
¿Quiere crear un formulario de suscripción que realmente consiga que los visitantes se suscriban?
Un formulario de suscripción puede ayudarle a conseguir más suscriptores de correo electrónico y SMS para que pueda conectar con su público incluso después de que abandonen su sitio.
En esta guía, le mostraremos cómo crear fácilmente un formulario de suscripción en su sitio de WordPress. Y no solo eso, le daremos un aspecto impresionante y añadiremos opciones de segmentación para que puedas maximizar el número de suscriptores que consigues.
Antes de pasar al tutorial, vamos a aclarar qué es un formulario optin y qué puede hacer por ti.
¿Qué es un formulario Optin?
Un formulario optin es un formulario de suscripción de usuarios y de marketing por correo electrónico. Es una herramienta realmente poderosa para hacer crecer tu audiencia, construir relaciones con los suscriptores y crear una impresión duradera de tu marca.
Puede mostrar el formulario en su sitio en páginas, entradas, pies de página y barras laterales.
Pero si de verdad quieres hacer crecer tu lista de suscriptores, tienes que hacer que merezca la pena. Para ello, ofrezca un imán de clientes potenciales, como un libro electrónico o una guía gratuitos. A continuación, deberá hacer que el formulario aparezca en el momento y lugar adecuados, cuando sea más probable que el usuario se suscriba.

Una vez que el usuario se suscribe, puede entablar una relación a largo plazo con él a través del correo electrónico para mantener su compromiso con su marca. De este modo, volverán a su sitio web en busca de más productos, blogs, noticias, etc.
Le guiaremos a través de 2 métodos diferentes para crear un formulario de suscripción en su sitio web.
Método #1 – Usando OptinMonster:
OptinMonster es una potente herramienta de creación de listas que le permite crear impresionantes formularios optimizados para la conversión que puede mostrar en cualquier plataforma web, incluyendo WordPress, Shopify, Joomla e incluso sitios HTML.
Es ideal para quienes desean reglas de segmentación potentes, distintos tipos de campañas, plantillas ya preparadas e integraciones avanzadas.
Método #2 – Usando WPForms:
¿Buscas un plugin gratuito para crear formularios de suscripción en WordPress? Elige WPForms si quieres un plugin de WordPress para crear un formulario de suscripción sencillo para añadir en entradas, páginas y áreas preparadas para widgets como la barra lateral o el pie de página.
¿Preparados? Empecemos.
Método 1: Crear un formulario Optin en WordPress con OptinMonster

OptinMonster es sin duda el mejor plugin de generación de leads para WordPress. Le permite crear todo tipo de campañas de alta conversión para su sitio web, incluyendo ventanas emergentes, barras flotantes, tapetes a pantalla completa, formularios en línea, slide-ins y ruedas de cupones.
Esto le da un montón de maneras de conseguir que los usuarios se suscriban a sus correos electrónicos promocionales y de marketing. Pero no quieres bombardear al usuario con demasiadas campañas y ahí es donde entran en juego las reglas de segmentación de OptinMonster.
Puede mostrar su formulario de suscripción en función de si el usuario visita su sitio por primera vez o si es un cliente habitual. También puede dirigirse a ellos en función de
- Página
- Localización del usuario
- Dispositivo
- Salida-Intento
- Profundidad de desplazamiento
- Fuente de referencia
- Fecha y hora
Puede añadir estas reglas a su formulario de suscripción con sólo pulsar un botón. No es necesario programar. Incluso puede asegurarse de que las personas que ya se han suscrito no vuelvan a ver el formulario de suscripción.
Muy bonito, ¿eh?
Y hay más cosas que puedes hacer con el formulario. Por ejemplo, puedes sincronizarlo con tu servicio de marketing por correo electrónico, como Constant Contact, ActiveCampaign o Mailchimp. Así, cuando una persona se suscriba a tu boletín, sus datos se añadirán automáticamente a tu cuenta de correo electrónico. También puedes añadirlos a cualquier embudo automatizado o serie de correos electrónicos que hayas configurado para dar la bienvenida a nuevos suscriptores.
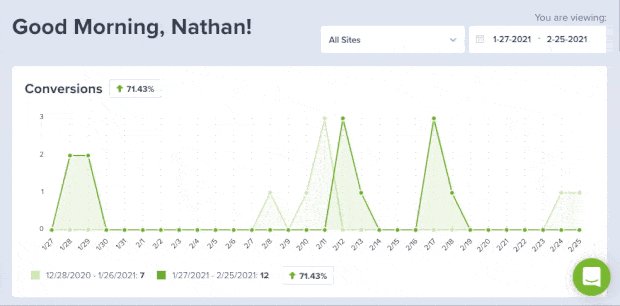
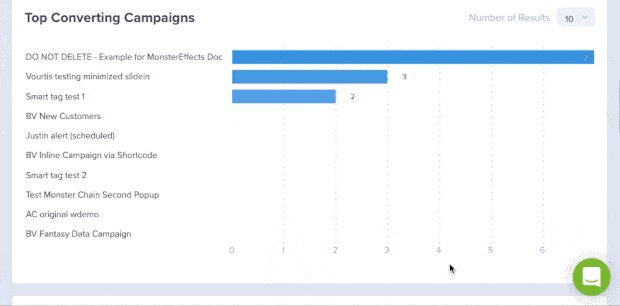
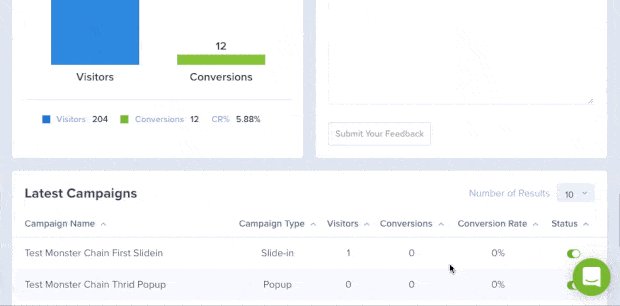
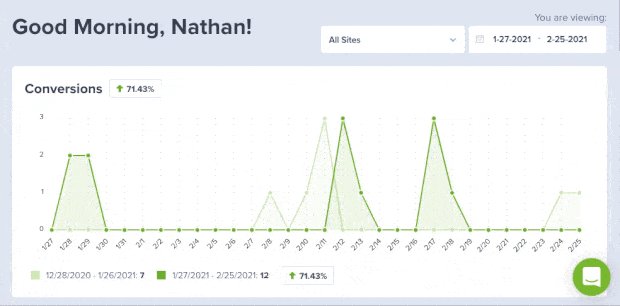
La mejor parte es que realmente puede ver si sus campañas están funcionando o no. OptinMonster viene con análisis integrados que incluyen visitantes, tasa de conversión, pruebas A/B y más. Además, puedes conectarlo a Google Analytics para obtener información más detallada.

Otra cosa que puede resultarle útil es que OptinMonster tiene la opción de contenido cerrado. Esto permite a sus lectores ver un fragmento de su artículo y les pide que se suscriban para obtener acceso completo. Si estás interesado en actualizaciones de contenido, entonces dirígete a esta guía: Cómo usar un Content Locker en WordPress (Paso a Paso).
Ahora, como puedes ver, OptinMonster tiene tantas características, que nos llevaría demasiado tiempo hablar de todas ellas. Así que lo hemos cubierto para usted en nuestra revisión detallada: OptinMonster Revisión: ¿Es la Mejor Herramienta de Optin & Conversión?
Ahora que ya sabe por qué hemos elegido OptinMonster como el mejor plugin para formularios optin de WordPress, pasemos directamente al tutorial.
Paso 1: Instalar OptinMonster
Para empezar con OptinMonster, tendrá que registrarse para obtener una cuenta. Tienen planes que se ajustan a todos los presupuestos a partir de $ 9 por mes. Así que usted puede elegir uno de acuerdo a lo que necesita en este momento y actualizar más adelante como su sitio crece. Además, hay una garantía de devolución del dinero de 14 días sin riesgos.
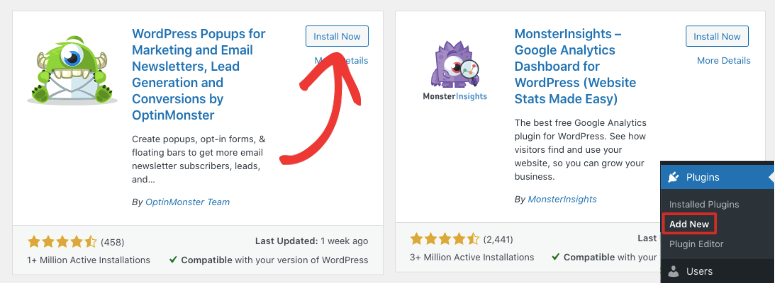
A continuación, deberá conectar su cuenta a su sitio WordPress. Para ello, dentro de su panel wp-admin, diríjase a Plugins ” Añadir nueva página. Aquí, busca OptinMonster e instala y activa el plugin.

