Vous envisagez d’installer Thrive Architect sur votre site ?
Ce constructeur a ses avantages et ses inconvénients. Aussi, avant de vous engager dans ce constructeur, vous voudrez bien lire ce que nous avons ressenti lorsque nous avons essayé et testé ce constructeur.
Nous l’avons testé et avons créé des pages d’atterrissage avec différents éléments. Dans cette revue, nous allons révéler le bon, le mauvais et le laid de Thrive Architect.
Vous savez probablement ce qu’est cet outil, mais pour être sûr de couvrir toutes les bases, nous allons d’abord expliquer ce qu’est Thrive et ce qu’il fait.
Qu’est-ce que Thrive Architect ?
Thrive Architect est un constructeur visuel de pages d’atterrissage axé sur la conversion, créé par Thrive Themes – l’une des suites d’outils WordPress les plus populaires sur le marché.

WordPress est livré avec un constructeur par défaut appelé Gutenberg, mais si vous utilisez WordPress depuis assez longtemps, vous saurez que ce constructeur vous limite dans ce que vous pouvez personnaliser.
C’est pourquoi des constructeurs comme Thrive Architect, SeedProd et Divi ont vu le jour. Il s’agit de constructeurs tiers soutenus par des équipes fiables et innovantes.
Au cours des dernières semaines, nous avons mis Thrive Architect à l’épreuve. Dans cet examen, nous allons vous révéler tout ce que vous devez savoir.
Commençons par le processus d’installation.
Démarrer avec Thrive Architect
Vous pouvez soit vous inscrire à Thrive Architect en tant que constructeur autonome, soit obtenir l’ensemble de la Thrive Suite.
Nous nous sommes inscrits à la Thrive Suite et notre examen suivra donc cette voie, mais les étapes restent pratiquement les mêmes même si vous choisissez d’obtenir Thrive Architect seul.
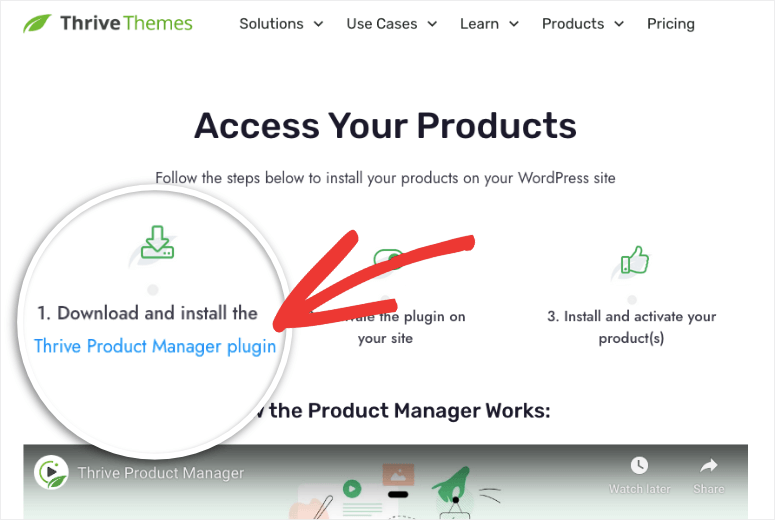
Tout d’abord, vous obtiendrez un fichier à télécharger appelé ” Thrive Product Manager ” dans le tableau de bord de votre compte.

Vous devez le télécharger et l’installer sur votre site WordPress. Vous ne savez pas comment faire ? Suivez notre guide pas à pas sur l’installation d’un plugin.
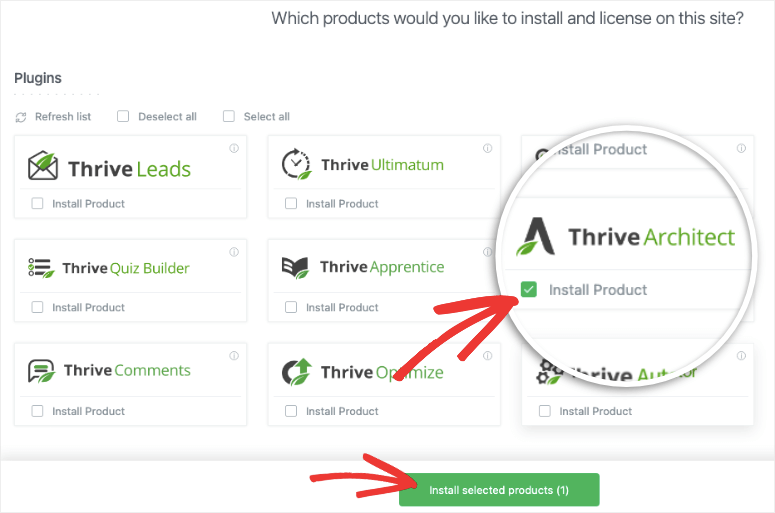
Une fois le plugin activé, vous pouvez y accéder dans le menu latéral gauche de WordPress – cherchez l’icône de la feuille. Dans le tableau de bord Thrive, vous pouvez activer le constructeur Thrive Architect.

