
Vous voyez des thèmes répertoriés comme“widget-ready“, mais vous n’êtes pas sûr de ce que cela signifie ?
Les widgets facilitent grandement la conception de vos pages et de vos articles. Ils vous permettent de modifier et d’afficher des en-têtes, des pieds de page, des barres latérales et d’autres zones de votre site qui sont visuellement superbes.
Dans ce tutoriel, vous apprendrez :
- Qu’est-ce qu’un thème WordPress prêt pour les widgets ?
- Pourquoi voudriez-vous utiliser des widgets de toute façon ?
- Comment utiliser les widgets pour personnaliser un site WordPress ?
Comme d’habitude, ce tutoriel comprend des captures d’écran afin que vous puissiez suivre facilement, même si vous êtes totalement novice en matière de WordPress.
Qu’est-ce qu’un thème WordPress prêt à recevoir des widgets ?
La plupart des thèmes WordPress sont dotés de zones widgetisées qui vous permettent de manipuler dynamiquement ces zones par un simple glisser-déposer.
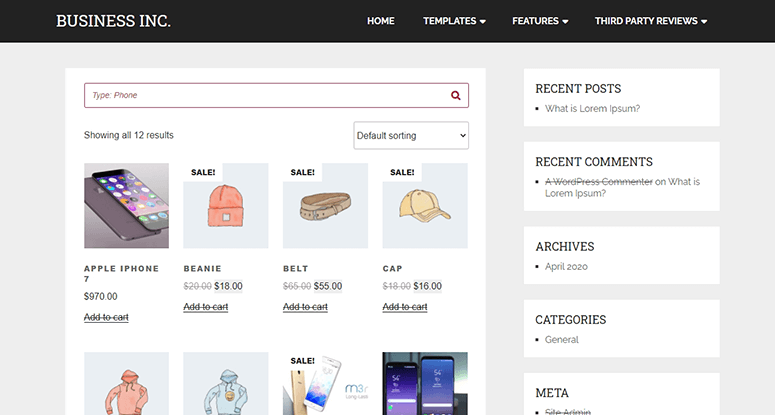
Par exemple, un widget peut être la barre de recherche de l’image ci-dessous :

Il peut également s’agir des éléments de la barre latérale tels que les messages récents, les commentaires récents et les catégories.
La plupart du temps, les widgets sont utilisés dans les barres latérales et les pieds de page des thèmes. Depuis WordPress 2.2, les widgets font partie du “noyau” et sont fournis avec toutes les nouvelles installations de WordPress.
Pour faciliter le choix d’un thème compatible avec les widgets et adapté à votre marque, nous avons fait un tour d’horizon des meilleurs thèmes WordPress.
Pourquoi utiliser des widgets ?
Vous voudrez peut-être utiliser des widgets parce qu’ils facilitent la modification de la barre latérale (ou d’autres zones de widgets) de votre site WordPress . Le déplacement des éléments de la barre latérale, tels que les listes de catégories/archives et les liens de la liste de blogs, peut se faire facilement grâce à un thème compatible avec les widgets.
Vous savez maintenant ce que sont les widgets et pourquoi vous souhaitez les utiliser. Nous allons maintenant voir comment utiliser les widgets pour personnaliser votre site WordPress.
Étape 1 : Vérifier si le thème est prêt pour les widgets
Vous ne pouvez pas utiliser de widgets si le thème que vous utilisez n’est pas compatible avec les widgets.
Si vous utilisez l’éditeur WordPress block/Gutenberg, vous pouvez facilement accéder aux zones de widgets de votre site depuis votre panneau d’administration WordPress.
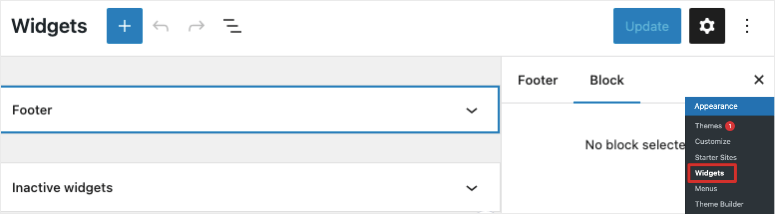
Naviguez jusqu’à l’onglet Apparence ” Widgets et, selon le thème que vous utilisez, vous verrez des options telles que l’en-tête, le pied de page, la barre latérale et d’autres zones prêtes à accueillir des widgets.

