar ou cancelar a publicação com apenas um clique. Por enquanto, vamos editar a barra lateral para mostrar as opções disponíveis.

Quando você clicar no botão “Edit Design”, o construtor de arrastar e soltar será iniciado. O que mais gostamos nesse construtor é que você não precisará editar e visualizar o design sempre que fizer uma alteração. Você verá uma visualização do seu design e poderá editar visualmente as áreas com widgets.
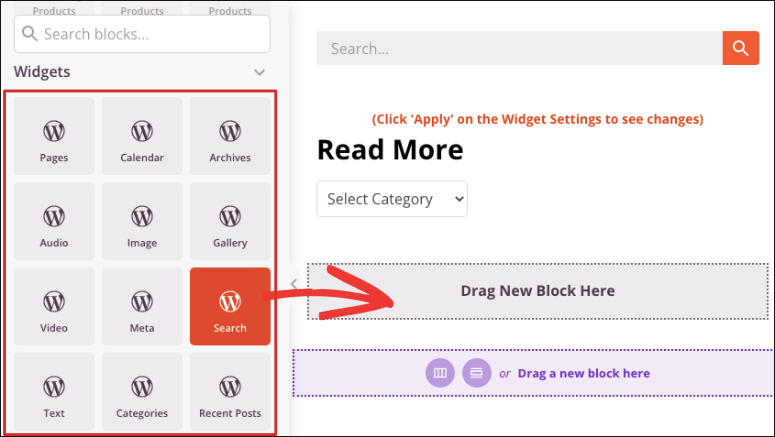
Se quiser adicionar um novo elemento à sua barra lateral, você encontrará uma longa lista de opções no menu esquerdo. Você verá blocos padrão e avançados, bem como widgets prontos. Basta selecionar o bloco e arrastá-lo e soltá-lo no design da barra lateral

Se quiser editar qualquer conteúdo, selecione o bloco na visualização e você verá novas opções de edição abertas à esquerda.
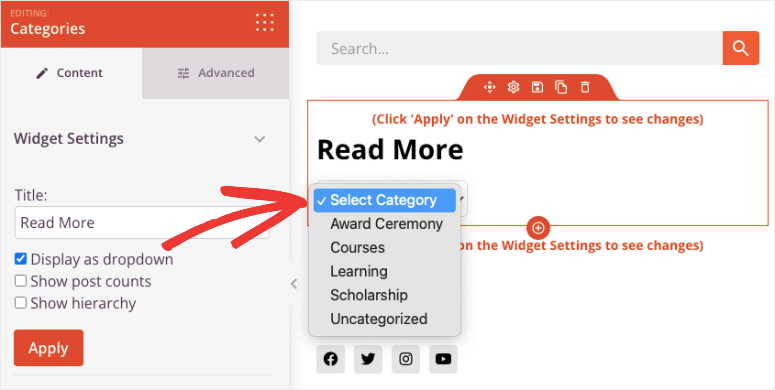
Aqui, você pode alterar o título e outras opções. Por exemplo, adicionamos um widget Categories à nossa barra lateral. Quando o selecionamos, podemos alterar o título, exibir as postagens como um menu suspenso, mostrar uma contagem de postagens e mostrar a hierarquia.

Quando você clicar no botão Apply (Aplicar ), as alterações aparecerão em seu design. Você o verá exatamente como será quando estiver no ar.
Quando estiver pronto, salve e publique seu design. É realmente muito simples.
Abordamos apenas o que o SeedProd pode fazer para as áreas com widgets do seu site. Consulte nossa análise completa do SeedProd para saber o que você realmente pode fazer com esse construtor.
A seguir, vamos dar uma olhada no que o Thrive Themes tem a oferecer.
Widgets personalizados com o Thrive Themes
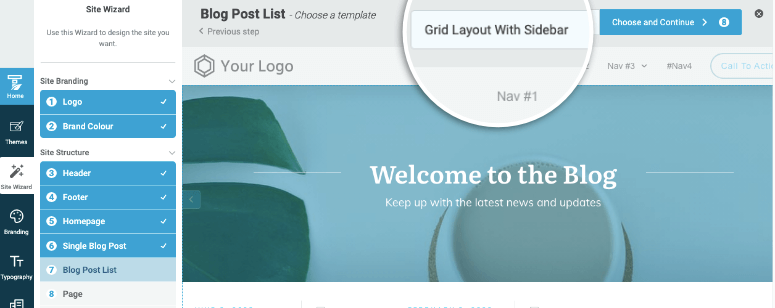
Com o Thrive Theme Builder, você pode escolher um tema que combine com seu estilo. Há um assistente de configuração fácil que o orienta na configuração de seu logotipo, cor da marca, cabeçalho, rodapé, página inicial e blog.
Você também tem opções para alterar o layout da grade. O tema e o layout que estamos usando já têm uma barra lateral ativada. Ela é exibida em negrito na parte superior do construtor.

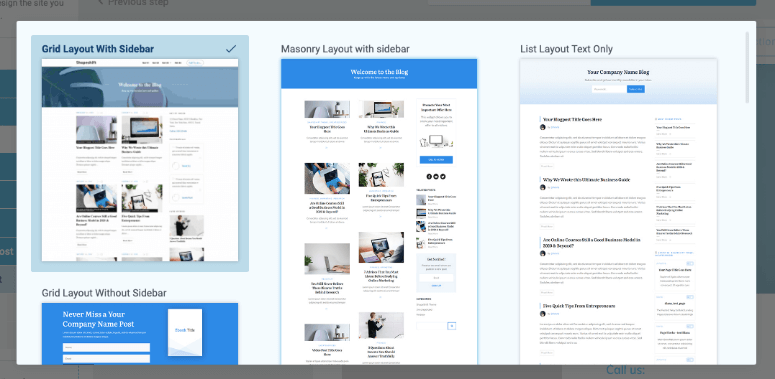
Se clicar nessa opção, você terá uma biblioteca de layouts de grade para escolher. Você pode encontrar layouts somente com texto, sem barra lateral e muito mais.

