
¿Quieres crear fácilmente un formulario de búsqueda personalizado en WordPress sin ningún tipo de codificación?
Un formulario de búsqueda personalizado permite a los visitantes buscar y filtrar fácilmente el contenido de su sitio web con unos pocos clics.
Cuando los usuarios encuentran rápidamente lo que buscan, es más probable que permanezcan más tiempo en su sitio. También es más probable que tomen medidas para comprar un producto, leer su blog, suscribirse a un boletín, etc.
En esta entrada, le mostraremos cómo crear fácilmente un formulario de búsqueda personalizado en WordPress para mejorar la experiencia del usuario y aumentar las conversiones.
Antes de eso, veamos si realmente necesita crear un formulario de búsqueda personalizado para su sitio.
¿Por qué crear un formulario de búsqueda personalizado?
Un formulario de búsqueda personalizado es ideal para sitios que tienen mucho contenido, productos, documentación y preguntas frecuentes. Es una característica imprescindible en tiendas de comercio electrónico, directorios de empresas en línea, sitios de escuelas/universidades y sitios similares.
La opción de búsqueda ayudará a los usuarios a encontrar lo que necesitan sin pasar minutos o incluso horas buscándolo.
A continuación le explicamos por qué debería crear un formulario de búsqueda personalizado para su sitio de WordPress:
- Ayuda a los usuarios a navegar por los contenidos
- Ahorra tiempo al encontrar las cosas más rápidamente
- Aumenta las conversiones y las ventas
- Optimiza su sitio para usuarios móviles
- Reduce la tasa de rebote
Ahora, le mostraremos cómo crear un formulario de búsqueda personalizado en WordPress utilizando un plugin constructor de formularios.
Cómo crear un formulario de búsqueda personalizado en WordPress
Puedes utilizar tres métodos:
- Añadir código a su sitio WordPress
- Instalando el plugin SearchWP – (Método más fácil)
- Crear un formulario usando Formidable Forms
Le mostraremos los tres.
1. Añadir código a su sitio WordPress
El primer método que puede utilizar es la opción de búsqueda predeterminada que ofrece WordPress.org. Puedes activar una búsqueda básica de WordPress que te permita buscar páginas y entradas en tu sitio.
Sin embargo, este método es un poco complicado. Implica codificar y editar archivos del núcleo de WordPress como el archivo functions.php que son altamente sensibles. Necesitas estar familiarizado con javascript, PHP y otros lenguajes de programación para que esto funcione. Un paso en falso y podría romper su sitio web.
Tendrás que utilizar la función “get_search_form()” para mostrar el formulario de búsqueda en tu sitio. Esto le ayudará a obtener el archivo searchform.php en su tema de WordPress. Si no se encuentra, se utilizará la opción de búsqueda predeterminada del núcleo de WordPress.
Pero, para personalizar el cuadro de búsqueda de WordPress, tendrá que añadir algo más de código al archivo.
No recomendamos este método, especialmente si no se siente cómodo con la codificación. En su lugar, es mejor utilizar un plugin de búsqueda de WordPress fiable para habilitar una búsqueda en el sitio. Y eso es exactamente lo que vamos a hacer a continuación.
Encontrará varios plugins en el mercado que le permiten personalizar el formulario de búsqueda de WordPress.
Asegúrese de elegir un plugin para WordPress que no sólo le permita crear una búsqueda personalizada, sino también añadir filtros y mostrar los resultados correctos a sus visitantes.
Recomendamos usar SearchWP, el plugin de búsqueda #1 para WordPress que te permite buscar en TODO en tu sitio. También puedes usar Formidable Forms para crear un formulario de búsqueda personalizado. A continuación, le mostraremos cómo crear un formulario de búsqueda personalizado utilizando estos 2 plugins.
Instalar el plugin SearchWP (Recomendado)

SearchWP es sin duda el mejor plugin de búsqueda personalizada para WordPress. Es fácil de usar, muestra resultados precisos y te permite controlar el formulario de búsqueda.
SearchWP es realmente impresionante y tiene increíbles características premium, por lo tanto, es un plugin premium. Puedes contratar un plan a partir de 99 dólares al año. Y aunque no te decepcionará, hay una garantía de devolución de dinero de 14 días.
Esto le permitirá habilitar una búsqueda para todo. Busque los detalles del producto, el contenido de los campos personalizados, la salida del código corto, el contenido de la tabla de base de datos personalizada, la búsqueda multisitio entre sitios y mucho más en su sitio.
Tendrás acceso a funciones como:
- Indexación de documentos PDF y Office
- Integración automática con Native WP Search, ¡sin codificación!
- Múltiples motores de búsqueda
- Palabras clave
- Soporte avanzado de campos personalizados
- Integración con WooCommerce
- Excluir o atribuir resultados
- Estadísticas de búsqueda
- Fácil personalización del algoritmo
El plugin también se integra con bbPress, WP Job Manager, Easy Digital Downloads, y más. Además, tendrás acceso a soporte comprometido y documentación detallada.
Y todo lo que hemos mencionado es sólo en el plan de base por lo que el plugin es totalmente vale la pena su precio de sólo $ 8.25 por mes. Tendrás muchas más funciones en los planes superiores.
Una vez que te registres para obtener una cuenta, puedes empezar con el tutorial paso a paso que aparece a continuación.
Paso 1: Activar SearchWP
Dentro de tu cuenta SearchWP, puedes acceder a tu clave de licencia, detalles de la cuenta y descargas. Necesitarás descargar el archivo del plugin. Y también querrás copiar tu clave de licencia, ya que la necesitarás dentro de poco.

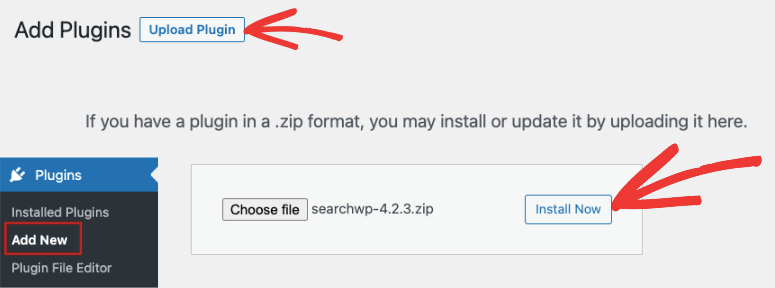
A continuación, diríjase a su panel wp-admin y navegue hasta Plugins ” Añadir nuevo ” Subir plugin.

Seleccione el archivo del plugin que ha descargado en su ordenador y haga clic en el botón Instalar ahora.
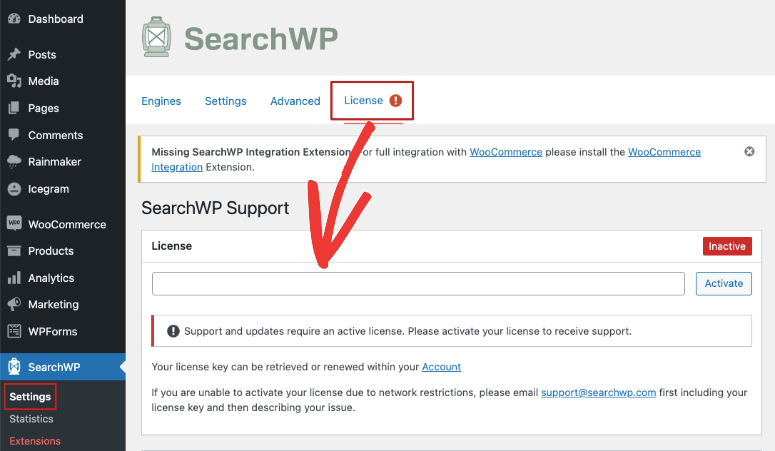
Una vez que lo haya instalado y activado, deberá visitar la página Configuración ” SearchWP y, a continuación, hacer clic en la opción de menú “Licencia”.

Obtenga su clave de licencia de su cuenta SearchWP y péguela aquí en el cuadro Licencia.
Haga clic en el botón Activar y ya está listo para configurar el motor de búsqueda.
Paso 2: Personalizar el motor de búsqueda
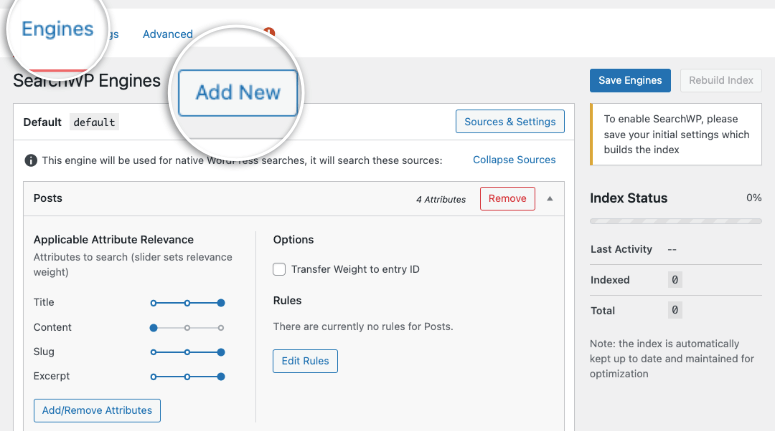
Dentro de la pestaña SearchWP de tu panel wp-admin, selecciona la opción de menú ‘Motores’. Una vez dentro, haz clic en el botón “Añadir nuevo” para crear un nuevo motor de búsqueda.

