¿Estás pensando en instalar Thrive Architect en tu sitio?
Este constructor tiene sus pros y sus contras. Así que antes de comprometerse con este constructor, usted querrá leer lo que experimentamos cuando probamos y probamos este constructor.
Lo probamos y creamos páginas de destino con diferentes elementos. En esta reseña, revelaremos lo bueno, lo malo y lo feo de Thrive Architect.
Lo más probable es que sepas qué es esta herramienta, pero para asegurarnos de que cubrimos todas las bases, primero explicaremos qué es Thrive y qué hace.
¿Qué es Thrive Architect?
Thrive Architect es un constructor visual de páginas de aterrizaje centrado en la conversión creado por Thrive Themes, una de las herramientas de WordPress más populares del mercado.

WordPress viene con un constructor predeterminado llamado Gutenberg, pero si has usado WordPress el tiempo suficiente, sabrás que este constructor te limita en lo que puedes personalizar.
Por eso han surgido constructores como Thrive Architect, SeedProd y Divi. Son constructores de terceros y están respaldados por equipos fiables e innovadores.
Durante las últimas semanas, hemos puesto a prueba Thrive Architect. En esta revisión, vamos a revelar todo lo que necesitas saber.
En primer lugar, empezaremos con el proceso de configuración.
Primeros pasos con Thrive Architect
Puedes suscribirte a Thrive Architect como constructor independiente u obtener toda la Thrive Suite.
Nos registramos para Thrive Suite por lo que nuestra revisión seguirá esta ruta, sin embargo, los pasos siguen siendo más o menos los mismos, incluso si usted decide obtener Thrive Architect solo.
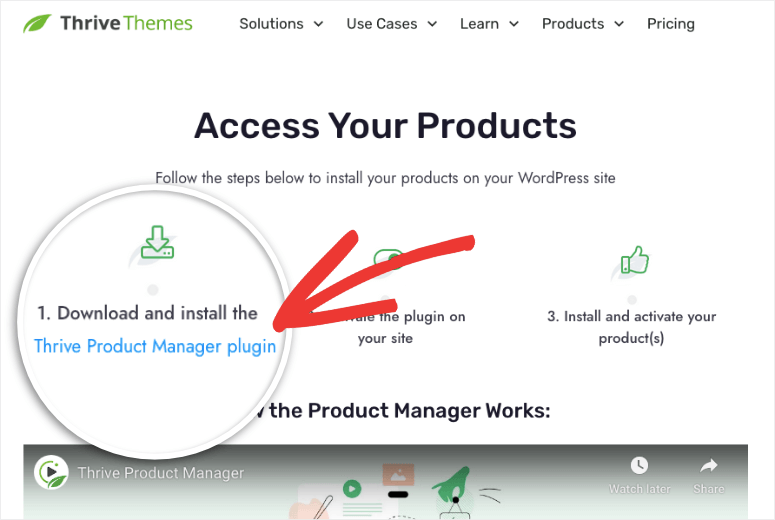
Primero, obtendrás un archivo para descargar llamado ‘Thrive Product Manager’ dentro del tablero de tu cuenta.

Debe descargarlo e instalarlo en su sitio de WordPress. ¿No sabes cómo? Sigue nuestra guía paso a paso sobre cómo instalar un plugin.
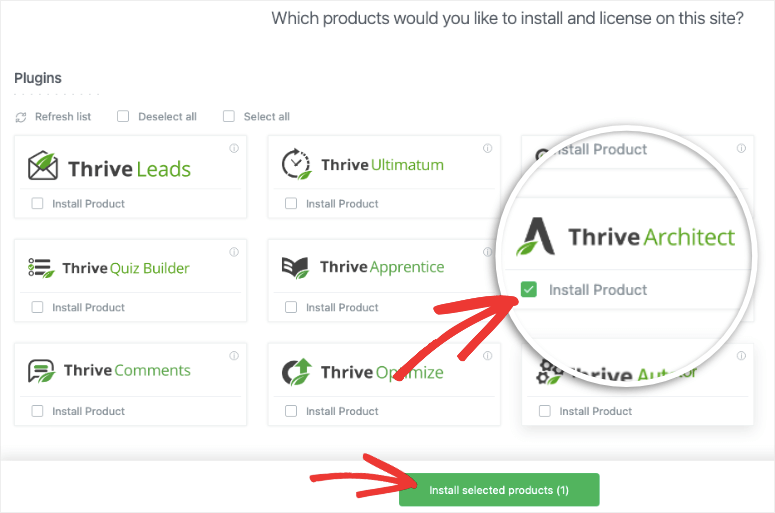
Una vez activado el plugin, puedes acceder a él en el menú de la barra lateral izquierda de WordPress – busca el icono de la hoja. En el panel de control de Thrive, puedes activar el constructor Thrive Architect.

