
Vous cherchez un moyen fiable d’ajouter un flux Facebook à votre site WordPress ?
L’ajout d’un flux Facebook personnalisé rend votre site plus attrayant et interactif. En même temps, vous apportez la preuve sociale d’une présence active en ligne, ce qui vous permet de transformer vos lecteurs en fans.
La manière la plus simple d’ajouter un flux Facebook à WordPress est d’utiliser un plugin. Il prend en charge les aspects techniques et vous permet de tout configurer en quelques clics.
Dans ce tutoriel, nous vous montrerons comment créer un flux Facebook personnalisé dans WordPress en seulement 5 étapes simples.
Tout d’abord, vérifions si vous avez vraiment besoin d’un fil Facebook sur votre site.
Les raisons pour lesquelles vous avez besoin d’un fil Facebook sur votre site WordPress
Avec plus de 2,9 milliards de visiteurs par mois, Facebook compte des utilisateurs du monde entier qui s’intéressent à de nombreux sujets. En tant que propriétaire de site, vous pouvez tirer parti de ces chiffres et développer votre audience.
Connecter votre Facebook à votre site présente de nombreux avantages :
- Favoriser la découverte de contenu et maintenir le contenu du site Web à jour
- Créer une communauté
- Renforcer l’autorité de votre domaine
- Marketing croisé entre les médias sociaux et votre site web
- Utiliser les ressources de manière rentable
- Tenez votre public au courant des dernières informations sur votre marque
- Augmenter l’engagement par le biais de commentaires, de partages et d’appréciations
WordPress ne propose pas d’option par défaut pour ajouter un flux Facebook à votre site.
Vous devrez plutôt trouver un plugin fiable pour vous aider dans cette tâche.
Le meilleur plugin pour vous aider à ajouter votre flux Facebook à votre site web est Smash Balloon, et nous allons vous expliquer pourquoi.
Pourquoi choisir Smash Balloon ?

Smash Balloon est le meilleur moyen d’ajouter un flux Facebook personnalisé à votre site WordPress en raison de sa facilité et de sa souplesse d’utilisation.
Il s’agit d’une installation unique, puis le plugin fonctionnera de manière autonome, récupérant les nouveaux contenus de votre flux Facebook et les mettant en valeur sur votre site.
Vous pouvez entièrement personnaliser votre flux pour afficher les messages que vous souhaitez. Smash Balloon vous permet de le faire en choisissant des types de contenu spécifiques, tels que des vidéos ou des événements, en filtrant par hashtags et en utilisant des mots-clés pour ne pas afficher certains messages.
Vous pouvez également créer plusieurs flux pour afficher différents types de publications Facebook sur des pages spécifiques. Chaque flux que vous créez peut avoir une conception et un emplacement différents.
Ainsi, si vous avez un catalogue de produits, vous pouvez afficher sur cette page les messages relatifs aux produits. Vous pouvez également paramétrer le flux Facebook de votre site pour qu’il n’affiche que les événements si vous gérez une entreprise locale. De cette façon, vous pouvez utiliser les médias sociaux et votre site web pour mieux commercialiser votre entreprise hors ligne.
Voici quelques raisons pour lesquelles ce plugin est notre premier choix pour les flux Facebook :
- Intégration facile avec Facebook
- Configuration “set and forget
- Alimentation entièrement personnalisable
- 4 mises en page différentes au choix
- Afficher/masquer des messages spécifiques
- Vitesse et optimisation SEO
Nous allons maintenant vous montrer comment installer Smash Balloon sur votre site WordPress.
Ajouter un flux Facebook dans WordPress
Dans ce tutoriel, nous allons vous montrer comment installer le plugin Smash Balloon et configurer les paramètres importants pour vous aider à présenter un magnifique flux Facebook ajouté à votre site.
Étape 1 : Installer Smash Balloon
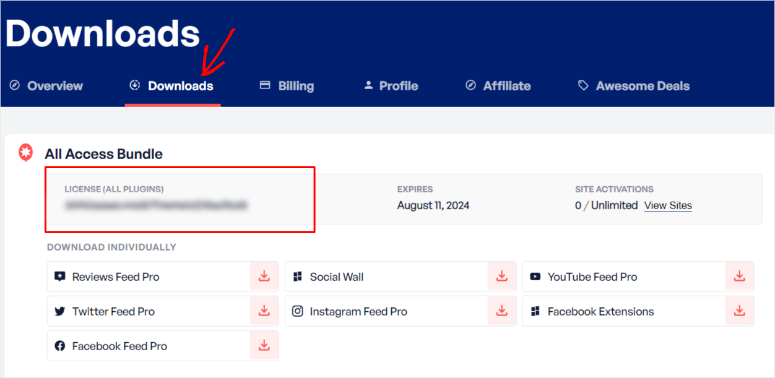
Pour commencer, visitez le site Web de Smash Balloon et ouvrez un compte. Vous aurez alors accès à votre propre compte Smash Balloon, où vous pourrez télécharger le plugin et copier votre clé de licence.