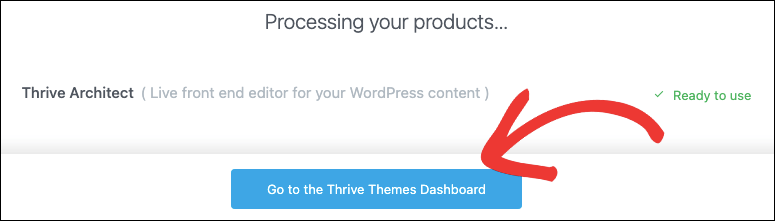
Une fois qu’il est installé, vous verrez un message comme celui-ci :

Vous êtes maintenant prêt à utiliser Thrive Architect. Dès le début, nous avons remarqué que le constructeur Thrive est si facile d’accès.
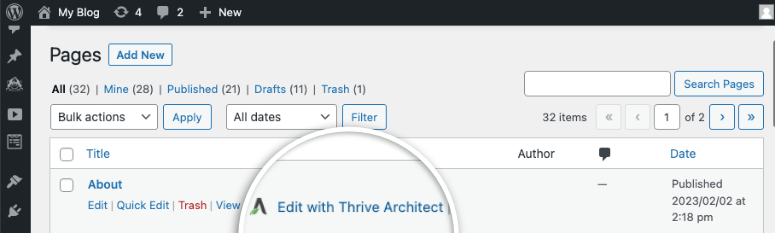
Tout d’abord, lorsque vous visitez l’onglet Pages de WordPress, il apparaît à côté des options sous chaque page. Vous le verrez également sous l’onglet Articles.

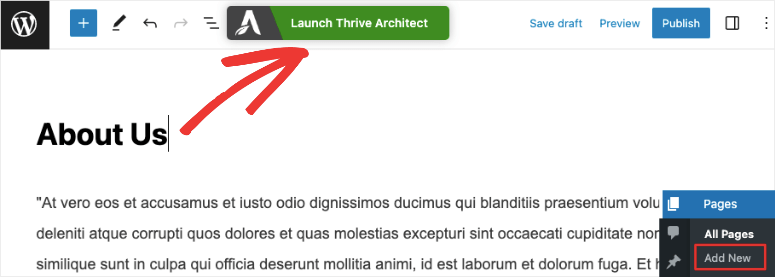
De plus, si vous créez ou éditez une page ou un article avec l’éditeur de blocs par défaut, vous verrez une option pour commencer à utiliser le constructeur Thrive Architect.

En cliquant sur l’une ou l’autre de ces options, le constructeur Thrive sera lancé.
Personnaliser WordPress avec Thrive Architect
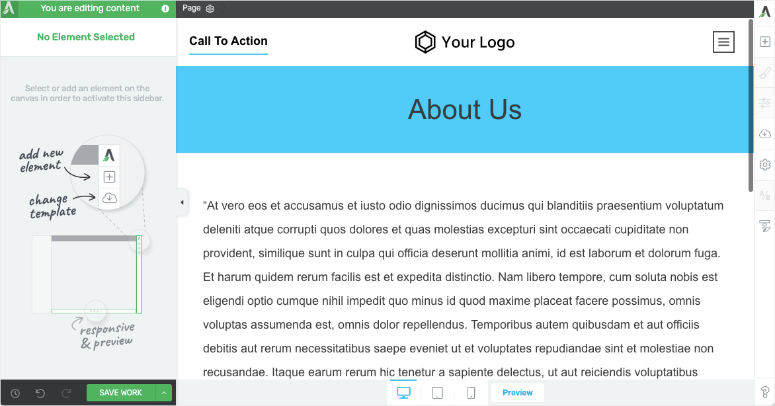
Lorsque vous ouvrez le constructeur Thrive Architect, vous verrez un aperçu visuel de votre page. C’est exactement ce à quoi elle ressemblera lorsqu’elle sera en ligne sur votre site.

En utilisant ce constructeur frontal, vous pouvez sélectionner n’importe quel élément de cette page et le modifier ici même. Cela rend Thrive si facile pour les débutants. Il n’y a pas de courbe d’apprentissage ici.
Nous avons pu cliquer et modifier le contenu et faire glisser les éléments pour les réorganiser. C’était si facile.
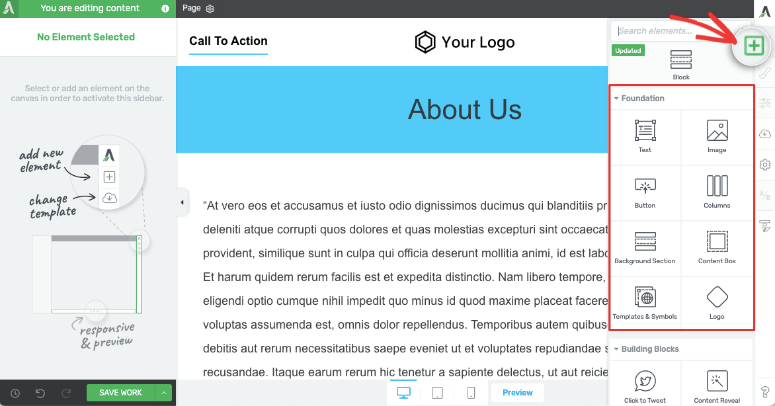
Ensuite, pour ajouter de nouveaux éléments à la page, il y a une icône + en haut du menu de droite. Cette icône ouvre un nouveau menu contenant tous les blocs et éléments que vous pouvez faire glisser et déposer dans votre page.

