
¿Quieres aprender a crear y estilizar botones para tu sitio WordPress?
Los botones son poderosos y pueden utilizarse para llamar a la acción a los usuarios para que se suscriban a su lista de correo electrónico, le sigan en las redes sociales y compren su producto.
Para crear botones personalizados, puede utilizar un fragmento de código o simplemente descargar un plugin que lo haga todo por usted.
En este tutorial, te mostraremos cómo añadir y dar estilo a un botón en tu página web e incluso añadir efectos de animación. Vamos a empezar.
Aquí tiene un índice que puede utilizar para saltar al método que más le interese:
- Añadir un botón en el Editor de bloques
- Añadir un botón usando SeedProd
- Añadir un botón usando Thrive Themes
- Añadir un botón usando Coding
Antes de empezar, puede que desee ver esta detallada hoja de trucos sobre cómo crear un botón perfecto para su sitio web.
Añadir botones a sus entradas y páginas anima a sus usuarios a hacer lo que usted quiere que hagan. Sin un botón o CTA, su sitio web carece de una estrategia optimizada y deja sus tasas de conversión al azar.
Como dice el experto en marketing Neil Patel, un botón o CTA es el “puente entre el marketing y las ventas.” Puedes usar botones en WordPress para dar tu CTA final a tus usuarios como Comprar ahora, Contáctanos, Descargar u otros.
Sin embargo, es importante que sepa cómo utilizar estos botones para maximizar sus conversiones. Hay varios factores que hacen que unos botones sean mejores que otros.
Entre ellas figuran:
- Conocer su objetivo de conversión
- Mantener el texto del botón corto y pegadizo
- Utilizar palabras de acción
- Ofrecer un incentivo
Ahora, vamos a ver cómo crear potentes botones de WordPress para su sitio web sin ningún tipo de codificación.
Añadir un botón en WordPress con el editor de bloques
Por defecto, el editor de bloques de WordPress le permite añadir un simple botón a su sitio. Esto es gratis y cualquiera puede usarlo.
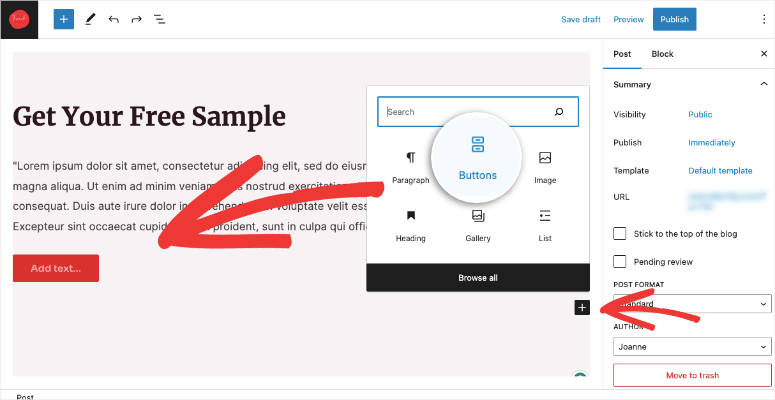
En primer lugar, cree o edite cualquier página o entrada en WordPress. A continuación, puede utilizar el botón ‘+ ‘ para añadir un nuevo bloque. Busca ‘botón’ y añade el widget a tu página.

Ahora deberías ver un botón añadido a tu post. Vamos a personalizarlo. Haga clic en el botón para abrir la configuración de los botones.
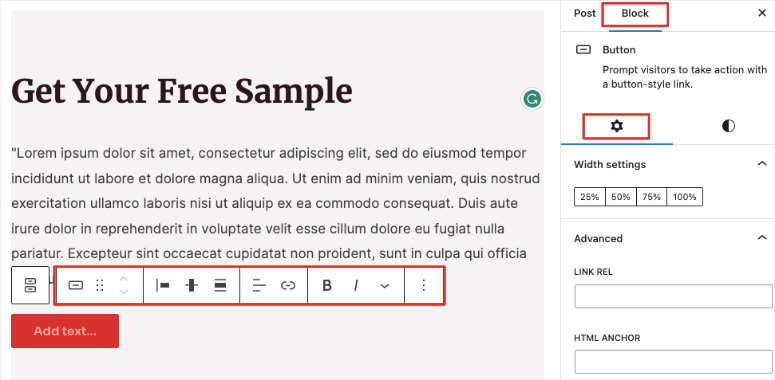
Verás que aparece un menú justo encima del botón. Puedes explorar estos ajustes para cambiar la alineación, añadir un enlace, editar el texto y la fuente, etc.

