
Vous cherchez un moyen simple d’ajouter un flux Instagram à votre site WordPress ?
Un flux Instagram vous aide à présenter votre contenu de médias sociaux directement sur votre site web WordPress. Les visiteurs peuvent voir et s’engager avec votre contenu Instagram sans avoir à quitter votre site.
Dans ce tutoriel étape par étape, nous allons vous montrer comment connecter votre site à Instagram pour afficher votre contenu. Il s’agit d’un processus automatisé qui ne nécessite aucune connaissance en matière de codage. Commençons par le commencement.
Ce qu’il faut pour créer un flux Instagram sur WordPress
Vous pouvez ajouter un flux Instagram à votre site manuellement à l’aide d’un code, mais cette méthode est longue et compliquée.
Une meilleure solution consiste à utiliser un plugin WordPress qui vous permet de connecter votre site web à Instagram. Le meilleur plugin pour cela est Smash Balloon.

Smash Balloon est un puissant plugin de flux sociaux et il est livré avec un plugin spécialement conçu pour Instagram. Il ne nécessite aucune expérience de codage, ce qui le rend facile à utiliser.
Smash Balloon vous permet de connecter votre site web à Instagram en quelques clics. Vous pouvez ensuite personnaliser votre flux de manière à cibler votre public de façon spécifique. Voyons comment :
- Flux multiples : Ajoutez différents flux Instagram sur la même page ou sur différentes pages de votre site.
- Utiliser des hashtags : Connectez votre flux aux hashtags sur Instagram afin que votre flux soit automatiquement mis à jour lorsque quelqu’un publie en utilisant ces hashtags.
- Tags : Configurez votre flux pour que chaque fois que quelqu’un vous marque sur Instagram, cela soit ajouté à votre flux.
- Flux entier : Ajoutez simplement l’intégralité de votre timeline Instagram au flux de votre site.
Outre ces puissantes options de personnalisation du flux Instagram, Smash Balloon dispose encore de nombreuses fonctionnalités pour améliorer l’expérience de votre public.
- Cache de données intelligent : Veille à ce que les images ne soient pas directement chargées depuis Instagram, mais utilisent un système de cache. Cela signifie que les fichiers multimédias se chargeront plus rapidement, offrant ainsi une meilleure expérience.
- Sauvegarde du flux : Même si Instagram est en panne ou connaît des problèmes, le système de cache de données intelligent proposé par Smash Balloon garantit que votre flux s’affiche toujours.
- Optimisation des images : Toutes les images seront chargées à une taille de fichier idéale pour la taille de l’écran. Par conséquent, moins de ressources sont gaspillées tout en offrant à l’utilisateur la meilleure expérience possible.
- Objectif de référencement : Les légendes des flux sont accessibles aux moteurs de recherche, ce qui signifie que votre flux peut être classé, ce qui en fait un excellent outil de référencement. De plus, comme votre site est constamment mis à jour avec du contenu frais, votre référencement en bénéficie également.
Pour ce tutoriel, nous utiliserons le plugin Instagram Feed de Smash Balloon.
Cela dit, Smash Balloon est vraiment puissant et prend en charge d’autres plateformes de médias sociaux, notamment YouTube, Twitter et Facebook.
Maintenant que vous savez quel plugin de flux de médias sociaux utiliser, passons directement au tutoriel.
Comment créer un flux Instagram pour votre site WordPress
Étape 1 : Installer et activer Smash Balloon
Smash Balloon’s Instagram Feed dispose d’une version gratuite et d’une version premium. La version gratuite est un plugin puissant à part entière ; vous pouvez l’utiliser jusqu’à ce que vous décidiez de la mettre à niveau.
Pour accéder à la version gratuite, allez dans votre dépôt de plugins WordPress pour le télécharger et l’installer. Configurez-le comme vous le feriez avec n’importe quel autre plugin. Si vous avez besoin d’aide, suivez notre guide sur Comment installer un plugin WordPress – 4 méthodes (étape par étape).
Pour ce tutoriel, nous utiliserons la version pro afin de vous montrer à quel point ce plugin est puissant.
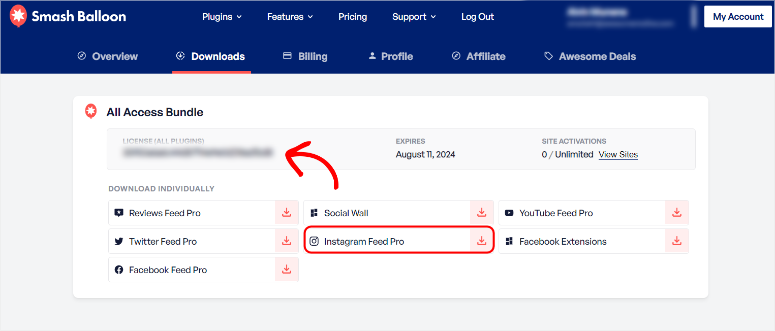
Sur le site Web du fil Instagram, ouvrez un compte, puis accédez à la rubrique “Mon compte”.
Téléchargez ici le fichier du plugin ‘Instagram Feed Pro’ et copiez la clé de licence.

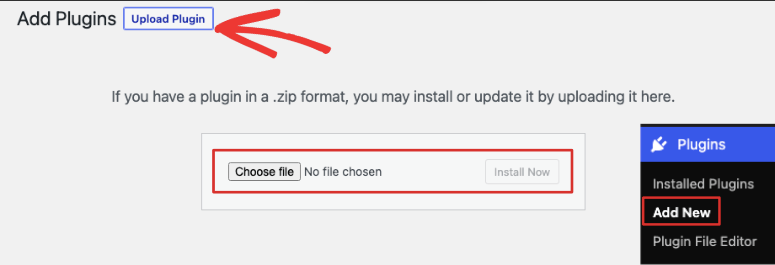
Allez dans votre tableau de bord WordPress, puis dans la page Plugins ” Add New. Vous pouvez y télécharger le fichier du plugin.

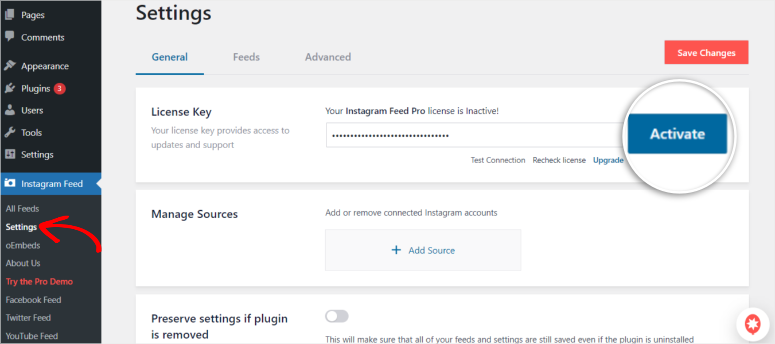
Une fois que Instagram Feed Pro est prêt à être utilisé, un nouvel élément appelé Instagram Feed apparaîtra dans le menu de gauche de votre tableau de bord WordPress.
Allez sur Instagram Feed ” Paramètres et entrez la clé de licence que vous avez copiée plus tôt.

Activez la licence et vous devriez être prêt à utiliser Instagram Feed Pro.
Étape 2 : Connecter votre compte Instagram
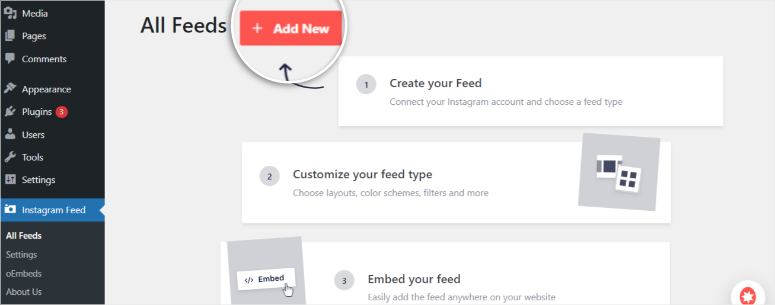
Une fois le plugin installé et activé, l’étape suivante consiste à connecter votre compte Instagram. Pour ce faire, rendez-vous sur Instagram Feed ” All Feeds “. Ici, allez sur le bouton Ajouter un nouveau .