Este es un plugin conector gratuito que le permite vincular su sitio a su cuenta OptinMonster. Una vez activado, podrás crear y gestionar todas tus campañas desde tu panel de control.
Si tienes tu cuenta de OptinMonster abierta en otra pestaña, detectará automáticamente la cuenta y la sincronizará. También puedes seguir el asistente de configuración para conectar ambas.
Ahora puede crear su primer formulario de suscripción para hacer crecer su lista de suscriptores.
Paso 2: Crear una nueva campaña
OptinMonster viene con un montón de plantillas que hacen que sea muy fácil crear un formulario popup optin para que coincida con su tema.
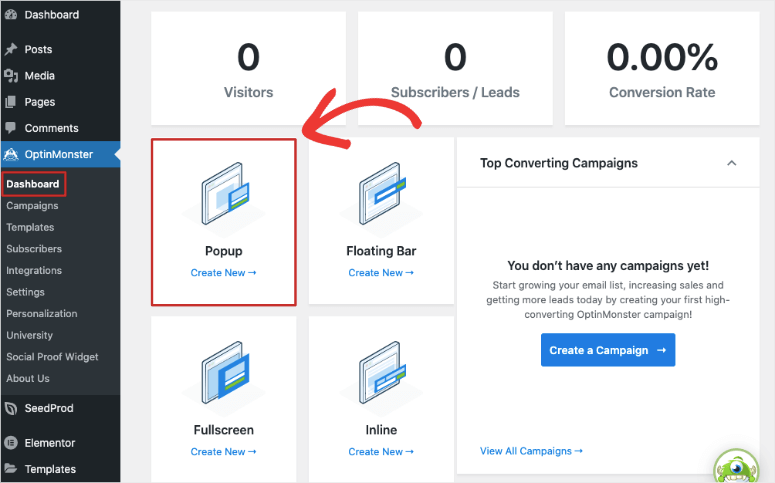
Simplemente haga clic en OptinMonster en su menú de WordPress. Esto abrirá el panel de control donde podrás ver las opciones para crear nuevas campañas. Le mostraremos cómo crear una ventana emergente, pero también puede elegir cualquier otra campaña y los pasos a continuación seguirán siendo prácticamente los mismos.
Haga clic en el enlace Crear nuevo debajo de la ventana emergente y se abrirá la biblioteca de plantillas.

Puede explorar las plantillas pasando el ratón por encima de ellas para obtener una opción de Vista previa.
Encontrarás diseños para eventos, seminarios web, inscripciones, descuentos, fiestas especiales y mucho más. Cuando hayas encontrado el que te gusta, pasa el ratón por encima y haz clic en el botón Usar plantilla . Usaremos la plantilla Imán.
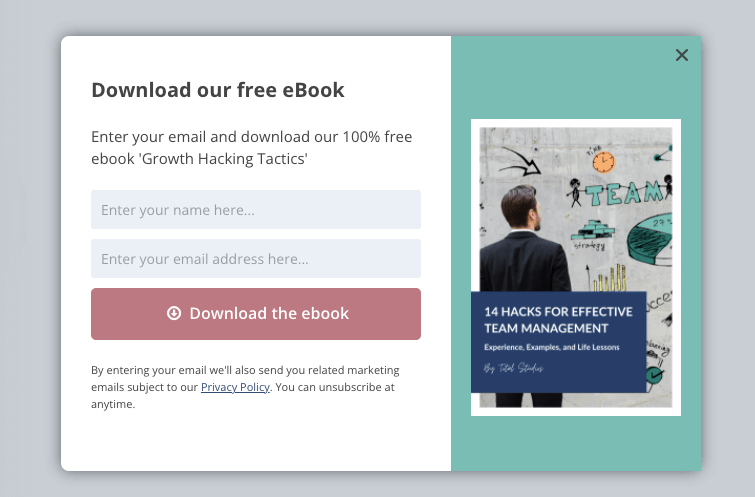
Esta plantilla te permite añadir un lead magnet a tu formulario de suscripción. Es la mejor manera de conseguir que los visitantes se registren. Puedes crear obsequios como libros electrónicos descargables, listas de comprobación, hojas de trucos, guías en PDF y mucho más. A continuación, puede permitir que los visitantes descarguen su imán de clientes potenciales a cambio de suscribirse a su boletín de noticias.

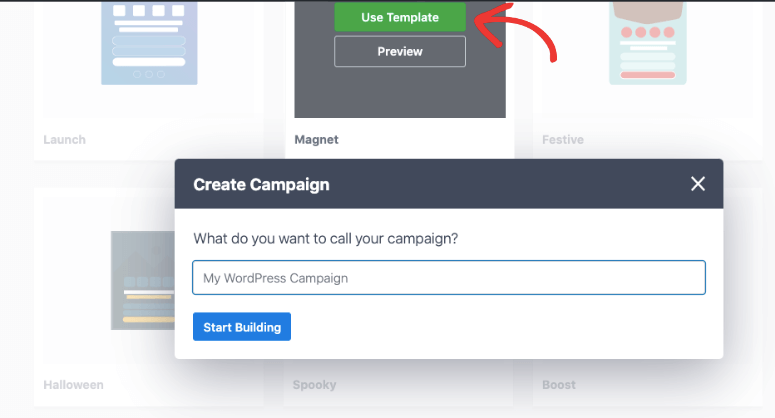
A continuación, aparecerá una ventana emergente en la que podrá asignar un nombre a su campaña para uso interno. A continuación, puedes hacer clic en el botón Empezar a construir y se abrirá el constructor de campañas.
Paso 3: Personalizar el formulario Optin
OptinMonster viene con un constructor de arrastrar y soltar por lo que es fácil de usar para cualquier persona. Verá una vista previa en vivo de su campaña junto con una barra de tareas de edición a la izquierda.
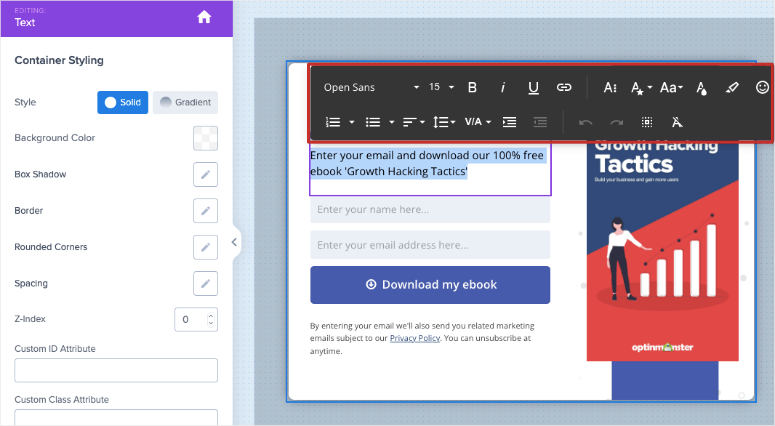
Este es un editor visual, lo que significa que puedes hacer clic en cualquier campo de la plantilla para editarlo. Así, por ejemplo, si desea cambiar el texto, puede hacer clic en él y simplemente escribir el texto que desee.

