Está pensando em instalar o Thrive Architect em seu site?
Esse construtor tem seus prós e contras. Portanto, antes de se comprometer com esse construtor, você deve ler o que experimentamos quando o testamos.
Fizemos um test drive e criamos páginas de destino com diferentes elementos. Nesta análise, revelaremos o que há de bom, ruim e feio no Thrive Architect.
Você provavelmente sabe o que é essa ferramenta, mas para garantir que cobriremos todas as bases, primeiro explicaremos o que é o Thrive e o que ele faz.
O que é o Thrive Architect?
OThrive Arch itect é um construtor visual de páginas de destino com foco em conversão criado pela Thrive Themes – um dos mais populares conjuntos de ferramentas para WordPress do mercado.
O WordPress vem com um construtor padrão chamado Gutenberg, mas se você já usou o WordPress por tempo suficiente, saberá que esse construtor limita o que você pode personalizar.
É por isso que surgiram construtores como Thrive Architect, SeedProd e Divi. Esses construtores são de terceiros e contam com o apoio de equipes confiáveis e inovadoras.
Nas últimas semanas, colocamos o Thrive Architect à prova. Nesta análise, revelaremos tudo o que você precisa saber.
Primeiro, começaremos com o processo de configuração.
Primeiros passos com o Thrive Architect
Você pode se inscrever no Thrive Architect como um construtor autônomo ou obter o Thrive Suite completo.
Nós nos inscrevemos no Thrive Suite e, portanto, nossa análise seguirá esse caminho; no entanto, as etapas permanecem praticamente as mesmas, mesmo que você opte por adquirir o Thrive Architect sozinho.
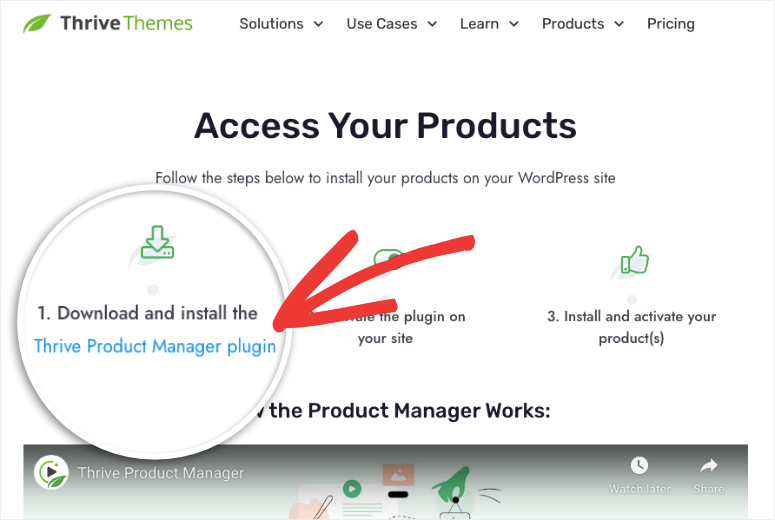
Primeiro, você receberá um arquivo para download chamado ‘Thrive Product Manager’ no painel de sua conta.
Você precisa fazer o download e instalá-lo em seu site WordPress. Não sabe como? Siga nosso guia passo a passo sobre como instalar um plug-in.
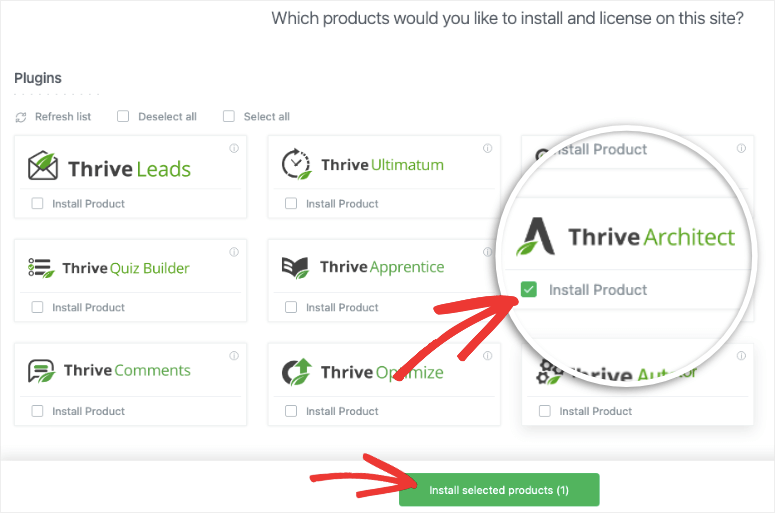
Depois que o plug-in for ativado, você poderá acessá-lo no menu da barra lateral esquerda do WordPress – procure o ícone de folha. No painel do Thrive, você pode ativar o construtor do Thrive Architect.