Vous devez installer et activer le plugin Facebook Feed Pro dans votre tableau de bord WordPress. Vous ne savez pas comment faire ? Suivez notre guide sur l’installation d’un plugin WordPress.
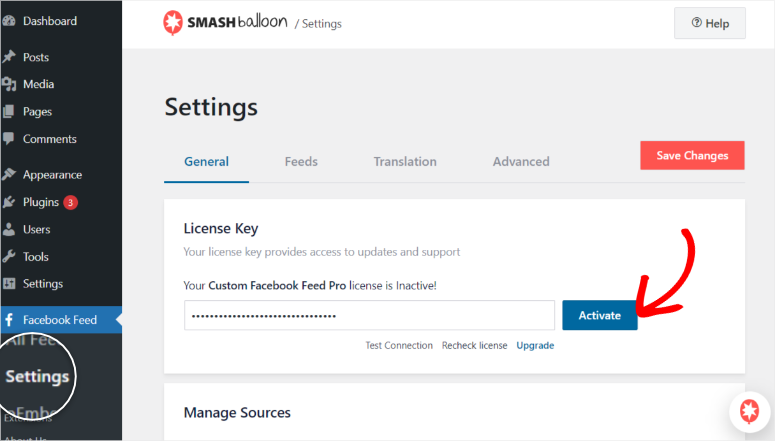
Une fois activé, dans le menu WordPress à gauche, allez à la page Facebook Feed” Settings. Ici, vous pouvez coller votre clé de licence et activer le plugin pro.

Vous devriez maintenant avoir installé Smash Balloon Pro. Ensuite, nous allons connecter votre site WordPress à votre page ou groupe Facebook.
Étape 2 : Connecter votre groupe ou votre page Facebook
Smash Balloon vous permet de connecter votre site à un groupe ou à une page Facebook, selon votre préférence.
Un groupe Facebook peut aider votre public à avoir des discussions plus ciblées en privé, ce qui renforce l’engagement, tandis qu’une page Facebook peut aider à développer votre marque et votre autorité dans votre niche.
De plus, vous pouvez intégrer votre groupe et votre page sur votre site en même temps, ce qui vous permet d’obtenir le meilleur des deux mondes.
Pour ce tutoriel, nous allons connecter un flux de page Facebook, mais gardez à l’esprit que les étapes sont pratiquement les mêmes pour un groupe Facebook.
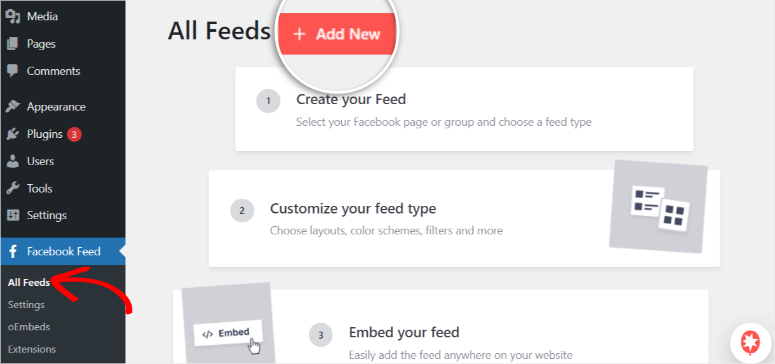
Rendez-vous sur la page Facebook Feed” All Feeds dans votre tableau de bord WordPress pour connecter votre premier flux.
Vous verrez un bouton Ajouter un nouveau qui vous permettra de commencer le processus.

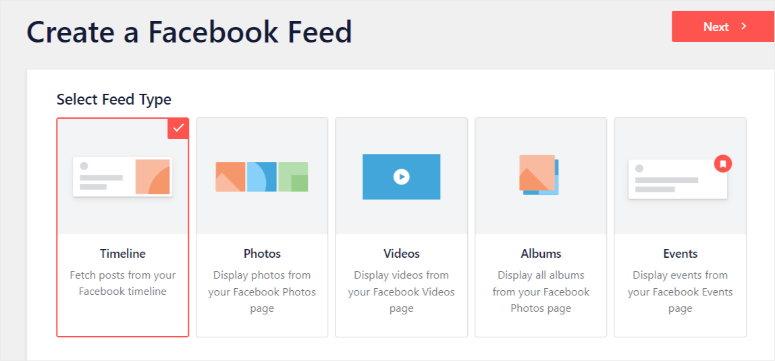
Smash Balloon vous permet d’ajouter l’intégralité de votre flux Facebook ou seulement certains types de contenu.
Ces types de contenu peuvent être des articles, des vidéos, des événements et des images, en fonction du type de réaction que vous souhaitez obtenir de votre public.
Pour notre exemple, nous utiliserons le paramètre par défaut, qui permet à Smash Balloon de récupérer l’intégralité de votre chronologie Facebook.

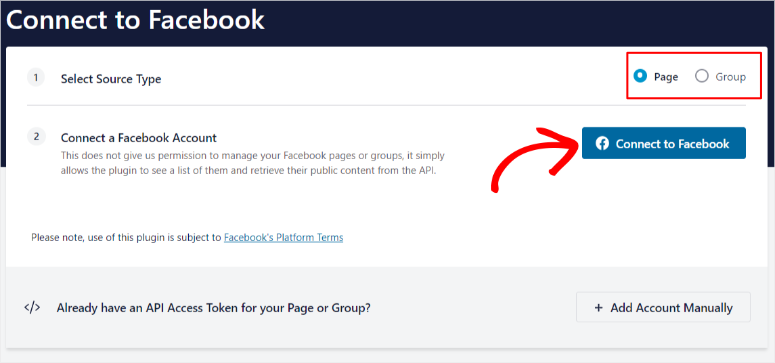
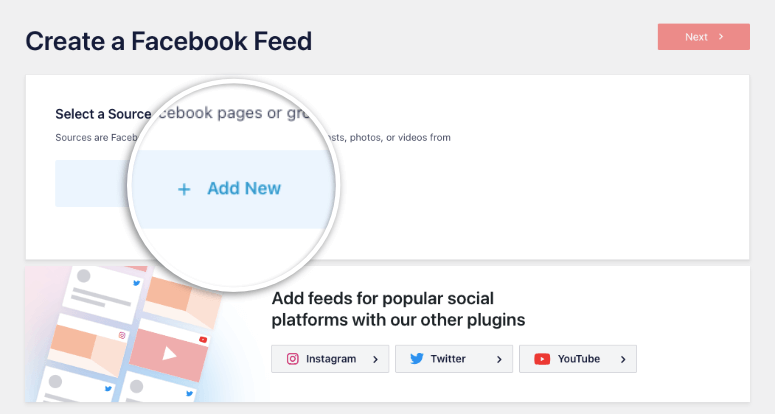
Sur la page suivante, choisissez la source du flux Facebook en sélectionnant “Ajouter nouveau”.
Vous devriez voir apparaître un bouton bleu indiquant “Se connecter à Facebook”.