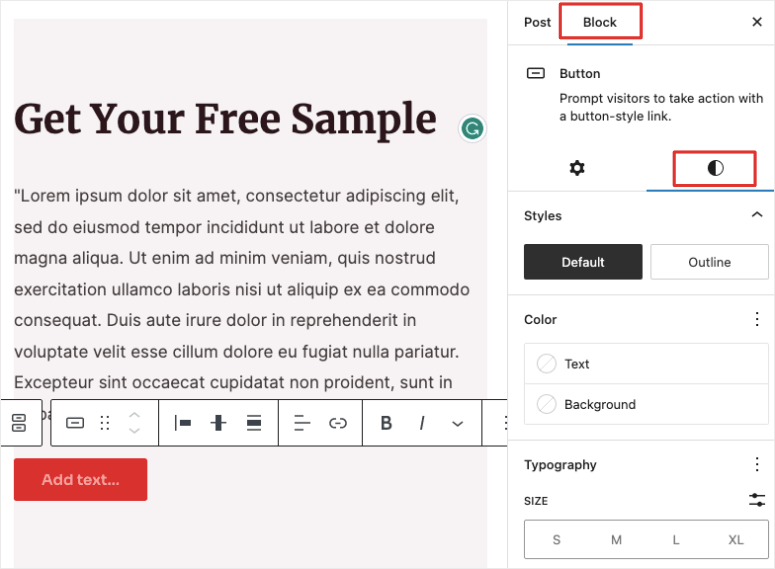
En el panel derecho, puedes cambiar el ancho, añadir un enlace y también un ancla HTML. Si cambias a la pestaña Estilos, tendrás más opciones para personalizar el botón.

Puede cambiar el botón de un fondo sólido a un contorno. Hay opciones para cambiar el tamaño, el relleno y el borde.
Ahora bien, este método es fácil pero limitado en opciones de personalización. Si quieres dar estilo al botón y añadir efectos de animación, entonces necesitarás usar un constructor de páginas de WordPress. A continuación, le mostraremos cómo utilizar 2 constructores muy populares – SeedProd y Thrive.
Añadir un botón en WordPress usando SeedProd
Hay muchos plugins constructores de páginas por ahí que le permiten personalizar su página y añadir botones con facilidad. Nuestra elección #1 es SeedProd.

SeedProd es un constructor de sitios web y páginas de aterrizaje para WordPress. Viene con temas prefabricados que ya tienen botones estratégicamente colocados para usted. Sólo tienes que elegir un tema y editarlo para que se adapte a tus necesidades.
Con SeedProd, puede añadir todo tipo de elementos de gran alcance como:
- Perfiles sociales
- Botones para compartir en redes sociales (Me gusta, Tweet, Seguir)
- Tabla de precios y botón de pago
- Cuenta atrás
- Menú de navegación
- Reseñas y testimonios
- Galería de imágenes
- Google Maps
…y mucho más.
Hay un constructor de arrastrar y soltar con una interfaz visual. Esto significa que editarás la parte frontal de tu sitio web. Simplemente haz clic y edita lo que necesites, y arrastra y suelta nuevos elementos donde quieras.
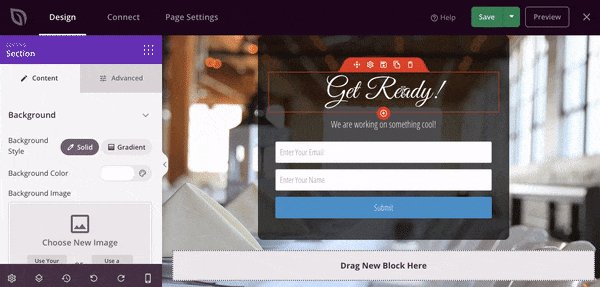
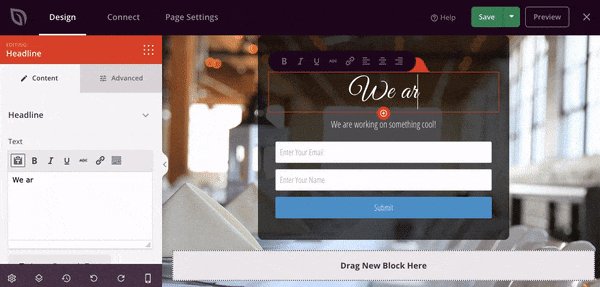
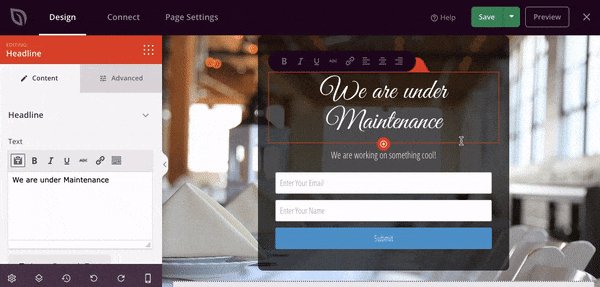
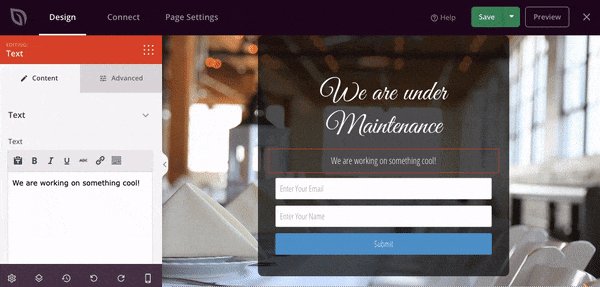
Nunca hay necesidad de codificar. Echa un vistazo a cómo cambiamos el texto en nuestro diseño de muestra aquí:

En cuanto a las opciones de personalización avanzadas para el botón, SeedProd incluye:
- Estilos de botones prefabricados
- Tamaño, forma y color personalizables
- Fuentes y tipografía personalizadas
- Iconos para botones
- Efectos de animación
- Función de duplicado para trasladar el estilo del botón a otros bloques
- Guardar el diseño como plantilla personalizada
- Mostrar/ocultar en dispositivos
- Vista previa en móviles y tabletas
- Elementos SEO-friendly como etiquetas no-follow y abrir en nueva pestaña
Con SeedProd, tendrás todo lo que necesitas para diseñar un botón impresionante para conseguir que los usuarios hagan clic y tomen acción en tu sitio.
Lo primero que debe hacer es descargar e instalar SeedProd en su sitio web.
Una vez que hayas activado el plugin, dirígete al panel de administración de WordPress y abre SeedProd. Si estás creando un nuevo sitio web, puedes seleccionar un kit de temas ya creado y personalizarlo. Esto creará todas las páginas y entradas que tu sitio pueda necesitar.
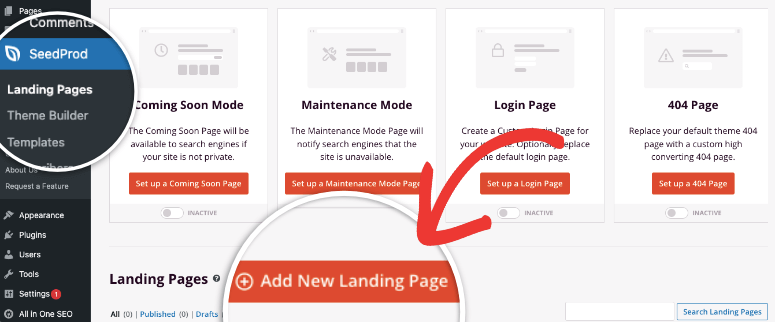
Para este tutorial, le mostraremos cómo agregar un botón a una página de aterrizaje. Navegue a la pestaña SeedProd ” Páginas de Aterrizaje. Aquí, puede agregar una nueva página de destino.

Elige una plantilla y añade un nombre para tu página, entonces se abrirá el constructor. Verás una vista previa en vivo de tu diseño con un panel de edición a la izquierda.
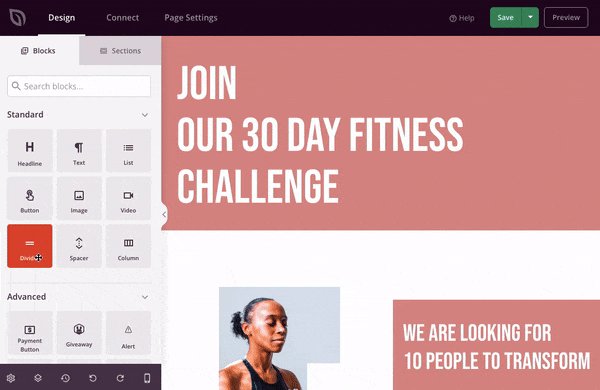
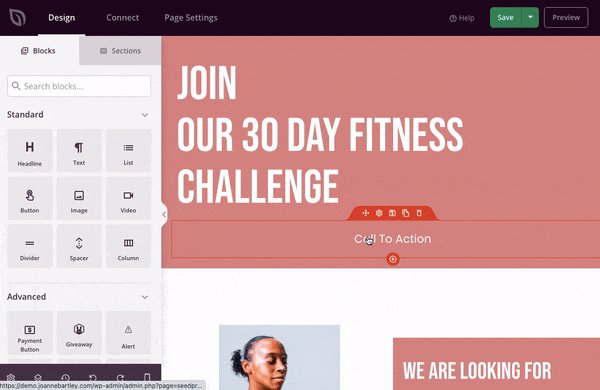
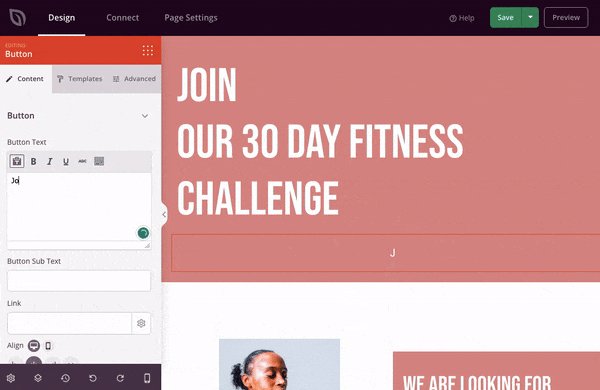
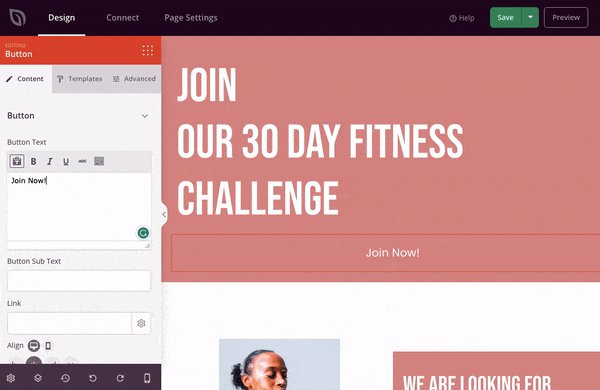
De los bloques estándar disponibles, simplemente arrastre y suelte el bloque de botón en su diseño. Al hacerlo, se abrirán a la izquierda más opciones para editar el botón. Puedes simplemente hacer clic en el texto del botón y añadir tu propia llamada a la acción. Vea cómo añadimos y editamos un botón en nuestra página fácilmente:

Cuando seleccionas el botón, en el panel izquierdo bajo la pestaña Contenido, puedes editar el texto, el tamaño, la alineación, añadir un enlace y mucho más. Estas son las opciones por defecto disponibles en el editor de bloques de WordPress también.
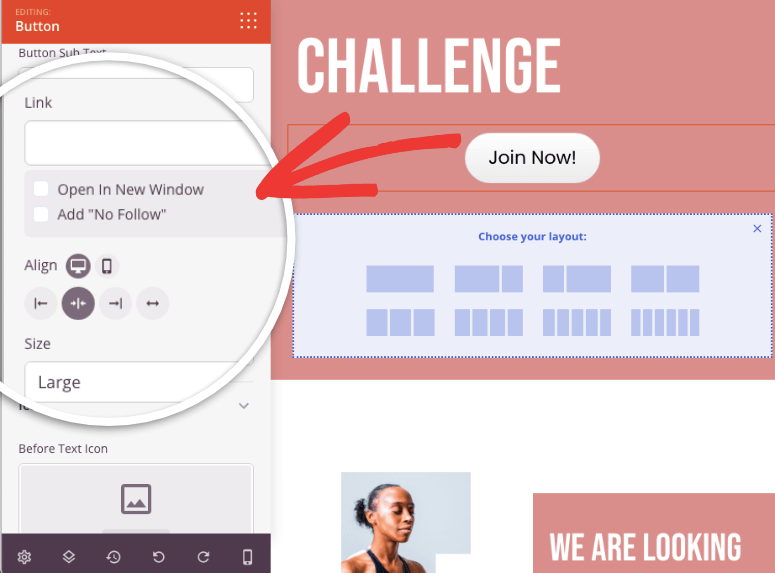
Cuando añadas un enlace, tendrás opciones para añadir elementos SEO como “no seguir” y “abrir en una ventana nueva”.

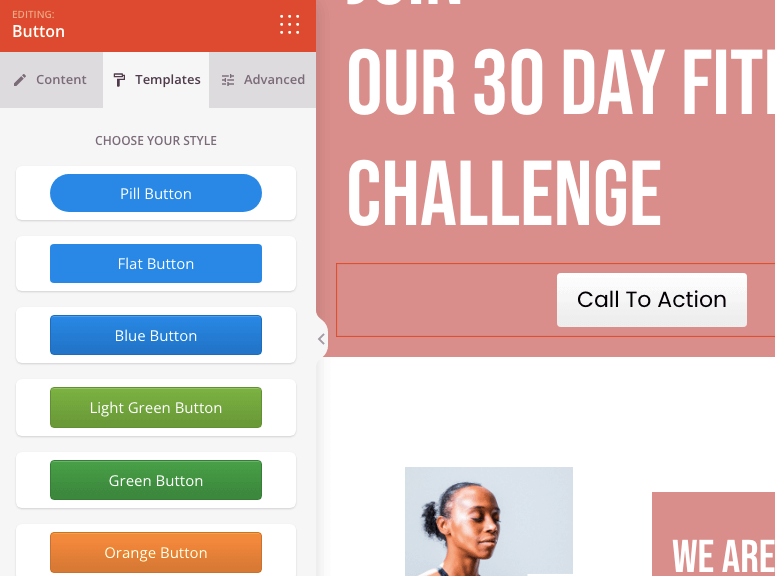
Y aún hay más. No tienes que diseñar el botón por tu cuenta. Si cambias a la pestaña Plantillas, verás diseños de botones ya hechos entre los que elegir. Puedes elegir un diseño de botón plano o de pastilla.