La première chose que nous avons faite a été d’essayer tous les blocs. Nous voulions voir si chaque bloc était bien conçu ou s’il n’en valait pas la peine. Voici quelques-uns des blocs de construction avancés disponibles à l’intérieur :
- Formulaire de contact
- Boîte de garantie
- Table des matières
- Galerie d’images
- Barre de progression
- Cliquer pour Tweet
- Génération de leads opt-in
- Cotes d’étoiles
- Suivi et partage sur les médias sociaux
- Révéler le contenu
- Appel à l’action
- HTML personnalisé
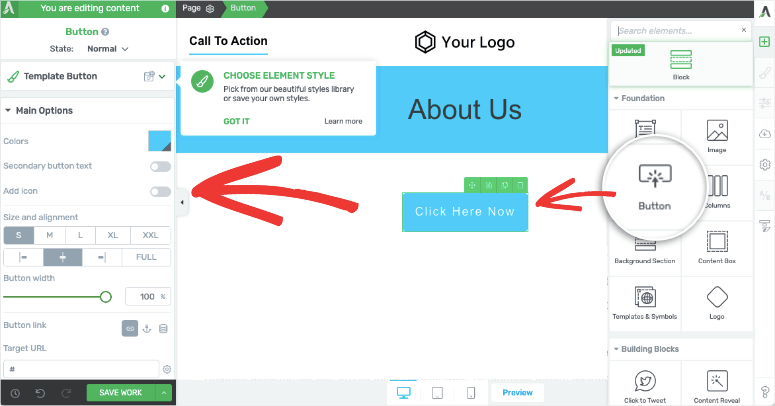
Nous avons fait glisser et déposé un bloc de boutons, et nous devons dire que c’est assez impressionnant. Dès que vous ajoutez le bouton, vous verrez apparaître des options de personnalisation dans le menu de gauche.

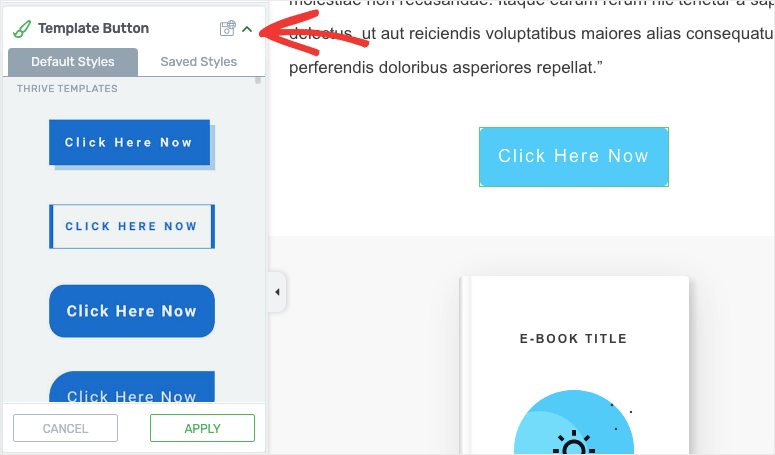
Nous avons été heureux de voir des boutons prédéfinis, de sorte que vous n’aurez pas besoin d’utiliser de code ici. Ouvrez simplement le menu ” Template button ” et choisissez un nouveau design. Cela a permis à Thrive de se démarquer parce que certains constructeurs de pages WordPress vous obligent à styliser le bouton par vous-même en changeant la forme, la bordure et le rembourrage.

Dans les paramètres du bouton, vous pouvez rapidement modifier la couleur, le texte, la bordure, la position, l’animation et bien plus encore. Il y a même des éléments SEO-friendly pour ajouter les attributs “nofollow” et “ouvrir dans un nouvel onglet” au lien du bouton.
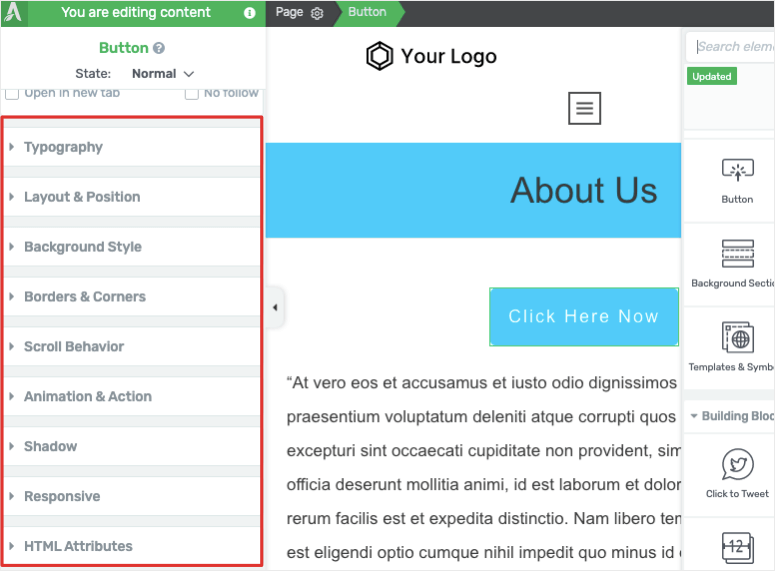
Quel que soit l’élément choisi, vous pouvez faire défiler le menu de gauche pour trouver d’autres options.