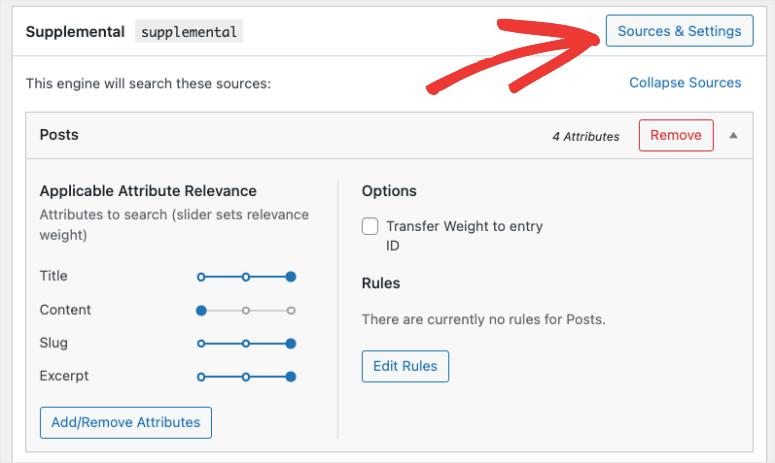
Esto creará un nuevo motor de búsqueda llamado ‘supplemental’. Para cambiar el nombre, haga clic en el botón “Fuentes y configuración”.

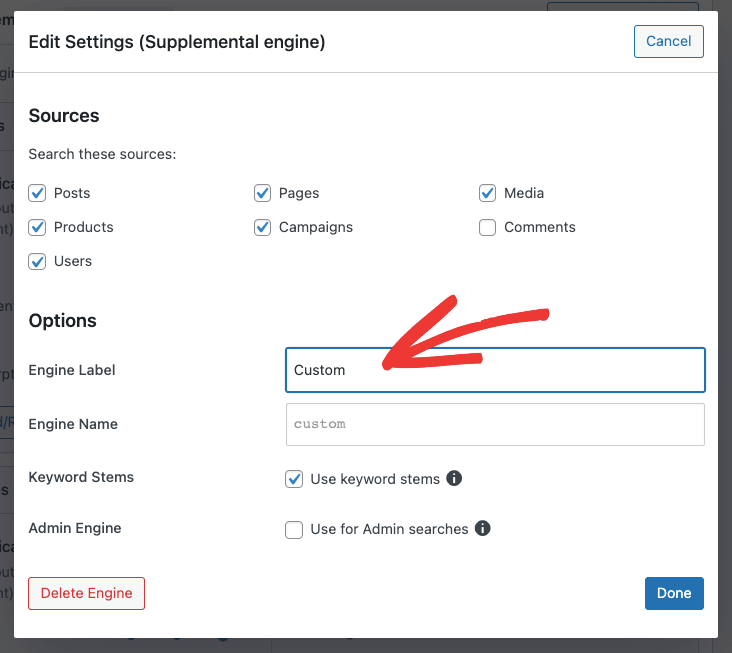
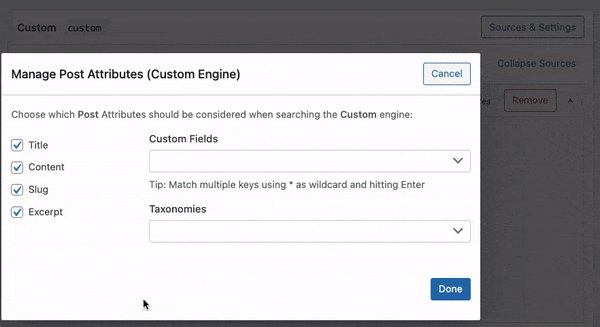
Ahora verás una opción para elegir si deseas buscar entradas, páginas, archivos multimedia, comentarios y usuarios. Los ajustes recomendados ya están añadidos aquí, así que puedes dejarlo como está.
Para identificar el motor de búsqueda más tarde, vamos a nombrarlo ‘Custom’ en el campo ‘Engine Label’.

Aquí puede ver que se ha seleccionado la opción “Tallos de palabras clave”. Esta opción no tendrá en cuenta las terminaciones de las palabras cuando sus usuarios realicen una búsqueda, de modo que se mostrarán los resultados de búsqueda más relevantes.
Cuando estés listo, pulsa el botón “Hecho” para guardar los cambios.
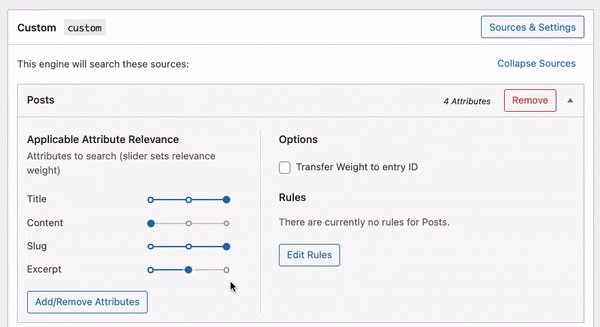
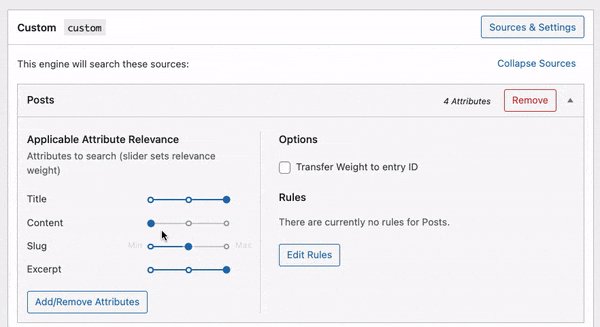
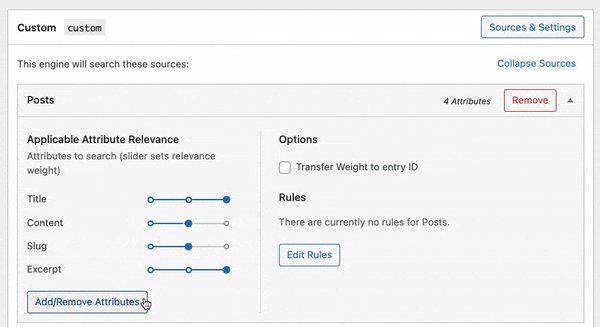
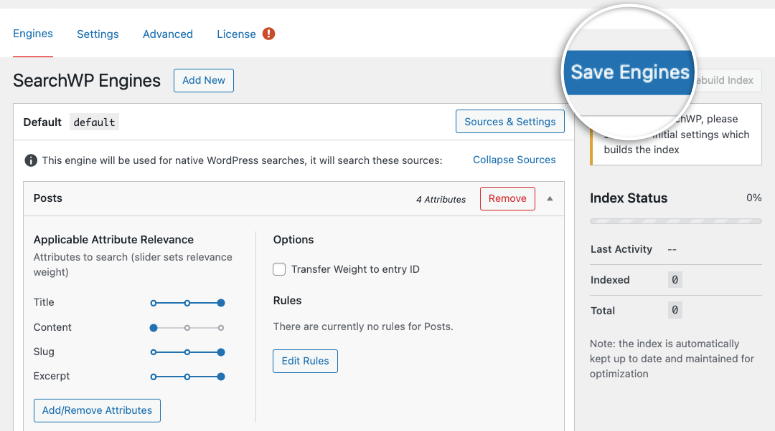
Ahora, de vuelta en la página del motor, puedes ver una sección llamada “Relevancia de los atributos aplicables” debajo de cada subtítulo. Esto te permite dar prioridad a diferentes atributos de la entrada, o incluir sólo ciertas categorías o etiquetas en tu página de resultados de búsqueda.
Todo lo que tiene que hacer es utilizar los controles deslizantes para ajustar la “Relevancia de los atributos”.

Esto influirá en cómo los motores de búsqueda valoran y clasifican el contenido de su sitio. Así, por ejemplo, si quieres que Google preste más atención al título de la entrada que al contenido, aquí puedes dar más importancia al título.
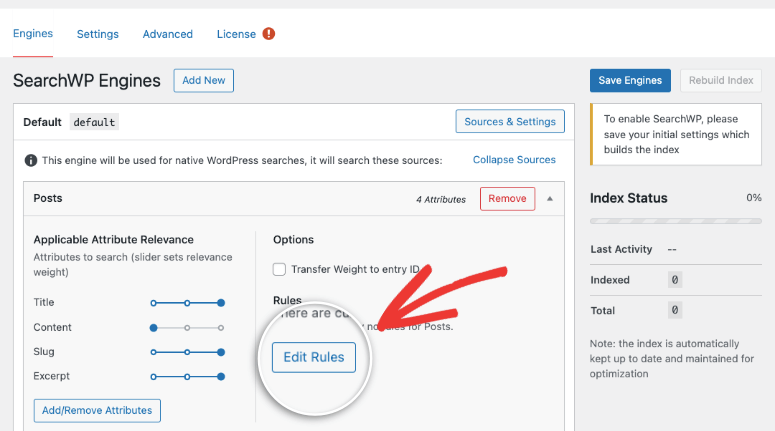
A continuación, SearchWP te permite controlar si determinados contenidos se incluyen o excluyen de los resultados de búsqueda. Para ello, puede crear reglas.
Puede ser para que los clientes encuentren rápidamente productos de la misma categoría por la que están navegando. O permitir a los visitantes buscar contenidos sobre el mismo tema que acaban de leer.
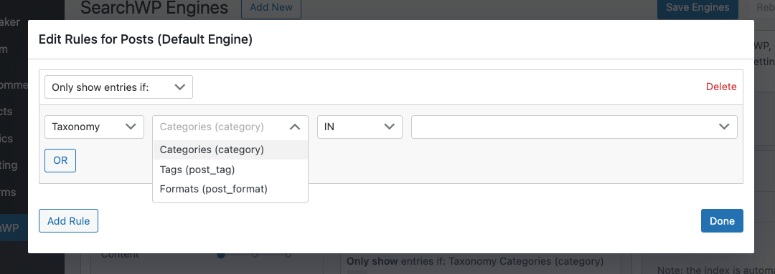
Para establecer normas, hay un botón “Editar normas” en cada sección.

Al hacer clic en él, aparecerá una ventana emergente con la configuración de las categorías, las etiquetas, el formato, la fecha de publicación y el ID de la entrada.

Aquí puede crear las reglas que desee para controlar el comportamiento de su motor de búsqueda.
Y una vez que hayas terminado, asegúrate de hacer clic en el botón “Guardar motores” en la parte superior de la página para crear tu motor de búsqueda personalizado.