Cuando selecciones el texto, verás también un editor de texto que te permite cambiar la fuente, el tamaño y el formato.
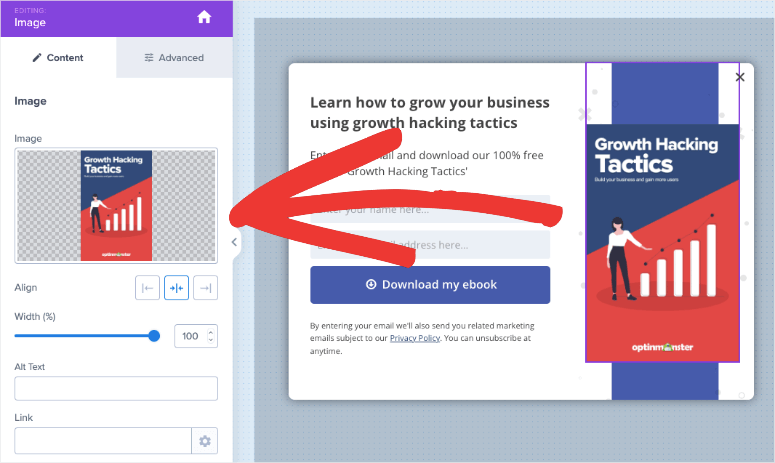
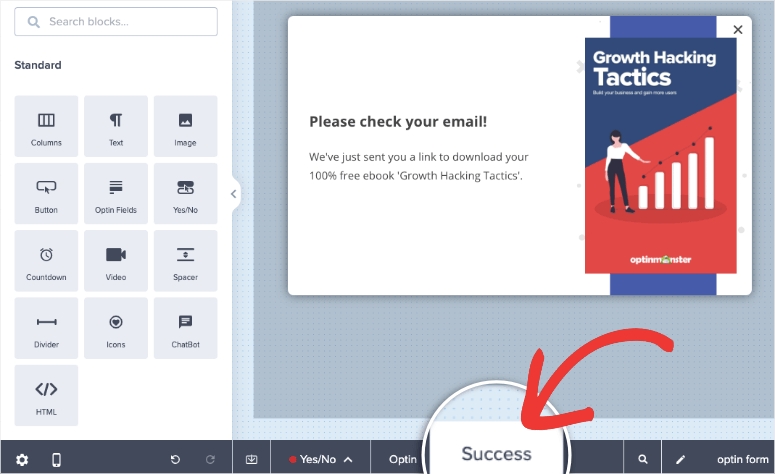
A continuación, la plantilla tiene una imagen para un libro electrónico gratuito. Puede reemplazar la imagen seleccionándola. Se abrirá un editor de imágenes a la izquierda. Puedes subir una imagen desde tu ordenador o acceder a la biblioteca Unsplash para obtener fotos de archivo gratuitas. Aquí puedes ajustar la alineación, el ancho, el borde y mucho más.

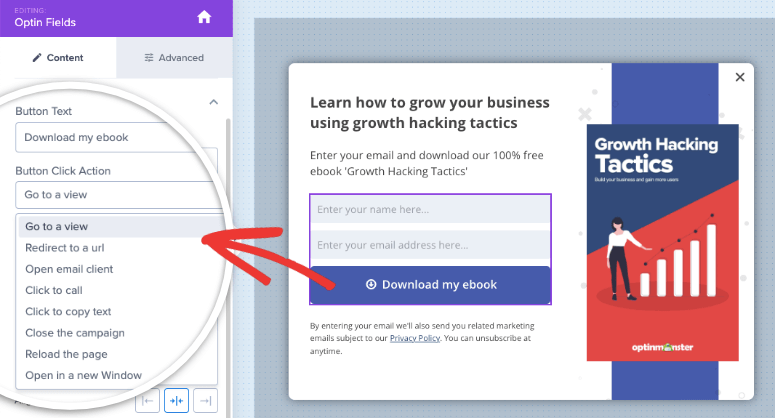
Del mismo modo, puede seleccionar el botón CTA y cambiar el texto por su propia llamada a la acción. En el menú de la izquierda, en el menú Avanzado , puedes cambiar el color del botón, el tamaño, el estilo hover y mucho más.
En la pestaña Contenido, también puede cambiar la acción que tiene lugar cuando un usuario hace clic en este botón.

Por defecto, OptinMonster muestra una Vista de Éxito. Puede personalizar esta vista en la pestaña Éxito de la parte inferior.

Siéntase libre de explorar más opciones de configuración, funcionalidad y personalización de OptinMonster aquí. Por ejemplo, en el mismo menú de la parte inferior, verás una opción Sí/No.
Esto le permite crear formularios opt-in dobles.
No olvide pulsar el botón Guardar para almacenar los cambios. A continuación, te mostraremos cómo configurar las reglas de segmentación.
Paso 4: Añadir reglas de visualización
Estábamos diciendo toda la verdad y nada más que la verdad cuando dijimos OptinMonster le permite añadir reglas de orientación con el clic de un botón. No hay absolutamente ninguna codificación necesaria.
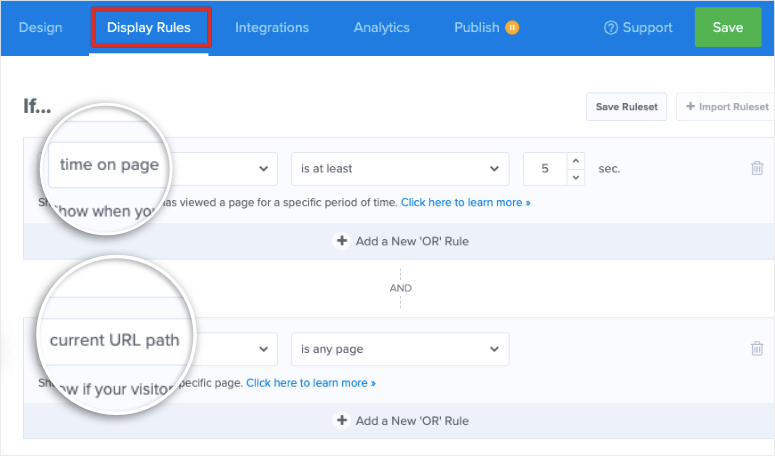
Encontrará las opciones de segmentación en la pestaña Reglas de visualización del menú superior. Aquí verás que, por defecto, tu campaña aparece a un usuario que pasa al menos 5 segundos en cualquier página de tu sitio, incluida la página de inicio.

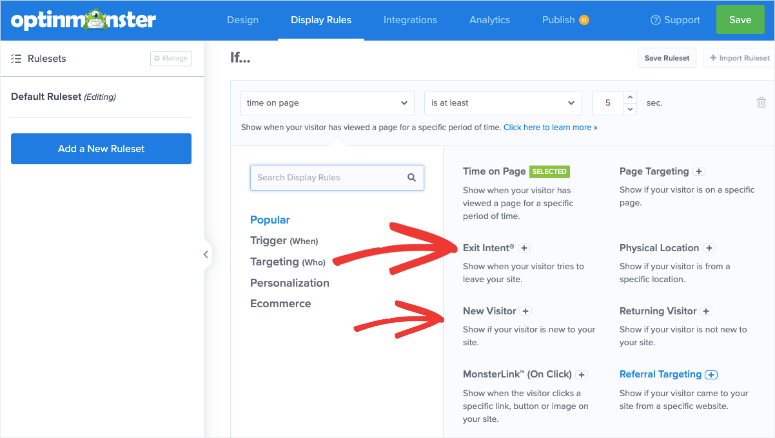
Puede editar estas reglas para añadir las suyas propias. Simplemente haga clic en “Tiempo en página” y verá una lista de reglas que puede utilizar. Las reglas están clasificadas por Popular, Trigger, Targeting, Personalization y eCommerce. Esto hace que sea más fácil explorar y encontrar lo que estás buscando.
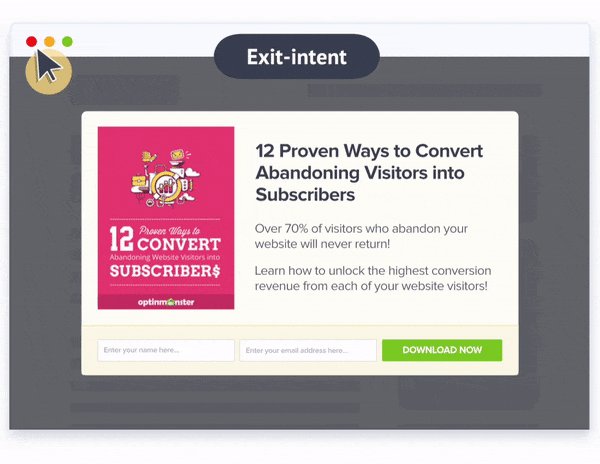
Para esta campaña, vamos a mostrar el formulario sólo a los nuevos visitantes que están saliendo del sitio. Por lo general, estos visitantes abandonan el sitio y no vuelven a visitarlo nunca más. Pero puede intentar atraparlos en su camino de salida mostrando una ventana emergente de intención de salida.