Ces options sont les suivantes
- Section sur les antécédents
- Disposition et position
- Typographie
- Animation et action
- Réactif
- Attributs HTML
…et plus encore.
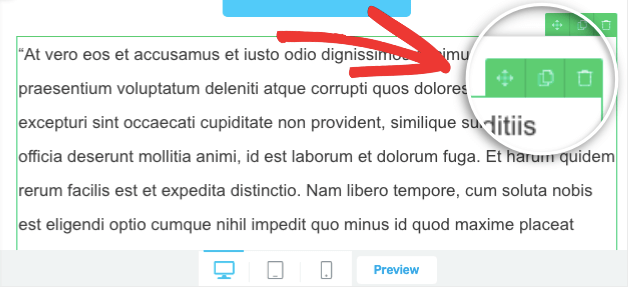
Si vous sélectionnez un bloc, vous verrez également des options permettant de le faire glisser et de le déposer dans une autre zone de votre page, de le dupliquer et de le supprimer.

Jusqu’à présent, Thrive s’avère être un très bon constructeur. La conception de notre page a été vraiment facile et simple. A notre avis, même si vous débutez avec WordPress, vous trouverez ce constructeur facile à utiliser.
Il nous rappelle d’autres constructeurs de pages SeedProd et Elementor qui ont la même interface utilisateur drag and drop. Nous pensons que sa facilité d’utilisation surpasse Beaver Builder.
Ensuite, nous sommes passés à des blocs plus avancés et à des personnalisations.
Blocs avancés et personnalisations
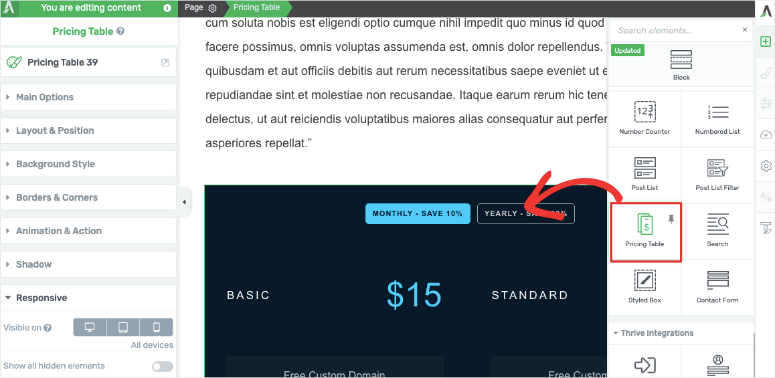
Nous avons exploré d’autres éléments tels que le tableau des prix. La conception de base ressemble à ceci :

Il est superbe et permet à notre page de vente de s’afficher, nous en sommes donc satisfaits.
Si vous avez besoin d’un style différent, il existe des modèles préfabriqués avec des couleurs, des polices et des arrière-plans différents. Il est donc facile d’adapter le tableau des prix à votre thème existant. Vous pouvez toujours personnaliser davantage le bloc à l’aide des options de la barre des tâches de gauche.
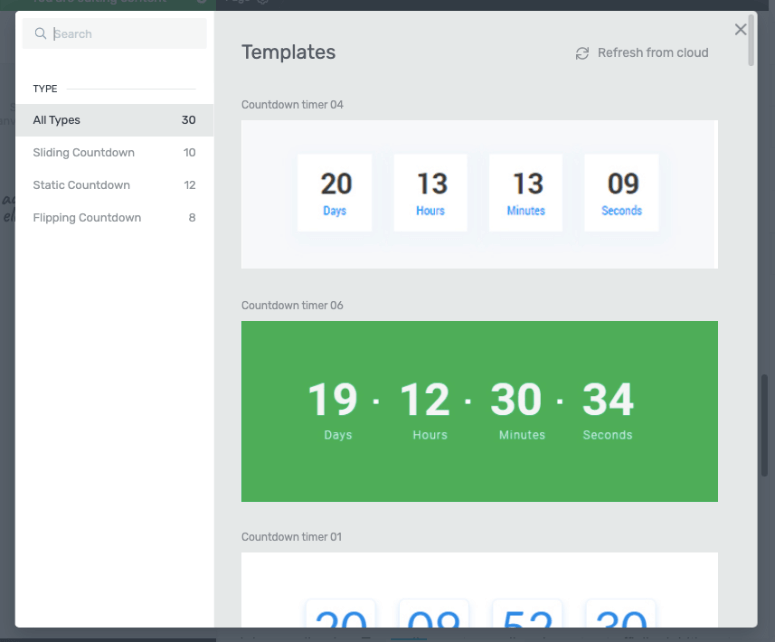
Ainsi, quel que soit l’élément choisi, vous disposerez d’un grand nombre d’options. Par exemple, voici quelques options de conception disponibles pour les comptes à rebours.