Ahora usted ha configurado su motor de búsqueda de WordPress con éxito. Está listo para ser añadido a su sitio web.
Paso 3: Añadir el formulario de búsqueda con Shortcode
Por lo general, añadir un motor de búsqueda a su sitio web requiere una gran cantidad de codificación, pero SearchWP ha mantenido eso al mínimo. Sólo tienes que pegar un shortcode para incrustar tu motor de búsqueda, y esto es tan simple que es fácil incluso si eres un principiante.
Simplemente visite la extensión SearchWP Shortcodes y haga clic en el botón “Descargar extensión”.
Después de eso, es necesario instalar y activar la extensión en su sitio de WordPress de la misma manera que instaló el plugin anterior.
Una vez activado, podrás añadir un sencillo shortcode dentro de tus entradas, páginas y widgets.
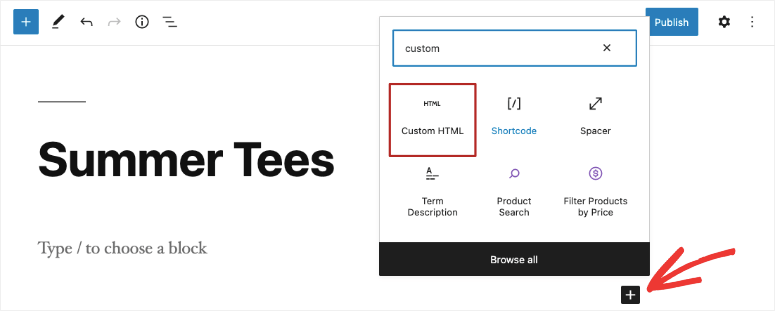
Todo lo que tienes que hacer es editar un post en el Editor de Bloques y añadir un nuevo bloque llamado ‘HTML Personalizado’.

Dentro del bloque, puedes copiar y pegar este shortcode:
[searchwp_search_form engine="custom" var="searchvar" button_text="Custom Search"]
<div class="search-results-wrapper">
[searchwp_search_results engine="custom" var="searchvar" posts_per_page=4]
<h2>[searchwp_search_result_link direct="true"]</h2>
[searchwp_search_result_excerpt]
[/searchwp_search_results]
</div>
<div class="no-search-results-found">
[searchwp_search_results_none]
No results found, please search again.
[/searchwp_search_results_none]
</div>
<div class="search-results-pagination">
[searchwp_search_results_pagination direction="prev" link_text="Previous" var="searchvar" engine="custom"]
[searchwp_search_results_pagination direction="next" link_text="Next" var="searchvar" engine="custom"]
</div>Hemos llamado a nuestro motor ‘custom’, si ha elegido un nombre diferente, entonces usted tendrá que cambiar engine="custom" a su propio nombre del motor en cuatro lugares dentro de este fragmento de código.
En este código, el texto del botón será “Búsqueda personalizada”. Si desea cambiar el texto del botón de búsqueda a algo más creativo, puede realizar la edición en la primera línea button_text="Custom Search".
Este código añadirá el motor de búsqueda personalizado a tu entrada de WordPress. También creará una sección para mostrar los resultados de la búsqueda, mostrará un mensaje de no resultados si es necesario y añadirá paginación si los resultados entran en varias páginas.
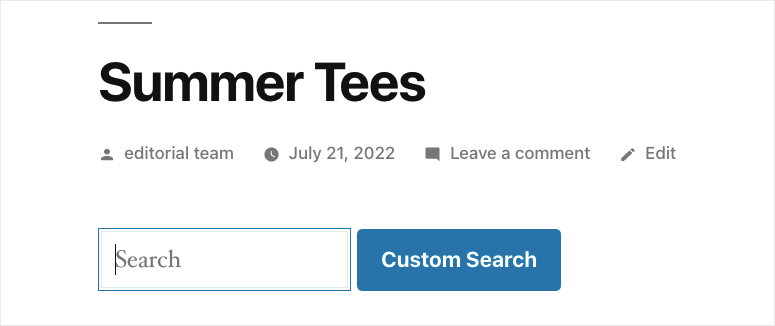
Puedes previsualizar el post y verás que aparece el buscador. Verás un campo de búsqueda junto con el botón CTA dentro de tu post.

Luego Publícalo o Actualízalo y haz que el formulario de búsqueda personalizado se active. Si necesitas ayuda con esto, sigue nuestra sencilla guía sobre cómo añadir un shortcode en WordPress.
Puede probar su formulario personalizado introduciendo algunos términos de búsqueda para ver los resultados que devuelve la herramienta.
Con esto, has aprendido cómo añadir barras de búsqueda a tu sitio web WordPress. SearchWP es un plugin de búsqueda avanzada que vale la pena explorar más de sus características. A continuación, le mostraremos cómo mejorar la función de búsqueda de su sitio web.
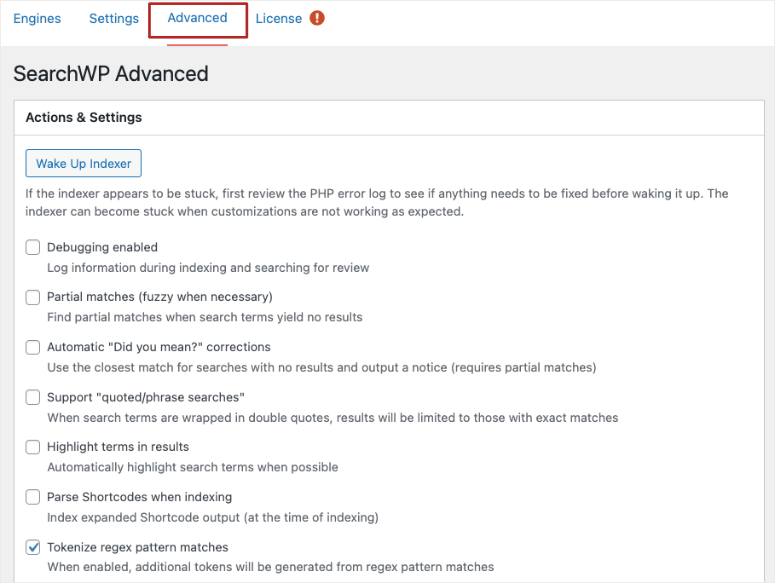
Paso 4: Configuración de los parámetros avanzados
Hay 2 opciones avanzadas que nos gustaría cubrir para mejorar su formulario de búsqueda personalizado de WordPress.
- Añadir búsqueda Ajax en vivo: Añade automáticamente resultados de búsqueda desplegables a medida que el usuario escribe. Ayuda al usuario a encontrar su consulta más rápidamente. SearchWP ofrece un plugin gratuito Live Ajax Lite Search en el repositorio de WordPress.
- Usar los ajustes avanzados de SearchWP: En la pestaña Ajustes ” SearchWP del menú de WordPress, hay una pestaña Avanzado. En esta página, puede activar los ajustes que harán que sea más fácil para sus usuarios encontrar lo que están buscando.

Esto le da un control total sobre cómo funciona su motor de búsqueda. A continuación, le mostraremos cómo personalizar el aspecto de su motor de búsqueda.
Paso 5: Estilizar el formulario de búsqueda y la página de resultados
Si no estás contento con la forma en que aparece tu nueva barra de búsqueda, puedes cambiarla.
Lo que necesitas saber es que el tema de tu sitio controla la apariencia de tu página de inicio, cabecera, barra lateral, entradas, formulario de búsqueda y resultados de búsqueda. Los formatos y estilos del tema de WordPress se almacenan en una hoja de estilos CSS.
Sólo tienes que añadir tu propio CSS personalizado para cambiar el aspecto de la barra de búsqueda y de la página de resultados.
Si no lo has hecho antes, te recomendamos que hagas una copia de seguridad de tu sitio web. Es importante poder restaurar el sitio en caso de que las cosas no salgan según lo previsto. A continuación, puede utilizar un sitio de ensayo (un clon de su sitio web) para probar esto primero.
A continuación se muestra un fragmento de CSS personalizado que funcionará con la mayoría de los temas de WordPress. La primera sección cambia el estilo del formulario de búsqueda predeterminado y la segunda personaliza los resultados de la búsqueda.
Puede copiar y pegar el siguiente código para dar estilo a la función de búsqueda de su sitio:
.searchform {
font-family:arial;
font-size:16px;
background:#ace5e3;
color:#ffffff;
border:1px solid #61c3c0;
padding:10px;
height:90px;
width:600px;
}
.search-results {
font-family:arial;
font-size:16px;
background:#ace5e3;
color:#000000;
border:1px solid #61c3c0;
padding:10px;
width:600px;
}¿Quieres saber más sobre esto? WPBeginner tiene la mejor guía: Cómo añadir fácilmente CSS personalizado a tu sitio WordPress.
¡Eso es todo! Has creado un formulario de búsqueda totalmente personalizable utilizando SearchWP.
A continuación, le mostraremos una forma más de crear un formulario de búsqueda personalizado en WordPress.
Crear un formulario de búsqueda personalizado con Formidable Forms

Formidable Forms es el único plugin constructor de formularios de WordPress que viene con una función de vistas totalmente integrada. Así que no sólo puede recopilar datos del formulario, sino también mostrarlos en la parte frontal de su sitio.
Con Views, puede crear fácilmente una página web para mostrar los datos enviados por los usuarios directamente desde el panel de control de WordPress. Puedes utilizarlo para mostrar directorios de empresas, directorios de miembros, listados y mucho más.
También puede conectar sus vistas con un formulario de búsqueda y permitir que los visitantes de su sitio busquen contenidos específicos.
Dicho esto, empecemos el tutorial.
Paso 1: Instalar y activar el plugin Formidable Forms
En primer lugar, tendrás que registrarte para obtener una cuenta Formidable Forms. Asegúrate de contratar el plan que incluye la función Vistas.
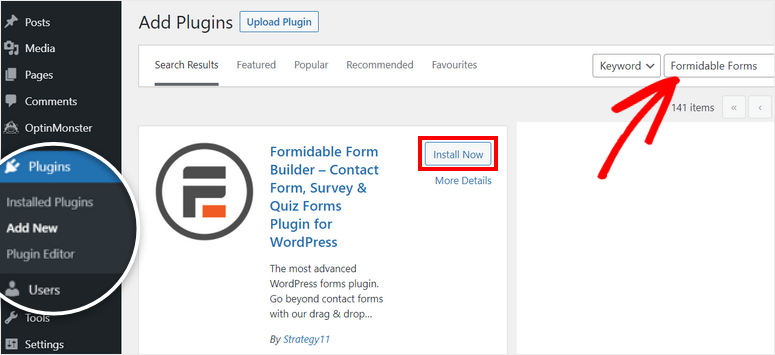
Después de registrarte, dirígete a tu panel de administración de WordPress y abre la pestaña Plugins ” Añadir nuevo. Busca el plugin Formidable Forms y haz clic en el botón Instalar.