Une nouvelle page s’ouvrira, dans laquelle vous trouverez un autre bouton Ajouter un nouveau. C’est également là que vous pourrez vous connecter à d’autres pages ultérieurement et lancer plusieurs flux.

Vous accéderez ainsi à Facebook, où vous pourrez rapidement vous connecter à votre compte.
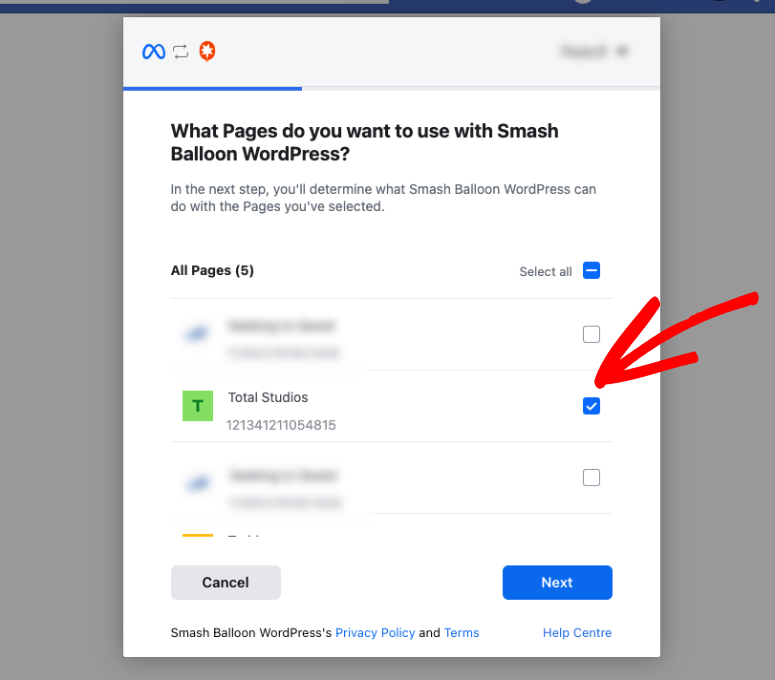
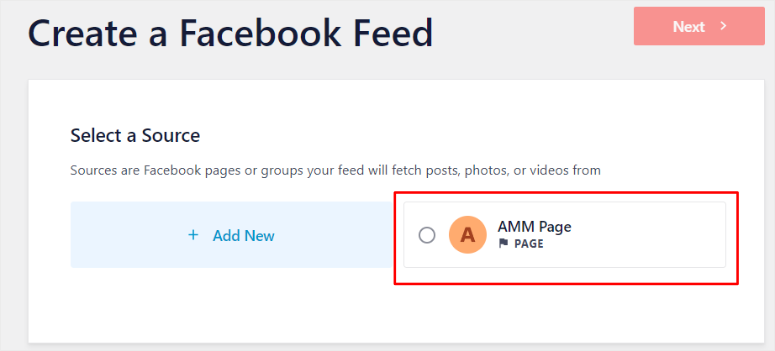
Une fois connecté, vous verrez apparaître une fenêtre présentant toutes les pages de votre profil. Sélectionnez celle que vous souhaitez afficher dans le flux.

Pour vous assurer un contrôle total de tout le contenu accessible par Smash Balloon, vous pouvez activer ou désactiver ce à quoi le plugin peut accéder dans la fenêtre suivante.
Nous vous conseillons de définir tous ces paramètres sur “Oui”, afin que le contenu de Facebook affiché sur votre site ne soit pas affecté. Une fois les autorisations accordées, vous verrez apparaître un message de réussite indiquant que vous avez lié votre compte.
Et c’est comme ça ! Vous avez réussi à connecter Smash Balloon à votre flux Facebook. La page devrait se recharger automatiquement et vous amener à votre tableau de bord WordPress.
Étape 3 : Personnalisation du thème et de la mise en page
Maintenant que votre page Facebook est connectée, personnalisons le flux en fonction de vos préférences.
Smash Balloon vous redirigera automatiquement vers une fenêtre contextuelle dans laquelle vous pourrez sélectionner la page que vous venez de connecter et l’ajouter à votre tableau de bord Smash Balloon. Vous la verrez apparaître comme suit :

Choisissez la page et passez à l’étape suivante.
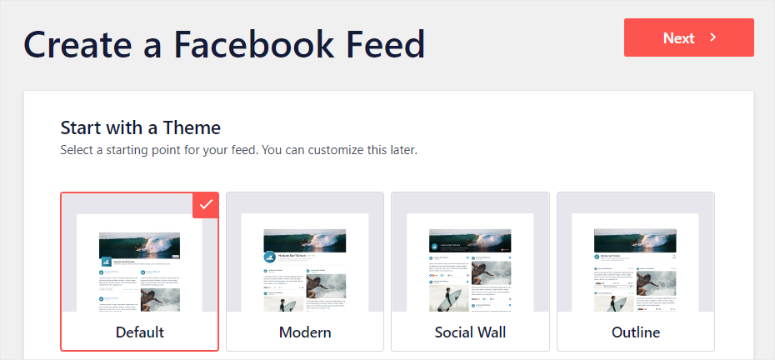
Vous pouvez maintenant sélectionner le thème du flux. Vous pouvez le laisser par défaut ou le modifier en Moderne, Mur social, Contour et Chevauchement. Nous utiliserons le thème par défaut.