Hay un montón de casos de estudio en el sitio web de OptinMonster que demuestran este método. Echa un vistazo a cómo Fastrack fue capaz de recuperar el 53% de los visitantes que abandonaban y aumentar las ventas utilizando Exit Intent.
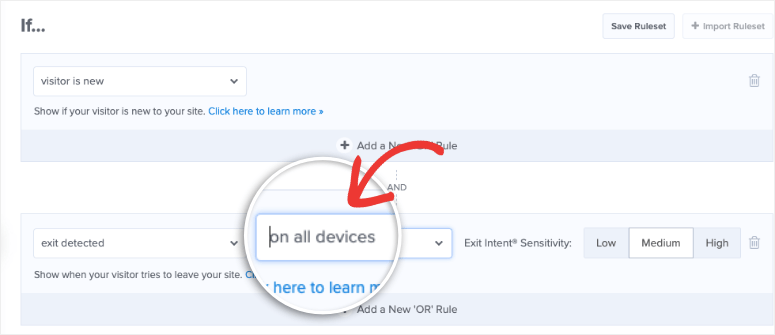
Para añadir estas reglas, simplemente seleccione Nuevo Visitante. A continuación, edite la segunda regla del mismo modo y seleccione Intención de salida. Y ya está. Así de fácil.

Si desea mostrar la ventana emergente de opt-in sólo en el escritorio, hay una opción para editar “en todos los dispositivos”. Esto te permitirá controlar qué campañas aparecen en los dispositivos móviles según el diseño de tu sitio.

Ahora su ventana emergente está lista. Antes de lanzarlo en su sitio, le mostraremos cómo vincularlo a su servicio de marketing por correo electrónico.
Paso 5: Conectar con Email Marketing
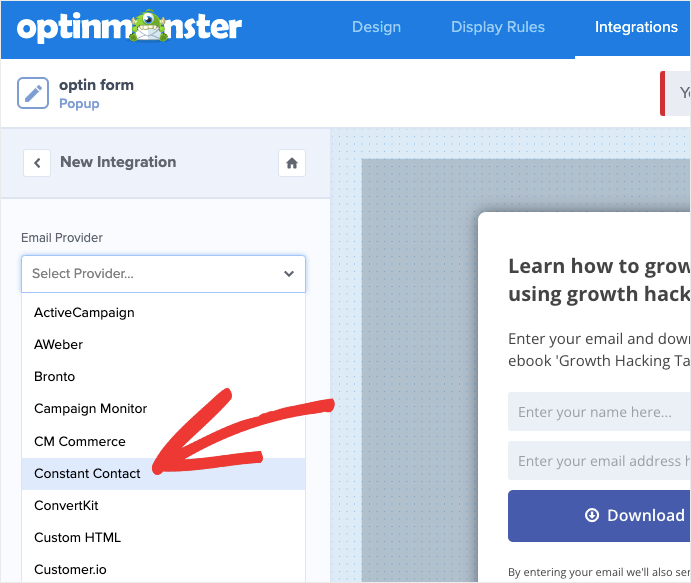
OptinMonster le permite conectarse a una larga lista de proveedores de correo electrónico que incluyen Constant Contact, Drip, Aweber, ConvertKit, ActiveCampaign, Campaign Monitor, Mailchimp, Klaviyo, Sendinblue, y muchos más.
En la pestaña Integraciones, puede Añadir nueva integración.
Todo lo que tiene que hacer es seleccionar su proveedor en el menú desplegable y seguir las instrucciones que aparecen en pantalla. Para Constant Contact, primero tendrás que acceder a tu cuenta de correo electrónico y registrar OptinMonster allí.

Con otros proveedores de correo electrónico como Mailchimp, por ejemplo, tendrás que añadir tu clave API.
Encontrarás la clave API en la cuenta de tu proveedor de correo electrónico, normalmente en la sección de administración o configuración.
Una vez realizada la conexión, podrá etiquetar y clasificar a sus suscriptores de correo electrónico en función de la campaña a la que se suscriban. De esta forma, podrá mantener sus listas de correo electrónico limpias y organizadas. También garantiza que sus nuevos suscriptores reciban las campañas de correo electrónico automatizadas correctas que haya configurado.
Ya está listo para publicar su primer formulario de suscripción por correo electrónico.
Paso 6: Publicar el formulario Optin
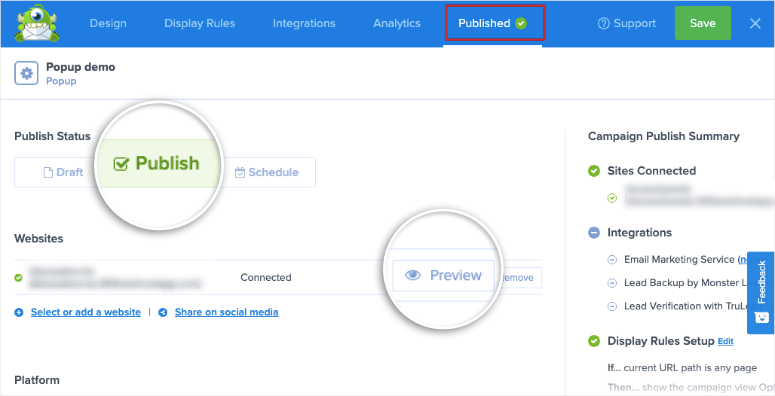
Publicar tu campaña es muy fácil. Solo tienes que ir a la pestaña Publicar del menú superior.
Puede previsualizar su formulario para ver cómo aparece en su sitio web. A continuación, cambie el estado de publicación de “Borrador” a “Publicar”.

Eso es todo. Si utilizas otra plataforma que no sea WordPress, aquí encontrarás instrucciones sobre cómo publicar tus campañas.
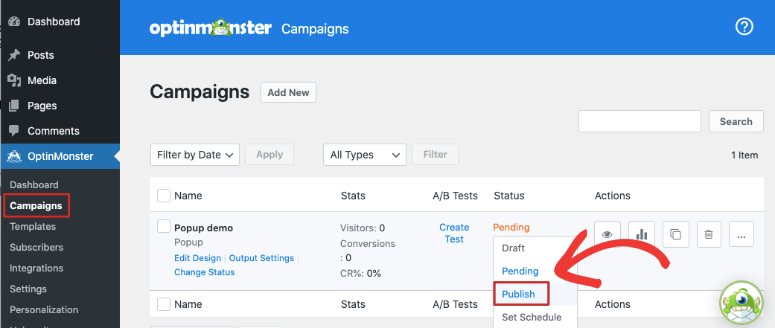
Y una cosa más, en WordPress, usted querrá dirigirse a su panel de administración, y abrir OptinMonster “ pestaña Campañas. Aquí, verás una lista de las campañas que has creado junto con una columna de Estado. Asegúrese de que el estado se establece en Publicado aquí.