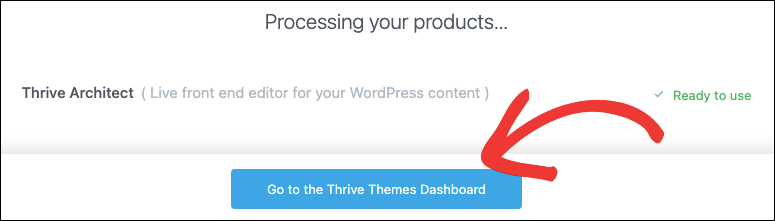
Depois que ele for instalado, você verá uma mensagem como esta:
Agora você está pronto para usar o Thrive Architect. Logo no início, notamos que o construtor do Thrive é muito fácil de acessar.
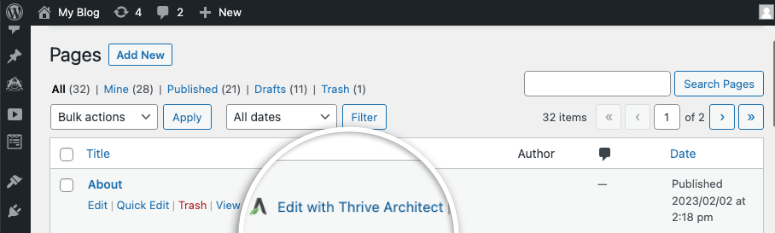
Primeiro, quando você visita a guia Páginas do WordPress, ele aparece ao lado das opções abaixo de cada página. Você também o verá na guia Posts.
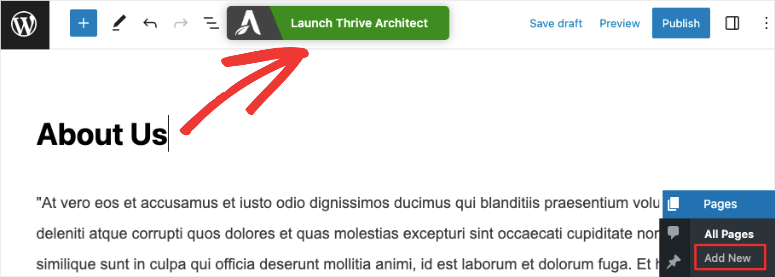
Além disso, se você criar ou editar qualquer página ou post com o editor de blocos padrão, verá uma opção para começar a usar o construtor do Thrive Architect.
Ao clicar em qualquer uma dessas opções, o construtor do Thrive será iniciado.
Personalização do WordPress com o Thrive Architect
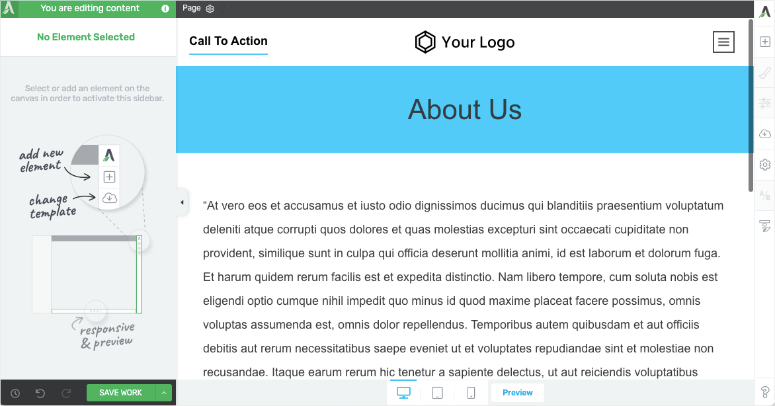
Ao abrir o construtor do Thrive Architect, você verá uma prévia visual da sua página. Essa é exatamente a aparência que ela terá quando estiver ativa em seu site.
Usando esse construtor de front-end, você pode selecionar qualquer elemento dessa página e editá-lo aqui mesmo. Isso torna o Thrive muito fácil para iniciantes. Não há curva de aprendizado aqui.
Conseguimos clicar e editar o conteúdo e arrastar e soltar elementos para reordenar a posição. Foi muito fácil.