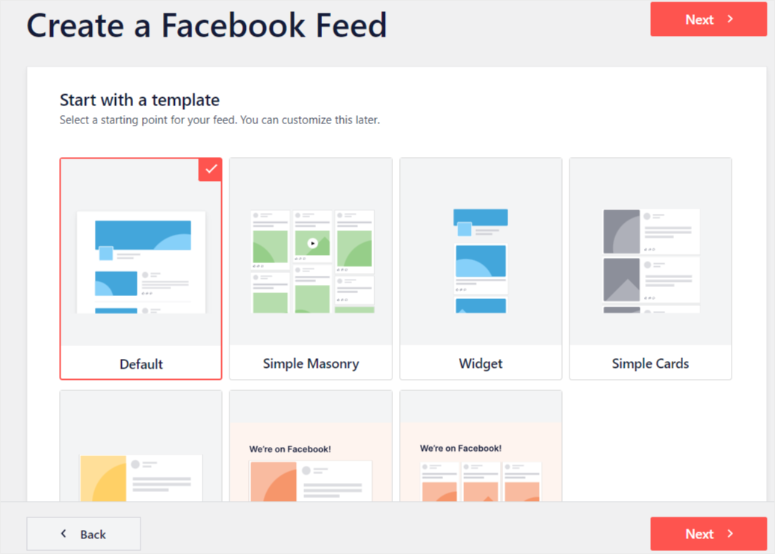
À l’étape suivante, choisissez le type de modèle. Vous pouvez afficher votre flux dans une grille de maçonnerie, des widgets, des cartes ou des carrousels. Vous pouvez même n’afficher que le dernier message Facebook.

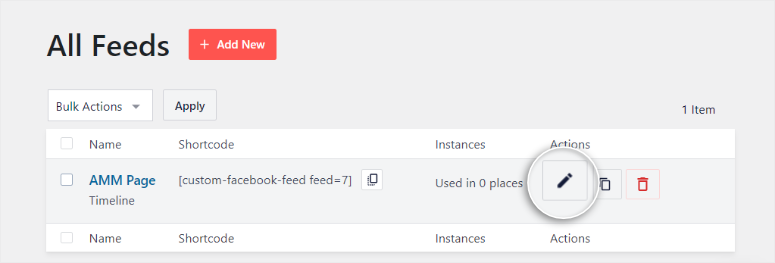
Une fois votre sélection effectuée, la page devrait se recharger et vous diriger vers votre page Tous les flux.
Étape 4 : Personnaliser votre fil d’actualité Facebook
Vous pouvez maintenant modifier le flux. Pour ce faire, cliquez sur l’icône “Modifier” située à l’extrême droite du nom du flux.

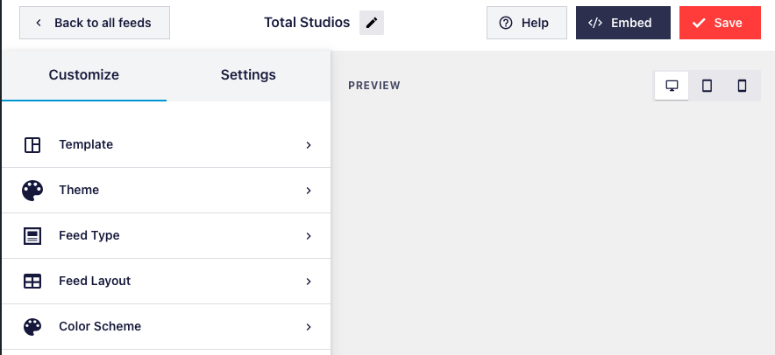
Après avoir ouvert l’éditeur de flux, vous devriez voir les menus Personnaliser et Paramètres sur la gauche et une fenêtre de prévisualisation de la façon dont ils apparaîtront sur la droite.
Dans ce tutoriel, nous nous concentrerons sur le menu Personnaliser car il contient tous les éléments essentiels dont vous aurez besoin.

La fenêtre de prévisualisation sur la droite vous montre à quoi ressemblera le flux lorsqu’il sera intégré à votre site. Utilisez-la pour vérifier les erreurs et les problèmes de mise en forme lorsque vous concevez le flux Facebook de votre site.
Même si vous avez choisi un modèle, un type de flux et un thème dans les étapes précédentes, cette fenêtre vous permet de les modifier également.
Commençons par configurer la façon dont le flux Facebook personnalisé s’affichera en allant dans “Disposition du flux” dans la barre des tâches de gauche.