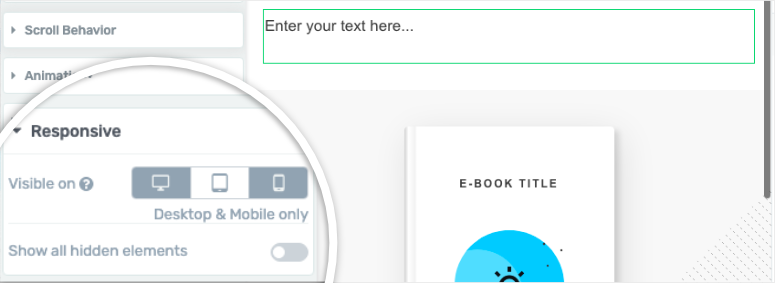
Si vous souhaitez afficher un élément uniquement sur mobile et le masquer sur desktop, dans le menu de gauche, ouvrez l’onglet Responsive.
Vous pouvez ici choisir l’appareil sur lequel cet élément doit être affiché/masqué.

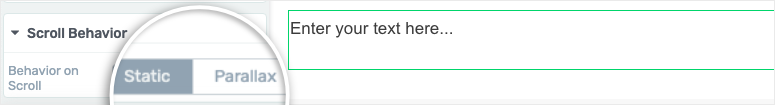
Vous souhaitez ajouter un effet de parallaxe à votre page d’accueil ? Vous trouverez cela dans l’onglet Comportement de défilement. Vous avez ainsi la possibilité de faire défiler n’importe quel bloc en tant qu’élément statique ou en tant qu’élément de parallaxe.

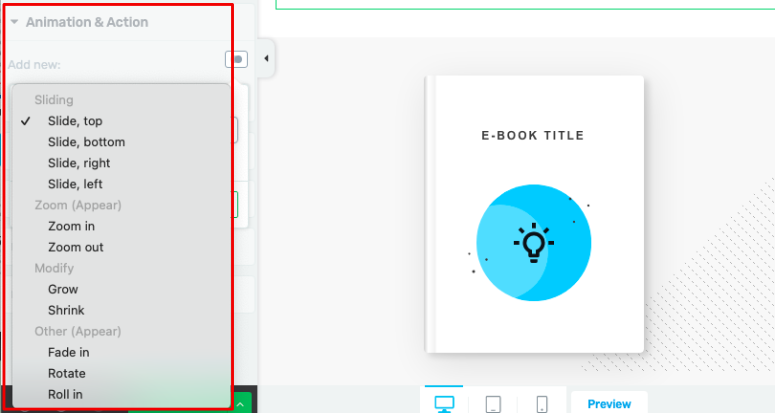
Vous pouvez même ajouter des animations à n’importe quel bloc. Sous l’onglet Animations et actions, vous pouvez faire glisser, zoomer, grandir, rétrécir, s’estomper, pivoter et rouler votre bloc.

Telles sont les options de personnalisation qui nous ont le plus frappés. Il en existe d’autres, mais nous vous laissons les découvrir par vous-même.
Voyons maintenant les paramètres de Thrive Architect pour voir ce qu’il offre de plus.
Les paramètres de l’architecte Thrive qui sortent du lot
Dans le constructeur Thrive Architect, nous allons d’abord nous concentrer sur le menu de droite. En plus d’ajouter de nouveaux éléments, il y a plus d’options à explorer.
Certaines de ces options ne sont disponibles que pour le Thrive Theme Builder. Vous pouvez y accéder si vous vous abonnez à la Thrive Suite ou si vous l’achetez individuellement.
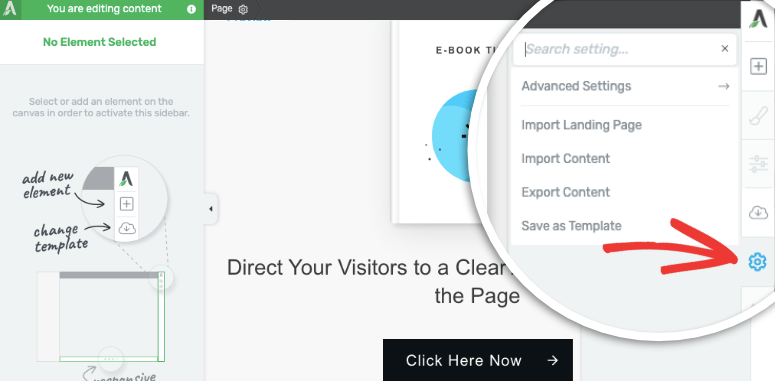
Tout d’abord, sous l’icône des paramètres, vous pouvez importer/exporter du contenu et enregistrer cette page en tant que modèle. Vous pouvez ensuite l’utiliser pour créer rapidement des pages web similaires avec un contenu différent pour votre site.