Par exemple, le thème que nous utilisons ne nous permet de modifier que le pied de page. Il n’y a pas d’option pour modifier la barre latérale car le thème n’en comporte pas.
Gardez à l’esprit que la plupart des thèmes sont compatibles avec les widgets de nos jours. À moins que vous n’utilisiez un thème très ancien ou basique, vous constaterez peut-être que les widgets disponibles sont limités, voire inexistants.
Cela dit, au fil du temps, les développeurs ont veillé à inclure l’option des widgets.
Étape 2 : Widgets par défaut de WordPress
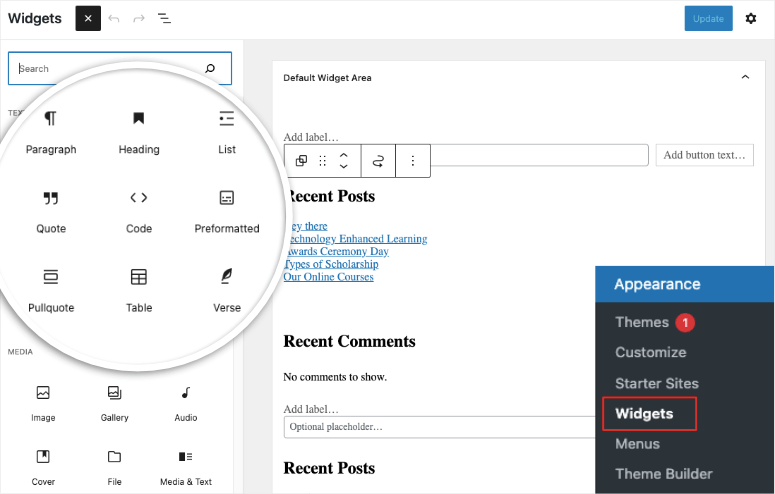
Dans l’onglet Apparence ” Widgets, vous verrez la même interface d’éditeur de blocs pour modifier votre en-tête, votre pied de page et vos barres latérales.
Nous allons éditer la barre latérale pour ce tutoriel. Dans le menu de droite, un bouton “Paramètres” ouvre deux sous-menus permettant de modifier les paramètres des zones de widgets et des blocs.
Lorsque vous cliquez sur le signe + en haut, un nouveau menu s’ouvre avec des blocs que vous pouvez faire glisser et déposer dans votre barre latérale.

Vous pouvez ajouter des titres, des paragraphes, des listes, des citations, des images, des galeries, etc. Vous pouvez également réorganiser la liste en faisant simplement glisser les éléments où vous le souhaitez.

Il est très facile à utiliser mais les options de personnalisation sont limitées.
Étape 3 : Plus de widgets avec d’autres constructeurs
Avec de nombreux créateurs de thèmes sur le marché, vous pouvez obtenir beaucoup plus d’options de widgets pour votre site. Explorons ce que les 2 meilleurs constructeurs ont à offrir – SeedProd et Thrive Themes.
Widgets personnalisés avec SeedProd
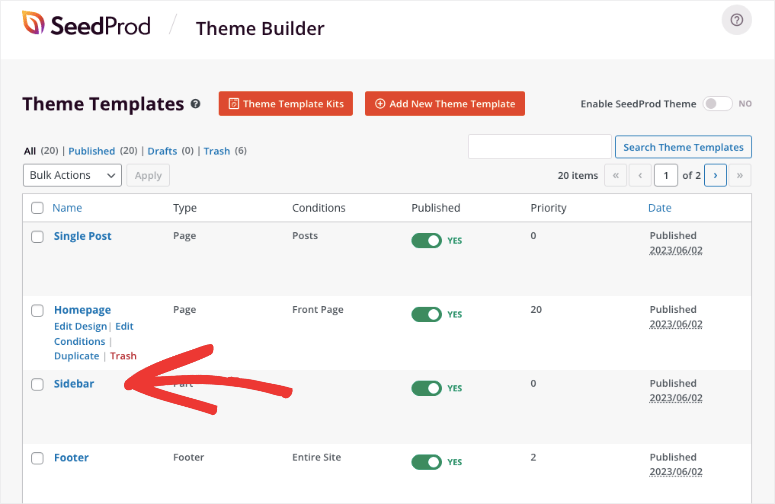
Avec SeedProd, lorsque vous choisissez un kit de thème et que vous l’activez, le plugin importera automatiquement toutes les pages et tous les widgets inclus dans ce thème.
Vous pouvez utiliser le bouton de basculement pour les publier ou les dépublier d’un simple clic. Pour l’instant, modifions la barre latérale pour vous montrer les options disponibles.