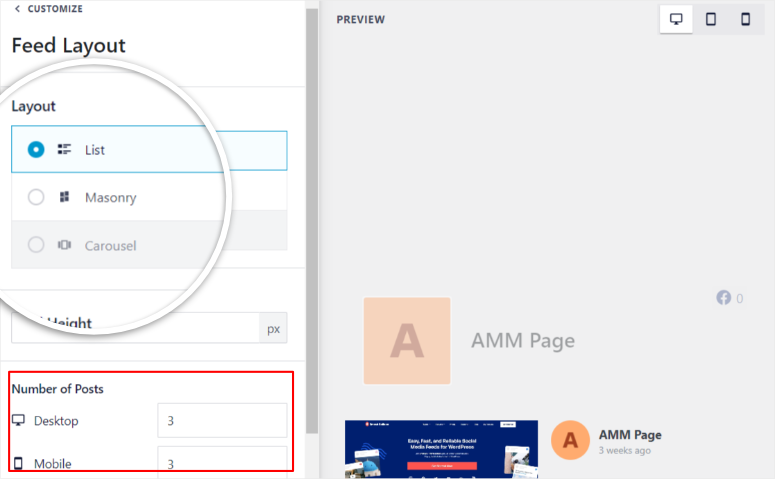
Vous pouvez modifier si vous souhaitez que le flux apparaisse sous forme de liste, de maçonnerie ou de carrousel. Choisissez la hauteur de l’article pour qu’il s’adapte bien à votre site.
Comme les tablettes, les téléphones et les ordinateurs de bureau ont des écrans de taille différente, choisissez le nombre de colonnes et de posts pour une meilleure expérience utilisateur en fonction de l’appareil de votre visiteur.
L’écran de prévisualisation situé dans le coin supérieur droit comporte des icônes pour les écrans de téléphone portable, de tablette et d’ordinateur de bureau. Utilisez cette fonction pour vérifier comment le flux s’affichera sur différentes tailles d’écran.
Avant de prendre une décision définitive, faites des essais pour déterminer le ratio posts/colonnes qui convient le mieux à chaque taille d’écran.

Même si nous vous recommandons de personnaliser le nombre de messages, par défaut, Smash Balloon autorise moins de messages sur les petits écrans afin d’offrir à votre public une bonne expérience, même si vous ne les définissez pas vous-même.
Une fois que vous avez choisi la disposition du flux, revenez au menu principal sur la gauche.
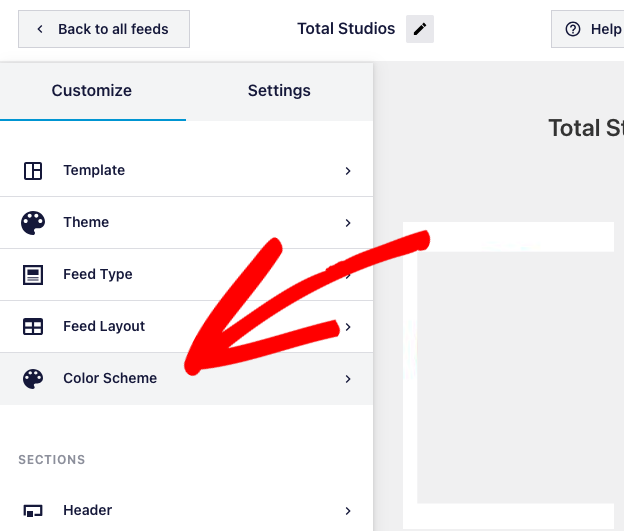
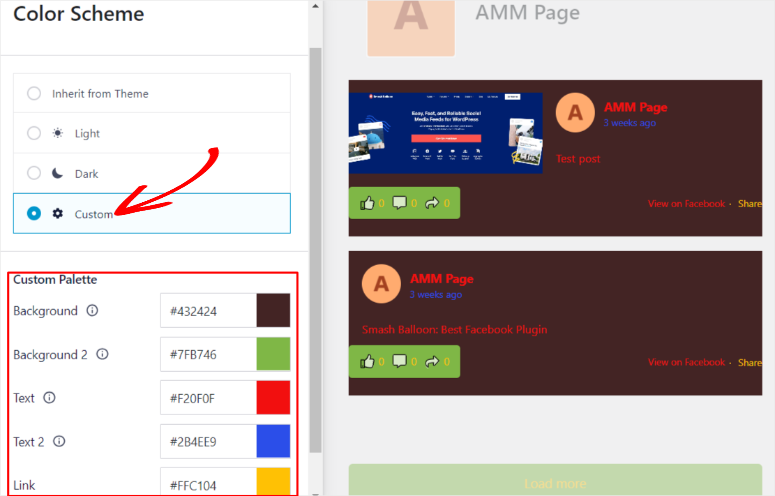
Modifions maintenant la palette de couleurs.

Par défaut, Smash Balloon utilise les couleurs de votre thème afin que le flux s’intègre parfaitement au reste de votre site. Mais vous pouvez les personnaliser à votre guise. Vous pouvez également opter pour un design plus conventionnel avec des couleurs sombres ou claires.
Toutefois, si vous choisissez une palette de couleurs personnalisée, vous pouvez sélectionner différentes couleurs d’arrière-plan, de texte et de lien pour mieux adapter votre site web.

Une fois que vous avez choisi la palette de couleurs, retournez au menu de personnalisation.
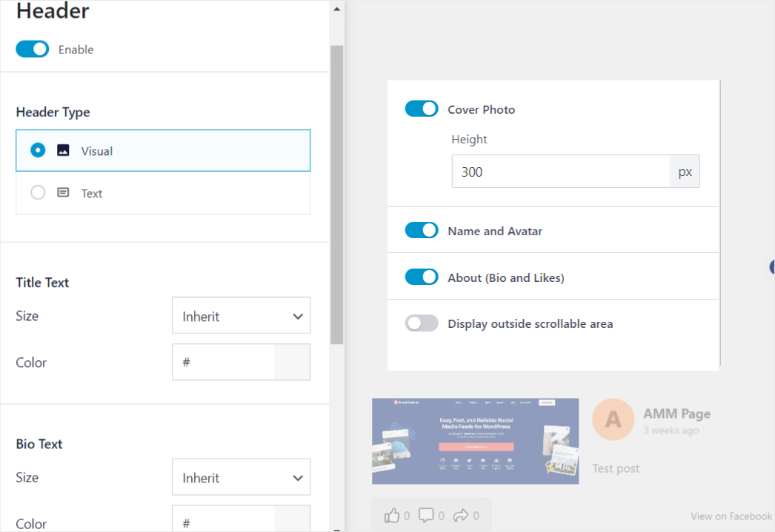
Pour modifier le titre de votre flux et les éléments connexes, faites défiler le menu Personnaliser et trouvez le sous-menu “En-tête”.
Choisissez ici si l’en-tête doit être au format texte ou visuel, la taille et la couleur du texte du titre, la taille et la couleur du texte de la biographie et les dimensions de la photo de couverture.