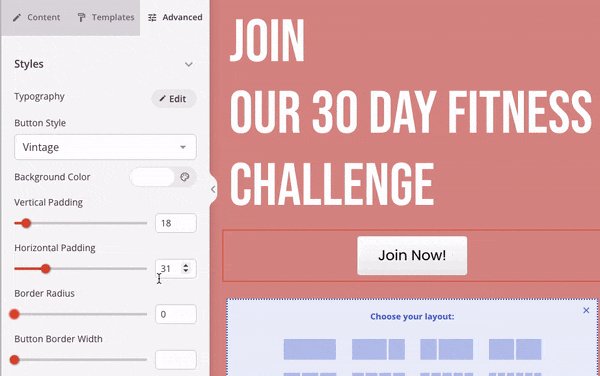
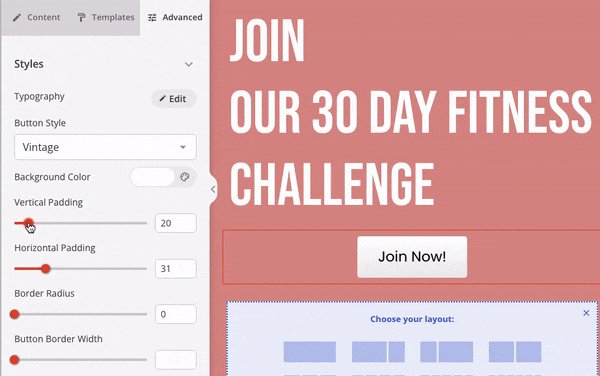
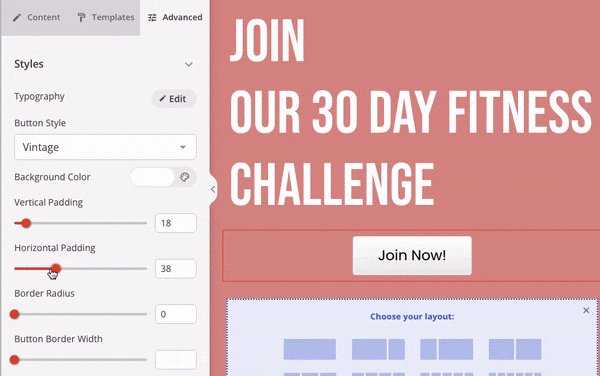
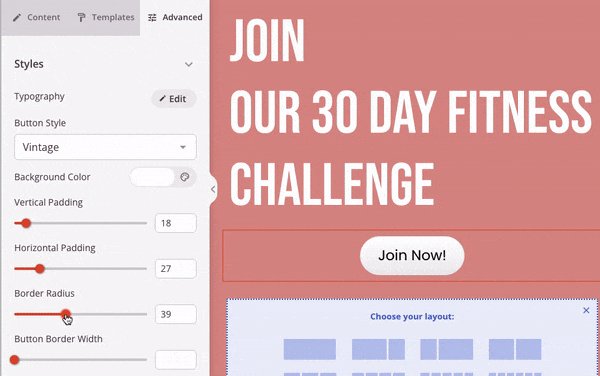
También hay montones de colores para elegir. Si quieres tener más control sobre el estilo de tu botón, dirígete a la pestaña Avanzado. Aquí puedes ajustar el relleno, el radio, la anchura, el color y mucho más.

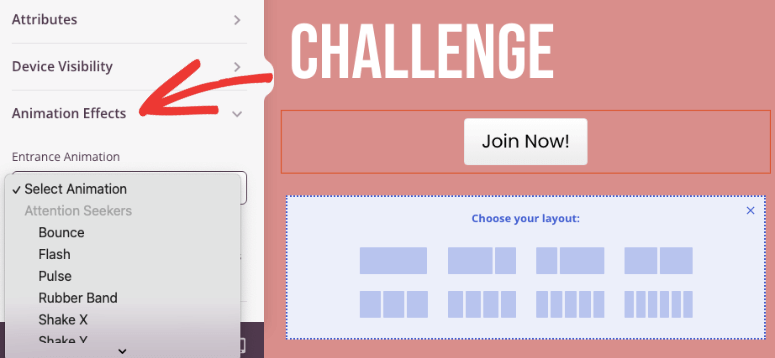
En la pestaña Avanzado, desplázate hacia abajo y verás Efectos de animación. Puedes hacer que tu botón rebote, palpite, tiemble y mucho más. Esto te ayudará a captar la atención de tu lector.