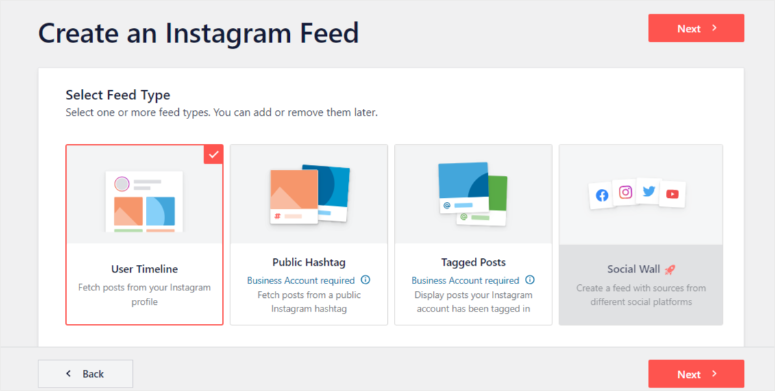
Ensuite, sélectionnez le type d’alimentation. Les options suivantes sont disponibles :
- Récupérer les posts de votre profil Instagram
- Récupérer les messages d’un hashtag Instagram public
- Affichez les publications dans lesquelles votre compte Instagram a été tagué.
Il est intéressant de noter que Smash Balloon ne vous limite pas à la sélection d’un seul type de flux Instagram ; vous pouvez les choisir tous à la fois. Cependant, nous allons sélectionner “Récupérer les publications de votre profil Instagram” pour ce tutoriel.

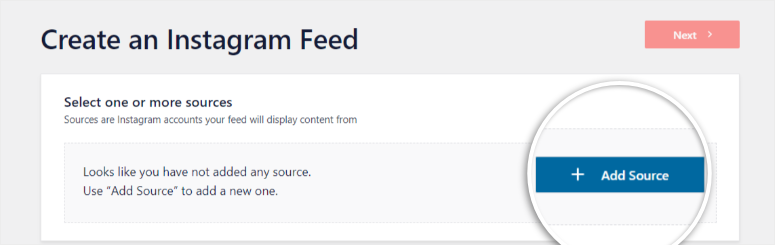
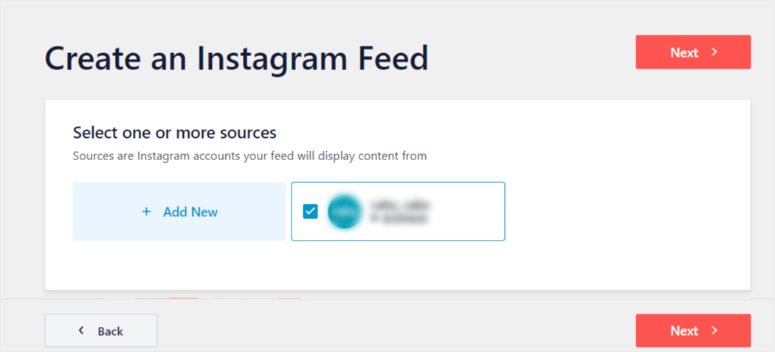
Sur la page suivante, vous devrez ajouter une source de flux. Il s’agit de l’endroit où votre flux ira chercher le contenu.

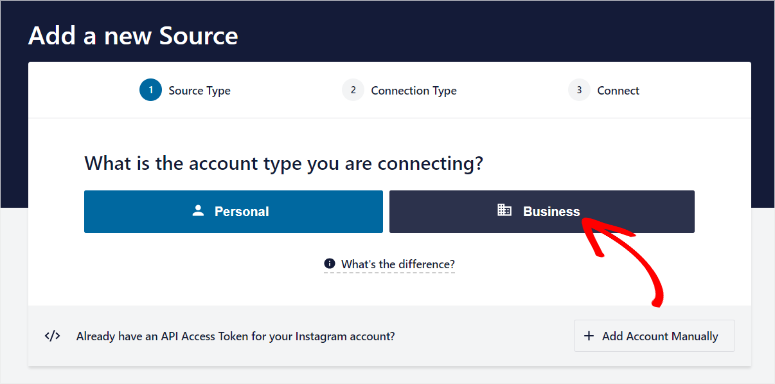
Après la page Ajouter une source , vous pouvez connecter un compte personnel ou un compte professionnel. Pour ce tutoriel, nous choisirons le profil professionnel, qui offre davantage de fonctionnalités.

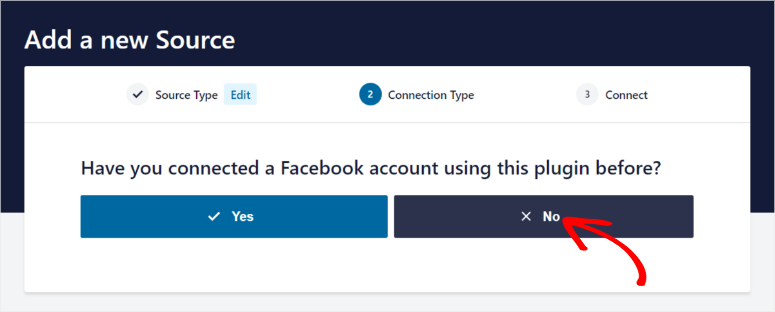
Une autre fenêtre apparaît, vous demandant si vous avez déjà connecté Smash Balloon à Facebook. Si c’est la première fois que vous utilisez ce plugin de flux, vous devez répondre “Non”.

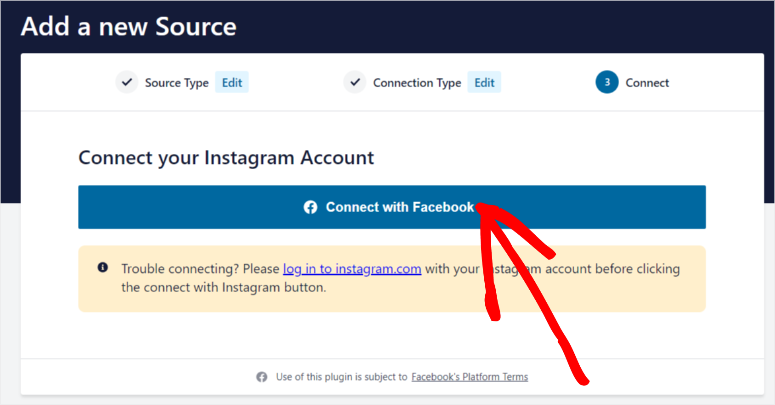
Ensuite, il vous sera demandé de vous connecter via votre page Facebook. Meta étant propriétaire de Facebook et d’Instagram, la connexion via Facebook est le meilleur moyen de donner accès à Smash Balloon.

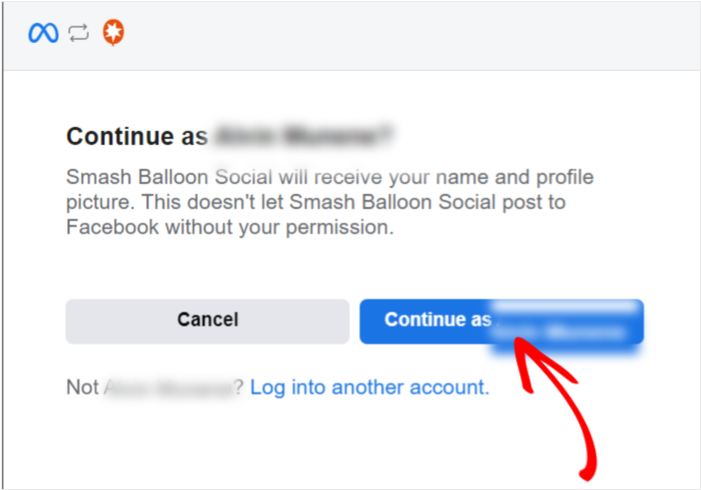
Une fenêtre contextuelle apparaît ensuite, vous demandant de continuer avec le profil Facebook connecté. Assurez-vous de vous connecter au compte lié aux pages Instagram et Facebook que vous souhaitez utiliser.