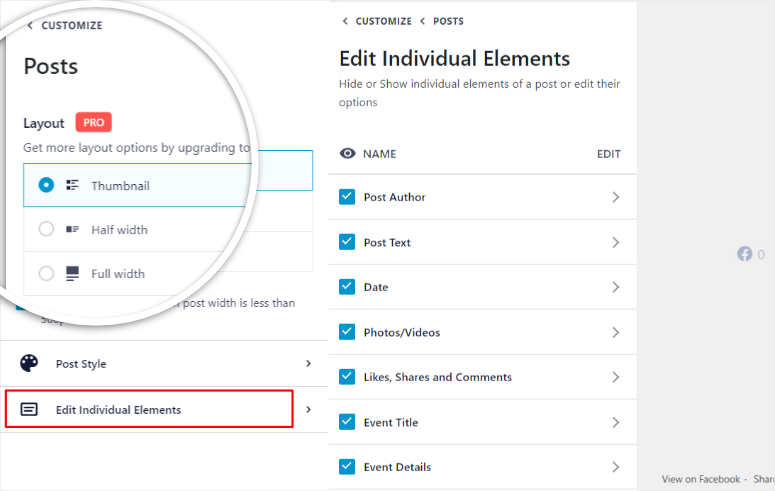
Pour modifier la mise en page des articles, retournez dans le menu Personnaliser et sélectionnez l’onglet Articles. Ici, vous pouvez changer la mise en page en miniature, demi-largeur et pleine largeur.
Ensuite, sous Style de message, sélectionnez si vous souhaitez que les messages soient “réguliers” ou “encadrés”. Vous pouvez également personnaliser la couleur et l’épaisseur de la ligne de séparation.
De plus, Smash Balloon vous permet de cocher ou de décocher les “éléments individuels de l’article” que vous souhaitez afficher.

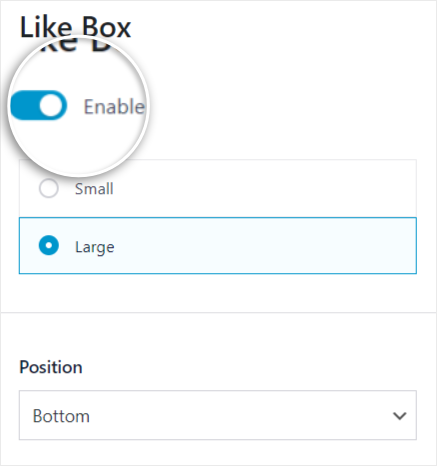
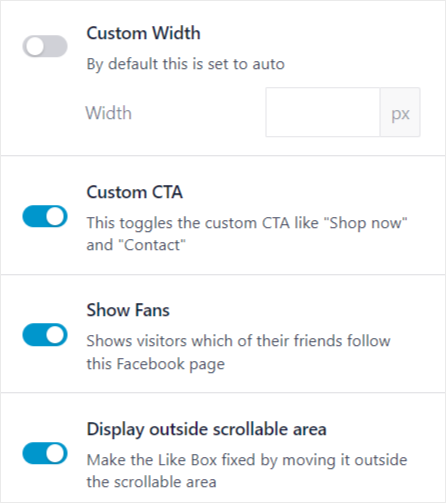
L’une des fonctionnalités intéressantes de Smash Balloon est qu’elle permet aux utilisateurs de s’engager dans votre contenu de médias sociaux depuis votre site Web. Pour ajouter un bouton “J’aime”, faites défiler le menu Personnaliser et allez dans la boîte “J’aime”.
Tout d’abord, activez le bouton “J’aime” pour qu’il apparaisse dans votre flux. Vous pouvez ensuite personnaliser sa taille et sa position.

Ensuite, vous pouvez décider de la largeur de votre flux. Cependant, si vous la laissez par défaut, elle s’ajustera automatiquement en fonction de la taille de l’écran.
Pour donner plus de poids à l’appel à l’action, vous pouvez montrer aux utilisateurs de votre site web leurs amis Facebook qui suivent également votre page.
Il y a maintenant une fonction très intéressante de Smash Balloon que nous voulons vous montrer. Vous pouvez déplacer le bouton “J’aime” en dehors du menu déroulant. Cela permet d’afficher le bouton “J’aime” à votre public, quel que soit l’endroit où il fait défiler la page.

Vous aurez ainsi plus de chances de les inciter à cliquer sur le bouton “J’aime”.
Une fois que vous avez terminé, retournez dans le menu Personnaliser.
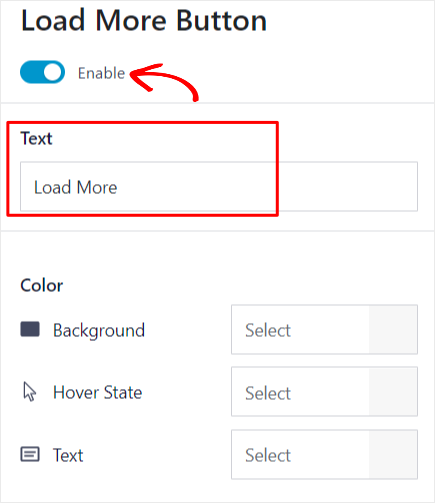
La dernière chose que nous voulons vous montrer ici est le bouton Charger plus. Il permet d’afficher plus de contenu du flux lorsqu’un lecteur clique dessus. Vous pouvez activer ou désactiver cette option.
L’une des principales raisons de désactiver le bouton “Charger plus” est d’améliorer l’expérience de l’utilisateur en réduisant la surcharge de contenu et en permettant aux lecteurs de se concentrer sur le contenu qui les a amenés sur la page. D’un autre côté, l’activation de ce bouton peut augmenter l’engagement sur le site et faire en sorte que le lecteur reste plus longtemps sur la page, ce qui stimule vos indicateurs de référencement.