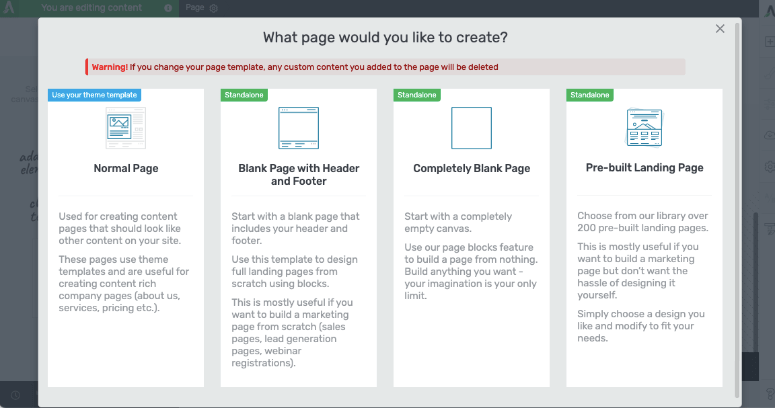
Au-dessus de l’icône Paramètres, il y a une option “Changer de modèle”. Cette option ouvre une fenêtre contextuelle proposant 4 options pour modifier le modèle que vous utilisez actuellement.

Vous avez le choix entre les options suivantes :
- Page normale : Elle utilise le modèle de votre thème et peut être utilisée pour créer des pages de contenu qui doivent ressembler aux autres contenus de votre site. Elle est idéale pour des pages telles que “A propos de nous”, “Services”, “Tarifs”, etc.)
- Page vierge avec en-tête et pied de page : Idéal pour concevoir des pages d’atterrissage complètes à partir de zéro en utilisant des blocs.
- Page entièrement vierge : Obtenez un canevas vide pour construire ce que vous voulez
- Page d’atterrissage préconstruite : Choisissez parmi plus de 200 modèles préconçus, éditez et publiez pour une conception web plus rapide et professionnelle.
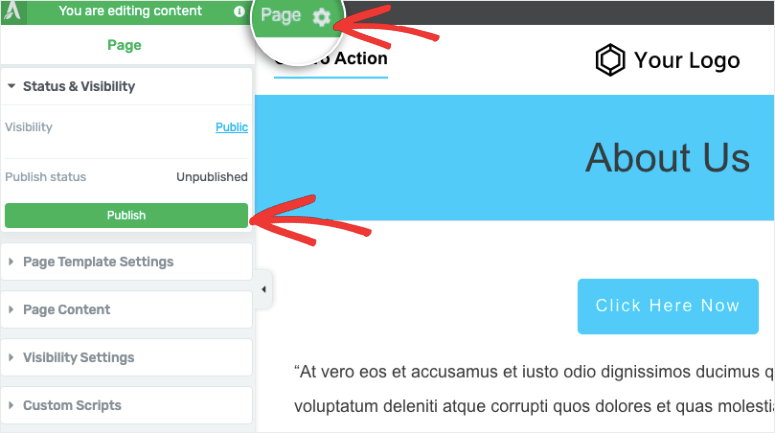
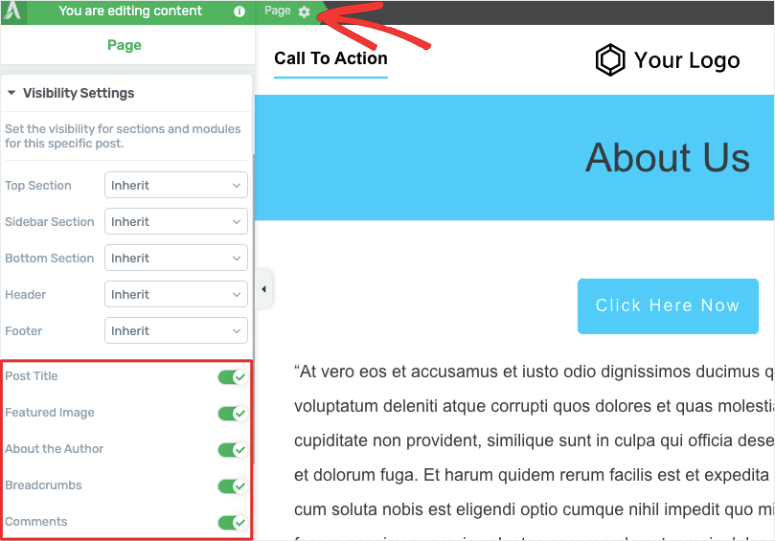
Dans le menu de gauche, vous verrez une icône de paramètres dans le menu supérieur. En cliquant dessus, vous ouvrirez un nouveau menu qui ressemblera à celui-ci :

Vous disposez des options suivantes :
- Statut et visibilité : Rendez la page publique ou privée, ou publiez-la.
- Paramètres du modèle de page : Indique le modèle que vous utilisez
- Contenu de la page : Modifier le titre de l’article et l’image vedette
- Paramètres de visibilité : Définir la visibilité des sections et des modules pour ce message spécifique
- Scripts personnalisés : Ajouter un codage personnalisé à l’en-tête, au corps et au pied de page de la page.
Les paramètres qui apparaissent ici peuvent varier en fonction du type de page que vous créez, par exemple une page vierge ou un modèle de page d’atterrissage prédéfini.
Ce qui a attiré notre attention ici, ce sont les paramètres de visibilité. Vous pouvez choisir d’afficher ou de masquer des éléments de la page tels que :
- Titre du poste
- Image en vedette
- A propos de l’auteur
- Chapelure
- Comments