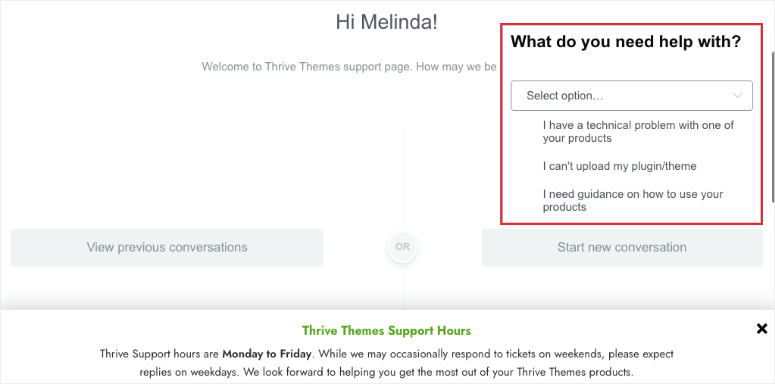
Una vez instalado, verás un mensaje como éste:

Ahora estás listo para usar Thrive Architect. Nada más empezar, nos dimos cuenta de que el constructor de Thrive es muy fácil de acceder.
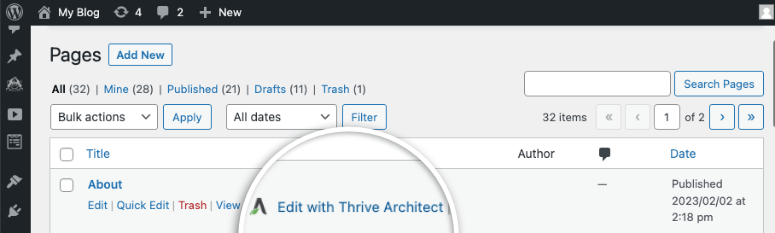
Primero, cuando visitas la pestaña Páginas de WordPress, aparece junto a las opciones debajo de cada página. También lo verás bajo la pestaña Entradas.

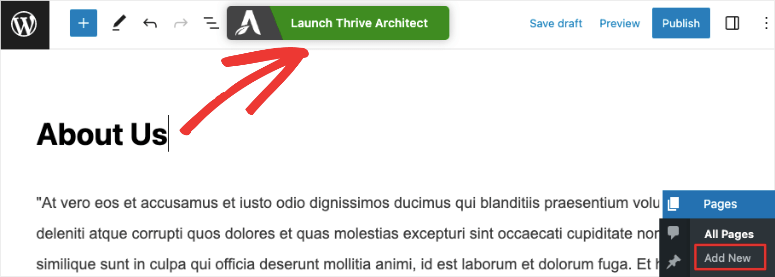
Además, si creas o editas cualquier página o post con el editor de bloques por defecto, verás una opción para empezar a usar el constructor Thrive Architect.

Al hacer clic en cualquiera de estas opciones, se iniciará el constructor de Thrive.
Personalizar WordPress con Thrive Architect
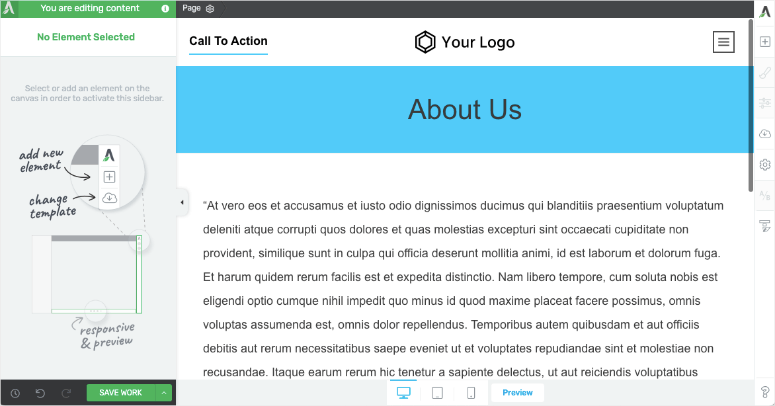
Cuando abras el constructor de Thrive Architect, verás una vista previa visual de tu página. Así es exactamente como se verá cuando esté en vivo en tu sitio.

Usando este constructor front-end, puedes seleccionar cualquier elemento en esta página y editarlo aquí mismo. Esto hace que Thrive sea tan fácil para los principiantes. No hay curva de aprendizaje aquí.
Pudimos hacer clic y editar contenido y arrastrar y soltar elementos para reordenar la posición. Fue muy fácil.
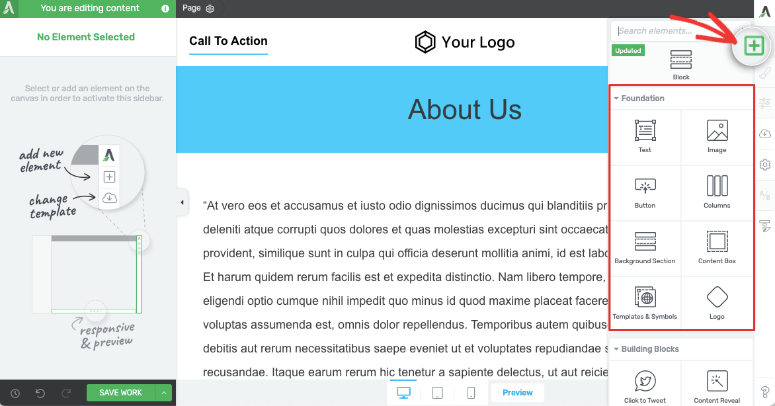
A continuación, para añadir nuevos elementos a la página, hay un icono + en la parte superior del menú de la derecha. Esto abre un nuevo menú con todos los bloques y elementos que puedes arrastrar y soltar en el diseño de tu página.