Une fois que vous avez cliqué sur le bouton “Modifier le design”, le constructeur par glisser-déposer est lancé. Ce que nous aimons dans ce constructeur, c’est que vous n’aurez pas à éditer et à prévisualiser votre design à chaque fois que vous ferez un changement. Vous verrez un aperçu de votre design et pourrez modifier visuellement les zones widgetisées.
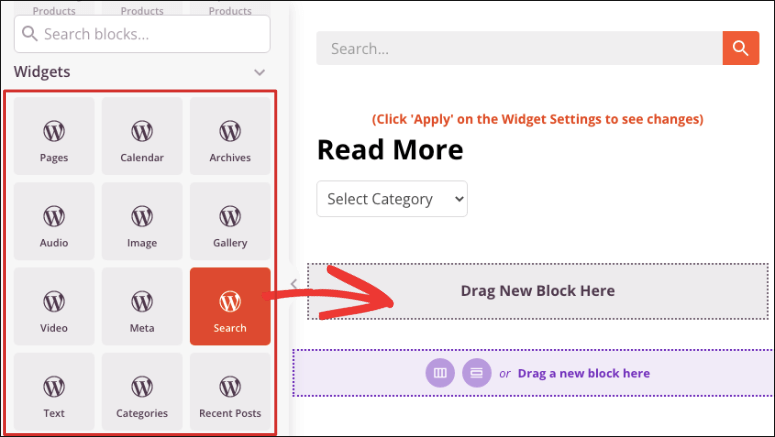
Si vous souhaitez ajouter un nouvel élément à votre barre latérale, vous trouverez une longue liste d’options dans le menu de gauche. Vous y trouverez des blocs standard et avancés, ainsi que des widgets prêts à l’emploi. Il vous suffit de sélectionner le bloc et de le glisser-déposer dans votre barre latérale

Si vous souhaitez modifier le contenu, sélectionnez le bloc dans l’aperçu et vous verrez une nouvelle option d’édition s’ouvrir à gauche.
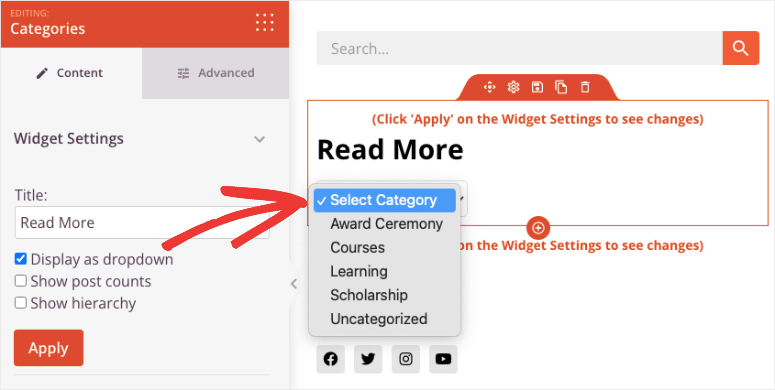
Vous pouvez y modifier le titre et d’autres options. Par exemple, nous avons ajouté un widget Catégories à notre barre latérale. Lorsque nous le sélectionnons, nous pouvons modifier le titre, afficher les articles sous forme de liste déroulante, afficher le nombre d’articles et la hiérarchie.