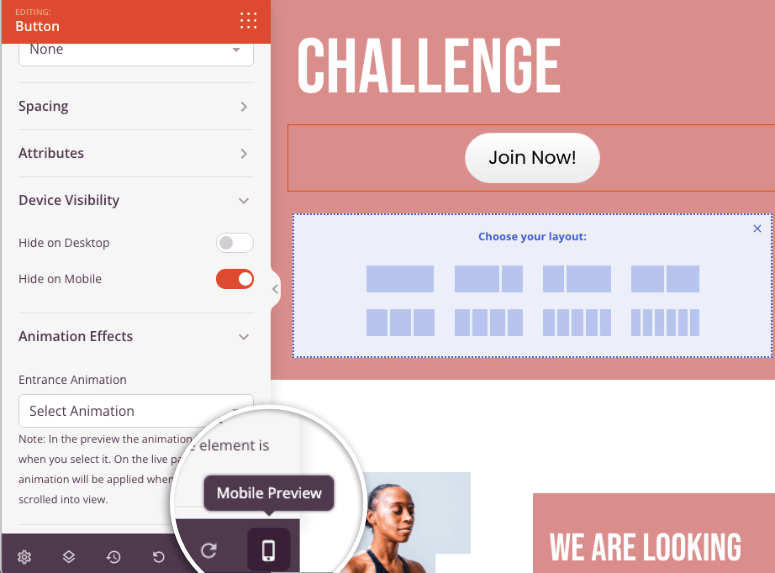
En la parte inferior del constructor de páginas, hay una opción de vista previa en móvil y tableta para asegurarse de que el diseño de su botón se ve bien en todos los dispositivos.

Así, puedes personalizar toda tu página de aterrizaje con SeedProd. Cuando esté listo, puede guardar y publicar su página.
Añadir un botón en WordPress usando Thrive
Thrive Themes tiene un potente constructor de temas y un constructor de páginas de aterrizaje que puedes utilizar para personalizar tu sitio WordPress.
Para este tutorial, te mostraremos cómo usar Thrive Architect – el constructor de páginas de aterrizaje. Los pasos para el constructor de temas siguen pasos similares.

Thrive Architect es fácil de usar para principiantes. Este plugin es una herramienta premium por lo que tendrás que registrarte para obtener una cuenta Thrive primero.
A continuación, puede instalar este plugin en su sitio. Aprende cómo hacerlo en nuestra reseña de Thrive Architect.
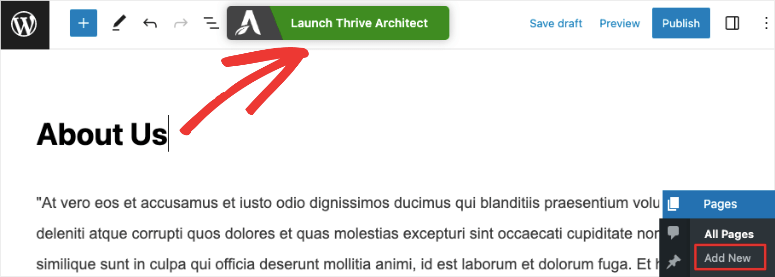
Una vez instalado en su sitio, comience por crear o editar cualquier página utilizando el constructor de Thrive Architect.

Cuando se abra el constructor de páginas de aterrizaje de Thrive, verás una vista previa de tu página junto con las opciones de edición a la derecha y a la izquierda del constructor.
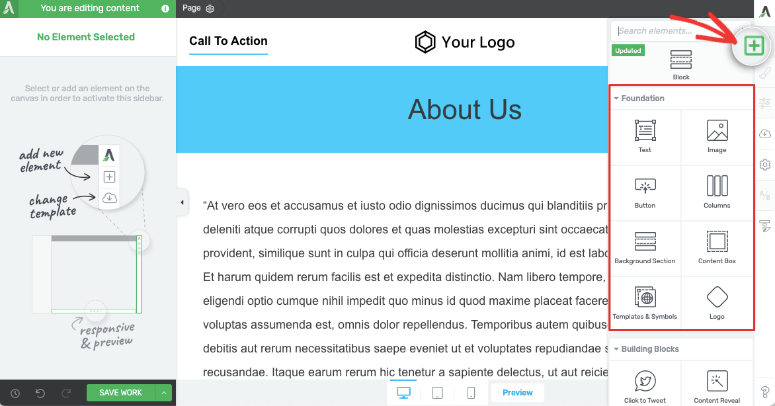
En el panel izquierdo, haz clic en el icono ‘+’ y se abrirá un menú de bloques. Aquí puedes seleccionar el bloque ‘Botón’ y arrastrarlo y soltarlo en tu diseño.