Lo primero que hicimos fue probar todos los bloques. Queríamos ver si cada bloque estaba bien diseñado o no merecía la pena. Estos son algunos de los bloques de construcción avanzados disponibles en su interior:
- Formulario de contacto
- Caja de garantía
- Índice
- Galería de imágenes
- Barra de progreso
- Haz clic para tuitear
- Generación de clientes potenciales
- Clasificación por estrellas
- Seguir y compartir en las redes sociales
- Contenido revelar
- Llamamiento a la acción
- HTML personalizado
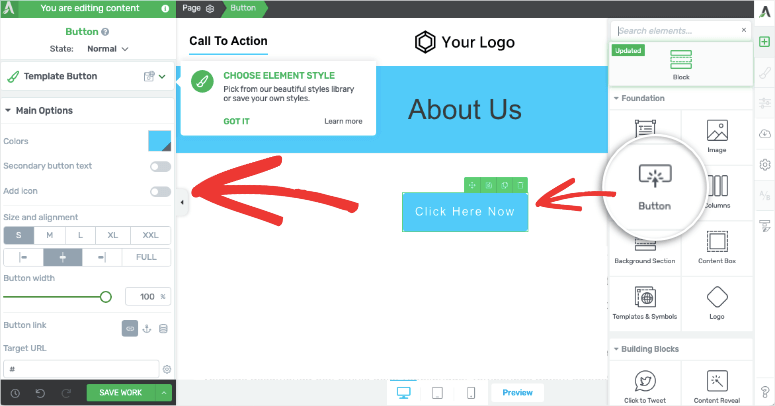
Arrastramos y soltamos un bloque de botones, y tenemos que decir que es bastante impresionante. En cuanto añadas el botón, verás que aparecen opciones de personalización en el menú de la izquierda.

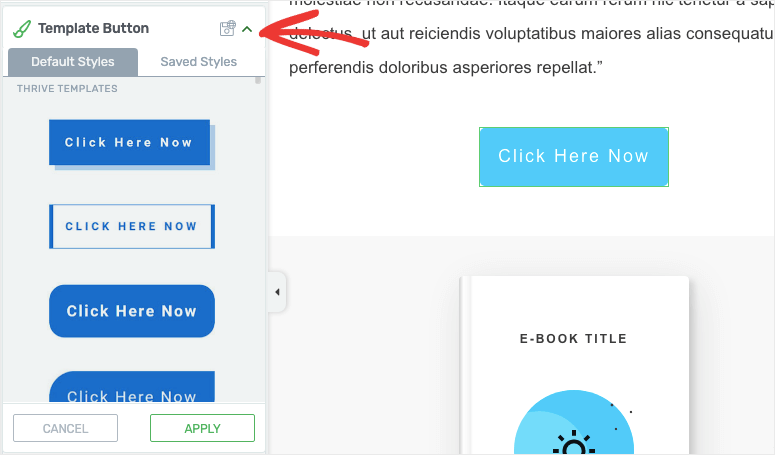
Nos alegramos de ver botones prediseñados, así que aquí no tendrás que utilizar ningún código. Simplemente abre el menú ‘Botón de plantilla’ y elige un nuevo diseño. Esto hizo que Thrive se destacara porque algunos constructores de páginas de WordPress te hacen estilizar el botón por tu cuenta cambiando la forma, el borde y el relleno.