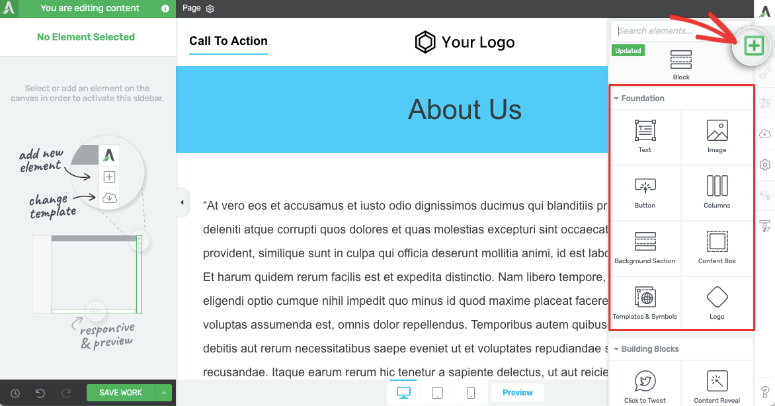
Em seguida, para adicionar novos elementos à página, há um ícone + na parte superior do menu à direita. Isso abre um novo menu com todos os blocos e elementos que você pode arrastar e soltar no design da página.
A primeira coisa que fizemos aqui foi experimentar todos os blocos. Queríamos ver se cada bloco foi bem projetado ou se não valia o seu dinheiro. Aqui estão alguns dos blocos de construção avançados disponíveis em seu interior:
- Formulário de contato
- Caixa de garantia
- Tabela de conteúdo
- Galeria de imagens
- Barra de progresso
- Clique para tweetar
- Opção de geração de leads
- Classificação por estrelas
- Seguir e compartilhar nas mídias sociais
- Revelação de conteúdo
- Chamada para ação
- HTML personalizado
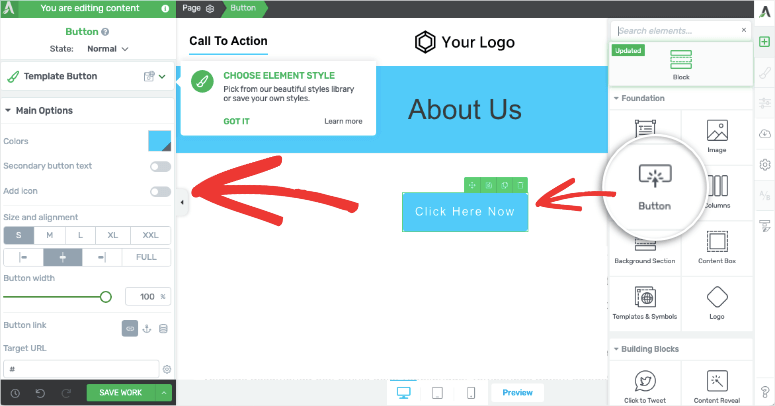
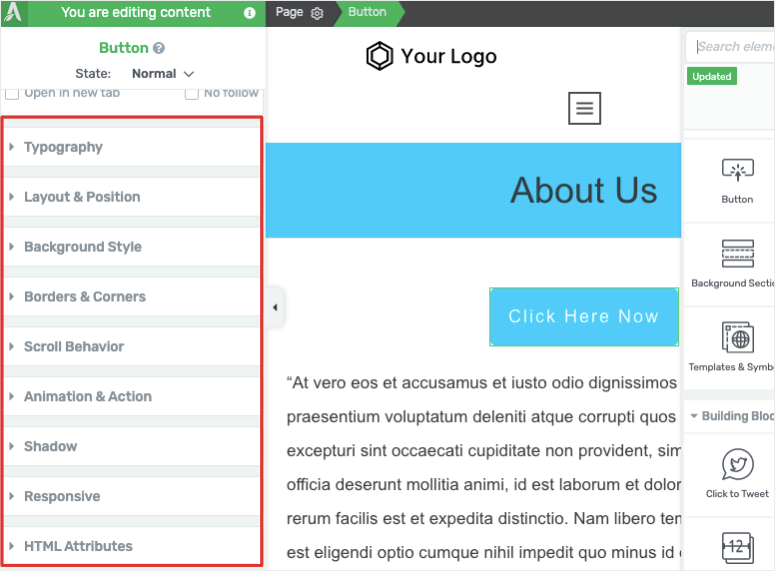
Arrastamos e soltamos um bloco de botão e temos que dizer que ele é impressionante. Assim que você adicionar o botão, verá as opções de personalização aparecerem no menu esquerdo.
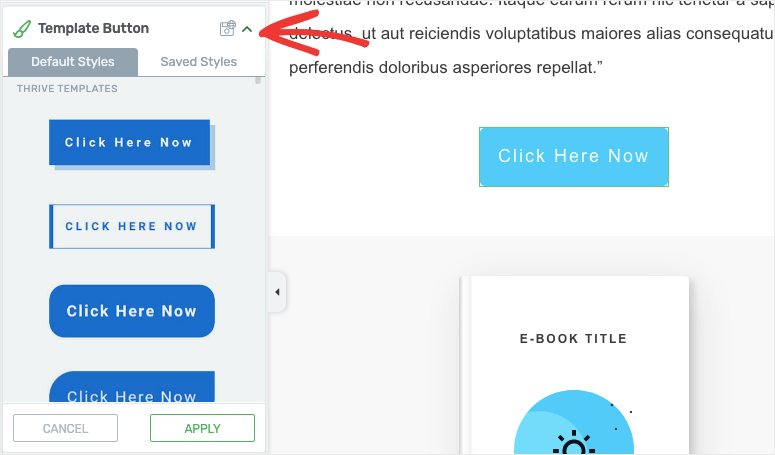
Ficamos felizes em ver botões predefinidos, portanto, você não precisará usar nenhuma codificação aqui. Basta abrir o menu ‘Template button’ e escolher um novo design. Isso fez com que o Thrive se destacasse porque alguns construtores de páginas do WordPress fazem com que você estilize o botão por conta própria, alterando a forma, a borda e o preenchimento.