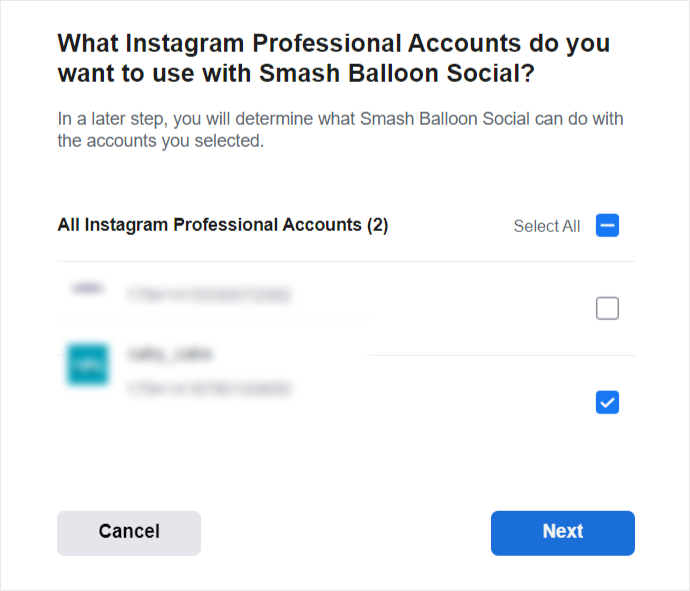
Une autre fenêtre popup s’affiche ensuite, cette fois, vous devrez sélectionner les pages Instagram que vous souhaitez connecter à Smash Balloon. Cochez la case à côté du ou des profils que vous souhaitez utiliser.

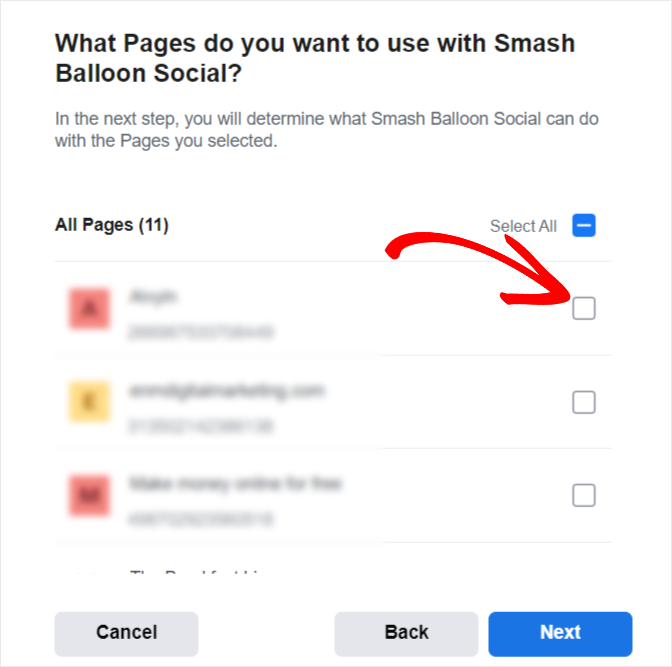
Dans la fenêtre suivante, connectez la page Facebook associée au profil Instagram en cochant la case correspondante.

Dans la fenêtre suivante, accordez à Smash Balloon les autorisations dont il a besoin. L’entreprise ne partagera pas vos informations avec qui que ce soit. En donnant au plugin l’accès aux données, vous vous assurez que votre flux s’affiche sans problème.
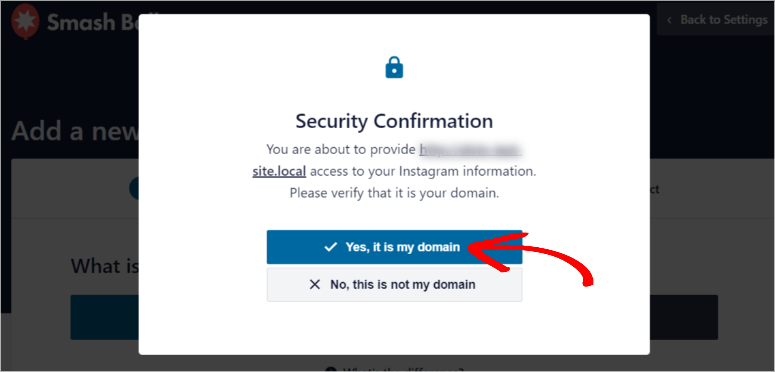
Pour terminer la connexion, vérifiez que le domaine que vous souhaitez connecter à Smash Balloon est bien le vôtre. Il s’agit simplement de confirmer que vous donnez l’accès à Smash Balloon.

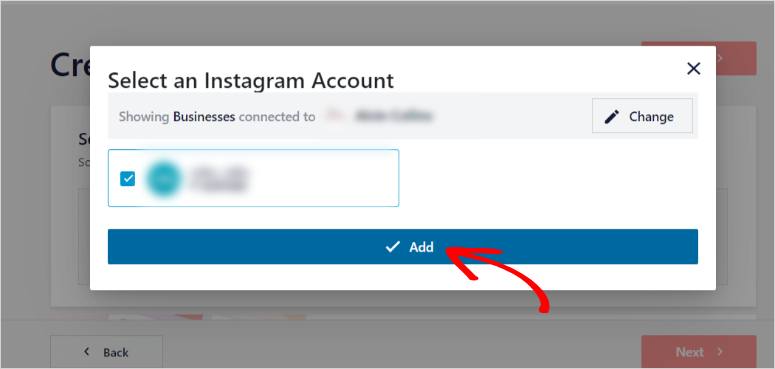
Enfin, une fenêtre contextuelle s’affiche avec la liste des profils Instagram que vous avez connectés à Smash Balloon. Cochez la case à côté de la page et continuez en sélectionnant le bouton Ajouter.

Et c’est ainsi que vous avez connecté Instagram Feed Pro de Smash Balloon à votre site WordPress.
Étape 3 : Créer un flux Instagram
Une fois Smash Balloon connecté, créons un nouveau flux. Dans votre menu WordPress, allez sur Instagram Feed ” All Feeds. Sélectionnez la source que vous venez d’ajouter et passez à la page suivante.

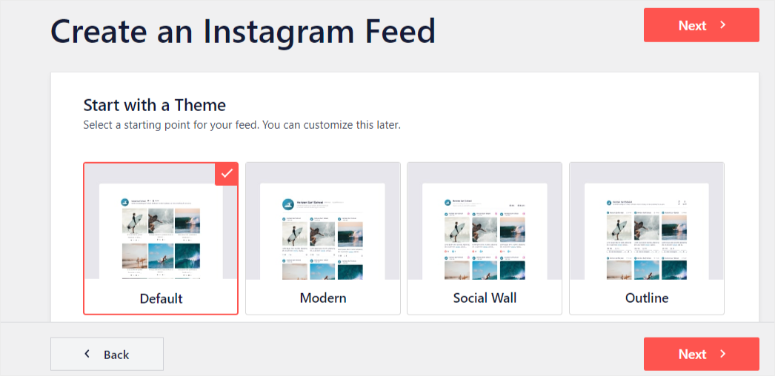
Sur cette page, choisissez le thème de l’alimentation. N’oubliez pas qu’il ne s’agit que d’une base et d’un point de départ ; vous pourrez toujours modifier le thème ultérieurement.
Parmi les thèmes de flux, sélectionnez l’une des options suivantes : Défaut, Moderne, Mur social, Contour ou Chevauchement. Par souci de simplicité, nous opterons pour le thème Défaut.