Con esto, ha creado y publicado con éxito su primera campaña optin con OptinMonster.
OptinMonster tiene mucho que ofrecer, como análisis integrados y pruebas divididas. Puedes explorar estas opciones mientras aprendes a usar la herramienta.A continuación, le mostraremos cómo crear una versión más sencilla de su formulario de suscripción que puede mostrar en entradas, páginas y barras laterales.
Método 2: Crear un formulario Optin en WordPress usando WPForms

WPForms es el creador de formularios número 1 para WordPress. Usted puede utilizarlo para crear optin, firmar para arriba, suscripción, y las formas de registro. Y no termina ahí. Puedes crear formularios para casi cualquier propósito, como reservas de citas, solicitudes de empleo, registros para eventos, encuestas y sondeos, y mucho más.
WPForms tiene un constructor de formularios visual e inteligente que es fácil de usar para principiantes. Podrás personalizar tu formulario usando una vista previa en vivo del formulario. Hay plantillas y un constructor de arrastrar y soltar para hacer las cosas mucho más fáciles.
Además, puede utilizar la lógica condicional para hacer preguntas de seguimiento en función de la respuesta del usuario. Esto te permite automatizar la segmentación de tus suscriptores en diferentes listas en función de sus intereses en tu sitio web.

Por si fuera poco, puedes conectar tu formulario a proveedores de marketing por correo electrónico y pasarelas de pago. Así que puedes utilizar tu formulario de suscripción para cobrar también si ofreces una suscripción premium o una membresía.
WPForms tiene una versión gratuita que viene con características suficientes para construir un formulario optin. Así que si usted está en una aventura sin presupuesto aquí, entonces WPForms Lite es la mejor opción. También puede comprar un plan premium que comienza tan bajo como $39.50 por año. Esto le dará acceso a complementos, integraciones avanzadas con correo electrónico y pasarelas de pago, y más opciones de campo de formulario.
Otros aspectos destacados de WPForms incluyen:
- Protección antispam y captcha integrada
- Respuestas automáticas por correo electrónico
- Gestión sencilla de formularios
- Versión gratuita disponible
- Equipo de asistencia fiable
Hay muchas cosas que hacen de WPForms nuestra elección número 1. Lea más al respecto: Revisión de WPForms: ¿Vale la pena el bombo?
Y ahora, ¡al tutorial!
Paso 1: Instalar el plugin WPForms
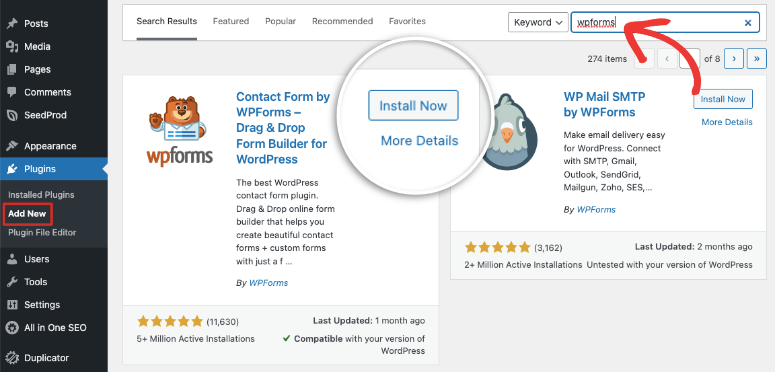
En su panel de WordPress, vaya a Plugins ” Añadir nueva página. Aquí, busque WPForms e instale y active el plugin.

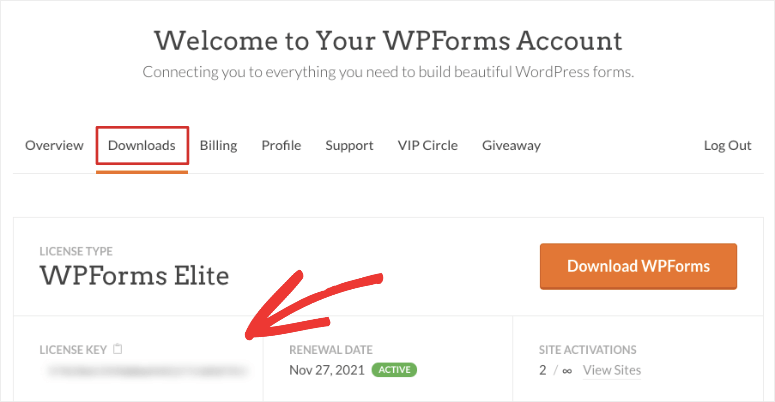
Si ha adquirido un plan Pro, encontrará el archivo de descarga y la clave de licencia en el panel de control de WPForms.

Necesita instalar el plugin WPForms en su sitio WordPress. Para más detalles sobre esto, siga nuestra sencilla guía sobre cómo instalar un plugin de WordPress.
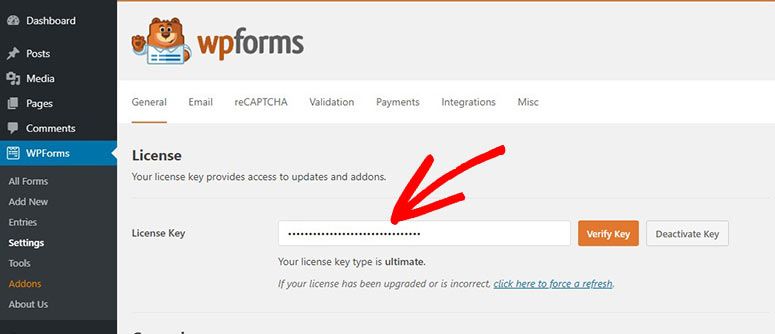
Después de instalar el plugin, abra la página WPForms ” Configuración e introduzca aquí su clave de licencia.

A continuación, haz clic en el botón Verificar clave para ver el mensaje de éxito. Si utilizas la versión lite, puedes saltarte esta parte.
Ahora, puede empezar a crear su formulario de contacto de WordPress.
Paso 2: Crear un nuevo formulario de contacto
Para crear un nuevo formulario, vaya a WPForms ” Añadir nuevo en el menú de la izquierda de su panel de WordPress.
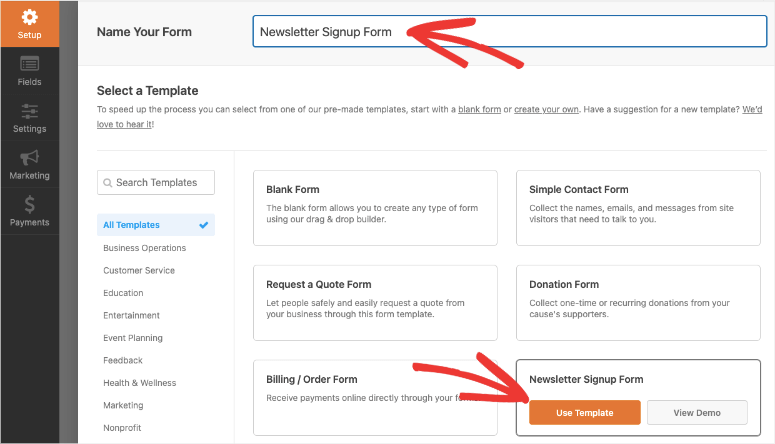
A continuación, verá la biblioteca de plantillas con una lista de categorías en la lista. Esto le ayudará a encontrar la plantilla de formulario que necesita. Para este tutorial, vamos a añadir un nombre para el formulario y, a continuación, seleccione el formulario Newsletter Signup .