Nas configurações do botão, você pode editar rapidamente a cor, o texto, a borda, a posição, a animação e muito mais. Ele tem até mesmo elementos compatíveis com SEO para adicionar os atributos “nofollow” e “abrir em uma nova guia” ao link do botão.
Com qualquer elemento escolhido, você pode rolar para baixo no menu à esquerda para encontrar mais opções.
Essas opções incluem:
- Seção de plano de fundo
- Layout e posição
- Tipografia
- Animação e ação
- Responsivo
- Atributos HTML
…e muito mais.
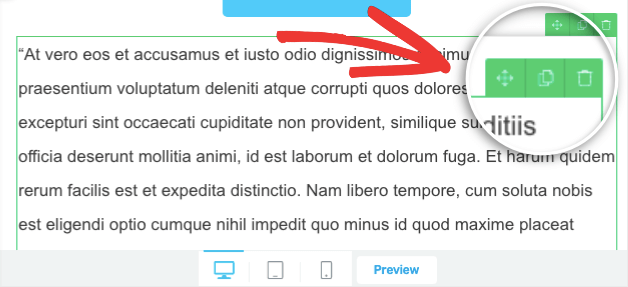
Se você selecionar um bloco, também verá opções para arrastá-lo e soltá-lo em outra área da página, duplicar o bloco e excluir o bloco.

Até agora, o Thrive está se mostrando um construtor muito bom. Projetar nossa página tem sido muito fácil e simples. Em nossa opinião, mesmo que esteja apenas começando com o WordPress, você achará esse construtor fácil de usar.
Ele nos lembra outros construtores de páginas , como o SeedProd e o Elementor, que têm a mesma interface de usuário de arrastar e soltar. Acreditamos que sua facilidade de uso supera a do Beaver Builder.
Em seguida, passamos para blocos e personalizações mais avançados.
Blocos e personalizações avançados
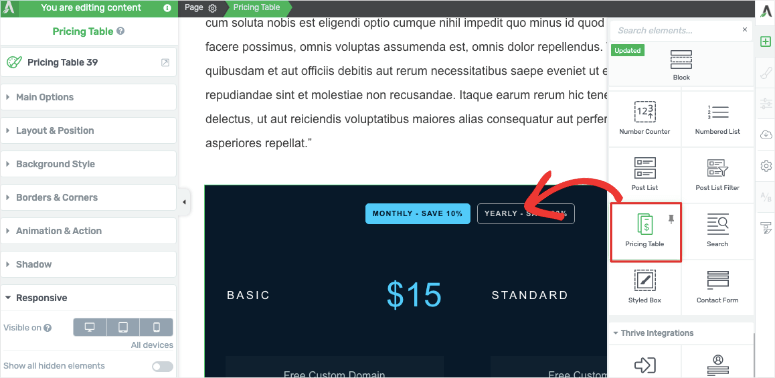
Exploramos outros elementos, como a tabela de preços. O design básico tem a seguinte aparência:
Ele tem um visual incrível e faz com que nossa página de vendas apareça, portanto, estamos satisfeitos com ele.
Se você precisar de um estilo diferente, há designs pré-fabricados com diferentes cores, fontes e planos de fundo. Isso facilita a correspondência da tabela de preços com seu tema atual. Você sempre pode personalizar ainda mais o bloco usando as opções na barra de tarefas à esquerda.