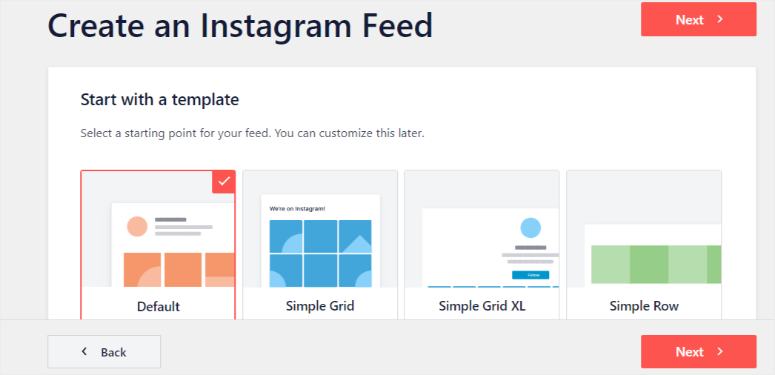
Après avoir choisi le thème, vous devez ensuite sélectionner le modèle que vous souhaitez utiliser. Vous avez le choix entre de nombreuses options. Simple Grid, Simple Grid XL, Simple Row, Simple Carousel, Single Post, etc.
N’oubliez pas qu’avec Smash Balloon, vous pouvez toujours changer de modèle ultérieurement, si vous pensez qu’une autre option offrira une meilleure expérience à votre public.

Une fois toutes les configurations de base établies, vous serez redirigé vers l’éditeur de flux en direct, où vous pourrez personnaliser le flux.
Étape 4 : Personnaliser votre fil d’actualité Instagram
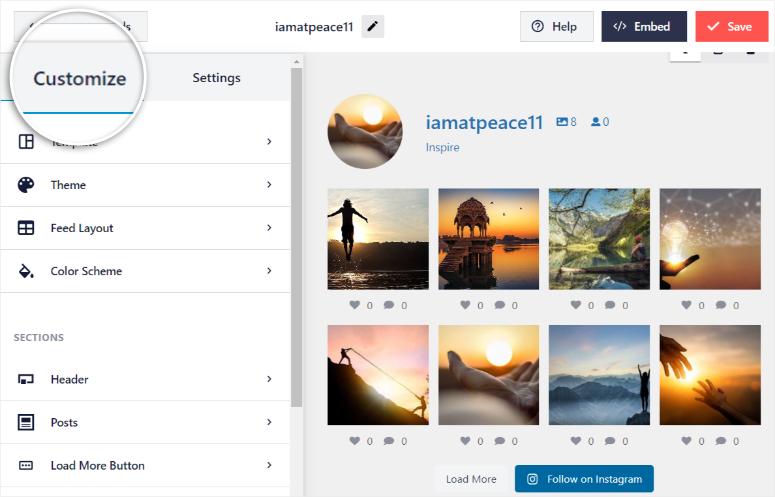
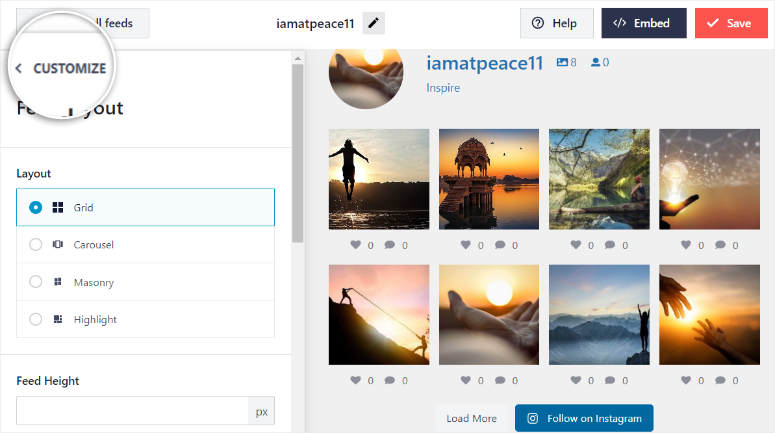
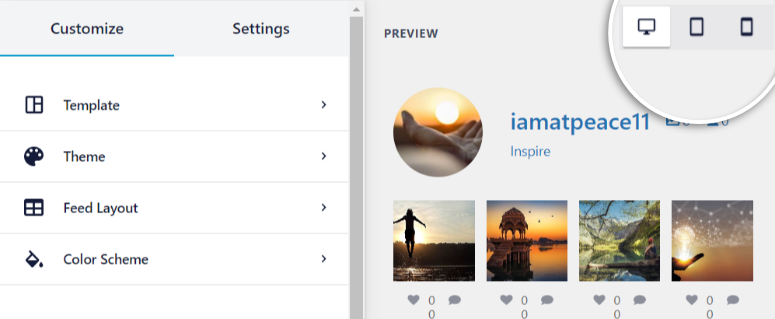
L’éditeur de flux en direct offre des options de personnalisation et de réglage sur la gauche et un écran de prévisualisation en direct sur la droite. Nous nous concentrerons sur le menu Personnaliser pour ce tutoriel. Sélectionnez-le et vous verrez une liste d’options de personnalisation en dessous.

Chaque fois que vous cliquez sur un menu de l’éditeur de flux en direct et que vous terminez le processus de personnalisation, vous verrez Personnaliser avec une petite flèche à côté. Sélectionnez-la pour revenir au menu Personnaliser.

Pour utiliser correctement l’éditeur de flux en direct, repérez les trois icônes situées dans le coin supérieur droit : ordinateur de bureau, tablette et mobile. Ici, vous pouvez voir comment le flux Instagram apparaîtra pour différentes tailles d’écran afin d’offrir à votre public la meilleure expérience.

Rappelez-vous que nous avons déjà personnalisé le thème et le modèle dans les étapes précédentes. Comme indiqué, vous pouvez les modifier ici aussi si vous le souhaitez.
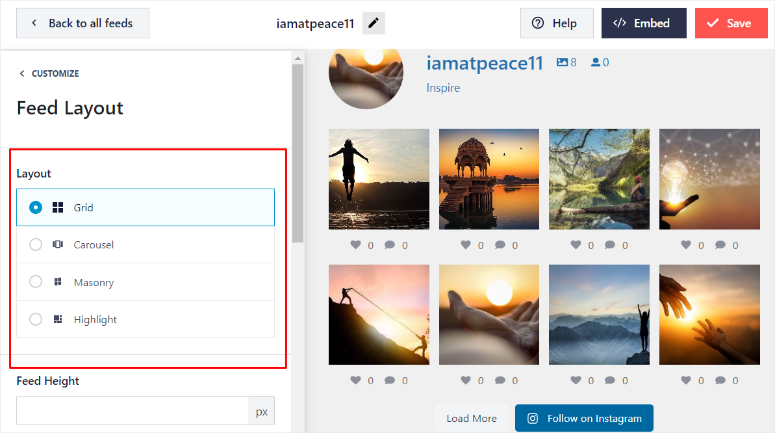
Ceci étant dit, commençons par personnaliser la présentation du fil d’actualité. Vous pouvez opter pour la grille, le carrousel, la maçonnerie et les points forts.

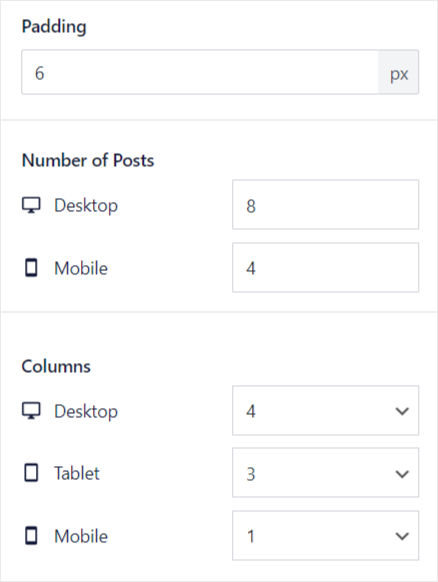
Faites défiler le sous-menu Feed Layout pour ajuster la hauteur du flux, le remplissage, le nombre de messages sur différentes tailles d’écran et, enfin, le nombre de colonnes pour différentes tailles d’écran. Une fois que vous êtes satisfait de la mise en page, revenez en arrière.