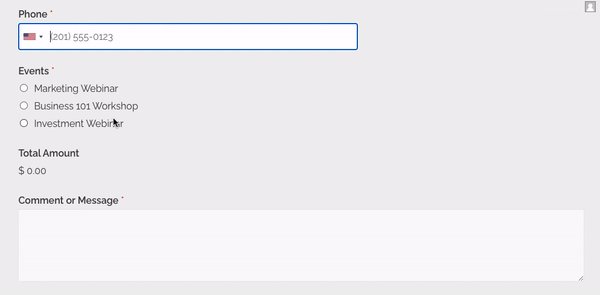
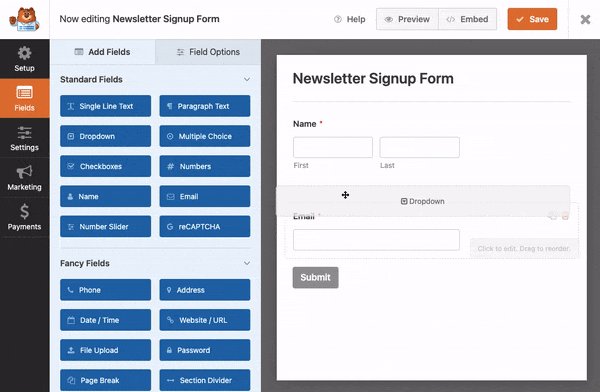
Haga clic en el botón Usar plantilla para iniciar el generador de formularios. Dentro, verás que los campos de nombre y correo electrónico ya están añadidos al formulario.

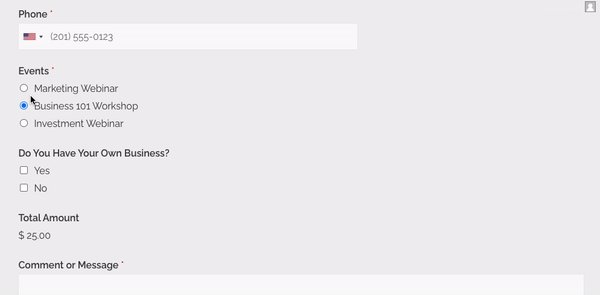
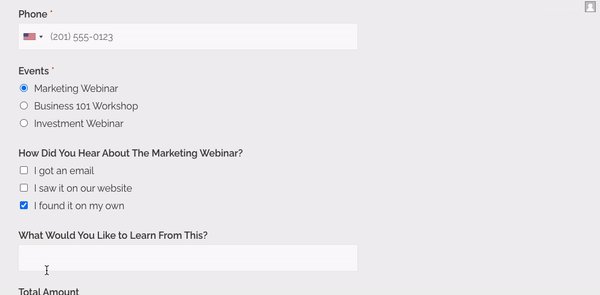
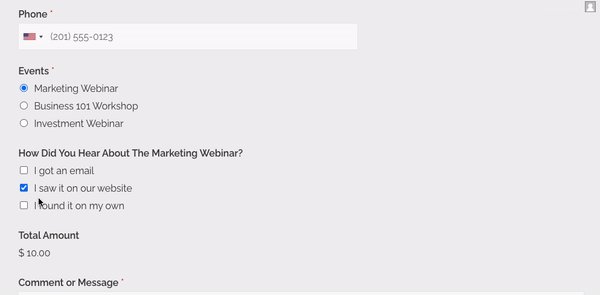
Si desea añadir más campos, puede arrastrarlos desde el menú de la izquierda a la vista previa del formulario de la derecha.
WPForms le permite añadir:
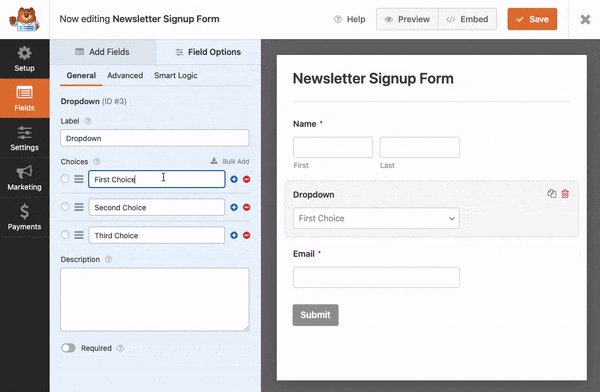
- Menús desplegables
- Opciones múltiples
- Casillas de verificación
- Números
- Deslizadores numéricos
También viene con un campo Captcha y todo esto está disponible en el plan gratuito. Si quieres capturar más detalles, como el número de teléfono del usuario, la dirección, la URL del sitio web o añadir campos de pago, tendrás que suscribirte a la versión premium.
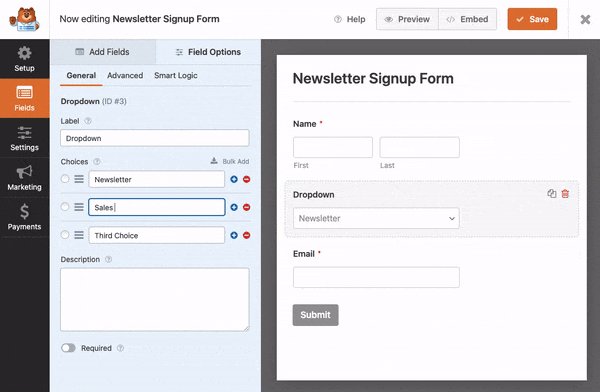
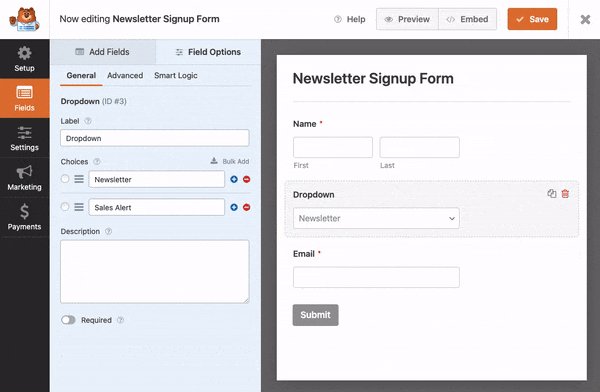
Cuando selecciones cualquier campo de formulario en la vista previa, verás opciones para cambiar la etiqueta, la descripción y el formato. Incluso puedes marcar el campo como obligatorio. De esta forma, si el usuario no ha rellenado su nombre o correo electrónico, no podrá enviar el formulario.
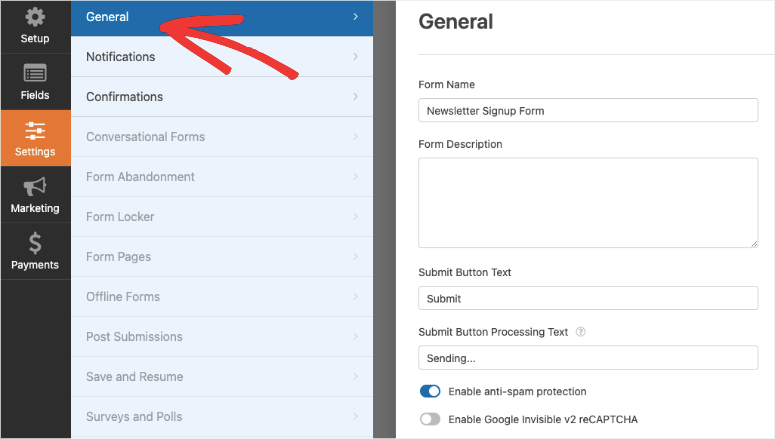
A continuación, si desea cambiar el título y la descripción de su formulario, simplemente haga clic en el título. Se abrirá la pestaña Configuración general.