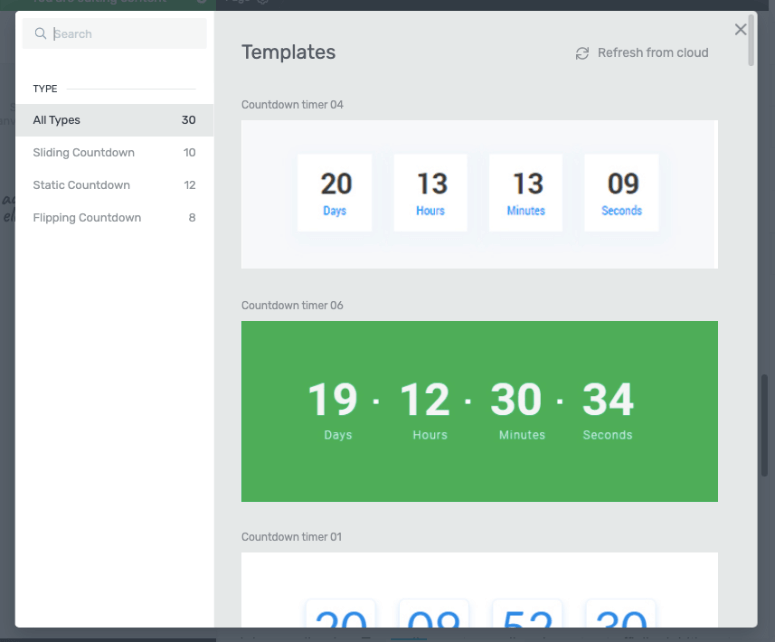
Assim, com qualquer elemento que escolher, você terá muitas opções para escolher. Por exemplo, aqui estão algumas opções de design disponíveis para cronômetros de contagem regressiva.
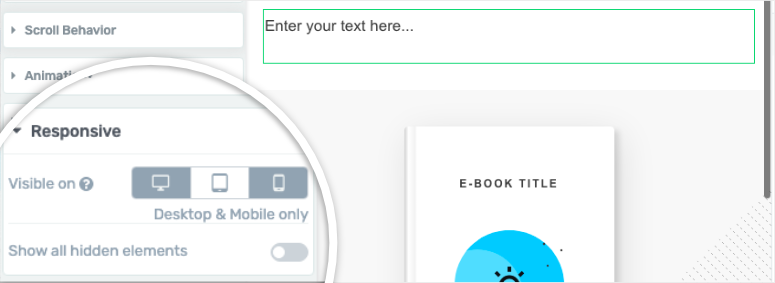
Se quiser exibir um elemento somente no celular e ocultá-lo no desktop, no menu à esquerda, abra a guia Responsive (Responsivo ).
Aqui você pode escolher em qual dispositivo mostrar/ocultar esse elemento.
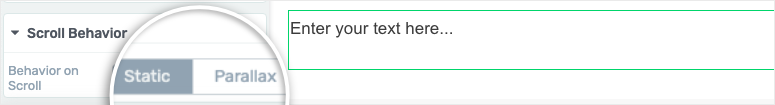
Deseja adicionar um efeito de paralaxe à sua página inicial? Você pode encontrar isso na guia Scroll Behaviour (Comportamento de rolagem ). Isso lhe dá a opção de fazer qualquer bloco rolar como um elemento estático ou de paralaxe.
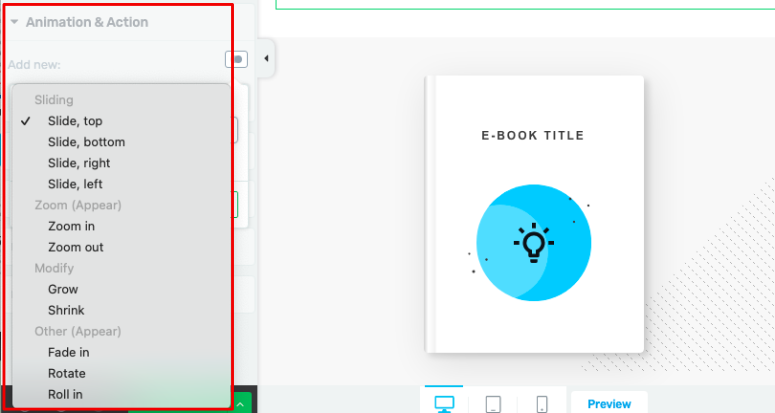
Você pode até mesmo adicionar animações a qualquer bloco. Na guia Animations & Action (Animações e ações ), você pode fazer o bloco deslizar, ampliar, crescer, encolher, esmaecer, girar e rolar.
Essas são as opções de personalização que realmente se destacaram para nós. Há mais opções, mas deixaremos que você as explore por conta própria.
Agora vamos dar uma olhada nas configurações do Thrive Architect para ver o que mais ele oferece.
Configurações do Thrive Architect que se destacam
Dentro do construtor do Thrive Architect, vamos nos concentrar primeiro no menu direito. Além de adicionar novos elementos, há mais opções a serem exploradas aqui.
Algumas dessas opções estão disponíveis somente para o Thrive Theme Builder. Você pode ter acesso a elas se assinar o Thrive Suite ou comprá-lo individualmente.