Si necesitas más ayuda sobre esto, puedes consultar nuestra guía sobre cómo instalar un plugin de WordPress.
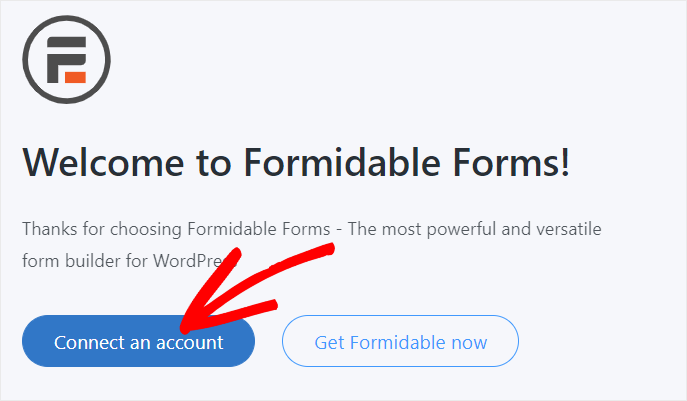
Una vez que instales y actives el plugin, verás una página de bienvenida. Haz clic en el botón Conectar una cuenta para conectarte a tu cuenta y acceder a todas las funciones premium.
Si aún no ha iniciado sesión en su cuenta de Formularios Formidables, deberá hacerlo de nuevo.

A continuación, debe instalar el complemento Formidable Forms Pro y Visual Views en su sitio.
Puede instalarlos directamente desde la pestaña Formidable de su panel de control de WordPress o descargar el archivo del plugin desde su cuenta.

Ahora, ya está todo listo para crear un formulario de búsqueda personalizado en WordPress con Formidable Forms.
Paso 2: Añada datos a su formulario de búsqueda
Antes de crear un formulario de búsqueda, debe recopilar datos para los resultados de la búsqueda.
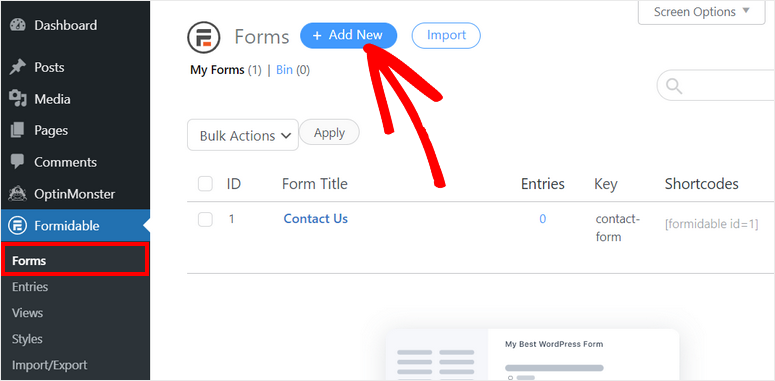
Para crear un nuevo formulario, vaya a Formularios ” Formularios y haga clic en el botón + Añadir nuevo.

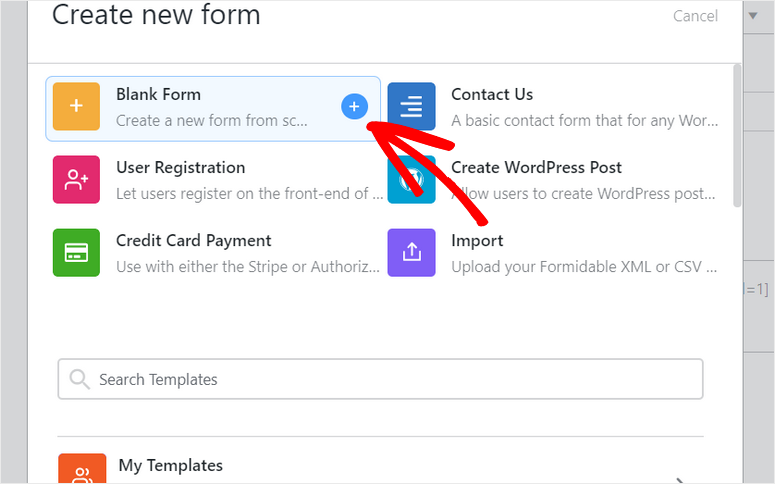
Verás una ventana emergente donde puedes elegir una plantilla para tu formulario. Vamos con la plantilla de formulario en blanco para este tutorial.

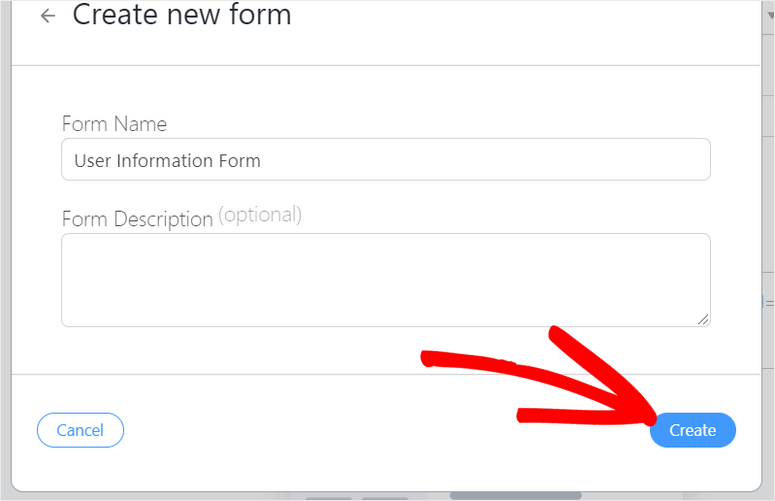
A continuación, debe añadir el nombre y la descripción de su formulario.
Una vez que hayas terminado de nombrar tu formulario, haz clic en el botón Crear para iniciar el constructor de formularios de arrastrar y soltar.

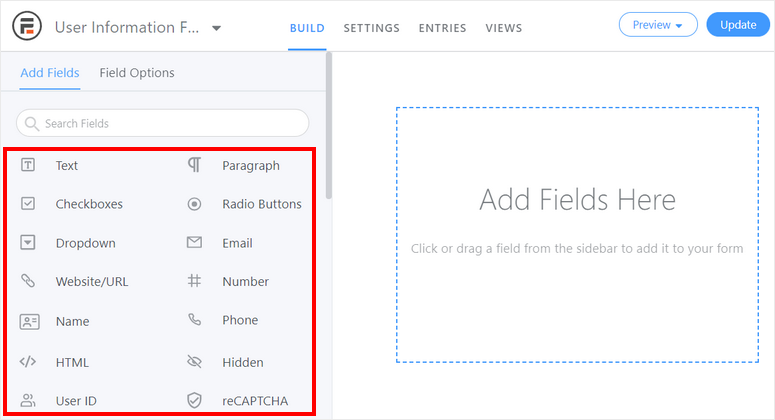
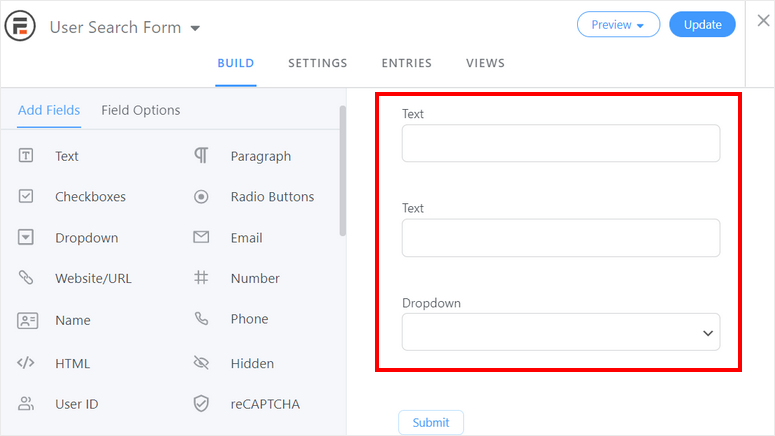
En el constructor de formularios, puede ver los campos del formulario en el lado izquierdo y la vista previa del formulario en el lado derecho de la página.

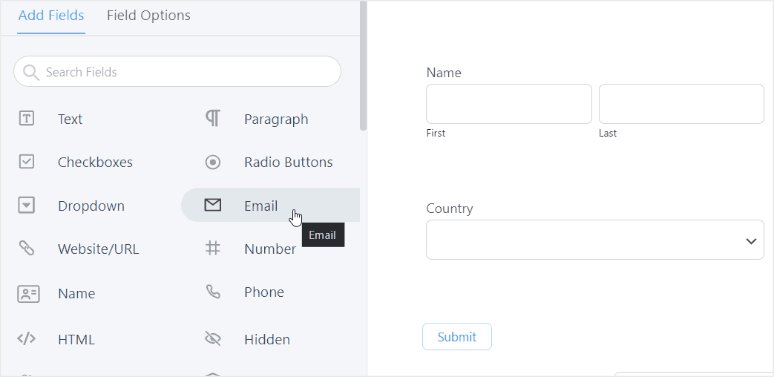
Para insertar cualquier campo de formulario, basta con arrastrarlo y soltarlo desde el menú de campos a la vista previa del formulario.
Aquí, estamos añadiendo estos campos: Nombre, Apellidos, Email y País. Puede añadir cualquiera de los campos según sus necesidades.