Depois de escolher o layout, você verá o layout da sua página aparecer à esquerda. Caso haja uma seção que você queira ocultar, use o pequeno ícone de olho ao lado de cada seção para mostrar/ocultar.
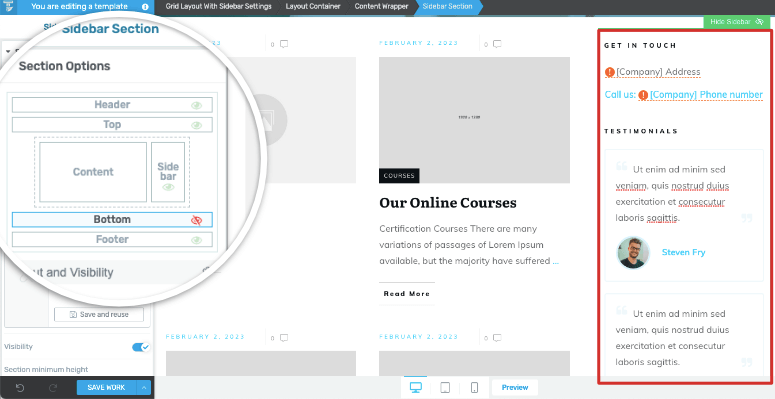
Em seguida, você pode clicar em qualquer uma dessas seções para editá-la. Por exemplo, clicaremos em Sidebar e poderemos editar a barra lateral à direita.

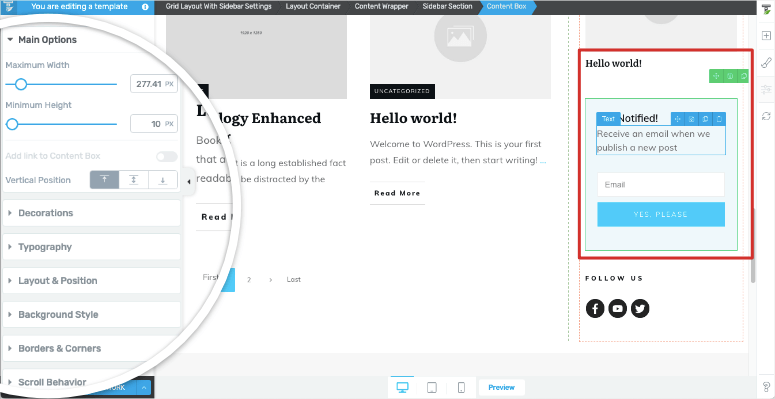
Se você selecionar um elemento individual na barra lateral, terá opções para personalizar o bloco no menu esquerdo.

Você pode alterar a largura e a altura, a tipografia, o layout e a posição, o plano de fundo e as bordas. Você pode até mesmo personalizar opções avançadas, como a forma como ele aparece na rolagem, no celular e no desktop.
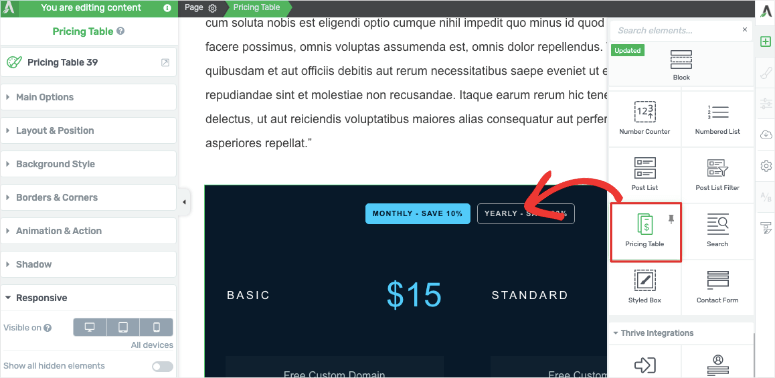
Para editar o conteúdo de suas páginas e postagens, o Thrive Theme Builder trabalha em conjunto com o Thrive Architect – um poderoso construtor de páginas. Você pode adicionar e editar elementos poderosos em suas páginas e postagens, como cronômetros de contagem regressiva, ícones sociais, tabelas de preços, listas, formulários de opt-in, galerias de imagens e muito mais.

Tudo se baseia na funcionalidade de arrastar e soltar, portanto, é fácil personalizar seu design adicionando, excluindo e reordenando blocos.
Fizemos uma análise completa desse construtor de páginas que você pode ler aqui: Revisão do Thrive Architect.
Com isso, você aprendeu tudo sobre áreas prontas para widgets no WordPress. Esperamos que este guia tenha sido útil para você.
A seguir, você também pode querer ver mais de nossos guias:
- Como adicionar e estilizar um botão no WordPress
- Como adicionar um formulário de contato ao seu site WordPress
- Como criar um layout personalizado no WordPress
Esses tutoriais o ajudarão a tornar seu site mais voltado para a conversão. O último guia facilitará muito a criação de novas páginas e posts com um layout personalizado.

Comentários Deixe uma resposta