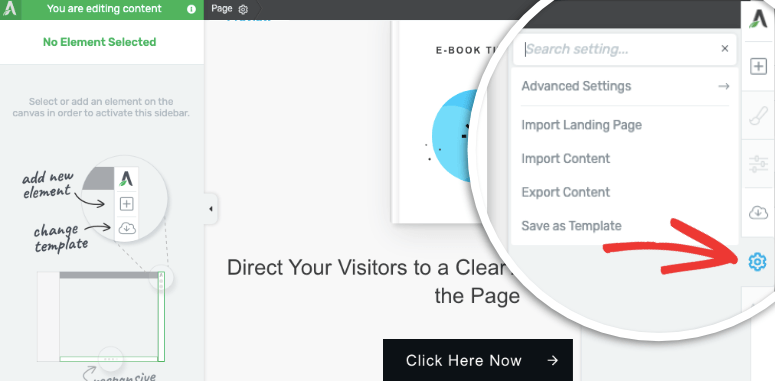
Primeiro, no ícone de configurações, você pode importar/exportar conteúdo e salvar esta página como um modelo. Em seguida, você pode usá-la para criar rapidamente páginas da Web semelhantes com conteúdo diferente para seu site.
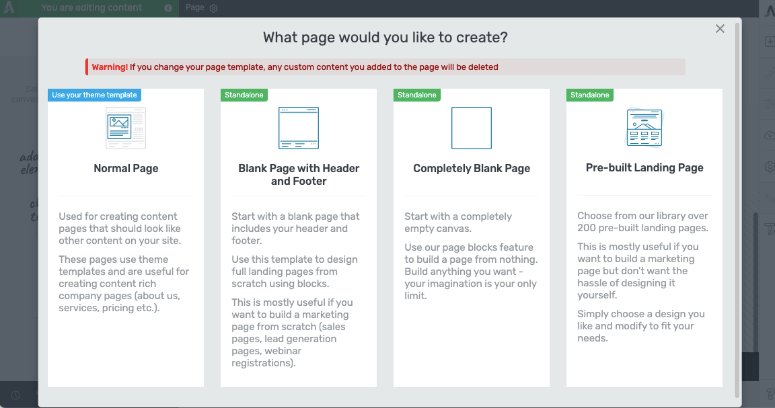
Acima do ícone Settings (Configurações), há uma opção “Change Template” (Alterar modelo). Isso abre uma janela pop-up com quatro opções para alterar o modelo que você está usando no momento.
Você pode escolher entre as seguintes opções:
- Página normal: Usa o modelo do seu tema e pode ser usado para criar páginas de conteúdo que devem se parecer com outros conteúdos do seu site. Ideal para páginas como Sobre nós, Serviços, Página de preços, etc.)
- Página em branco com cabeçalho e rodapé: Ideal para projetar landing pages completas do zero usando blocos
- Página totalmente em branco: Obtenha uma tela vazia para criar o que quiser
- Página de destino pré-criada: Escolha entre mais de 200 modelos predefinidos, edite e publique para obter um design da Web mais rápido e com aparência profissional
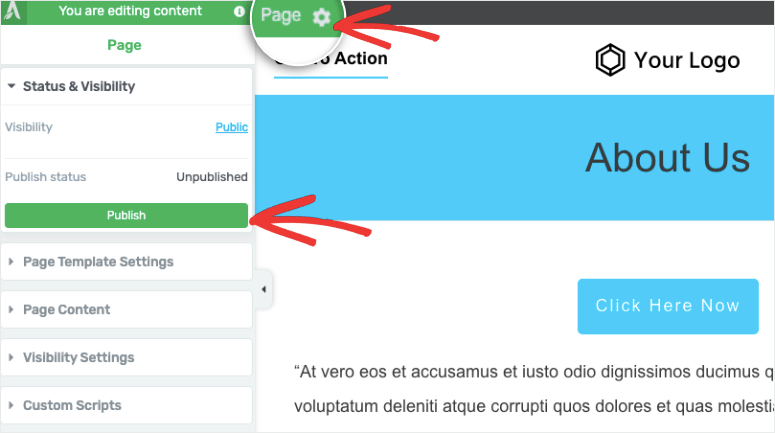
Agora, passando para o menu esquerdo, você verá um ícone de configurações no menu superior. Quando você clicar nele, será aberto um novo menu com a seguinte aparência:
Você terá opções que incluem o seguinte:
- Status e visibilidade: Torne a página pública ou privada, ou publique a página
- Configurações do modelo de página: Mostra qual modelo você está usando
- Conteúdo da página: Altere o título da postagem e a imagem em destaque
- Visibility Settings (Configurações de visibilidade): Define a visibilidade de seções e módulos para essa postagem específica
- Scripts personalizados: Adicionar codificação personalizada ao cabeçalho, corpo e rodapé da página
As configurações que aparecem aqui podem variar dependendo do tipo de página que você está criando, como uma página em branco ou um modelo de landing page pré-fabricado.