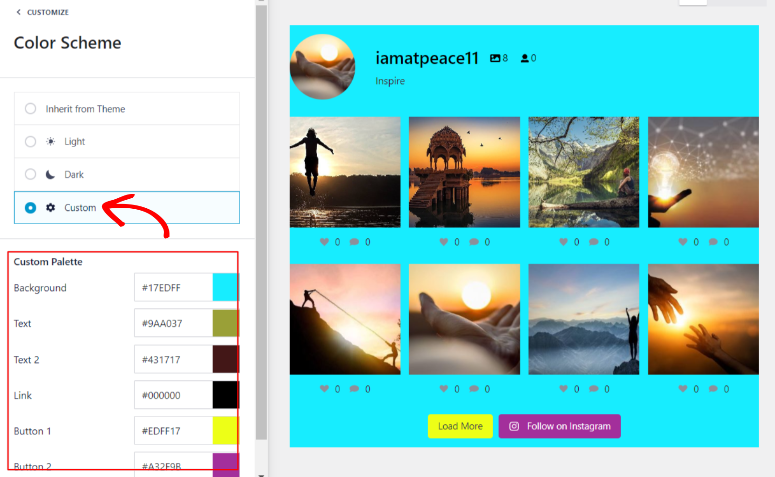
Ensuite, personnalisons la palette de couleurs. Par défaut, votre flux héritera des couleurs de votre thème. Vous pouvez opter pour un mode clair ou foncé.
Si vous souhaitez personnaliser davantage la palette de couleurs, sélectionnez Personnaliser et utilisez la palette personnalisée pour choisir les couleurs souhaitées. Vous pouvez modifier les couleurs de l’arrière-plan, des textes, des liens et des boutons.
Revenez au menu principal lorsque vous êtes satisfait de l’agencement des couleurs.

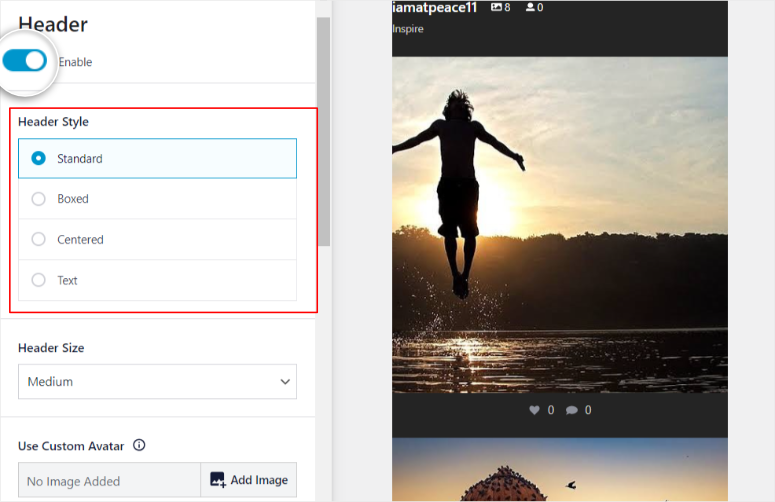
Modifions maintenant les sections, en commençant par l’en-tête. Tout d’abord, activez l’en-tête si vous souhaitez l’afficher dans votre flux.
Ensuite, choisissez un style d’en-tête parmi les options proposées. Sélectionnez Standard, Encadré, Centré ou Texte. Chaque style d’en-tête peut être modifié de manière légèrement différente lorsque vous faites défiler le menu En-tête.
Vous pouvez également modifier la “taille de l’en-tête”. Ensuite, décidez si vous souhaitez télécharger un nouvel avatar à afficher à la place de celui par défaut de votre compte Instagram.

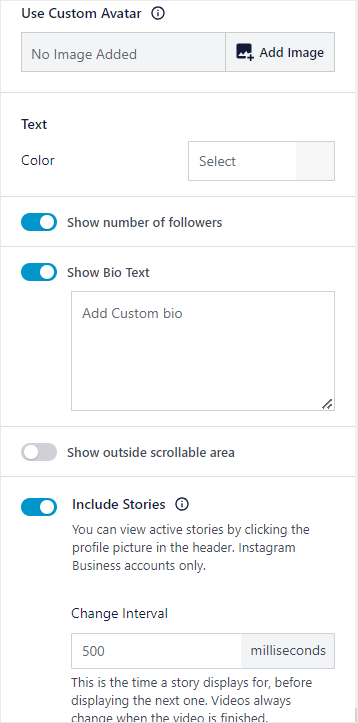
Ensuite, choisissez une couleur de texte et décidez si vous voulez montrer à vos utilisateurs le nombre de followers Instagram que vous avez.
Vous pouvez alors choisir d’avoir une bio. Mais pour vous donner une plus grande liberté de personnalisation, Smash Balloon vous offre la possibilité de rédiger une bio personnalisée.
Alors que vous êtes toujours dans le menu En-tête, décidez si vous souhaitez afficher la zone de défilement en dehors du flux. Enfin, déterminez si vous voulez que les histoires Instagram soient incluses dans le flux et combien de temps elles doivent être affichées avant de passer à l’histoire Insta suivante.

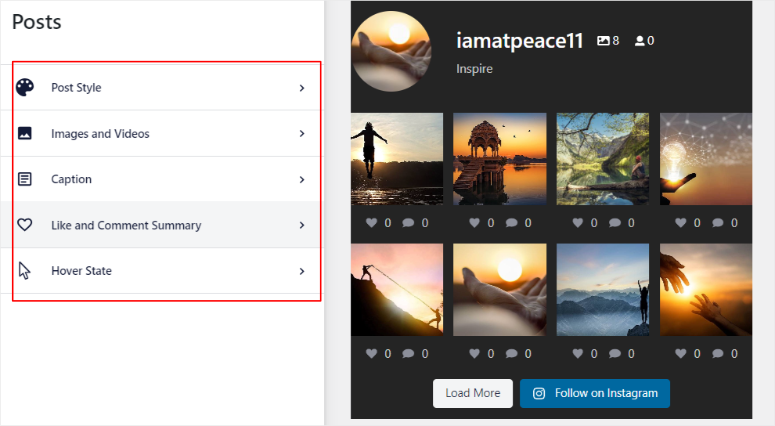
Voilà, vous pouvez revenir au menu principal de personnalisation. Ensuite, pour personnaliser les posts, vous pouvez modifier :
- Style de poteau standard ou en boîte
- Résolution des images et des vidéos
- Longueur, taille et couleur de la légende
- J’aime et je commente Résumé de la taille et de la couleur
- État de survol, texte d’arrière-plan et informations à afficher

Une fois l’opération terminée, revenez au menu principal Personnaliser.
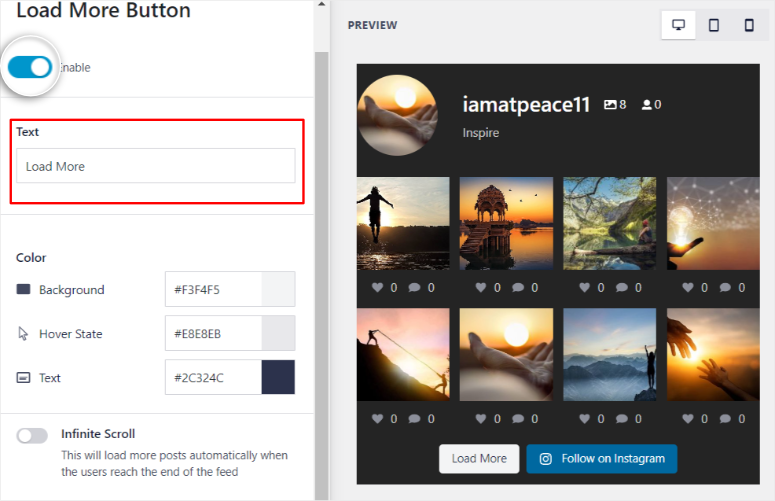
Smash Balloon vous permet également de choisir si vous souhaitez afficher le bouton Load More (Charger plus). Il n’est pas nécessaire de lire “Load More”, vous pouvez le remplacer par ce que vous voulez.
Personnalisez ensuite les couleurs de l’arrière-plan, de l’état de survol et du texte. Vous pouvez également décider d’activer le ” défilement infini ” pour que les utilisateurs puissent voir autant de posts Instagram sur votre flux qu’ils le souhaitent.