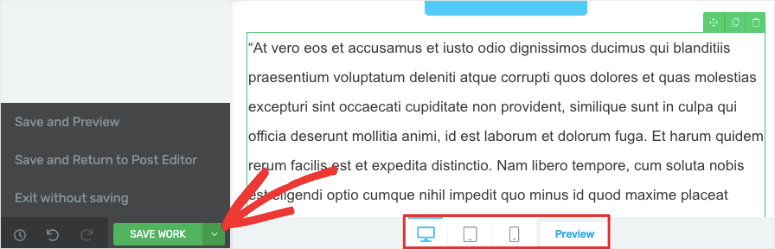
Enfin, en bas de l’éditeur, vous trouverez des options permettant de prévisualiser la conception de votre site sur ordinateur de bureau, tablette et mobile. Cela vous permet de vous assurer que votre site est adapté aux besoins des utilisateurs mobiles.

Vous pouvez également enregistrer votre travail ou le sauvegarder en tant que modèle. C’est également à cet endroit que vous pouvez quitter et revenir à votre tableau de bord WordPress.
C’est la fin de notre test du constructeur Thrive Architect. Nous devons dire que nous sommes assez impressionnés jusqu’à présent. Quel est le coût de ce constructeur ?
Prix de Thrive Architect

Vous pouvez obtenir Thrive Architect pour 99$ par an. Cela vous donne une licence pour 1 site avec un support illimité. Vous aurez également accès au plugin Thrive Automator.
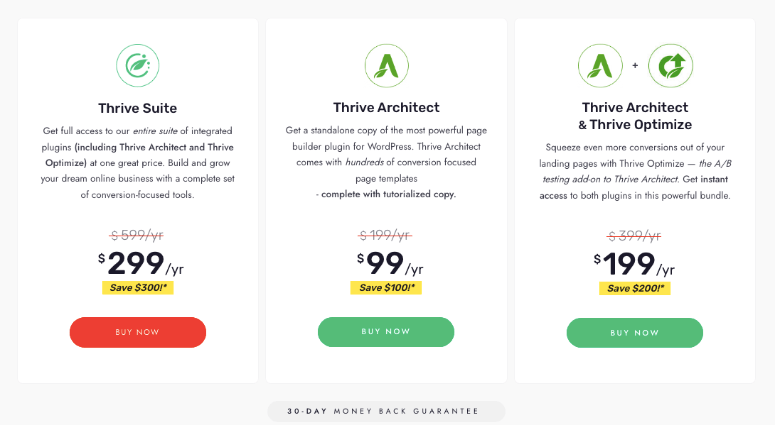
Vous pouvez également choisir d’acheter Thrive Architect dans le cadre d’une offre groupée :
Offre groupée Optimize : Coûte 199 $ par année pour Thrive Architect, Thrive Automator et Thrive Optimize (un outil de test A/B).
Thrive Suite : Coûte 299 $ par an et vous donne accès à 9 plugins, y compris :
- Thrive Leads: Développez votre liste d’emails
- Thrive Automator: Réduire le temps d’administration et automatiser les flux de travail
- Thrive Apprentice: Créer des cours en ligne générateurs de revenus
- Thrive Quiz Builder: Engagez votre audience avec des quiz interactifs
- Thrive Ultimatum: Ajoutez l’élément de rareté à votre site
- Thrive Comments: Transformez votre section de commentaires en une communauté prospère
- Thrive Ovation : Recueillir et afficher des témoignages
- Thrive Optimize: A/B ou split testing d’éléments sur votre site
- Thrive Theme Builder: Créer un site web époustouflant
Ces 9 plugins sont simples d’utilisation mais produisent des résultats puissants. Obtenir les 9 plugins pour 299 $ par an, c’est une aubaine.
De plus, tous les plans sont assortis d’une garantie de remboursement de 30 jours. Si vous n’êtes pas satisfait de la suite, vous pouvez donc être remboursé.
Intégrations de Thrive Architect
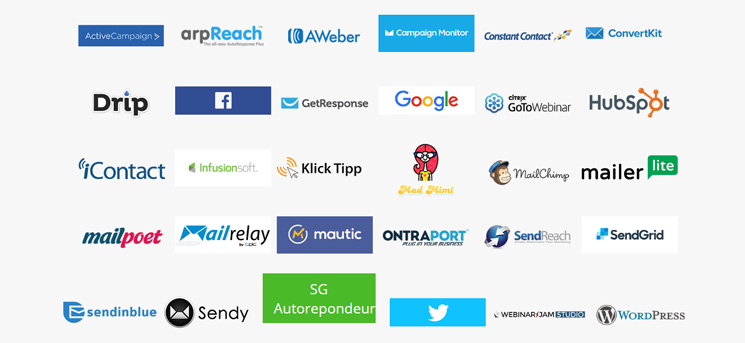
Ce générateur s’intègre avec tous les principaux fournisseurs de services de marketing par courriel. Son intégration API directe avec les services de marketing par courriel les plus populaires facilite grandement l’envoi de courriels à votre liste.