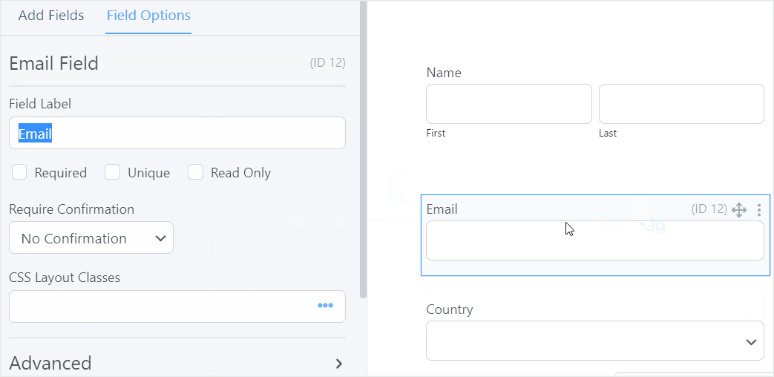
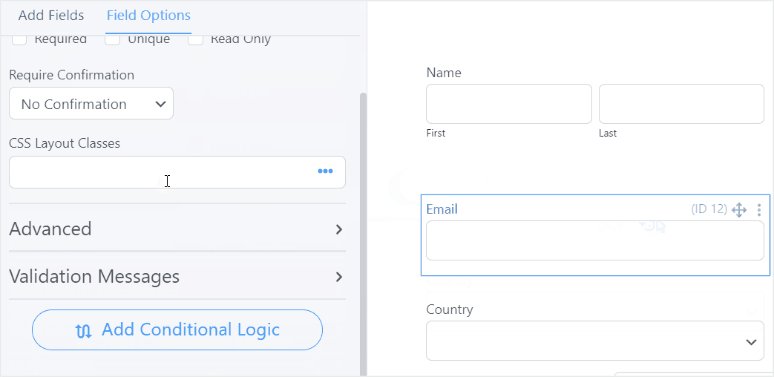
Para personalizar cualquier campo, sólo tienes que hacer clic en él y podrás ver la configuración del formulario. Hay muchas opciones como etiqueta, opción requerida, CSS personalizado y más.
Incluso puede utilizar la opción de lógica condicional para mostrar u ocultar campos de formulario en función de la entrada del usuario.

Cuando haya terminado de añadir campos, haga clic en el botón Actualizar situado en la esquina superior derecha del generador de formularios.
Ahora todo lo que necesita hacer es publicar este formulario en su sitio web para recopilar datos de sus usuarios o miembros del sitio web.
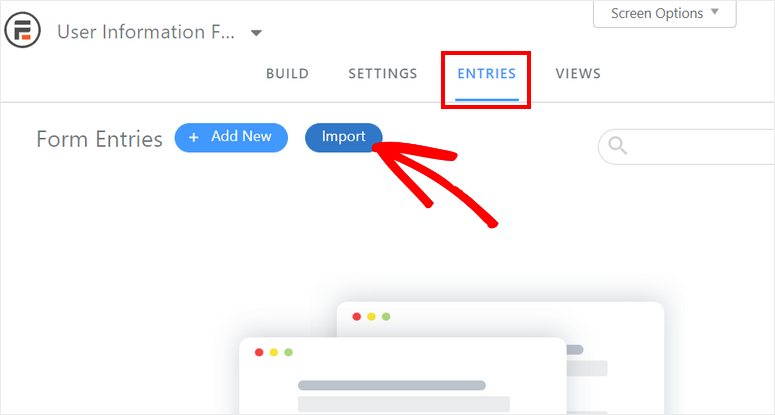
También puede importar un archivo de datos desde su ordenador. Para ello, abra la pestaña Entradas en la parte superior del constructor y haga clic en el botón Importar.

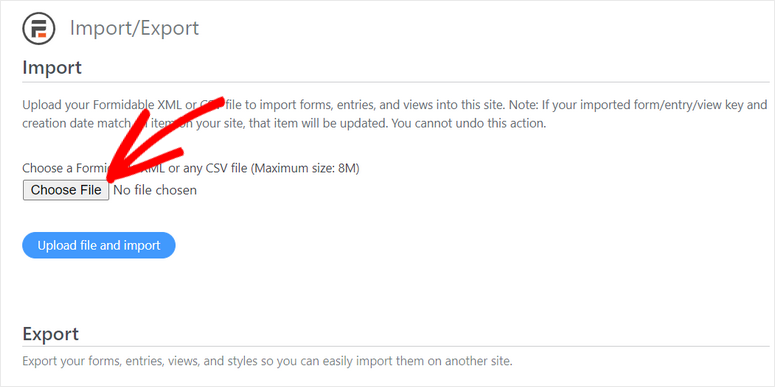
A continuación, verás una ventana en la que puedes cargar cualquier archivo CSV o XML para importar datos a tu formulario. Puedes asignar los campos a los datos del archivo para importar registros.

Después de recopilar los datos, tendrá que crear un formulario de búsqueda personalizado en WordPress para que los usuarios puedan realizar búsquedas en su sitio.
Paso 3: Cree su formulario de búsqueda personalizado
Para crear un formulario de búsqueda, debe seguir las mismas instrucciones del paso 2.
Vaya a Formularios ” Formularios ” Añadir nuevo y seleccione una plantilla en blanco. A continuación, dale un nombre y una descripción a tu formulario de búsqueda personalizado.

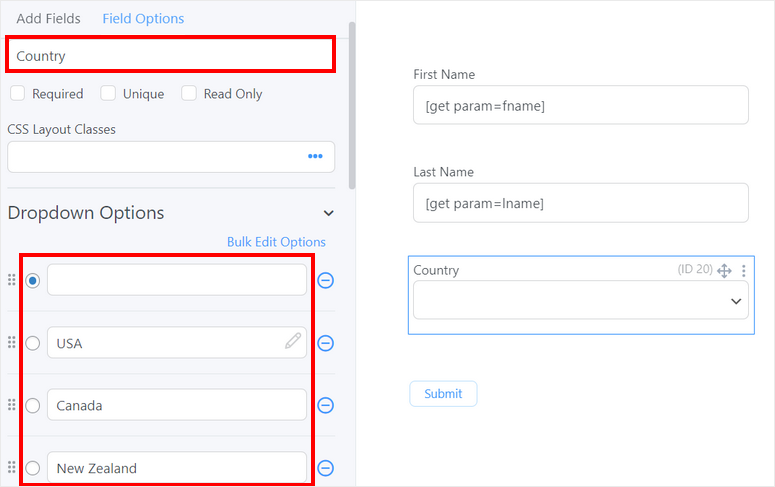
En este formulario, vamos a añadir 3 campos de formulario para permitir a los usuarios buscar los datos en su sitio. Los campos son Nombre, Apellido y País.
Puede utilizar el campo de formulario de texto para los nombres y un campo desplegable de búsqueda para la búsqueda por país.

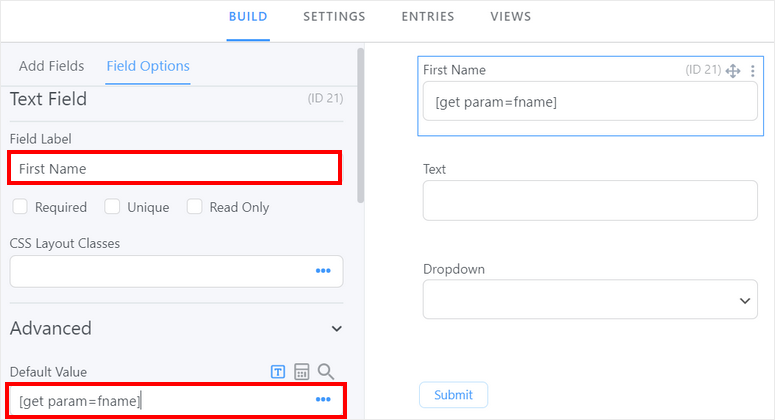
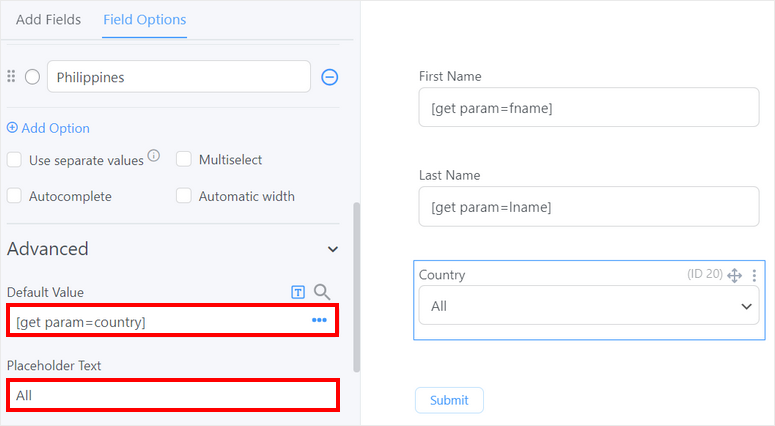
En la configuración del campo Nombre, debe añadir el valor predeterminado para conectar posteriormente el formulario de búsqueda con una vista de resultados.
Para ello, añada este shortcode en la opción Valor por defecto en la configuración del campo:
[get param=fname]
Aquí, “fname” es el texto que utilizamos para el campo del nombre para conectar con la vista.

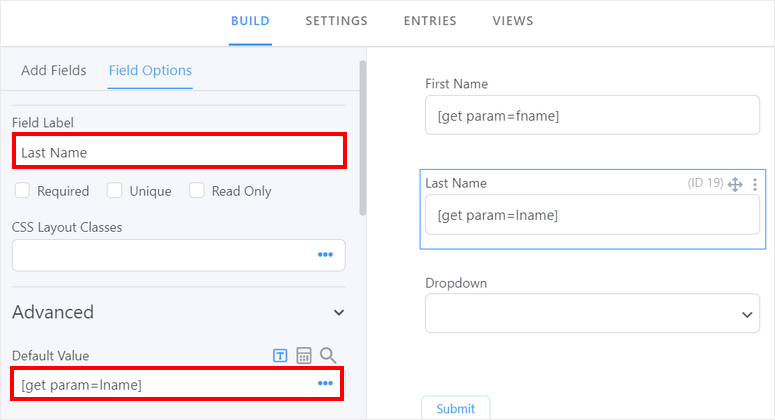
En la configuración del campo Apellido, vamos a añadir el mismo shortcode:
[get param=nombre]
Aquí, “lname” es el texto que utilizamos para el campo de apellido para conectar con la vista.