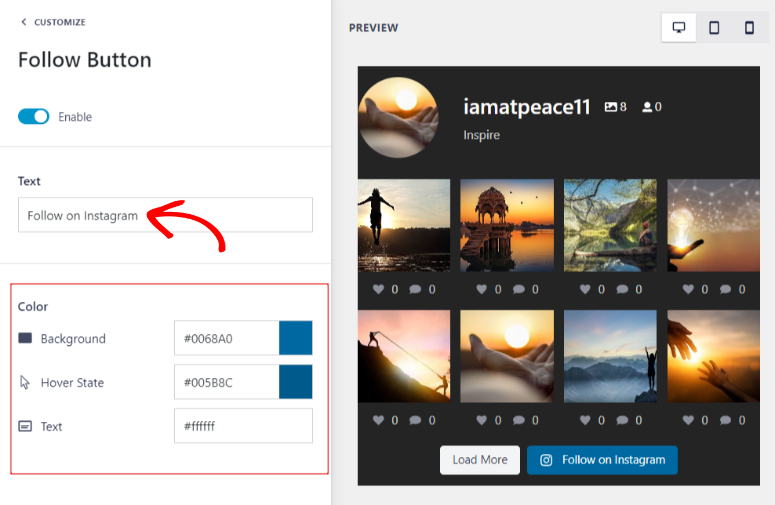
Vous souhaitez modifier le “bouton suivre” ? Il est possible de personnaliser le texte en premier, l’arrière-plan, l’état de survol et les couleurs du texte.

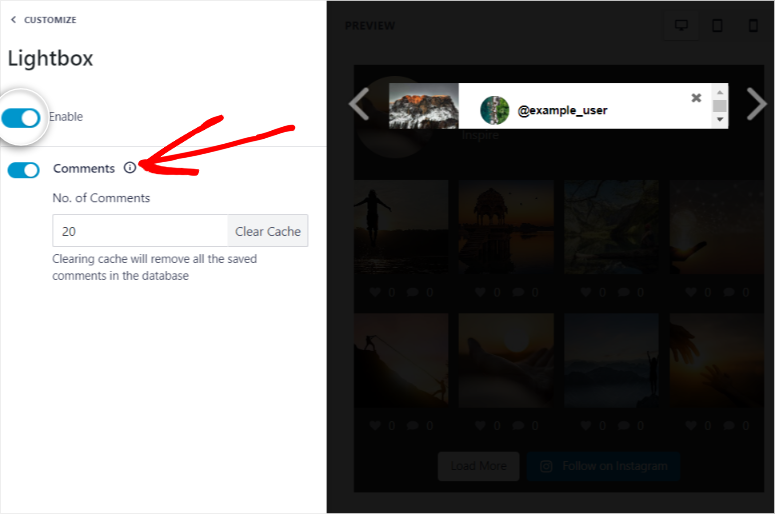
Enfin, activez Lightbox et “Comments”, afin que votre flux puisse afficher les commentaires de la page Instagram.

Et avec toutes ces options personnalisées, votre flux est entièrement personnalisé et prêt à être ajouté à votre site.
Étape 5 : Afficher votre flux Instagram
Smash Balloon vous permet d’afficher votre flux de plusieurs façons.
- Ajouter à une page
- Ajouter à un widget
- Ajouter un flux via un shortcode
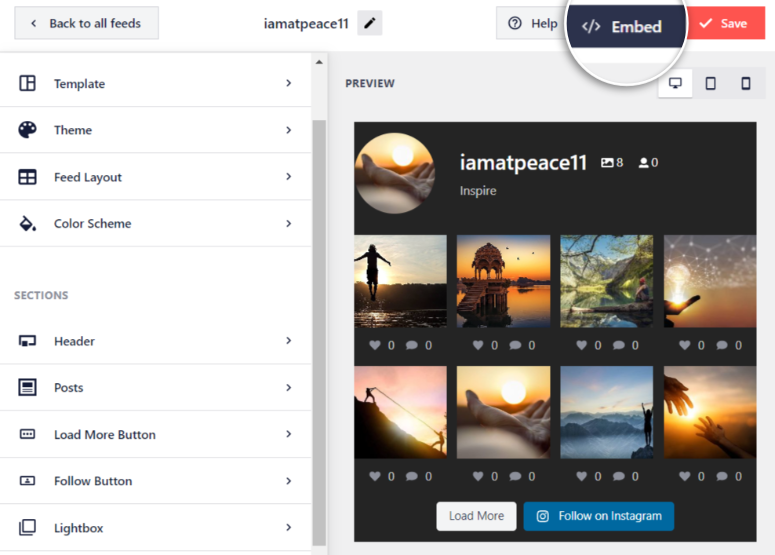
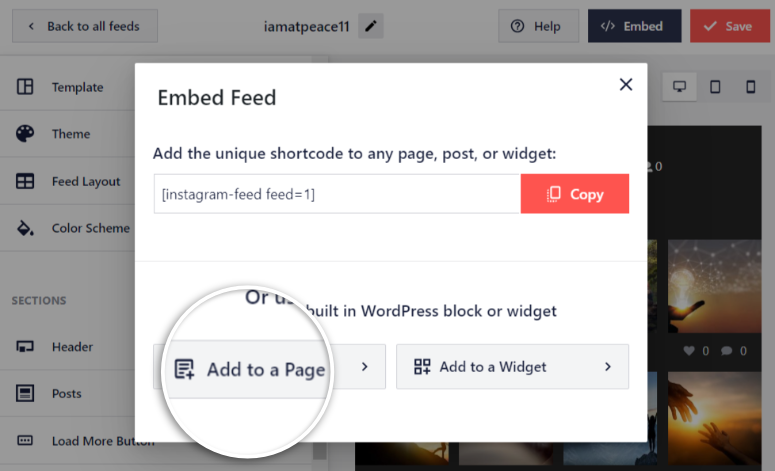
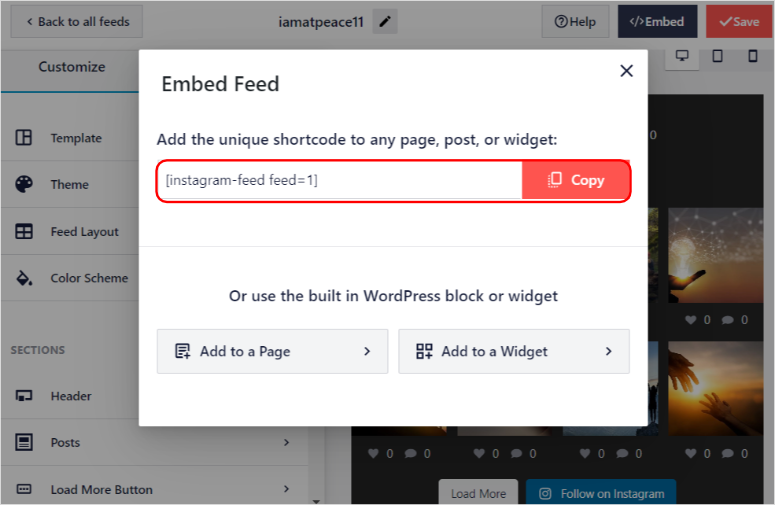
Pour ajouter le flux à une page, cliquez sur le bouton Embed dans le coin supérieur droit de votre éditeur de flux en direct.

Vous verrez l’option d’ajouter le flux à une page dans la fenêtre popup suivante.