Aquí puedes personalizar el título y la descripción para añadir más detalles y que el usuario sepa a qué se está suscribiendo. También puedes añadir una línea aquí para informarles de que esto te dará permiso para enviarles correos electrónicos promocionales y de marketing de vez en cuando.
Ahora, eso es todo lo que se necesita aquí. Asegúrese de guardar los cambios.
Paso 3: Personalizar la notificación y la confirmación
Cuando un usuario envía el formulario, puede enviarle una respuesta automática por correo electrónico. También puedes enviarte a ti mismo o a tu equipo una alerta por correo electrónico sobre el nuevo suscriptor.
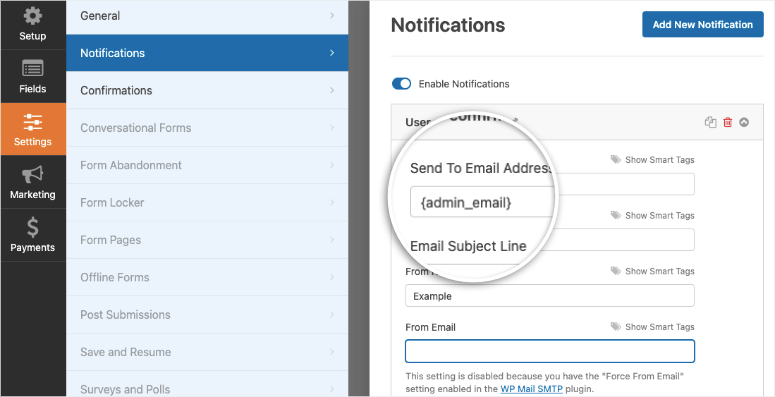
En la pestaña Configuración ” Notificaciones, verás una notificación por defecto ya configurada. Esta envía una copia de la entrada del formulario al correo electrónico del administrador.

Puede cambiar el correo electrónico o añadir varias direcciones de correo electrónico separadas por comas. También puede editar el mensaje de correo electrónico de confirmación.
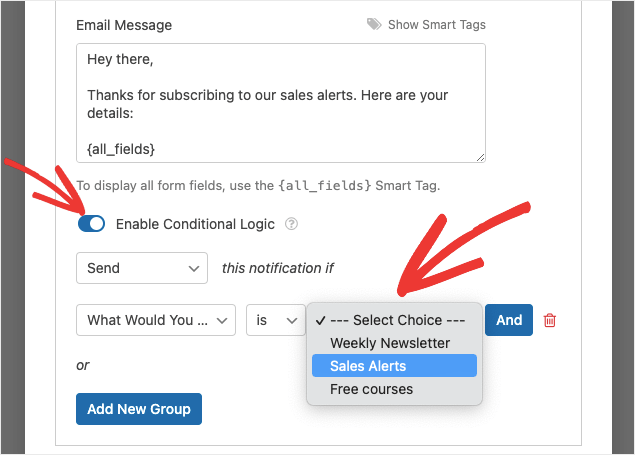
Ahora, en caso de que hayas añadido un desplegable o una opción múltiple en tu formulario, puedes añadir una lógica condicional inteligente aquí. Así, por ejemplo, si la persona se ha registrado para recibir alertas por correo electrónico sobre las próximas ventas, puedes asegurarte de que esta alerta por correo electrónico solo llegue a tu equipo de ventas.

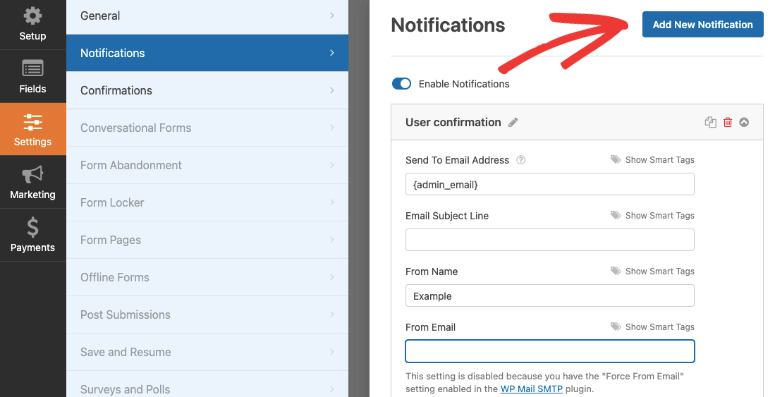
Para enviar una respuesta automatizada por correo electrónico al usuario, basta con añadir una nueva notificación en la parte superior. A continuación, en el campo “Enviar a dirección de correo electrónico”, utilice una etiqueta inteligente.

Haga clic en la opción “Mostrar etiquetas inteligentes” y seleccione Correo electrónico. Esto detectará automáticamente la dirección de correo electrónico que el usuario ha introducido en el formulario.
A continuación, puede personalizar la línea de asunto del correo electrónico, el nombre del remitente, el correo electrónico del remitente y el mensaje del correo electrónico. Puede utilizarlo para agradecer al usuario su suscripción y darle la bienvenida a su marca. También puedes incluir notas sobre lo que pueden esperar de ti. Por ejemplo, puedes informarles de que les enviarás un boletín semanal con consejos útiles sobre blogs.
Eso es todo. Asegúrate de guardar los cambios antes de pasar al siguiente paso.
Ahora que ya has configurado las notificaciones por correo electrónico, podemos ver los mensajes de confirmación que aparecerán en tu sitio web.

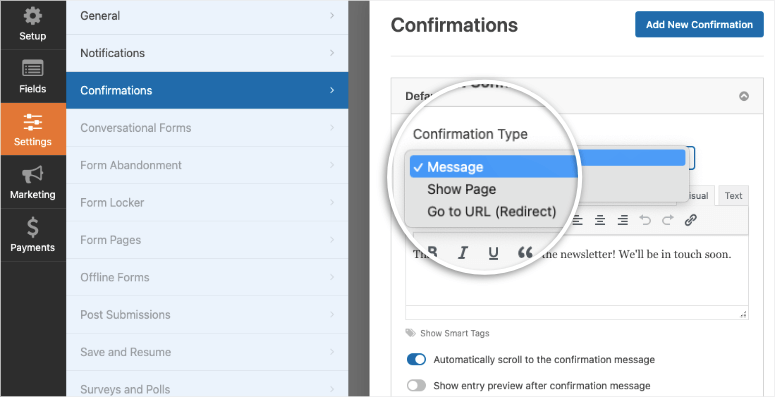
Así que tan pronto como el usuario envía el formulario, WPForms le permite:
- Muestra un mensaje: Puedes darles las gracias o confirmar su suscripción.
- Mostrar página: Puede mostrar cualquier página de su sitio web, como su blog.
- Redirigir a URL: Esto te permite llevarles a una página web de terceros que no forma parte de tu sitio web.
Encontrará estas opciones en la pestaña Configuración ” Confirmaciones. Es muy fácil añadir estas opciones, así que no entraremos en detalles aquí.
Para obtener información más detallada, consulte nuestra guía: Cómo configurar correctamente las notificaciones y confirmaciones de formularios.
A continuación, le mostraremos cómo integrar el formulario de suscripción con su servicio de correo electrónico.
Paso 4: Conectarse al correo electrónico
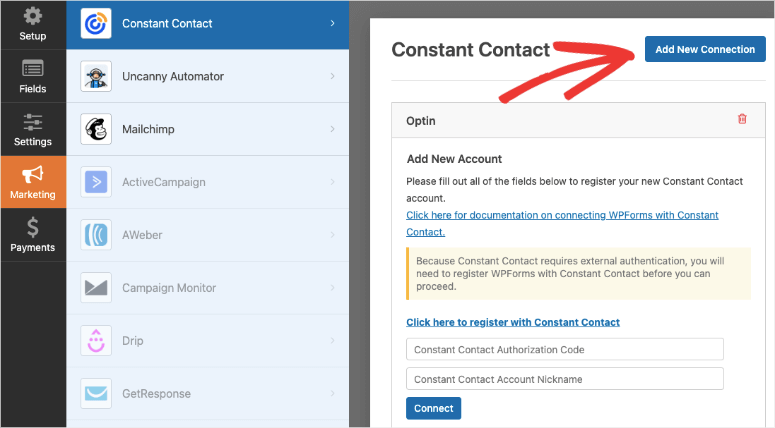
En la pestaña Marketing, verá las opciones de integración disponibles. Simplemente selecciona tu proveedor favorito y verás una opción para instalar y activar el complemento de marketing para ese proveedor.
Una vez activada, puedes seleccionar y hacer clic en el botón Añadir nueva conexión. A continuación, puedes seguir las instrucciones que aparecen en pantalla para conectarte a tu cuenta. En la mayoría de los casos, tendrás que introducir un código de autorización o una clave API que te proporcionará el proveedor de correo electrónico.