En la configuración del campo País, tenemos que añadir los nombres de los países en la opción desplegable. Asegúrese de dejar la primera opción en blanco.

Si se desplaza hacia abajo, puede ver la opción de añadir un texto de marcador de posición. Y lo mismo que los otros dos campos de formulario, es necesario añadir un valor predeterminado aquí. Inserte el código corto:
[get param=país]
Aquí, “país” es el texto que utilizamos para el campo de país para conectar con la vista.

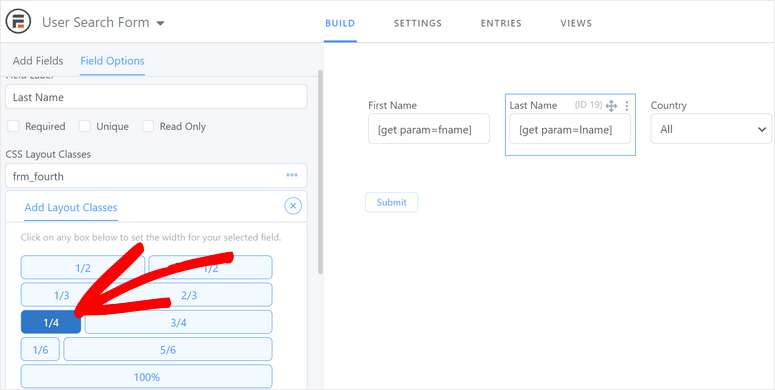
Una vez que haya terminado de añadir los tipos de entrada, puede cambiar el diseño de los campos del formulario.
Para que se muestren en una sola línea horizontal, vaya a la opción CSS Layout Classes de cada campo y seleccione la opción 1/4.

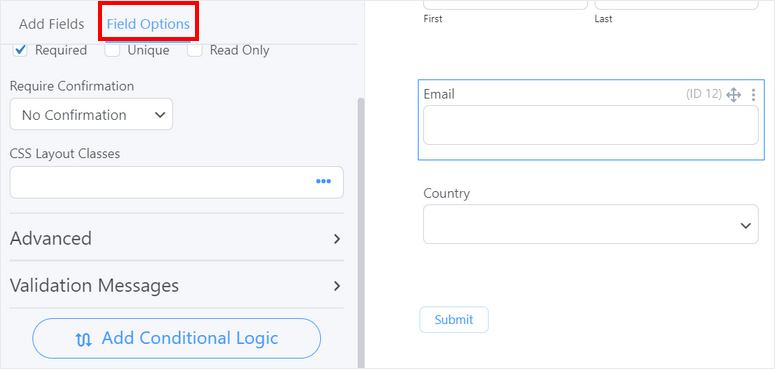
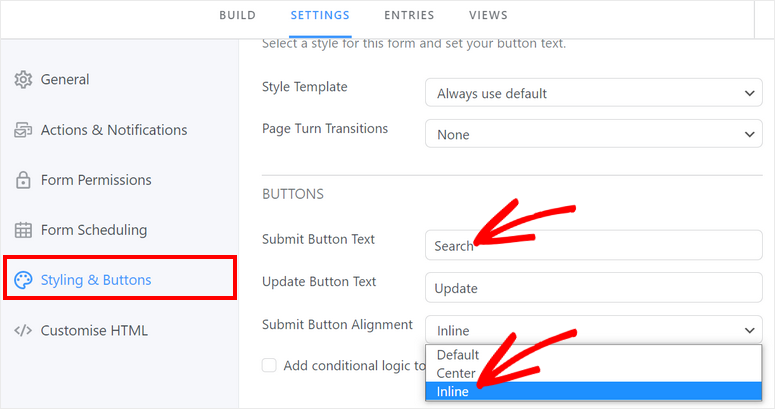
Si desea personalizar el botón, vaya a la pestaña Configuración ” Estilos y botones y vaya a la configuración del botón.
Aquí, puede cambiar el texto del botón de envío a Buscar y elegir la alineación del botón a En línea. Esto hará que el botón de búsqueda aparezca en la misma fila que los campos del formulario.

Ahora que ha aprendido a crear un formulario de búsqueda personalizado en WordPress, vamos a insertar este formulario y los resultados en una página web.
Paso 4: Crear una vista de resultados de búsqueda
Es necesario crear una vista para mostrar los resultados de la búsqueda y el formulario de búsqueda en la misma página.
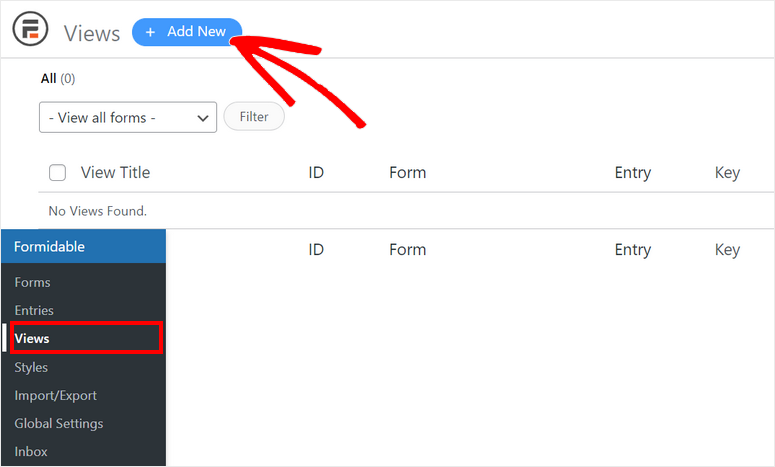
Para crear una nueva vista, abra la página Formidable ” Vistas y haga clic en el botón + Añadir nueva.

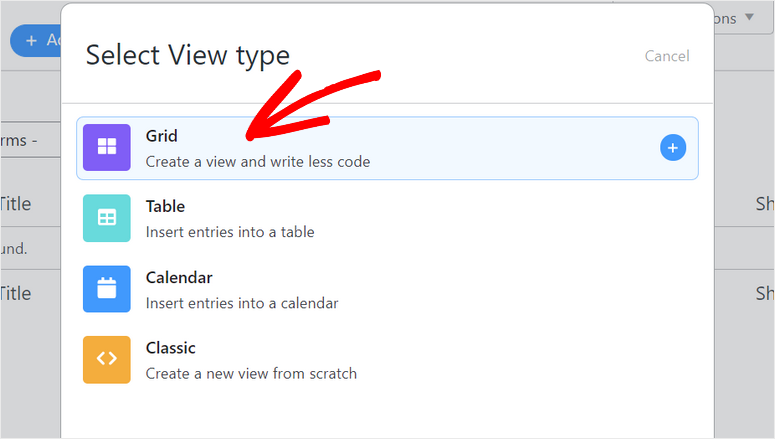
A continuación, puede ver la ventana emergente que le permite elegir entre los tipos de vista Cuadrícula, Tabla, Calendario y Clásica.
Para este tutorial, vamos a elegir la vista de cuadrícula para los resultados del formulario de búsqueda.

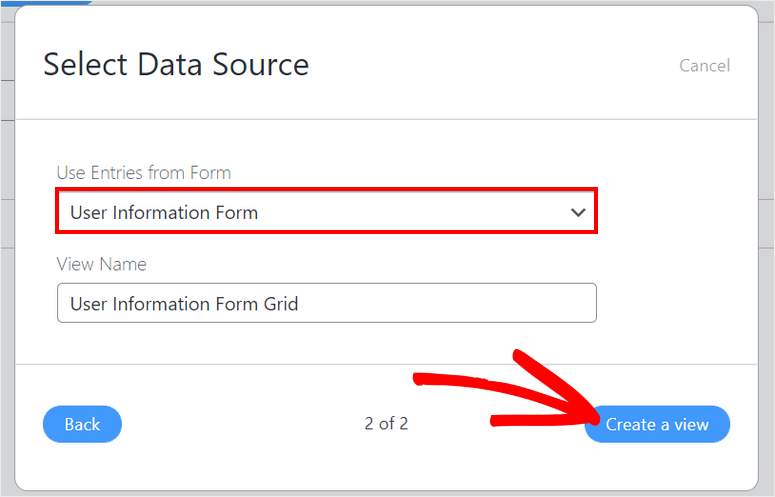
Después de eso, podrá ver las opciones para seleccionar un formulario para las entradas y añadir el nombre para su vista de resultados. Asegúrate de seleccionar el formulario de recogida de datos que creaste en el paso 2.
Haz clic en el botón Crear una vista cuando hayas terminado.

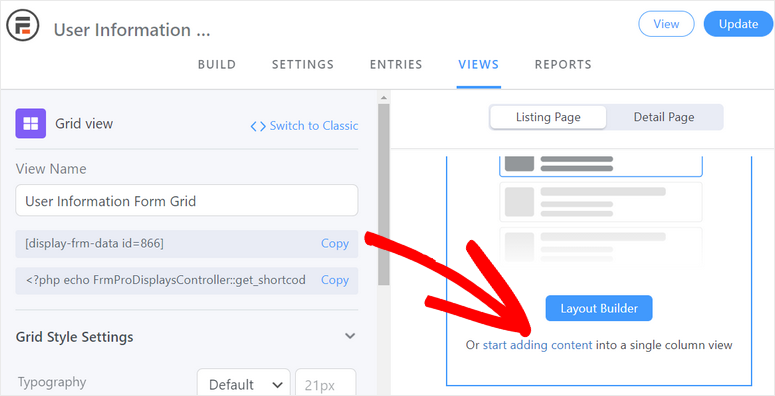
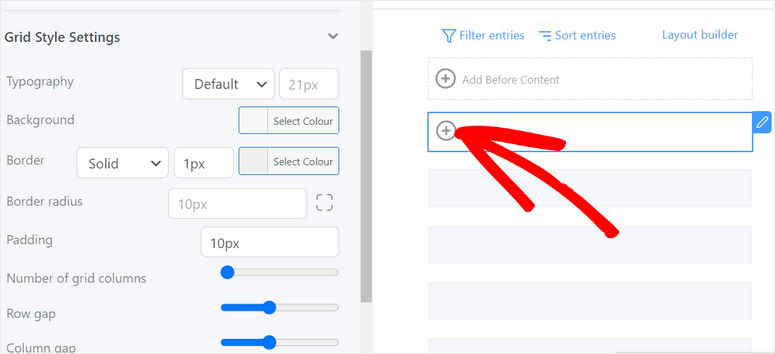
En el constructor de vistas, puedes ver las opciones de estilo en el lado izquierdo y el constructor de diseño de vistas en el lado derecho. Haz clic en el enlace ” Empezar a añadir contenido ” para añadir tus entradas.