En la configuración del botón, puedes editar rápidamente el color, el texto, el borde, la posición, la animación y mucho más. Incluso tiene elementos SEO-friendly para añadir atributos ‘nofollow’ y ‘abrir en una nueva pestaña’ al enlace del botón.
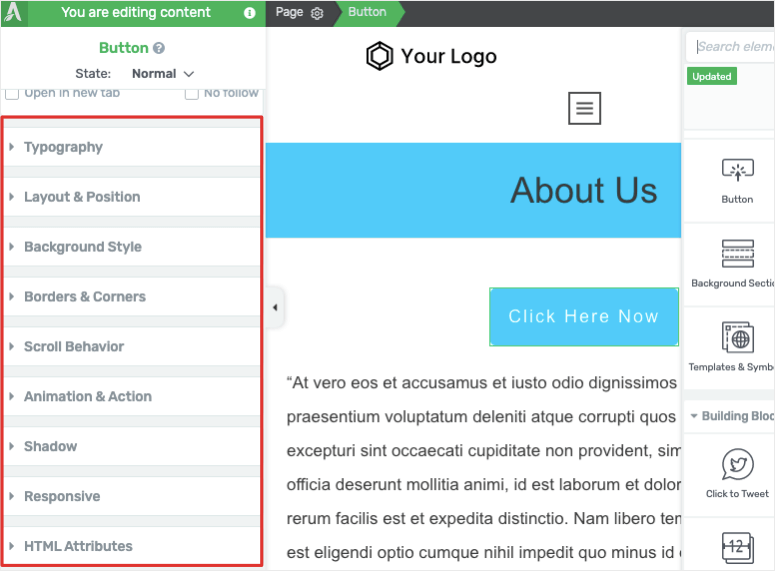
Con cualquier elemento que elija, puede desplazarse por el menú de la izquierda para encontrar más opciones.

Estas opciones incluyen:
- Antecedentes
- Disposición y posición
- Tipografía
- Animación y acción
- Respuesta
- Atributos HTML
…y mucho más.
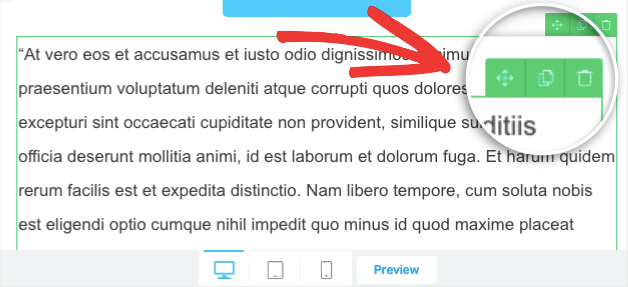
Si seleccionas un bloque, también verás opciones para arrastrarlo y soltarlo en otra zona de la página, duplicar el bloque y eliminarlo.

Hasta ahora, Thrive se perfila como un constructor realmente bueno. Diseñar nuestra página ha sido realmente fácil y sencillo. En nuestra opinión, incluso si estás empezando con WordPress, encontrarás este constructor fácil de usar.
Nos recuerda a otros constructores de páginas SeedProd y Elementor que tienen la misma interfaz de usuario de arrastrar y soltar. Creemos que su facilidad de uso supera a Beaver Builder.
A continuación, pasamos a bloques y personalizaciones más avanzados.
Bloques avanzados y personalizaciones
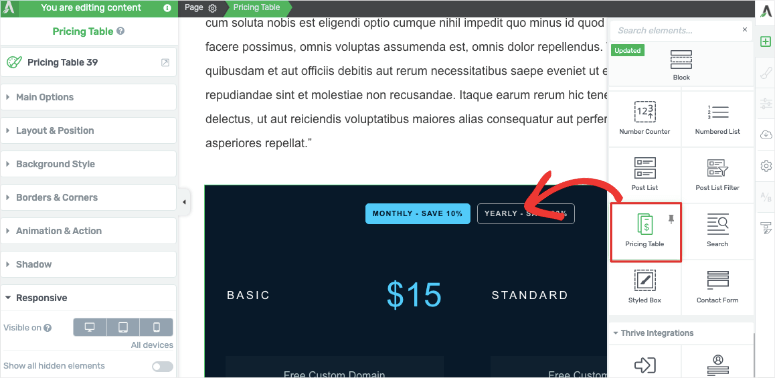
Exploramos otros elementos como la tabla de precios. El diseño básico tiene este aspecto:

Tiene un aspecto impresionante y hace que nuestra página de ventas sea emergente, así que estamos contentos con ella.
Si necesita un estilo diferente, hay diseños prefabricados con distintos colores, fuentes y fondos. Esto facilita la adaptación de la tabla de precios a su tema actual. Siempre puedes personalizar aún más el bloque utilizando las opciones de la barra de tareas de la izquierda.
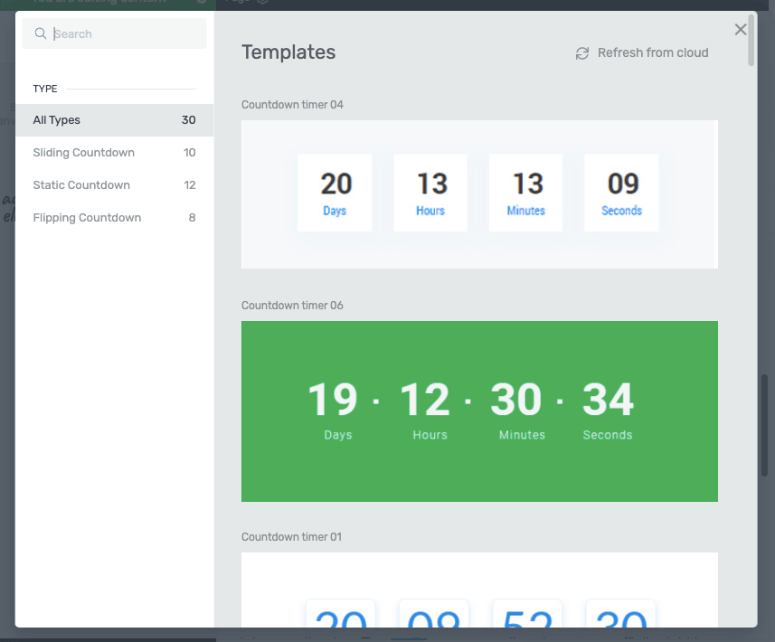
Así, con cualquier elemento que elijas, tendrás muchas opciones para elegir. Por ejemplo, aquí tienes algunas opciones de diseño disponibles para temporizadores de cuenta atrás.