Une fois que vous aurez cliqué sur le bouton Appliquer , les modifications apparaîtront dans votre dessin ou modèle. Vous le verrez exactement tel qu’il sera lorsqu’il sera en ligne.
Lorsque vous êtes prêt, enregistrez et publiez votre dessin ou modèle. C’est aussi simple que cela.
Nous avons seulement couvert ce que SeedProd peut faire pour les zones widgetisées de votre site. Vous voudrez voir notre revue complète de SeedProd pour apprendre ce que vous pouvez vraiment faire avec ce constructeur.
Ensuite, regardons ce que Thrive Themes a à offrir.
Widgets personnalisés avec Thrive Themes
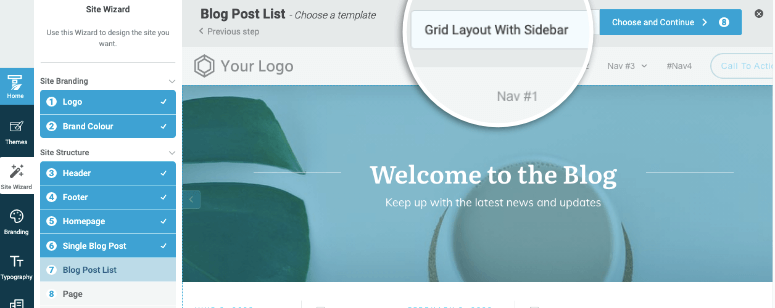
Avec le Thrive Theme Builder, vous pouvez choisir un thème qui correspond à votre style. Il y a un assistant de configuration facile qui vous guide dans la configuration de votre logo, de la couleur de votre marque, de l’en-tête, du pied de page, de la page d’accueil et du blog.
Vous avez également la possibilité de modifier la disposition de votre grille. Le thème et la mise en page que nous utilisons comportent déjà une barre latérale. Celle-ci est affichée en gras en haut du constructeur.

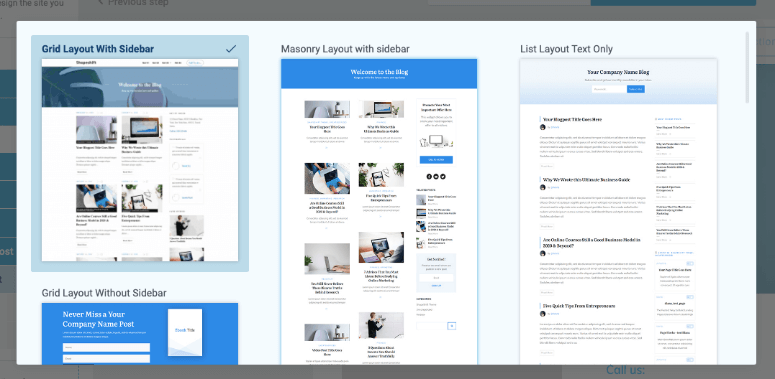
Si vous cliquez sur cette option, vous obtiendrez une bibliothèque de modèles de grille parmi lesquels vous pourrez choisir. Vous pouvez trouver des mises en page avec texte uniquement, sans barre latérale, etc.

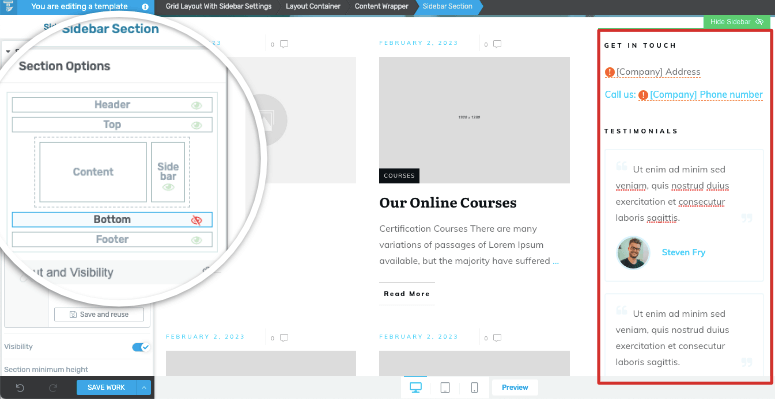
Une fois que vous avez choisi votre mise en page, vous verrez la mise en page de votre page apparaître sur la gauche. Si vous souhaitez masquer une section, vous pouvez utiliser le petit œil situé à côté de chaque section pour l’afficher ou la masquer.
Vous pouvez ensuite cliquer sur l’une de ces sections pour la modifier. Par exemple, nous allons cliquer sur Sidebar et nous pourrons modifier la barre latérale sur la droite.