Parmi ces intégrations, citons Constant Contact, Active Campaign, Drip, Aweber et HubSpot, pour n’en citer que quelques-unes.
Thrive est également construit sur les meilleures pratiques de WordPress, il est donc compatible avec tous les plugins et thèmes WordPress populaires.
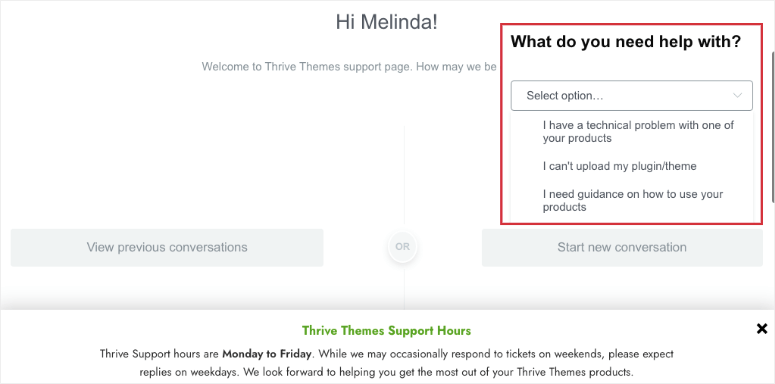
Support et documentation Thrive
Thrive offre un service d’assistance à la clientèle 24 heures sur 24. Ils sont sympathiques et vous aideront à résoudre tous les problèmes qui se posent.

Vous pouvez également trouver des tonnes de documentation dans la base de connaissances pour trouver des réponses par vous-même. Avec Thrive Suite, vous aurez accès à l’Université Thrive. Celle-ci est remplie de cours sur les compétences en marketing en ligne, la maîtrise des outils de Thrive Suite, et plus encore.
Bien que Thrive ait l’air très bien, chaque outil WordPress a ses avantages et ses inconvénients. Voyons cela maintenant.
Avantages et inconvénients de Thrive Architect
Thrive Architect Pros
Il y a beaucoup de choses à aimer dans le constructeur Thrive Architect. En voici 5 que nous souhaitons mettre en avant ici :
- Thèmes et modèles préfabriqués
- S’intègre au Thrive Theme Builder
- Interface conviviale
- Nombreuses intégrations de tiers
- Support et documentation de qualité
En ce qui concerne les inconvénients, nous nous sommes efforcés de trouver les éléments qui manquaient à ce constructeur.
Thrive Architect Cons
Thrive Architect est un plugin de construction de page robuste. Il possède de nombreuses fonctionnalités avancées que beaucoup d’autres constructeurs n’ont pas. Voici les inconvénients de ce constructeur :
- Pas de version gratuite
- Thrive Suite peut être hors budget pour les débutants
- Légère courbe d’apprentissage
Si vous êtes totalement novice en matière de WordPress, il vous faudra peut-être du temps pour comprendre comment naviguer dans un constructeur tiers tel que Thrive. Cela dit, il existe de nombreux tutoriels vidéo et écrits que vous pouvez suivre pour apprendre à utiliser Thrive.
Voilà notre avis complet sur Thrive Architect. Nous vous donnons notre avis global sur ce constructeur.
Verdict : Thrive Architect en vaut-il la peine ?
Maintenant que nous avons exploré Thrive Architect de fond en comble, nous pouvons dire avec confiance que c’est l’un des meilleurs constructeurs de pages et qu’il est à juste titre l’un des plus populaires sur le marché.
Il fait partie de notre top 3 des meilleurs constructeurs de pages d’atterrissage dans l’ordre de SeedProd, Thrive Architect, et Divi.
Voici ce que nous avons aimé dans Thrive Architect :
- Facile à utiliser et adapté aux débutants
- Modèles de pages et d’éléments préfabriqués
- Intégration du marketing par courriel
- Paramètres avancés
- Un excellent soutien
Il dispose d’éléments puissants pour les blogueurs, tels que la révélation de contenu, la table des matières, les listes d’articles et bien plus encore. De plus, si vous gérez une entreprise en ligne, vous apprécierez les blocs avancés et les widgets tels que les paiements par carte de crédit, les témoignages et les tableaux de prix.
Nous espérons que vous avez aimé notre analyse approfondie et si c’est le cas, vous voudrez peut-être aussi lire Comment personnaliser un site Web WordPress [Guide du débutant].
Nous attribuons une note de 5/5 étoiles au constructeur Thrive Architect. Voici le détail de notre évaluation :




 4.0 / 5.0
4.0 / 5.0



 5.0 / 5.0
5.0 / 5.0



 5.0 / 5.0
5.0 / 5.0



 5.0 / 5.0
5.0 / 5.0



 5.0 / 5.0
5.0 / 5.0



 5.0 / 5.0
5.0 / 5.0

Commentaires laisser une réponse