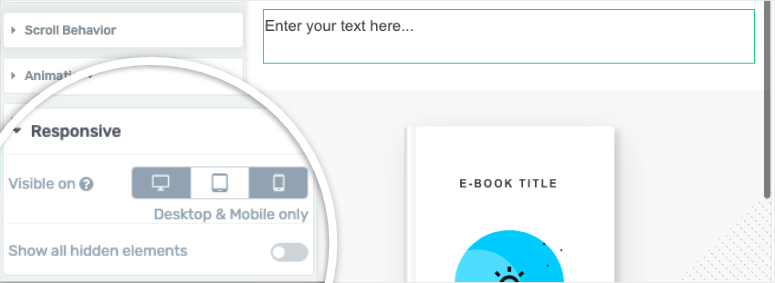
Si desea mostrar un elemento sólo en el móvil y ocultarlo del escritorio, en el menú de la izquierda, abra la pestaña Responsive.
Aquí puede elegir en qué dispositivo mostrar/ocultar este elemento.

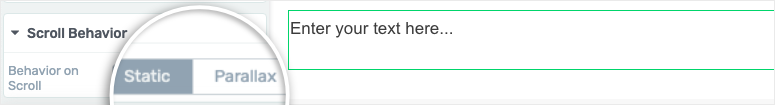
¿Quieres añadir un efecto de paralaje a tu página de inicio? Puedes hacerlo en la pestaña Comportamiento de desplazamiento. Esto te da la opción de hacer que cualquier bloque se desplace como un elemento estático o de paralaje.

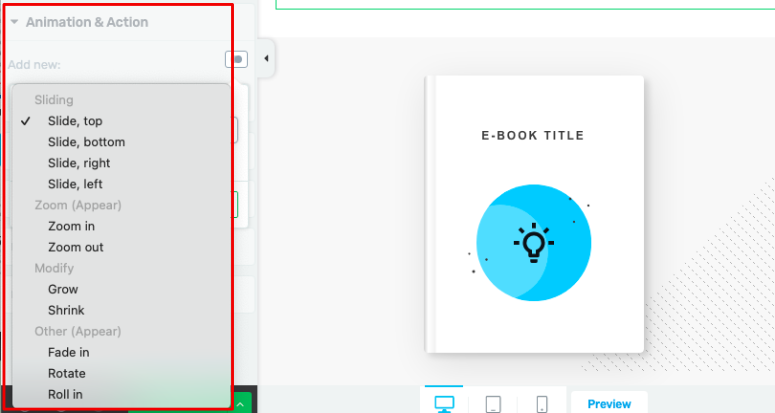
Incluso puedes añadir animaciones a cualquier bloque. En la pestaña Animaciones y acciones, puedes hacer que tu bloque se deslice, amplíe, crezca, se encoja, se desvanezca, gire y ruede.

Estas son las opciones de personalización que más nos han llamado la atención. Hay más, pero te dejamos que las explores por tu cuenta.
Ahora echemos un vistazo a la configuración dentro de Thrive Architect para ver qué más ofrece.
Ajustes de Thrive Architect que destacan
Dentro del constructor Thrive Architect, vamos a centrarnos primero en el menú derecho. Aparte de añadir nuevos elementos, aquí hay más opciones para explorar.
Algunas de estas opciones sólo están disponibles para el Thrive Theme Builder. Puedes acceder a ellas si te suscribes a Thrive Suite o lo compras individualmente.
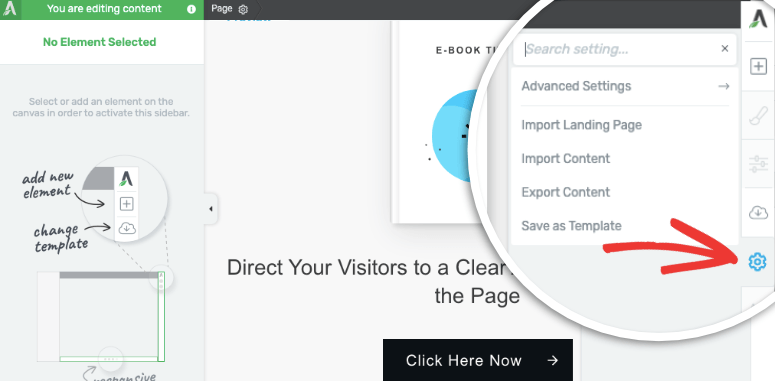
En primer lugar, bajo el icono de configuración, puedes importar/exportar contenido y guardar esta página como plantilla. A continuación, puede utilizarla para crear rápidamente páginas web similares con contenidos diferentes para su sitio.