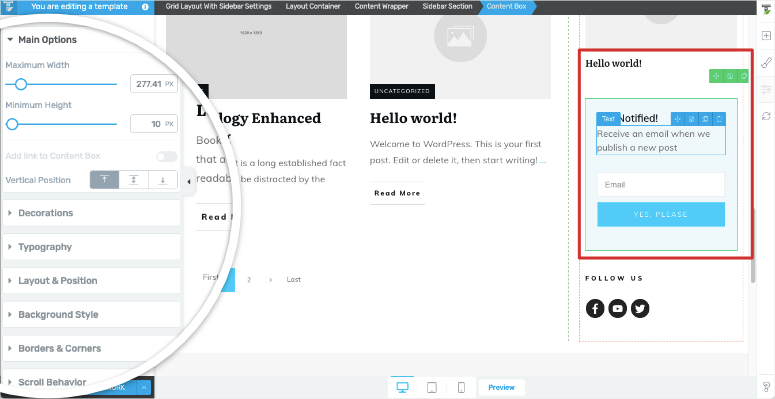
Si vous sélectionnez un élément individuel dans la barre latérale, vous obtiendrez des options de personnalisation du bloc dans le menu de gauche.

Vous pouvez modifier la largeur et la hauteur, la typographie, la disposition et la position, l’arrière-plan et les bordures. Vous pouvez même personnaliser des options avancées telles que l’affichage sur le défilement, le mobile et l’ordinateur de bureau.
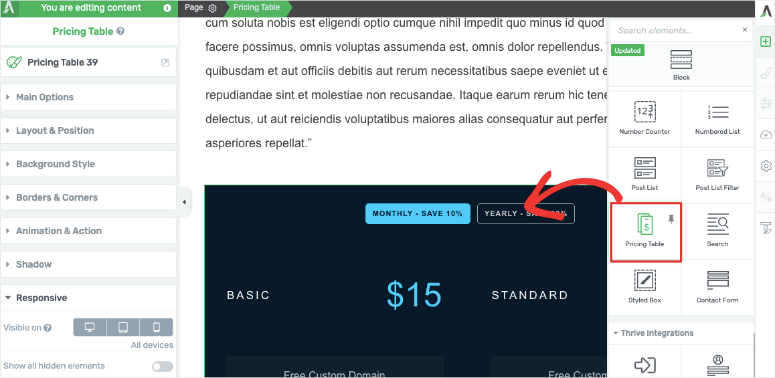
Pour éditer le contenu de vos pages et posts, le Thrive Theme Builder travaille main dans la main avec Thrive Architect – un puissant constructeur de pages. Vous pouvez ajouter et éditer des éléments puissants à vos pages et posts comme des comptes à rebours, des icônes sociales, des tableaux de prix, des listes, des formulaires d’optin, des galeries d’images, et bien plus encore.

Tout est basé sur la fonctionnalité “glisser-déposer”, de sorte qu’il est facile de personnaliser votre conception en ajoutant, supprimant et réorganisant les blocs.
Nous avons fait une revue complète de ce constructeur de pages que vous pouvez lire ici : Thrive Architect Review.
Avec cela, vous avez appris tout ce qu’il faut savoir sur les zones prêtes à accueillir des widgets dans WordPress. Nous espérons que ce guide vous a été utile.
Dans la suite de l’article, vous voudrez peut-être voir d’autres de nos guides :
- Comment ajouter et styliser un bouton dans WordPress
- Comment ajouter un formulaire de contact à votre site WordPress
- Comment créer une mise en page personnalisée sur WordPress
Ces tutoriels vous aideront à rendre votre site plus axé sur la conversion. Le dernier guide facilitera grandement la création de nouvelles pages et de nouveaux articles avec une mise en page personnalisée.

Commentaires laisser une réponse