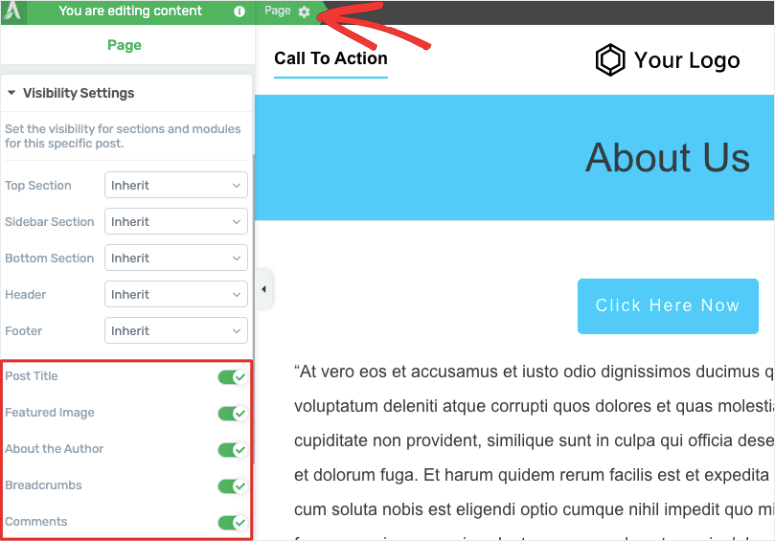
O que nos chamou a atenção aqui foram as configurações de visibilidade. Você pode optar por mostrar ou ocultar elementos da página, como:
- Título da postagem
- Imagem em destaque
- Sobre o autor
- Migalhas de pão
- Comentários
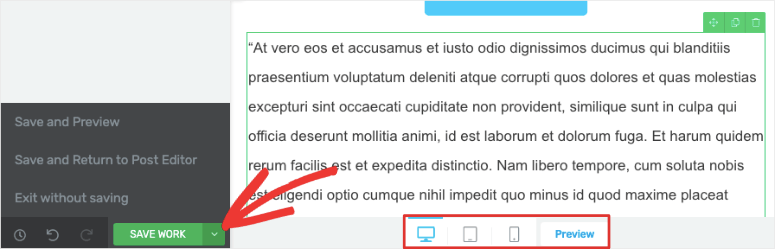
Por fim, na parte inferior do editor, você verá opções para visualizar o design do seu site no desktop, tablet e celular. Isso ajuda a garantir que seu design seja responsivo a dispositivos móveis.
Você também pode salvar seu trabalho ou salvá-lo como um modelo. Também é aqui que você pode sair e retornar ao painel do WordPress.
Esse é o fim de nosso teste do construtor Thrive Architect. Temos que dizer que estamos bastante impressionados até agora. Então, quanto custa esse construtor?
Preços do Thrive Architect
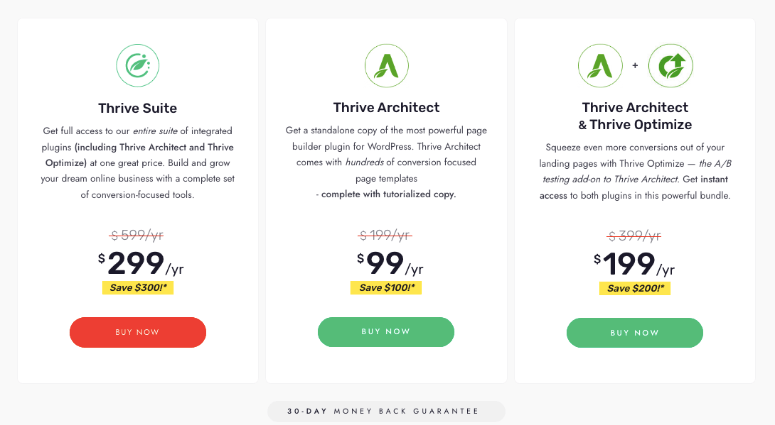
Você pode obter o Thrive Architect por US$ 99 por ano. Isso lhe dá licença para 1 site com suporte ilimitado. Você também terá acesso ao plug-in Thrive Automator.