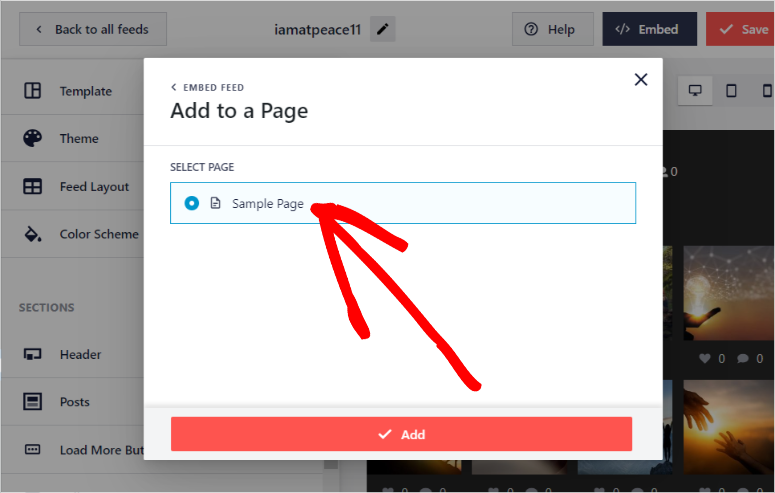
Ensuite, vous verrez une liste de toutes les pages de votre site, sélectionnez la page à laquelle vous voulez ajouter le flux. La page s’ouvrira dans un nouvel onglet pour que vous puissiez ajouter votre flux.

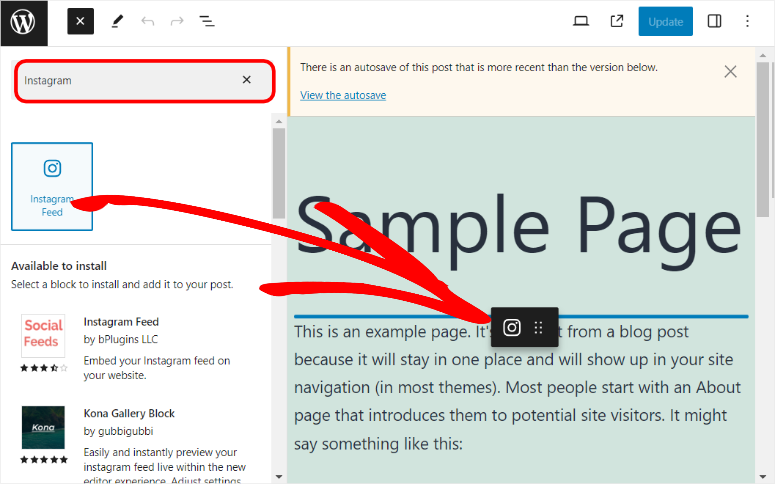
Vous pouvez également ajouter le flux à tout moment à une page ou à un message existant ou nouveau. Dans l’éditeur de blocs, utilisez l’icône Plus pour rechercher le bloc “Flux Instagram” et ajoutez-le à votre page. Vous verrez apparaître un aperçu de votre flux.

Mettez la page à jour et votre flux devrait également apparaître sur la page en direct.
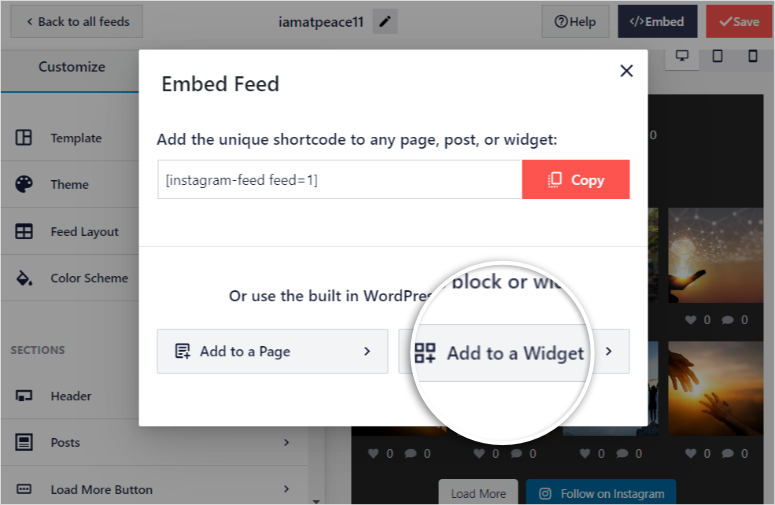
Ensuite, nous allons ajouter le flux par le biais d’un widget. Une fois de plus, trouvez le bouton Embed dans le coin supérieur droit de l’éditeur de flux en direct et sélectionnez “Add to a Widget” (Ajouter à un widget).

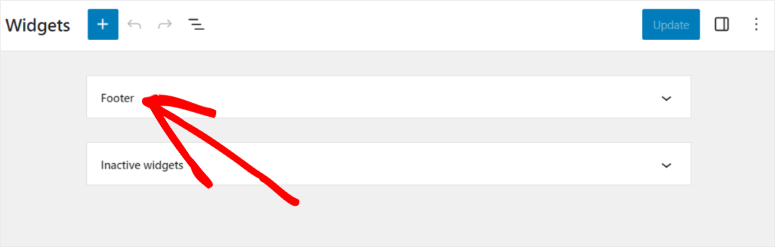
Après avoir été redirigé vers la page du widget, décidez si vous souhaitez ajouter le flux au pied de page ou à d’autres types de widgets.
Pour ce tutoriel, nous voulons ajouter le flux au pied de page. Sélectionnez le widget de pied de page pour le développer et afficher ses propriétés.

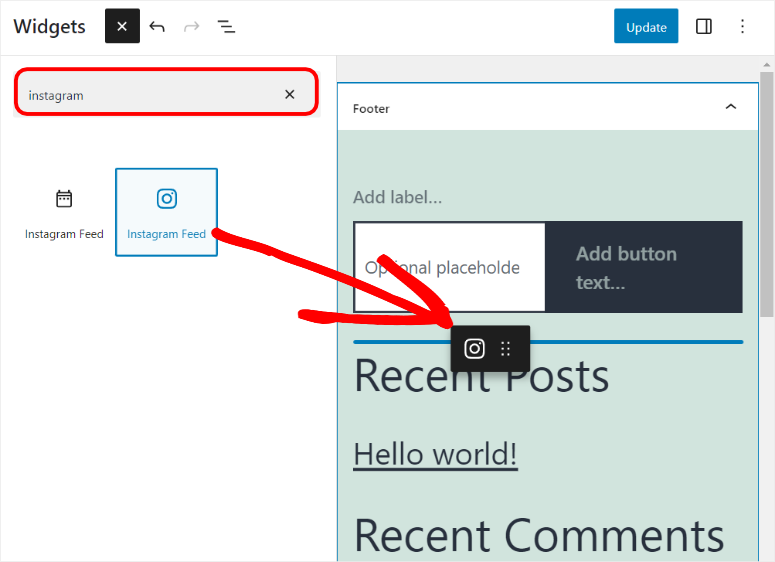
Ensuite, utilisez l’icône Plus et recherchez le “Flux Instagram”. Faites glisser et déposez le bloc Flux Instagram à l’endroit du pied de page où vous souhaitez afficher le flux. Appuyez sur Mettre à jour pour l’ajouter à votre flux sur la page en direct.

Enfin, ajoutons le flux par le biais d’un shortcode. Avec un shortcode, vous pouvez ajouter le flux sur N’IMPORTE QUELLE page, n’IMPORTE QUEL message ou n’IMPORTE QUEL emplacement prêt à recevoir un widget.
Le shortcode est particulièrement utile lorsque vous avez le choix entre plusieurs flux ou que vous souhaitez ajouter plusieurs flux à la même page ou au même article.
Vous pouvez localiser le shortcode du flux de deux façons.
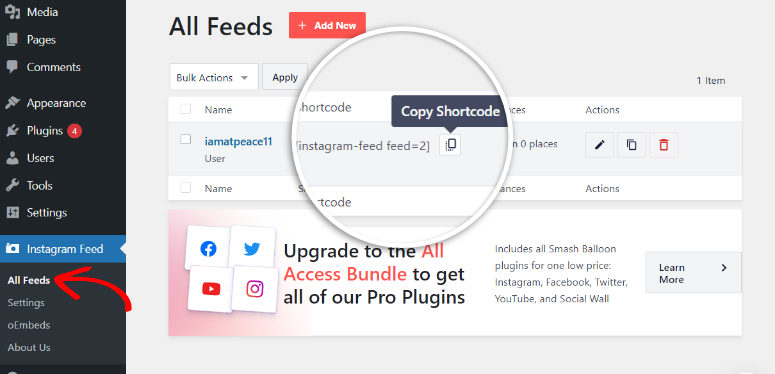
Tout d’abord, vous pouvez aller sur Instagram Feed ” All Feeds “. Vous verrez tous vos flux listés ; copiez le shortcode à côté du nom du flux.