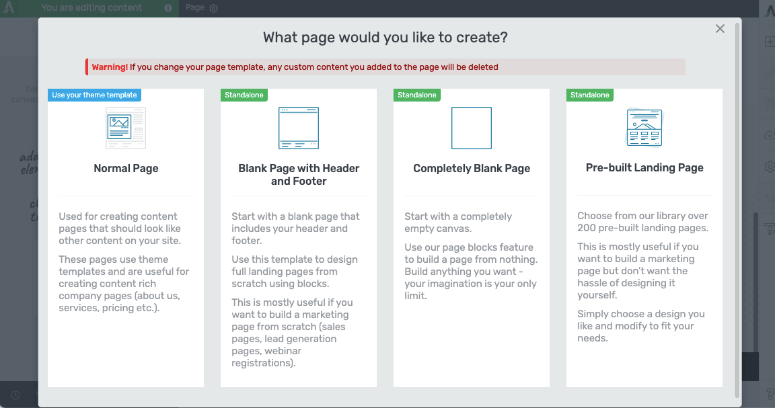
Encima del icono de Configuración, hay una opción “Cambiar plantilla”. Esto abre una ventana emergente con 4 opciones para cambiar la plantilla que estás utilizando actualmente.

Puede elegir entre los siguientes:
- Página normal: Esto utiliza su plantilla de tema y se puede utilizar para crear páginas de contenido que deben parecerse a otros contenidos en su sitio. Es ideal para páginas como “Quiénes somos”, “Servicios”, “Precios”, etc.).
- Página en blanco con encabezado y pie de página: Lo mejor para diseñar páginas de aterrizaje completas desde cero utilizando bloques
- Página completamente en blanco: Consigue un lienzo vacío para construir lo que quieras
- Páginas de destino prediseñadas: Elige entre más de 200 plantillas prediseñadas, edítalas y publícalas para obtener un diseño web más rápido y de aspecto profesional.
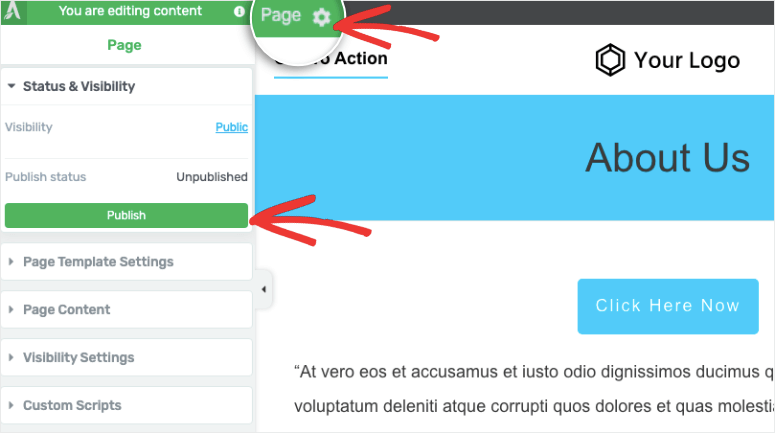
Ahora, en el menú de la izquierda, verás un icono de configuración en el menú superior. Al hacer clic en él, se abrirá un nuevo menú que se parece a esto:

Tendrás opciones que incluyen lo siguiente:
- Estado y visibilidad: Haz que la página sea pública o privada, o publícala
- Configuración de la plantilla de página: Muestra la plantilla que estás utilizando
- Contenido de la página: Cambiar el título de la entrada y la imagen destacada
- Ajustes de visibilidad: Establecer la visibilidad de las secciones y módulos para este puesto específico.
- Scripts personalizados: Añade codificación personalizada al encabezado, cuerpo y pie de página de la página.
La configuración que aparece aquí puede variar en función del tipo de página que esté creando, como una página en blanco o una plantilla de página de destino prediseñada.
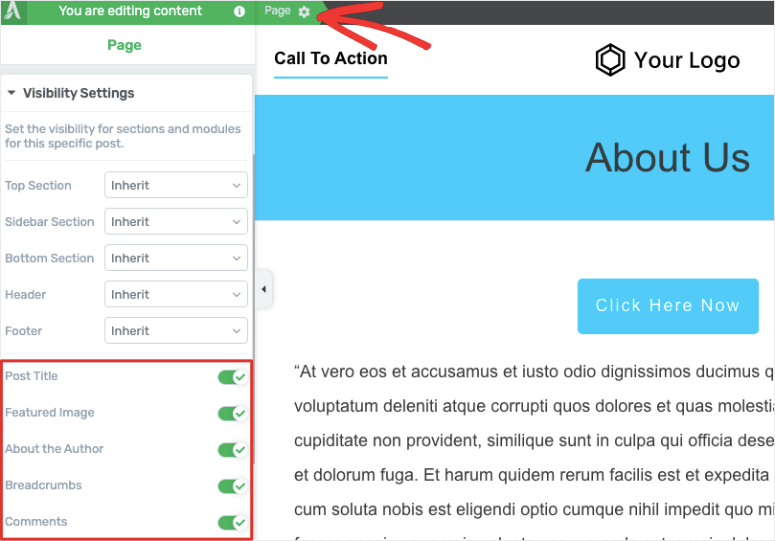
Lo que más nos llamó la atención fueron los Ajustes de Visibilidad. Puede elegir mostrar u ocultar elementos de la página como:
- Título del puesto
- Imagen destacada
- Sobre el autor
- Migas de pan
- Comentarios

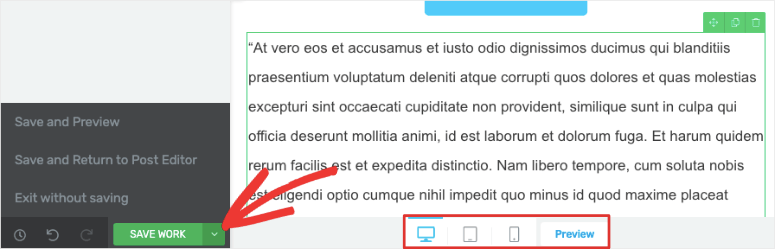
Por último, en la parte inferior del editor, verás opciones para previsualizar el diseño de tu sitio en escritorio, tableta y móvil. Esto te ayudará a asegurarte de que tu diseño es adaptable a dispositivos móviles.

También puede guardar su trabajo o guardarlo como plantilla. Aquí también puedes salir y volver a tu panel de WordPress.
Aquí termina nuestra prueba del constructor Thrive Architect. Tenemos que decir que estamos bastante impresionados hasta ahora. Entonces, ¿cuánto cuesta este constructor?
Precios de Thrive Architect

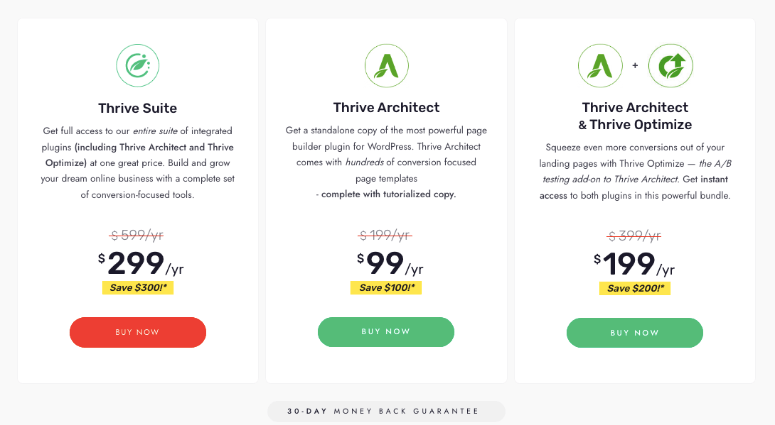
Puede obtener Thrive Architect por $99 al año. Esto te da una licencia para 1 sitio con soporte ilimitado. También tendrás acceso al plugin Thrive Automator.
También puede optar por comprar Thrive Architect como parte de un paquete:
Paquete Optimize: Cuesta 199 dólares al año por Thrive Architect, Thrive Automator y Thrive Optimize (una herramienta de pruebas A/B).
Thrive Suite: Cuesta 299 dólares al año y te da acceso a 9 plugins incluyendo:
- Thrive Leads: Haga crecer su lista de correo electrónico
- Thrive Automator: Reduzca drásticamente el tiempo de administración y automatice los flujos de trabajo
- Aprendiz de Thrive: Cree cursos en línea que generen ingresos
- Thrive Quiz Builder: Atrae a tu audiencia con cuestionarios interactivos
- Thrive Ultimatum: Añade el elemento de escasez a tu sitio web
- Comentarios prósperos: Convierte tu sección de comentarios en una comunidad próspera
- Thrive Ovation : Recoger y mostrar testimonios
- Thrive Optimize: A / B o dividir elementos de prueba en su sitio
- Constructor de temas de Thrive: Crea un sitio web impresionante
Los 9 plugins son fáciles de usar pero ofrecen resultados potentes. Para obtener los 9 de ellos en $ 299 por año, que es una ganga.
Además, todos los planes tienen una garantía de devolución del dinero de 30 días. Si no estás satisfecho con la suite, te devolvemos el dinero.
Integraciones de Thrive Architect
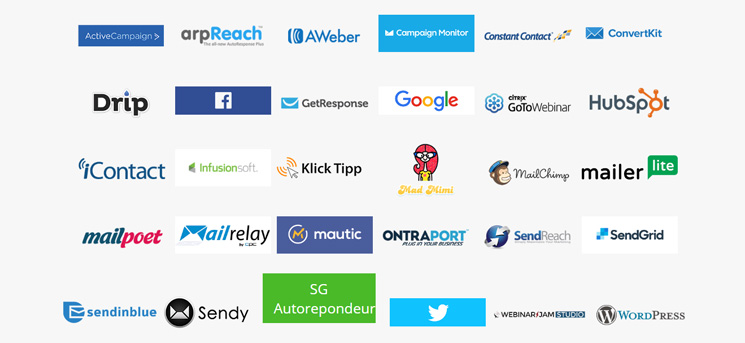
Este constructor se integra con todos los principales proveedores de servicios de email marketing. Su integración directa de la API con los servicios de marketing por correo electrónico más populares hace que sea muy fácil enviar correos electrónicos a su lista de correo electrónico.