Vous pouvez personnaliser le texte Load More à votre guise. Vous pouvez même le remplacer par une langue de votre région cible afin de mieux communiquer avec votre public. Vous pouvez aussi être plus audacieux et écrire quelque chose d’accrocheur.
L’objectif final est d’inciter les gens à consulter davantage votre flux.
Une fois que vous avez tout personnalisé à votre convenance, n’oubliez pas d’enregistrer votre flux.
Étape 5 : Publier le flux Facebook
Maintenant que vous avez configuré l’apparence de votre flux personnalisé, il est temps de l’afficher sur votre site web.
Comme pour tout ce qui concerne Smash Balloon, il n’est pas nécessaire d’avoir une quelconque expérience en matière de codage pour publier un flux.
Il y a 3 façons d’ajouter votre flux personnalisé à votre site web WordPress. Vous pouvez utiliser un bloc, un widget ou un shortcode. Chaque méthode est simple et directe, mais convient à des situations différentes.
- Bloquer le flux personnalisé : Cette méthode permet de personnaliser visuellement l’emplacement. Avec cette méthode, vous pouvez facilement voir comment le flux apparaîtra sur votre site.
- Widget de flux personnalisé : Vous pouvez optimiser l’espace de la barre latérale et assurer la cohérence de votre flux sur l’ensemble du site.
- Flux personnalisé à code court : Permet de placer le flux à n’importe quel endroit de votre site sans risque d’erreur.
N’hésitez pas à choisir la méthode qui correspond le mieux à vos besoins du moment.
Pour ajouter le flux à l’aide d’un bloc, ouvrez une page ou un article dans votre menu WordPress. Pour ce tutoriel, nous utiliserons une page.
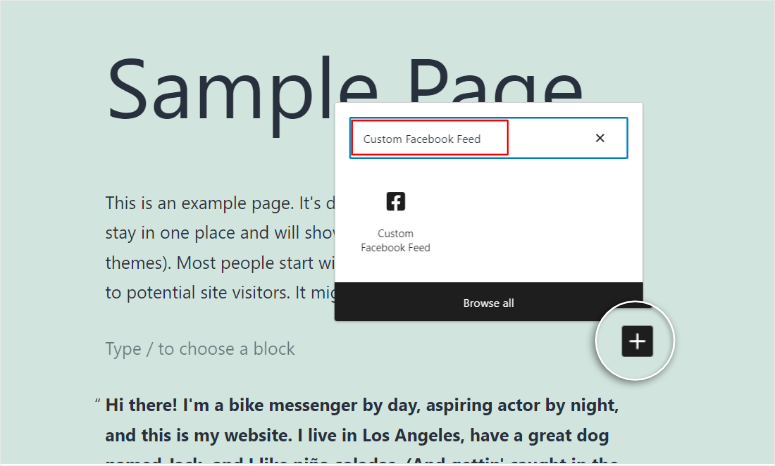
Sur la page, localisez l’endroit où vous souhaitez que le flux apparaisse et cliquez sur l’icône Plus pour ajouter un nouveau bloc. Dans la barre de recherche du bloc, tapez “Flux Facebook personnalisé”, puis ajoutez le bloc de flux à la page.

Si vous n’avez ajouté qu’un seul flux, il l’affichera par défaut. Pour les comptes ayant plus d’un flux, Smash Balloon en choisira un par défaut ou vous devrez ajouter le shortcode du flux en question.
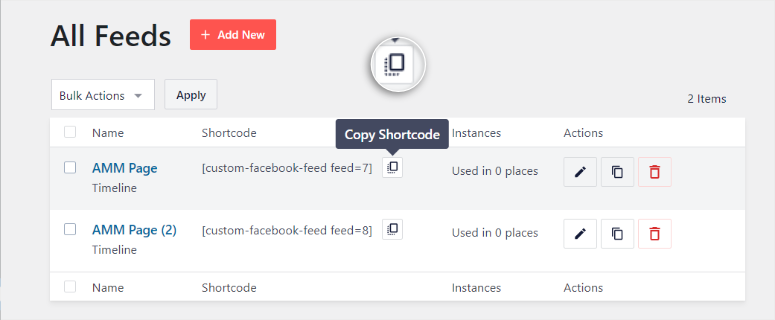
Pour obtenir le code court, allez dans Tous les flux, vous verrez le code court affiché à côté du nom du flux.

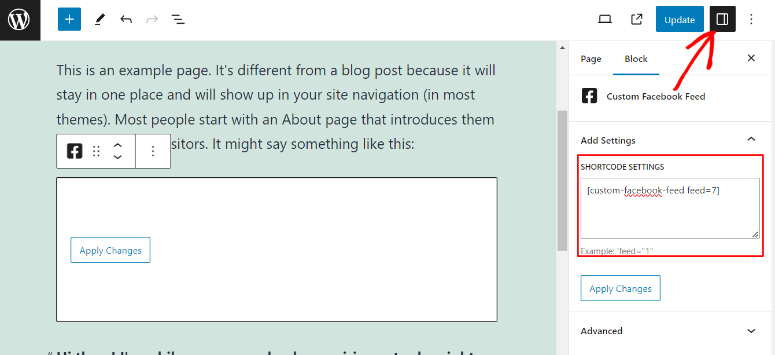
Copiez le shortcode et retournez à la page et au bloc que vous avez créés pour le flux. Sur la droite, allez dans Paramètres, vous verrez une zone de texte appelée “Paramètres du code court”. Collez le shortcode ici et appliquez les paramètres au bloc de flux que vous avez créé précédemment.