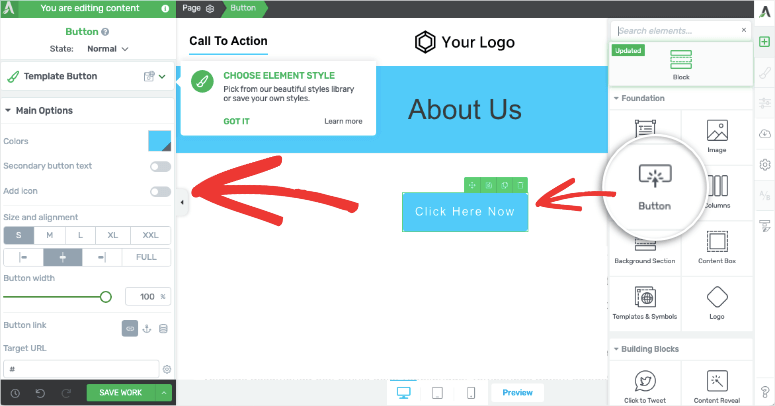
Cuando lo hagas, verás que el botón aparece en la vista previa junto con las opciones de edición a la derecha. Puedes cambiar el color, el tamaño, la alineación, etc. También puedes añadir un enlace y añadir etiquetas ‘no seguir’ o ‘abrir en una pestaña nueva’.

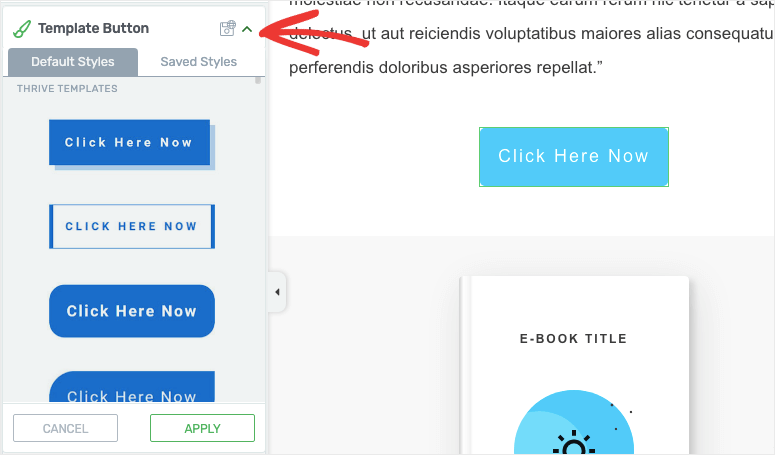
En el menú de la izquierda, hay una pestaña “Botón de plantilla”. Cuando la abras, verás diferentes estilos de botones para elegir. Hay tantas opciones aquí, que nunca tendrás que dar estilo a un botón por tu cuenta.

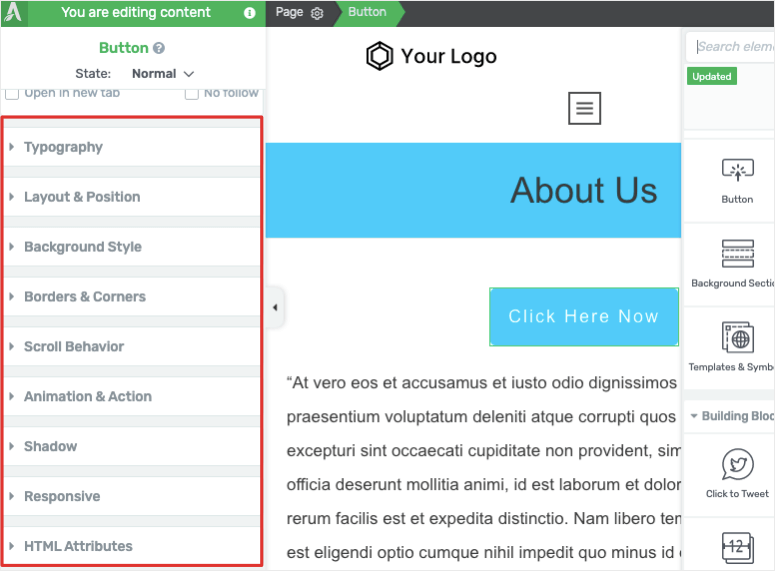
Vuelve a la pestaña Opciones principales y desplázate hacia abajo para encontrar más opciones.

Estas opciones incluyen:
- Tipografía
- Estilo de fondo
- Diseño y posición
- Animación y acción
- Responsive
- Atributos HTML
…y mucho más.
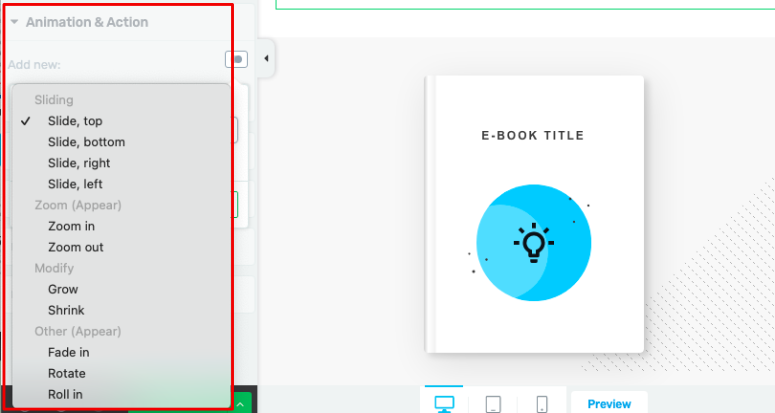
Para que tu botón cobre vida, abre la pestaña Animación y acción. Verás efectos de animación para que tu botón se deslice, haga zoom, crezca, se encoja, se desvanezca y mucho más.