Haga clic en el icono “+” para empezar a añadir su anuncio a las vistas. Se abrirá el editor de contenido de anuncios.

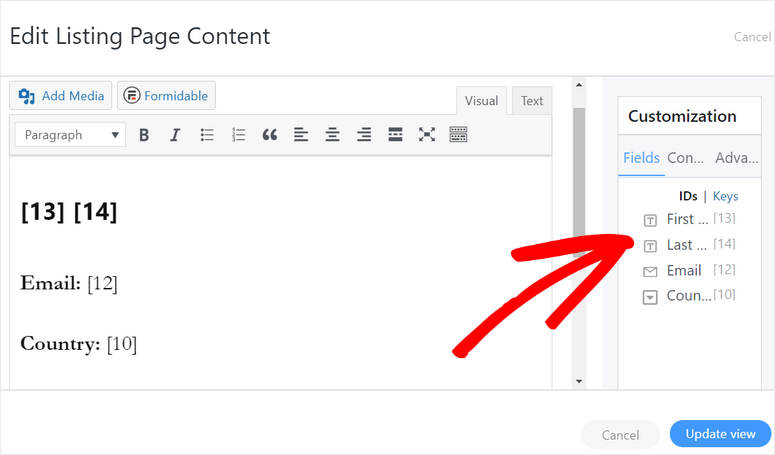
En el editor de contenido de la página de resultados, puede añadir los campos de formulario desde la opción Personalización situada en la parte derecha de la página. Solo tienes que hacer clic en los campos de formulario para insertarlos en la vista de resultados.
A continuación, puede aplicar estilo a las claves de campo para mostrar los campos de formulario en el diseño que desee.

Cuando haya terminado, haga clic en el botón Actualizar vista. Ahora podrá ver todas las entradas en la página de vistas.
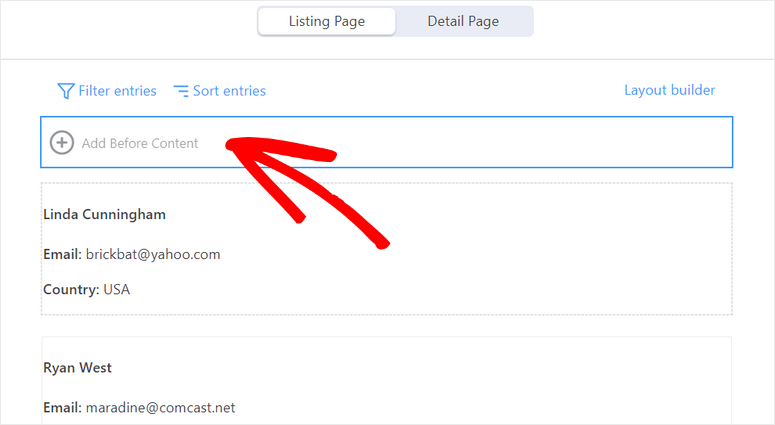
Debe añadir el formulario de búsqueda en esta página. Para ello, haga clic en la opción Añadir antes del contenido

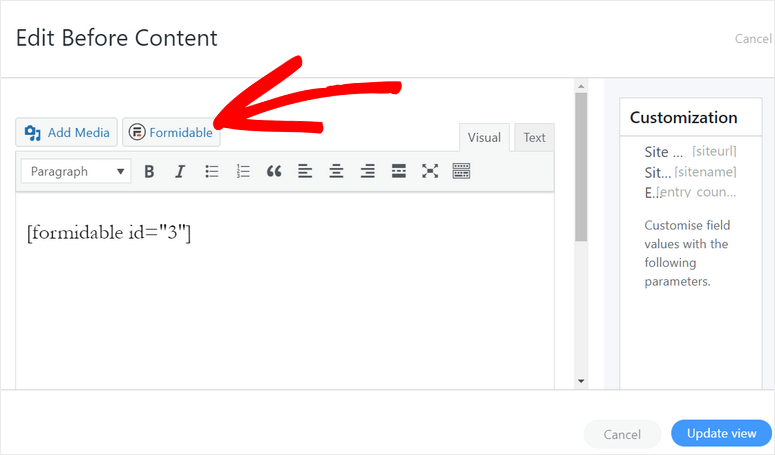
Esto abrirá el editor de contenido donde puede insertar el formulario de búsqueda personalizado que creó en el Paso 3.
Todo lo que necesita hacer es hacer clic en el botón Formidable y seleccionar su formulario de búsqueda para insertar el shortcode de formulario.

Haga clic en el botón Actualizar vista para su formulario de búsqueda personalizada a la vista.

En el siguiente paso, le mostraremos cómo publicar la vista de resultados en su sitio de WordPress.
Paso 5: Publicar la vista de resultados de búsqueda
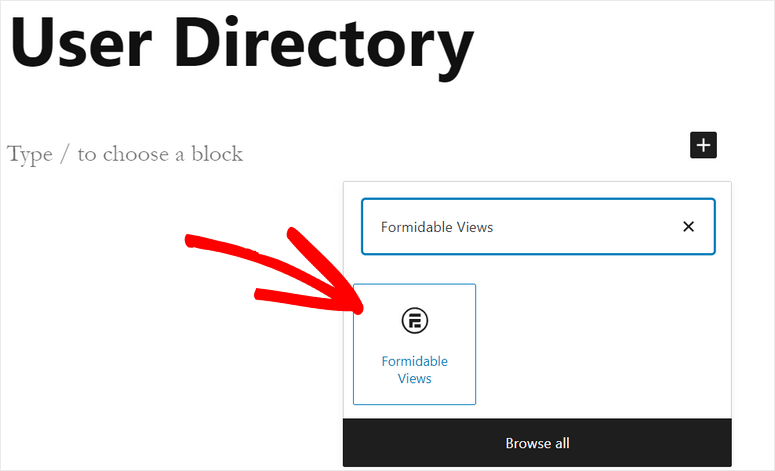
Para añadir la vista de resultados de búsqueda en su sitio, debe crear una nueva página y buscar el bloque Formidable Views.

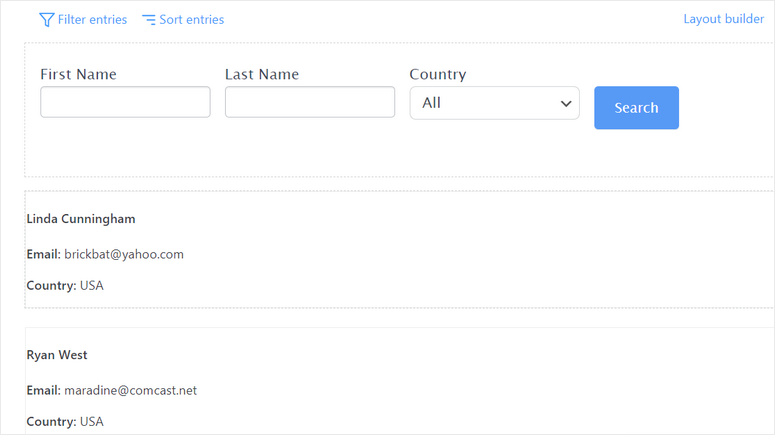
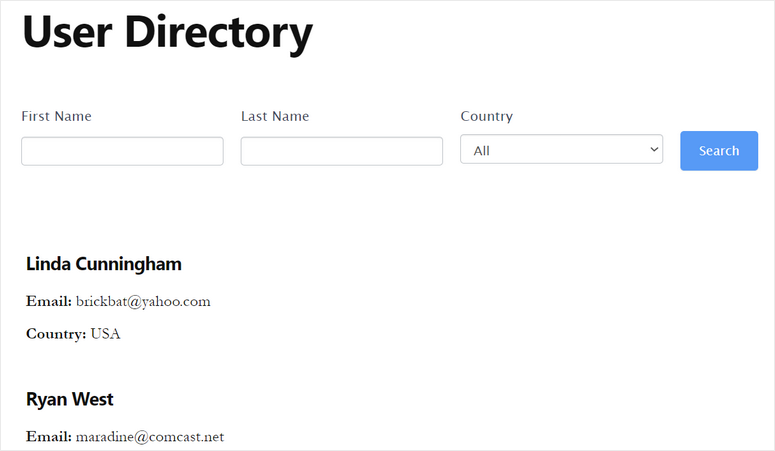
Después de añadir la vista, puede publicar la página en su sitio. Su página tendrá un aspecto similar al siguiente.