Você também pode optar por comprar o Thrive Architect como parte de um pacote:
Optimize Bundle: Custa US$ 199 por ano para o Thrive Architect, Thrive Automator e Thrive Optimize (uma ferramenta de teste A/B)
Thrive Suite: Custa US$ 299 por ano e lhe dá acesso a 9 plug-ins, incluindo:
- ThriveLeads: Aumenta sua lista de e-mails
- Thrive Automator: Reduza o tempo de administração e automatize os fluxos de trabalho
- Thrive Apprentice (Aprendiz): Crie cursos on-line que geram receita
- Thrive Quiz Builder: Envolva seu público com questionários interativos
- Thrive Ultimatum: Adicione o elemento de escassez ao seu site
- Thrive Comments: Transforme sua seção de comentários em uma comunidade próspera
- ThriveOvation : Colete e exiba depoimentos
- Thrive Optimize: Elementos de teste A/B ou de divisão em seu site
- ThriveTheme Builder: Crie um site impressionante
Todos os 9 plug-ins são simples de usar, mas geram resultados poderosos. Obter todos os 9 plug-ins por US$ 299 por ano é uma pechincha.
Além disso, há uma garantia de reembolso de 30 dias em todos os planos. Portanto, se você não estiver satisfeito com o pacote, poderá receber seu dinheiro de volta.
Integrações do Thrive Architect
Esse construtor se integra a todos os principais provedores de serviços de marketing por e-mail. Sua integração direta da API com serviços populares de marketing por e-mail facilita muito o envio de e-mails para sua lista de e-mails.
Algumas dessas integrações incluem Constant Contact, Active Campaign, Drip, Aweber e HubSpot, para citar apenas algumas.
O Thrive também foi desenvolvido com base nas práticas recomendadas do WordPress, portanto, é compatível com todos os plug-ins e temas populares do WordPress.
Suporte e documentação do Thrive
A Thrive oferece suporte ao cliente 24 horas por dia. Eles são simpáticos e o ajudarão a resolver qualquer problema relacionado.
Você também pode encontrar toneladas de documentação na base de conhecimento para encontrar respostas por conta própria. Com o Thrive Suite, você terá acesso à Thrive University. Ela está repleta de cursos sobre habilidades de marketing on-line, domínio das ferramentas do Thrive Suite e muito mais.
Embora o Thrive pareça muito bom, toda ferramenta do WordPress tem seus prós e contras. Vamos dar uma olhada nisso a seguir.
Prós e contras do Thrive Architect
Prós do Thrive Architect
Há muitas coisas para se gostar no construtor Thrive Architect. Aqui estão apenas 5 delas que gostaríamos de destacar:
- Temas e modelos prontos
- Integra-se com o Thrive Theme Builder
- Interface amigável ao usuário
- Diversas integrações de terceiros
- Excelente suporte e documentação
Agora, analisando as desvantagens, nos esforçamos para encontrar coisas que estavam faltando nesse construtor.
Contras do Thrive Architect
O Thrive Architect é um plugin robusto de construtor de páginas. Ele tem muitos recursos avançados que muitos outros construtores não têm. Aqui estão os contras desse construtor:
- Não há versão gratuita
- O Thrive Suite pode estar fora do orçamento para iniciantes
- Pequena curva de aprendizado
Se você for totalmente novo no WordPress, poderá levar algum tempo para descobrir como navegar em um construtor de terceiros como o Thrive. Dito isso, há muitos tutoriais em vídeo e por escrito que você pode seguir para aprender a usar o Thrive.
Essa é a nossa análise completa do Thrive Architect. A seguir, apresentamos nossa visão geral desse construtor.
Veredicto: O Thrive Architect vale a pena?
Agora que exploramos o Thrive Architect por dentro e por fora, podemos dizer com confiança que ele é um dos melhores construtores de páginas e, por direito, um dos mais populares do mercado.
Ele está em nossa lista dos 3 melhores construtores de páginas de destino, na ordem de SeedProd, Thrive e Divi.
Aqui está o que gostamos no Thrive Architect:
- Fácil de usar e amigável para iniciantes
- Modelos predefinidos para páginas e elementos
- Integrações de marketing por e-mail
- Configurações avançadas
- Ótimo suporte
Ele tem elementos poderosos para blogueiros, como revelação de conteúdo, índice, listas de postagens e muito mais. Além disso, se estiver administrando um negócio on-line, você gostará dos blocos e widgets avançados, como pagamentos com cartão de crédito, depoimentos e tabelas de preços.
Esperamos que você tenha gostado de nossa análise detalhada e, em caso afirmativo, talvez também queira ver Como personalizar um site WordPress [Guia para iniciantes].
Atribuímos ao construtor Thrive Architect uma classificação de 5/5 estrelas. Aqui está um detalhamento de nossa classificação:




 4.0 / 5.0
4.0 / 5.0



 5.0 / 5.0
5.0 / 5.0



 5.0 / 5.0
5.0 / 5.0



 5.0 / 5.0
5.0 / 5.0



 5.0 / 5.0
5.0 / 5.0



 5.0 / 5.0
5.0 / 5.0

























Comentários Deixe uma resposta