L’autre méthode pour obtenir le shortcode est d’aller sur Instagram Feed ” All Feeds et d’ouvrir le flux sur l’éditeur de flux en direct.
Dans le coin supérieur droit, trouvez le bouton Embed. Dans la fenêtre qui s’affiche, vous verrez le shortcode en haut de la fenêtre ; copiez-le.

Maintenant, avec votre shortcode à portée de main, ouvrez n’importe quelle page, post, ou emplacement prêt pour un widget. Pour ce tutoriel, nous ouvrirons une page.
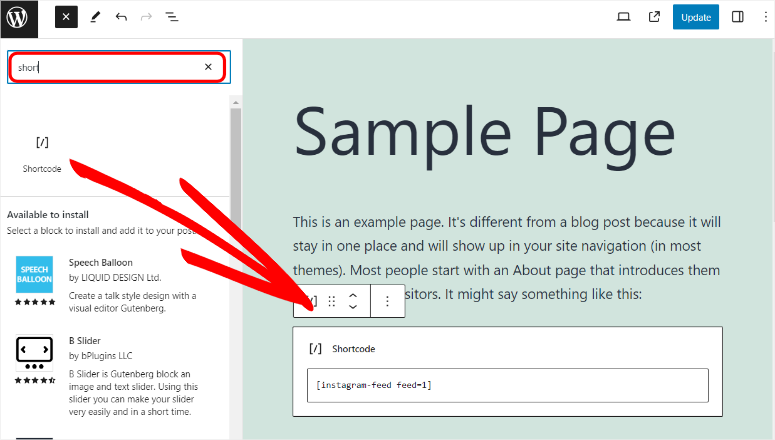
À l’aide de l’icône Plus, recherchez “Shortcodes” et ajoutez le bloc à votre page.

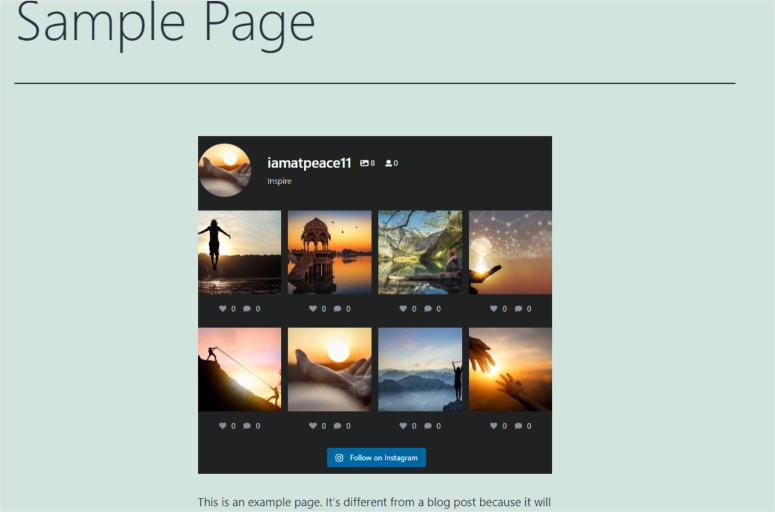
Enfin, collez le shortcode et mettez la page à jour ; le site en ligne devrait maintenant afficher le flux.

Bravo ! Vous avez maintenant ajouté un flux Instagram hautement personnalisé à votre site WordPress.
Maintenant que vous savez comment utiliser Smash Balloon pour ajouter un flux Instagram, ne vous arrêtez pas là. Il y a beaucoup d’autres choses que vous pouvez faire avec ce plugin !
Que peut faire d’autre Smash Balloon?
Comme vous pouvez le constater, l’ajout d’un flux Instagram est non seulement facile avec Smash Balloon, mais aussi incroyablement personnalisable et sans aucune expérience en matière de codage. Smash Balloon vous aide à capitaliser sur le plein potentiel de l’engagement d’Instagram et du contenu généré par les utilisateurs.
En outre, vous pouvez créer plusieurs flux sur la même page ou sur des pages différentes, vous connecter à des hashtags spécifiques, inclure des posts marqués ou même afficher de manière transparente l’intégralité de votre timeline Instagram sur votre site.
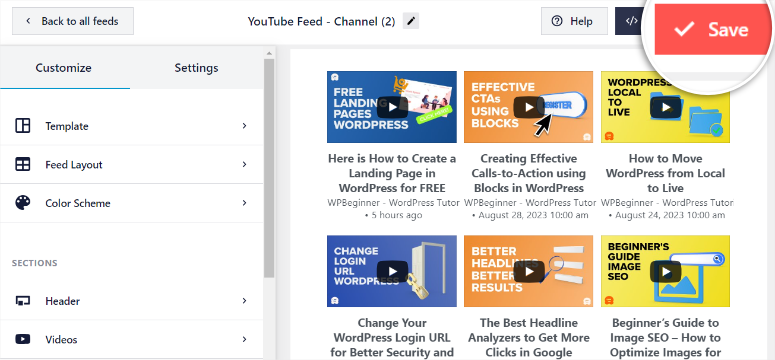
Vous pouvez également ajouter des flux Facebook, YouTube et Twitter. Voici un aperçu de la personnalisation d’un flux YouTube :

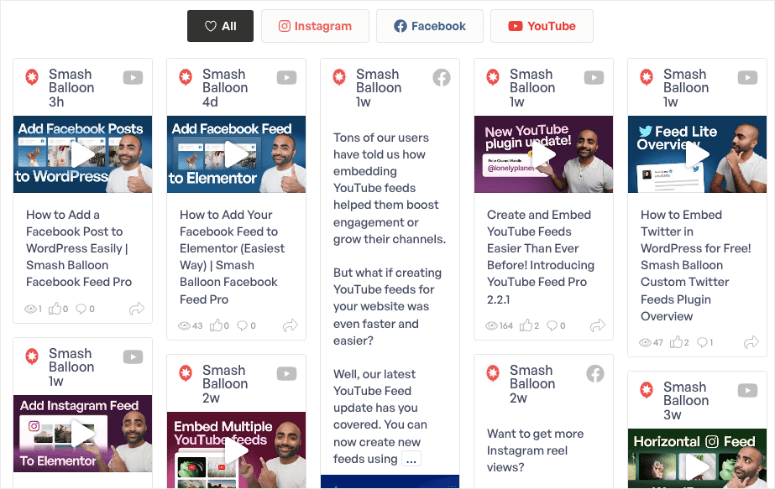
Smash Balloon est également doté d’une fonction très puissante, le Social Wall. Elle vous permet de combiner les flux de plusieurs plateformes en un seul endroit. Les utilisateurs peuvent s’engager avec votre contenu depuis YouTube, Twitter, Instagram et Facebook afin de rester informés sur toutes vos plateformes.

Nous espérons que ce tutoriel vous a été utile. Vous pouvez également apprendre à partager automatiquement les articles de WordPress sur Facebook et Twitter. Notre objectif est de vous aider à utiliser vos pages de médias sociaux avec votre site. C’est pourquoi nous vous invitons à consulter ces articles :
- Comment intégrer un flux YouTube dans WordPress pour augmenter l’engagement des utilisateurs
- Comment afficher un flux Facebook dans WordPress (5 étapes faciles)
- Comment ajouter des notifications de preuve sociale dans WordPress
Les deux premiers articles vous aideront à utiliser Smash Balloon pour ajouter des flux YouTube et Facebook. Le dernier article vous montrera comment montrer la preuve sociale à des clients potentiels.

Commentaires laisser une réponse