Espere, aún no ha terminado. Tienes que conectar tu formulario de búsqueda personalizado y la vista de resultados para que los usuarios puedan buscar contenido en tu sitio.
Paso 6: Conectar el formulario de búsqueda personalizado con la vista
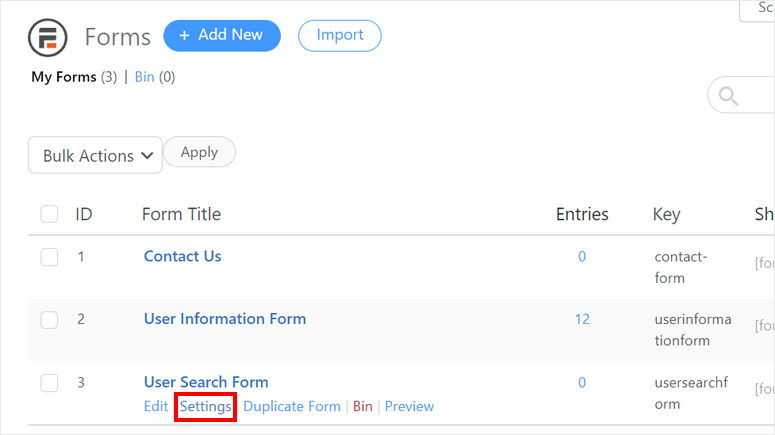
Para conectar su formulario de búsqueda, vaya a Formidable ” Formularios y abra la opción Configuración del formulario de búsqueda.

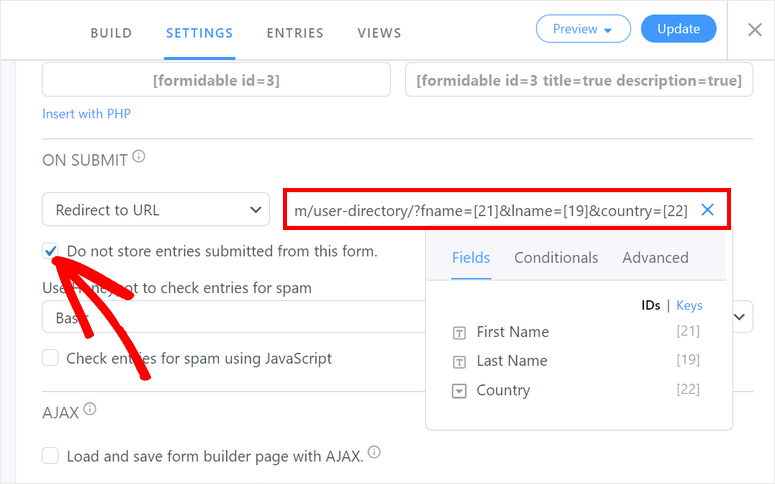
Aquí, puede ir a la opción On Submit y seleccionar la opción Redirect to URL. A continuación, debe añadir el enlace a la página de vistas que creó en el paso 5.
Para ello, copie la URL de la página y añada esta parte “?fname[21]&lname=[19]&country=[22]”.
Puede insertar texto de campo y claves para que la URL de redirección tenga este aspecto:
http://yoursitename/user-directory/?fname[21]&nombre=[19]&país=[22]

Recuerde activar la opción No almacenar las entradas enviadas desde este formulario para este formulario.
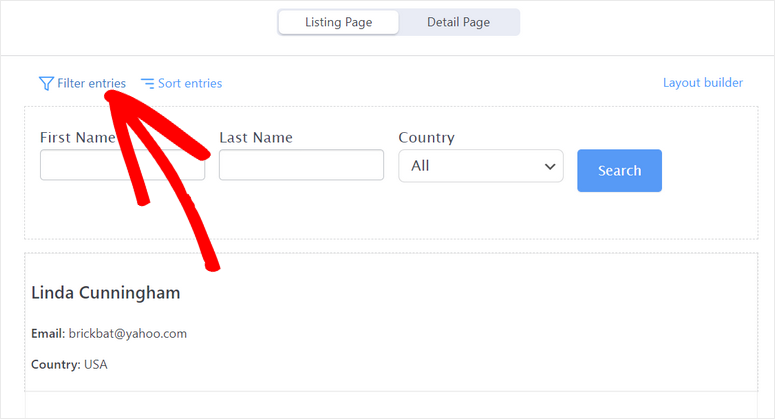
Ahora, debe añadir filtros a sus vistas de resultados para que los usuarios puedan buscar en el listado por los campos de formulario que ha añadido.
Para ello, abre la vista que has creado antes y haz clic en la opción de filtros de la parte superior de la página.

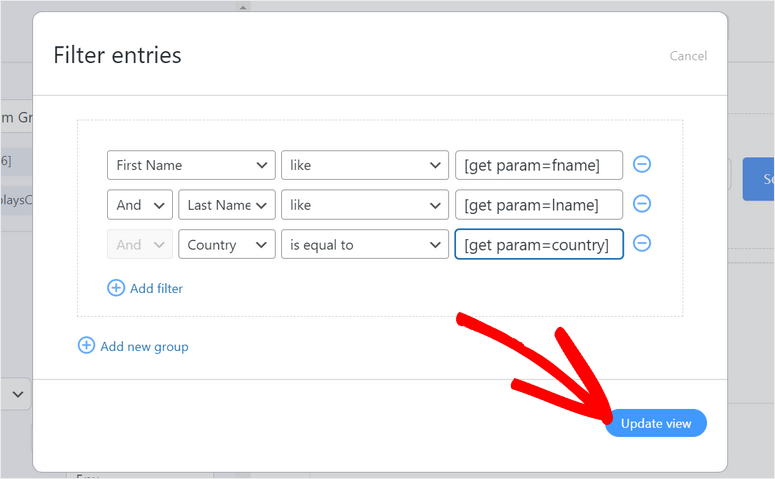
A continuación, debe añadir los filtros para el Nombre, Apellidos y País e introducir el shortcode como valor por defecto para cada campo.

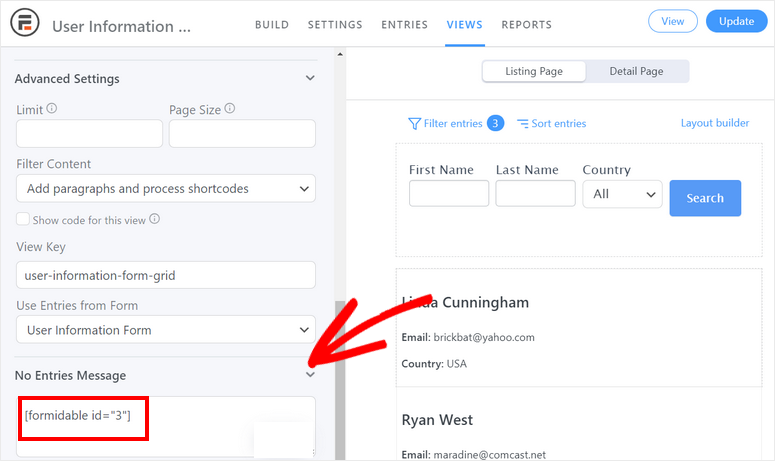
Una última cosa que tienes que hacer es insertar el shortcode de tu formulario de búsqueda en la opción Mensaje sin entradas del menú de la izquierda. Esto permitirá a los usuarios buscar más contenido después de cada búsqueda.

No olvides actualizar la vista cuando hayas terminado con los ajustes.
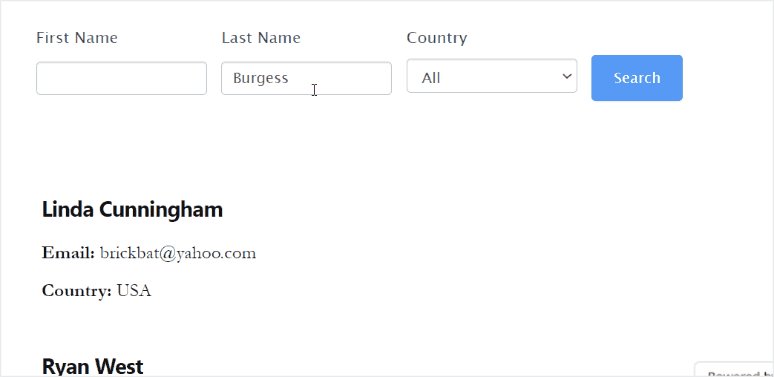
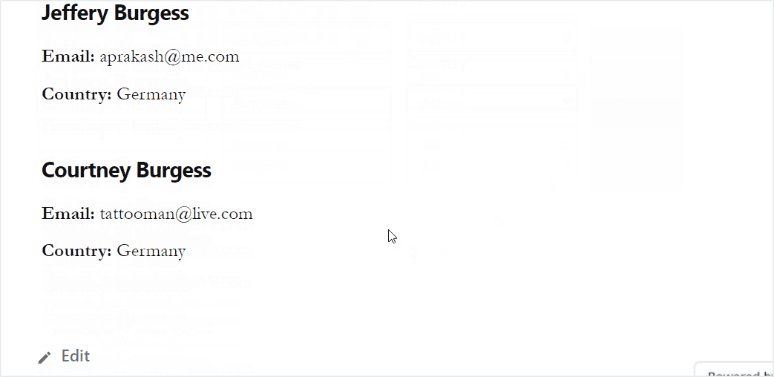
Pruebe su formulario de búsqueda personalizado
Para comprobar si el formulario de búsqueda funciona correctamente, vuelva a cargar la página de búsqueda y utilice los filtros para buscar anuncios.

Con esto, ya sabes 3 maneras de añadir un formulario de búsqueda a tu sitio. Aunque la opción de búsqueda por defecto de WordPress es gratuita, no la recomendamos si no sabes lo que haces con el código. El plugin SearchWP es de lejos nuestro método favorito. Es fácil de usar y añade una función de búsqueda mucho más avanzada a su sitio.
Esperamos que este artículo te haya ayudado a crear fácilmente un formulario de búsqueda personalizado en WordPress con la ayuda del plugin Formidable Forms.
Para los siguientes pasos, puede consultar estos recursos:
- Cómo añadir un formulario de reserva personalizado a su sitio WordPress
- Comparación de los mejores creadores de formularios (gratuitos y de pago)
- Cómo crear un formulario de registro con pagos de PayPal en WordPress
Estas entradas le ayudarán a añadir más funcionalidades a su sitio de WordPress con la ayuda de los mejores creadores de formularios de WordPress.

I need to add a searchform on my website, in particular I need 3 select for category+subcategory1+subcategory2 other selects for custom taxonomies, checkboxes for tags, 2 number fields for the “distance from the sea” (min.-max), to start with- Which is the best solution?
awesome blog post very usefull