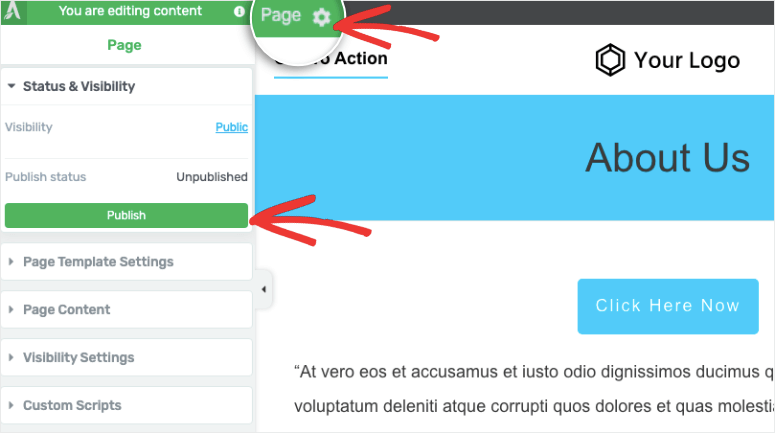
Cuando hayas personalizado toda la página y estés listo para publicarla, abre el icono de configuración en la parte superior del constructor. Aquí puedes publicar tu página para que aparezca en tu sitio web.

Ya está. Ya has aprendido a crear un botón utilizando el editor de bloques y los creadores de páginas de terceros. A continuación, también le mostraremos cómo utilizar la codificación personalizada para añadir un botón.
Añadir un botón mediante codificación
Si eres un experto en código y quieres añadir/estilizar un botón por tu cuenta, entonces querrás echar un vistazo a WPCode.

WPCode te ofrece fragmentos de código prefabricados que puedes utilizar en tu sitio web. Hay una biblioteca de fragmentos gratuita y profesional a la que puedes acceder en su sitio.
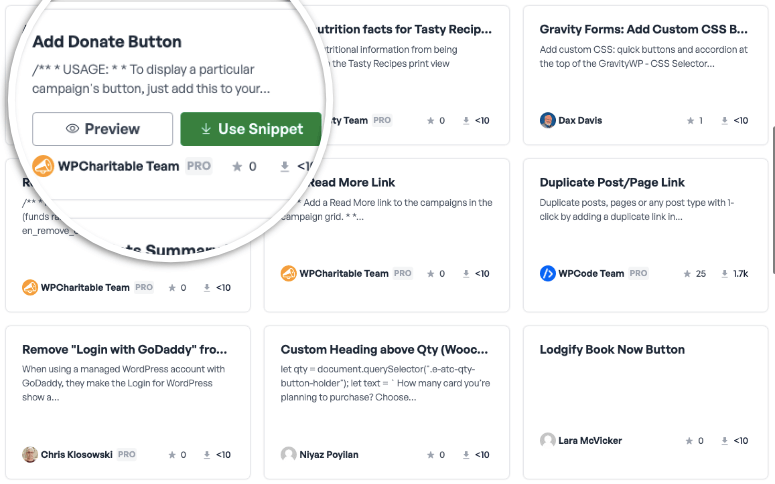
Puede previsualizar el fragmento y descargarlo para utilizarlo en su sitio.

También puedes instalar el plugin en tu sitio y obtendrás fragmentos de código ya creados junto con una opción para insertarlos automáticamente en tu página. También hay una opción de código corto que se puede utilizar para añadir fácilmente el botón en cualquier lugar que desee en su sitio.

Con WPCode, nunca tendrás que pasar horas intentando averiguar cómo crear/añadir nuevos elementos. Puedes encontrar rápidamente fragmentos de código que necesites y añadirlos a tu sitio.
Eso es todo lo que tenemos para ti. Esperamos que este tutorial le haya ayudado a añadir un botón a su sitio. Si usted está buscando para agregar un botón personalizado a una ventana emergente en su sitio, entonces OptinMonster es la herramienta para usted. Vea nuestra revisión de OptinMonster para más información.
A continuación, también puede consultar nuestras otras guías útiles:
- Cómo crear un diseño personalizado para WordPress
- Cómo personalizar un sitio web de WordPress
- Cómo realizar un seguimiento de los clics en enlaces y botones en WordPress
Estos tutoriales te ayudarán a personalizar tu sitio WordPress. El último le ayudará a realizar un seguimiento del rendimiento de sus botones.

Can you do this with Elementor