También puede conectarse a plataformas de marketing de contenidos y automatización como HubSpot, Zapier y Uncanny Automator.
Ahora su formulario está listo para funcionar.
Paso 5: Publicar el formulario Optin
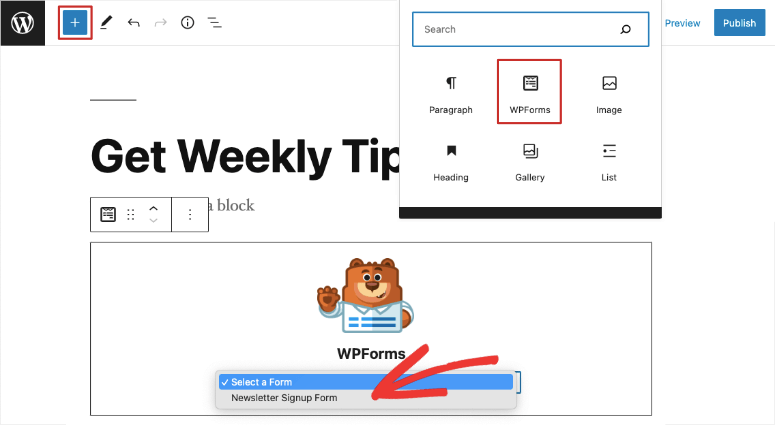
WPForms hace que sea increíblemente fácil añadir el formulario a cualquier página, entrada o área lista para widgets de su sitio.
Simplemente abre una página o post en el editor de bloques. Añade un nuevo bloque y busca WPForms. Cuando añadas este bloque, verás una mascota de WPForms junto con un menú desplegable que te permite seleccionar el formulario de suscripción que acabas de crear.

Este widget está disponible en todos los constructores de WordPress populares como SeedProd y Elementor. En caso de que todavía estés usando Classic Editor, verás un botón que te permite elegir e incrustar el formulario.
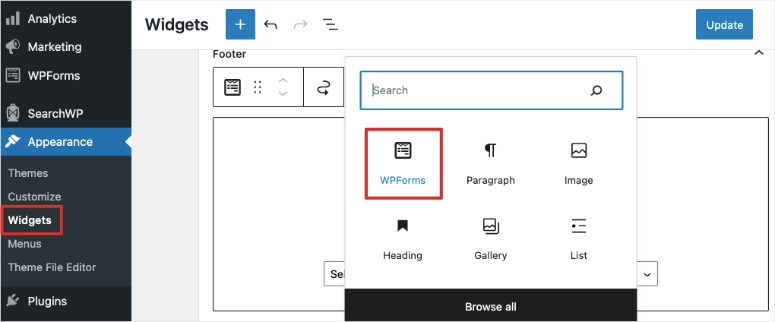
Si quieres mostrar el formulario dentro de un pie de página, encabezado o barra lateral, dirígete a la pestaña Apariencia ” Widgets. Aquí podrás añadir el bloque WPForms a tu pie de página o barra lateral usando el mismo widget.

Y ahí lo tienes. Usted ha aprendido cómo agregar un formulario optin impresionante y simple a su sitio web.
Ambas herramientas te ofrecen información y análisis en su panel de control para que puedas ver cuántas personas responden a tu formulario.
Si desea construir una página opt-in dedicada, entonces eche un vistazo a SeedProd. Es el mejor constructor de páginas de aterrizaje y viene con plantillas personalizables prefabricadas para crear la página que desee.
Es fácil crear páginas SEO-friendly con iconos de redes sociales, animaciones de titulares, testimonios y mucho más. No es necesario programar, aunque los desarrolladores pueden utilizar CSS personalizado si lo necesitan.
Incluso puede mostrar esta página cuando su sitio web esté en construcción o mantenimiento. De este modo, los usuarios podrán suscribirse a alertas o boletines de noticias incluso cuando su sitio web esté inactivo.

Y una advertencia, si estás utilizando tu sitio web WordPress para enviar correos electrónicos, querrás probarlos para asegurarte de que llegan a tus suscriptores. Muchas veces, los correos electrónicos de WordPress fallan porque se basan en un sistema PHP que no siempre está configurado correctamente con tu alojamiento web.
Esto se puede resolver fácilmente con el plugin WP Mail SMTP. Es un plugin gratuito y fácil de usar. Se asegurará de que sus correos electrónicos están siendo entregados y puede enviar correos electrónicos de prueba para estar seguro.
Esperamos que esta guía sobre cómo crear un formulario de suscripción le haya resultado útil. A continuación, respondemos a algunas de las preguntas más frecuentes sobre los formularios de suscripción de WordPress.
FAQS: Formularios Optin de WordPress
Which is the best WordPress optin plugin to build a WordPress form?
El mejor plugin gratuito de formularios de suscripción para WordPress es WPForms. Si quieres más opciones de segmentación, OptinMonster es el mejor, pero es un plugin premium para WordPress.
Are there other WordPress optin form plugins?
Sí, hay plugins como Bloom (de Elegant Themes), Thrive Leads y Ninja Forms. Vea nuestra lista completa: 18 mejores plugins de formularios para WordPress (¡la mayoría son gratuitos!)
Which is the best email service provider to link to optin form?
Recomendamos Constant Contact como el proveedor de servicios de correo electrónico número 1 para correos electrónicos promocionales, de marketing y transaccionales. Le ofrecen la configuración y las funciones que necesita y tienen planes de precios razonables. Otros servicios de correo electrónico son Aweber, GetResponse, MailerLite y MailChimp. Vea nuestra lista completa: 8 mejores servicios de marketing por correo electrónico para pequeñas empresas.
How do I add an Opt Box in WordPress?
Con OptinMonster, puede crear una campaña en línea. A continuación, puede utilizar un shortcode para incrustar la caja opt en cualquier página o post. Vea cómo: Cómo crear un formulario en línea en 10 minutos.
How to create a notification bar in WordPress?
Puede utilizar OptinMonster para crear impresionantes barras de notificación. Puedes hacer que aparezcan en la parte superior o inferior de tu sitio. También te permite controlar quién la ve, así como cuándo y dónde aparece. Sigue este sencillo tutorial: Cómo crear una barra flotante “pegajosa” en WordPress.
Are there different types of opt-in forms?
Sí, puede crear diferentes tipos de campañas de suscripción. Por ejemplo, con WPForms, puede crear formularios de suscripción simples. Los usuarios pueden suscribirse a su boletín si lo desean. Con OptinMonster, puedes crear todo tipo de campañas, como lightbox popups, barras flotantes, formularios en línea y rellenos a pantalla completa. Incluso puedes crear ruedas de cupones en sitios Woocommerce. Cada campaña te ayuda a dirigirte a tus usuarios de forma diferente.
A continuación, estos posts te resultarán útiles:
- 11+ Potentes Plugins WordPress de Generación de Contactos Comparados
- Cómo hacer crecer tu lista de email con notificaciones de prueba social
- 7 Mejores Herramientas de Automatización de Email para Mejorar tu Email Marketing
Estas publicaciones le ayudarán a potenciar su marketing por correo electrónico y a aumentar rápidamente su lista de suscriptores.

Is there an optin you can use with a free version of WordPress? It should be something that operates without having to download a plug-in.
Because the free version of WordPress won’t allow to download any plu-gins…
This article is written specifically for WordPress.org users. Free users of WordPress.com aren’t allowed to install a plugin on their site. You can check out our guide on WordPress.com vs. WordPress.org and how to migrate WordPress.com to WordPress.org.
Really very nice explanation. Screen shots were not shown for WPForms set up procedure.However,easy to follow.
Optin monster, WP Forms and Constant Contact are free or paid Tools?
Constant Contact and OptinMonster are paid tools. WPForms also has a free version on WordPress.org