Votre site web devrait maintenant afficher automatiquement ce flux spécifique.
Pour ajouter un flux Facebook par le biais d’un widget, allez dans Apparence ” Widgets sur votre tableau de bord WordPress.
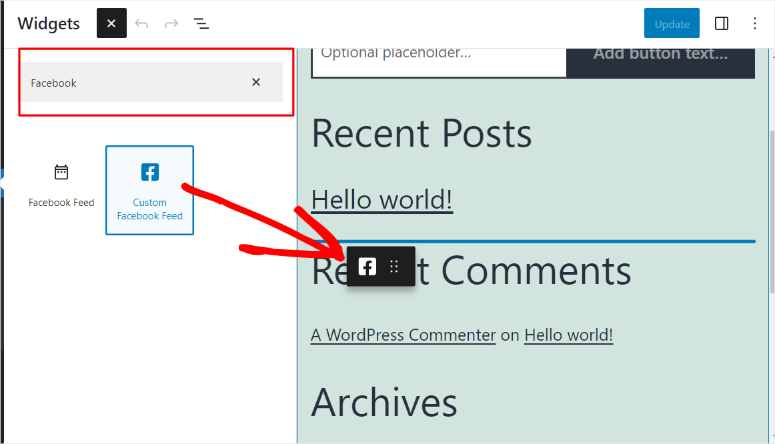
Ici, vous devez ajouter un nouveau bloc à l’aide de l’icône plus. Ensuite, dans la barre de recherche, recherchez le widget “Custom Facebook Feed”.

Ensuite, faites-le glisser et déposez-le à l’endroit exact où vous souhaitez que le flux Facebook apparaisse.
Si vous avez plusieurs flux, vous devrez ajouter le shortcode spécifique dans la zone de texte à droite, comme pour la procédure précédente.
Une fois que vous avez terminé, cliquez sur le bouton Appliquer les modifications.
Enfin, pour inclure le flux à l’aide d’un shortcode, commencez par copier le shortcode à partir du menu All Feeds Smash Balloon comme dans l’étape ci-dessus.
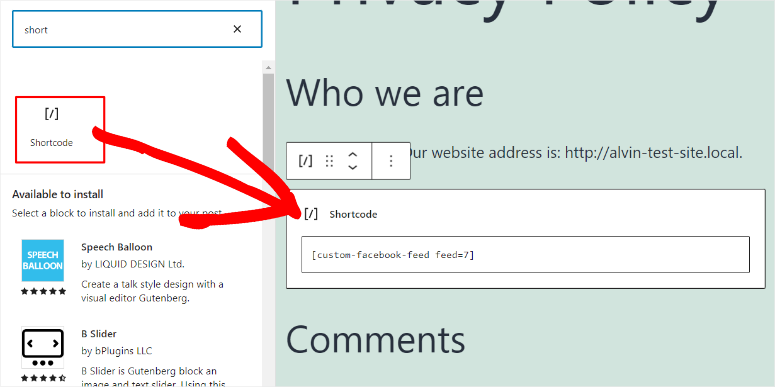
Sélectionnez la page ou l’article auquel vous souhaitez ajouter un flux. Ajoutez un nouveau bloc à l’aide de l’icône Plus et recherchez “Shortcodes”.

Faites glisser et déposez l’icône du code court n’importe où sur la page ou l’article où vous souhaitez que le flux apparaisse.
Tout ce que vous avez à faire est de coller le shortcode, et il devrait s’afficher automatiquement.
C’est tout !
Vous avez mis en place un flux Facebook sur votre site WordPress. Il va maintenant fonctionner automatiquement – en récupérant les nouveaux articles de votre page et en les affichant sur votre site.
Prochaines étapes En faire plus avec Smash Balloon
Smash Balloon est un puissant plugin de flux de médias sociaux. Il peut vraiment stimuler l’engagement et le nombre de vos abonnés.
Smash Balloon se distingue notamment par la possibilité de connecter des flux YouTube, Instagram et Twitter directement à votre site.
Vous pouvez même combiner les plateformes pour créer un mur social ultime.

Si vous hébergez des diffusions en direct sur YouTube, vous pouvez facilement les synchroniser avec votre site WordPress. Ainsi, les visiteurs de votre site pourront également regarder votre flux en direct. Intéressé par la mise en place de cette fonctionnalité ? Rendez-vous sur notre tutoriel ” Comment lier votre flux en direct sur YouTube à votre site“.
En résumé, Smash Balloon fonctionne comme un aimant de contenu de médias sociaux. Il extrait du contenu frais de vos flux et l’ajoute à votre site. Il s’agit en quelque sorte d’un pont entre le contenu du site et le contenu des médias sociaux.
Nous espérons que ce tutoriel vous a été utile. Vous pourriez également être intéressé par l’article Comment ajouter des notifications de preuve sociale dans WordPress. Nous avons également ces tutoriels pour vous aider à établir plus de liens entre les médias sociaux et votre site WordPress :
- Comment intégrer un flux YouTube dans WordPress pour augmenter l’engagement des utilisateurs
- Comment intégrer un flux Instagram dans WordPress (avec un bouton Share)
- Comment partager automatiquement les articles de WordPress sur Facebook et Twitter
Les deux premiers tutoriels vous aideront à tirer le meilleur parti de Smash Balloon, tandis que le dernier vous montrera comment générer automatiquement du contenu pour les médias sociaux lorsque vous publiez un blog sur votre site.

Commentaires laisser une réponse