Algunas de estas integraciones incluyen Constant Contact, Active Campaign, Drip, Aweber y HubSpot, por nombrar sólo algunas.
Thrive también se basa en las mejores prácticas de WordPress, por lo que es compatible con todos los plugins y temas populares de WordPress.
Soporte y documentación de Thrive
Thrive ofrece atención al cliente las 24 horas del día. Son amables y te ayudarán a resolver cualquier problema relacionado.

También puede encontrar toneladas de documentación en la base de conocimientos para encontrar respuestas por su cuenta. Con Thrive Suite, obtendrá acceso a Thrive University. Está repleta de cursos sobre habilidades de marketing online, dominio de las herramientas de Thrive Suite y mucho más.
Aunque Thrive se ve bastante bien, cada herramienta de WordPress tiene sus pros y sus contras. Vamos a echar un vistazo a eso a continuación.
Pros y contras de Thrive Architect
Pros de Thrive Architect
Hay muchas cosas que nos encantan del constructor Thrive Architect. Estas son solo 5 de ellas que queremos destacar aquí:
- Temas y plantillas prediseñados
- Se integra con el Thrive Theme Builder
- Interfaz fácil de usar
- Muchas integraciones de terceros
- Gran soporte y documentación
En cuanto a las desventajas, nos hemos esforzado por encontrar las cosas que le faltaban a este constructor.
Contras de Thrive Architect
Thrive Architect es un plugin constructor de página robusta. Tiene muchas características avanzadas que muchos otros constructores no tienen. Aquí están los contras de este constructor:
- No hay versión gratuita
- Thrive Suite puede estar fuera de presupuesto para principiantes
- Ligera curva de aprendizaje
Si eres absolutamente nuevo en WordPress, podría llevarte tiempo averiguar cómo navegar por un constructor de terceros como Thrive. Dicho esto, hay un montón de tutoriales en vídeo y escritos que puedes seguir para aprender a utilizar Thrive.
Esa es nuestra reseña completa de Thrive Architect. A continuación te contamos cuál es nuestra opinión general sobre este constructor.
Veredicto: ¿Merece la pena Thrive Architect?
Ahora que hemos explorado Thrive Architect por dentro y por fuera, podemos decir con confianza que es uno de los mejores constructores de páginas y es por derecho uno de los más populares en el mercado.
Llega a nuestra lista de los 3 mejores constructores de páginas de aterrizaje en el orden de SeedProd, Thrive Architect y Divi.
Esto es lo que nos encantó de Thrive Architect:
- Fácil de usar y apto para principiantes
- Plantillas prediseñadas para páginas y elementos
- Integraciones de marketing por correo electrónico
- Ajustes avanzados
- Gran apoyo
Tiene elementos potentes para blogueros, como revelación de contenido, tabla de contenidos, listas de entradas y mucho más. Además, si tienes un negocio online, te gustarán los bloques y widgets avanzados, como pagos con tarjeta de crédito, testimonios y tablas de precios.
Esperamos que te haya gustado nuestro análisis en profundidad y, si es así, puede que también quieras ver Cómo personalizar un sitio web de WordPress [Guía para principiantes].
Le damos al constructor Thrive Architect una puntuación de 5/5 estrellas. Aquí está un desglose de nuestra calificación:




 4.0 / 5.0
4.0 / 5.0



 5.0 / 5.0
5.0 / 5.0



 5.0 / 5.0
5.0 / 5.0



 5.0 / 5.0
5.0 / 5.0



 5.0 / 5.0
5.0 / 5.0



 5.0 / 5.0
5.0 / 5.0

Comentarios Deja una respuesta